Cómo habilitar la navegación de puntos en el módulo deslizante de video de su Divi
Publicado: 2022-02-25La navegación de puntos es una de las formas más comunes de navegación que se encuentran dentro de los controles deslizantes. Esto es cierto independientemente del contenido del control deslizante. La navegación de puntos proporciona una manera simple e intuitiva para que los usuarios naveguen por el contenido del control deslizante. Afortunadamente, el módulo Video Slider de Divi incluye una opción de navegación de puntos. En este artículo, veremos cómo habilitar la navegación de puntos en el módulo Control deslizante de video de Divi. También exploraremos algunas combinaciones de opciones a lo largo del camino.
Empecemos.
Navegación predeterminada del deslizador de video Divi
Primero, veamos cómo funciona la navegación dentro del módulo Video Slider. De manera predeterminada, cada diapositiva se muestra como una miniatura debajo del reproductor de video. La diapositiva actual se oscurece con una superposición. En este ejemplo, la diapositiva en el extremo izquierdo es la diapositiva activa.

Al seleccionar la miniatura de una diapositiva, el reproductor de video navega hasta esa diapositiva. En este ejemplo, la tercera diapositiva desde la izquierda es la diapositiva activa. La miniatura es más oscura para mostrar que es la diapositiva activa. Todo lo que he hecho es hacer clic en su miniatura.

También podemos navegar con las flechas que aparecen cuando pasamos el cursor sobre la diapositiva activa. Estos nos llevan a la diapositiva anterior o siguiente. Estos son útiles si desea avanzar o retroceder a través de las diapositivas, una diapositiva a la vez. Esto es ideal para navegar por algunas diapositivas. Si tiene muchas diapositivas, puede llevar un tiempo encontrar un video determinado.

¿Qué es la navegación de puntos?
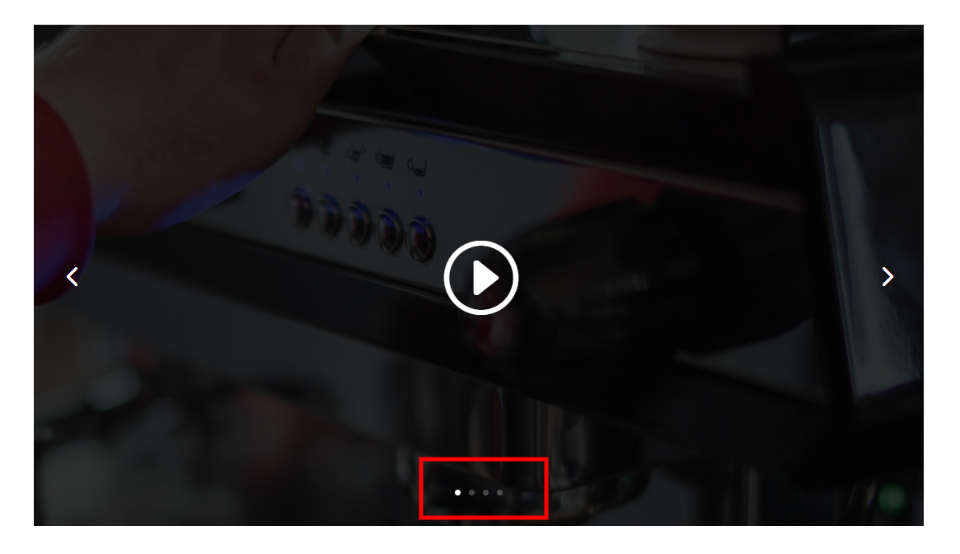
La navegación de puntos es un pequeño conjunto de puntos que aparecen en la parte inferior de la diapositiva de video. Cada punto representa una diapositiva de video dentro del control deslizante. Al hacer clic en un punto, se revela esa diapositiva en el reproductor de video. El punto de la diapositiva activa es más brillante que los otros puntos. Es una excelente manera de ver cuántas diapositivas hay, dónde se encuentra el control deslizante dentro de la lista de diapositivas y navegar a una diapositiva específica rápidamente.

La navegación por puntos es especialmente útil cuando tiene muchas diapositivas o desea ahorrar espacio. Se ha mejorado la navegación, al igual que la navegación en miniatura, mientras se usa menos espacio dentro del diseño y se reduce el desorden visual.
Cuando el usuario quiere ver una determinada diapositiva, no necesita esperar hasta que el control deslizante se la muestre de nuevo, o usar las flechas para hojear las diapositivas hasta llegar a la que desea ver. Simplemente pueden seleccionar la diapositiva que quieren ver haciendo clic en su punto.
Habilitación de la navegación por puntos en el control deslizante de video
Las miniaturas se ven muy bien, pero ocupan espacio adicional. A veces queremos un espacio más pequeño para nuestro módulo Video Slider o un diseño menos recargado. Cuando está habilitado, la navegación de puntos reemplaza la navegación de miniaturas, brindándonos un diseño más limpio y menos desordenado. Podemos usarlo con o sin las flechas de navegación.
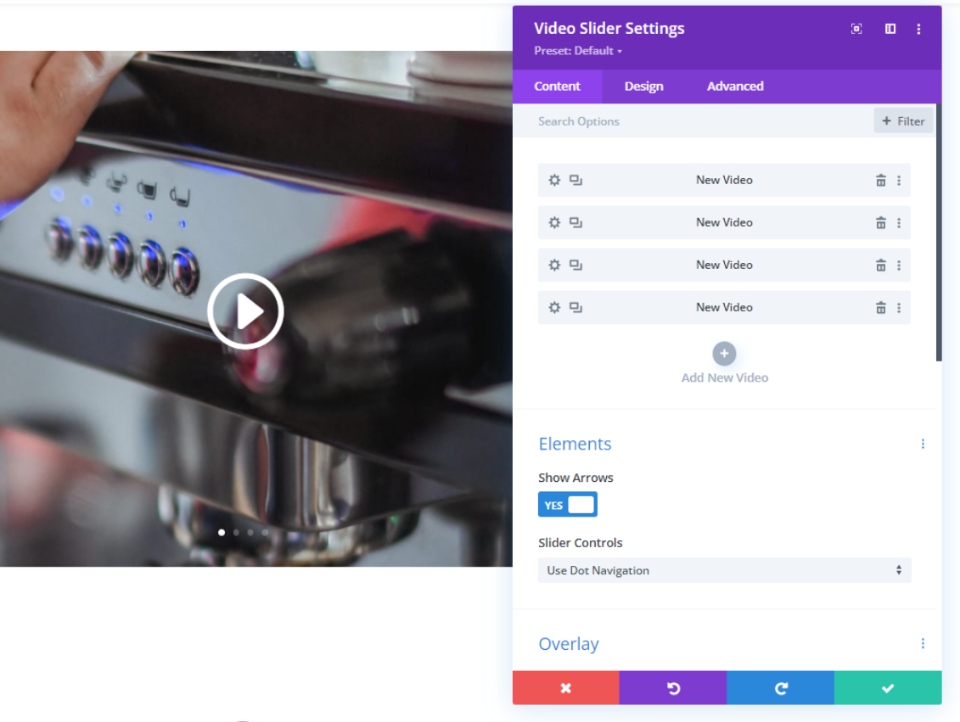
Para habilitar la navegación de puntos en el módulo Control deslizante de video, primero, habilite Visual Builder haciendo clic en el enlace en la parte superior de su página. A continuación, desplace el cursor sobre el módulo Control deslizante de video y haga clic en el ícono de ajustes para abrir su configuración.

Desplácese hacia abajo hasta Elementos . Aquí, verá una opción para habilitar o deshabilitar las flechas y un cuadro desplegable llamado Controles deslizantes .

Haga clic en el cuadro desplegable para ver sus opciones.

Seleccione Usar navegación de puntos y verá las miniaturas eliminadas y los puntos agregados a la diapositiva principal.
- Controles deslizantes: use la navegación por puntos

Su control deslizante de video ahora tiene un aspecto más simple y ocupa menos espacio. Verá un punto para cada diapositiva, por lo que si tiene muchas diapositivas, se notará más.

Navegación de puntos claros u oscuros
El color de navegación de puntos predeterminado es blanco. Esto funciona muy bien para superposiciones e imágenes de video oscuras, pero puede ser difícil ver si esas imágenes o superposiciones son claras. Afortunadamente, puede cambiarlos para adaptarlos a sus necesidades con un simple control.
En la pestaña Diseño de la configuración del Control deslizante de video, vaya a Controles deslizantes Color y seleccione Oscuro en el cuadro desplegable.

- Controles deslizantes Color: Oscuro

El color oscuro de los controles deslizantes funciona especialmente bien con imágenes claras o un color de superposición de miniaturas como el del ejemplo siguiente. Asegúrese de probar sus opciones de color de navegación de puntos para ver cuál funciona mejor con su imagen y los colores de superposición.

Video Slider Dot Navigation sin flecha de navegación
Cambiar de miniatura a navegación de puntos agrega otro conjunto de botones de navegación a la diapositiva misma. Tanto las flechas como los puntos ahora aparecen cuando el usuario se desplaza sobre la diapositiva, y los puntos siempre están visibles. Dado que el usuario siempre verá los puntos, puede decidir no incluir las flechas.

Afortunadamente, tienes la opción de desactivar las flechas. En la configuración de contenido del módulo Control deslizante de video, verá una sección llamada Elementos . Esta sección tiene una configuración llamada Mostrar flechas . Esto está habilitado por defecto. Simplemente haga clic para desactivarlo.
- Mostrar flechas: No

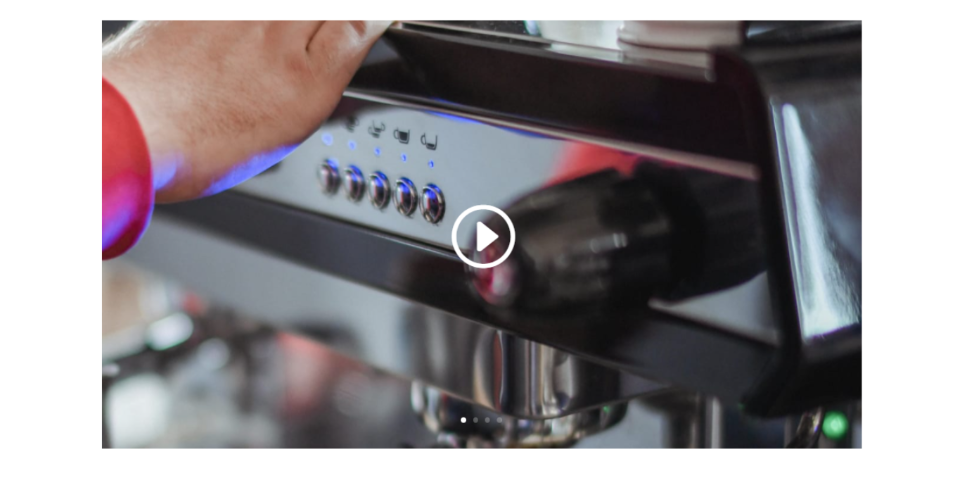
El control deslizante de video ahora muestra las diapositivas con solo la navegación de puntos cuando paso el mouse sobre ellas.

Video Slider Dot Navigation Ejemplos
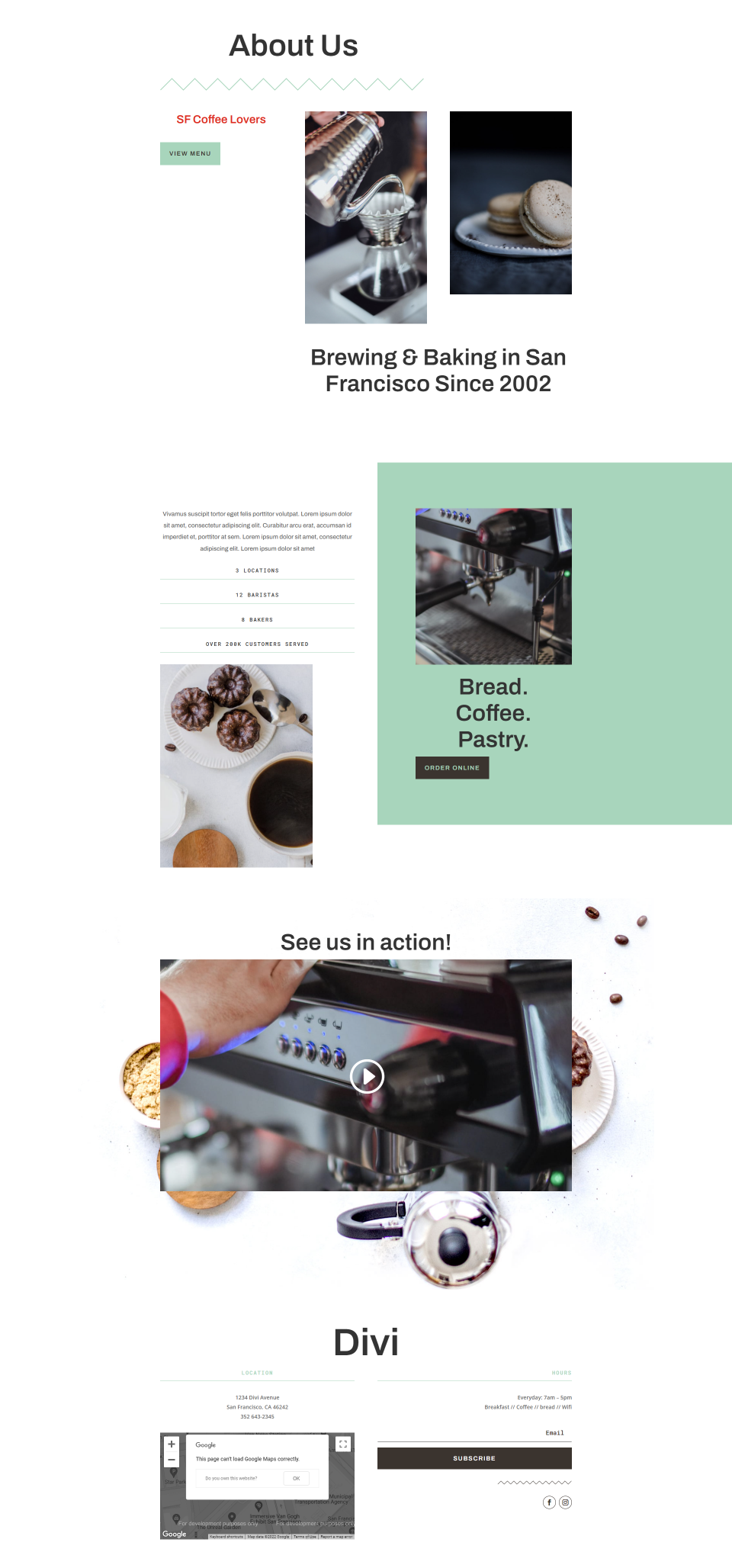
Veamos cómo se ve el módulo Divi Video Slider dentro de un diseño Divi usando la navegación de puntos. Para mis ejemplos, estoy usando la página Acerca de del Paquete de diseño de cafetería gratuito que está disponible en Divi. Esta página incluye un módulo de video que se coloca sobre imágenes de fondo de imágenes de café para el ambiente del café.
Aquí está el diseño de la página Acerca de:

Esta es una vista de primer plano de la sección que estoy personalizando. Puedes ver las imágenes en el fondo. Si no tenemos cuidado con el diseño, podemos hacer que se vea desordenado fácilmente.

Simplificando el diseño
Primero, reemplacé el módulo Video con un módulo Video Slider. A continuación, creé cuatro diapositivas y agregué superposiciones de imágenes a cada diapositiva. He dejado habilitada la navegación predeterminada. Funciona, pero la navegación en miniatura se ve un poco desordenada con este fondo. Hay demasiadas imágenes en un espacio pequeño y se vuelve confuso muy rápidamente. El módulo de video original se veía más limpio. La navegación de puntos solucionará esto.

Aquí está el módulo Video Slider con la navegación de puntos habilitada. Tiene el aspecto más simple y limpio del módulo Video y todavía se puede usar como control deslizante de video. Aparte de los puntos adicionales en la imagen, se ve igual que el módulo de video original.

Cambiar el diseño en el móvil
Los puntos pueden ser demasiado pequeños o difíciles de usar en su control deslizante de video cuando se usa con teléfonos inteligentes. En este caso, puede usar la navegación en miniatura solo en teléfonos y mantener la navegación de puntos en computadoras de escritorio y tabletas.

En la configuración de Controles deslizantes , haga clic en el icono de la tableta para abrir las opciones de tamaño de pantalla. Seleccione el icono del teléfono y luego elija Usar pista en miniatura . Esto activa la navegación en miniatura para teléfonos, dejando que las computadoras de escritorio y las tabletas muestren la navegación de puntos. Los usuarios ahora tienen una manera fácil de navegar a través de las diapositivas sin importar el tamaño de la pantalla de su dispositivo.

pensamientos finales
Ese es nuestro vistazo a cómo habilitar la navegación de puntos en el módulo Control deslizante de video de Divi. Los puntos proporcionan un diseño simple y limpio que funciona muy bien para cualquier diseño. Los puntos son intuitivos, por lo que los usuarios ya saben cómo navegar con ellos. Elegir entre opciones de colores claros y oscuros le brinda cierta flexibilidad para que funcionen bien con sus imágenes y superposiciones. La navegación de puntos del Control deslizante de video de Divi es una excelente opción si desea una apariencia limpia y minimalista para sus controles deslizantes de video.
Queremos escuchar de ti. ¿Utiliza la navegación de puntos dentro de su módulo Divi Video Slider? Háganos saber al respecto en los comentarios a continuación.
