كيفية تمكين Dot Navigation على وحدة Divi Video Slider Module
نشرت: 2022-02-25يعد التنقل عبر النقاط أحد أكثر أشكال التنقل شيوعًا الموجودة داخل أشرطة التمرير. هذا صحيح بغض النظر عن محتوى شريط التمرير. يوفر التنقل النقطي طريقة بسيطة وبديهية للمستخدمين للتنقل عبر محتوى شريط التمرير. لحسن الحظ ، تشتمل وحدة Divi Video Slider على خيار التنقل بالنقاط. في هذه المقالة ، سنرى كيفية تمكين التنقل عبر نقطة على وحدة Divi Video Slider. سنستكشف أيضًا بعض مجموعات الخيارات على طول الطريق.
هيا بنا نبدأ.
شريط تمرير الفيديو Divi التنقل الافتراضي
أولاً ، دعنا نلقي نظرة على كيفية عمل التنقل داخل وحدة Video Slider. بشكل افتراضي ، يتم عرض كل شريحة كصورة مصغرة أسفل مشغل الفيديو. يتم تعتيم الشريحة الحالية باستخدام تراكب. في هذا المثال ، الشريحة الموجودة في أقصى اليسار هي الشريحة النشطة.

يؤدي تحديد الصورة المصغرة للشريحة إلى التنقل في مشغل الفيديو إلى تلك الشريحة. في هذا المثال ، الشريحة الثالثة من اليسار هي الشريحة النشطة. الصورة المصغرة أغمق لتظهر أنها الشريحة النشطة. كل ما قمت به هو النقر فوق صورته المصغرة.

يمكننا أيضًا التنقل باستخدام الأسهم التي تظهر عندما نحوم فوق الشريحة النشطة. هذه تأخذنا إلى الشريحة السابقة أو التالية. هذه مفيدة إذا كنت تريد التقدم للأمام أو للخلف عبر الشرائح شريحة واحدة في كل مرة. هذا مثالي للتنقل بين شرائح قليلة. إذا كان لديك الكثير من الشرائح ، فقد يستغرق الأمر بعض الوقت للعثور على مقطع فيديو معين.

ما هو Dot Navigation؟
التنقل النقطي عبارة عن مجموعة صغيرة من النقاط تظهر أسفل شريحة الفيديو. تمثل كل نقطة شريحة فيديو داخل شريط التمرير. يؤدي النقر فوق نقطة إلى إظهار هذه الشريحة في مشغل الفيديو. النقطة للشريحة النشطة أكثر إشراقًا من النقاط الأخرى. إنها طريقة رائعة لمعرفة عدد الشرائح الموجودة ، ومكان وجود شريط التمرير ضمن قائمة الشرائح ، والتنقل إلى شريحة معينة بسرعة.

يكون التنقل عبر النقاط مفيدًا بشكل خاص عندما يكون لديك الكثير من الشرائح ، أو إذا كنت تريد الحفاظ على المساحة. تم تحسين التنقل ، تمامًا مثل التنقل المصغر ، مع استخدام مساحة أقل داخل التخطيط وتقليل الفوضى المرئية.
عندما يريد المستخدم رؤية شريحة معينة ، فلن يحتاج إلى الانتظار حتى يظهرها شريط التمرير مرة أخرى ، أو استخدام الأسهم للتنقل بين الشرائح حتى يصل إلى الشريحة التي يريدها. يمكنهم ببساطة تحديد الشريحة التي يريدون رؤيتها بالنقر فوق نقطتها.
تمكين Dot Navigation في شريط تمرير الفيديو
تبدو الصور المصغرة رائعة ، لكنها تشغل مساحة إضافية. في بعض الأحيان ، نريد مساحة أصغر لوحدة Video Slider الخاصة بنا أو تصميمًا أقل تشوشًا. عند تمكينه ، يستبدل التنقل النقطي التنقل المصغر ، مما يمنحنا هذا التصميم الأنظف والأقل تشوشًا. يمكننا استخدامه مع أو بدون أسهم التنقل.
لتمكين التنقل النقطي في وحدة Video Slider ، أولاً ، قم بتمكين Visual Builder بالنقر فوق الارتباط الموجود أعلى صفحتك. بعد ذلك ، قم بالتمرير فوق وحدة Video Slider وانقر فوق رمز الترس لفتح إعداداتها.

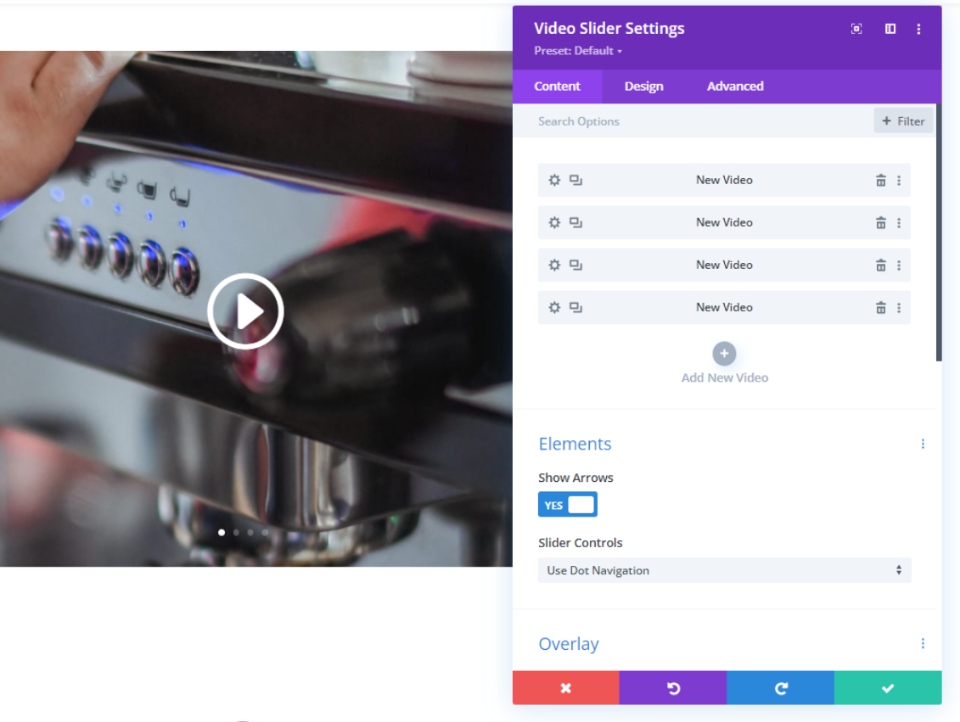
قم بالتمرير لأسفل إلى العناصر . هنا ، سترى خيارًا لتمكين الأسهم أو تعطيلها ، ومربع قائمة منسدلة يسمى Slider Controls .

انقر فوق مربع القائمة المنسدلة لمعرفة خياراتك.

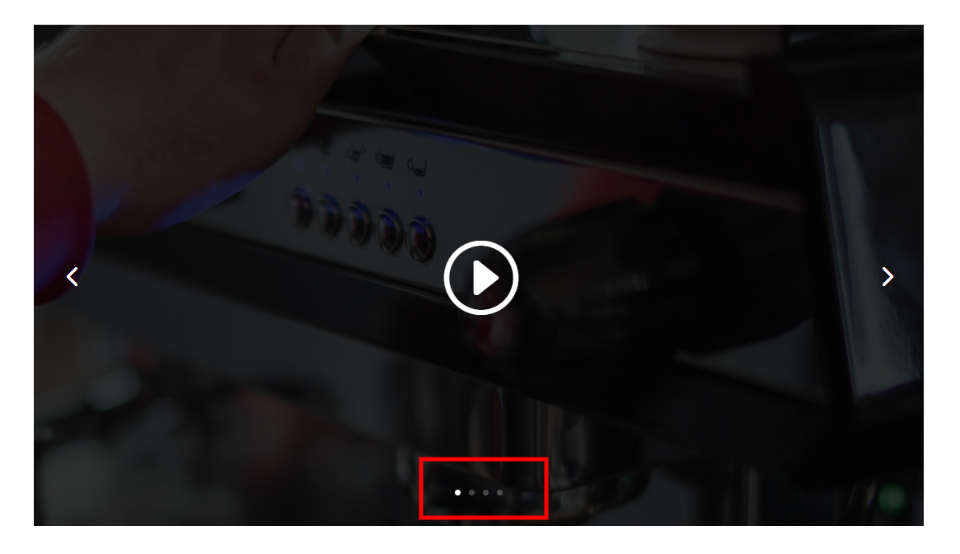
حدد استخدام Dot Navigation وسترى الصور المصغرة تمت إزالتها وإضافة النقاط إلى الشريحة الرئيسية.
- عناصر التحكم في شريط التمرير: استخدم Dot Navigation

أصبح شريط تمرير الفيديو الآن أكثر بساطة ويشغل مساحة أقل. سترى نقطة لكل شريحة ، لذلك إذا كان لديك الكثير من الشرائح ، فستكون أكثر وضوحًا.

ملاحة نقطية فاتحة أو داكنة
اللون الافتراضي للتنقل النقطي هو الأبيض. يعمل هذا بشكل رائع مع صور وتراكبات الفيديو المظلمة ، ولكن قد يكون من الصعب معرفة ما إذا كانت تلك الصور أو التراكبات فاتحة. لحسن الحظ ، يمكنك تغييرها لتناسب احتياجاتك من خلال عنصر تحكم واحد بسيط.
في علامة التبويب تصميم في إعدادات شريط الفيديو ، انتقل إلى لون عناصر التحكم في شريط التمرير وحدد داكن من مربع القائمة المنسدلة.
- يتحكم شريط التمرير في اللون: داكن


يعمل اللون الداكن Slider Controls بشكل جيد بشكل خاص مع الصور الفاتحة أو Thumbnail Overlay Color مثل الصورة الموجودة في المثال أدناه. تأكد من اختبار خيارات ألوان التنقل في النقاط لمعرفة أيها يعمل بشكل أفضل مع صورتك وألوان التراكب.

شريط تمرير الفيديو التنقل دون التنقل السهم
يؤدي التغيير من الصورة المصغرة إلى التنقل النقطي إلى إضافة مجموعة أخرى من أزرار التنقل إلى الشريحة نفسها. تظهر الآن كل من الأسهم والنقاط عندما يقوم المستخدم بتمرير الماوس فوق الشريحة ، وتكون النقاط مرئية دائمًا. نظرًا لأن المستخدم سيرى دائمًا النقاط ، فقد تقرر عدم تضمين الأسهم.

لحسن الحظ ، لديك خيار تعطيل الأسهم. في إعدادات المحتوى الخاصة بوحدة شريط تمرير الفيديو ، سترى قسمًا يسمى العناصر . يحتوي هذا القسم على إعداد يسمى إظهار الأسهم . يتم تمكين هذا افتراضيا. ببساطة انقر لتعطيله.
- إظهار الأسهم: لا

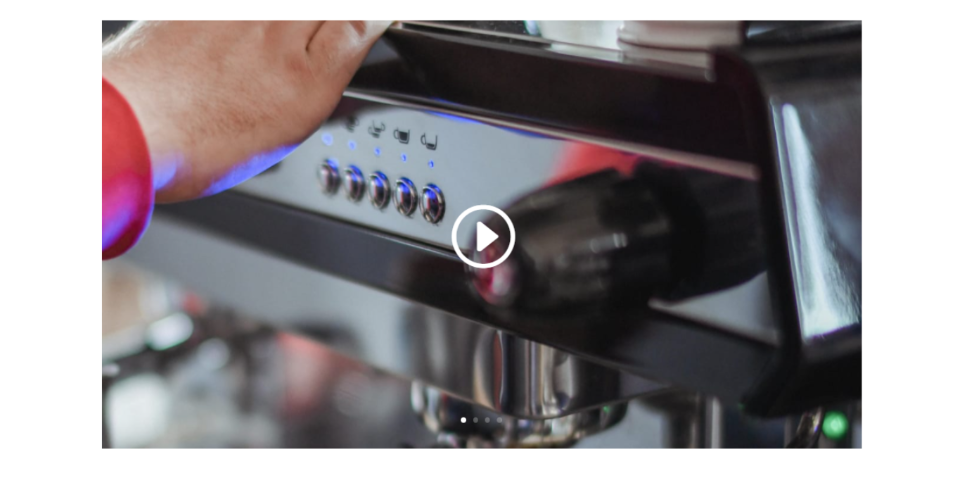
يعرض شريط تمرير الفيديو الآن الشرائح باستخدام التنقل النقطي فقط عندما أحوم فوقها.

أمثلة على التنقل عبر شريط تمرير الفيديو
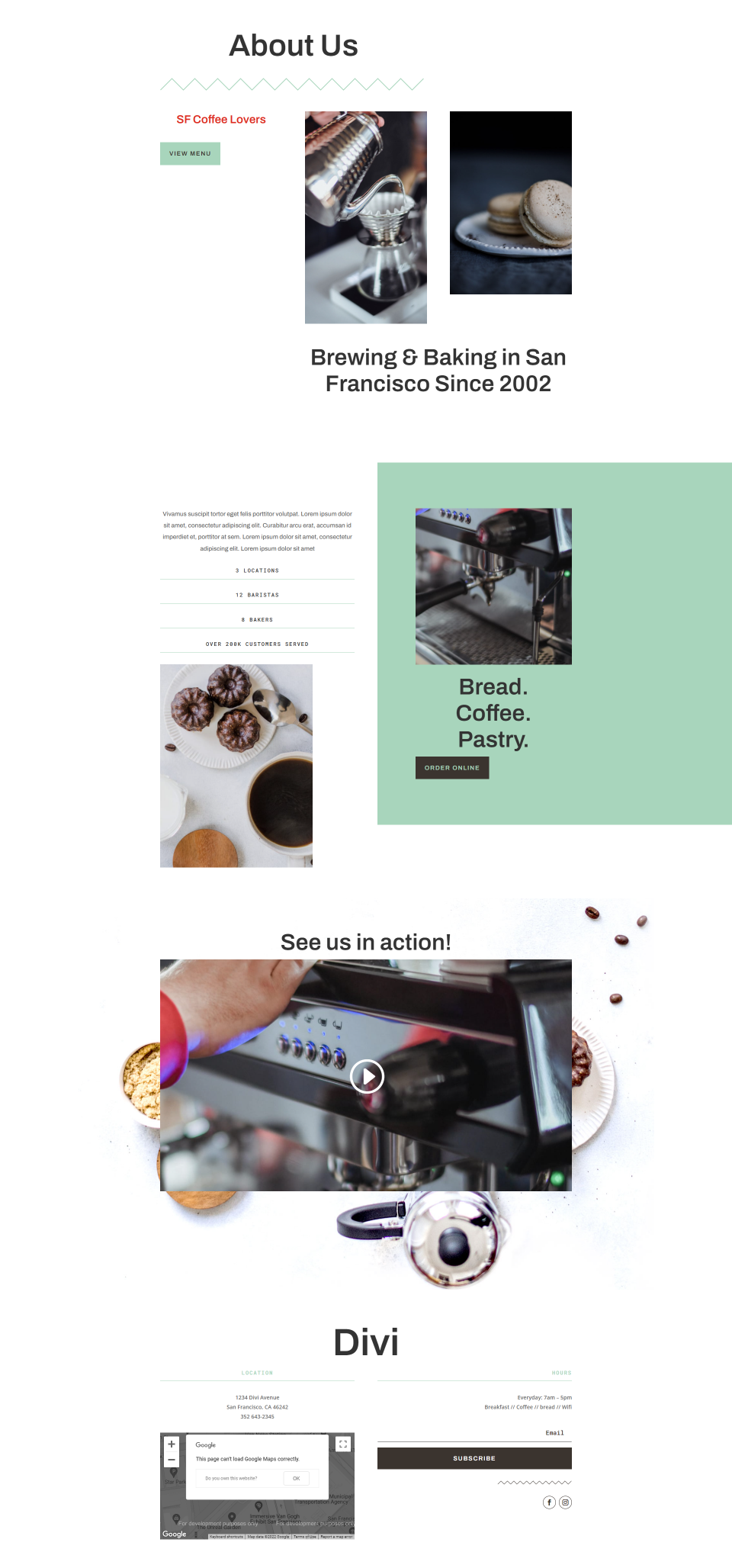
دعونا نرى كيف تبدو وحدة Divi Video Slider ضمن تخطيط Divi باستخدام التنقل النقطي. بالنسبة إلى الأمثلة الخاصة بي ، أستخدم صفحة "حول" من حزمة تخطيط المقهى المجانية المتوفرة داخل Divi. تتضمن هذه الصفحة وحدة فيديو يتم وضعها فوق صور خلفية لصور القهوة لبيئة المقهى.
فيما يلي تخطيط الصفحة "حول":

إليك عرض عن قرب للقسم الذي أقوم بتخصيصه. تستطيع أن ترى الصور في الخلفية. إذا لم نكن حريصين على التصميم ، فيمكننا جعله يبدو مشوشًا بسهولة.

تبسيط التصميم
أولاً ، لقد استبدلت وحدة الفيديو بوحدة Video Slider. بعد ذلك ، قمت بإنشاء أربع شرائح وأضفت تراكبات صور إلى كل شريحة. لقد تركت التنقل الافتراضي ممكّنًا. إنه يعمل ، لكن التنقل المصغر يبدو مشوشًا قليلاً مع هذه الخلفية. يوجد عدد كبير جدًا من الصور داخل مساحة صغيرة ويصبح الأمر محيرًا بسرعة كبيرة. بدت وحدة الفيديو الأصلية أنظف. ستعمل ميزة التنقل النقطي على إصلاح هذا.

ها هي وحدة Video Slider مع تمكين التنقل بالنقاط. إنه يتمتع بمظهر أبسط وأنظف لوحدة الفيديو ولا يزال قابلاً للاستخدام كشريط تمرير فيديو. بصرف النظر عن النقاط الإضافية في الصورة ، فإنها تبدو مماثلة لوحدة الفيديو الأصلية.

تغيير التصميم على الهاتف المحمول
قد تكون النقاط صغيرة جدًا أو يصعب استخدامها على شريط تمرير الفيديو عند استخدامها مع الهواتف الذكية. في هذه الحالة ، يمكنك استخدام التنقل المصغر على الهواتف فقط والحفاظ على التنقل النقطي على أجهزة سطح المكتب والأجهزة اللوحية.

في إعدادات Slider Controls ، انقر فوق أيقونة الجهاز اللوحي لفتح خيارات حجم الشاشة. حدد رمز الهاتف ثم اختر استخدام مسار الصورة المصغرة . يؤدي هذا إلى تنشيط التنقل المصغر للهواتف ، مما يؤدي إلى عرض التنقل النقطي على أجهزة الكمبيوتر المكتبية والأجهزة اللوحية. أصبح لدى المستخدمين الآن طريقة سهلة للتنقل عبر الشرائح بغض النظر عن حجم شاشة أجهزتهم.

خواطر ختامية
هذه هي نظرتنا إلى كيفية تمكين التنقل عبر نقطة في وحدة Divi Video Slider. توفر النقاط تصميمًا بسيطًا ونظيفًا يعمل بشكل رائع مع أي تخطيط. النقاط بديهية ، لذا يعرف المستخدمون بالفعل كيفية التنقل معهم. يمنحك الاختيار بين خيارات الألوان الفاتحة والداكنة بعض المرونة حتى تعمل بشكل جيد مع الصور والتراكبات. يعد التنقل في نقطة Divi's Video Slider خيارًا ممتازًا إذا كنت تريد مظهرًا نظيفًا وبسيطًا لشرائح الفيديو الخاصة بك.
نريد أن نسمع منك. هل تستخدم نظام التنقل النقطي داخل وحدة Divi Video Slider؟ اسمحوا لنا أن نعرف عنها في التعليقات أدناه.
