8 Anzeigekombinationen für Post-Elemente für das Blog-Modul von Divi
Veröffentlicht: 2022-02-23Wir sehen häufig Blogkarten mit dem Namen des Autors, der Kategorie des Beitrags oder dem Veröffentlichungsdatum. Dies sind Post-Elemente, die zum Post selbst gehören. Divi gibt Ihnen viel Kontrolle über Post-Elemente in einem Blog-Modul. Es kann jedoch manchmal schwierig sein zu entscheiden, welche Elemente angezeigt werden sollen (und welche nicht). Um Ihnen bei der Entscheidung zu helfen, werden in diesem Beitrag 8 Anzeigekombinationen für Blog-Post-Elemente für das Blog-Modul von Divi untersucht. Wir werden auch die Vorteile der einzelnen besprechen.
Lass uns anfangen.
Blog-Modul zu neuer oder bestehender Seite hinzufügen
Sie können ein Blog-Modul zu einer neuen oder vorhandenen Seite hinzufügen oder Anpassungen an einem vorhandenen Blog-Modul vornehmen. Für meine Beispiele passe ich die Blog-Module auf der Blog-Seite für das Acai Bowl Layout Pack an, das in Divi verfügbar ist.
Hier ist ein Blick auf die Seite mit ihren Standard-Designeinstellungen. Diese Seite enthält zwei Blog-Module zum Erstellen eines Heldenbereichs und eines Blog-Feeds.

Das Blog-Modul im Heldenbereich enthält 1 Beitrag mit einem Layout in voller Breite. Es zeigt das vorgestellte Bild, den Titel, das Datum, die Kategorie und den Auszug an.

Der Blog-Feed versetzt die Posts um 1, damit sie sich nicht mit dem Hero-Bereich überschneiden. Es zeigt 3 Beiträge in einem Rasterlayout an. Es enthält die gleichen Elemente wie der Heldenabschnitt und fügt Paginierung hinzu. Wir werden uns bei unseren Beispielen hauptsächlich auf den Blog-Feed konzentrieren, da das vorgestellte Bild kleiner ist, wodurch die Elemente in meinen Screenshots besser zu erkennen sind. Ich werde auch einige mit dem vorgestellten Beitragsmodul hinzufügen, um zu zeigen, wie Kombinationen über die Module hinweg zusammenarbeiten können.

Gehen Sie zur Registerkarte Elemente
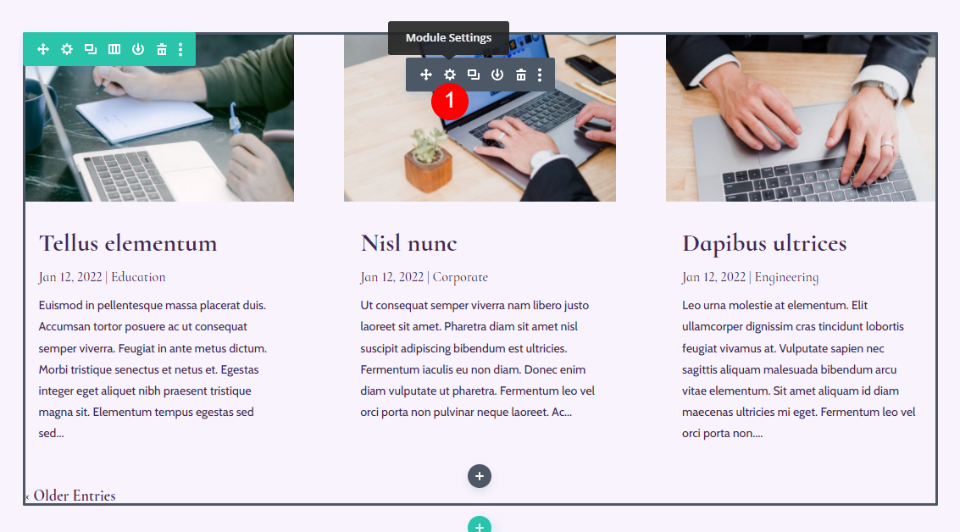
Um die Registerkarte „Elemente“ im Divi-Blog-Modul zu finden, klicken Sie zunächst auf das graue Zahnradsymbol , das angezeigt wird, wenn Sie den Mauszeiger über das Blog-Modul bewegen.

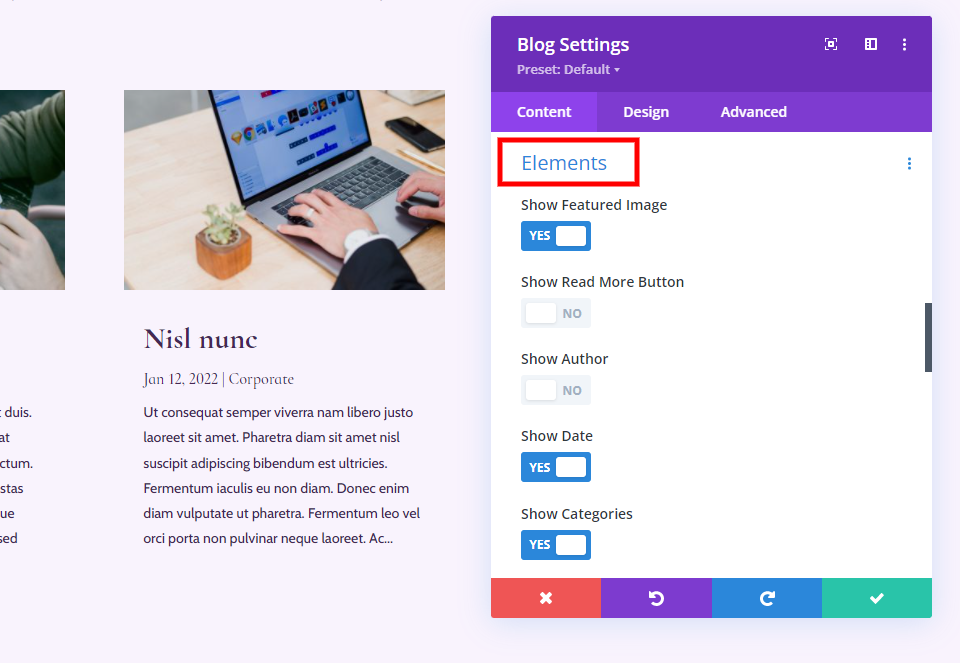
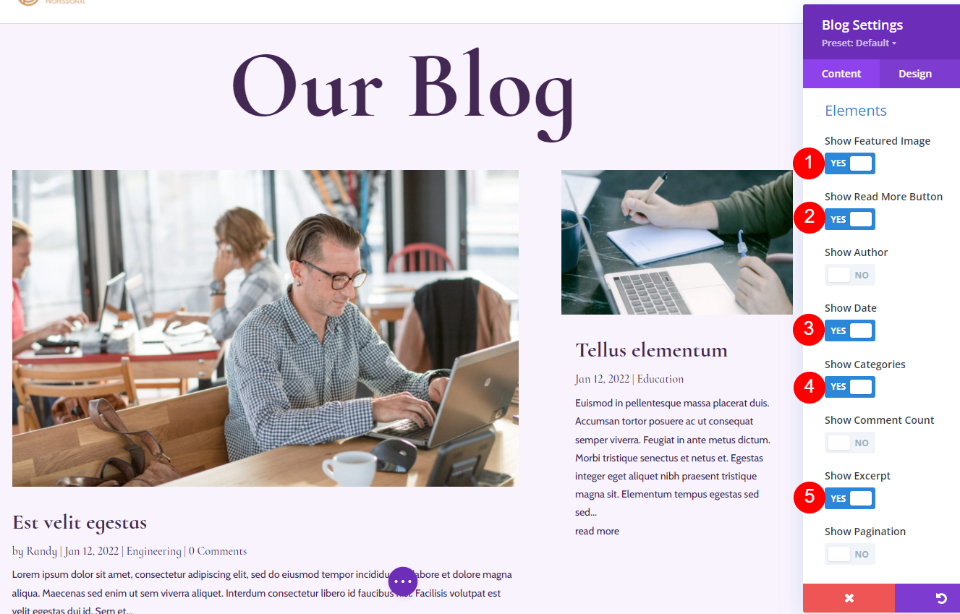
Dies öffnet in den Einstellungen des Moduls die Registerkarte Inhalt . Scrollen Sie nach unten zu Elemente . Hier sehen Sie eine Liste von Optionen, die Sie aktivieren oder deaktivieren können, indem Sie auf ihre Schalter klicken. Jedes davon ist ein Element, das Sie verwenden können, und Sie können sie in jeder gewünschten Kombination verwenden. Betrachten wir jeden einzeln.

Überblick über die verschiedenen Elemente, die Sie in Ihrem Blog-Modul ein-/ausblenden können
Hier ist ein Blick auf jedes der Elemente. Die Elemente können auf der Registerkarte „Design“ individuell gestaltet werden, und jedes Element verfügt über ein benutzerdefiniertes CSS-Feld auf der Registerkarte „Erweitert“, das es einfach macht, sie mit CSS anzusprechen.
Vorgestelltes Bild
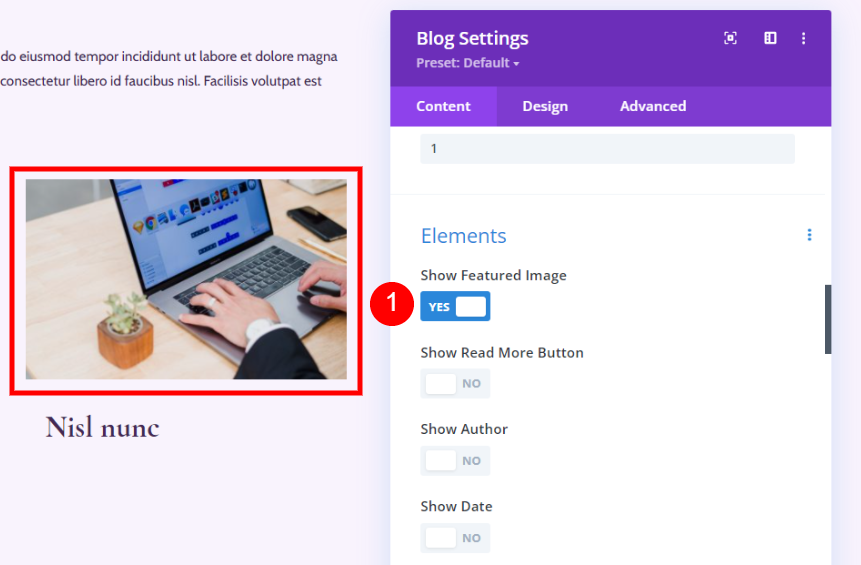
Das erste Element ist das Beitragsbild . Dies ist das Miniaturbild aus dem Beitrag. Es macht auf den Beitrag aufmerksam. Es ist auch ein Link, sodass der Leser durch Klicken auf das Bild zum Beitrag weitergeleitet wird.

Weiterlesen-Schaltfläche
Als nächstes haben wir die Read More-Schaltfläche . Dies ist ein Link zum vollständigen Blogbeitrag. Es erscheint unter dem Rest des Inhalts.

Autor
Autor zeigt den Namen des Autors des Blogposts an. Es zeigt den Namen so an, wie er in den WordPress-Benutzereinstellungen angegeben ist. Es ist anklickbar, sodass der Leser die Archivseite für diesen Autor sehen kann.

Datum
Das Datumselement zeigt das Datum an, an dem der Beitrag veröffentlicht wurde. Es verwendet das Datumsformat, das Sie in den allgemeinen WordPress-Einstellungen angegeben haben.

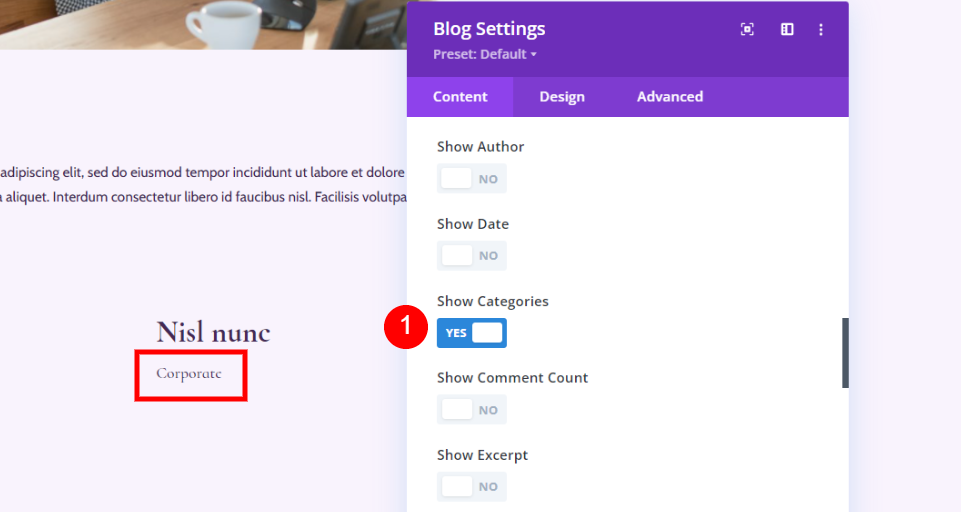
Kategorien
Kategorien zeigt den Namen jeder Kategorie an, die Sie für den Beitrag ausgewählt haben. Jeder Kategoriename ist anklickbar, sodass der Leser die Archivseite für jede Kategorie sehen kann.

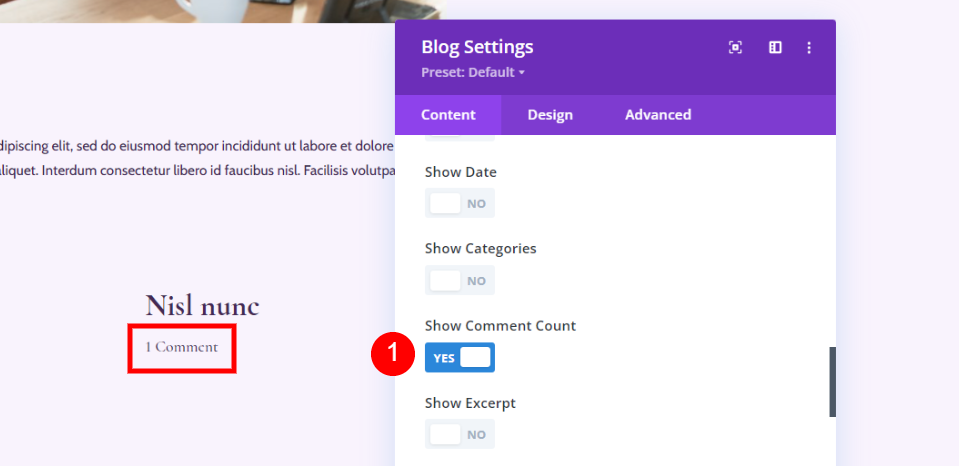
Anzahl Kommentare
Kommentaranzahl zeigt die Anzahl der Kommentare zum Beitrag an. Dadurch werden die Leser darüber informiert, ob es Kommentare oder neue Kommentare gibt, mit denen sie interagieren können.

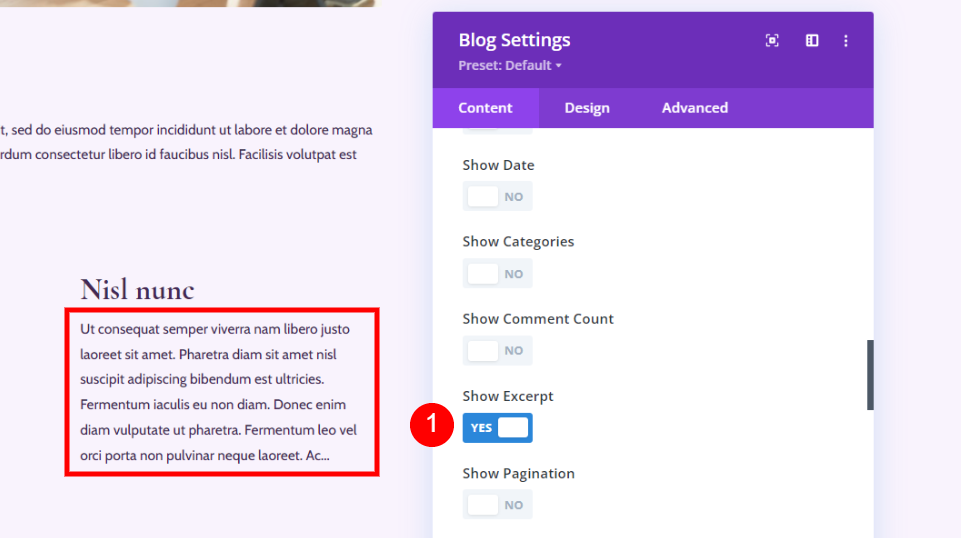
Auszug
Auszug zeigt einen kleinen Ausschnitt des Beitrags, je nachdem, wie Sie ihn für den Beitrag eingerichtet haben. Es kann als Teaser oder als Beschreibung des Beitrags selbst verwendet werden.

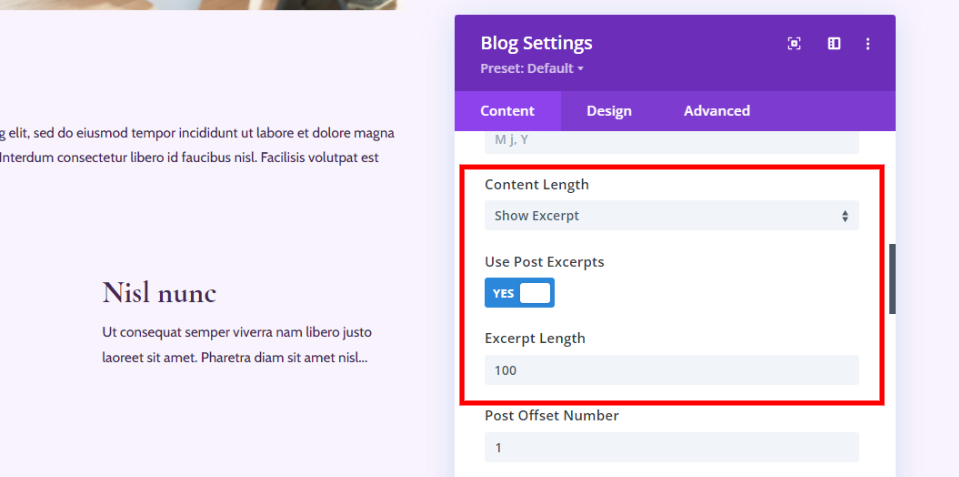
Es funktioniert auch mit den Einstellungen, die Sie im Inhaltsbereich der Einstellungen des Blog-Moduls festgelegt haben, der über den Elementeinstellungen angezeigt wird. Sie können es so einstellen, dass es den benutzerdefinierten Beitragsauszug verwendet, falls vorhanden, und die Anzahl der Zeichen angeben, die angezeigt werden. Ich habe dieses eingestellt, um 100 Zeichen anzuzeigen.

Seitennummerierung
Paginierung zeigt die Links, um die älteren und neueren Beiträge zu sehen. Dadurch müssen Sie nicht jeden Beitrag auf der Seite anzeigen, und die Benutzer haben weiterhin einfachen Zugriff, um sie zu lesen. Sie können die vorherigen oder nächsten Beiträge anzeigen, indem sie auf die Links klicken, was dem Umblättern einer Seite ähnelt.

Elementkombinationen und wie sie aussehen
Die Elemente können in Kombinationen verwendet werden, um einige interessante Designs zu erstellen. Es ist verlockend, sie alle zu aktivieren, wie ich es im Bild unten getan habe, aber dies kann die Seite unübersichtlich machen und Informationen liefern, die der Leser nicht benötigt. Stattdessen ist es eine gute Idee, die gewünschten auszuwählen. Indem wir sie in bestimmten Kombinationen auswählen, können wir beim Blog-Design strategischer vorgehen. Wir können sie auch in Kombination mit anderen Blog-Modulen verwenden, wie wir sehen werden.

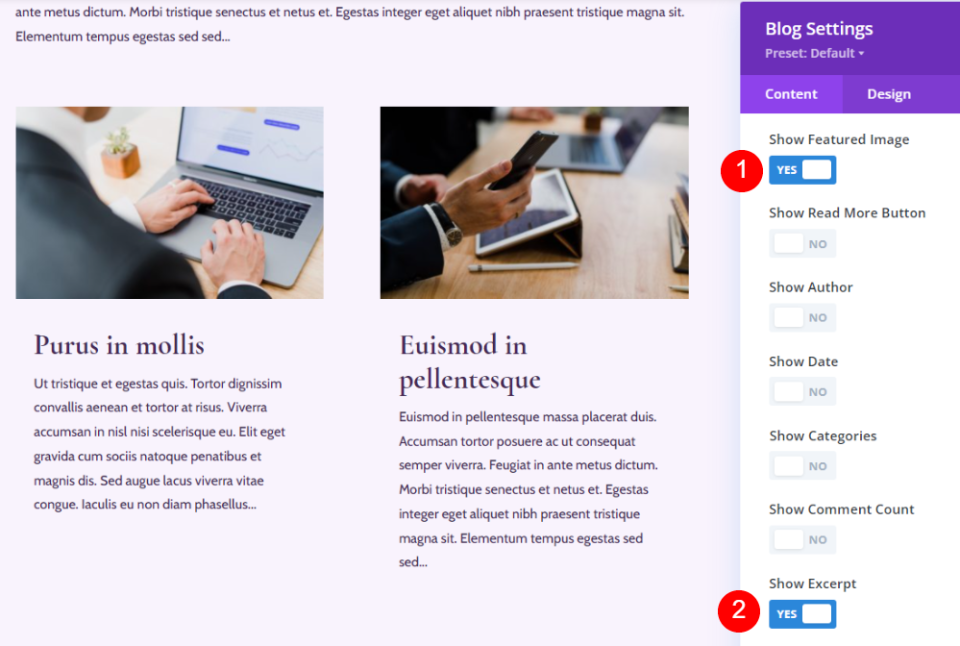
Elementkombinationen Option 1: Ausgewähltes Bild, Titel und Beschreibung
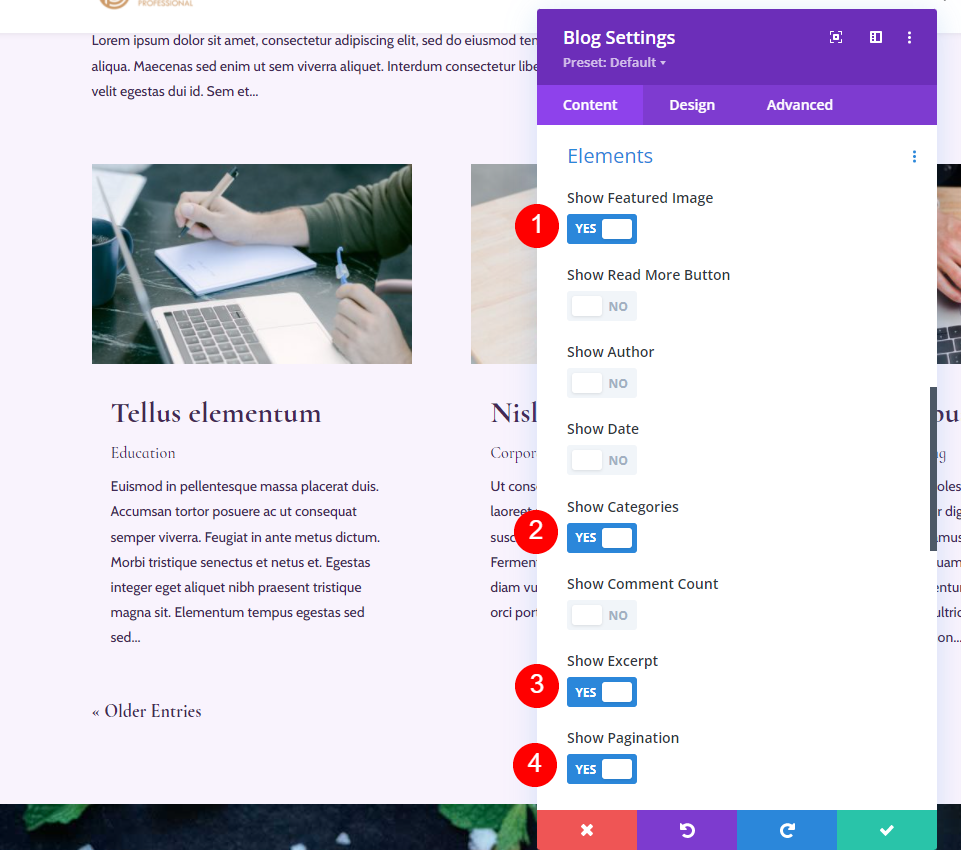
Wenn Sie das vorgestellte Bild, den Beitragstitel und die Beschreibung anzeigen möchten, aktivieren Sie einfach das hervorgehobene Bild und den Auszug.


So sieht es auf der Blog-Seite aus. Der Heldenbereich zeigt immer noch das Datum und die Kategorien zur Hervorhebung an. Dies minimiert den Blog-Feed und hilft, die Seite sauber zu halten.

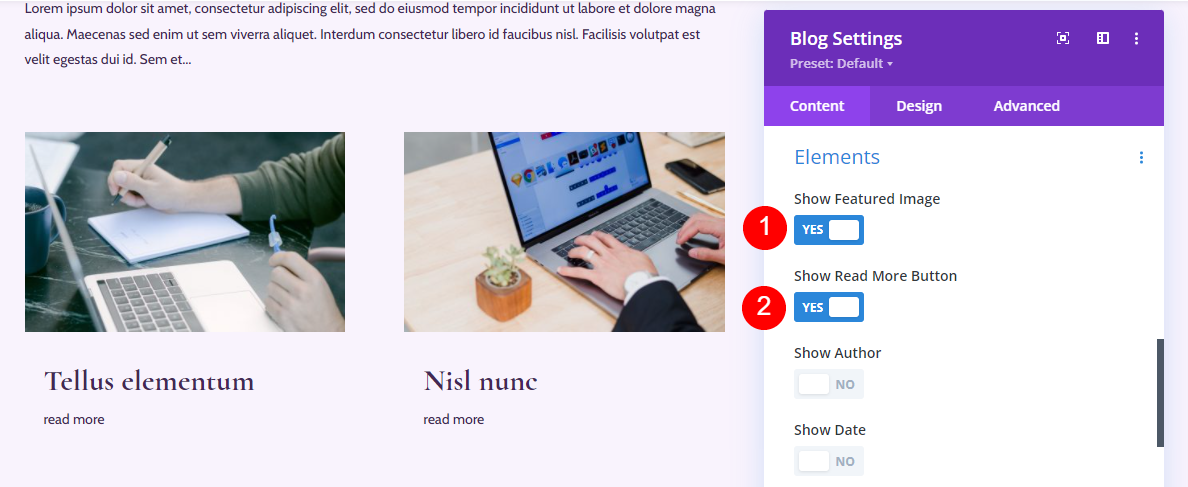
Elementkombinationen Option 2: Featured Image & Read More Button
Diese Option umfasst das Featured Image, den Post Title und die Read More-Schaltfläche.

So sieht es auf der Blog-Seite aus. Der Blog-Feed wird noch weiter vereinfacht. Dieses bietet nicht viele Informationen, aber es könnte gut funktionieren, wenn die Titel und das vorgestellte Bild alles sind, was Sie brauchen. Beschreibende Titel würden sehr helfen.

Elementkombinationen Option 3: Auszug, Weiterlesen-Button & Paginierung
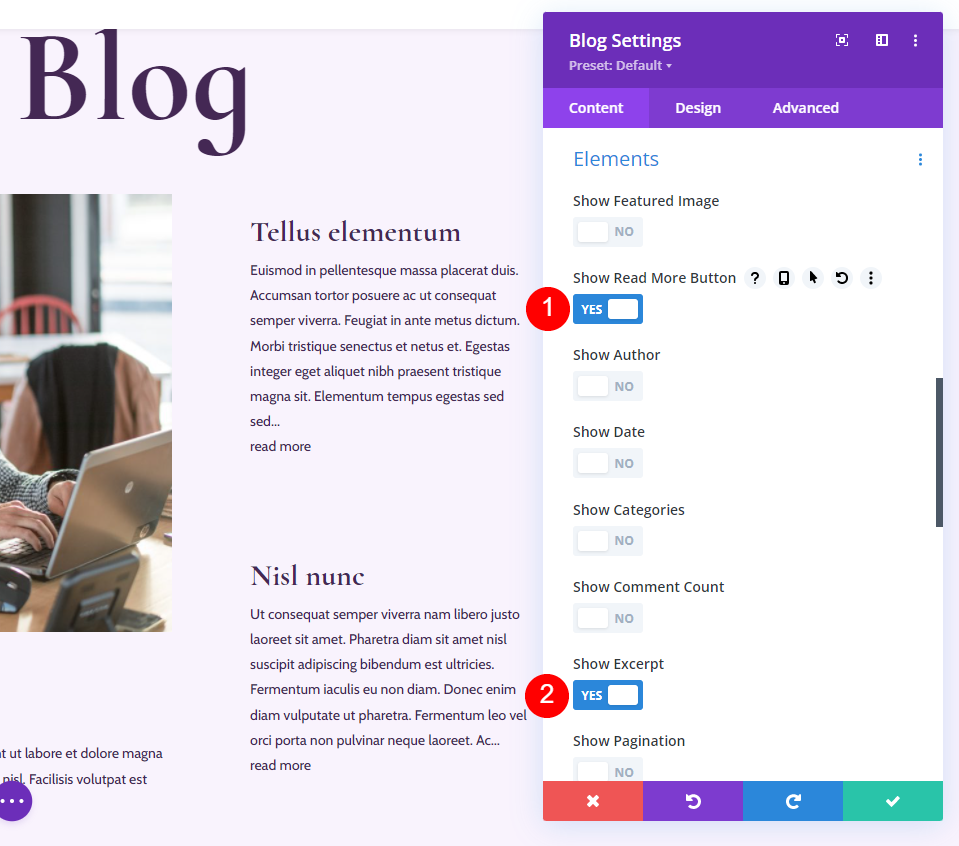
Diese Kombination umfasst die Schaltfläche „Weiterlesen“, „Auszug“ und „Paginierung“.

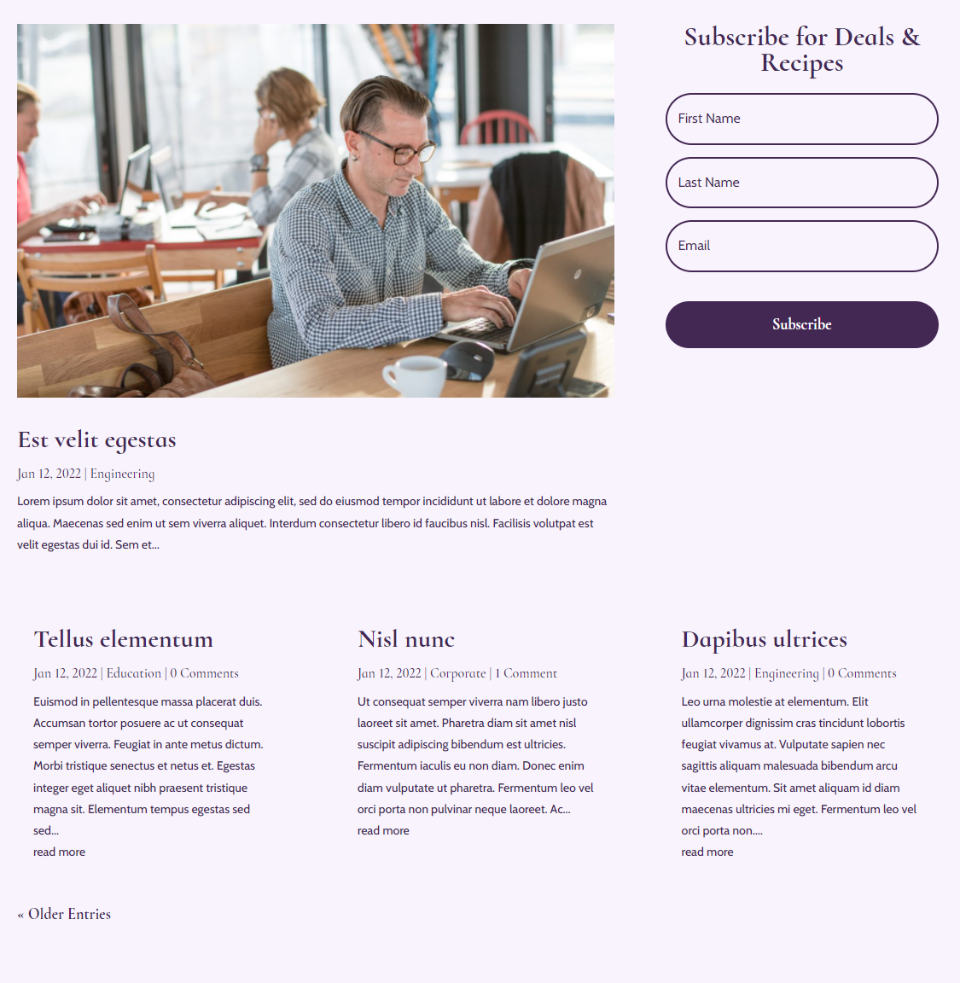
Die Blog-Seite ist sauber und gibt dem Leser die Informationen, die er über die Beiträge braucht, ohne viel Aufmerksamkeit auf sie zu lenken.

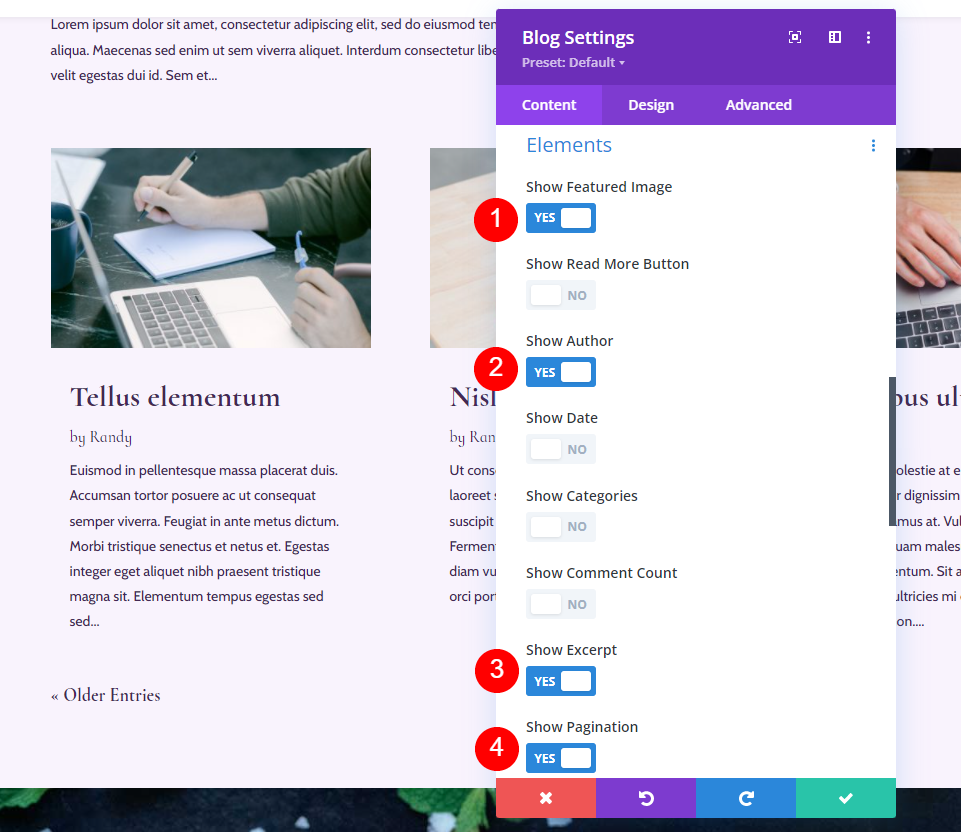
Elementkombinationen Option 4: Beitragsbild, Autor, Auszug & Paginierung
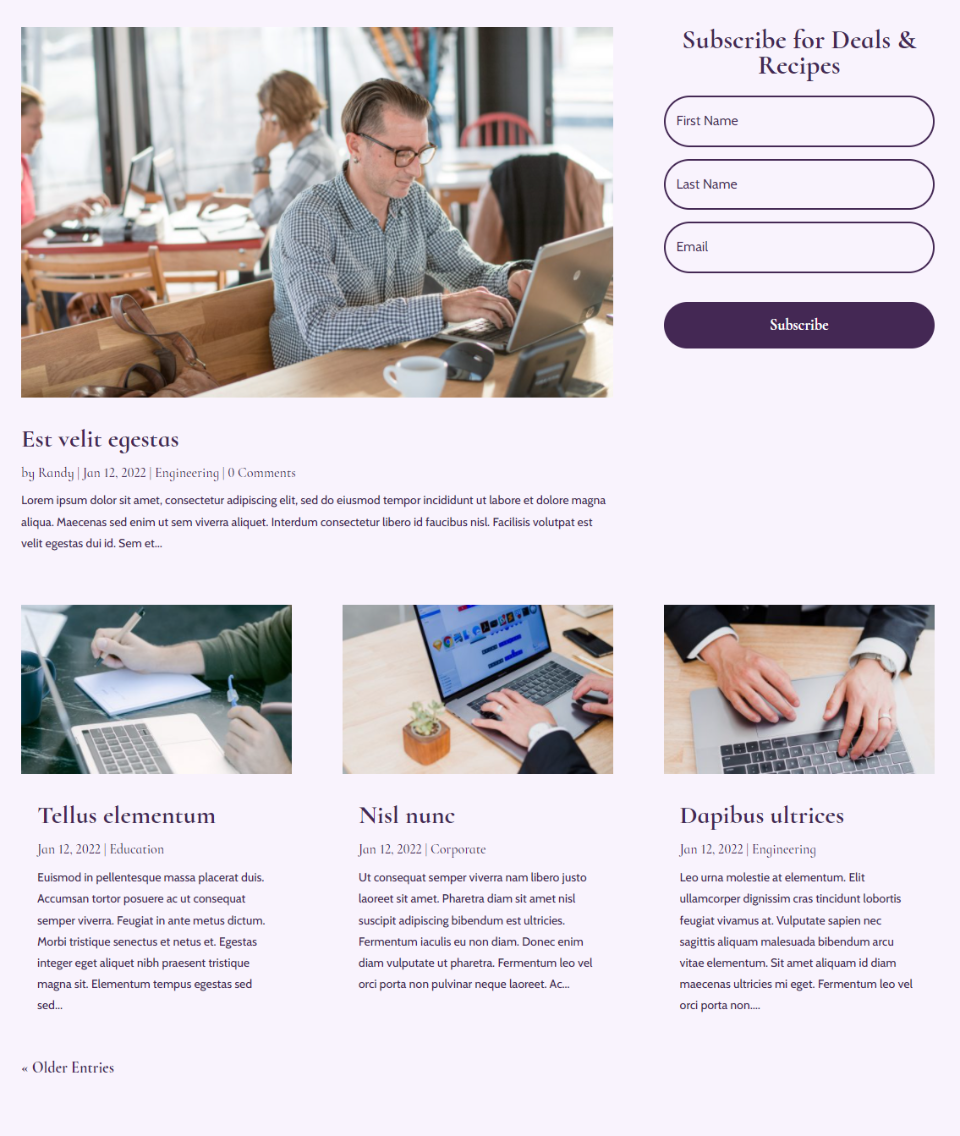
Diese Option umfasst das Beitragsbild, den Autor, den Auszug und die Paginierung.

So sieht es auf der Blog-Seite aus. Ohne die anderen Elemente sticht der Name des Autors heraus. Dieser ist großartig, wenn Sie viele Autoren haben und auf sie aufmerksam machen möchten.

Elementkombinationen Option 5: Beitragsbild, Kategorien, Auszug & Paginierung
Diese Option fügt das vorgestellte Bild, die Kategorien, den Auszug und die Paginierung hinzu.

So sieht es auf der Blog-Seite aus. Die Kategorie ist innerhalb der Blogkarte prominenter. Kategorien eignen sich hervorragend zum Anzeigen, wenn Sie sie hervorheben möchten oder viele davon haben. Sie können die Navigation erleichtern, da der Leser die Kategorie, die er sehen möchte, einfach auswählen kann.

Elementkombinationen Option 6: Schaltfläche „Weiterlesen“, Datum, Kategorien, Anzahl der Kommentare, Auszug und Paginierung
Dieser enthält die Schaltfläche "Mehr lesen", Datum, Kategorien, Anzahl der Kommentare, Auszug und Paginierung. Das klingt nach viel und das ist es auch, aber es funktioniert in einem Blog-Feed. Ohne das Beitragsbild nehmen die Blogkarten weniger Platz ein. Da sich die Paginierung an einem anderen Ort befindet, stört sie auch nicht den Blog-Feed.

So sieht es auf der Blog-Seite aus. Es funktioniert gut für den Blog-Feed und Ihre Augen werden immer noch auf den hervorgehobenen Beitrag gelenkt.

Elementkombinationen Option 7: Schaltfläche „Auszug & Weiterlesen“.
Wir können mehrere Blog-Module zusammen mit jeweils unterschiedlichen Elementen verwenden, um mehr Kombinationen zu erstellen. Diese Kombination verwendet nur die Schaltfläche „Experte“ und „Mehr lesen“, aber das Blog-Modul wurde in den Heldenbereich neben dem Blog-Modul verschoben, das den vorgestellten Beitrag anzeigt. Dies verleiht dem Modul ein völlig anderes Gefühl und einen anderen Zweck.

So sieht es auf der Seite aus. Es hebt den neuesten Post hervor und stellt dann die nächsten beiden Posts bereit, ohne die Aufmerksamkeit vom letzten Post abzulenken. Dies ist eher wie ein Magazin-Layout.

Elementkombinationen Option 8: Elemente in mehreren Modulen
Ich habe die Elemente zum hervorgehobenen Beitrag hinzugefügt und den Blog-Feed für diese Option minimal belassen. Für das Blog-Modul „Empfohlene Posts“ habe ich „Empfohlenes Bild“, „Autor“, „Datum“, „Kategorien“, „Anzahl der Kommentare“ und „Auszug“ aktiviert.

Für das Blog-Modul des Blog-Feeds habe ich Featured Image, Date, Categories, Excerpt und Pagination aktiviert.

So sehen die Blog-Module auf der Blog-Seite aus. Beide Module arbeiten gut zusammen. Der erste erregt die Aufmerksamkeit und enthält weitere Informationen. Dies hilft, Kommentare zum neuesten Beitrag zu fördern.

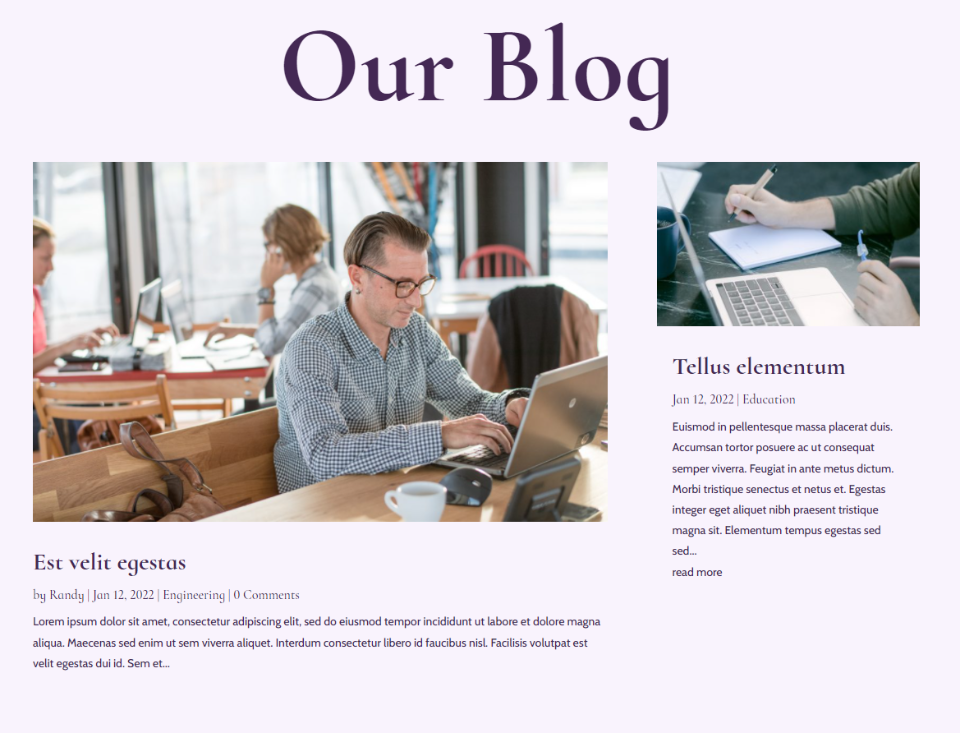
Option 9: Mehrere Blog-Module mit ausgewählten Bildern
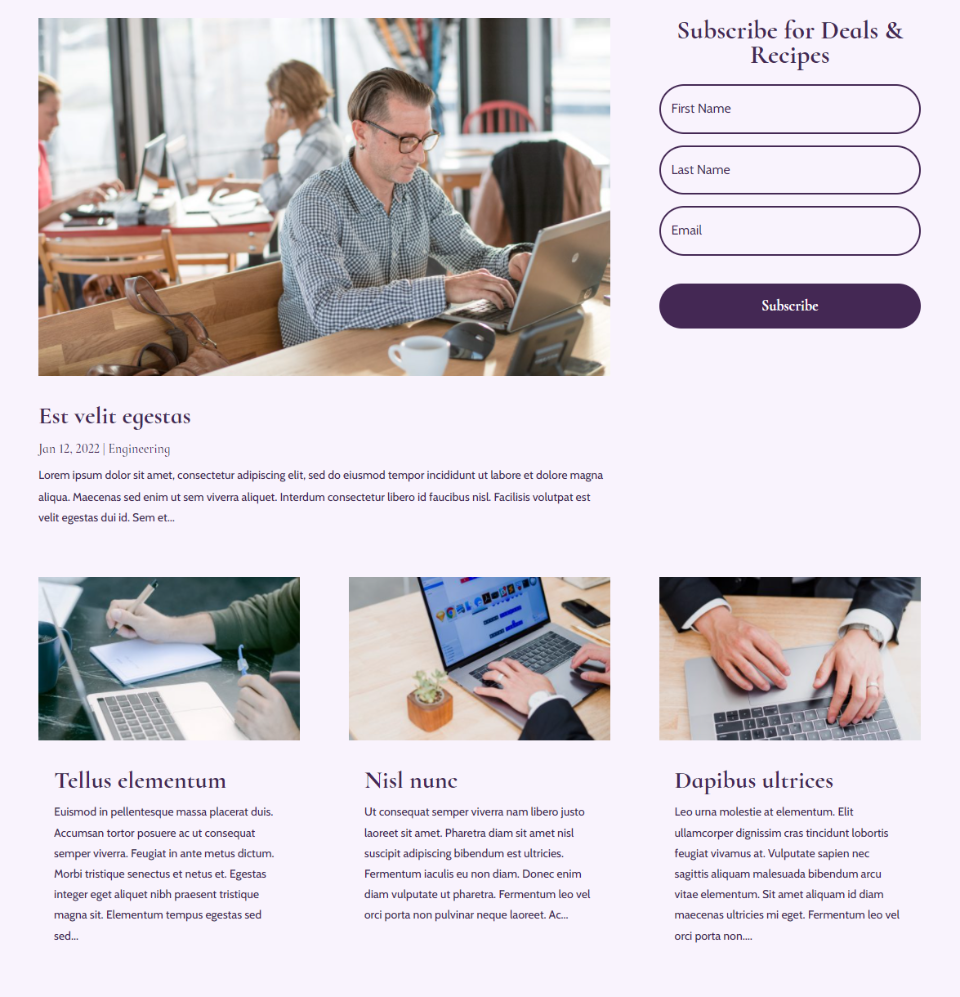
Diese Option verwendet die Elementkombinationen aus dem Blog-Modul für hervorgehobene Beiträge aus der vorherigen Option und verschiebt den Blog-Feed in die Spalte neben dem hervorgehobenen Beitrag. Dadurch entsteht ein interessanter Heldenabschnitt. Für das zweite Blog-Modul habe ich das ausgewählte Bild, die Schaltfläche „Mehr lesen“, das Datum, die Kategorien und den Auszug ausgewählt.

So sieht es auf der Blog-Seite aus. Das vorgestellte Bild erregt die Aufmerksamkeit, aber der zweite Beitrag geht auf der Seite nicht verloren. Durch die reduzierte Anzahl von Elementen bleibt die kleinere Blogkarte übersichtlich und leicht lesbar.

Endgedanken
Das ist unser Blick auf die Anzeigekombinationen von Post-Elementen für das Blog-Modul von Divi. Durch die Möglichkeit, sie einzeln zu aktivieren, ergeben sich viele Designoptionen, und die Verwendung in verschiedenen Kombinationen kann das Erscheinungsbild Ihrer Blog-Seite verändern. Probieren Sie verschiedene Elementkombinationen aus und finden Sie heraus, was für Sie am besten funktioniert. Wenn Sie sich nicht sicher sind, versuchen Sie einen a/b-Split-Test und sehen Sie, welcher die gewünschte Antwort liefert.
Wir wollen von dir hören. Verwenden Sie eine dieser Anzeigekombinationen für Post-Elemente in Ihren Blog-Modulen? Lass es uns in den Kommentaren wissen.
