8 комбинаций отображения элементов поста для модуля блога Divi
Опубликовано: 2022-02-23Мы часто видим карточки блогов с именем автора, категорией поста или датой публикации. Это элементы поста, которые принадлежат самому посту. Divi дает вам большой контроль над элементами сообщений внутри модуля блога. Однако иногда бывает сложно решить, какие элементы вы хотите отображать (а какие нет). Чтобы помочь вам принять решение, в этом посте будут рассмотрены 8 комбинаций отображения элементов поста блога для модуля блога Divi. Мы также обсудим преимущества каждого из них.
Давайте начнем.
Добавить модуль блога на новую или существующую страницу
Вы можете добавить модуль блога на новую или существующую страницу или внести изменения в существующий модуль блога. Для моих примеров я настраиваю модули блога на странице блога для пакета макетов Acai Bowl, который доступен в Divi.
Вот посмотрите на страницу с настройками дизайна по умолчанию. Эта страница включает в себя два модуля блога для создания главного раздела и канала блога.

Модуль «Блог» в разделе «Герой» включает 1 пост с макетом на всю ширину. Он отображает избранное изображение, заголовок, дату, категорию и отрывок.

Канал блога смещает посты на 1, чтобы он не перекрывался с главным разделом. Он отображает 3 сообщения в виде сетки. Он включает в себя те же элементы, что и раздел героев, и добавляет нумерацию страниц. В наших примерах мы в основном сосредоточимся на ленте блога, потому что избранное изображение меньше, что облегчает просмотр элементов на моих снимках экрана. Я также добавлю несколько модулей с избранным почтовым модулем, чтобы показать, как комбинации могут работать вместе в модулях.

Перейти на вкладку «Элементы»
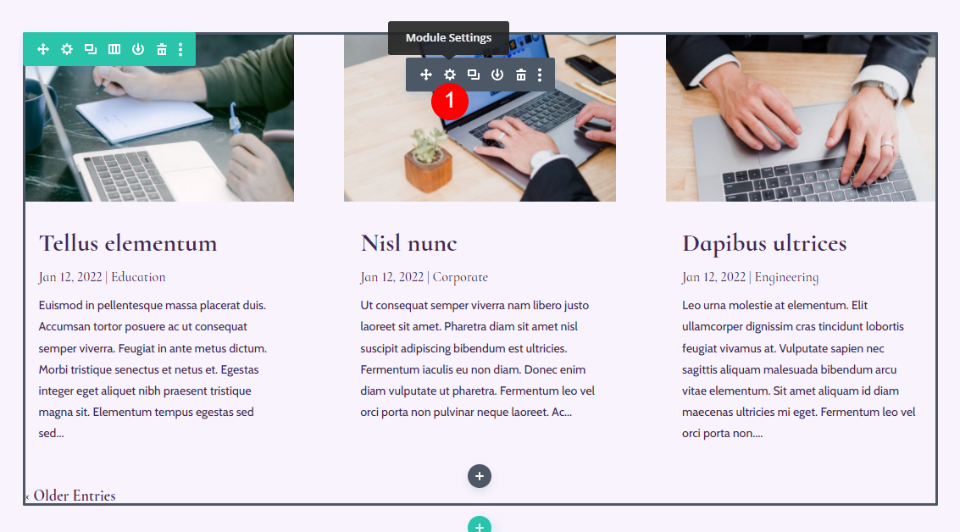
Чтобы найти вкладку «Элементы» в модуле «Блог Divi», сначала щелкните значок серой шестеренки , который появляется при наведении курсора на модуль «Блог».

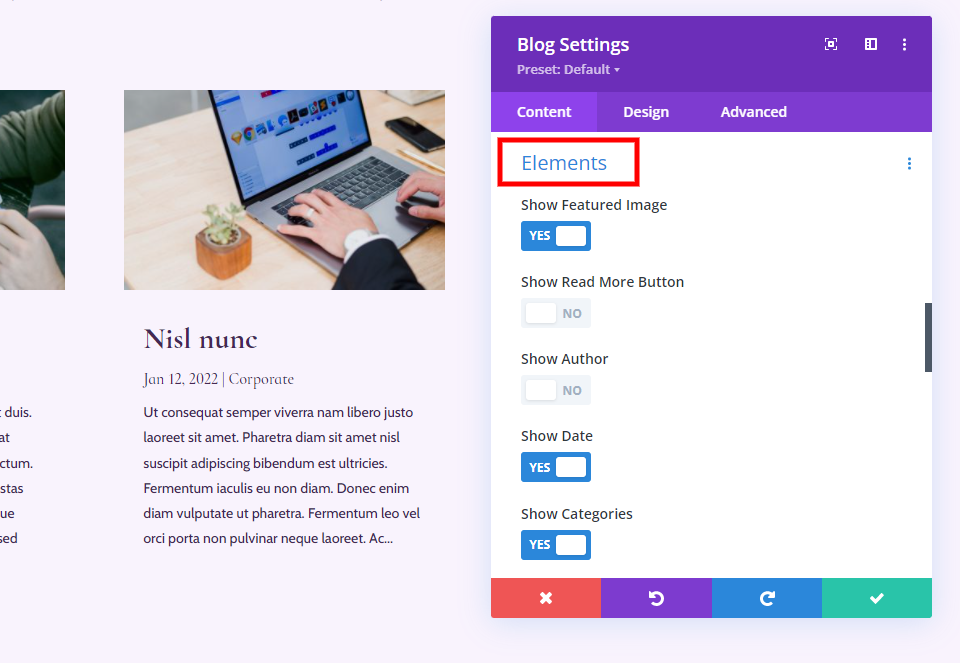
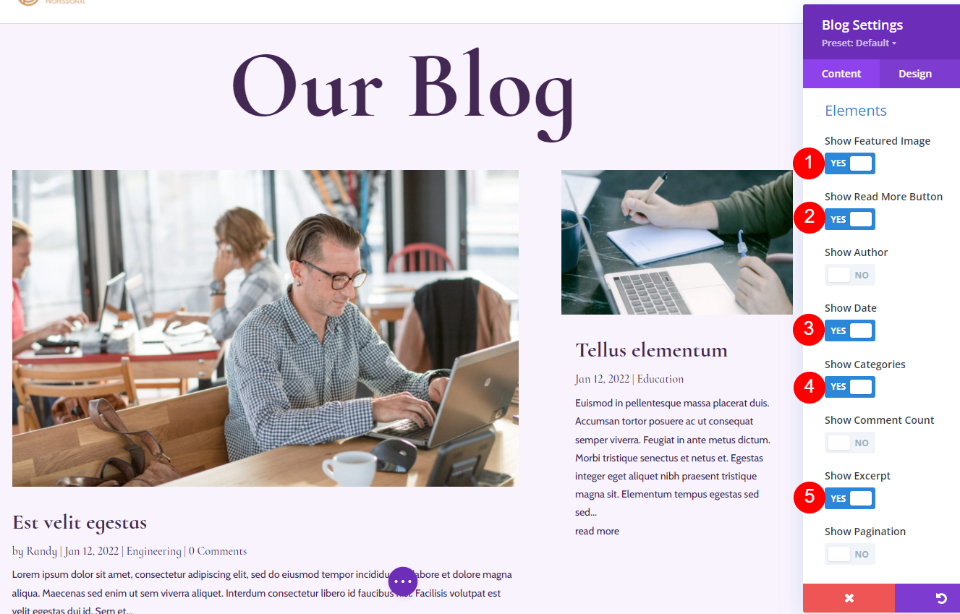
Это открывается в настройках модуля на вкладке « Содержимое ». Прокрутите вниз до элементов . Здесь вы увидите список параметров, которые вы можете включить или отключить, щелкнув соответствующие переключатели. Каждый из них является элементом, который вы можете использовать, и вы можете использовать их в любой комбинации. Давайте посмотрим на каждого в отдельности.

Обзор различных элементов, которые вы можете показать/скрыть в модуле блога
Вот посмотрите на каждый из элементов. Элементы могут быть индивидуально оформлены на вкладке «Дизайн», и каждый элемент имеет настраиваемое поле CSS на вкладке «Дополнительно», что упрощает нацеливание на них с помощью CSS.
Популярное изображение
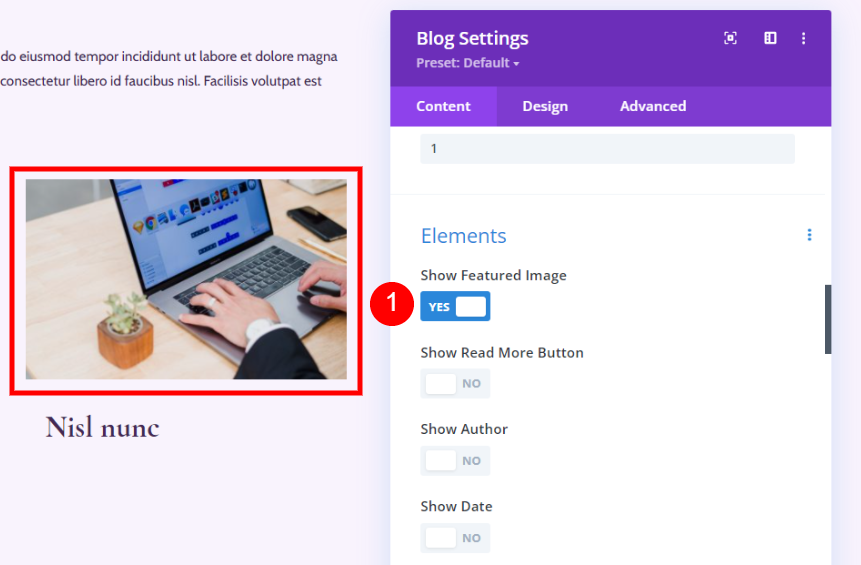
Первый элемент — это Featured Image . Это уменьшенное изображение из поста. Это привлекает внимание к посту. Это также ссылка, поэтому щелчок по изображению приводит читателя к сообщению.

Кнопка «Подробнее»
Далее у нас есть кнопка «Подробнее ». Это ссылка на полную запись в блоге. Он отображается под остальным содержимым.

Автор
Автор отображает имя автора сообщения в блоге. Он отображает имя в соответствии с тем, как оно указано в настройках пользователей WordPress. Это кликабельно, поэтому читатель может увидеть страницу архива этого автора.

Дата
Элемент Date отображает дату публикации сообщения. Он использует формат даты, который вы указали в общих настройках WordPress.

Категории
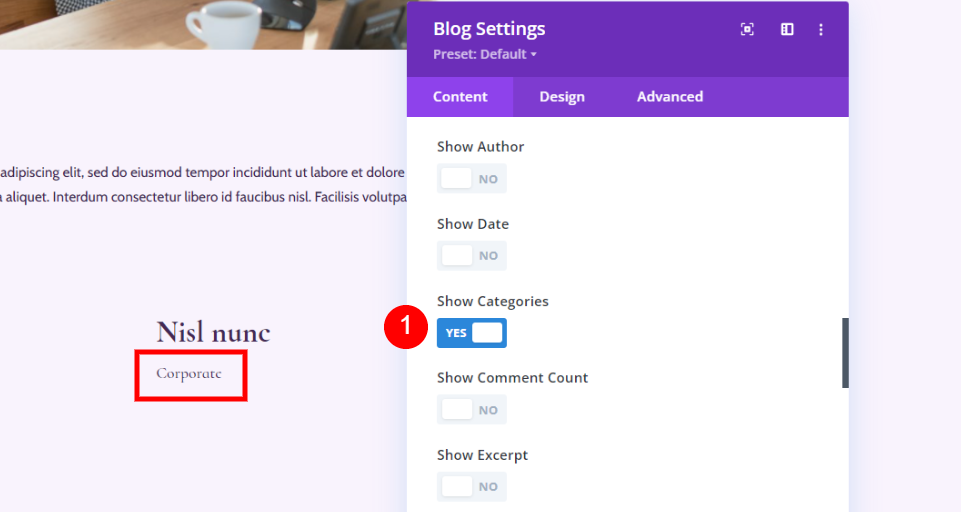
Категории отображает название каждой категории, которую вы выбрали для публикации. Название каждой категории кликабельно, поэтому читатель может увидеть страницу архива для каждой категории.

Количество комментариев
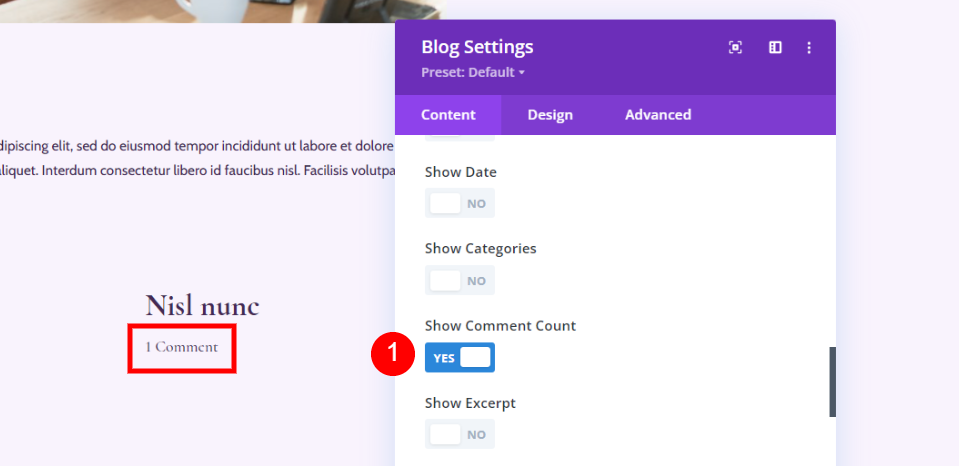
Счетчик комментариев отображает количество комментариев к публикации. Это информирует читателей о наличии каких-либо комментариев или новых комментариев, с которыми они могут взаимодействовать.

Выдержка
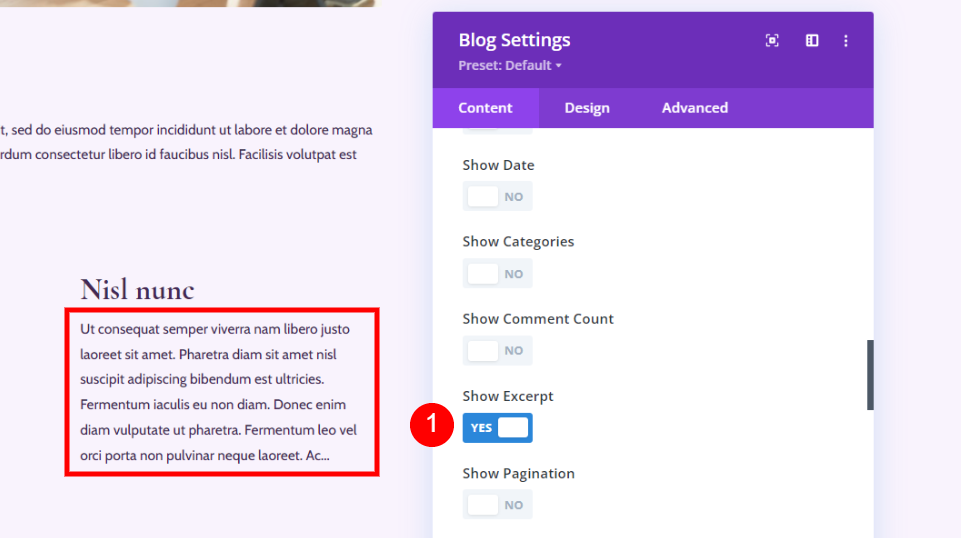
Отрывок показывает небольшой фрагмент поста в соответствии с тем, как вы его настроили для поста. Его можно использовать как тизер или как описание самого поста.

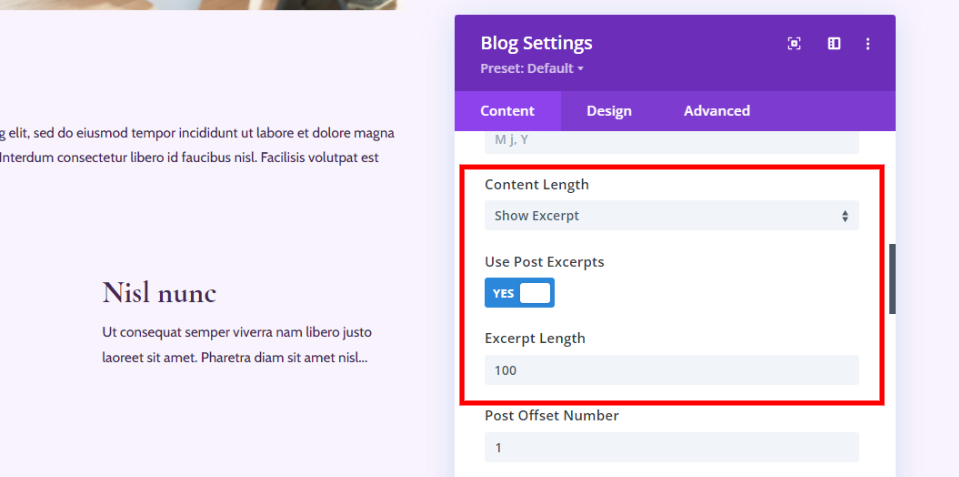
Он также работает с настройками, которые вы указали в области « Содержание » настроек модуля «Блог», которая отображается над настройками «Элементы». Вы можете настроить его на использование произвольной выдержки из поста , если она есть, и указать количество отображаемых символов . Я установил это, чтобы показать 100 символов.

Пагинация
Разбивка на страницы показывает ссылки для просмотра старых и новых сообщений. Это избавляет вас от необходимости показывать каждое сообщение на странице, и пользователи по-прежнему имеют легкий доступ для их чтения. Они могут видеть предыдущие или следующие сообщения, щелкая ссылки, что похоже на перелистывание страницы.

Комбинации элементов и как они выглядят
Элементы можно использовать в комбинациях для создания интересных дизайнов. Заманчиво включить их все, как я сделал на изображении ниже, но это может загромождать страницу и предоставлять информацию, которая не нужна читателю. Вместо этого рекомендуется выбрать те, которые вы хотите. Выбирая их в определенных комбинациях, мы можем более стратегически подходить к дизайну блога. Как мы увидим, мы также можем использовать их в сочетании с другими модулями блога.

Комбинации элементов Вариант 1: Избранное изображение, название и описание
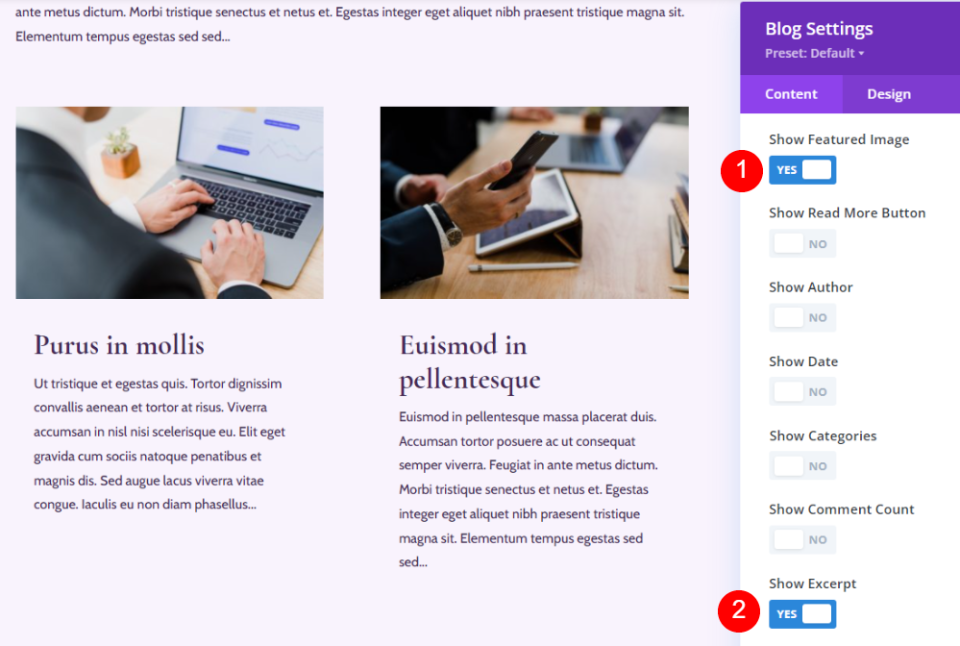
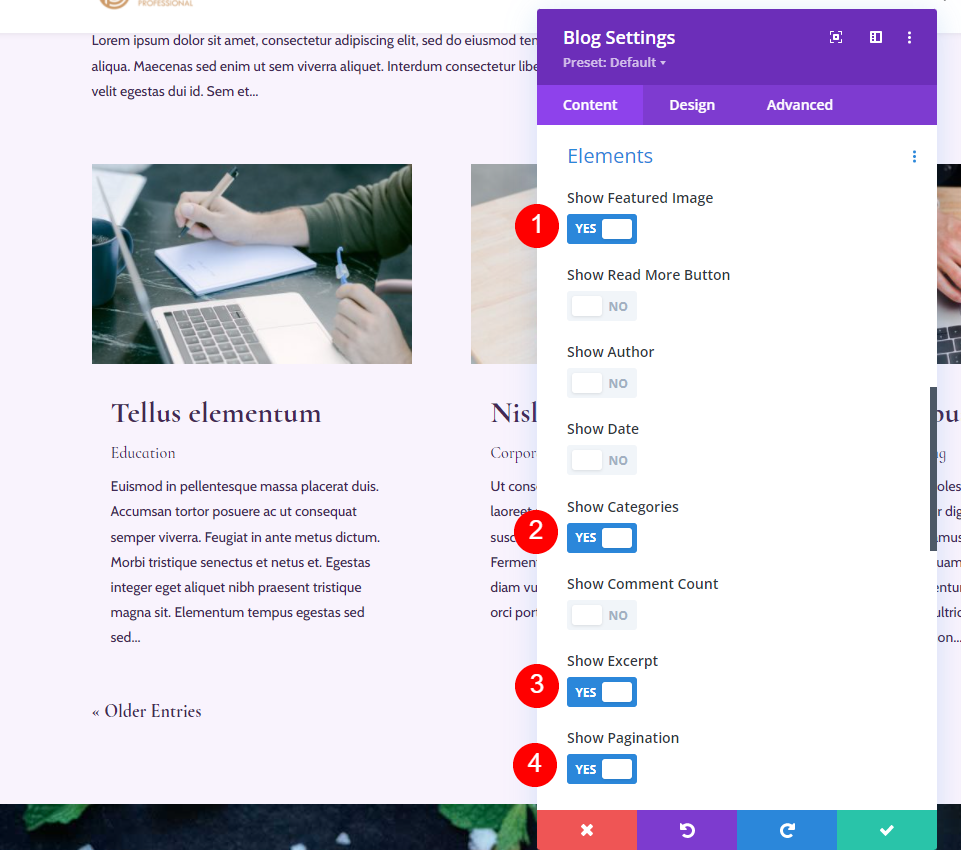
Если вы хотите показать избранное изображение, заголовок сообщения и описание, просто включите избранное изображение и отрывок.

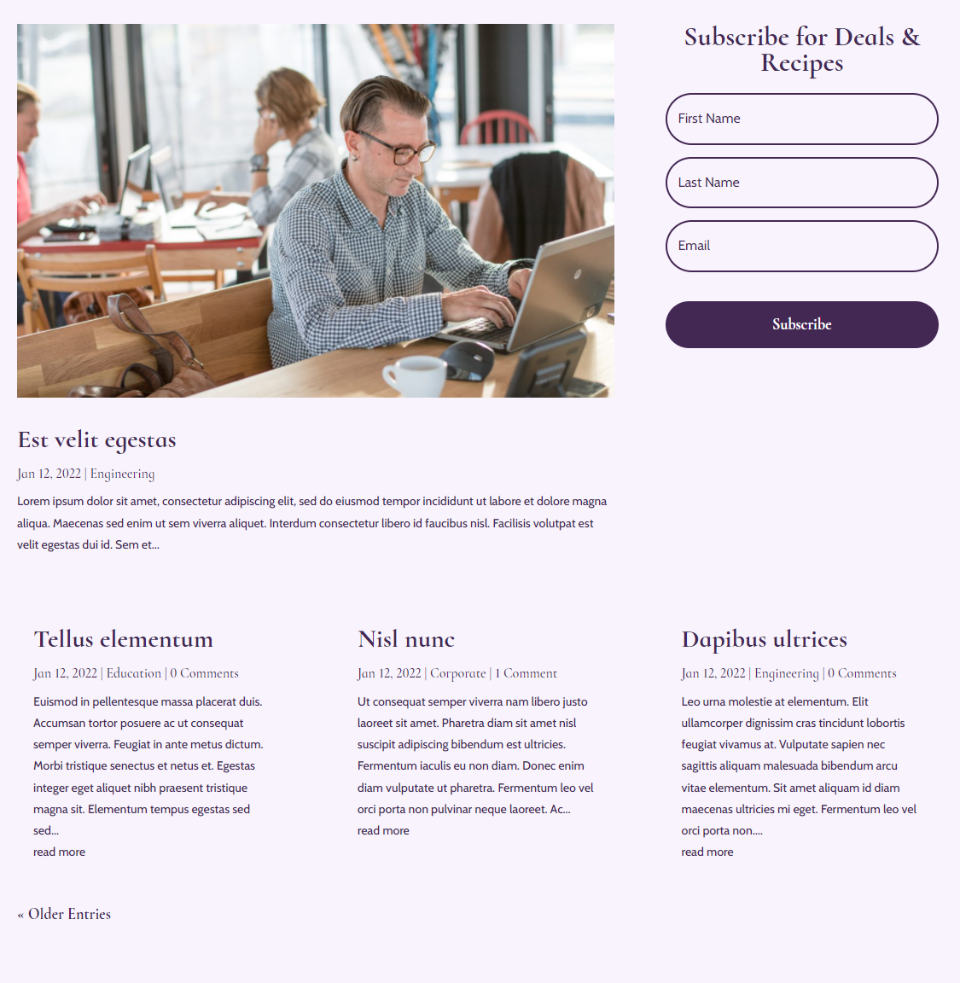
Вот как это выглядит на странице блога. Раздел героя по-прежнему показывает дату и категории для акцента. Это минимизирует ленту блога и помогает содержать страницу в чистоте.


Комбинации элементов, вариант 2: избранное изображение и кнопка «Подробнее»
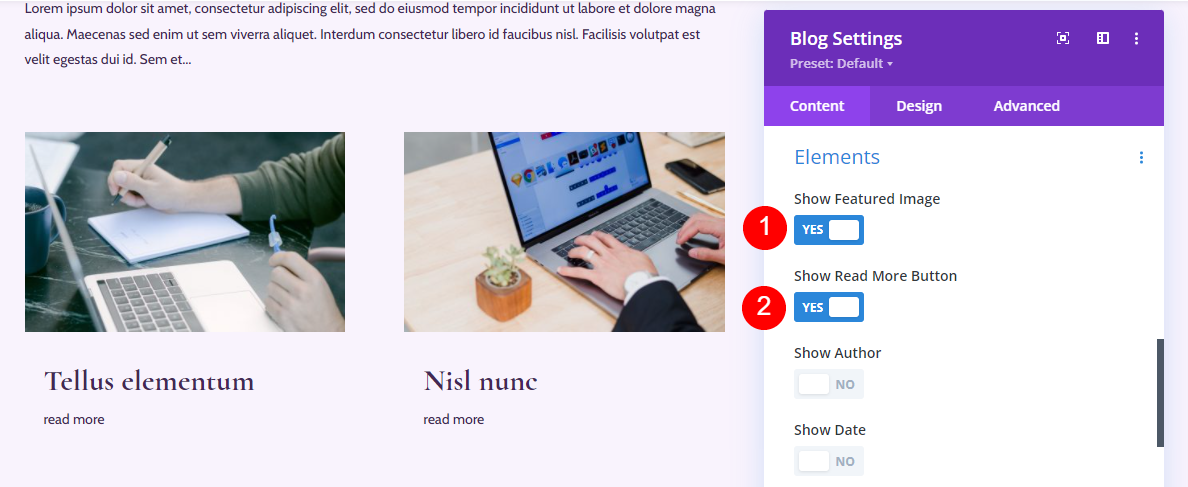
Эта опция включает в себя избранное изображение, заголовок публикации и кнопку «Подробнее».

Вот как это выглядит на странице блога. Канал блога стал еще проще. Этот не предоставляет много информации, но может работать хорошо, если вам нужны только заголовки и избранное изображение. Описательные заголовки очень помогли бы.

Вариант комбинации элементов 3: отрывок, кнопка «Подробнее» и нумерация страниц
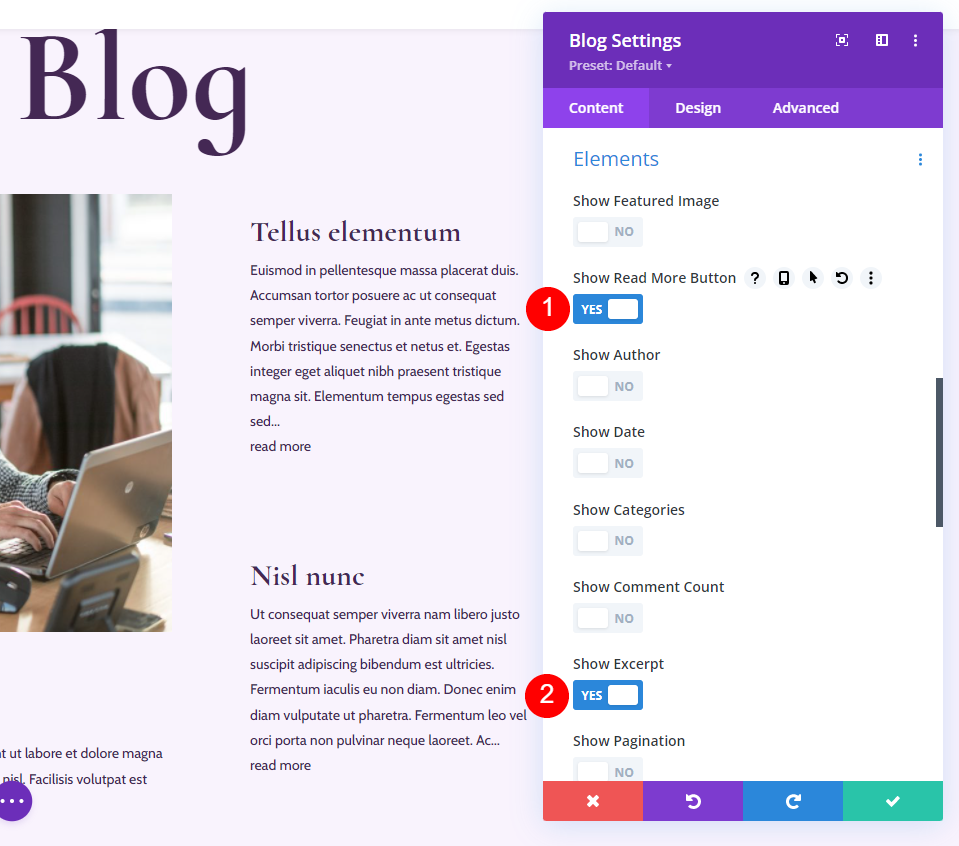
Эта комбинация включает в себя кнопку «Подробнее», «Отрывок» и «Разбиение на страницы».

Страница блога чистая и дает читателю необходимую информацию о сообщениях, не привлекая к ним много внимания.

Комбинации элементов, вариант 4: избранное изображение, автор, отрывок и нумерация страниц
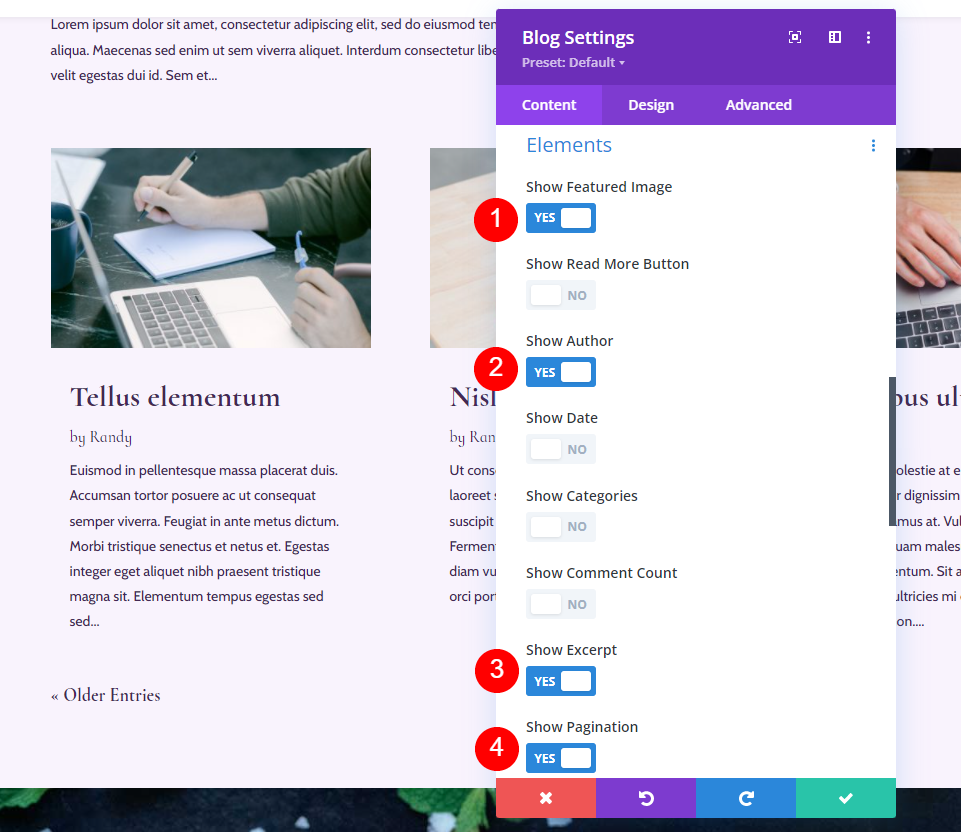
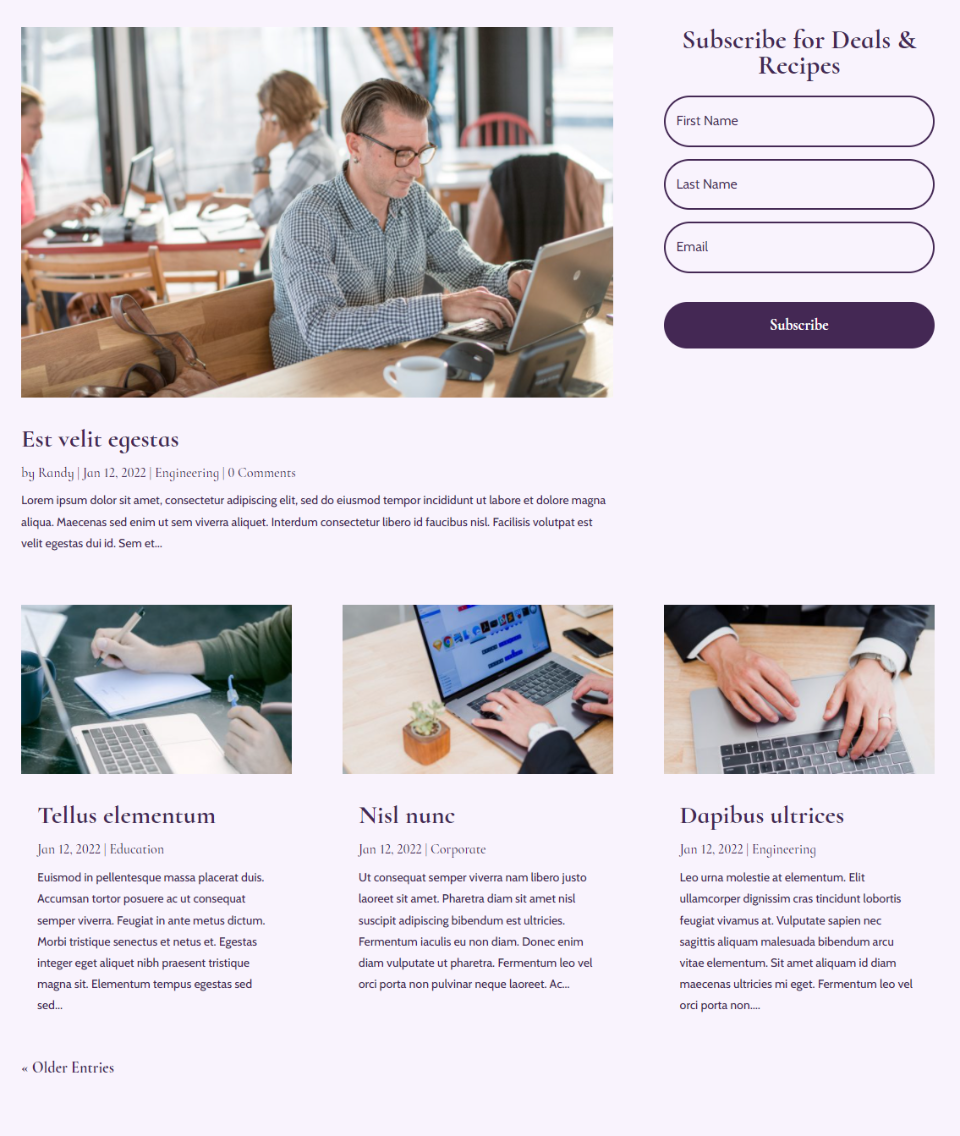
Этот параметр включает в себя избранное изображение, автора, отрывок и нумерацию страниц.

Вот как это выглядит на странице блога. Без других элементов выделяется имя автора. Это здорово, если у вас много авторов, и вы хотите привлечь к ним внимание.

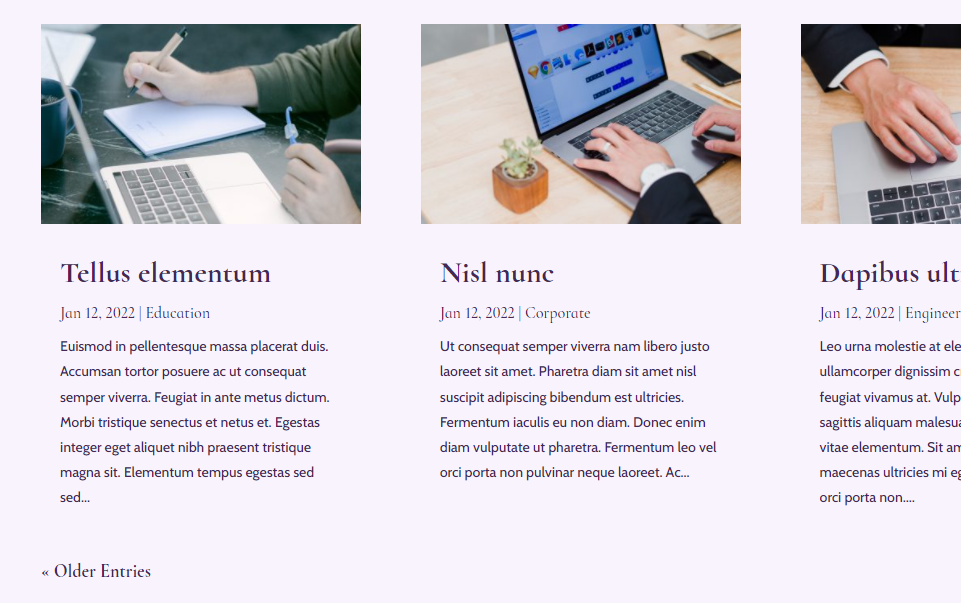
Комбинации элементов, вариант 5: избранное изображение, категории, выдержка и нумерация страниц
Эта опция добавляет избранное изображение, категории, отрывок и разбиение на страницы.

Вот как это выглядит на странице блога. Категория более заметна в карточке блога. Категории отлично подходят для показа, если вы хотите показать их или у вас их много. Они могут упростить навигацию, потому что читатель может легко выбрать категорию, которую он хочет увидеть.

Вариант комбинации элементов 6: кнопка «Подробнее», дата, категории, количество комментариев, выдержка и нумерация страниц
Сюда входят кнопка «Подробнее», «Дата», «Категории», «Количество комментариев», «Выдержка», «Разбивка на страницы». Звучит много, и это так, но это работает в ленте блога. Без избранного изображения карточки блога занимают меньше места. Кроме того, поскольку нумерация страниц находится в другом месте, она не мешает ленте блога.

Вот как это выглядит на странице блога. Это хорошо работает для ленты блога, и ваши глаза по-прежнему привлекают избранный пост.

Комбинации элементов, вариант 7: кнопка «Отрывок» и «Подробнее»
Мы можем использовать несколько модулей блога вместе с разными элементами в каждом, чтобы создать больше комбинаций. В этой комбинации используются только кнопки «Эксперт» и «Подробнее», но модуль «Блог» был перемещен в главный раздел рядом с модулем «Блог», в котором отображается рекомендуемая запись. Это придает модулю совершенно другое ощущение и предназначение.

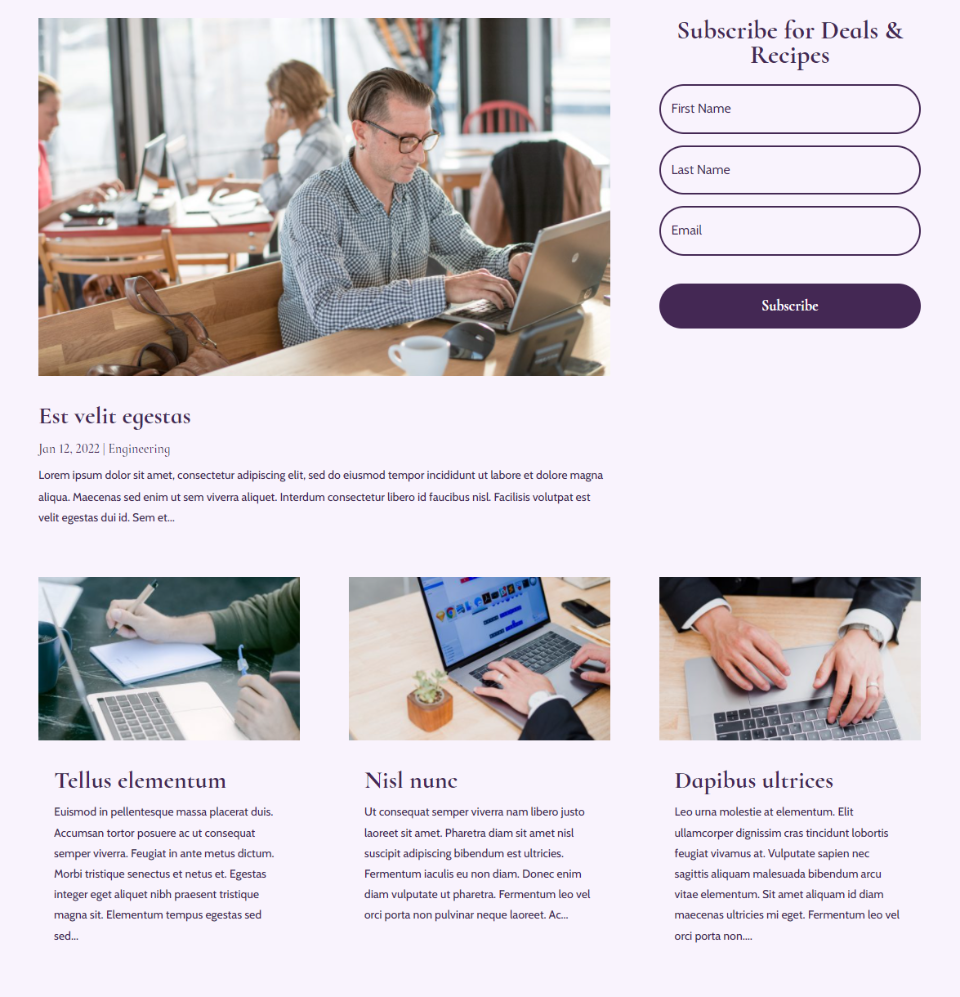
Вот как это выглядит на странице. Он выделяет последнюю публикацию, а затем предоставляет следующие две публикации, не отвлекая внимание от последней публикации. Это больше похоже на макет журнала.

Комбинации элементов Вариант 8: Элементы в нескольких модулях
Я добавил элементы в избранное сообщение и оставил ленту блога минимальной для этой опции. Для модуля избранного блога я включил избранное изображение, автора, дату, категории, количество комментариев и отрывок.

Для модуля «Блог» канала блога я включил «Избранное изображение», «Дата», «Категории», «Выдержка» и «Разбивка на страницы».

Вот как модули блога выглядят на странице блога. Оба модуля хорошо работают вместе. Первый привлекает внимание и содержит больше информации. Это помогает продвигать комментарии к последнему сообщению.

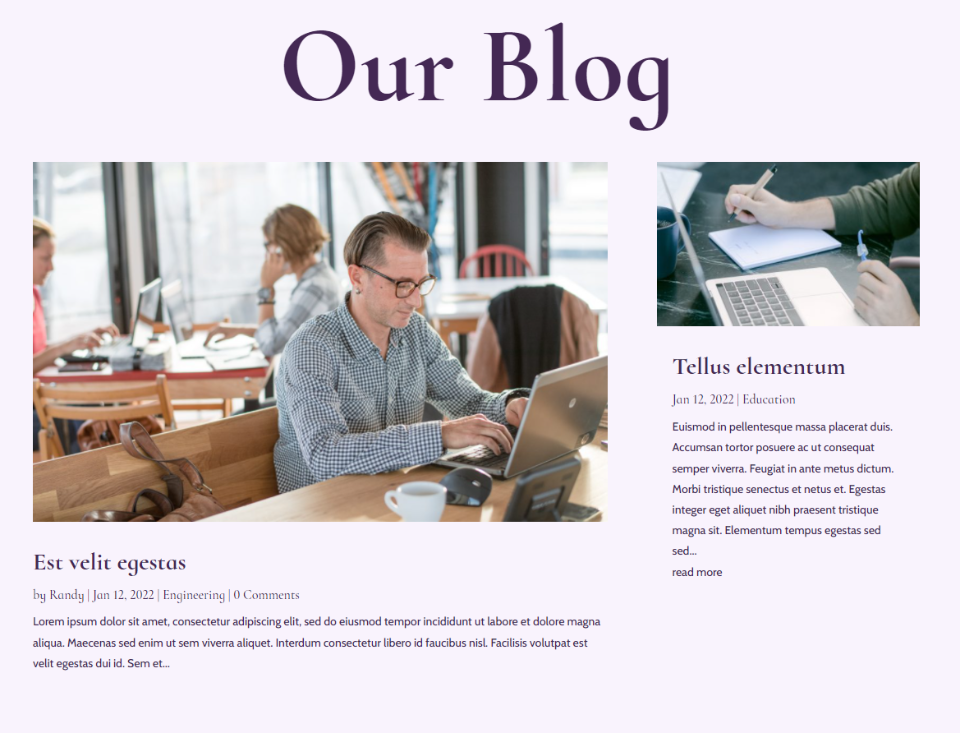
Вариант 9: несколько модулей блога с избранными изображениями
Этот параметр использует комбинации элементов из модуля «Блог избранного сообщения» из предыдущего варианта и перемещает ленту блога в столбец рядом с избранным сообщением. Это создает интересный раздел героя. Для второго модуля блога я выбрал избранное изображение, кнопку «Подробнее», дату, категории и отрывок.

Вот как это выглядит на странице блога. Главное изображение привлекает внимание, но второй пост не теряется на странице. Уменьшенное количество элементов делает меньшую карточку блога чистой и удобной для чтения.

Окончание мыслей
Это наш взгляд на комбинации отображения элементов записи для модуля блога Divi. Возможность включать их по отдельности создает множество вариантов дизайна, а их использование в различных комбинациях может изменить внешний вид страницы вашего блога. Попробуйте различные комбинации элементов и посмотрите, что лучше всего подходит для вас. Если вы не уверены, попробуйте сплит-тест A/B и посмотрите, какой ответ даст нужный вам ответ.
Ждем вашего ответа. Используете ли вы какие-либо из этих комбинаций отображения элементов сообщений в модулях блога? Дайте нам знать об этом в комментариях.
