Como ativar a navegação por pontos no módulo de controle deslizante de vídeo do seu Divi
Publicados: 2022-02-25A navegação por pontos é uma das formas mais comuns de navegação encontradas nos controles deslizantes. Isso é verdade independentemente do conteúdo do controle deslizante. A navegação por pontos fornece uma maneira simples e intuitiva para os usuários navegarem pelo conteúdo do controle deslizante. Felizmente, o módulo Video Slider do Divi inclui uma opção de navegação por pontos. Neste artigo, veremos como habilitar a navegação por pontos no módulo Video Slider do Divi. Também exploraremos algumas combinações de opções ao longo do caminho.
Vamos começar.
Navegação padrão do controle deslizante de vídeo Divi
Primeiro, vamos ver como a navegação funciona no módulo Video Slider. Por padrão, cada slide é exibido como uma miniatura no player de vídeo. O slide atual é escurecido com uma sobreposição. Neste exemplo, o slide na extrema esquerda é o slide ativo.

A seleção da miniatura de um slide navega no player de vídeo para esse slide. Neste exemplo, o terceiro slide da esquerda é o slide ativo. A miniatura é mais escura para mostrar que é o slide ativo. Tudo o que fiz foi clicar em sua miniatura.

Também podemos navegar com as setas que aparecem quando passamos o mouse sobre o slide ativo. Isso nos leva ao slide anterior ou seguinte. Eles são úteis se você quiser avançar ou retroceder nos slides, um slide de cada vez. Isso é ideal para navegar em alguns slides. Se você tiver muitos slides, pode demorar um pouco para encontrar um determinado vídeo.

O que é navegação por pontos?
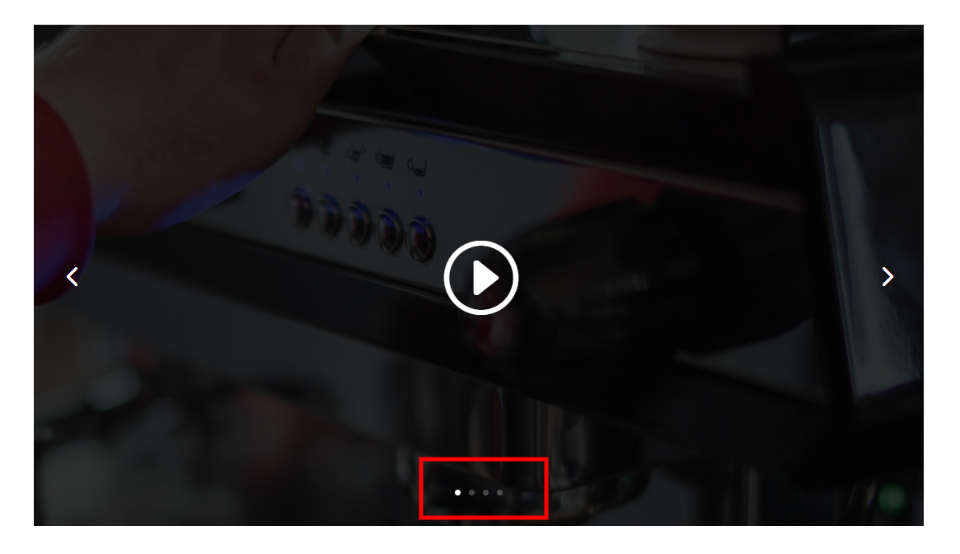
A navegação por pontos é um pequeno conjunto de pontos que aparecem na parte inferior do slide do vídeo. Cada ponto representa um slide de vídeo dentro do controle deslizante. Clicar em um ponto revela esse slide no player de vídeo. O ponto do slide ativo é mais claro que os outros pontos. É uma ótima maneira de ver quantos slides existem, onde o controle deslizante está na lista de slides e navegar rapidamente para um slide específico.

A navegação por pontos é especialmente útil quando você tem muitos slides ou deseja economizar espaço. A navegação foi aprimorada, assim como a navegação em miniatura, usando menos espaço no layout e reduzindo a confusão visual.
Quando o usuário deseja ver um determinado slide, ele não precisa esperar até que o controle deslizante o mostre novamente ou usar as setas para percorrer os slides até chegar ao que deseja ver. Eles podem simplesmente selecionar o slide que desejam ver clicando em seu ponto.
Ativando a navegação por pontos no controle deslizante de vídeo
As miniaturas parecem ótimas, mas ocupam espaço extra. Às vezes, queremos um espaço menor para o nosso módulo Video Slider ou um design menos confuso. Quando ativado, a navegação por pontos substitui a navegação por miniaturas, proporcionando um design mais limpo e menos confuso. Podemos usá-lo com ou sem as setas de navegação.
Para habilitar a navegação por pontos no módulo Video Slider, primeiro, habilite o Visual Builder clicando no link na parte superior da sua página. Em seguida, passe o mouse sobre o módulo Video Slider e clique no ícone de engrenagem para abrir suas configurações.

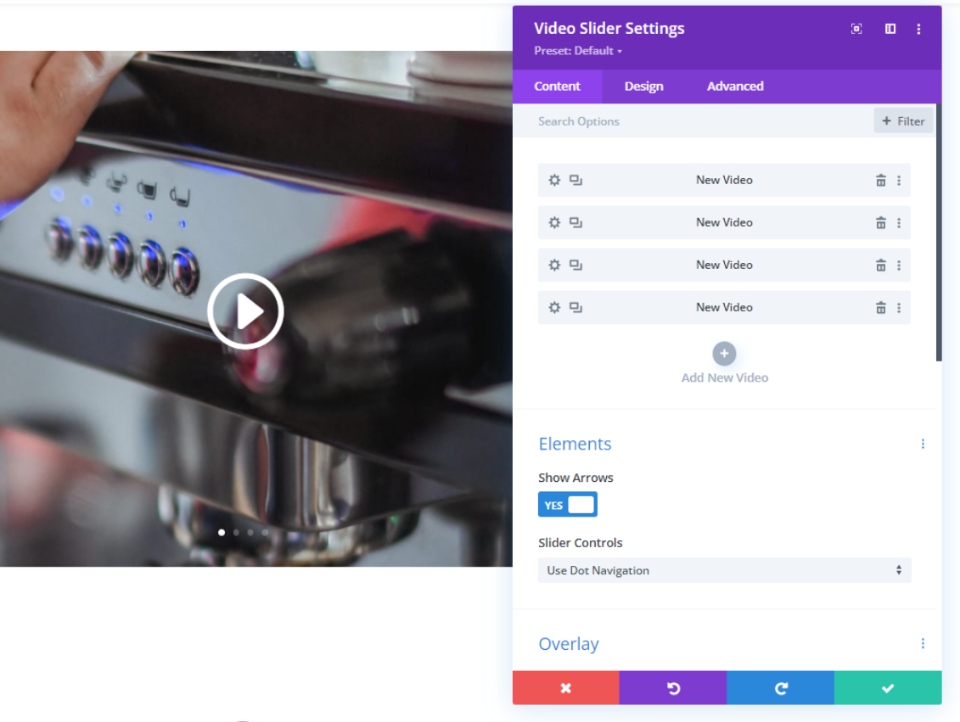
Role para baixo até Elementos . Aqui, você verá uma opção para ativar ou desativar as setas e uma caixa suspensa chamada Controles deslizantes .

Clique na caixa suspensa para ver suas opções.

Selecione Usar navegação por pontos e você verá as miniaturas removidas e os pontos adicionados ao slide principal.
- Controles deslizantes: use a navegação por pontos

Seu controle deslizante de vídeo agora tem uma aparência mais simples e ocupa menos espaço. Você verá um ponto para cada slide, portanto, se tiver muitos slides, será mais perceptível.

Navegação por pontos claros ou escuros
A cor de navegação por pontos padrão é branca. Isso funciona muito bem para imagens e sobreposições de vídeo escuras, mas pode ser difícil ver se essas imagens ou sobreposições são claras. Felizmente, você pode alterá-los para atender às suas necessidades com um simples controle.
Na guia Design das configurações do controle deslizante de vídeo, vá para Cor dos controles deslizantes e selecione Escuro na caixa suspensa.
- Cor dos controles deslizantes: Escuro


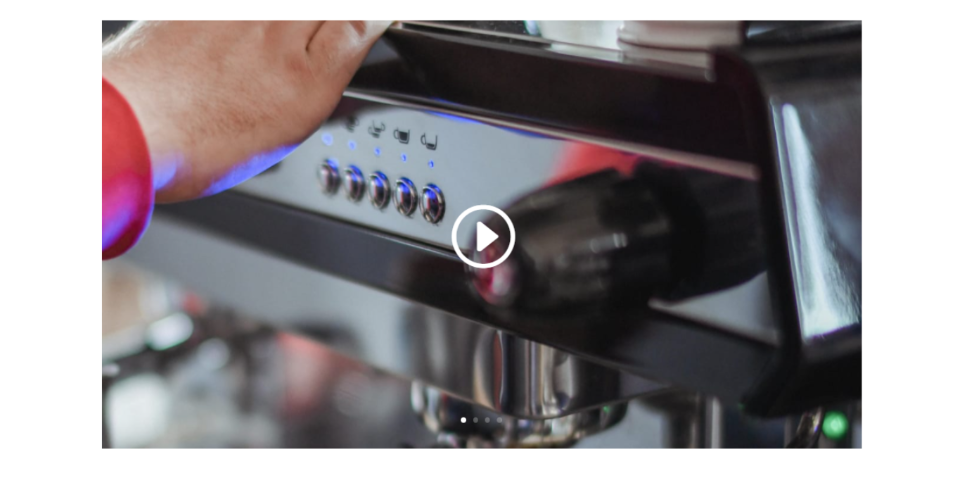
A cor escura dos controles deslizantes funciona especialmente bem com imagens claras ou uma cor de sobreposição de miniatura como a do exemplo abaixo. Certifique-se de testar suas opções de cores de navegação por pontos para ver qual funciona melhor com sua imagem e cores de sobreposição.

Navegação por pontos de controle deslizante de vídeo sem navegação por seta
Mudar de navegação de miniatura para ponto adiciona outro conjunto de botões de navegação ao próprio slide. As setas e os pontos agora aparecem quando o usuário passa o mouse sobre o slide, e os pontos estão sempre visíveis. Como o usuário sempre verá os pontos, você pode decidir não incluir as setas.

Felizmente, você tem a opção de desativar as setas. Nas configurações de conteúdo do módulo Video Slider, você verá uma seção chamada Elements . Esta seção tem uma configuração chamada Mostrar setas . Isso é ativado por padrão. Basta clicar para desativá-lo.
- Mostrar setas: Não

O controle deslizante de vídeo agora mostra os slides apenas com a navegação por pontos quando passo o mouse sobre eles.

Exemplos de navegação por pontos de controle deslizante de vídeo
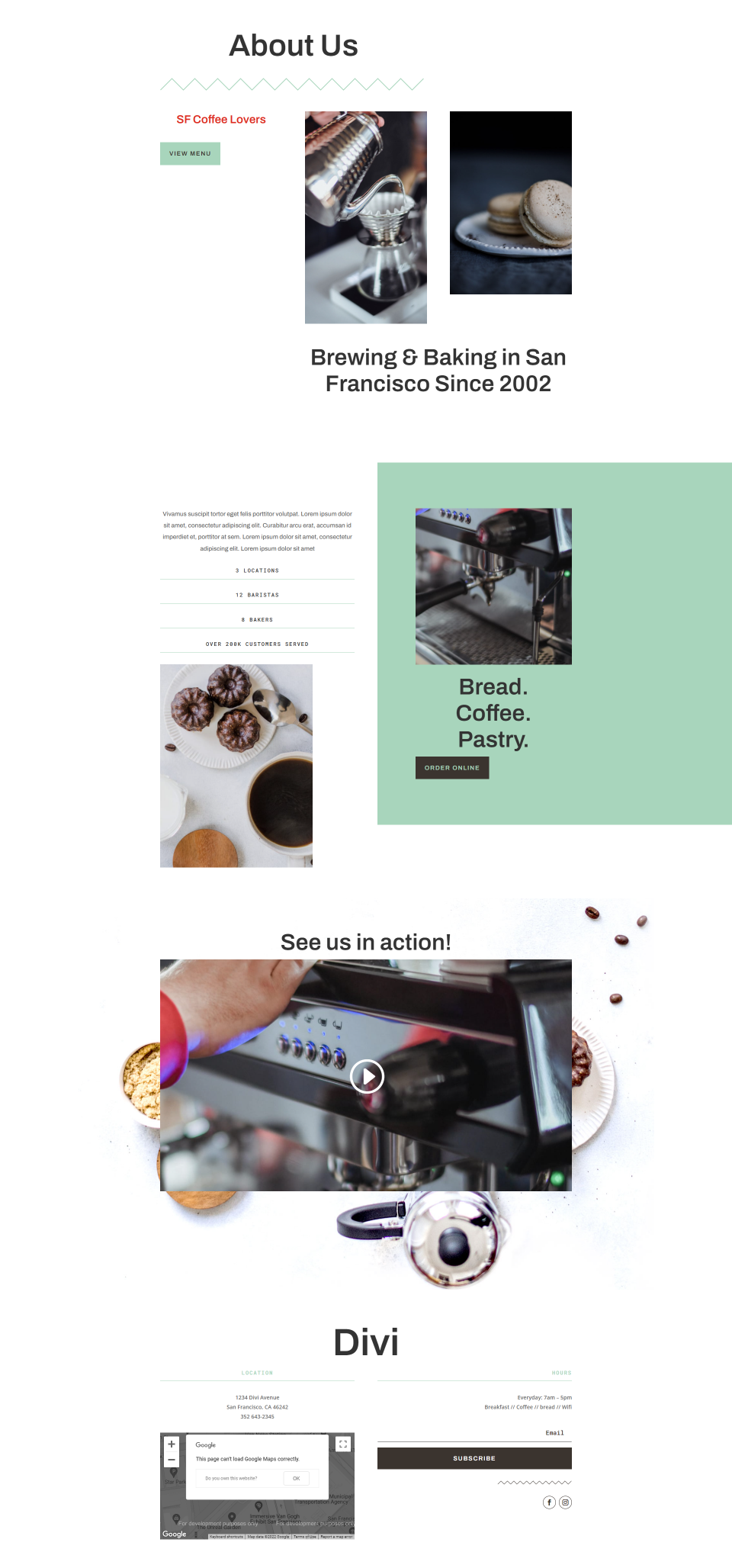
Vamos ver como o módulo Divi Video Slider fica em um layout Divi usando a navegação por pontos. Para meus exemplos, estou usando a página Sobre do Cafe Layout Pack gratuito que está disponível no Divi. Esta página inclui um módulo de vídeo que é colocado sobre imagens de fundo de imagens de café para o ambiente do café.
Aqui está o layout da página Sobre:

Aqui está um close-up da seção que estou personalizando. Você pode ver as imagens em segundo plano. Se não tivermos cuidado com o design, podemos fazê-lo parecer confuso facilmente.

Simplificando o projeto
Primeiro, substituí o módulo de vídeo por um módulo de controle deslizante de vídeo. Em seguida, criei quatro slides e adicionei sobreposições de imagem a cada slide. Deixei a navegação padrão ativada. Funciona, mas a navegação em miniatura parece um pouco confusa com esse plano de fundo. Há muitas imagens dentro de um pequeno espaço e torna-se confuso muito rapidamente. O módulo de vídeo original parecia mais limpo. A navegação por pontos corrigirá isso.

Aqui está o módulo Video Slider com navegação por pontos habilitada. Ele tem a aparência mais simples e limpa do módulo Vídeo e ainda pode ser usado como controle deslizante de vídeo. Além dos pontos extras na imagem, parece o mesmo que o módulo de vídeo original.

Mudando o design no celular
Os pontos podem ser muito pequenos ou difíceis de usar em seu controle deslizante de vídeo quando usado com smartphones. Nesse caso, você pode usar a navegação em miniatura apenas em telefones e manter a navegação por pontos em desktops e tablets.

Nas configurações dos controles deslizantes , clique no ícone do tablet para abrir as opções de tamanho da tela. Selecione o ícone do telefone e, em seguida, escolha Use Thumbnail Track . Isso ativa a navegação em miniatura para telefones, deixando desktops e tablets exibindo navegação por pontos. Os usuários agora têm uma maneira fácil de navegar pelos slides, independentemente do tamanho da tela do dispositivo.

Pensamentos finais
Essa é a nossa visão de como habilitar a navegação por pontos no módulo Video Slider do Divi. Os pontos fornecem um design simples e limpo que funciona muito bem para qualquer layout. Os pontos são intuitivos, então os usuários já sabem como navegar com eles. Escolher entre opções de cores claras e escuras oferece alguma flexibilidade para que funcionem bem com suas imagens e sobreposições. A navegação por pontos Video Slider do Divi é uma excelente escolha se você deseja uma aparência limpa e minimalista para seus controles deslizantes de vídeo.
Nós queremos ouvir de você. Você usa navegação por pontos no módulo Divi Video Slider? Deixe-nos saber sobre isso nos comentários abaixo.
