Как включить точечную навигацию в модуле видеослайдера Divi
Опубликовано: 2022-02-25Точечная навигация — одна из наиболее распространенных форм навигации в слайдерах. Это верно независимо от содержимого слайдера. Точечная навигация предоставляет пользователям простой и интуитивно понятный способ навигации по содержимому ползунка. К счастью, модуль Divi Video Slider включает опцию точечной навигации. В этой статье мы увидим, как включить точечную навигацию в модуле Video Slider вашего Divi. Попутно мы также рассмотрим несколько комбинаций вариантов.
Давайте начнем.
Divi Video Slider Навигация по умолчанию
Во-первых, давайте посмотрим, как работает навигация в модуле Video Slider. По умолчанию каждый слайд отображается в виде миниатюры под видеоплеером. Текущий слайд затемняется с помощью наложения. В этом примере крайний левый слайд является активным слайдом.

При выборе миниатюры слайда видеопроигрыватель переходит к этому слайду. В этом примере третий слайд слева является активным слайдом. Миниатюра темнее, чтобы показать, что это активный слайд. Все, что я сделал, это щелкнул его миниатюру.

Мы также можем перемещаться с помощью стрелок, которые появляются при наведении курсора на активный слайд. Они ведут нас к предыдущему или следующему слайду. Это полезно, если вы хотите перемещаться вперед или назад по слайдам по одному слайду за раз. Это идеально подходит для навигации по нескольким слайдам. Если у вас много слайдов, поиск определенного видео может занять некоторое время.

Что такое точечная навигация?
Точечная навигация — это небольшой набор точек, которые появляются внизу видеослайда. Каждая точка представляет слайд видео в слайдере. Нажатие на точку показывает этот слайд в видеоплеере. Точка активного слайда ярче остальных точек. Это отличный способ увидеть, сколько слайдов есть, где слайдер находится в списке слайдов, и быстро перейти к определенному слайду.

Точечная навигация особенно полезна, когда у вас много слайдов или вы хотите сэкономить место. Навигация улучшена, как и навигация по миниатюрам, при этом используется меньше места в макете и уменьшается визуальный беспорядок.
Когда пользователь хочет увидеть определенный слайд, ему не нужно ждать, пока ползунок снова покажет его ему, или использовать стрелки для пролистывания слайдов, пока они не доберутся до того, который они хотят увидеть. Они могут просто выбрать слайд, который хотят увидеть, нажав на его точку.
Включение точечной навигации в слайдере видео
Миниатюры выглядят великолепно, но занимают дополнительное место. Иногда нам нужна меньшая площадь для нашего модуля Video Slider или менее загроможденный дизайн. Когда она включена, точечная навигация заменяет навигацию по эскизам, давая нам более чистый и менее загроможденный дизайн. Мы можем использовать его со стрелками навигации или без них.
Чтобы включить точечную навигацию в модуле Video Slider, сначала включите Visual Builder , щелкнув ссылку в верхней части страницы. Затем наведите указатель мыши на модуль Video Slider и щелкните значок шестеренки, чтобы открыть его настройки.

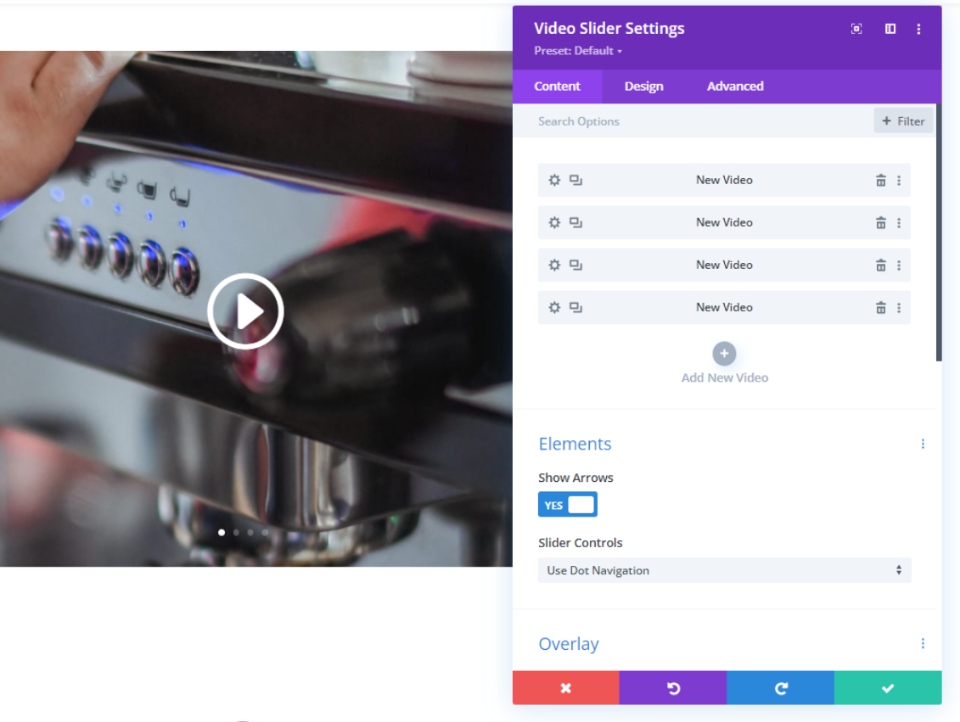
Прокрутите вниз до элементов . Здесь вы увидите возможность включения или отключения стрелок и раскрывающийся список с надписью Slider Controls .

Нажмите на раскрывающийся список, чтобы увидеть ваши варианты.

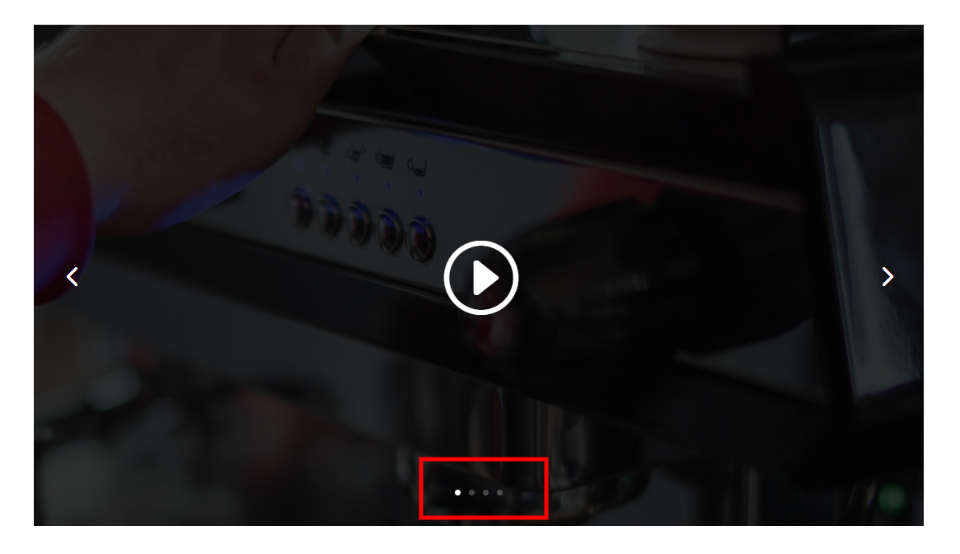
Выберите « Использовать точечную навигацию» , и вы увидите, что миниатюры удалены, а точки добавлены к основному слайду.
- Ползунок управления: используйте точечную навигацию

Теперь ваш слайдер видео выглядит проще и занимает меньше места. Вы увидите точку для каждого слайда, поэтому, если у вас много слайдов, это будет более заметно.

Светлая или темная точечная навигация
Цвет точки навигации по умолчанию — белый. Это отлично работает для темных видеоизображений и наложений, но может быть трудно увидеть, являются ли эти изображения или наложения светлыми. К счастью, вы можете изменить их в соответствии с вашими потребностями с помощью одного простого элемента управления.
На вкладке « Дизайн » настроек слайдера видео перейдите к « Цвет элементов управления слайдера » и выберите «Темный» в раскрывающемся списке.
- Ползунок управления Цвет: Темный


Темный цвет ползунков особенно хорошо работает со светлыми изображениями или цветом наложения миниатюр, как в примере ниже. Обязательно протестируйте варианты цветов для точечной навигации, чтобы увидеть, какие из них лучше всего подходят для вашего изображения и цветов наложения.

Видеослайдер Точечная навигация без стрелочной навигации
Переход от миниатюр к точечной навигации добавляет еще один набор кнопок навигации к самому слайду. И стрелки, и точки теперь появляются, когда пользователь наводит курсор на слайд, а точки видны всегда. Поскольку пользователь всегда будет видеть точки, вы можете решить не включать стрелки.

К счастью, у вас есть возможность отключить стрелки. В настройках контента модуля Video Slider вы увидите раздел Elements . В этом разделе есть настройка под названием « Показать стрелки» . Это включено по умолчанию. Просто нажмите, чтобы отключить его.
- Показать стрелки: нет

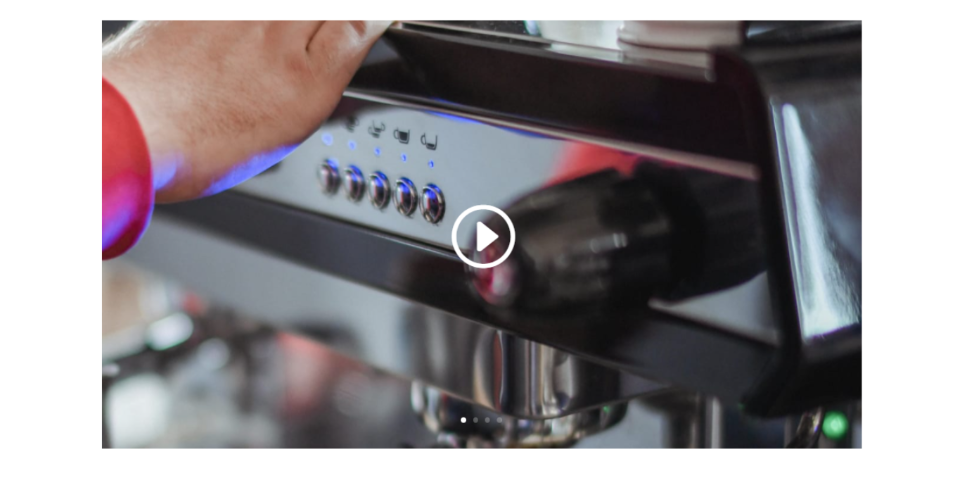
Ползунок видео теперь показывает слайды только с точечной навигацией при наведении на них курсора.

Примеры навигации по слайдеру видео
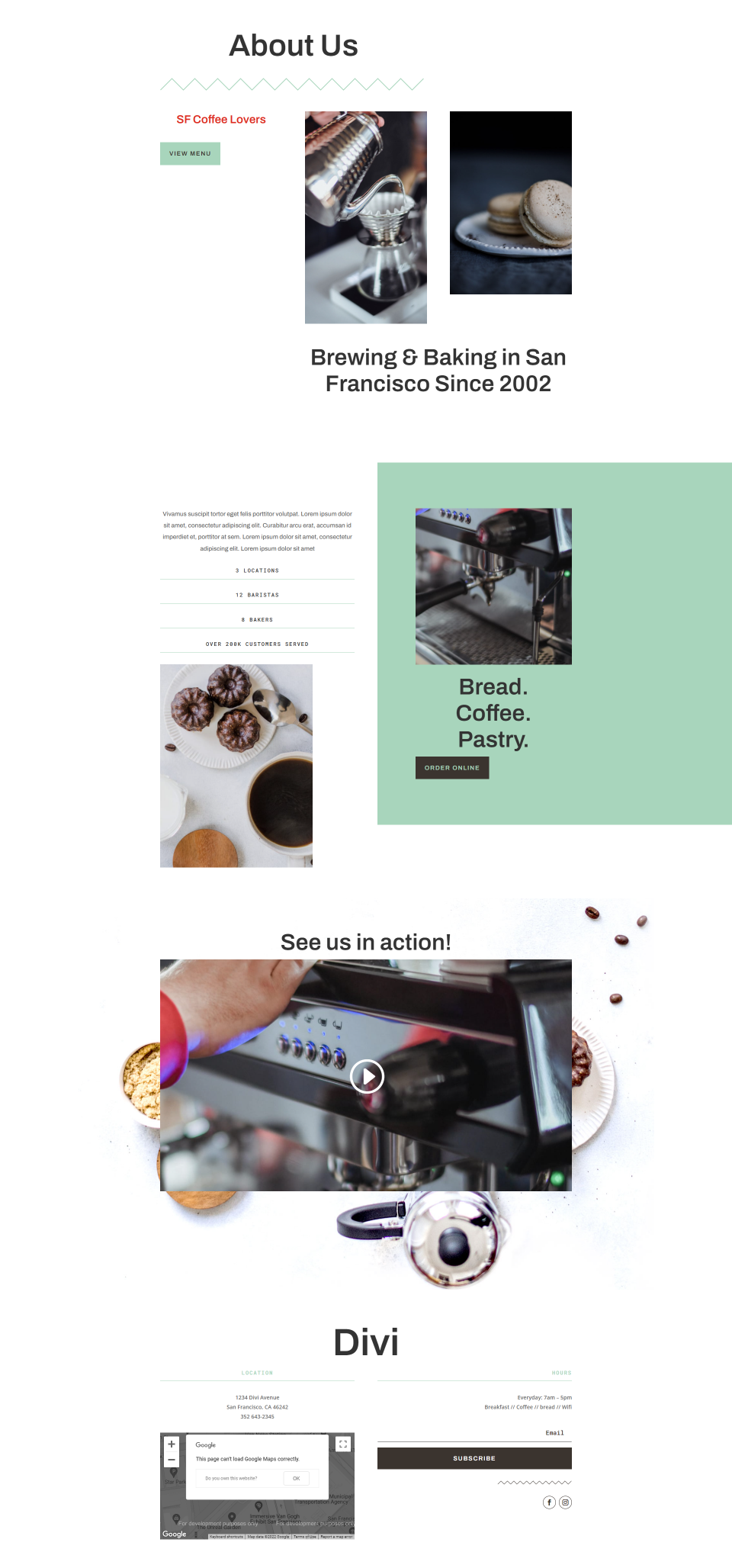
Давайте посмотрим, как модуль Divi Video Slider выглядит в макете Divi с использованием точечной навигации. Для своих примеров я использую страницу «О программе» из бесплатного пакета макетов кафе, доступного в Divi. На этой странице есть видеомодуль, который размещается поверх фоновых изображений изображений кофе для атмосферы кафе.
Вот макет страницы «О нас»:

Вот крупный план раздела, который я настраиваю. Вы можете видеть изображения на заднем плане. Если мы не будем осторожны с дизайном, мы можем легко сделать его загроможденным.

Упрощение дизайна
Во-первых, я заменил модуль Video на модуль Video Slider. Затем я создал четыре слайда и добавил наложение изображений на каждый слайд. Я оставил навигацию по умолчанию включенной. Это работает, но навигация по эскизам выглядит немного загроможденной на этом фоне. На маленьком пространстве слишком много изображений, и это очень быстро сбивает с толку. Оригинальный видео модуль выглядел чище. Точечная навигация исправит это.

Вот модуль Video Slider с включенной точечной навигацией. Он имеет более простой и понятный вид, чем модуль «Видео», и его по-прежнему можно использовать в качестве слайдера для видео. Если не считать дополнительных точек на изображении, оно выглядит так же, как и оригинальный видеомодуль.

Изменение дизайна на мобильных устройствах
Точки могут быть слишком маленькими или сложными для использования на слайдере видео при использовании со смартфонами. В этом случае вы можете использовать миниатюрную навигацию только на телефонах и сохранить точечную навигацию на настольных компьютерах и планшетах.

В настройках Slider Controls щелкните значок планшета , чтобы открыть параметры размера экрана. Выберите значок телефона , а затем выберите « Использовать дорожку эскизов» . Это активирует миниатюрную навигацию для телефонов, оставляя настольные компьютеры и планшеты с точечной навигацией. Теперь у пользователей есть простой способ навигации по слайдам независимо от размера экрана их устройства.

Окончание мыслей
Это наш взгляд на то, как включить точечную навигацию в модуле Divi Video Slider. Точки обеспечивают простой и чистый дизайн, который отлично подходит для любого макета. Точки интуитивно понятны, поэтому пользователи уже знают, как с ними ориентироваться. Выбор между светлыми и темными вариантами цвета дает вам некоторую гибкость, поэтому они будут хорошо работать с вашими изображениями и наложениями. Точечная навигация Divi Video Slider — отличный выбор, если вам нужен чистый и минималистичный вид ваших видео-слайдеров.
Ждем вашего ответа. Используете ли вы точечную навигацию в модуле Divi Video Slider? Дайте нам знать об этом в комментариях ниже.
