如何在您的 Divi 網站上使用預製佈局包
已發表: 2022-02-24我們賦予 Divi 社區權力的方法之一是每週免費贈送預製佈局包。 你可以在這裡查看它們。 我們這樣做主要是因為我們知道 Divi 的 Premade Layout Packs 可以幫助您在幾分鐘內建立一個漂亮的網站並運行。 但這裡還有 6 個使用它們的重要理由:
- 它們是免費的。 想想與從頭開始設計網站相比,您將節省的時間和金錢。
- 每個佈局包都具有為特定行業或利基戰略設計的單獨頁面佈局。
- 有 250 多個佈局包可供選擇(即 1800 多個單獨的頁面佈局!)。 很有可能我們有一些對您有用的東西。
- 行業領先的設計
- 它們很容易訪問。 只需單擊幾下,您就可以將預製佈局直接從 Divi Builder 庫加載到任何頁面。
- 它們帶有免版稅的圖像資產。 整個佈局包中使用的所有圖像均可免費用於商業和非商業用途,不受限制。
既然您知道這些佈局包可以提供的驚人價值,下面是如何在您自己的 Divi 網站上使用它們。
如何在您的網站上使用預製的 Divi 佈局包
驗證您的優雅主題訂閱
在從 Divi 庫下載預製佈局之前,您必須驗證您的優雅主題訂閱。 這是如何做到的:
- 導航到 Divi > 主題選項。
- 選擇更新選項卡
- 輸入你的用戶名
- 輸入您的 API 密鑰
- 點擊保存更改

輸入用戶名和 API 密鑰後,您將立即訪問佈局。 您可以在優雅主題網站的會員區域下找到您的 API 密鑰。 如果沒有,當您單擊將佈局導入頁面時,系統將提示您輸入優雅主題會員用戶名和 API 密鑰。
使用 Divi Builder 將預製佈局加載到新頁面
一旦您的訂閱通過身份驗證,我們就可以在 Divi 中使用 250 多個預製佈局包之一設置我們的網站頁面所需的一切。 每個佈局包包括 7-9 個頁面佈局(主頁、登陸、關於、聯繫方式等),我們可以使用這些佈局來設計我們的網站頁面。 基本上,我們要做的就是為每個頁面佈局創建一個新頁面,並將相應的預製頁面佈局加載到每個頁面。 例如,我們將創建一個標題為“主頁”的新頁面,然後將相應的主頁佈局加載到該頁面。 然後我們將創建一個“關於”頁面並將相應的關於頁面佈局加載到該頁面等等。 我們繼續這樣做,直到我們在我們創建的每個頁面上都加載了相應的預製頁面佈局。
創建新頁面並使用 Divi Builder
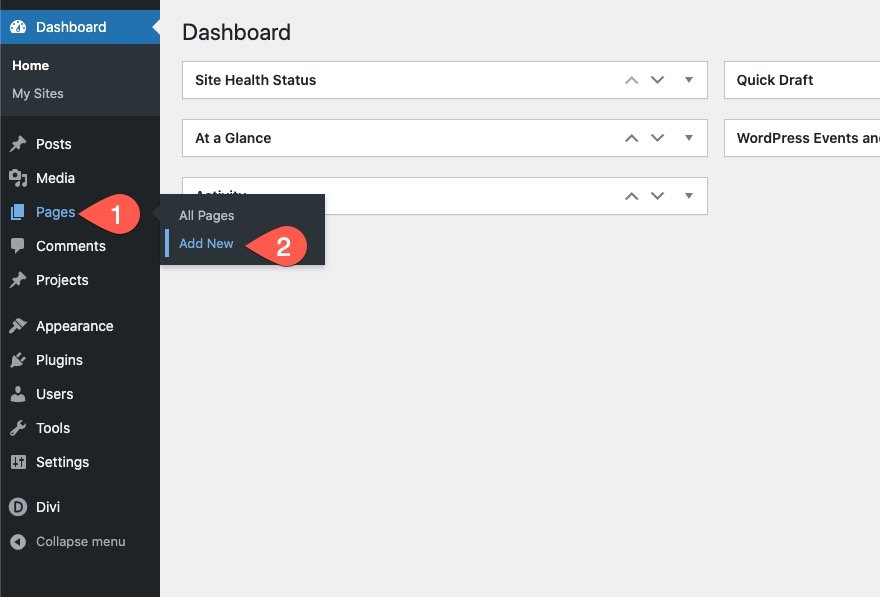
讓我們從創建一個新頁面開始。 從 WordPress 儀表板,導航到頁面 > 添加新的。

給頁面一個標題,然後單擊以使用 Divi Builder(在前端)。

選擇預製佈局
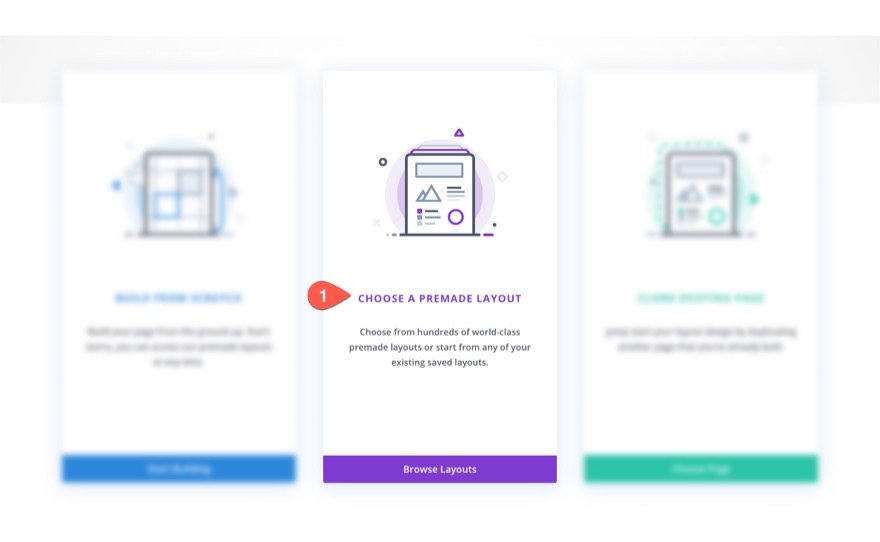
接下來,從在新頁面上部署 Divi 時彈出的三個選項中選擇“選擇預製佈局”選項。

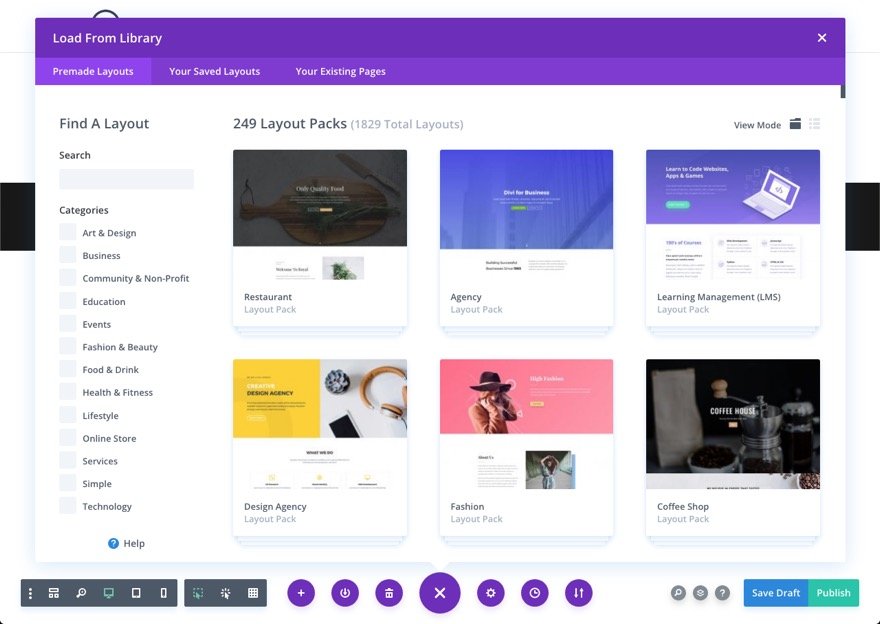
這將自動從 Divi Builder 設置菜單中打開“從庫中添加”彈出窗口。 默認情況下,預製佈局選項卡將打開,顯示 250 多種可用的預製佈局。

或者,您可以隨時通過單擊“從庫中添加”“+”圖標打開“從庫中添加”彈出窗口來選擇預製佈局。
搜索和查找頁面佈局
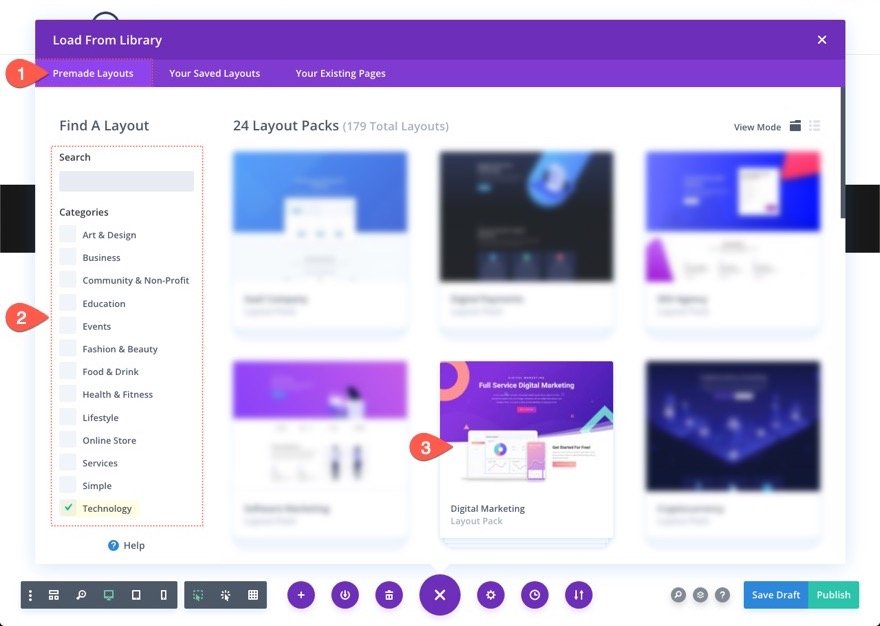
在“從庫添加”彈出窗口中,您可以使用左側的搜索欄和/或類別過濾器找到您要查找的佈局包類型。 或者您可以簡單地向下滾動並查看所有佈局。

提示:佈局從最舊到最新列出,因此如果您想找到我們最新的免費佈局包,只需滾動到最底部。
將預製佈局加載到頁面
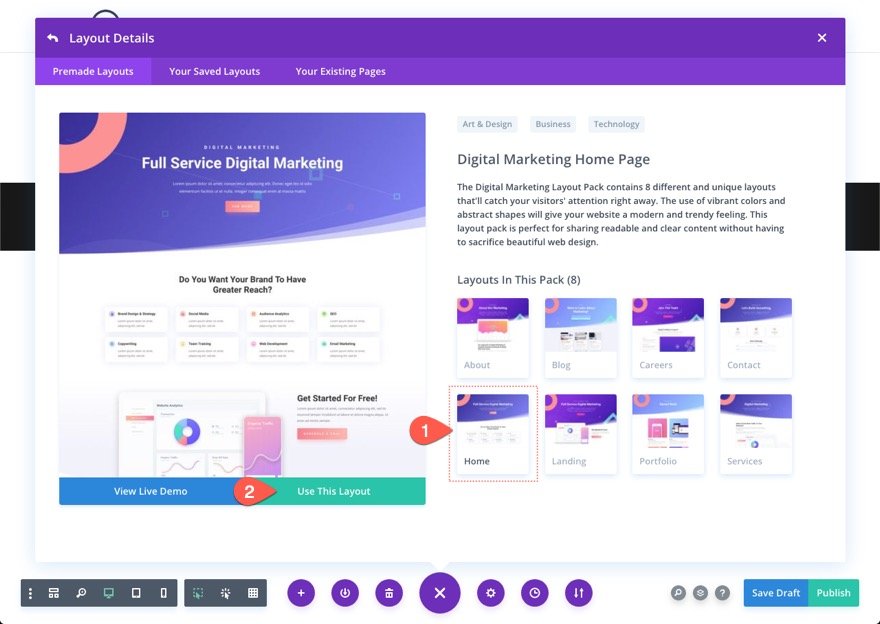
選擇所需的佈局包後,您將在右側看到所有可用佈局的預覽,並在左側看到所選頁面佈局的預覽。 要將佈局加載到頁面,只需單擊所需的頁面佈局,然後單擊“使用佈局”按鈕。

片刻之後,該頁面將加載到您的新頁面上。 就像這樣,您擁有一個完整設計的頁面,其中充滿了模擬內容,可以輕鬆調整和製作自己的內容。
進行編輯和/或發布頁面
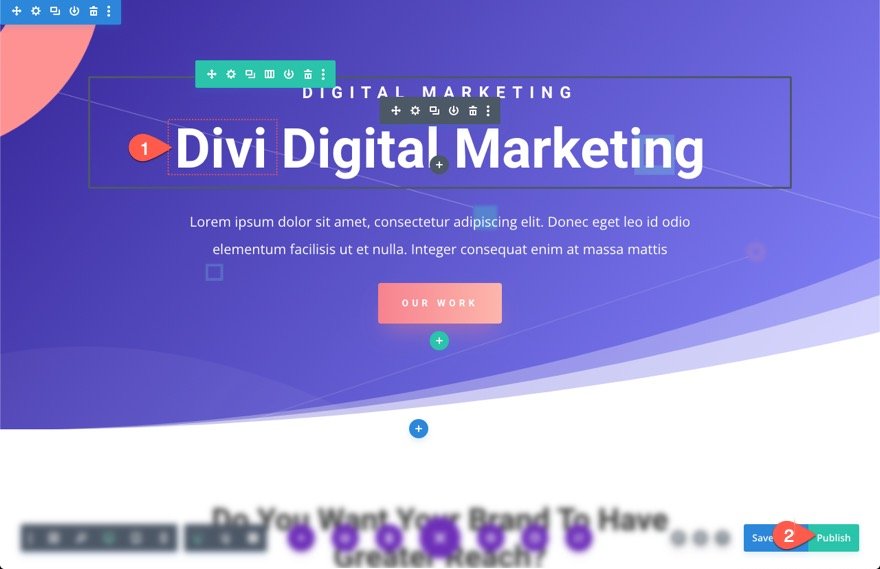
此時,您可以隨意對頁面進行任何編輯,也可以暫時保留它,等所有頁面都完成後再返回。 在繼續之前,請確保將其保存為草稿或發布頁面。

重複將頁面佈局加載到新頁面的過程
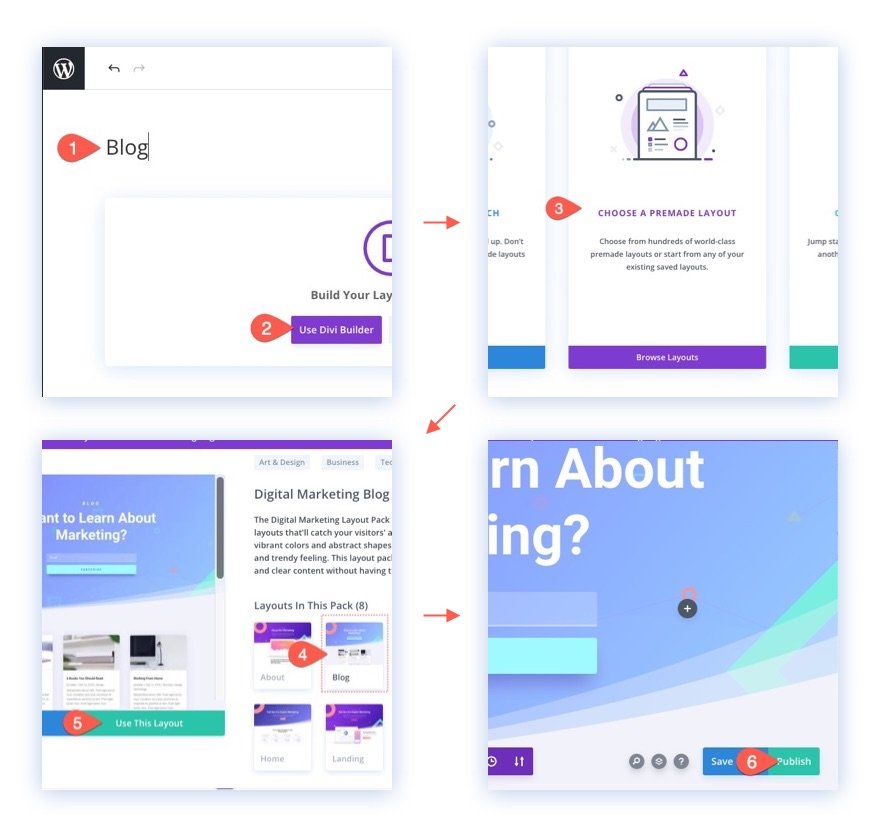
使用上述步驟將其中一個預製頁面佈局加載到一個頁面後,您可以繼續相同的過程來創建其餘頁面並將相應的預製頁面佈局加載到每個頁面。

一旦您使用預製的頁面佈局創建了所有頁面,您現在就可以開始全新的網站設計了。

自定義具有預製佈局的頁面
頁面佈局到位後,您可以返回並編輯您創建的頁面,以在網站上線之前完成設計。 使用 Divi Builder,您可以返回每個頁面並對內容和設計進行可視化編輯。 為此,您需要熟悉如何使用 Divi Builder 的基礎知識。 但請放心,您無需成為 Divi 的編碼員或專家即可讓您的網站上線。 事實上,您也可以使用包中包含的所有圖像,因此如果您不想更換這些圖像,則無需擔心。
提示:確保使用必要的選項更新任何表單以使其正常工作。 聯繫表格應包括電子郵件地址。 電子郵件 Optin 表單應連接到郵件列表。 您不想錯過任何未來的潛在客戶。
使用佈局包圖像資源
將頁面佈局加載到網站上的頁面後,設計中使用的所有圖像資產將自動導入您的媒體庫,並且在您的網站上仍然可以訪問和可見。 在對您的網站進行最後潤色時,請隨意使用您認為合適的圖像。
除了用於佈局包的每個頁面佈局的壓縮圖像外,250 多個預製佈局包中的每一個都有一個可下載的全分辨率圖像文件夾,其中包含用於佈局包的所有原始圖像資源。 根據佈局包,這些圖像資產可以包括自定義照片、圖形、圖標等。 以及您可以根據自己的品牌需求自定義的源文件(PSD 文件、AI 文件等)。
以下是如何獲得它們。
從博客文章下載全分辨率圖像
要下載特定預製佈局包的圖像資源文件夾,您可以訪問我們的博客並蒐索預製佈局包(即“免費軟件佈局包”)。 然後選擇具有免費佈局包的帖子。


在帖子的最後,您會找到標題為“下載完整的 res 圖像資產”的下載按鈕。

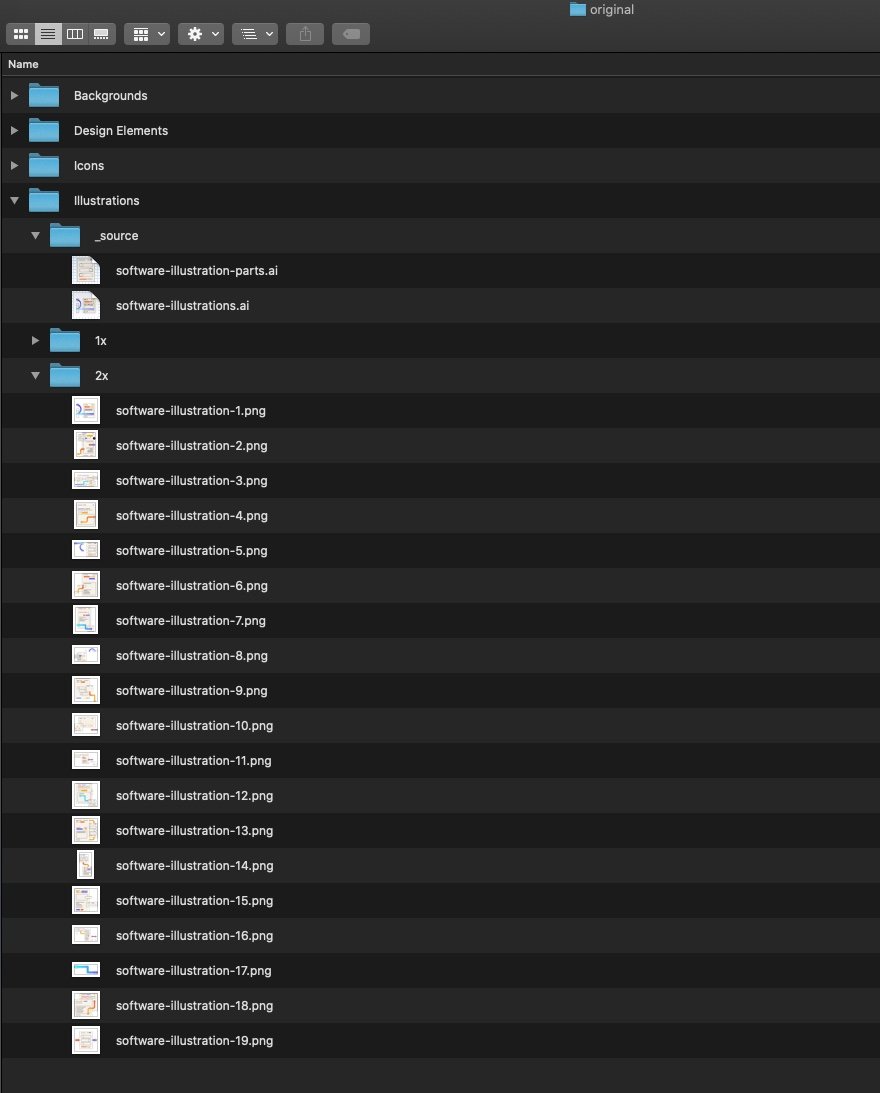
解壓並打開文件夾
下載 zip 文件後,解壓縮文件夾並打開它。 在那裡,您可以找到該包的所有源文件和全分辨率圖像資產。

使用全分辨率原始圖像
大多數全分辨率圖像資產(照片、背景圖像、圖形、插圖和圖標)將採用 JPG 或 PNG 文件格式,這些文件格式易於打開並使用任何默認照片應用程序進行簡單的編輯(調整大小、裁剪等)在您的計算機上(如預覽)。
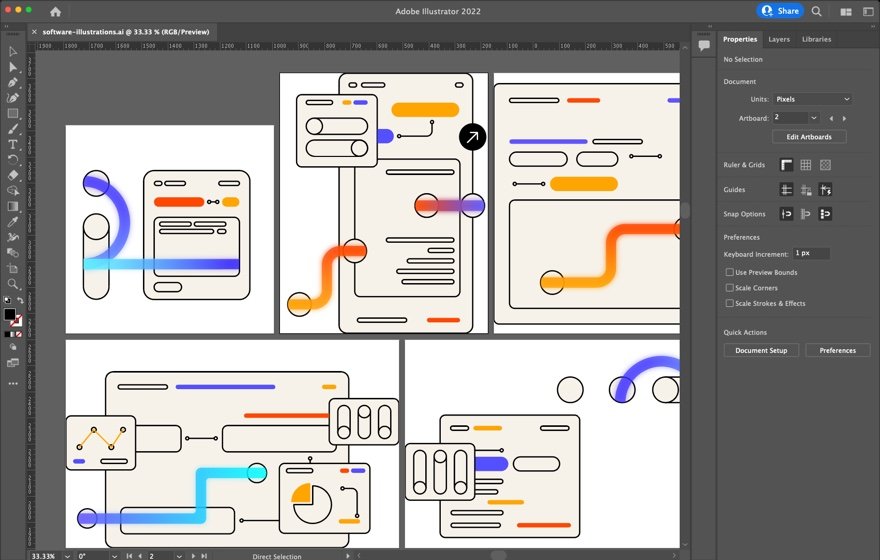
使用源文件更改自定義圖標、圖形等的顏色以匹配您的品牌
在某些情況下,您可能希望訪問用於創建圖像資產的源文件。 例如,您可能希望打開特定圖標集的源文件以更改圖標配色方案以匹配您的站點。 如果要編輯源文件,則需要更高級的照片編輯器或 Adobe Illustrator 等圖形軟件來進行這些更改。

新網站的附加步驟
對於那些第一次建立 Divi 網站的人來說,還需要幾個步驟才能讓您的網站正常運行。 這些步驟並非包羅萬象。 我確信每個網站都有超出本文範圍的不同需求。 但是,這應該可以幫助您啟動並運行,以便您可以專注於其他需求。
為您的網站創建主菜單
一旦我們的頁面準備就緒,我們需要為網站創建一個新的主菜單。 這將允許我們控制哪些頁面/鏈接顯示在 Divi 默認標題的主菜單中。
要按照以下步驟創建新菜單:
- 從 WordPress 儀表板導航到外觀 > 菜單
- 輸入菜單名稱
- 在菜單設置下,將顯示位置設置為主菜單
- 點擊創建菜單

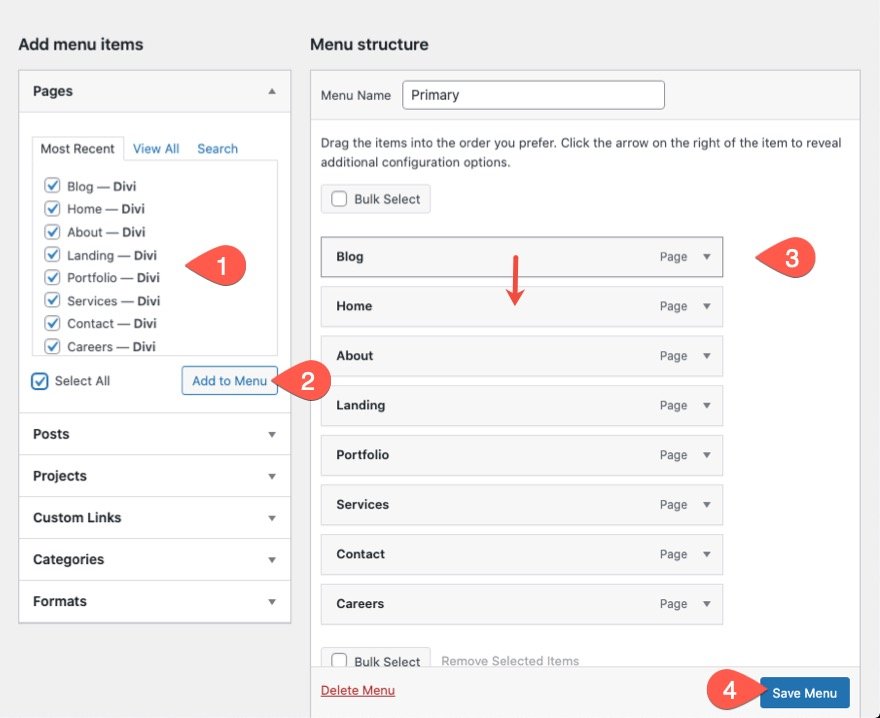
創建新的主菜單後,我們就可以將頁面添加到菜單中了。 就是這樣:
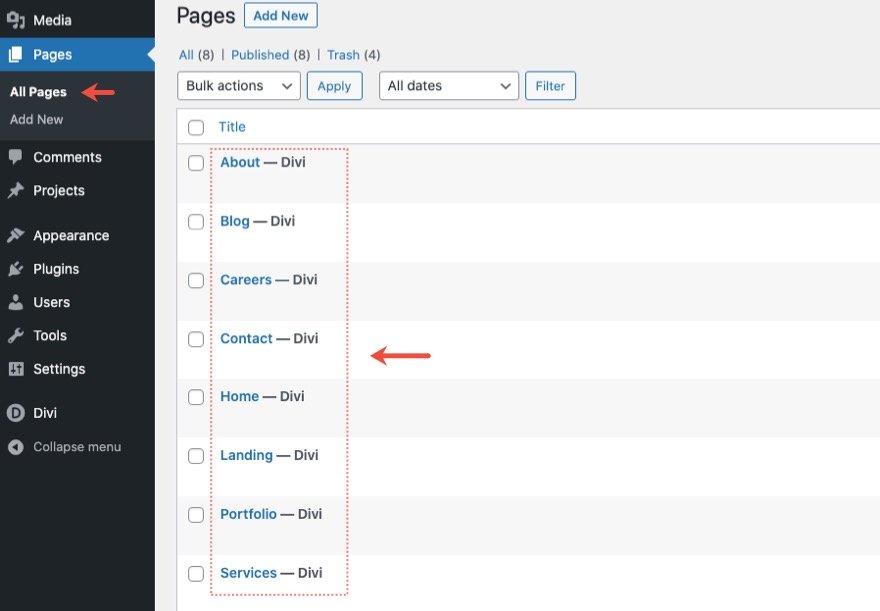
- 在左側的添加菜單項區域下,您將看到我們在頁面切換下創建的頁面列表。 選擇所有頁面。
- 單擊“添加到菜單”。
- 在“菜單結構”區域下,使用拖放操作按您喜歡的方式組織菜單項。
- 然後保存菜單。

為您的網站創建靜態主頁
默認情況下,WordPress 將在您的主頁上(動態)顯示您的最新帖子。 如果您想更改主頁以顯示您創建的靜態主頁,請執行以下操作。
- 導航到設置 > 閱讀
- 在您的主頁顯示下,選擇“靜態頁面”。
- 選擇要用於主頁的頁面。
- 保存更改。

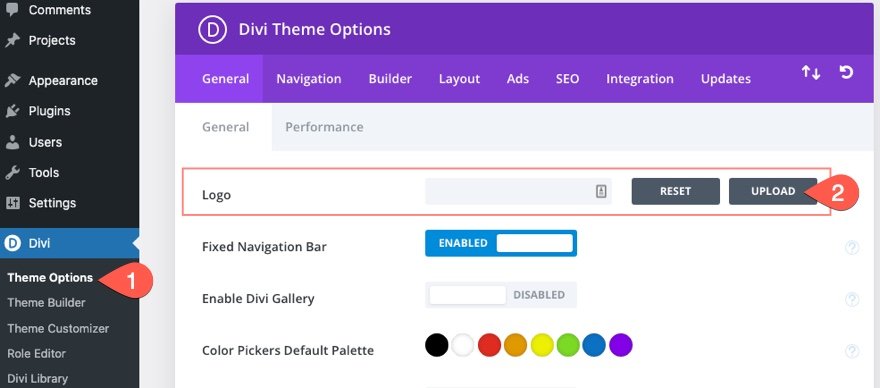
更新 Divi 主題選項
在您的網站設置好頁面、靜態主頁和主菜單後,您缺少的一件顯而易見的事情就是徽標。
標識
您可以在 Divi 主題選項下將您的自定義徽標上傳到您的 Divi 網站(方法如下)。

有時間時,您可以瀏覽主題選項,看看是否有任何需要更新的內容。 現在,我肯定會上傳你的標誌。 而且,如果您不打算將主題生成器用於自定義頁眉和頁腳,我也會在此處添加我的社交媒體關注 URL。 這些顯示在默認頁腳欄的右下角。 有關更多信息,請訪問我們關於如何使用 Divi 主題選項的文檔。
主題生成器模板
此時,您已準備好將網頁設計擴展到網站的所有區域。 Divi Theme Builder 利用 Divi Builder 的強大功能並將其擴展到 Divi Theme 的所有區域,允許您構建自定義頁眉、頁腳、類別頁面、產品模板、博客文章模板、404 頁面等。
要訪問主題生成器,請導航到 Divi > Theme Builder。

在那裡,您將能夠使用用於構建靜態頁面的相同預製佈局創建具有動態內容的無窮無盡的自定義模板。 有關如何使用 Theme Builder 的更多信息,請查看 Divi Theme Builder 文檔頁面。
頁眉和頁腳
如果您想使用我們的免費預製頁眉和頁腳模板之一,我們可能會為您提供相同的佈局包。 在我們的博客上進行搜索,看看是否有適合您選擇的佈局包。 如果沒有,您可以進行更一般的搜索以找到我們免費創建的所有頁眉和頁腳模板以供下載。 它們將是快速啟動頁眉或頁腳設計的好方法。
有關更多信息,請查看如何使用 Divi 的 Theme Builder 構建自定義標題。
並且,查看如何使用 Divi 的 Theme Builder 構建自定義頁腳。
博客文章模板
如果您打算為您的網站創建一個博客,您應該有一個與您的靜態頁面樣式相匹配的博客文章模板。 這樣,您的所有帖子都將在整個網站範圍內具有一致的設計,而無需您單獨設計每個帖子。
有關更多信息,請查看如何設計博客文章模板(或免費下載)。
並且,不要忘記在我們的博客中搜索與您的佈局包完美匹配的免費博客文章模板。 如果沒有,您總是可以使用一個作為您自己設計的快速啟動。
類別頁面模板
類別頁面模板也是博客的必備品。 有關更多信息,請查看如何設計類別頁面模板。
而且,不要忘記在我們的博客中搜索可能與您的佈局包完美匹配的免費類別頁面模板。 如果沒有,您總是可以使用一個作為您自己設計的快速啟動。
404頁
404 頁面是您網站的重要頁面,因為它控制用戶在訪問您網站上的損壞頁面時看到的內容。 有關更多信息,請查看如何設計 404 頁面模板。
並且,不要忘記在我們的博客中搜索免費的 404 頁面模板。 有一些可幫助您立即開始運行。
最後的想法
使用 Divi 的一個免費預製佈局包是讓新網站啟動並運行的好方法,只需通常所需時間的一小部分。 老實說,偉大的設計並不是一件容易的事。 因此,了解我們可以訪問由我們行業領先的設計團隊在 Divi Builder 中製作的數百種設計是很有幫助的。 而且佈局不僅僅適用於靜態頁面。 您可以使用這些佈局包中的設計元素來創建頁眉、頁腳和任何自定義模板。
您在使用預製佈局包方面有何經驗?
我期待在評論中收到您的來信。
乾杯!
