Divi'nizin Video Kaydırıcı Modülünde Nokta Gezinmesini Etkinleştirme
Yayınlanan: 2022-02-25Nokta gezinme, kaydırıcılarda bulunan en yaygın gezinme biçimlerinden biridir. Bu, kaydırıcının içeriğinden bağımsız olarak geçerlidir. Nokta gezinme, kullanıcıların kaydırıcının içeriğinde gezinmesi için basit ve sezgisel bir yol sağlar. Neyse ki Divi'nin Video Slider modülü bir nokta gezinme seçeneği içerir. Bu makalede, Divi'nizin Video Kaydırıcı modülünüzde nokta gezinmeyi nasıl etkinleştireceğinizi göreceğiz. Ayrıca yol boyunca birkaç seçenek kombinasyonunu da keşfedeceğiz.
Başlayalım.
Divi Video Kaydırıcısı Varsayılan Gezinme
İlk olarak, Video Slider modülünde navigasyonun nasıl çalıştığına bakalım. Varsayılan olarak, her slayt video oynatıcının altında küçük resim olarak görüntülenir. Geçerli slayt, bir kaplama ile koyulaştırılır. Bu örnekte, en soldaki slayt etkin slayttır.

Bir slaydın küçük resminin seçilmesi, video oynatıcıyı o slayda götürür. Bu örnekte, soldan üçüncü slayt etkin slayttır. Küçük resim, etkin slayt olduğunu göstermek için daha koyu. Tek yaptığım küçük resmine tıklamak.

Ayrıca aktif slaydın üzerine geldiğimizde çıkan oklarla da gezinebiliriz. Bunlar bizi önceki veya sonraki slayta götürür. Slaytlar arasında her seferinde bir slayt ileri veya geri gitmek istiyorsanız bunlar yararlıdır. Bu, birkaç slaytta gezinmek için idealdir. Çok sayıda slaytınız varsa, belirli bir videoyu bulmak biraz zaman alabilir.

Nokta Navigasyonu nedir?
Nokta gezintisi, video slaydının altında görünen küçük bir nokta kümesidir. Her nokta, kaydırıcıdaki bir video slaydını temsil eder. Bir noktaya tıklamak, video oynatıcıdaki o slaydı ortaya çıkarır. Etkin slayt için nokta diğer noktalardan daha parlaktır. Kaç tane slayt olduğunu, kaydırıcının slaytlar listesinde nerede olduğunu görmenin ve belirli bir slayta hızlı bir şekilde gitmenin harika bir yoludur.

Nokta gezinme, özellikle çok sayıda slaytınız olduğunda veya yerden tasarruf etmek istediğinizde yararlıdır. Mizanpaj içinde daha az alan kullanırken ve görsel dağınıklığı azaltırken, küçük resim gezinmesine çok benzer şekilde gezinme geliştirildi.
Kullanıcı belirli bir slaydı görmek istediğinde, kaydırıcının bunu kendisine tekrar göstermesini beklemesine veya görmek istediklerine gelene kadar slaytlar arasında gezinmek için okları kullanmasına gerek yoktur. Görmek istedikleri slaydı noktasına tıklayarak seçebilirler.
Video Kaydırıcısında Nokta Gezinmesini Etkinleştirme
Küçük resimler harika görünüyor, ancak fazladan yer kaplıyorlar. Bazen Video Slider modülümüz için daha küçük bir ayak izi veya daha az karmaşık bir tasarım istiyoruz. Etkinleştirildiğinde, küçük resim gezinmesinin yerini alan nokta gezinme, bize daha temiz ve daha az karmaşık bir tasarım sunar. Gezinme okları ile veya bunlar olmadan kullanabiliriz.
Video Slider modülünde nokta navigasyonunu etkinleştirmek için önce sayfanızın üst kısmındaki bağlantıya tıklayarak Visual Builder'ı etkinleştirin . Ardından, Video Kaydırıcı modülünün üzerine gelin ve ayarlarını açmak için dişli simgesine tıklayın.

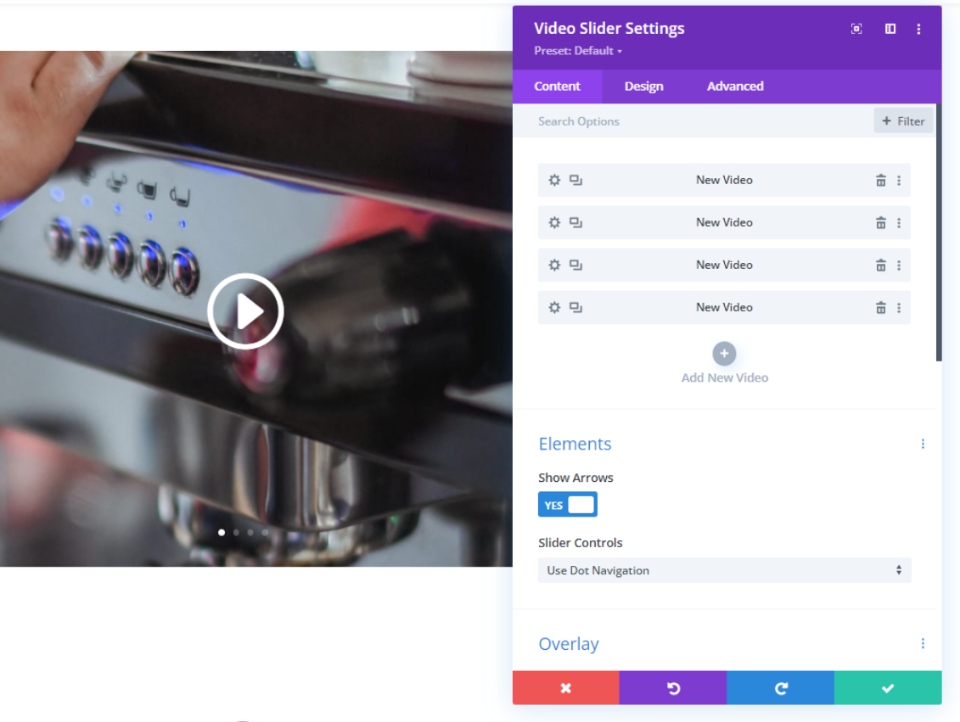
Öğeler'e ilerleyin. Burada, okları etkinleştirmek veya devre dışı bırakmak için bir seçenek ve Kaydırıcı Kontrolleri etiketli bir açılır kutu göreceksiniz.

Seçeneklerinizi görmek için açılır kutuya tıklayın.

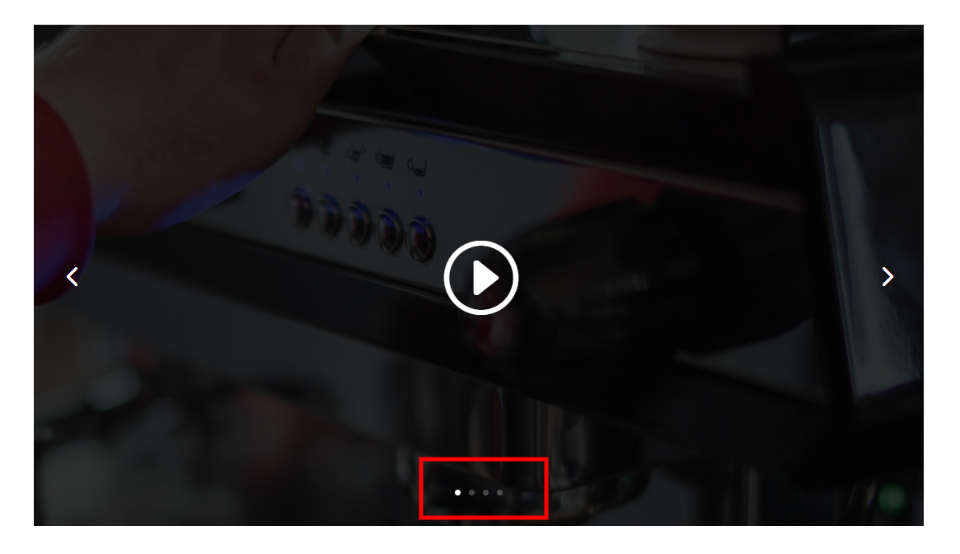
Nokta Gezinmesini Kullan'ı seçin ve küçük resimlerin kaldırıldığını ve ana slayda noktaların eklendiğini göreceksiniz.
- Kaydırıcı Kontrolleri: Nokta Gezinmesini Kullanın

Video Slider'ınız artık daha basit bir görünüme sahip ve daha az yer kaplıyor. Her slayt için bir nokta göreceksiniz, bu nedenle çok sayıda slaytınız varsa bu daha belirgin olacaktır.

Açık veya Koyu Nokta Gezinme
Varsayılan nokta gezinme rengi beyazdır. Bu, karanlık video görüntüleri ve kaplamalar için harika çalışır, ancak bu görüntülerin veya kaplamaların açık olup olmadığını görmek zor olabilir. Neyse ki, bunları ihtiyaçlarınıza uyacak şekilde basit bir kontrolle değiştirebilirsiniz.
Video Kaydırıcı ayarlarının Tasarım sekmesinde Kaydırıcı Kontrolleri Renk'e gidin ve açılır kutudan Koyu'yu seçin.
- Kaydırıcı Kontrolleri Renk: Koyu


Koyu Kaydırıcı Kontrolleri Rengi, özellikle açık renkli görüntülerde veya aşağıdaki örnekte olduğu gibi Küçük Resim Kaplama Rengi ile iyi çalışır. Görüntünüz ve kaplama renklerinizle hangisinin en iyi sonucu verdiğini görmek için nokta gezinme renk seçeneklerinizi test ettiğinizden emin olun.

Okla Gezinme Olmadan Video Kaydırıcı Nokta Gezinme
Küçük resimden noktalı gezinmeye geçiş, slaydın kendisine başka bir gezinme düğmesi seti ekler. Artık kullanıcı slaytın üzerine geldiğinde hem oklar hem de noktalar görünüyor ve noktalar her zaman görünür durumda. Kullanıcı her zaman noktaları göreceğinden, okları dahil etmemeye karar verebilirsiniz.

Neyse ki, okları devre dışı bırakma seçeneğiniz var. Video Slider modülünün İçerik ayarlarında, Elements adlı bir bölüm göreceksiniz. Bu bölümün Okları Göster adlı bir ayarı vardır. Bu, varsayılan olarak etkindir. Devre dışı bırakmak için tıklamanız yeterlidir.
- Okları Göster: Hayır

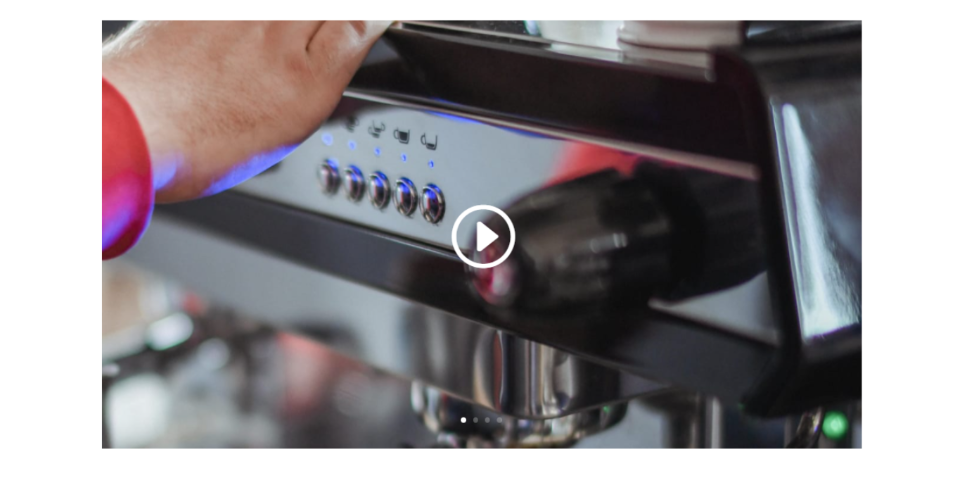
Video kaydırıcısı, artık üzerlerine geldiğimde yalnızca nokta gezinme ile slaytları gösteriyor.

Video Kaydırıcı Nokta Gezinme Örnekleri
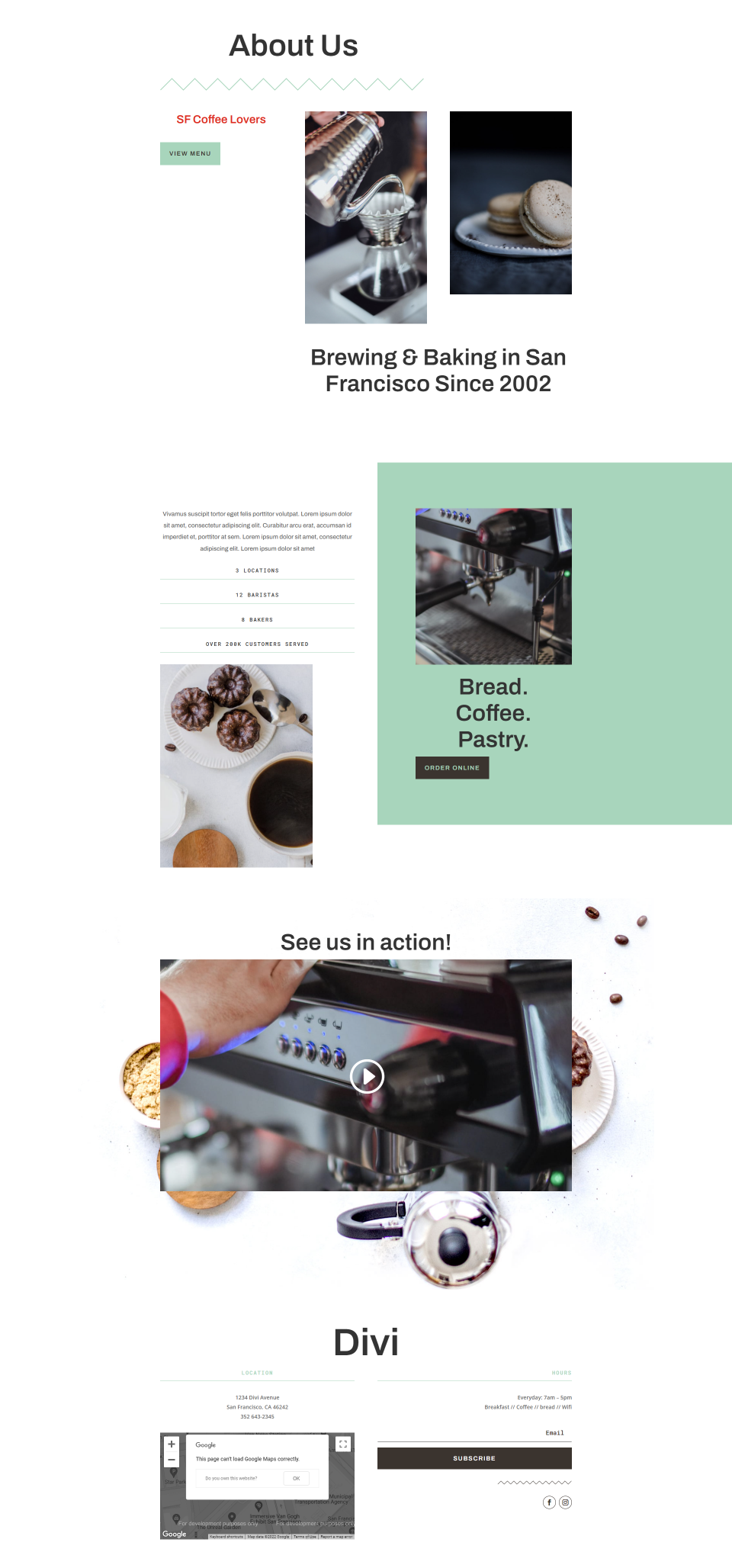
Nokta navigasyonunu kullanarak Divi Video Slider modülünün Divi düzeninde nasıl göründüğünü görelim. Örneklerim için Divi'de bulunan ücretsiz Cafe Layout Pack'in Hakkında sayfasını kullanıyorum. Bu sayfa, kafe ortamı için kahve görüntülerinin arka plan görüntülerinin üzerine yerleştirilmiş bir Video modülü içerir.
İşte Hakkında sayfa düzeni:

İşte özelleştirdiğim bölümün yakından görünümü. Resimleri arka planda görebilirsiniz. Tasarıma dikkat etmezsek, kolayca dağınık görünmesini sağlayabiliriz.

Tasarımın Basitleştirilmesi
İlk önce Video modülünü bir Video Slider modülü ile değiştirdim. Ardından, dört slayt oluşturdum ve her slayta görüntü bindirmeleri ekledim. Varsayılan navigasyonu etkin bıraktım. Çalışıyor, ancak küçük resim gezintisi bu arka planla biraz dağınık görünüyor. Küçük bir alanda çok fazla görüntü var ve çok hızlı bir şekilde kafa karıştırıcı hale geliyor. Orijinal Video modülü daha temiz görünüyordu. Nokta navigasyonu bunu düzeltecektir.

İşte nokta navigasyonu etkinleştirilmiş Video Slider modülü. Video modülünün daha basit ve temiz görünümüne sahiptir ve video kaydırıcı olarak hala kullanılabilir. Görüntüdeki fazladan noktalar dışında, orijinal Video modülüyle aynı görünüyor.

Mobilde Tasarımı Değiştirme
Akıllı telefonlarla kullanıldığında noktalar çok küçük veya video kaydırıcınızda kullanılması zor olabilir. Bu durumda küçük resim navigasyonunu sadece telefonlarda kullanabilir ve nokta navigasyonunu masaüstlerinde ve tabletlerde tutabilirsiniz.

Kaydırıcı Kontrolleri ayarlarında , ekran boyutu seçeneklerini açmak için tablet simgesine tıklayın. Telefon simgesini seçin ve ardından Küçük Resim İzlemeyi Kullan'ı seçin. Bu, telefonlar için küçük resim gezinmesini etkinleştirerek masaüstlerini ve tabletleri nokta gezinmesini gösterir. Kullanıcılar artık cihazlarının ekran boyutundan bağımsız olarak slaytlar arasında gezinmenin kolay bir yoluna sahipler.

Biten Düşünceler
Divi's Video Slider modülünüzde nokta navigasyonunun nasıl etkinleştirileceğine bakışımız bu. Noktalar, herhangi bir düzen için harika çalışan basit ve temiz bir tasarım sağlar. Noktalar sezgiseldir, bu nedenle kullanıcılar onlarla nasıl gezineceklerini zaten bilirler. Açık ve koyu renk seçenekleri arasında seçim yapmak size biraz esneklik sağlar, böylece resimleriniz ve kaplamalarınızla iyi çalışırlar. Video kaydırıcılarınız için temiz ve minimal bir görünüm istiyorsanız, Divi'nin Video Kaydırıcısı nokta navigasyonu mükemmel bir seçimdir.
Senden duymak istiyoruz. Divi Video Slider modülünüzde nokta navigasyonu kullanıyor musunuz? Aşağıdaki yorumlarda bize bildirin.
