كيفية استخدام حزمة تخطيط Premade على موقع Divi الخاص بك
نشرت: 2022-02-24تتمثل إحدى الطرق التي نمكّن بها مجتمع Divi لدينا في تقديم حزم تخطيط معدة مسبقًا مجانية كل أسبوع. يمكنك التحقق منها هنا. نقوم بذلك في المقام الأول لأننا نعلم أن حزم Divi's Premade Layout تساعدك في إنشاء موقع ويب جميل وتشغيله في دقائق. ولكن إليك 6 أسباب أخرى لاستخدامها:
- هم أحرار. فكر في الوقت والمال الذي ستوفره مقارنة بتصميم موقع الويب الخاص بك من البداية.
- تتميز كل حزمة تخطيط بتخطيطات صفحة فردية مصممة بشكل استراتيجي لصناعة أو مكانة معينة.
- هناك أكثر من 250 حزمة تخطيط للاختيار من بينها (أكثر من 1800 تخطيط للصفحة الفردية!). هناك فرصة كبيرة أن يكون لدينا البعض الذي سيعمل من أجلك.
- تصميم رائد في الصناعة
- من السهل الوصول إليها. يمكنك تحميل تخطيطات معدة مسبقًا مباشرة من مكتبة Divi Builder إلى أي صفحة ببضع نقرات.
- أنها تأتي مع أصول صور خالية من حقوق الملكية. جميع الصور المستخدمة في حزمة التخطيط مجانية للاستخدام دون قيود للاستخدام التجاري وغير التجاري.
الآن بعد أن عرفت القيمة المذهلة التي يمكن أن تقدمها حزم التخطيط هذه ، إليك كيفية استخدامها على موقع Divi الخاص بك.
كيفية استخدام حزمة Premade Divi Layout Pack على موقع الويب الخاص بك
مصادقة اشتراكك في السمات الأنيقة
قبل أن تتمكن من تنزيل Premade Layouts من مكتبة Divi ، يجب عليك مصادقة اشتراكك في السمات الأنيقة. هيريس كيفية القيام بذلك:
- انتقل إلى Divi> Theme Options.
- حدد علامة التبويب التحديثات
- أدخل اسم المستخدم الخاص بك
- أدخل مفتاح API الخاص بك
- انقر فوق حفظ التغييرات

بعد إدخال اسم المستخدم ومفتاح واجهة برمجة التطبيقات ، ستحصل على وصول فوري إلى التخطيطات. يمكنك العثور على مفتاح واجهة برمجة التطبيقات الخاص بك أسفل منطقة الأعضاء على موقع السمات الأنيقة. إذا لم يكن الأمر كذلك ، فعند النقر فوق استيراد تخطيط إلى صفحتك ، سيُطلب منك إدخال اسم المستخدم لعضوية Elegant Themes ومفتاح API.
قم بتحميل تخطيط Premade إلى صفحة جديدة باستخدام Divi Builder
بمجرد مصادقة اشتراكك ، لدينا كل ما نحتاجه داخل Divi مباشرة لإعداد صفحات موقعنا على الإنترنت مع واحدة من أكثر من 250 حزمة تخطيط معدة مسبقًا. تتضمن كل حزمة تخطيطات من 7 إلى 9 صفحات (الصفحة الرئيسية ، الهبوط ، حول ، جهة الاتصال ، إلخ) يمكننا استخدامها لتصميم صفحات موقعنا على الويب. بشكل أساسي ، كل ما سنفعله هو إنشاء صفحة جديدة لكل تخطيط من تخطيطات الصفحة هذه وتحميل تخطيط الصفحة المطابق مسبقًا لكل صفحة من تلك الصفحات. على سبيل المثال ، سننشئ صفحة جديدة بعنوان "الصفحة الرئيسية" ثم نقوم بتحميل تخطيط الصفحة الرئيسية المقابل لتلك الصفحة. ثم سننشئ صفحة "حول" ونحمّل تنسيق الصفحة المقابل لتلك الصفحة وما إلى ذلك. نستمر في ذلك حتى نحصل على تخطيط صفحة معدة مسبقًا يتم تحميلها على كل صفحة من الصفحات التي نقوم بإنشائها.
قم بإنشاء صفحة جديدة واستخدم Divi Builder
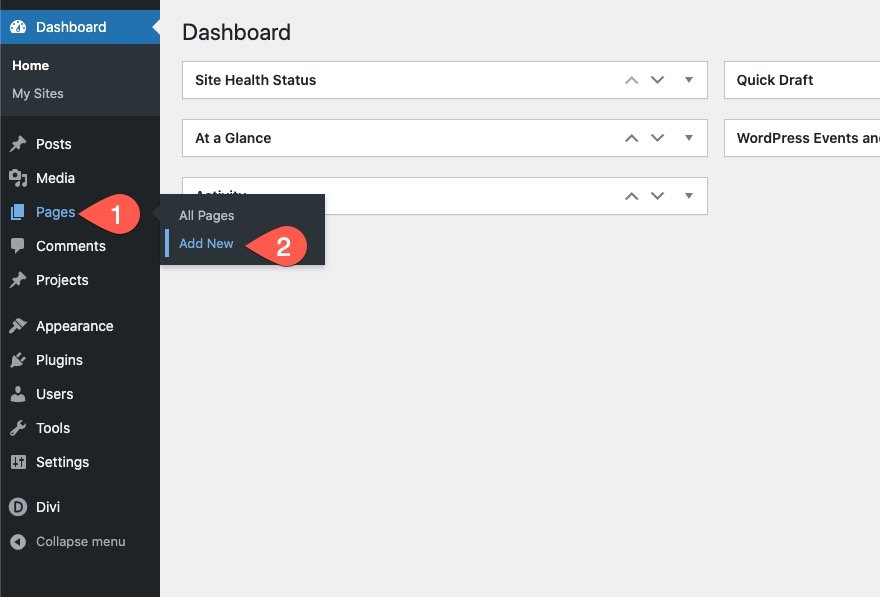
لنبدأ بإنشاء صفحة جديدة. من لوحة تحكم WordPress ، انتقل إلى الصفحات> إضافة جديد.

امنح الصفحة عنوانًا ثم انقر لاستخدام Divi Builder (في الواجهة الأمامية).

اختر تخطيط Premade
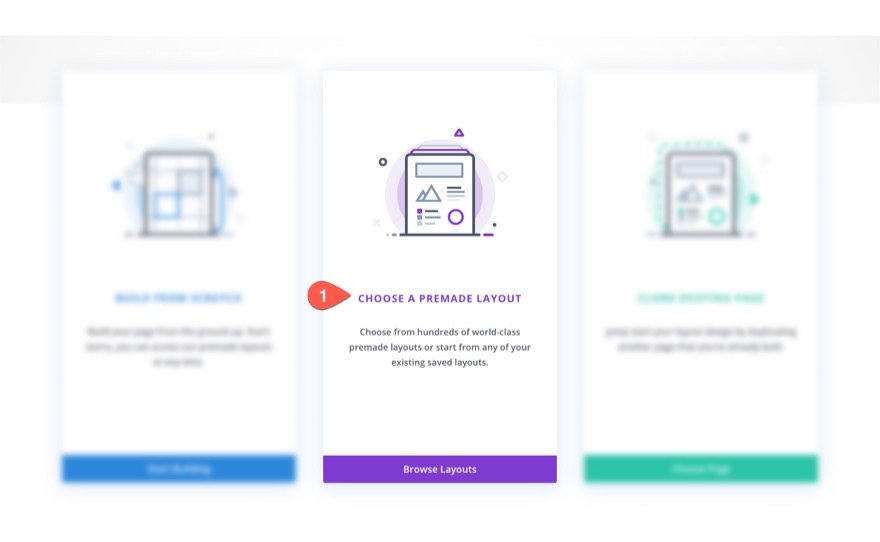
بعد ذلك ، حدد الخيار "اختيار تخطيط Premade" من الخيارات الثلاثة التي تنبثق عند نشر Divi على صفحة جديدة.

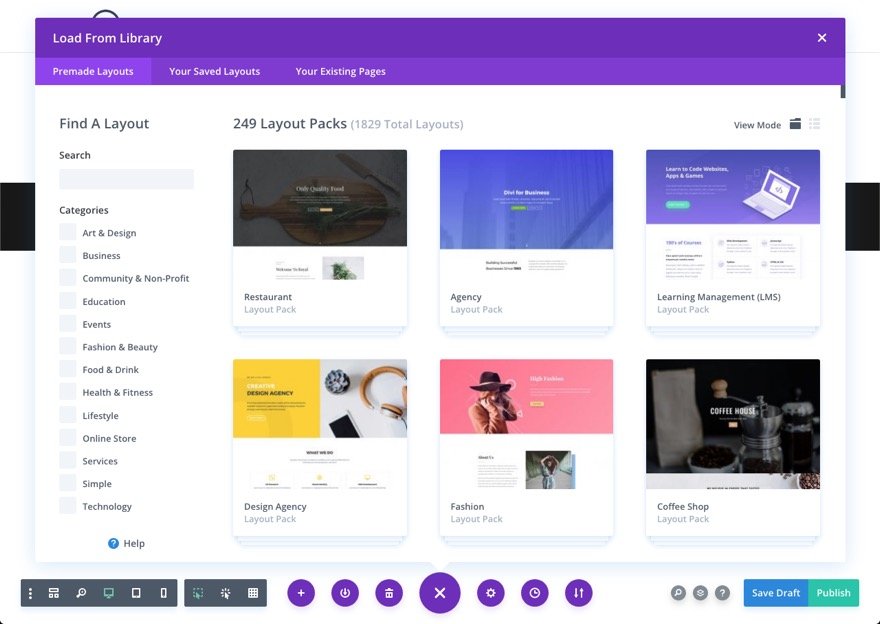
سيؤدي هذا تلقائيًا إلى فتح النافذة المنبثقة "إضافة من المكتبة" من قائمة إعدادات Divi Builder. بشكل افتراضي ، سيتم فتح علامة تبويب تخطيط مسبق الصنع ، وتعرض أكثر من 250 مخططًا جاهزًا متاحًا.

بدلاً من ذلك ، يمكنك دائمًا اختيار تخطيط مسبق عن طريق النقر فوق رمز "+" إضافة من المكتبة في أي وقت لفتح النافذة المنبثقة "إضافة من المكتبة".
البحث والعثور على تخطيط الصفحة
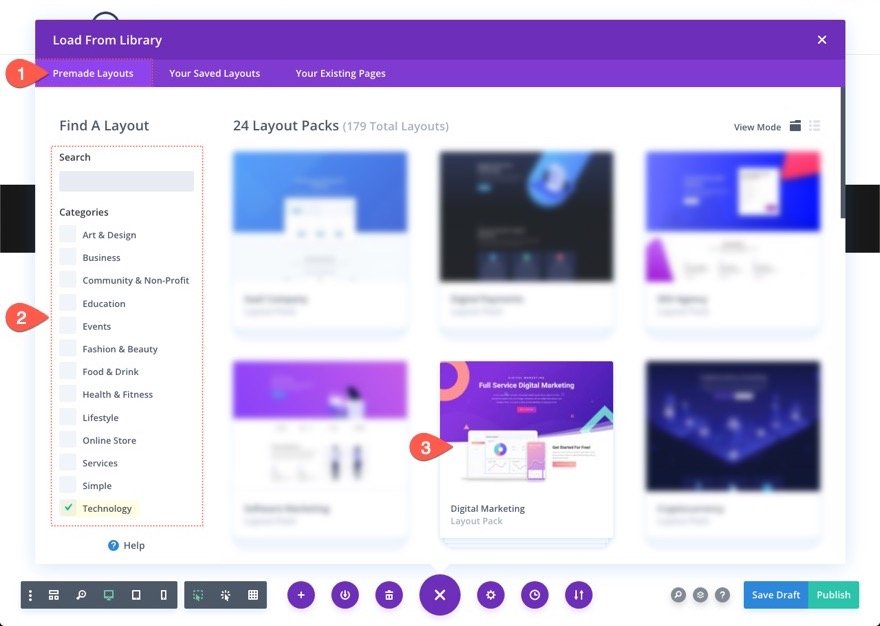
داخل النافذة المنبثقة Add from Library ، يمكنك العثور على نوع حزمة التخطيط التي تبحث عنها باستخدام شريط البحث و / أو عوامل تصفية الفئات على اليسار. أو يمكنك ببساطة التمرير لأسفل وإلقاء نظرة على جميع التخطيطات.

تلميح: يتم سرد التخطيطات من الأقدم إلى الأحدث ، لذلك إذا كنت تريد العثور على أحدث حزم التخطيط المجانية الخاصة بنا ، فما عليك سوى التمرير إلى الأسفل.
قم بتحميل تخطيط Premade إلى الصفحة
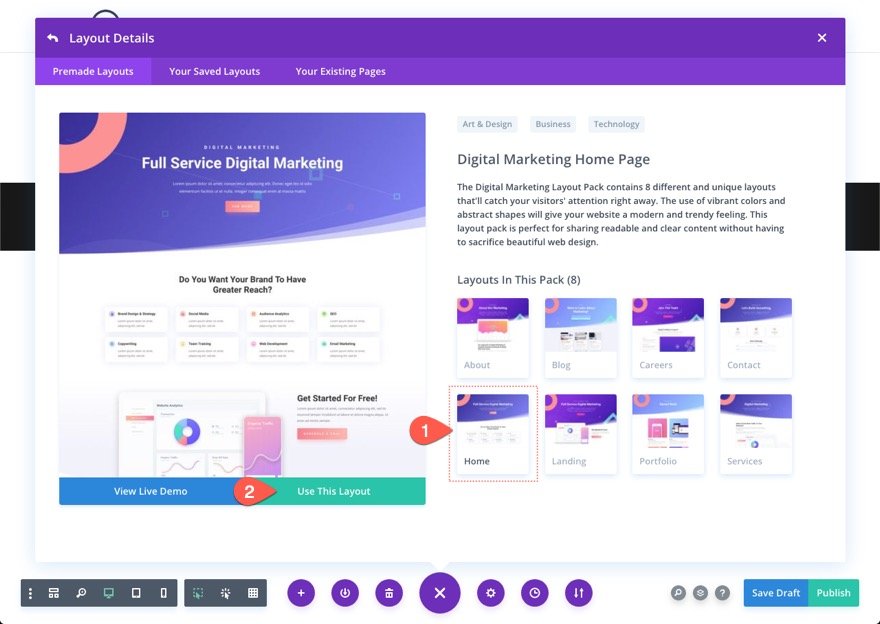
بمجرد تحديد حزمة التخطيط التي تريدها ، سترى معاينة لجميع التخطيطات المتاحة على اليمين معاينة لتخطيط الصفحة المحدد على اليسار. لتحميل التخطيط إلى الصفحة ، ما عليك سوى النقر فوق تخطيط الصفحة الذي تريده والنقر فوق الزر "استخدام التخطيط".

في غضون لحظات قليلة ، سيتم تحميل الصفحة على صفحتك الجديدة. تمامًا مثل ذلك ، لديك صفحة مصممة بالكامل مليئة بالمحتوى الوهمي الذي يجعل من السهل تعديلها وجعلها خاصة بك.
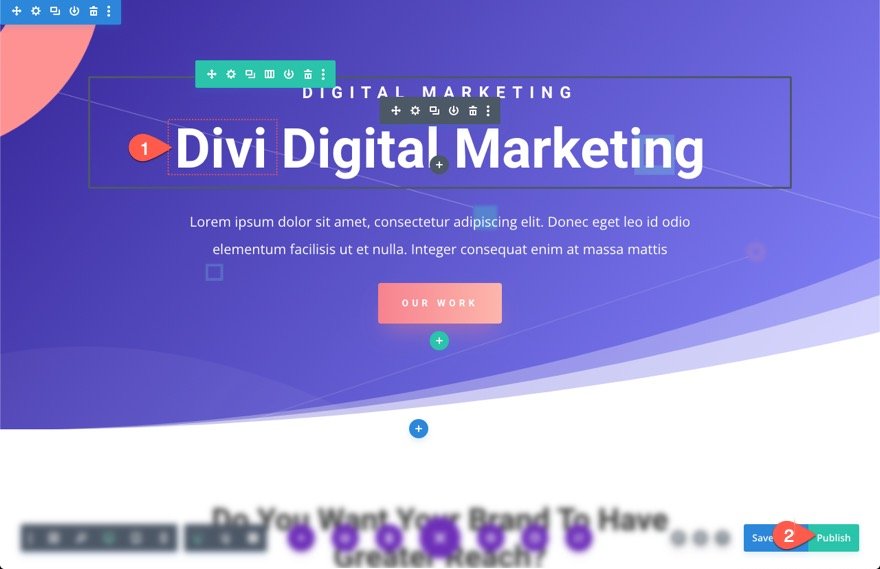
قم بإجراء تعديلات و / أو نشر الصفحة
في هذه المرحلة ، لا تتردد في إجراء أي تعديلات على الصفحة أو تركها فقط في الوقت الحالي والعودة إليها بعد اكتمال جميع الصفحات. تأكد من حفظها كمسودة أو انشر الصفحة قبل المتابعة.

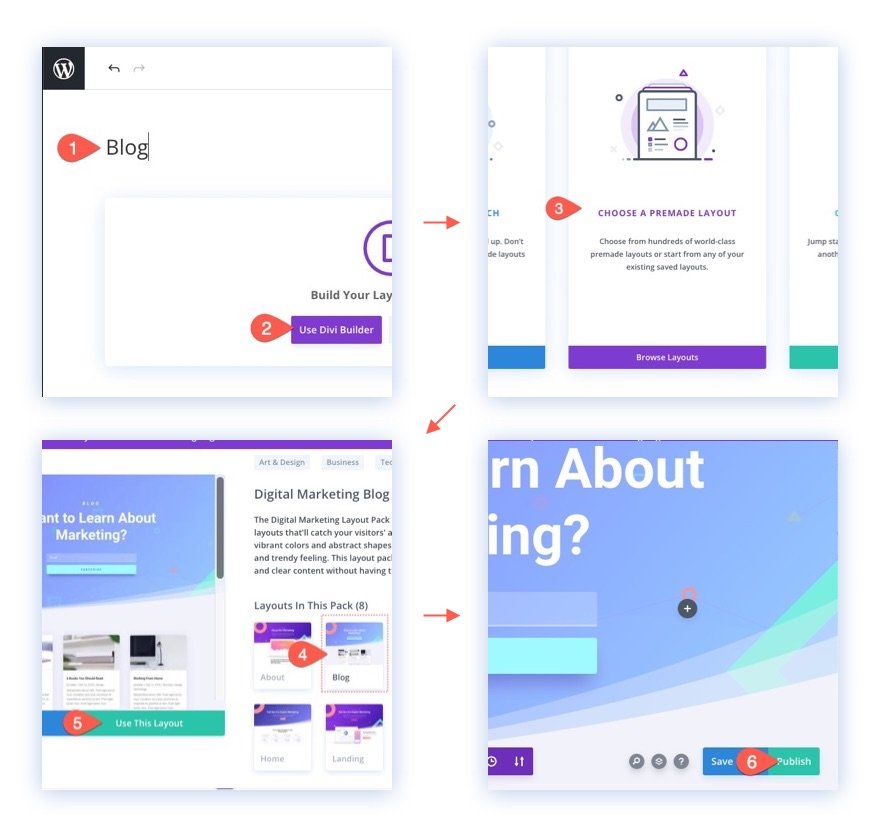
كرر عملية تحميل تخطيطات الصفحة على صفحات جديدة
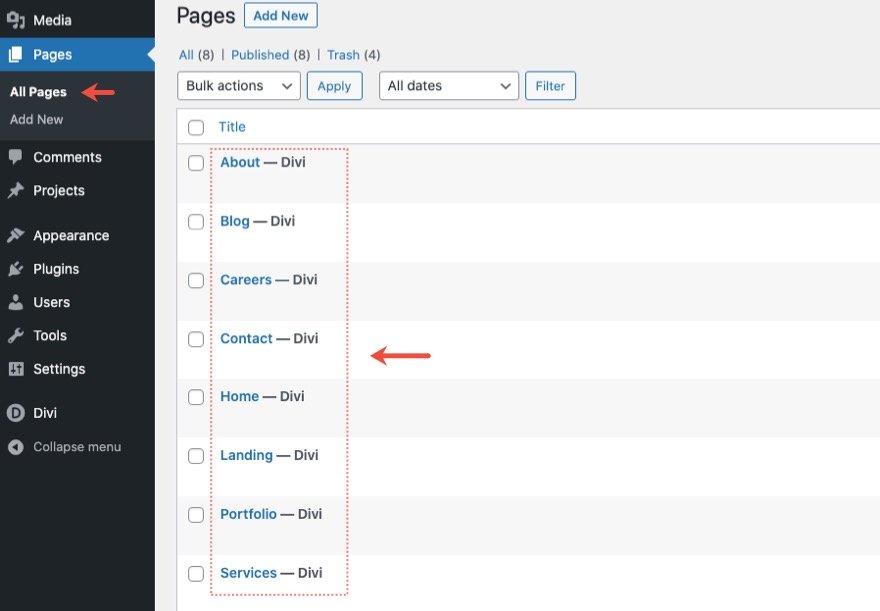
بمجرد أن يتم تحميل أحد تخطيطات الصفحة المعدة مسبقًا على صفحة واحدة باستخدام الخطوات المذكورة أعلاه ، يمكنك متابعة نفس العملية لإنشاء باقي الصفحات وتحميل تخطيطات الصفحات المعدة مسبقًا لكل صفحة.

بمجرد الانتهاء من إنشاء جميع الصفحات باستخدام تخطيطات الصفحات المعدة مسبقًا ، يكون لديك الآن قفزة كبيرة في تصميم موقع ويب جديد تمامًا.

تخصيص الصفحات التي تحتوي على تخطيطات مسبقة الصنع
بمجرد أن يكون لديك تخطيطات الصفحة في مكانها الصحيح ، يمكنك العودة وتحرير الصفحات التي قمت بإنشائها لإنهاء التصميم قبل نشر الموقع. باستخدام Divi Builder ، يمكنك العودة إلى كل صفحة وإجراء جميع التعديلات على المحتوى والتصميم بشكل مرئي. لهذا ، ستحتاج إلى أن تكون على دراية بأساسيات كيفية استخدام Divi Builder. لكن لا تقلق ، فأنت لست بحاجة إلى أن تكون مبرمجًا أو خبيرًا في Divi لبدء تشغيل موقعك. في الواقع ، يمكنك استخدام جميع الصور المضمنة في الحزمة أيضًا ، لذلك لا داعي للقلق بشأن استبدالها إذا كنت لا ترغب في ذلك.
تلميح: تأكد من تحديث أي نماذج بالخيارات اللازمة لجعلها تعمل. يجب أن تتضمن نماذج الاتصال عنوان بريد إلكتروني. يجب ربط نماذج Optin بالبريد الإلكتروني بقائمة بريدية. لا تريد أن تفوت أي عملاء محتملين في المستقبل.
استخدام أصول حزمة تخطيط الصورة
بمجرد تحميل تخطيط الصفحة إلى صفحة على موقع الويب الخاص بك ، سيتم تلقائيًا استيراد جميع أصول الصور المستخدمة في التصميم إلى مكتبة الوسائط الخاصة بك وستظل قابلة للوصول ومرئية على موقع الويب الخاص بك. لا تتردد في استخدام تلك الصور كما تراه مناسبًا عند وضع اللمسات الأخيرة على موقع الويب الخاص بك.
بالإضافة إلى الصور المضغوطة المستخدمة مع كل تخطيط صفحة لحزمة التخطيط ، تحتوي كل حزمة من أكثر من 250 حزمة تخطيط مسبق الصنع على مجلد صور كامل الدقة قابل للتنزيل يحتوي على جميع أصول الصور الأصلية المستخدمة لحزمة التخطيط. اعتمادًا على حزمة التخطيط ، يمكن أن تتضمن أصول الصور هذه صورًا ورسومات ورموزًا مخصصة والمزيد. وملفات المصدر (ملفات PSD ، ملفات AI ، إلخ) التي يمكنك تخصيصها لاحتياجات علامتك التجارية.
إليك كيفية الحصول عليها.
قم بتنزيل صور كاملة الدقة من منشور المدونة
لتنزيل مجلد أصول الصور لحزمة تخطيط معدة مسبقًا ، يمكنك الانتقال إلى مدونتنا والبحث عن حزمة تخطيط premade (على سبيل المثال ، “Free Software Layout Pack”). ثم حدد المنشور الذي يعرض حزمة التخطيط المجانية.


قرب نهاية المنشور ، ستجد زر التنزيل بعنوان "تنزيل أصول صور الدقة الكاملة".

قم بفك ضغط المجلد وافتحه
بمجرد تنزيل الملف المضغوط ، قم بفك ضغط المجلد وافتحه. ستجد هناك جميع الملفات المصدر وأصول الصور ذات الدقة الكاملة للحزمة.

استخدم الصور الأصلية بالدقة الكاملة
ستأتي معظم أصول الصور ذات الدقة الكاملة (الصور ، وصور الخلفية ، والرسومات ، والرسوم التوضيحية ، والأيقونات) بتنسيقات ملفات JPG أو PNG يسهل فتحها وإجراء تعديلات بسيطة (تغيير الحجم ، والقص ، وما إلى ذلك) باستخدام أي تطبيق صور افتراضي على جهاز الكمبيوتر الخاص بك (مثل Preview).
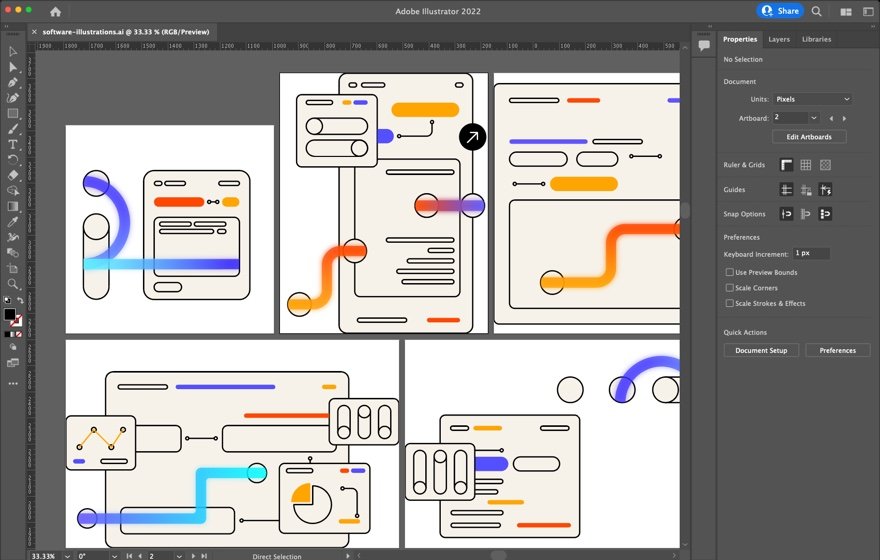
استخدم ملفات المصدر لتغيير ألوان الرموز المخصصة والرسومات وما إلى ذلك لتتناسب مع علامتك التجارية
في بعض الحالات ، قد ترغب في الوصول إلى الملفات المصدر المستخدمة لإنشاء أصول الصور. على سبيل المثال ، قد ترغب في فتح الملف المصدر لمجموعة أيقونات معينة لتغيير نظام ألوان الرمز ليتوافق مع موقعك. إذا كنت ترغب في تحرير الملفات المصدر ، فستحتاج إلى محرر صور أو برنامج رسومات أكثر تقدمًا مثل Adobe Illustrator لإجراء تلك التغييرات.

خطوات إضافية لمواقع الويب الجديدة
بالنسبة لأولئك منكم الذين يقومون بإنشاء موقع ويب Divi لأول مرة ، هناك بضع خطوات أخرى مطلوبة لتنشيط موقع الويب الخاص بك وتشغيله. هذه الخطوات ليست شاملة. أنا متأكد من أن لكل موقع احتياجات مختلفة خارج نطاق هذه المقالة. ولكن ، هذا من شأنه أن يساعدك على النهوض والعمل حتى تتمكن من التركيز على الاحتياجات الأخرى.
قم بإنشاء قائمة أساسية لموقع الويب الخاص بك
بمجرد أن تصبح صفحاتنا جاهزة ، نحتاج إلى إنشاء قائمة أساسية جديدة للموقع. سيسمح لنا ذلك بالتحكم في الصفحات / الروابط التي تظهر في القائمة الرئيسية للرأس الافتراضي في Divi.
لإنشاء قائمة جديدة باتباع الخطوات التالية:
- انتقل إلى المظهر> القوائم من لوحة معلومات WordPress
- أدخل اسم القائمة
- ضمن إعدادات القائمة ، اضبط موقع العرض على القائمة الأساسية
- انقر فوق إنشاء قائمة

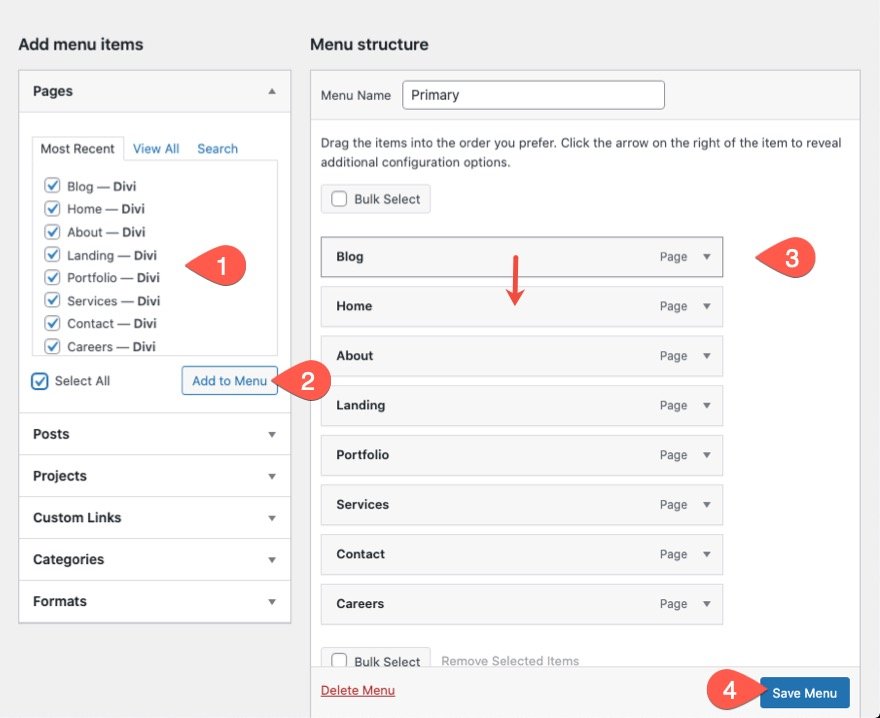
بمجرد إنشاء القائمة الأساسية الجديدة ، نكون مستعدين لإضافة صفحاتنا إلى القائمة. إليك الطريقة:
- ضمن منطقة إضافة عناصر القائمة على اليسار ، سترى قائمة بالصفحات التي أنشأناها تحت زر تبديل الصفحات. حدد كل الصفحات.
- انقر فوق "إضافة إلى القائمة".
- ضمن منطقة بنية القائمة ، قم بتنظيم عناصر القائمة بالطريقة التي تريدها باستخدام السحب والإفلات.
- ثم احفظ القائمة.

قم بإنشاء صفحة رئيسية ثابتة لموقع الويب الخاص بك
بشكل افتراضي ، سيعرض WordPress أحدث منشوراتك (ديناميكيًا) على صفحتك الرئيسية. إذا كنت تريد تغيير صفحتك الرئيسية لعرض الصفحة الرئيسية الثابتة التي قمت بإنشائها ، فإليك ما يجب القيام به.
- انتقل إلى الإعدادات> القراءة
- تحت شاشات عرض صفحتك الرئيسية ، حدد "صفحة ثابتة".
- حدد الصفحة التي تريد استخدامها للصفحة الرئيسية.
- احفظ التغييرات.

قم بتحديث خيارات سمة Divi
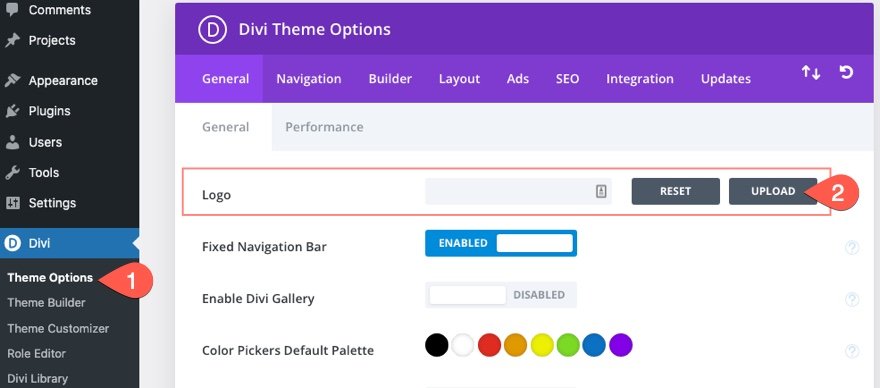
بعد إعداد موقع الويب الخاص بك بالصفحات والصفحة الرئيسية الثابتة والقائمة الأساسية ، فإن الشيء الوحيد الواضح الذي تفتقده هو الشعار.
شعار
يمكنك تحميل شعارك المخصص إلى موقع Divi الخاص بك ضمن خيارات Divi Theme (وإليك الطريقة).

عندما يكون لديك الوقت ، يمكنك استعراض خيارات السمات ومعرفة ما إذا كان هناك أي شيء تحتاج إلى تحديثه. في الوقت الحالي ، سأقوم بالتأكيد بتحميل شعارك. وإذا كنت لن تستخدم مُنشئ القوالب لرأس وتذييل مخصصين ، فسأضيف عناوين URL لمتابعة مواقع التواصل الاجتماعي الخاصة بي هنا أيضًا. تظهر هذه في الجزء السفلي الأيمن من شريط التذييل الافتراضي. لمزيد من المعلومات ، قم بزيارة وثائقنا حول كيفية استخدام خيارات سمة Divi.
قوالب منشئ الموضوع
في هذه المرحلة ، أنت جاهز لتوسيع تصميم صفحات الويب الخاصة بك ليشمل جميع مناطق موقع الويب الخاص بك. يأخذ Divi Theme Builder قوة Divi Builder ويمدها إلى جميع مناطق Divi Theme ، مما يسمح لك بإنشاء رؤوس وتذييلات وصفحات الفئات وقوالب المنتج وقوالب منشورات المدونة و 404 صفحة والمزيد.
للوصول إلى منشئ السمات ، انتقل إلى Divi> Theme Builder.

هناك ستتمكن من إنشاء قوالب مخصصة لا نهاية لها بمحتوى ديناميكي باستخدام نفس التخطيطات المعدة مسبقًا التي استخدمتها لبناء صفحاتك الثابتة. لمزيد من المعلومات حول كيفية استخدام Theme Builder ، تحقق من صفحة وثائق Divi Theme Builder.
رأس وتذييل الصفحة
إذا كنت ترغب في استخدام أحد قوالب الرؤوس والتذييلات المجانية الخاصة بنا ، فقد يكون لدينا واحدًا لنفس حزمة التخطيط. قم بالبحث في مدونتنا لمعرفة ما إذا كان هناك واحد لحزمة التخطيط التي تختارها. إذا لم يكن الأمر كذلك ، فيمكنك إجراء بحث أكثر عمومية للعثور على جميع قوالب الرأس والتذييل التي أنشأناها مجانًا للتنزيل. ستكون طريقة رائعة لبدء تصميم الرأس أو التذييل.
لمزيد من المعلومات ، تحقق من كيفية إنشاء رأس مخصص باستخدام Divi's Theme Builder.
وتحقق من كيفية إنشاء تذييل مخصص باستخدام Divi's Theme Builder.
قالب منشور المدونة
إذا كنت تخطط لإنشاء مدونة لموقع الويب الخاص بك ، فيجب أن يكون لديك قالب منشور مدونة يتوافق مع نمط صفحاتك الثابتة. بهذه الطريقة ، سيكون لجميع مشاركاتك تصميم متسق على مستوى الموقع دون الحاجة إلى تصميم كل منشور على حدة.
لمزيد من المعلومات ، تحقق من كيفية تصميم قالب منشور مدونة (أو تنزيله مجانًا).
ولا تنس البحث في مدونتنا عن قالب منشور مدونة مجاني قد يتطابق تمامًا مع حزمة التخطيط الخاصة بك. إذا لم يكن الأمر كذلك ، فيمكنك دائمًا استخدام أحدها كنقطة انطلاق لتصميمك الخاص.
قالب صفحة الفئة
تعد قوالب صفحة الفئات ضرورية أيضًا للمدونات. لمزيد من المعلومات تحقق من كيفية تصميم قالب صفحة فئة.
ولا تنس البحث في مدونتنا عن قالب صفحة فئة مجاني قد يتطابق تمامًا مع حزمة التخطيط الخاصة بك. إذا لم يكن الأمر كذلك ، فيمكنك دائمًا استخدام أحدها كنقطة انطلاق لتصميمك الخاص.
404 صفحة
تعتبر صفحة 404 صفحة مهمة لموقعك على الويب لأنها تتحكم في ما يراه المستخدمون عندما يزورون صفحة معطلة على موقعك. لمزيد من المعلومات ، تحقق من كيفية تصميم قالب صفحة 404.
ولا تنس البحث في مدونتنا عن قالب صفحة 404 مجاني. هناك القليل منها لمساعدتك في الحصول على واحدة في أي وقت من الأوقات.
افكار اخيرة
يعد استخدام إحدى حزم التصميمات الجاهزة المجانية من Divi طريقة رائعة لإنشاء موقع ويب جديد وتشغيله في جزء بسيط من الوقت الذي يستغرقه عادةً. لنكن صادقين ، التصميم الرائع ليس بالأمر السهل العثور عليه. لذلك من المفيد معرفة أن لدينا إمكانية الوصول إلى مئات التصميمات التي صممها فريق التصميم الرائد في الصناعة داخل Divi Builder مباشرةً. والتخطيطات ليست فقط للصفحات الثابتة. يمكنك استخدام عناصر التصميم من حزم التخطيط هذه لإنشاء رؤوس وتذييلات وأي قالب مخصص.
ما هي تجربتك مع استخدام حزم التخطيط المعدة مسبقًا؟
أتطلع إلى الاستماع منك في التعليقات.
هتافات!
