So verwenden Sie ein vorgefertigtes Layoutpaket auf Ihrer Divi-Website
Veröffentlicht: 2022-02-24Eine der Möglichkeiten, wie wir unsere Divi-Community stärken, besteht darin, jede Woche KOSTENLOSE vorgefertigte Layout-Pakete zu verschenken. Sie können sie hier überprüfen. Wir tun dies in erster Linie, weil wir wissen, dass die vorgefertigten Layout-Pakete von Divi Ihnen helfen, eine schöne Website in wenigen Minuten zum Laufen zu bringen. Aber hier sind 6 weitere gute Gründe, sie zu verwenden:
- Sie sind frei. Denken Sie an die Zeit und das Geld, die Sie im Vergleich zum Design Ihrer Website von Grund auf sparen.
- Jedes Layoutpaket enthält individuelle Seitenlayouts, die strategisch für eine bestimmte Branche oder Nische entworfen wurden.
- Es stehen über 250 Layoutpakete zur Auswahl (das sind über 1800 individuelle Seitenlayouts!). Es besteht eine große Chance, dass wir einige haben, die für Sie funktionieren.
- Branchenführendes Design
- Sie sind leicht zugänglich. Sie können vorgefertigte Layouts mit nur wenigen Klicks direkt aus der Divi Builder-Bibliothek auf jede Seite laden.
- Sie werden mit lizenzfreien Bildressourcen geliefert. Alle Bilder, die im gesamten Layoutpaket verwendet werden, können Sie uneingeschränkt für kommerzielle und nicht kommerzielle Zwecke verwenden.
Nachdem Sie nun den erstaunlichen Wert dieser Layoutpakete kennen, erfahren Sie hier, wie Sie sie auf Ihrer eigenen Divi-Website verwenden können.
So verwenden Sie ein vorgefertigtes Divi-Layoutpaket auf Ihrer Website
Authentifizieren Sie Ihr Elegant Themes-Abonnement
Bevor Sie vorgefertigte Layouts aus der Divi-Bibliothek herunterladen können, müssen Sie Ihr Elegant Themes-Abonnement authentifizieren. So geht's:
- Navigieren Sie zu Divi > Themenoptionen.
- Wählen Sie die Registerkarte Aktualisierungen aus
- Geben Sie Ihren Benutzernamen ein
- Geben Sie Ihren API-Schlüssel ein
- Klicken Sie auf Änderungen speichern

Nachdem Sie den Benutzernamen und den API-Schlüssel eingegeben haben, erhalten Sie sofortigen Zugriff auf die Layouts. Sie finden Ihren API-Schlüssel in Ihrem Mitgliederbereich auf der Elegant Themes-Website. Ist dies nicht der Fall, werden Sie beim Klicken zum Importieren eines Layouts auf Ihre Seite aufgefordert, Ihren Benutzernamen und API-Schlüssel für die Elegant Themes-Mitgliedschaft einzugeben.
Laden Sie ein vorgefertigtes Layout mit Divi Builder auf eine neue Seite
Sobald Ihr Abonnement authentifiziert wurde, haben wir alles, was wir brauchen, direkt in Divi, um unsere Website-Seiten mit einem von über 250 vorgefertigten Layout-Paketen einzurichten. Jedes Layoutpaket enthält 7-9 Seitenlayouts (Home, Landing, About, Contact usw.), die wir zur Gestaltung unserer Website-Seiten verwenden können. Im Grunde erstellen wir nur eine neue Seite für jedes dieser Seitenlayouts und laden das entsprechende vorgefertigte Seitenlayout auf jede dieser Seiten. Beispielsweise erstellen wir eine neue Seite mit dem Titel „Home“ und laden dann das entsprechende Homepage-Layout auf diese Seite. Dann erstellen wir eine „Über“-Seite und laden das entsprechende „Über“-Seitenlayout auf diese Seite und so weiter. Wir setzen dies fort, bis wir ein entsprechendes vorgefertigtes Seitenlayout auf jeder der von uns erstellten Seiten geladen haben.
Neue Seite erstellen und Divi Builder verwenden
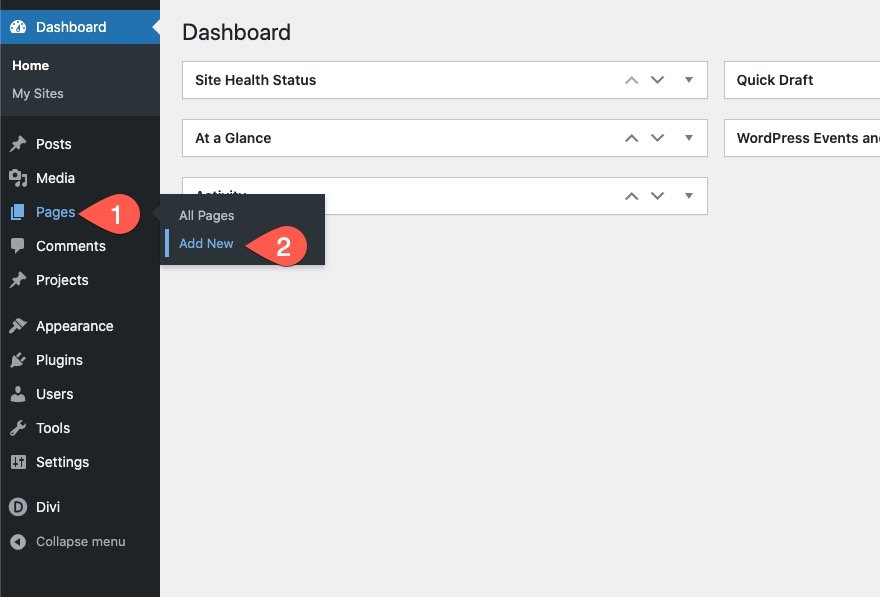
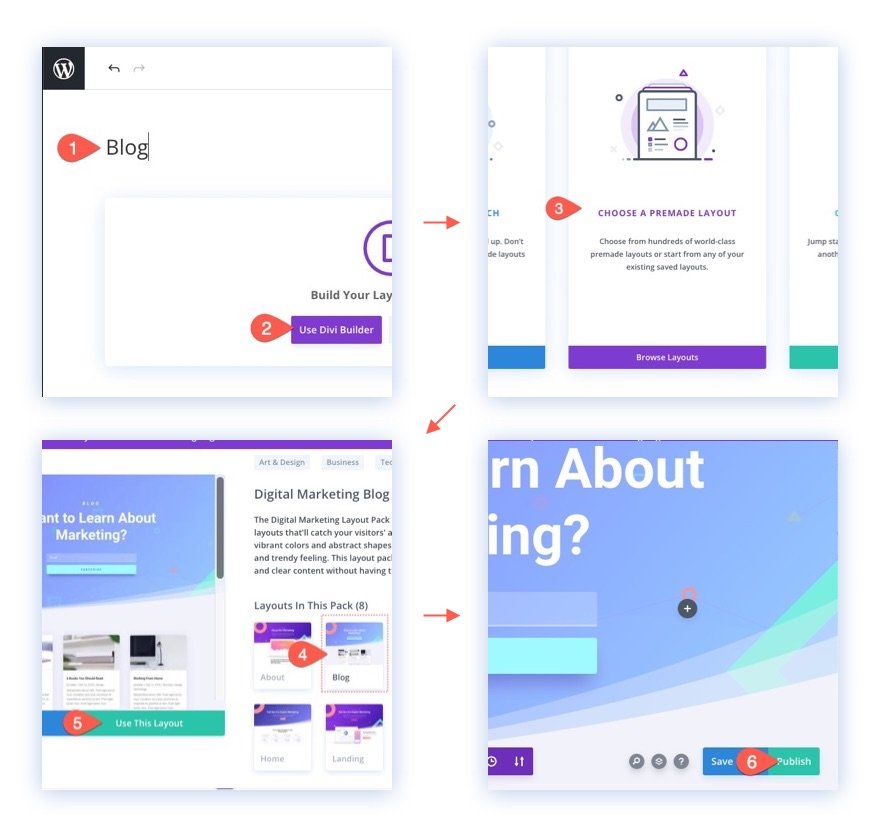
Beginnen wir mit dem Erstellen einer neuen Seite. Navigieren Sie im WordPress-Dashboard zu Seiten > Neu hinzufügen.

Geben Sie der Seite einen Titel und klicken Sie dann, um den Divi Builder (am Frontend) zu verwenden.

Wählen Sie ein vorgefertigtes Layout
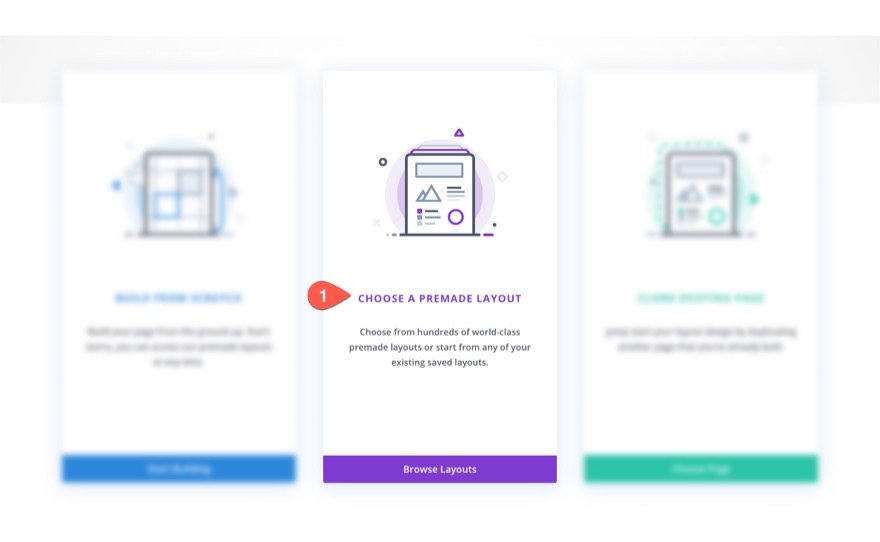
Wählen Sie als Nächstes die Option „Wählen Sie ein vorgefertigtes Layout“ aus den drei Optionen aus, die beim Bereitstellen von Divi auf einer neuen Seite angezeigt werden.

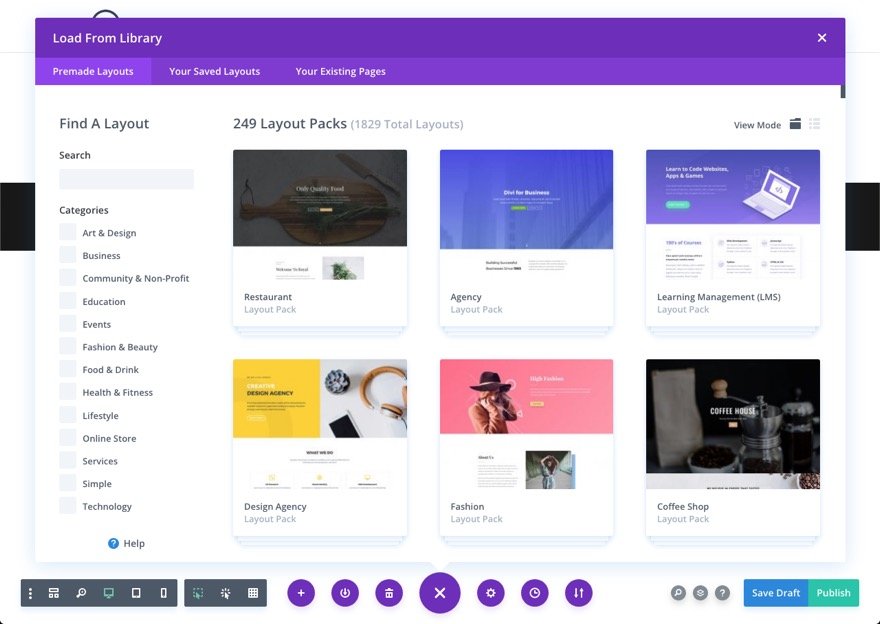
Dadurch wird automatisch das Popup „Aus Bibliothek hinzufügen“ aus dem Einstellungsmenü von Divi Builder geöffnet. Standardmäßig ist die Registerkarte „Vorgefertigtes Layout“ geöffnet und zeigt die über 250 verfügbaren vorgefertigten Layouts an.

Alternativ können Sie jederzeit ein vorgefertigtes Layout auswählen, indem Sie jederzeit auf das Symbol „Aus Bibliothek hinzufügen“ klicken, um das Popup-Fenster „Aus Bibliothek hinzufügen“ zu öffnen.
Suchen und finden Sie das Seitenlayout
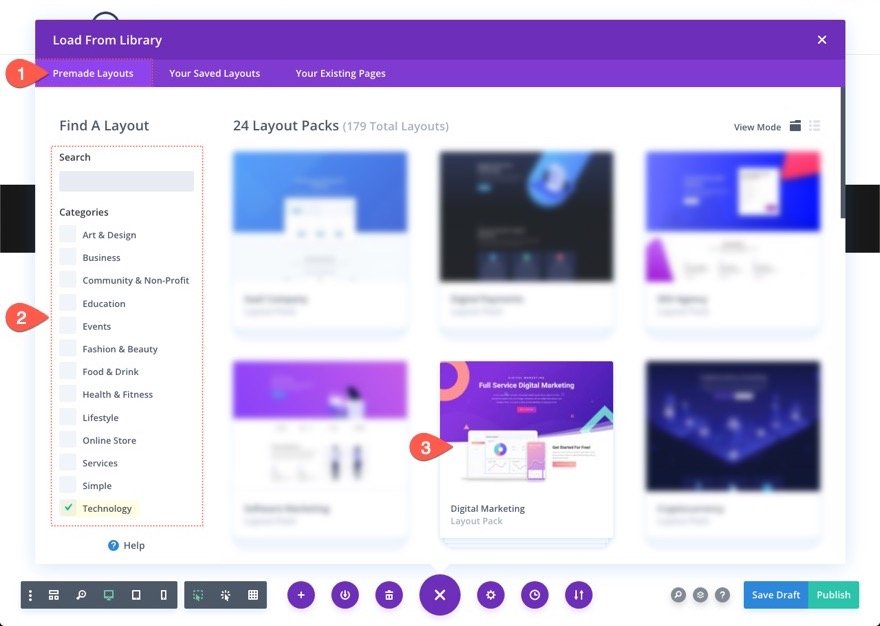
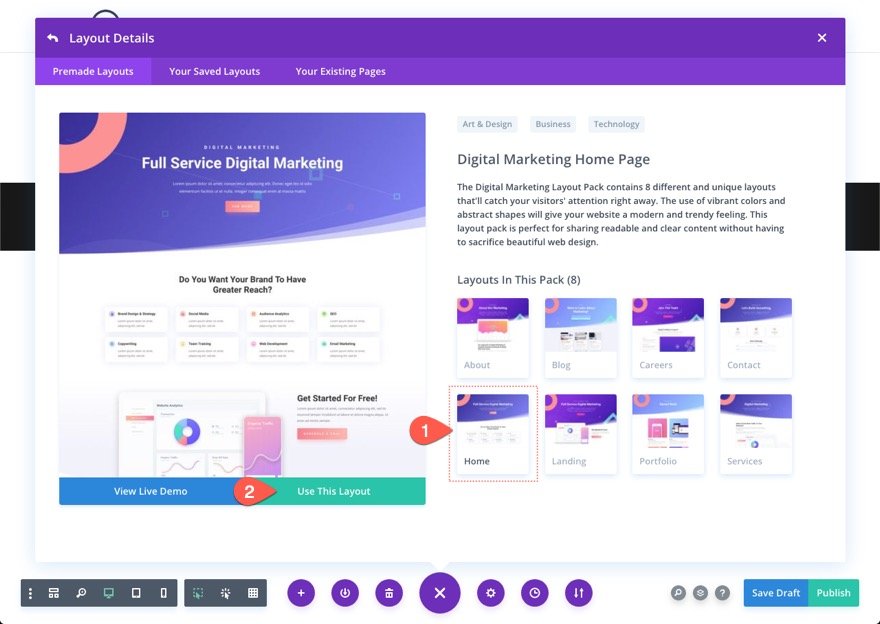
Innerhalb des Popups „Aus Bibliothek hinzufügen“ können Sie die Art des Layoutpakets finden, nach dem Sie suchen, indem Sie die Suchleiste und/oder die Kategoriefilter auf der linken Seite verwenden. Oder Sie können einfach nach unten scrollen und sich alle Layouts ansehen.

TIPP: Die Layouts sind vom ältesten zum neuesten aufgelistet. Wenn Sie also das neueste unserer kostenlosen Layoutpakete finden möchten, scrollen Sie einfach ganz nach unten.
Laden Sie ein vorgefertigtes Layout auf die Seite
Sobald Sie das gewünschte Layoutpaket ausgewählt haben, sehen Sie rechts eine Vorschau aller verfügbaren Layouts und links eine Vorschau des ausgewählten Seitenlayouts. Um das Layout auf die Seite zu laden, klicken Sie einfach auf das gewünschte Seitenlayout und dann auf die Schaltfläche „Layout verwenden“.

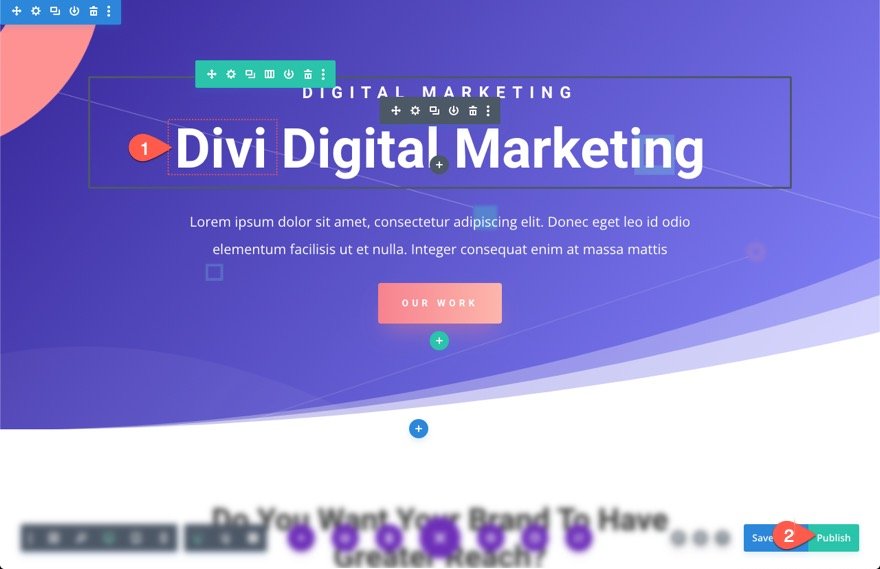
In wenigen Augenblicken wird die Seite auf Ihre neue Seite geladen. Einfach so haben Sie eine vollständig gestaltete Seite, die mit Scheininhalten gefüllt ist, die es einfach machen, sie zu optimieren und Ihre eigenen zu erstellen.
Änderungen vornehmen und/oder Seite veröffentlichen
An diesem Punkt können Sie gerne Änderungen an der Seite vornehmen oder sie nur für den Moment belassen und darauf zurückkommen, nachdem alle Seiten fertig sind. Stellen Sie sicher, dass Sie sie als Entwurf speichern oder die Seite veröffentlichen, bevor Sie fortfahren.

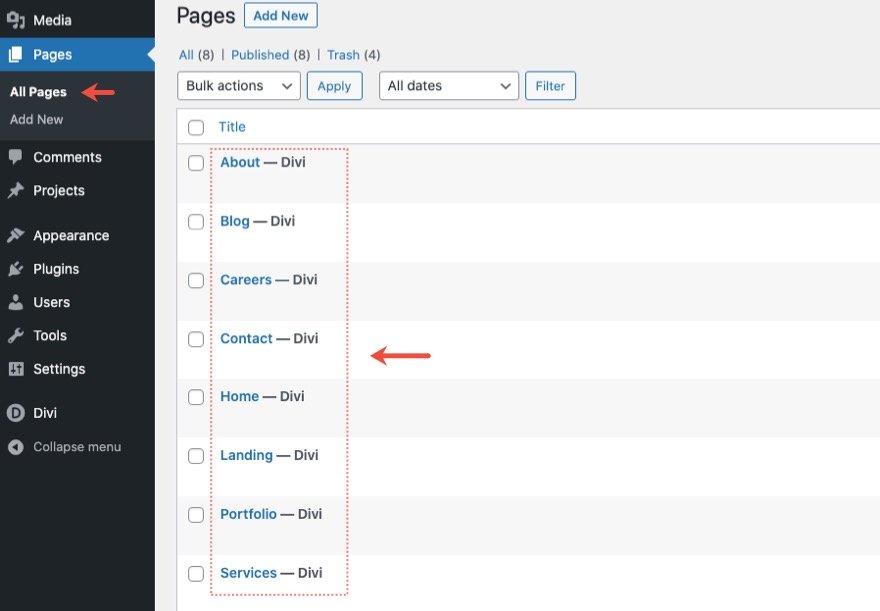
Wiederholen Sie den Vorgang zum Laden der Seitenlayouts auf neue Seiten
Sobald Sie eines der vorgefertigten Seitenlayouts mit den obigen Schritten auf eine Seite geladen haben, können Sie mit demselben Vorgang die restlichen Seiten erstellen und die entsprechenden vorgefertigten Seitenlayouts auf jede Seite laden.

Sobald Sie alle Seiten mit den vorgefertigten Seitenlayouts erstellt haben, haben Sie jetzt einen großen Startschuss für ein brandneues Website-Design.

Anpassen der Seiten mit vorgefertigten Layouts
Sobald Sie die Seitenlayouts eingerichtet haben, können Sie zurückgehen und die von Ihnen erstellten Seiten bearbeiten, um das Design fertigzustellen, bevor Sie die Website live schalten. Mit dem Divi Builder können Sie zu jeder Seite zurückkehren und alle Änderungen an Inhalt und Design visuell vornehmen. Dazu müssen Sie mit den Grundlagen der Verwendung von Divi Builder vertraut sein. Aber keine Sorge, Sie müssen kein Programmierer oder Divi-Experte sein, um Ihre Website live zu schalten. Tatsächlich können Sie auch alle im Paket enthaltenen Bilder verwenden, sodass Sie sich keine Gedanken darüber machen müssen, diese zu ersetzen, wenn Sie dies nicht möchten.
TIPP: Stellen Sie sicher, dass Sie alle Formulare mit den erforderlichen Optionen aktualisieren, damit sie funktionieren. Kontaktformulare sollten eine E-Mail-Adresse enthalten. E-Mail-Optin-Formulare sollten mit einer Mailingliste verbunden sein. Sie möchten keine zukünftigen Leads verpassen.
Verwendung von Layout Pack-Bild-Assets
Sobald Sie ein Seitenlayout auf eine Seite Ihrer Website laden, werden alle im Design verwendeten Bildelemente automatisch in Ihre Medienbibliothek importiert und bleiben auf Ihrer Website zugänglich und sichtbar. Sie können diese Bilder nach Belieben verwenden, wenn Sie Ihrer Website den letzten Schliff geben.
Zusätzlich zu den komprimierten Bildern, die mit jedem Seitenlayout eines Layoutpakets verwendet werden, verfügt jedes der über 250 vorgefertigten Layoutpakete über einen herunterladbaren Bildordner mit voller Auflösung, der alle Originalbildelemente enthält, die für das Layoutpaket verwendet werden. Je nach Layoutpaket können diese Bildelemente benutzerdefinierte Fotos, Grafiken, Symbole und mehr enthalten. Und Quelldateien (PSD-Dateien, AI-Dateien usw.), die Sie an Ihre eigenen Branding-Anforderungen anpassen können.
So erhalten Sie sie.
Laden Sie Bilder in voller Auflösung aus dem Blogbeitrag herunter
Um den Bild-Assets-Ordner für ein bestimmtes vorgefertigtes Layoutpaket herunterzuladen, können Sie zu unserem Blog gehen und nach dem vorgefertigten Layoutpaket suchen (z. B. „Free Software Layout Pack“). Wählen Sie dann den Beitrag mit dem kostenlosen Layoutpaket aus.


Gegen Ende des Beitrags finden Sie die Download-Schaltfläche mit der Überschrift „Bild-Assets in voller Auflösung herunterladen“.

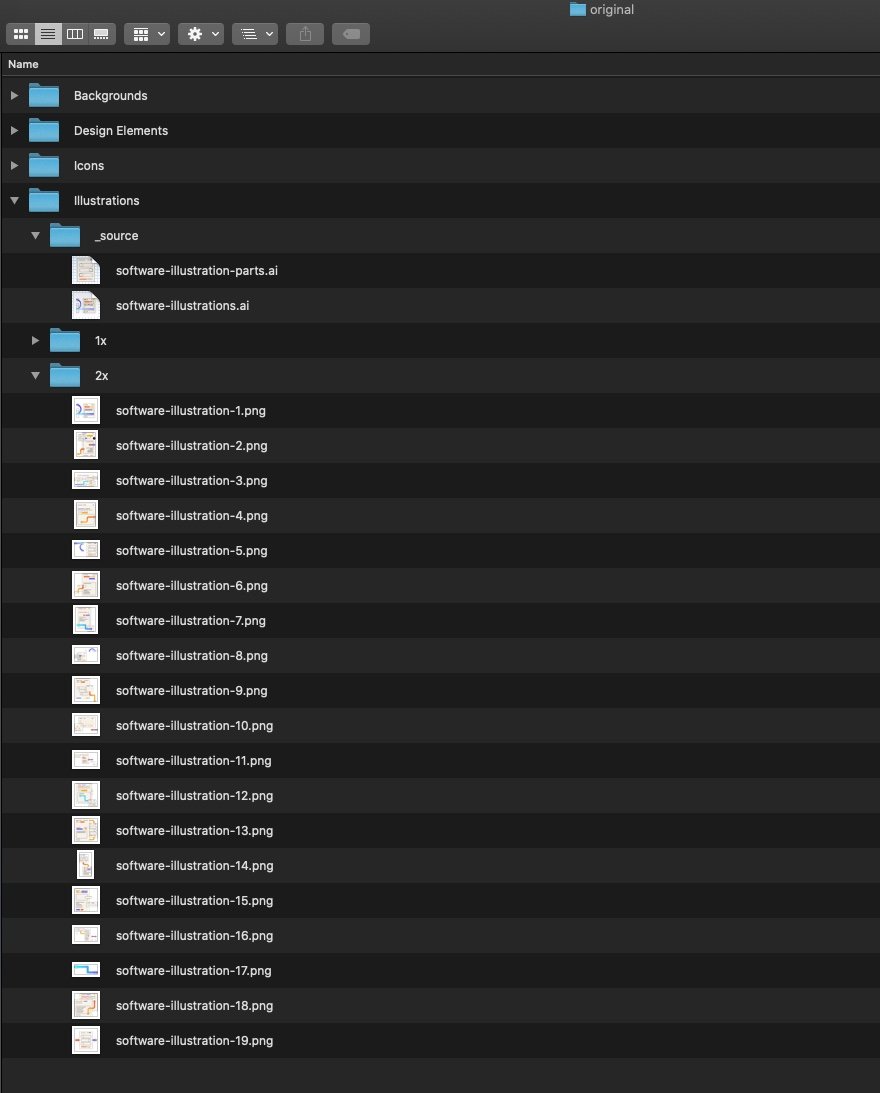
Entpacken und öffnen Sie den Ordner
Nachdem die ZIP-Datei heruntergeladen wurde, entpacken Sie den Ordner und öffnen Sie ihn. Dort finden Sie alle Quelldateien und Bild-Assets in voller Auflösung für das Paket.

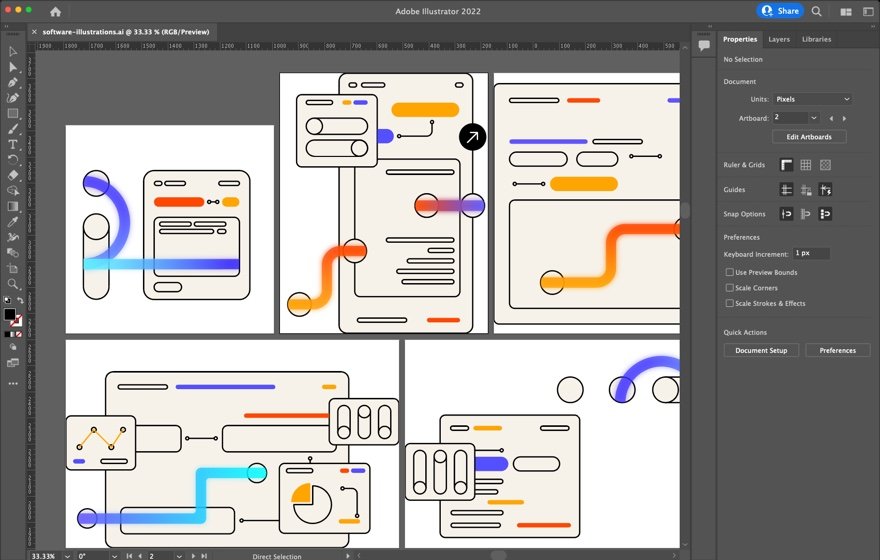
Verwenden Sie Originalbilder in voller Auflösung
Die meisten Bild-Assets in voller Auflösung (Fotos, Hintergrundbilder, Grafiken, Illustrationen und Symbole) werden in JPG- oder PNG-Dateiformaten vorliegen, die einfach zu öffnen sind und einfache Bearbeitungen (Größe, Zuschneiden usw.) mit jeder Standard-Foto-App vornehmen können auf Ihrem Computer (wie Vorschau).
Verwenden Sie Quelldateien, um die Farben von benutzerdefinierten Symbolen, Grafiken usw. an Ihre Marke anzupassen
In einigen Fällen möchten Sie möglicherweise auf die Quelldateien zugreifen, die zum Erstellen der Bildelemente verwendet wurden. Beispielsweise möchten Sie möglicherweise die Quelldatei eines bestimmten Symbolsatzes öffnen, um das Symbolfarbschema an Ihre Site anzupassen. Wenn Sie die Quelldateien bearbeiten möchten, benötigen Sie einen fortgeschritteneren Fotoeditor oder eine Grafiksoftware wie Adobe Illustrator, um diese Änderungen vorzunehmen.

Zusätzliche Schritte für neue Websites
Für diejenigen unter Ihnen, die zum ersten Mal eine Divi-Website einrichten, sind einige weitere Schritte erforderlich, um Ihre Website zum Laufen zu bringen. Diese Schritte sind nicht allumfassend. Ich bin mir sicher, dass jede Website unterschiedliche Anforderungen hat, die über den Rahmen dieses Artikels hinausgehen. Dies sollte Ihnen jedoch helfen, sich auf andere Bedürfnisse zu konzentrieren.
Erstellen Sie ein Primärmenü für Ihre Website
Sobald unsere Seiten fertig sind, müssen wir ein neues Primärmenü für die Website erstellen. Auf diese Weise können wir steuern, welche Seiten/Links im Hauptmenü der Standardkopfzeile in Divi angezeigt werden.
So erstellen Sie ein neues Menü:
- Navigieren Sie im WordPress-Dashboard zu Darstellung > Menüs
- Geben Sie einen Menünamen ein
- Stellen Sie unter Menüeinstellungen den Anzeigeort auf Primärmenü ein
- Klicken Sie auf Menü erstellen

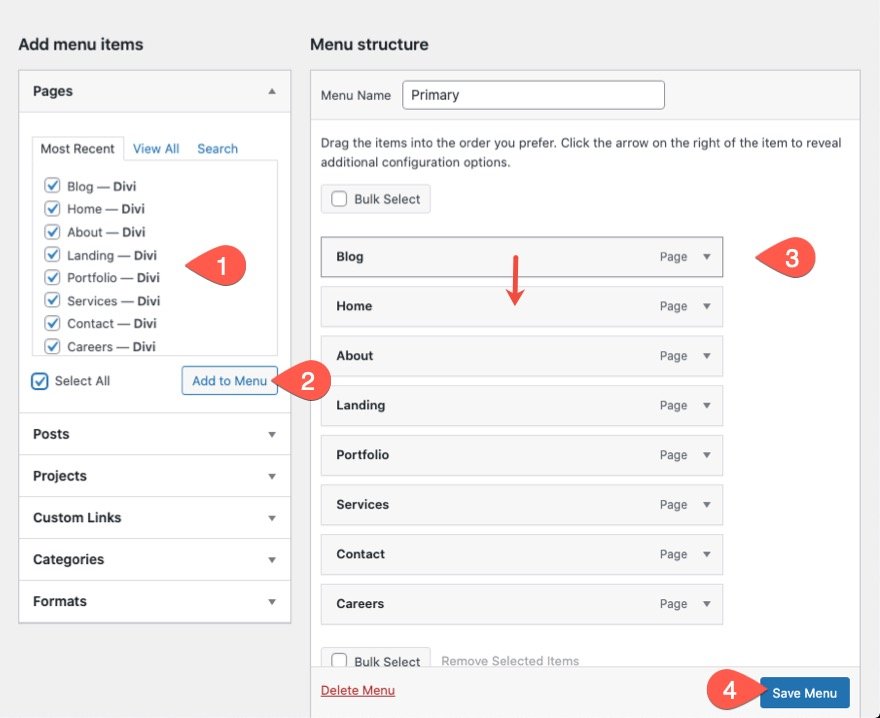
Sobald das neue Primärmenü erstellt ist, können wir unsere Seiten zum Menü hinzufügen. Hier ist wie:
- Unter dem Bereich „Menüelemente hinzufügen“ auf der linken Seite sehen Sie eine Liste der Seiten, die wir unter dem Schalter „Seiten“ erstellt haben. Wählen Sie alle Seiten aus.
- Klicken Sie auf „Zum Menü hinzufügen“.
- Ordnen Sie im Bereich Menüstruktur die Menüpunkte per Drag-and-Drop nach Belieben an.
- Speichern Sie dann das Menü.

Erstellen Sie eine statische Homepage für Ihre Website
Standardmäßig zeigt WordPress Ihre neuesten Beiträge (dynamisch) auf Ihrer Homepage an. Wenn Sie Ihre Startseite ändern möchten, um die von Ihnen erstellte statische Startseite anzuzeigen, gehen Sie wie folgt vor.
- Navigieren Sie zu Einstellungen > Lesen
- Wählen Sie unter „Ihre Homepage wird angezeigt“ die Option „Eine statische Seite“ aus.
- Wählen Sie die Seite aus, die Sie für die Startseite verwenden möchten.
- Änderungen speichern.

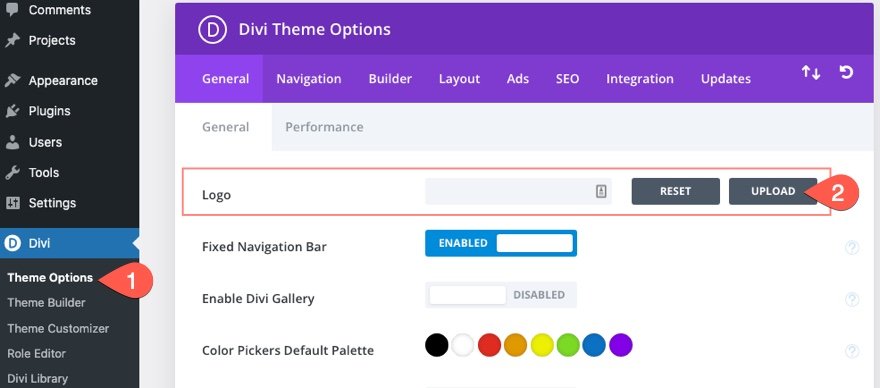
Aktualisieren Sie die Divi-Designoptionen
Nachdem Ihre Website mit Seiten, einer statischen Startseite und einem Hauptmenü eingerichtet ist, fehlt Ihnen offensichtlich ein Logo.
Logo
Sie können Ihr benutzerdefiniertes Logo auf Ihre Divi-Website unter Divi-Theme-Optionen hochladen (hier erfahren Sie, wie).

Wenn Sie Zeit haben, können Sie die Themenoptionen durchgehen und sehen, ob Sie etwas aktualisieren müssen. Fürs Erste würde ich auf jeden Fall Ihr Logo hochladen. Und wenn Sie den Theme Builder nicht für eine benutzerdefinierte Kopf- und Fußzeile verwenden, würde ich hier auch meine Social-Media-Follow-URLs hinzufügen. Diese werden unten rechts in der Standard-Fußleiste angezeigt. Weitere Informationen finden Sie in unserer Dokumentation zur Verwendung von Divi-Designoptionen.
Theme-Builder-Vorlagen
An diesem Punkt sind Sie bereit, das Design Ihrer Webseiten auf alle Bereiche Ihrer Website auszudehnen. Der Divi Theme Builder nutzt die Leistungsfähigkeit des Divi Builder und erweitert ihn auf alle Bereiche des Divi-Themas, sodass Sie benutzerdefinierte Kopf- und Fußzeilen, Kategorieseiten, Produktvorlagen, Blog-Post-Vorlagen, 404-Seiten und mehr erstellen können.
Um auf den Theme Builder zuzugreifen, navigieren Sie zu Divi > Theme Builder.

Dort können Sie endlose benutzerdefinierte Vorlagen mit dynamischen Inhalten erstellen, indem Sie dieselben vorgefertigten Layouts verwenden, die Sie zum Erstellen Ihrer statischen Seiten verwendet haben. Weitere Informationen zur Verwendung des Theme Builder finden Sie auf der Dokumentationsseite von Divi Theme Builder.
Kopf-und Fußzeile
Wenn Sie eine unserer kostenlosen vorgefertigten Kopf- und Fußzeilenvorlagen verwenden möchten, haben wir möglicherweise eine für dasselbe Layoutpaket wie Sie. Suchen Sie in unserem Blog nach einem Layoutpaket Ihrer Wahl. Wenn nicht, können Sie eine allgemeinere Suche durchführen, um alle Kopf- und Fußzeilenvorlagen zu finden, die wir kostenlos zum Download erstellt haben. Sie wären eine großartige Möglichkeit, um das Kopf- oder Fußzeilendesign in Gang zu bringen.
Weitere Informationen finden Sie unter Erstellen eines benutzerdefinierten Headers mit Divis Theme Builder.
Und sehen Sie sich an, wie Sie mit Divis Theme Builder eine benutzerdefinierte Fußzeile erstellen.
Vorlage für Blogbeiträge
Wenn Sie einen Blog für Ihre Website planen, sollten Sie eine Vorlage für Blogbeiträge haben, die dem Stil Ihrer statischen Seiten entspricht. Auf diese Weise haben alle Ihre Beiträge ein einheitliches Design auf der gesamten Website, ohne dass Sie jeden Beitrag einzeln gestalten müssen.
Weitere Informationen finden Sie unter So entwerfen Sie eine Blogbeitragsvorlage (oder laden Sie sie kostenlos herunter).
Und vergessen Sie nicht, in unserem Blog nach einer kostenlosen Blogbeitragsvorlage zu suchen, die perfekt zu Ihrem Layoutpaket passt. Wenn nicht, können Sie immer einen als Starthilfe für Ihr eigenes Design verwenden.
Vorlage für Kategorieseiten
Kategorieseitenvorlagen sind auch für Blogs ein Muss. Weitere Informationen finden Sie unter So entwerfen Sie eine Kategorieseitenvorlage.
Und vergessen Sie nicht, in unserem Blog nach einer kostenlosen Kategorieseitenvorlage zu suchen, die perfekt zu Ihrem Layoutpaket passt. Wenn nicht, können Sie immer einen als Starthilfe für Ihr eigenes Design verwenden.
404 Seite
Eine 404-Seite ist eine wichtige Seite für Ihre Website, da sie steuert, was Benutzer sehen, wenn sie eine fehlerhafte Seite auf Ihrer Website besuchen. Weitere Informationen finden Sie unter So entwerfen Sie eine 404-Seitenvorlage.
Und vergessen Sie nicht, in unserem Blog nach einer kostenlosen 404-Seitenvorlage zu suchen. Es gibt einige, die Ihnen helfen, in kürzester Zeit einen zum Laufen zu bringen.
Abschließende Gedanken
Die Verwendung eines der kostenlosen vorgefertigten Layoutpakete von Divi ist eine großartige Möglichkeit, eine neue Website in nur einem Bruchteil der Zeit zum Laufen zu bringen, die normalerweise benötigt wird. Seien wir ehrlich, gutes Design ist nicht leicht zu finden. Daher ist es hilfreich zu wissen, dass wir direkt im Divi Builder Zugriff auf Hunderte von Designs haben, die von unserem branchenführenden Designteam erstellt wurden. Und die Layouts sind nicht nur für statische Seiten. Sie können die Designelemente aus diesen Layoutpaketen verwenden, um Kopfzeilen, Fußzeilen und beliebige benutzerdefinierte Vorlagen zu erstellen.
Welche Erfahrungen haben Sie mit der Verwendung vorgefertigter Layoutpakete gemacht?
Ich freue mich darauf, von dir in den Kommentaren zu hören.
Beifall!
