Comment utiliser un pack de mise en page prédéfini sur votre site Web Divi
Publié: 2022-02-24L'une des façons dont nous responsabilisons notre communauté Divi consiste à offrir des packs de mise en page prédéfinis GRATUITS chaque semaine. Vous pouvez les consulter ici. Nous le faisons principalement parce que nous savons que les packs de mise en page prédéfinis de Divi vous aident à obtenir un beau site Web opérationnel en quelques minutes. Mais voici 6 autres bonnes raisons de les utiliser :
- Ils sont libres. Pensez au temps et à l'argent que vous économiserez par rapport à la conception de votre site Web à partir de zéro.
- Chaque pack de mise en page comprend des mises en page individuelles conçues stratégiquement pour un secteur ou un créneau particulier.
- Vous avez le choix entre plus de 250 packs de mise en page (c'est-à-dire plus de 1800 mises en page individuelles !). Il y a de grandes chances que nous en ayons qui fonctionneront pour vous.
- Conception à la pointe de l'industrie
- Ils sont faciles d'accès. Vous pouvez charger des mises en page prédéfinies directement depuis la bibliothèque Divi Builder sur n'importe quelle page en quelques clics.
- Ils sont livrés avec des ressources d'image libres de droits. Toutes les images utilisées dans le pack de mise en page sont libres d'utilisation sans restriction pour un usage commercial et non commercial.
Maintenant que vous connaissez la valeur incroyable que ces packs de mise en page peuvent offrir, voici comment les utiliser sur votre propre site Web Divi.
Comment utiliser un pack de mise en page Divi prédéfini sur votre site Web
Authentifiez votre abonnement aux thèmes élégants
Avant de pouvoir télécharger des mises en page prédéfinies à partir de la bibliothèque Divi, vous devez authentifier votre abonnement aux thèmes élégants. Voici comment procéder :
- Accédez à Divi > Options du thème.
- Sélectionnez l'onglet Mises à jour
- Entrez votre nom d'utilisateur
- Entrez votre clé API
- Cliquez sur enregistrer les modifications

Après avoir entré le nom d'utilisateur et la clé API, vous aurez un accès immédiat aux mises en page. Vous pouvez trouver votre clé API dans votre espace membre sur le site Elegant Themes. Si ce n'est pas le cas, lorsque vous cliquez pour importer une mise en page sur votre page, vous serez invité à saisir votre nom d'utilisateur et votre clé API.
Charger une mise en page prédéfinie sur une nouvelle page à l'aide de Divi Builder
Une fois votre abonnement authentifié, nous avons tout ce dont nous avons besoin directement dans Divi pour configurer les pages de notre site Web avec l'un des plus de 250 packs de mise en page prédéfinis. Chaque pack de mise en page comprend 7 à 9 mises en page (accueil, atterrissage, à propos, contact, etc.) que nous pouvons utiliser pour concevoir les pages de notre site Web. Fondamentalement, tout ce que nous allons faire est de créer une nouvelle page pour chacune de ces mises en page et de charger la mise en page prédéfinie correspondante sur chacune de ces pages. Par exemple, nous allons créer une nouvelle page avec le titre "accueil", puis charger la mise en page de page d'accueil correspondante sur cette page. Ensuite, nous allons créer une page "à propos" et charger la mise en page correspondante sur cette page et ainsi de suite. Nous continuons ainsi jusqu'à ce que nous ayons une mise en page prédéfinie correspondante chargée sur chacune des pages que nous créons.
Créer une nouvelle page et utiliser le Divi Builder
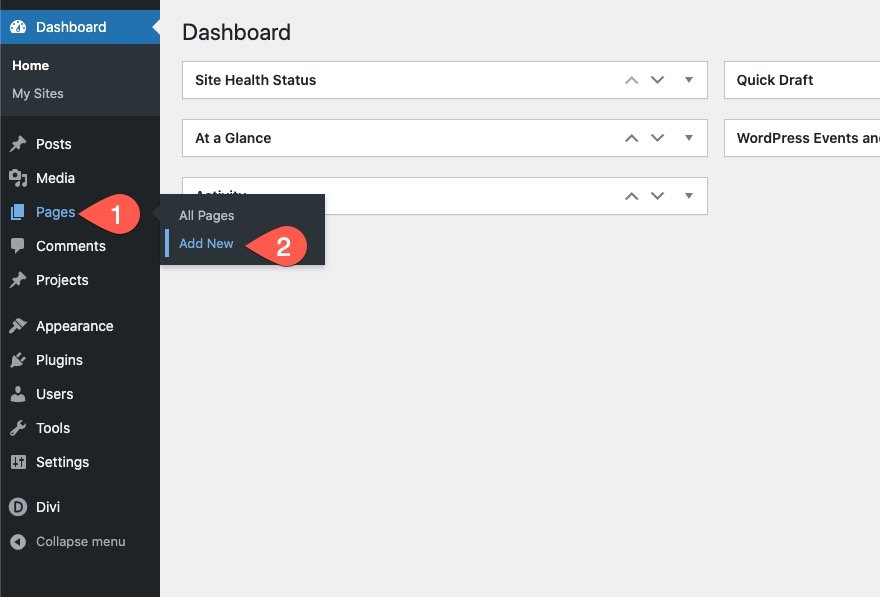
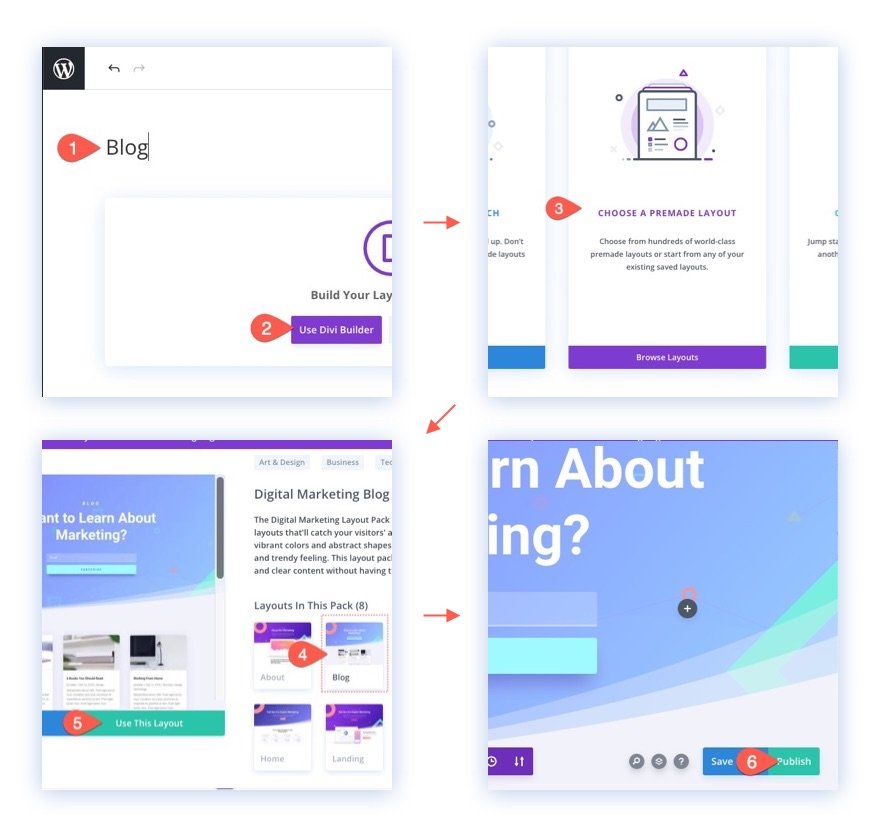
Commençons par créer une nouvelle page. Depuis le tableau de bord WordPress, accédez à Pages > Ajouter nouveau.

Donnez un titre à la page, puis cliquez pour utiliser le Divi Builder (sur le front-end).

Choisissez une mise en page prédéfinie
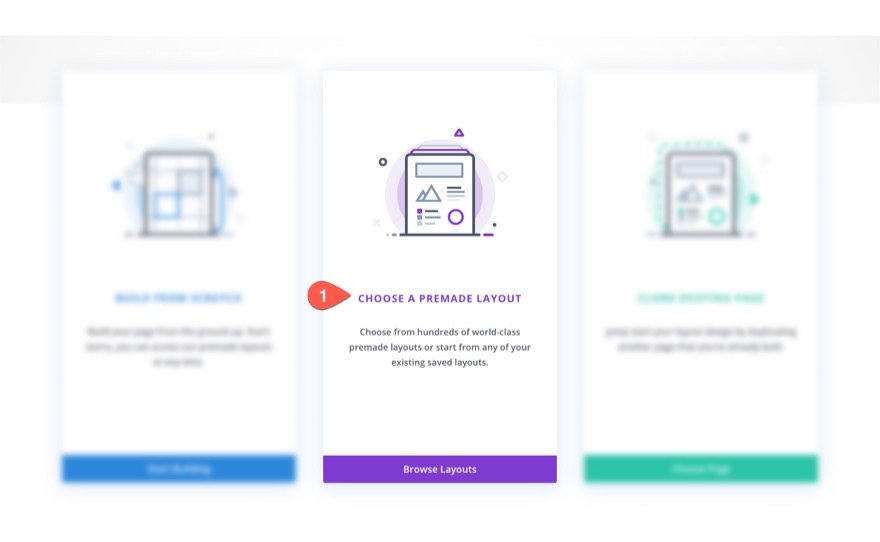
Ensuite, sélectionnez l'option "Choisir une mise en page prédéfinie" parmi les trois options qui s'affichent lors du déploiement de Divi sur une nouvelle page.

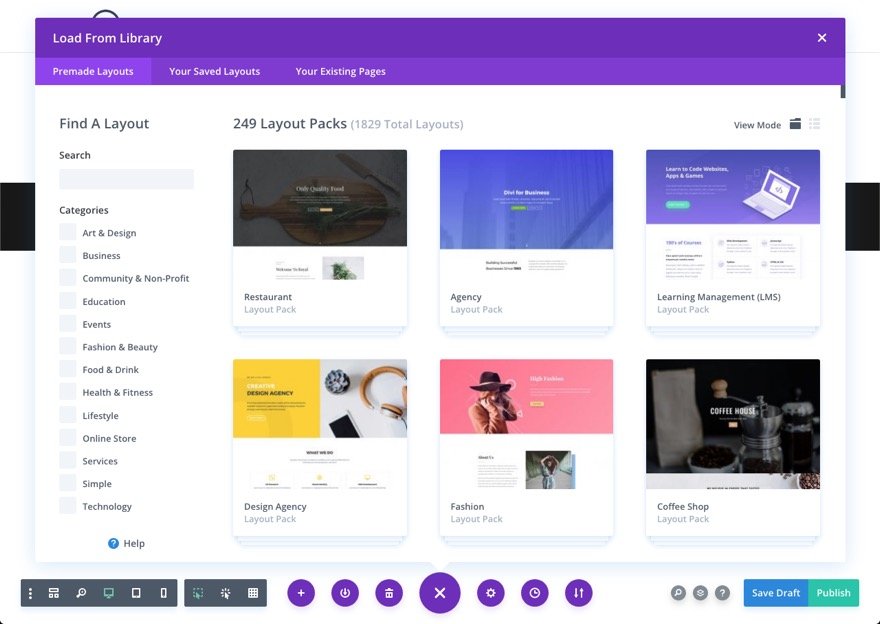
Cela ouvrira automatiquement la fenêtre contextuelle "Ajouter à partir de la bibliothèque" dans le menu des paramètres de Divi Builder. Par défaut, l'onglet de mise en page prédéfinie sera ouvert, affichant les plus de 250 mises en page prédéfinies disponibles.

Alternativement, vous pouvez toujours choisir une mise en page prédéfinie en cliquant sur l'icône Ajouter à partir de la bibliothèque "+" à tout moment pour ouvrir la fenêtre contextuelle Ajouter à partir de la bibliothèque.
Rechercher et trouver la mise en page
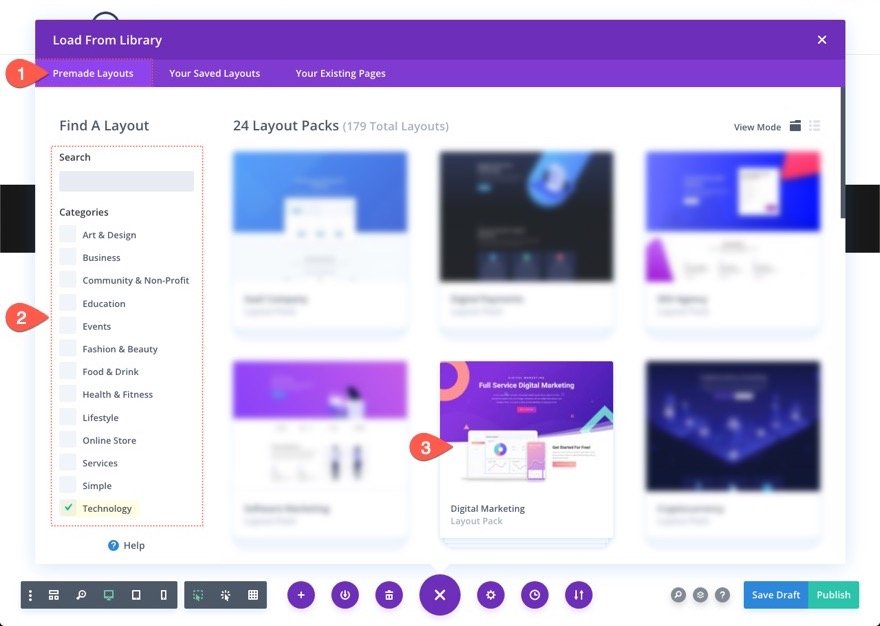
Dans la fenêtre contextuelle Ajouter à partir de la bibliothèque, vous pouvez trouver le type de pack de mise en page que vous recherchez en utilisant la barre de recherche et/ou les filtres de catégorie sur la gauche. Ou vous pouvez simplement faire défiler vers le bas et regarder toutes les mises en page.

ASTUCE : Les mises en page sont répertoriées de la plus ancienne à la plus récente, donc si vous souhaitez trouver le dernier de nos packs de mise en page gratuits, faites simplement défiler jusqu'en bas.
Charger une mise en page prédéfinie sur la page
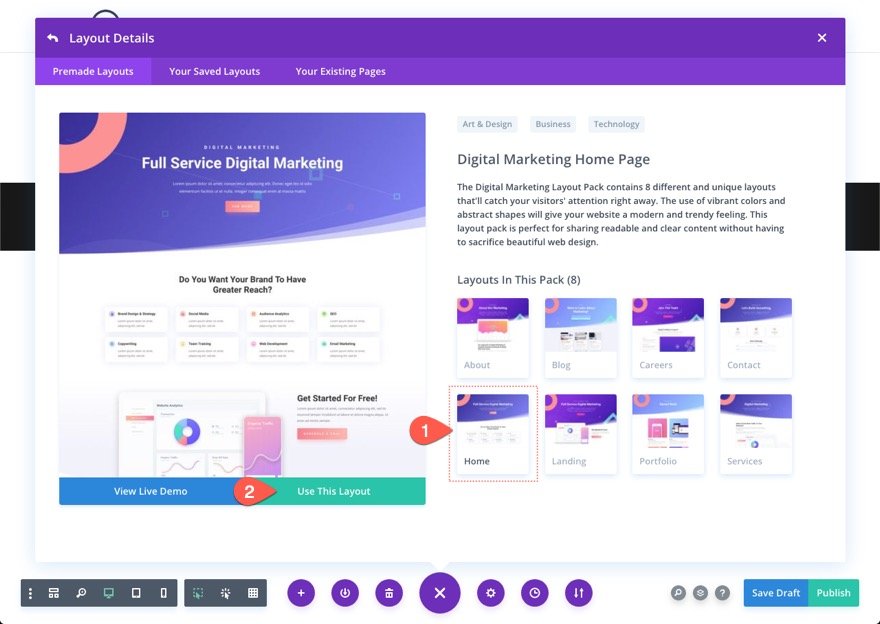
Une fois que vous avez sélectionné le pack de mise en page que vous souhaitez, vous verrez un aperçu de toutes les mises en page disponibles sur la droite et un aperçu de la mise en page sélectionnée sur la gauche. Pour charger la mise en page sur la page, cliquez simplement sur la mise en page souhaitée et cliquez sur le bouton "Utiliser la mise en page".

Dans quelques instants, la page sera chargée sur votre nouvelle page. Juste comme ça, vous avez une page entièrement conçue remplie de contenu fictif qui facilite la modification et la création du vôtre.
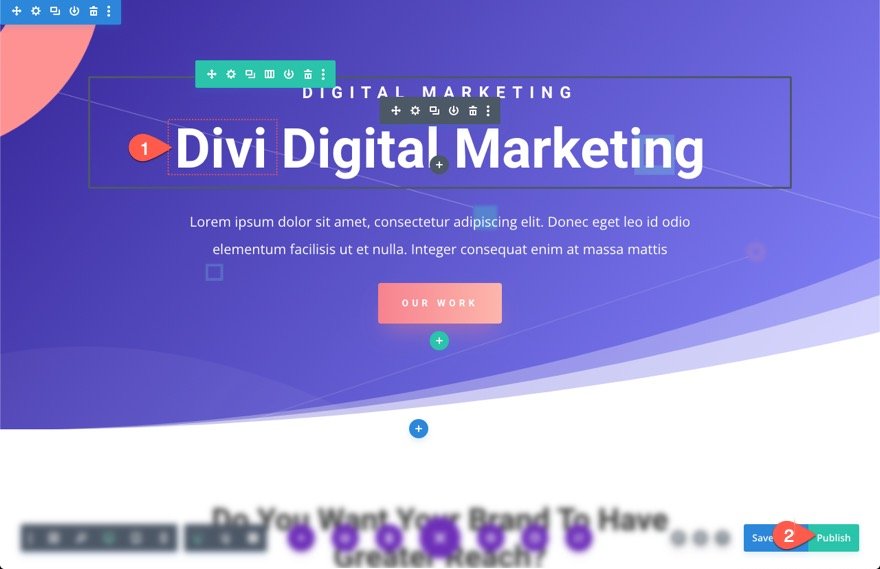
Faire des modifications et/ou publier la page
À ce stade, n'hésitez pas à apporter des modifications à la page ou à ne la laisser que pour le moment et à y revenir une fois toutes les pages terminées. Assurez-vous de l'enregistrer en tant que brouillon ou de publier la page avant de continuer.

Répétez le processus de chargement des mises en page sur de nouvelles pages
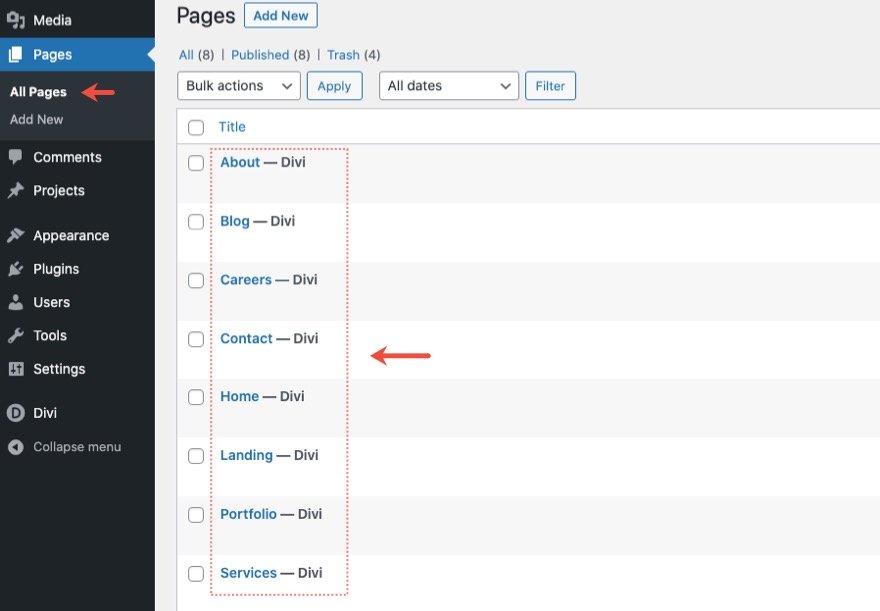
Une fois que vous avez chargé l'une des mises en page prédéfinies sur une page en suivant les étapes ci-dessus, vous pouvez poursuivre le même processus pour créer le reste des pages et charger les mises en page prédéfinies correspondantes sur chaque page.

Une fois que vous avez créé toutes les pages à l'aide des mises en page prédéfinies, vous avez maintenant un énorme coup de pouce pour une toute nouvelle conception de site Web en place.

Personnaliser les pages qui ont des mises en page prédéfinies
Une fois que vous avez mis en place les mises en page, vous pouvez revenir en arrière et modifier les pages que vous avez créées pour finaliser la conception avant de mettre le site en ligne. À l'aide de Divi Builder, vous pouvez revenir à chaque page et apporter toutes les modifications au contenu et à la conception visuellement. Pour cela, vous devrez vous familiariser avec les bases de l'utilisation du Divi Builder. Mais ne vous inquiétez pas, vous n'avez pas besoin d'être un codeur ou un expert de Divi pour mettre votre site en ligne. En fait, vous pouvez également utiliser toutes les images incluses dans le pack, vous n'avez donc pas à vous soucier de les remplacer si vous ne le souhaitez pas.
CONSEIL : Assurez-vous de mettre à jour tous les formulaires avec les options nécessaires pour les faire fonctionner. Les formulaires de contact doivent inclure une adresse e-mail. Les formulaires Email Optin doivent être connectés à une liste de diffusion. Vous ne voulez pas manquer de futures pistes.
Utilisation des éléments d'image du pack de mise en page
Une fois que vous avez chargé une mise en page sur une page de votre site Web, tous les éléments d'image utilisés dans la conception seront automatiquement importés dans votre médiathèque et resteront accessibles et visibles sur votre site Web. N'hésitez pas à utiliser ces images comme bon vous semble lorsque vous apportez la touche finale à votre site Web.
En plus des images compressées utilisées avec chaque mise en page d'un pack de mise en page, chacun des plus de 250 packs de mise en page prédéfinis possède un dossier d'images téléchargeables en pleine résolution qui contient tous les éléments d'image d'origine utilisés pour le pack de mise en page. Selon le pack de mise en page, ces ressources d'images peuvent inclure des photos personnalisées, des graphiques, des icônes, etc. Et des fichiers source (fichiers PSD, fichiers AI, etc.) que vous pouvez personnaliser selon vos propres besoins de marque.
Voici comment les obtenir.

Téléchargez des images en pleine résolution à partir du billet de blog
Pour télécharger le dossier des éléments d'image pour un pack de mise en page prédéfini particulier, vous pouvez vous rendre sur notre blog et rechercher le pack de mise en page prédéfini (c'est-à-dire "Pack de mise en page de logiciel gratuit"). Sélectionnez ensuite le message contenant le pack de mise en page gratuit.

Vers la fin de l'article, vous trouverez le bouton de téléchargement intitulé "Télécharger les ressources d'images en résolution complète".

Décompressez et ouvrez le dossier
Une fois le fichier zip téléchargé, décompressez le dossier et ouvrez-le. Vous y trouverez tous les fichiers source et les images en pleine résolution du pack.

Utiliser des images originales en pleine résolution
La plupart des ressources d'image en pleine résolution (photos, images d'arrière-plan, graphiques, illustrations et icônes) seront disponibles dans des formats de fichier JPG ou PNG faciles à ouvrir et à effectuer des modifications simples (dimensionnement, recadrage, etc.) à l'aide de n'importe quelle application photo par défaut. sur votre ordinateur (comme Aperçu).
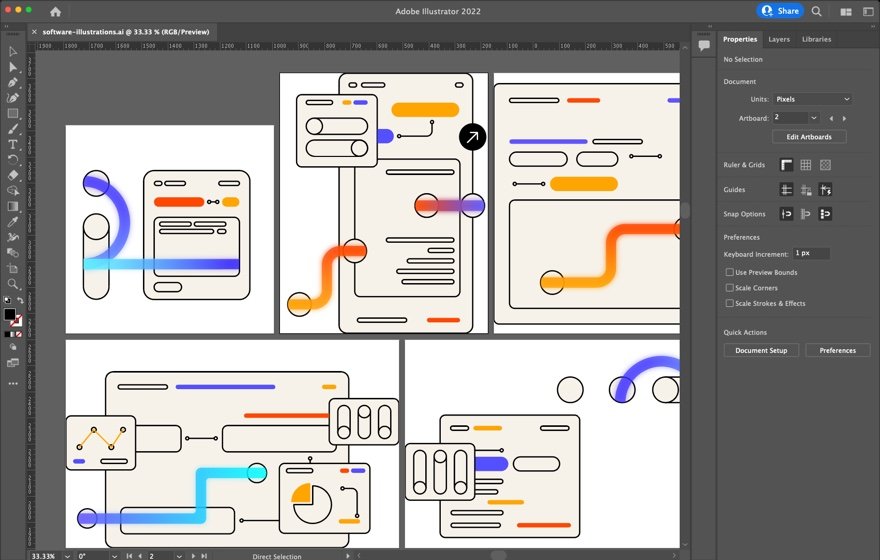
Utilisez des fichiers source pour modifier les couleurs des icônes personnalisées, des graphiques, etc. en fonction de votre marque
Dans certains cas, vous souhaiterez peut-être accéder aux fichiers source utilisés pour créer les ressources d'image. Par exemple, vous pouvez ouvrir le fichier source d'un jeu d'icônes particulier pour modifier le jeu de couleurs de l'icône afin qu'il corresponde à votre site. Si vous souhaitez modifier les fichiers source, vous aurez besoin d'un éditeur de photos plus avancé ou d'un logiciel graphique comme Adobe Illustrator pour effectuer ces modifications.

Étapes supplémentaires pour les nouveaux sites Web
Pour ceux d'entre vous qui créent un site Web Divi pour la première fois, quelques étapes supplémentaires sont nécessaires pour que votre site Web soit opérationnel. Ces étapes ne sont pas exhaustives. Je suis sûr que chaque site Web a des besoins différents au-delà de la portée de cet article. Mais cela devrait vous aider à être opérationnel afin que vous puissiez vous concentrer sur d'autres besoins.
Créer un menu principal pour votre site Web
Une fois nos pages prêtes, nous devons créer un nouveau menu principal pour le site Web. Cela nous permettra de contrôler quelles pages/liens s'affichent dans le menu principal de l'en-tête par défaut dans Divi.
Pour créer un nouveau menu en suivant ces étapes :
- Accédez à Apparence> Menus à partir du tableau de bord WordPress
- Entrez un nom de menu
- Sous Paramètres du menu, définissez l'emplacement d'affichage sur Menu principal
- Cliquez sur Créer un menu

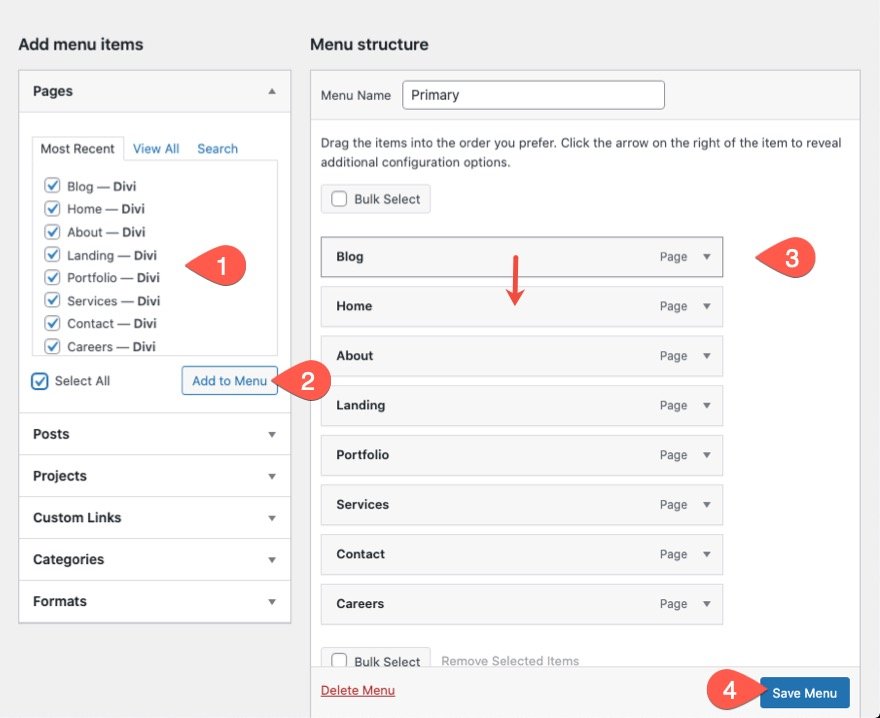
Une fois le nouveau menu principal créé, nous sommes prêts à ajouter nos pages au menu. Voici comment:
- Sous la zone Ajouter des éléments de menu à gauche, vous verrez une liste de pages que nous avons créées sous le bouton Pages. Sélectionnez toutes les pages.
- Cliquez sur "Ajouter au menu".
- Sous la zone Structure du menu, organisez les éléments de menu comme vous le souhaitez en utilisant le glisser-déposer.
- Enregistrez ensuite le menu.

Créer une page d'accueil statique pour votre site Web
Par défaut, WordPress affichera vos derniers articles (dynamiquement) sur votre page d'accueil. Si vous souhaitez modifier votre page d'accueil pour afficher la page d'accueil statique que vous avez créée, voici ce qu'il faut faire.
- Accédez à Paramètres> Lecture
- Sous Votre page d'accueil s'affiche, sélectionnez "Une page statique".
- Sélectionnez la page que vous souhaitez utiliser pour la page d'accueil.
- Sauvegarder les modifications.

Mettre à jour les options du thème Divi
Une fois que votre site Web est configuré avec des pages, une page d'accueil statique et un menu principal, la seule chose évidente qui vous manque est un logo.
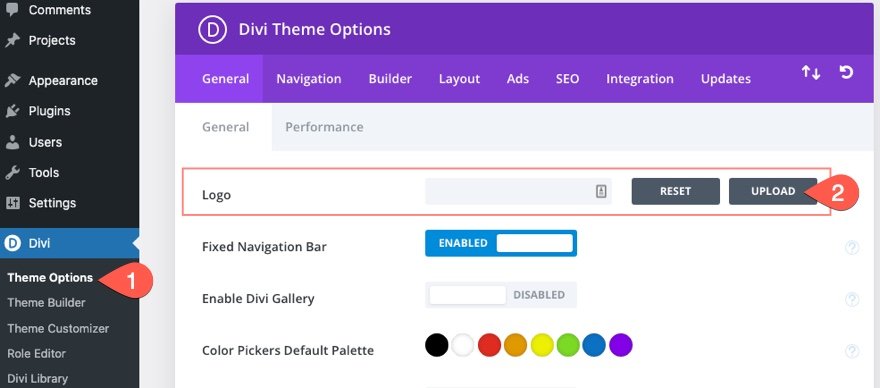
Logo
Vous pouvez télécharger votre logo personnalisé sur votre site Web Divi sous Divi Theme Options (voici comment).

Lorsque vous avez le temps, vous pouvez parcourir les options de thème et voir s'il y a quelque chose que vous devez mettre à jour. Pour l'instant, je téléchargerais certainement votre logo. Et, si vous n'allez pas utiliser le générateur de thèmes pour un en-tête et un pied de page personnalisés, j'ajouterais également ici mes URL de suivi de médias sociaux. Ceux-ci apparaissent en bas à droite de la barre de pied de page par défaut. Pour en savoir plus, consultez notre documentation sur l'utilisation des options de thème Divi.
Modèles de générateur de thèmes
À ce stade, vous êtes prêt à étendre la conception de vos pages Web à tous les domaines de votre site Web. Le Divi Theme Builder prend la puissance du Divi Builder et l'étend à tous les domaines du thème Divi, vous permettant de créer des en-têtes, des pieds de page, des pages de catégories, des modèles de produits, des modèles d'articles de blog, 404 pages, etc.
Pour accéder au générateur de thèmes, accédez à Divi > Theme Builder.

Là, vous pourrez créer des modèles personnalisés sans fin avec un contenu dynamique en utilisant les mêmes mises en page prédéfinies que vous avez utilisées pour créer vos pages statiques. Pour en savoir plus sur l'utilisation de Theme Builder, consultez la page de documentation de Divi Theme Builder.
En-tête et pied de page
Si vous souhaitez utiliser l'un de nos modèles d'en-tête et de pied de page prédéfinis gratuits, nous en avons peut-être un pour le même pack de mise en page que vous. Effectuez une recherche sur notre blog pour voir s'il y en a un pour votre pack de mise en page de choix. Sinon, vous pouvez effectuer une recherche plus générale pour trouver tous les modèles d'en-tête et de pied de page que nous avons créés gratuitement en téléchargement. Ce serait un excellent moyen de relancer la conception de l'en-tête ou du pied de page.
Pour en savoir plus, découvrez comment créer un en-tête personnalisé avec le générateur de thèmes de Divi.
Et découvrez comment créer un pied de page personnalisé avec le générateur de thèmes de Divi.
Modèle d'article de blog
Si vous prévoyez d'avoir un blog pour votre site Web, vous devriez avoir un modèle d'article de blog qui correspond au style de vos pages statiques. De cette façon, tous vos messages auront une conception cohérente sur tout le site sans que vous ayez à concevoir chaque message individuellement.
Pour en savoir plus, découvrez comment concevoir un modèle d'article de blog (ou téléchargez-le gratuitement).
Et n'oubliez pas de rechercher sur notre blog un modèle d'article de blog gratuit qui peut parfaitement correspondre à votre pack de mise en page. Sinon, vous pouvez toujours en utiliser un comme point de départ pour votre propre conception.
Modèle de page de catégorie
Les modèles de page de catégorie sont également indispensables pour les blogs. Pour en savoir plus, découvrez comment concevoir un modèle de page de catégorie.
Et n'oubliez pas de rechercher sur notre blog un modèle de page de catégorie gratuit qui peut parfaitement correspondre à votre pack de mise en page. Sinon, vous pouvez toujours en utiliser un comme point de départ pour votre propre conception.
404 pages
Une page 404 est une page importante pour votre site Web car elle contrôle ce que les utilisateurs voient lorsqu'ils visitent une page cassée sur votre site. Pour en savoir plus, découvrez comment concevoir un modèle de page 404.
Et n'oubliez pas de rechercher sur notre blog un modèle de page 404 gratuit. Il y en a quelques-uns disponibles pour vous aider à en démarrer un en un rien de temps.
Dernières pensées
L'utilisation de l'un des packs de mise en page prédéfinis gratuits de Divi est un excellent moyen de mettre en place un nouveau site Web en une fraction du temps qu'il faudrait normalement. Soyons honnêtes, un bon design n'est pas une chose facile à trouver. Il est donc utile de savoir que nous avons accès à des centaines de conceptions réalisées par notre équipe de conception à la pointe de l'industrie directement dans Divi Builder. Et les mises en page ne sont pas réservées aux pages statiques. Vous pouvez utiliser les éléments de conception de ces packs de mise en page pour créer des en-têtes, des pieds de page et tout modèle personnalisé.
Quelle a été votre expérience avec l'utilisation de packs de mise en page prédéfinis ?
J'ai hâte de vous entendre dans les commentaires.
Acclamations!
