Divi 博客模块的 8 个帖子元素显示组合
已发表: 2022-02-23我们经常看到带有作者姓名、帖子类别或发布日期的博客卡片。 这些是属于帖子本身的帖子元素。 Divi 让您可以对博客模块中的帖子元素进行大量控制。 但是,有时可能很难决定要显示哪些元素(以及不显示哪些元素)。 为了帮助您做出决定,这篇文章将检查 Divi 博客模块的 8 个博客文章元素显示组合。 我们还将讨论每种方法的优点。
让我们开始吧。
将博客模块添加到新页面或现有页面
您可以将博客模块添加到新页面或现有页面,或对现有博客模块进行调整。 对于我的示例,我正在为 Divi 中可用的 Acai Bowl Layout Pack 调整博客页面上的博客模块。
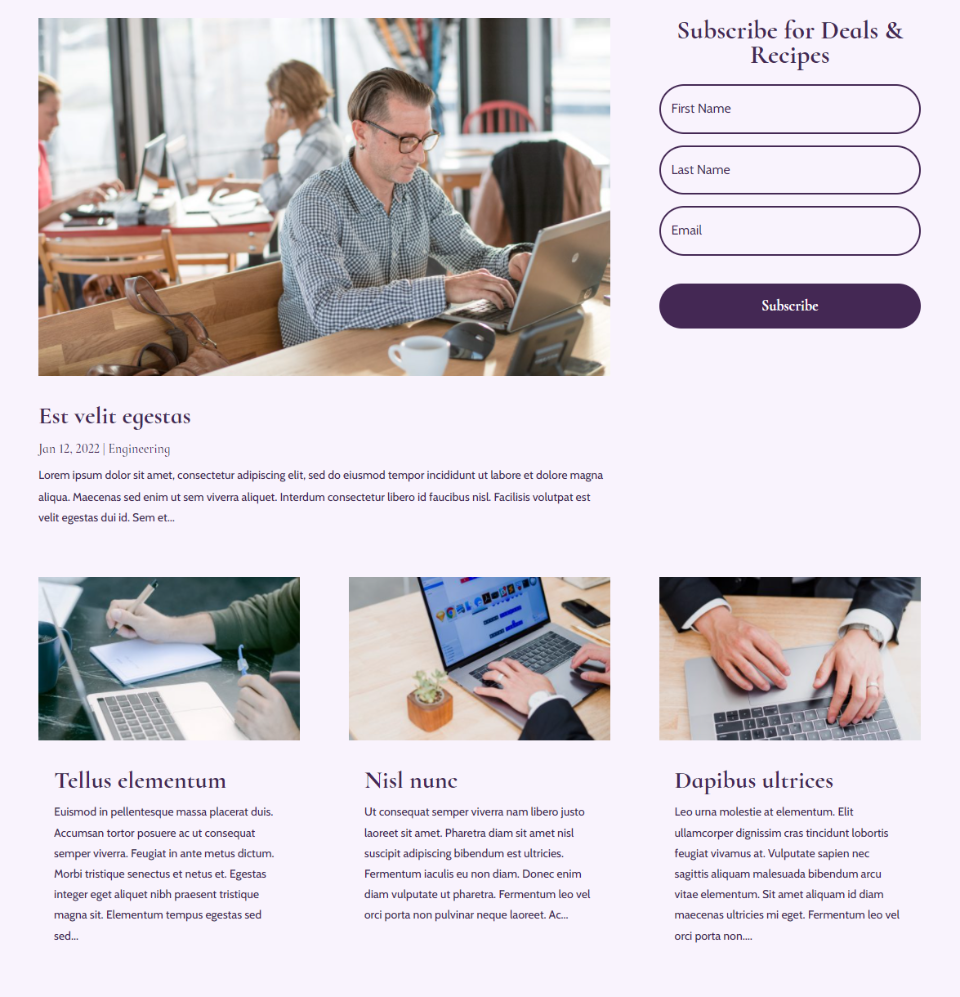
以下是具有默认设计设置的页面。 此页面包括两个博客模块,用于创建英雄部分和博客提要。

英雄部分的博客模块包括 1 个全角布局的帖子。 它显示特色图像、标题、日期、类别和摘录。

博客提要将帖子偏移 1,因此它不会与英雄部分重叠。 它以网格布局显示 3 个帖子。 它包含与英雄部分相同的元素并添加了分页。 我们将主要关注示例的博客提要,因为特色图像更小,使元素更容易在我的屏幕截图中看到。 我还将添加一些具有特色的帖子模块,以展示组合如何跨模块协同工作。

转到元素选项卡
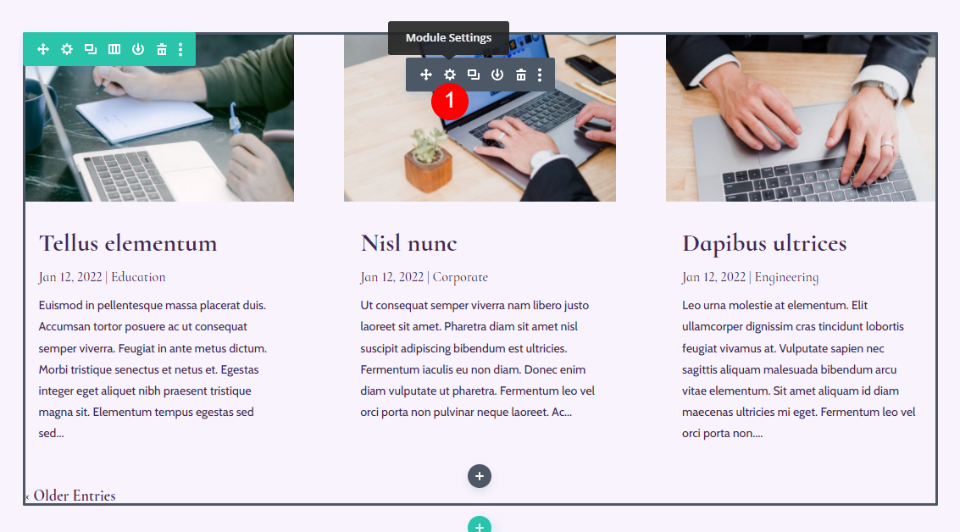
要在 Divi 博客模块中找到元素选项卡,首先,单击将鼠标悬停在博客模块上时出现的灰色齿轮图标。

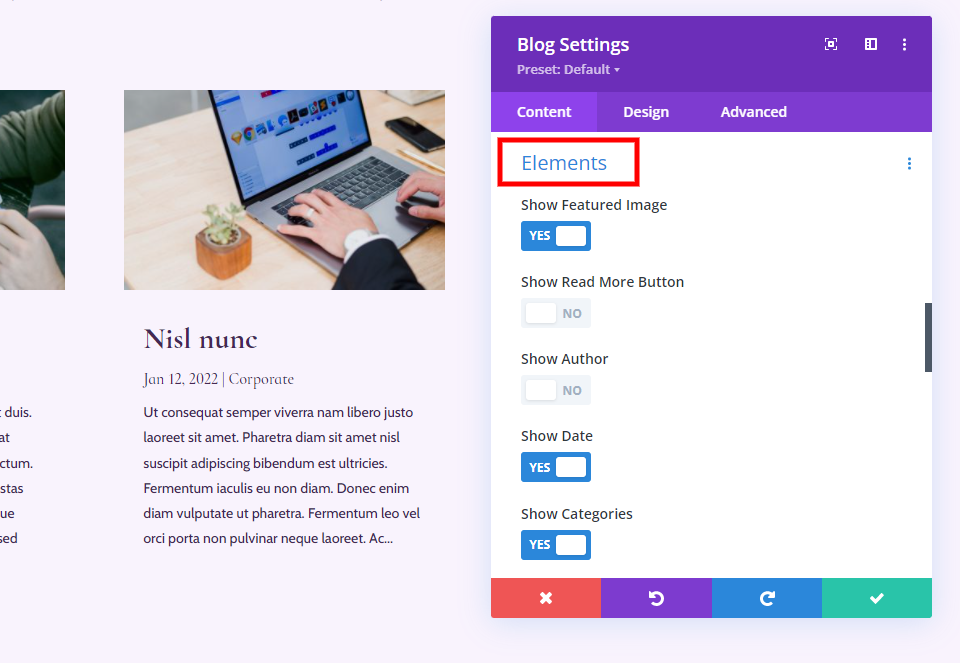
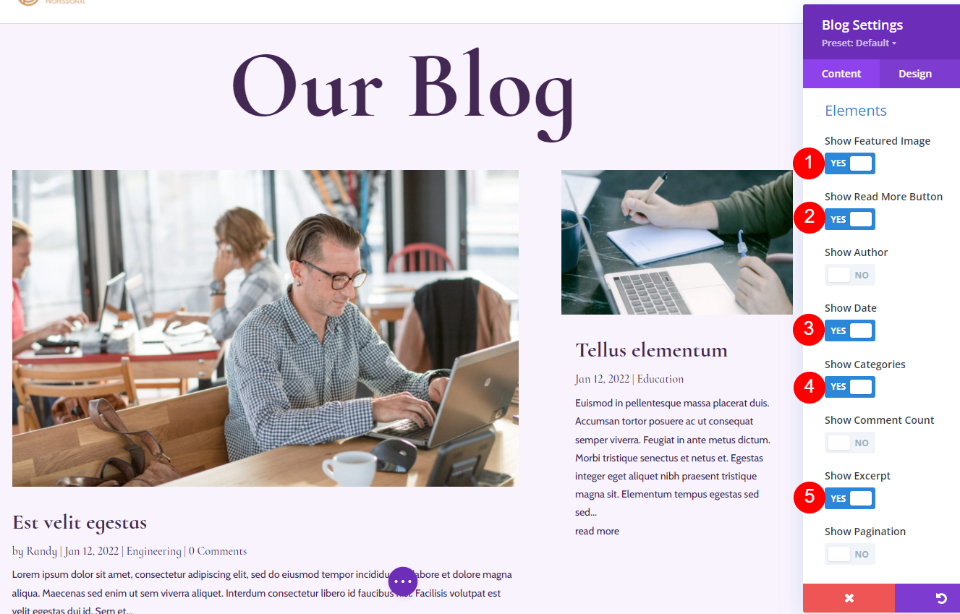
这将在模块设置中打开到“内容”选项卡。 向下滚动到元素。 在这里,您将看到一个选项列表,您可以通过单击它们的切换来启用或禁用它们。 这些中的每一个都是您可以使用的元素,您可以以任何您想要的组合使用它们。 让我们分别看看每一个。

您可以在博客模块中显示/隐藏的不同元素的概述
下面来看看每个元素。 这些元素可以在“设计”选项卡中单独设置样式,并且每个元素在“高级”选项卡中都有一个自定义 CSS 字段,可以轻松使用 CSS 定位它们。
特色图片
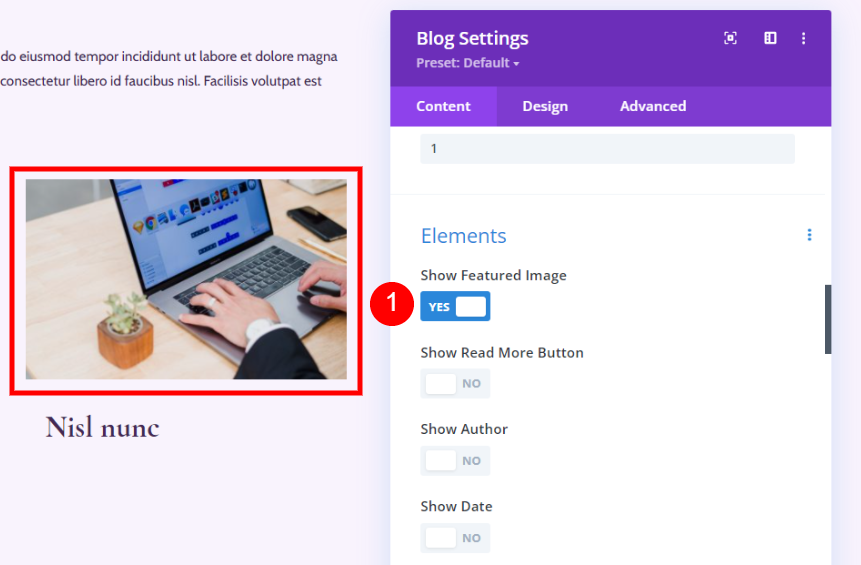
第一个元素是Featured Image 。 这是帖子中的缩略图。 它引起了人们对帖子的关注。 它也是一个链接,因此单击图像会将读者带到帖子。

阅读更多按钮
接下来,我们有阅读更多按钮。 这是完整博客文章的链接。 它出现在其余内容的下方。

作者
作者显示博客文章作者的姓名。 它根据 WordPress 用户设置中的指定方式显示名称。 它是可点击的,因此读者可以看到该作者的存档页面。

日期
Date元素显示帖子的发布日期。 它使用您在 WordPress 常规设置中指定的日期格式。

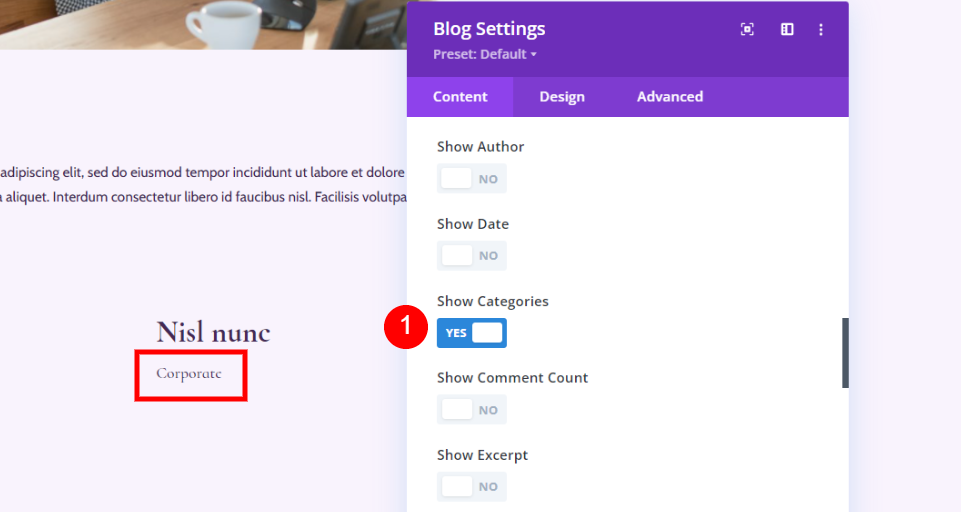
类别
类别显示您为帖子选择的每个类别的名称。 每个类别名称都是可点击的,因此读者可以看到每个类别的存档页面。

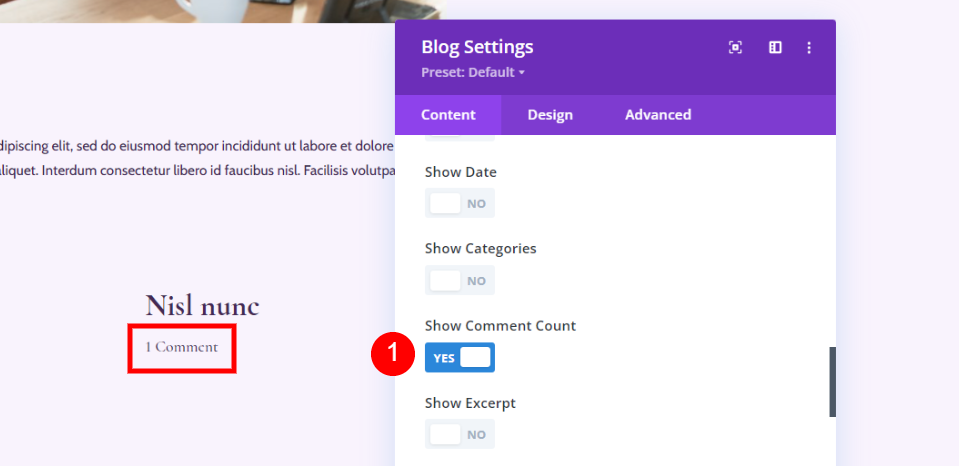
评论数
评论数显示帖子的评论数。 这会通知读者是否有任何评论或任何新评论,他们可以与之互动。

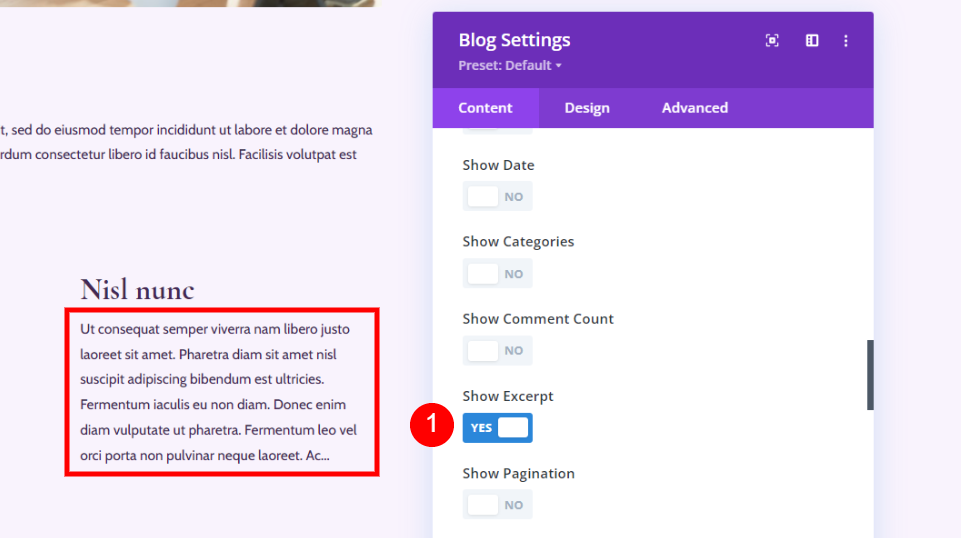
摘抄
摘录根据您为帖子设置的方式显示了帖子的一小部分。 它可以用作预告片或帖子本身的描述。

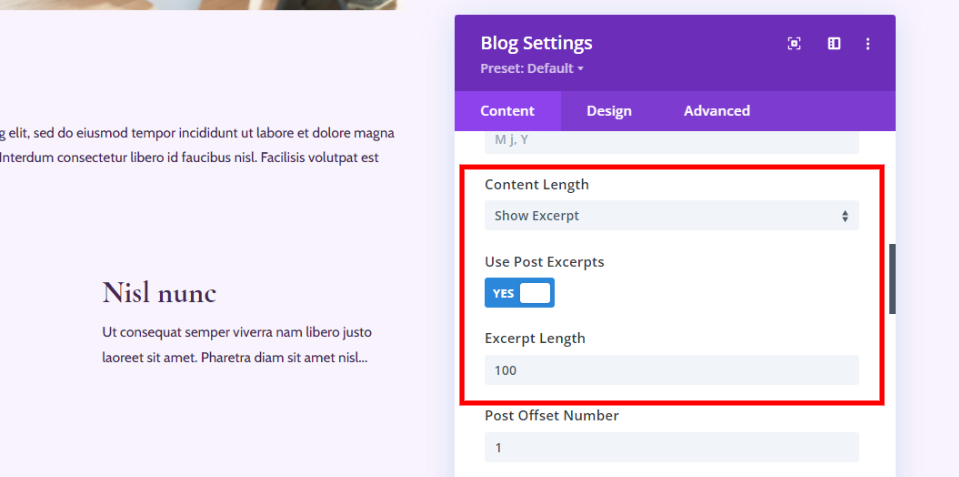
它也适用于您在博客模块设置的内容区域中指定的设置,该设置显示在元素设置上方。 您可以将其设置为使用自定义帖子摘录(如果有)并指定它将显示的字符数。 我已将此设置为显示 100 个字符。

分页
分页显示链接以查看较旧和较新的帖子。 这使您不必在页面上显示每个帖子,并且用户仍然可以轻松访问以阅读它们。 他们可以通过单击链接查看上一篇或下一篇文章,这类似于翻页。

元素组合及其外观
这些元素可以组合使用,以创建一些有趣的设计。 正如我在下图中所做的那样,将它们全部启用是很诱人的,但这会使页面变得混乱并提供读者不需要的信息。 相反,选择你想要的那些是个好主意。 通过在某些组合中选择它们,我们可以对博客设计更具战略性。 正如我们将看到的,我们还可以将它们与其他博客模块结合使用。

元素组合选项 1:特色图片、标题和说明
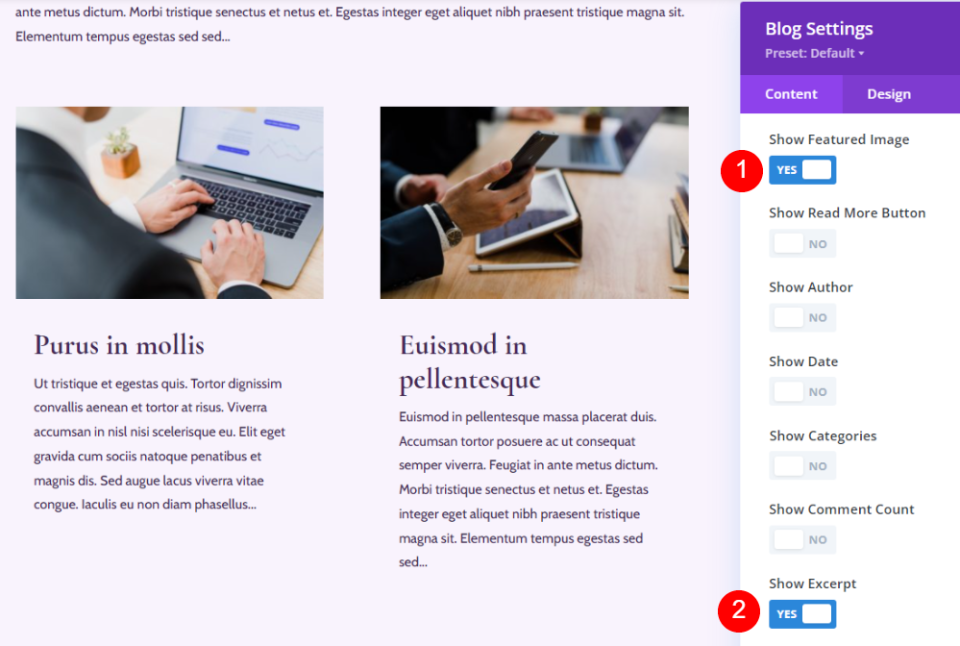
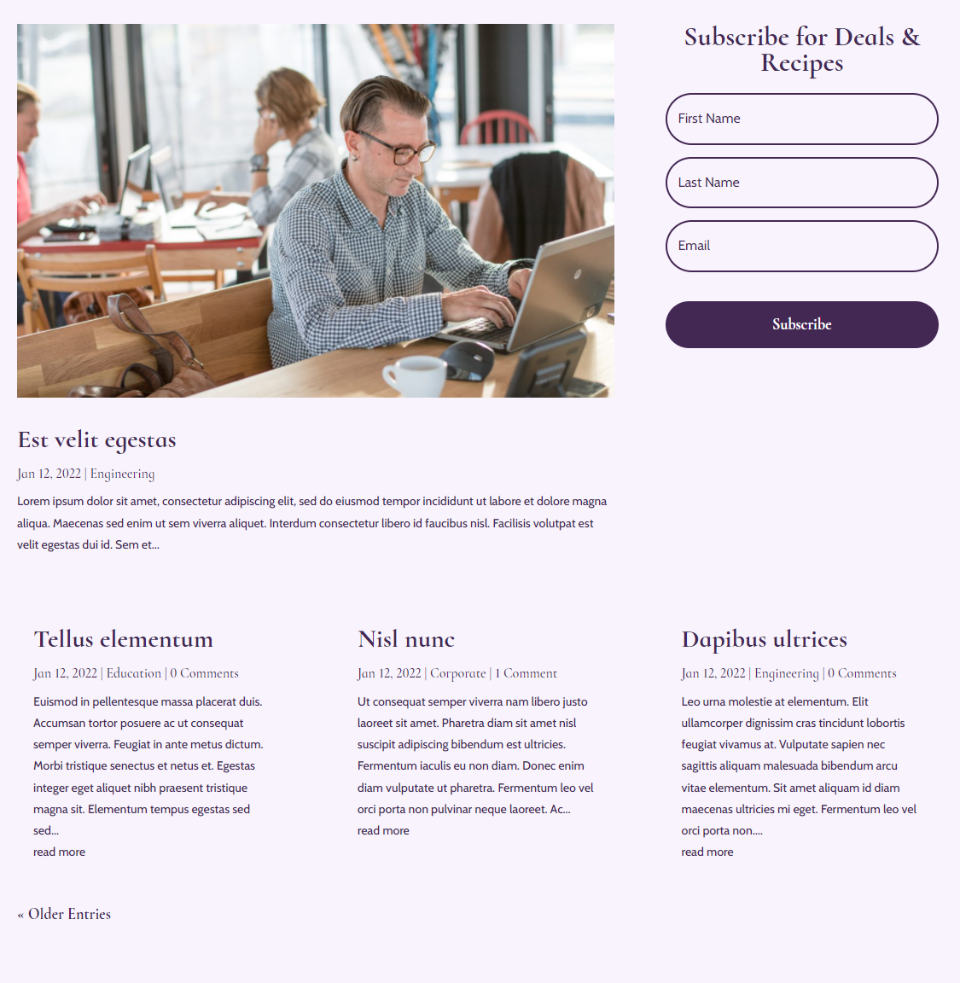
如果您想显示特色图片、帖子标题和描述,只需启用特色图片和摘录。

这是它在博客页面上的外观。 英雄部分仍然显示强调的日期和类别。 这最小化了博客提要并有助于保持页面清洁。


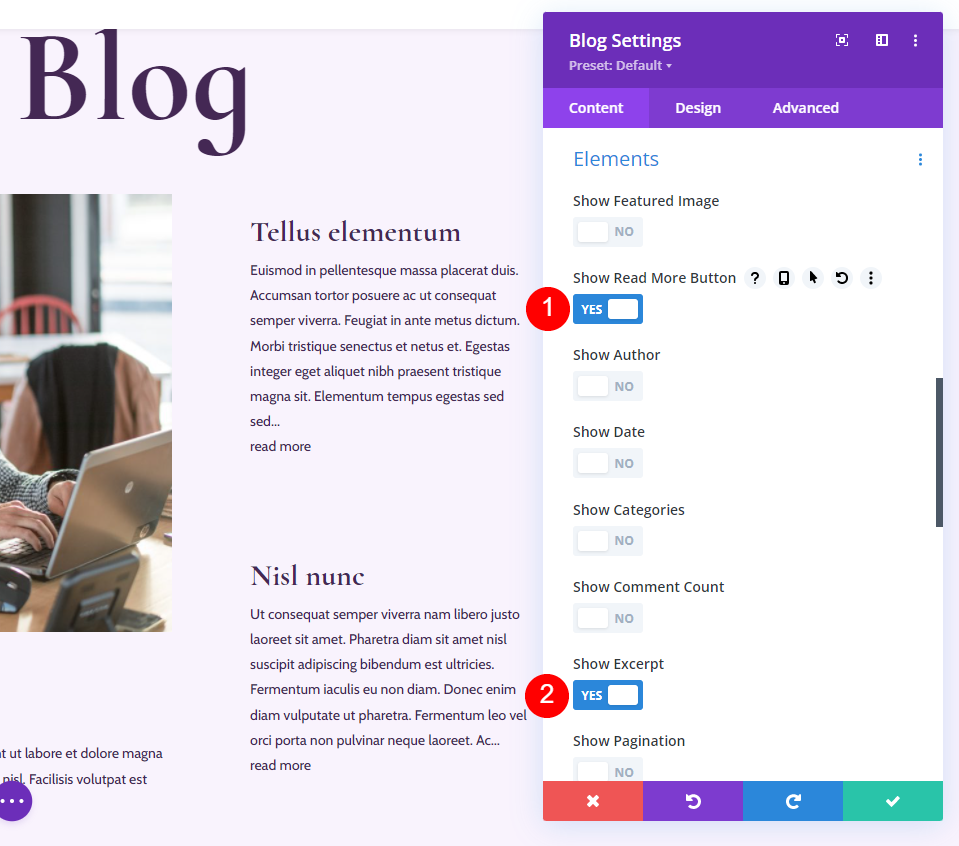
元素组合选项 2:特色图片和阅读更多按钮
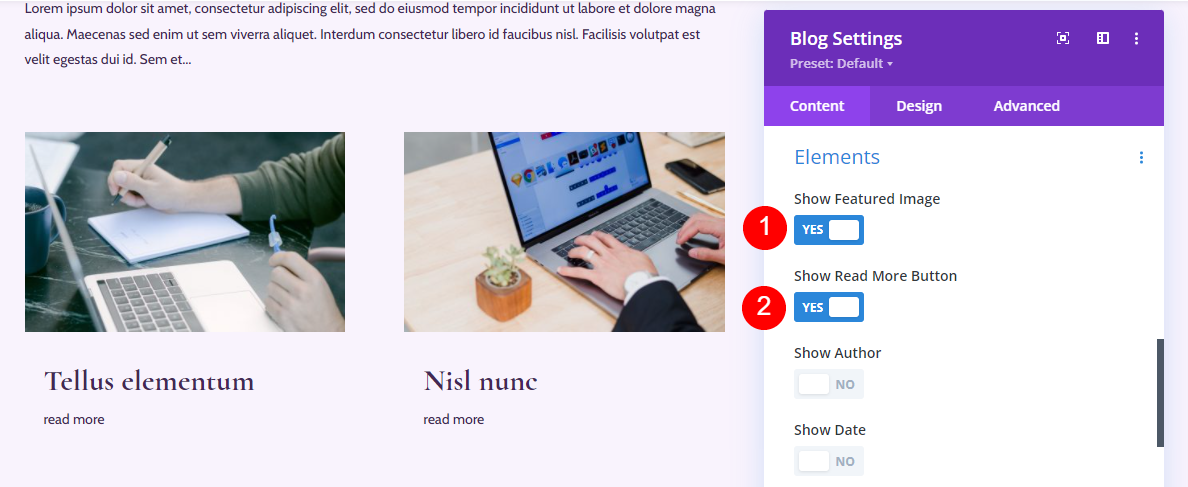
此选项包括特色图片、帖子标题和阅读更多按钮。

这是它在博客页面上的外观。 博客提要进一步简化。 这个没有提供太多信息,但如果你只需要标题和特色图片,它可能会很好用。 描述性标题会有很大帮助。

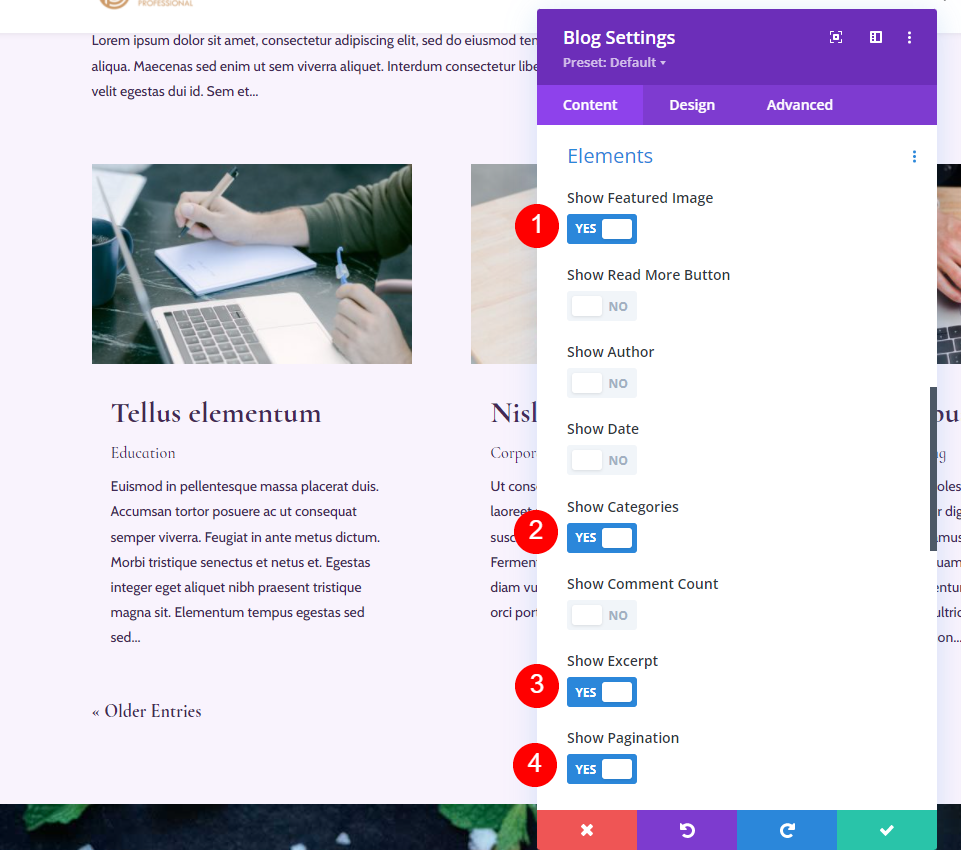
元素组合选项 3:摘录、阅读更多按钮和分页
此组合包括阅读更多按钮、摘录和分页。

博客页面很干净,为读者提供了他们需要的有关帖子的信息,而不会引起太多关注。

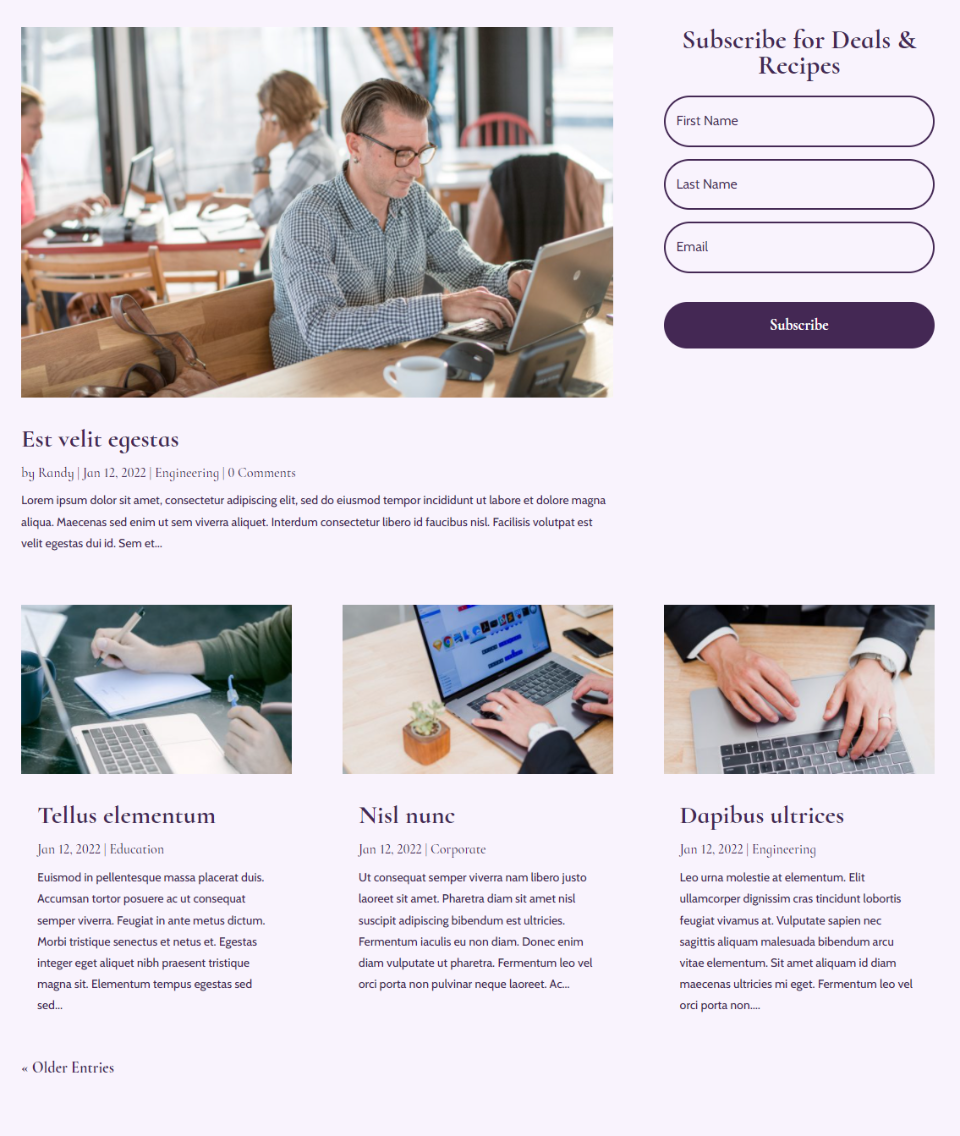
元素组合选项 4:特色图片、作者、摘录和分页
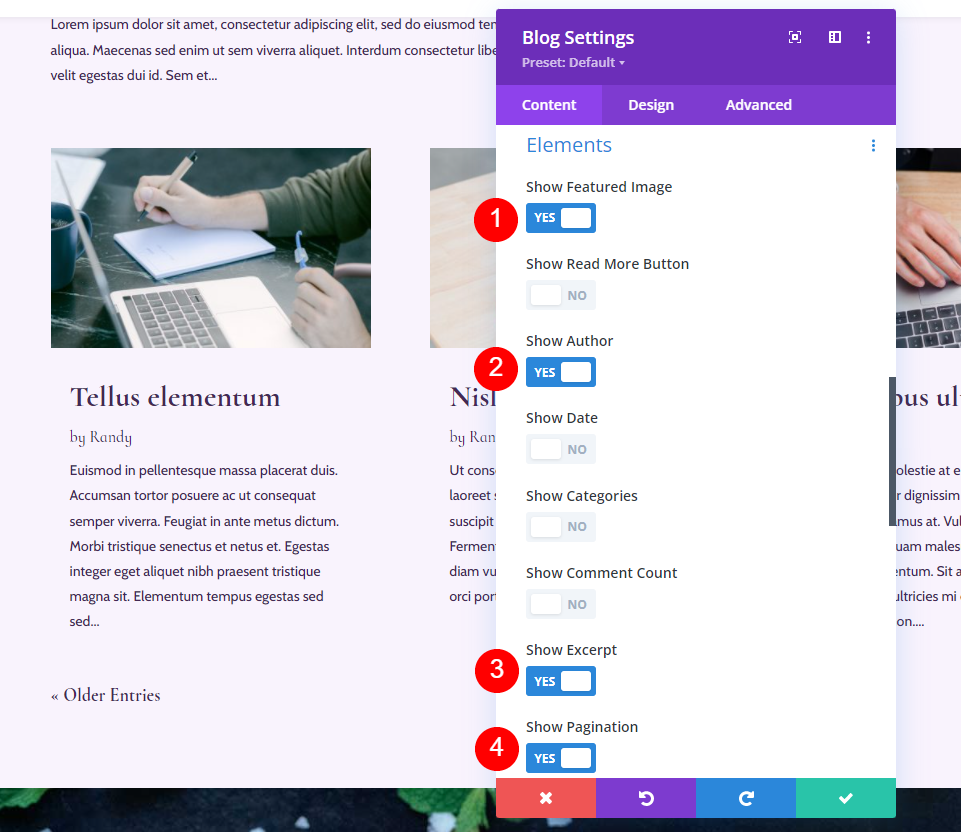
此选项包括特色图片、作者、摘录和分页。

这是它在博客页面上的外观。 没有其他元素,作者的名字脱颖而出。 如果您有很多作者,并且您想引起对他们的关注,那么这个很棒。

元素组合选项 5:特色图片、类别、摘录和分页
此选项添加特色图像、类别、摘录和分页。

这是它在博客页面上的外观。 该类别在博客卡片中更为突出。 如果您想展示它们或者您有很多类别,则可以很好地展示它们。 它们可以使导航更容易,因为读者可以轻松选择他们想要查看的类别。

元素组合选项 6:阅读更多按钮、日期、类别、评论计数、摘录和分页
这包括阅读更多按钮、日期、类别、评论计数、摘录、分页。 听起来很多,而且确实如此,但它在博客提要中有效。 没有特色图片,博客卡占用的空间更少。 此外,由于分页位于不同的位置,它不会侵入博客提要。

这是它在博客页面上的外观。 它适用于博客提要,并且您的眼睛仍然被特色帖子所吸引。

元素组合选项 7:摘录和阅读更多按钮
我们可以使用多个博客模块以及每个模块中的不同元素来创建更多组合。 此组合仅使用专家和阅读更多按钮,但博客模块已移至显示特色帖子的博客模块旁边的英雄部分。 这给模块带来了完全不同的感觉和目的。

这是它在页面上的外观。 它突出显示最新帖子,然后提供接下来的两个帖子,而不会将注意力从最新帖子上移开。 这更像是杂志版面。

元素组合选项 8:多个模块中的元素
我已将这些元素添加到特色帖子中,并为该选项保留了最少的博客提要。 对于特色帖子博客模块,我启用了特色图片、作者、日期、类别、评论计数和摘录。

对于博客提要博客模块,我启用了特色图片、日期、类别、摘录和分页。

这是博客模块在博客页面上的外观。 两个模块一起工作得很好。 第一个引起注意并包含更多信息。 这有助于促进对最新帖子的评论。

选项 9:具有特色图片的多个博客模块
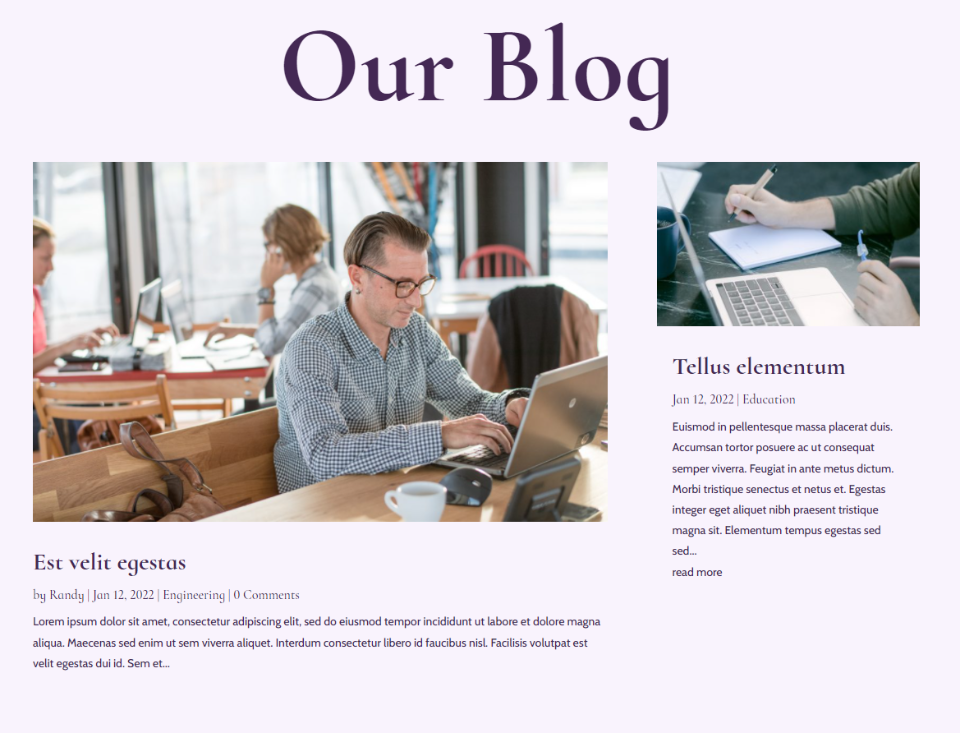
此选项使用上一个选项的特色帖子博客模块中的元素组合,并将博客提要移动到特色帖子旁边的列。 这创建了一个有趣的英雄部分。 对于第二个博客模块,我选择了特色图片、阅读更多按钮、日期、类别和摘录。

这是它在博客页面上的外观。 特色图片引起了人们的注意,但第二个帖子并没有丢失在页面上。 元素数量的减少使较小的博客卡保持干净且易于阅读。

结束的想法
这是我们对 Divi 博客模块的帖子元素显示组合的看法。 能够单独启用它们会创建许多设计选项并以不同的组合使用它们可以改变博客页面的外观。 尝试不同的元素组合,看看哪种最适合您。 如果您不确定,请尝试 a/b 拆分测试,看看哪个得到了您正在寻找的响应。
我们希望收到你的来信。 您是否在您的博客模块中使用任何这些帖子元素显示组合? 在评论中让我们知道。
