Divi의 비디오 슬라이더 모듈에서 점 탐색을 활성화하는 방법
게시 됨: 2022-02-25점 탐색은 슬라이더에서 볼 수 있는 가장 일반적인 탐색 형식 중 하나입니다. 이것은 슬라이더의 내용에 관계없이 사실입니다. 점 탐색은 사용자가 슬라이더의 내용을 탐색할 수 있는 간단하고 직관적인 방법을 제공합니다. 다행히 Divi의 Video Slider 모듈에는 점 탐색 옵션이 포함되어 있습니다. 이 기사에서는 Divi의 비디오 슬라이더 모듈에서 점 탐색을 활성화하는 방법을 살펴보겠습니다. 우리는 또한 그 과정에서 몇 가지 옵션 조합을 탐색할 것입니다.
시작하자.
Divi 비디오 슬라이더 기본 탐색
먼저 비디오 슬라이더 모듈 내에서 탐색이 작동하는 방식을 살펴보겠습니다. 기본적으로 모든 슬라이드는 비디오 플레이어 아래에 축소판으로 표시됩니다. 현재 슬라이드가 오버레이로 어두워집니다. 이 예에서 맨 왼쪽에 있는 슬라이드가 활성 슬라이드입니다.

슬라이드의 축소판을 선택하면 비디오 플레이어가 해당 슬라이드로 이동합니다. 이 예에서는 왼쪽에서 세 번째 슬라이드가 활성 슬라이드입니다. 축소판은 활성 슬라이드임을 나타내기 위해 어둡게 표시됩니다. 내가 한 것은 축소판을 클릭한 것뿐입니다.

활성 슬라이드 위로 마우스를 가져갈 때 나타나는 화살표를 사용하여 탐색할 수도 있습니다. 이전 또는 다음 슬라이드로 이동합니다. 슬라이드를 한 번에 한 슬라이드씩 앞으로 또는 뒤로 이동하려는 경우에 유용합니다. 이것은 몇 개의 슬라이드를 탐색하는 데 이상적입니다. 슬라이드가 많은 경우 특정 동영상을 찾는 데 시간이 걸릴 수 있습니다.

도트 탐색이란 무엇입니까?
점 탐색은 비디오 슬라이드 하단에 나타나는 작은 점 세트입니다. 각 점은 슬라이더 내의 비디오 슬라이드를 나타냅니다. 점을 클릭하면 비디오 플레이어에서 해당 슬라이드가 나타납니다. 활성 슬라이드의 점은 다른 점보다 밝습니다. 얼마나 많은 슬라이드가 있는지, 슬라이더가 슬라이드 목록 내에 있는 위치를 확인하고 특정 슬라이드로 빠르게 이동할 수 있는 좋은 방법입니다.

점 탐색은 슬라이드가 많거나 공간을 절약하려는 경우에 특히 유용합니다. 탐색은 축소판 탐색과 매우 유사하게 개선되었으며 레이아웃 내에서 더 적은 공간을 사용하고 시각적 혼란을 줄였습니다.
사용자가 특정 슬라이드를 보고 싶을 때 슬라이더가 다시 표시될 때까지 기다리거나 보고 싶은 슬라이드에 도달할 때까지 화살표를 사용하여 슬라이드를 넘길 필요가 없습니다. 그들은 단순히 점을 클릭하여 보고 싶은 슬라이드를 선택할 수 있습니다.
비디오 슬라이더에서 점 탐색 활성화
축소판은 멋지게 보이지만 추가 공간을 차지합니다. 때때로 우리는 비디오 슬라이더 모듈을 위한 더 작은 공간을 원하거나 덜 복잡한 디자인을 원합니다. 활성화되면 점 탐색이 썸네일 탐색을 대체하여 더 깔끔하고 덜 어수선한 디자인을 제공합니다. 탐색 화살표를 사용하거나 사용하지 않고 사용할 수 있습니다.
비디오 슬라이더 모듈에서 점 탐색을 활성화하려면 먼저 페이지 상단의 링크를 클릭하여 Visual Builder 를 활성화하십시오. 그런 다음 비디오 슬라이더 모듈 위로 마우스를 가져간 다음 톱니바퀴 아이콘을 클릭하여 설정을 엽니다.

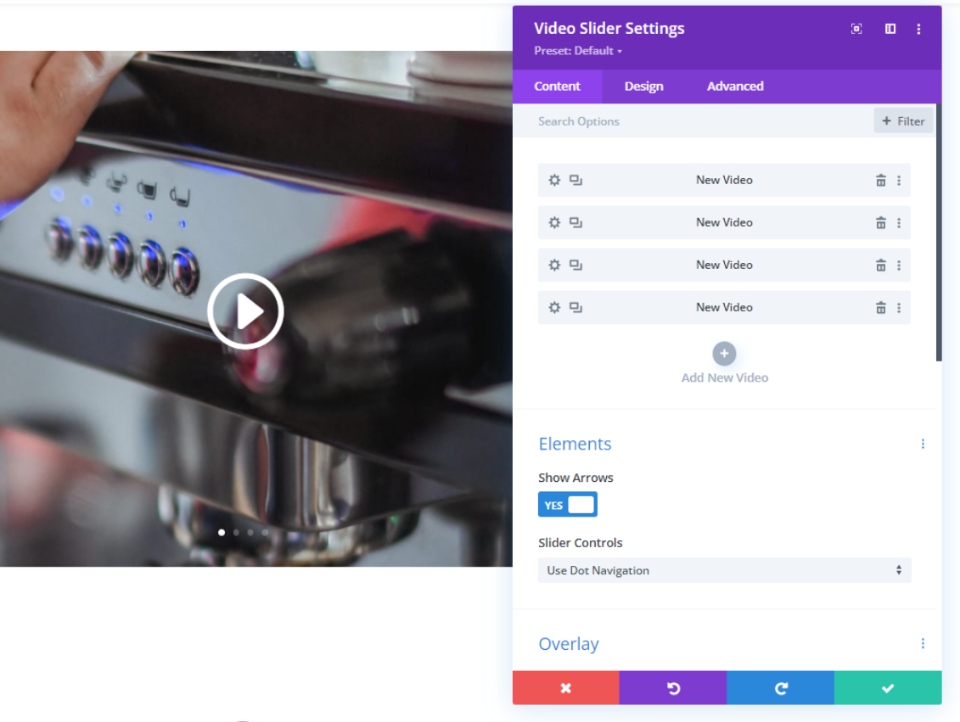
요소 까지 아래로 스크롤합니다. 여기에서 화살표를 활성화 또는 비활성화하는 옵션과 슬라이더 컨트롤 이라는 드롭다운 상자를 볼 수 있습니다.

드롭다운 상자 를 클릭하여 옵션을 확인하세요.

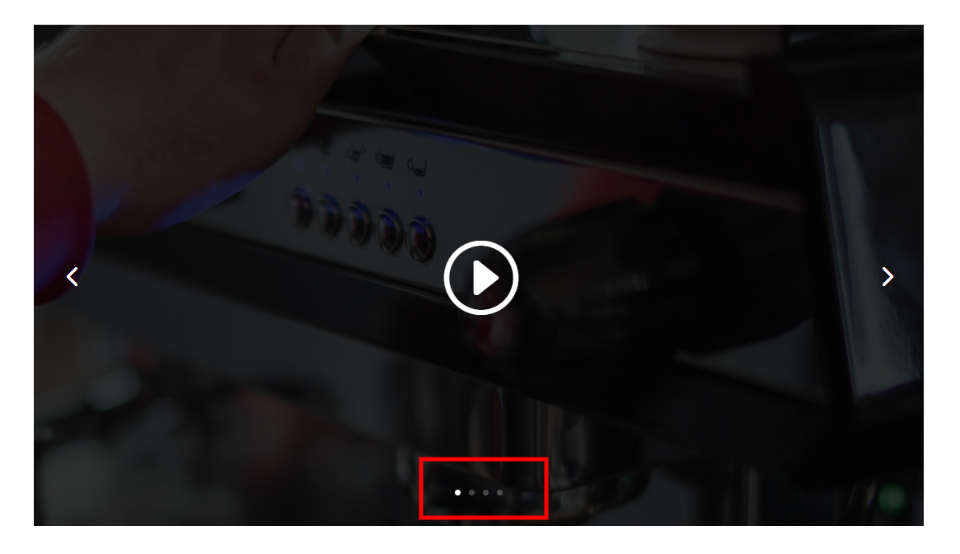
점 탐색 사용 을 선택하면 축소판이 제거되고 기본 슬라이드에 점이 추가된 것을 볼 수 있습니다.
- 슬라이더 컨트롤: 점 탐색 사용

이제 비디오 슬라이더의 모양이 더 단순해지고 공간을 덜 차지합니다. 각 슬라이드에 점이 표시되므로 슬라이드가 많으면 더 눈에 띄게 됩니다.

밝거나 어두운 점 탐색
기본 점 탐색 색상은 흰색입니다. 이것은 어두운 비디오 이미지 및 오버레이에 적합하지만 해당 이미지나 오버레이가 밝은지 확인하기 어려울 수 있습니다. 다행히 하나의 간단한 제어로 필요에 맞게 변경할 수 있습니다.
비디오 슬라이더 설정의 디자인 탭에서 슬라이더 컨트롤 색상 으로 이동하고 드롭다운 상자에서 어둡게를 선택합니다.
- 슬라이더 컨트롤 색상: 다크


어두운 슬라이더 컨트롤 색상은 아래 예와 같은 밝은 이미지 또는 축소판 오버레이 색상에서 특히 잘 작동합니다. 도트 탐색 색상 옵션을 테스트하여 이미지 및 오버레이 색상과 가장 잘 어울리는 옵션을 확인하십시오.

화살표 탐색이 없는 비디오 슬라이더 점 탐색
축소판에서 점 탐색으로 변경하면 슬라이드 자체에 다른 탐색 버튼 세트가 추가됩니다. 이제 사용자가 슬라이드 위로 마우스를 가져가면 화살표와 점이 모두 표시되고 점은 항상 표시됩니다. 사용자는 항상 점을 보게 되므로 화살표를 포함하지 않기로 결정할 수 있습니다.

다행히 화살표를 비활성화할 수 있는 옵션이 있습니다. 비디오 슬라이더 모듈의 콘텐츠 설정에 요소 라는 섹션이 표시됩니다. 이 섹션에는 화살표 표시 라는 설정이 있습니다. 이것은 기본적으로 활성화되어 있습니다. 비활성화하려면 클릭하기만 하면 됩니다.
- 화살표 표시: 아니오

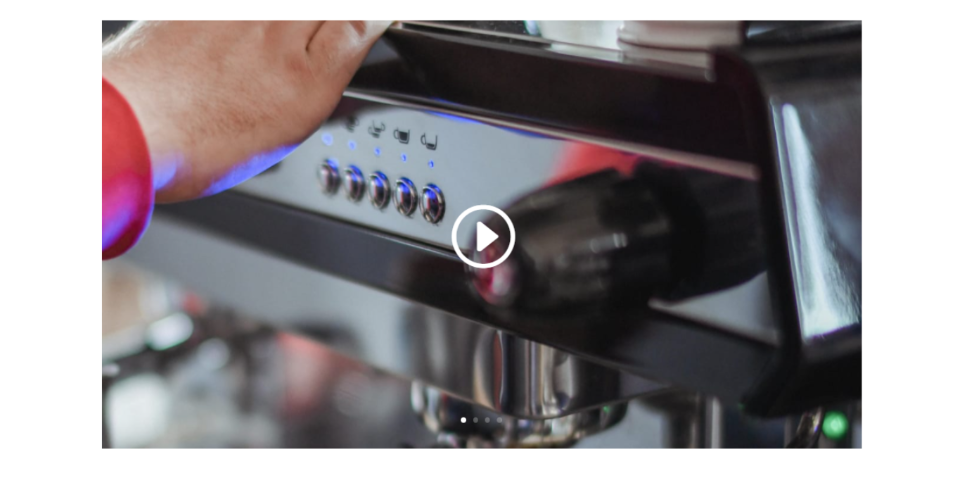
이제 비디오 슬라이더에 마우스를 가져가면 점 탐색만 포함된 슬라이드가 표시됩니다.

비디오 슬라이더 점 탐색 예
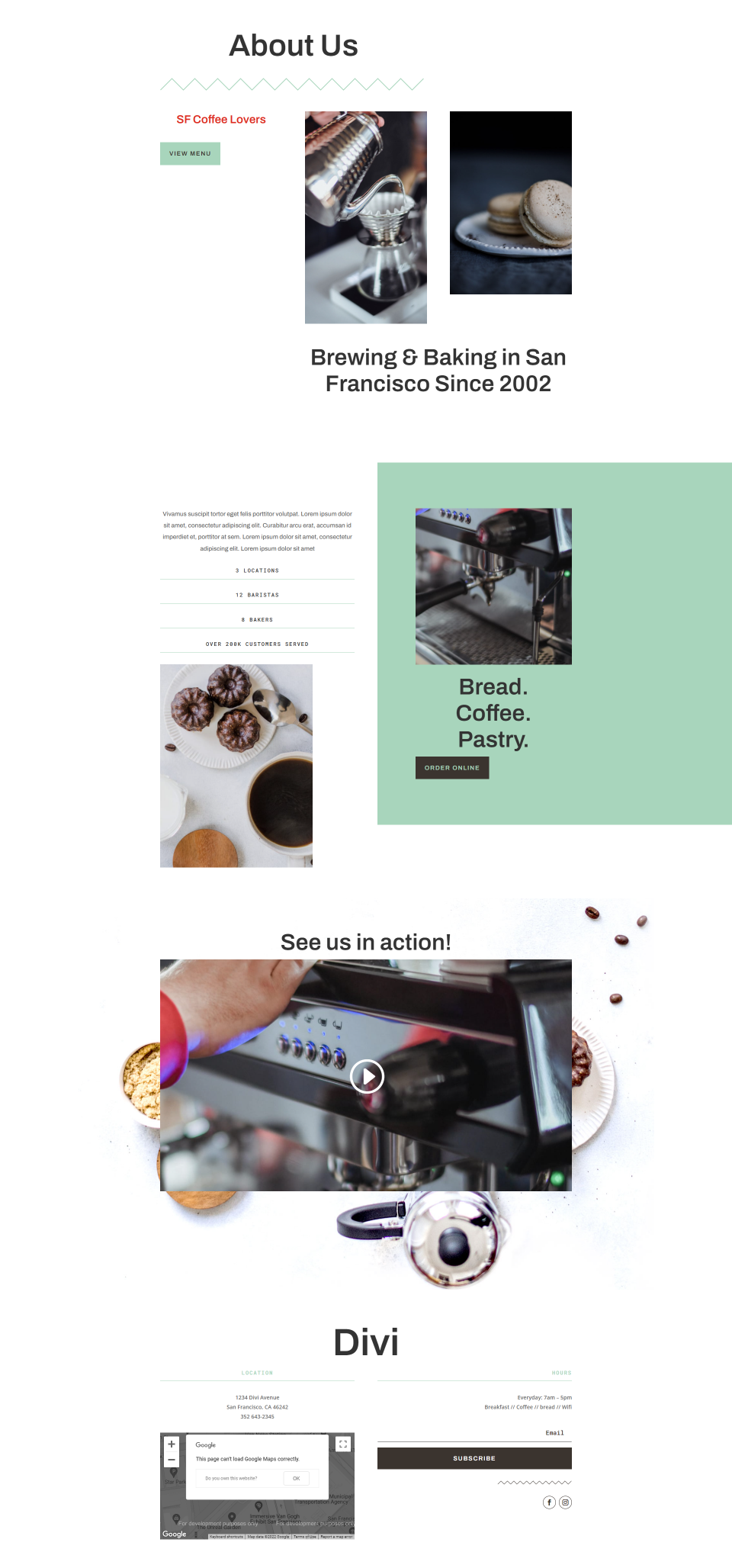
점 탐색을 사용하여 Divi 비디오 슬라이더 모듈이 Divi 레이아웃 내에서 어떻게 보이는지 봅시다. 내 예에서는 Divi 내에서 사용할 수 있는 무료 Cafe Layout Pack의 정보 페이지를 사용하고 있습니다. 이 페이지에는 카페 환경에 대한 커피 이미지의 배경 이미지 위에 배치되는 비디오 모듈이 포함되어 있습니다.
정보 페이지 레이아웃은 다음과 같습니다.

다음은 내가 사용자 지정하는 섹션의 클로즈업 보기입니다. 배경 이미지를 볼 수 있습니다. 디자인에 신경을 쓰지 않으면 쉽게 어수선해 보일 수 있습니다.

디자인 단순화
먼저 비디오 모듈을 비디오 슬라이더 모듈로 교체했습니다. 다음으로 4개의 슬라이드를 만들고 각 슬라이드에 이미지 오버레이를 추가했습니다. 기본 탐색을 활성화된 상태로 두었습니다. 작동하지만 축소판 탐색이 이 배경으로 인해 약간 어수선해 보입니다. 작은 공간에 너무 많은 이미지가 있고 매우 빠르게 혼란스러워집니다. 원래 비디오 모듈이 더 깨끗해 보였습니다. 점 탐색이 이 문제를 해결합니다.

다음은 점 탐색이 활성화된 비디오 슬라이더 모듈입니다. 그것은 비디오 모듈의 더 간단하고 깔끔한 모양을 가지고 있으며 여전히 비디오 슬라이더로 사용할 수 있습니다. 이미지의 추가 점을 제외하고는 원본 비디오 모듈과 동일하게 보입니다.

모바일에서 디자인 변경
스마트폰과 함께 사용할 때 점은 너무 작거나 비디오 슬라이더에서 사용하기 어려울 수 있습니다. 이 경우 휴대폰에서만 썸네일 탐색을 사용하고 데스크톱 및 태블릿에서는 점 탐색을 유지할 수 있습니다.

슬라이더 컨트롤 설정 에서 태블릿 아이콘 을 클릭하여 화면 크기 옵션을 엽니다. 전화 아이콘 을 선택한 다음 썸네일 트랙 사용 을 선택합니다. 이렇게 하면 휴대폰에 대한 축소판 탐색이 활성화되어 데스크톱 및 태블릿에 점 탐색이 표시됩니다. 이제 사용자는 장치의 화면 크기에 관계없이 슬라이드를 쉽게 탐색할 수 있습니다.

마무리 생각
Divi의 비디오 슬라이더 모듈에서 점 탐색을 활성화하는 방법을 살펴보았습니다. 도트는 어떤 레이아웃에도 잘 어울리는 간단하고 깔끔한 디자인을 제공합니다. 점은 직관적이므로 사용자는 이미 점으로 탐색하는 방법을 알고 있습니다. 밝은 색상과 어두운 색상 옵션 중에서 선택하면 이미지 및 오버레이와 잘 어울리도록 약간의 유연성을 제공합니다. Divi의 비디오 슬라이더 도트 탐색은 비디오 슬라이더를 깨끗하고 최소한의 모양으로 만들고 싶다면 탁월한 선택입니다.
우리는 당신의 의견을 듣고 싶습니다. Divi Video Slider 모듈 내에서 점 탐색을 사용합니까? 아래 의견에서 이에 대해 알려주십시오.
