如何在 Divi 的视频滑块模块上启用点导航
已发表: 2022-02-25点导航是滑块中最常见的导航形式之一。 无论滑块的内容如何,这都是正确的。 点导航为用户提供了一种简单直观的方式来浏览滑块的内容。 幸运的是,Divi 的 Video Slider 模块包含一个点导航选项。 在本文中,我们将了解如何在 Divi 的视频滑块模块上启用点导航。 在此过程中,我们还将探索一些选项组合。
让我们开始吧。
Divi 视频滑块默认导航
首先,让我们看看导航在 Video Slider 模块中是如何工作的。 默认情况下,每张幻灯片都在视频播放器下显示为缩略图。 当前幻灯片变暗并带有叠加层。 在此示例中,最左侧的幻灯片是活动幻灯片。

选择幻灯片的缩略图可将视频播放器导航到该幻灯片。 在此示例中,左起第三张幻灯片是活动幻灯片。 缩略图较暗,表明它是活动幻灯片。 我所做的只是点击它的缩略图。

我们还可以使用鼠标悬停在活动幻灯片上时出现的箭头进行导航。 这些将我们带到上一张或下一张幻灯片。 如果您想一次一张地向前或向后浏览幻灯片,这些会很有帮助。 这是浏览几张幻灯片的理想选择。 如果您有很多幻灯片,则可能需要一段时间才能找到某个视频。

什么是点导航?
点导航是出现在视频幻灯片底部的一小组点。 每个点代表滑块内的视频幻灯片。 单击一个点会在视频播放器中显示该幻灯片。 活动幻灯片的点比其他点更亮。 这是查看有多少张幻灯片、滑块在幻灯片列表中的位置以及快速导航到特定幻灯片的好方法。

当您有很多幻灯片或想要节省空间时,点导航特别有用。 导航得到了改进,就像缩略图导航一样,同时在布局中使用更少的空间并减少视觉混乱。
当用户想看某张幻灯片时,他们不需要等到幻灯片再次显示给他们,或者使用箭头来翻阅幻灯片,直到他们看到他们想看的那张。 他们可以通过点击幻灯片的点来简单地选择他们想要查看的幻灯片。
在视频滑块中启用点导航
缩略图看起来很棒,但它们确实占用了额外的空间。 有时我们希望我们的视频滑块模块占用更小的空间或不那么杂乱的设计。 启用后,点导航取代了缩略图导航,为我们提供了更简洁、更简洁的设计。 我们可以在有或没有导航箭头的情况下使用它。
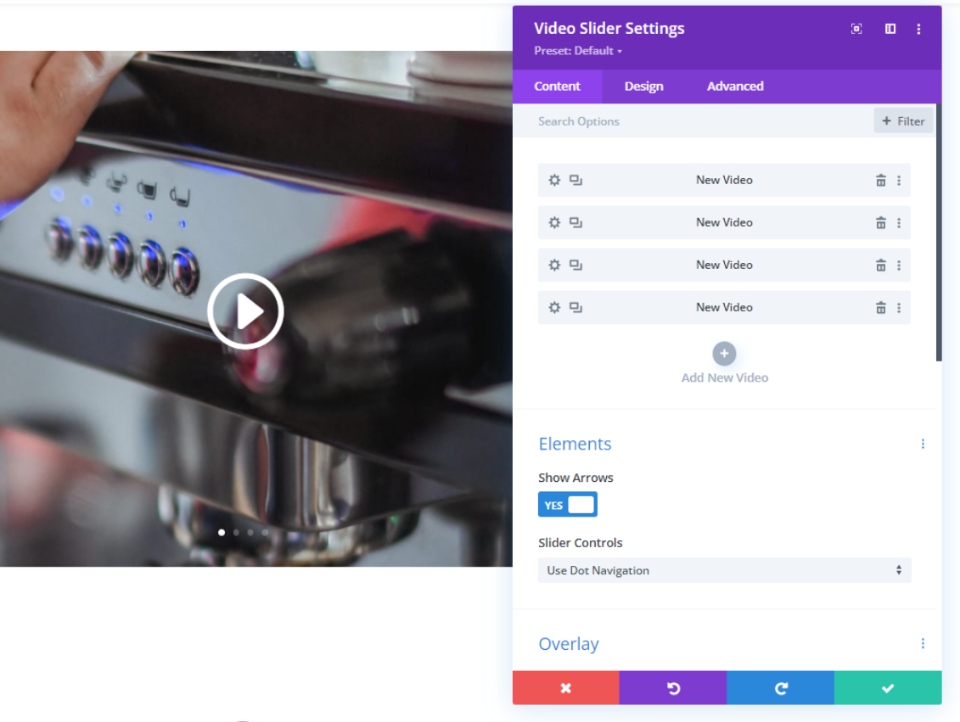
要在 Video Slider 模块中启用点导航,首先,通过单击页面顶部的链接启用 Visual Builder 。 接下来,将鼠标悬停在视频滑块模块上,然后单击齿轮图标以打开其设置。

向下滚动到元素。 在这里,您将看到一个启用或禁用箭头的选项,以及一个标有Slider Controls的下拉框。

单击下拉框以查看您的选项。

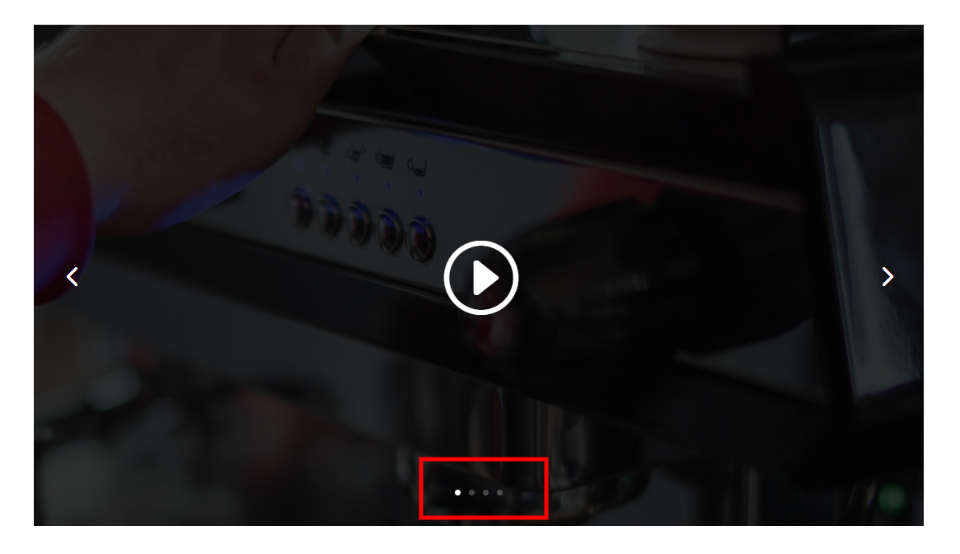
选择使用点导航,您会看到缩略图被删除,点被添加到主幻灯片中。
- 滑块控件:使用点导航

您的视频滑块现在具有更简单的外观并且占用更少的空间。 你会看到每张幻灯片都有一个点,所以如果你有很多幻灯片,它会更明显。

亮点或暗点导航
默认点导航颜色为白色。 这适用于深色视频图像和叠加层,但很难看出这些图像或叠加层是否亮。 幸运的是,您可以通过一个简单的控件来更改它们以满足您的需要。
在视频滑块设置的设计选项卡中,转到滑块控件颜色并从下拉框中选择深色。
- 滑块控件颜色:深色


深色滑块控件颜色特别适用于浅色图像或缩略图叠加颜色,如下例所示。 请务必测试您的点导航颜色选项,以查看最适合您的图像和叠加颜色的选项。

没有箭头导航的视频滑块点导航
从缩略图更改为点导航会为幻灯片本身添加另一组导航按钮。 现在,当用户将鼠标悬停在幻灯片上时,箭头和圆点都会出现,并且圆点始终可见。 由于用户将始终看到点,因此您可能决定不包括箭头。

幸运的是,您可以选择禁用箭头。 在视频滑块模块的内容设置中,您会看到一个名为Elements的部分。 此部分有一个名为Show Arrows的设置。 这是默认启用的。 只需单击即可禁用它。
- 显示箭头:否

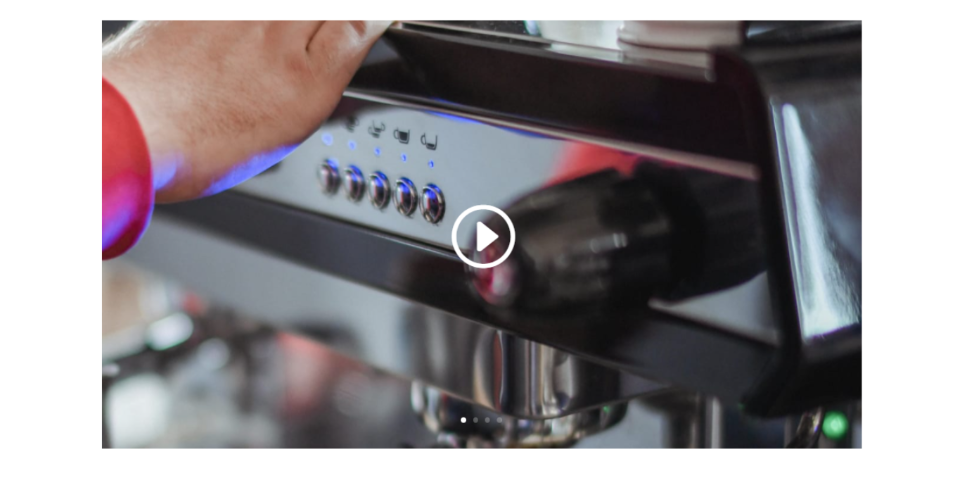
当我将鼠标悬停在幻灯片上时,视频滑块现在仅显示带有点导航的幻灯片。

视频滑块点导航示例
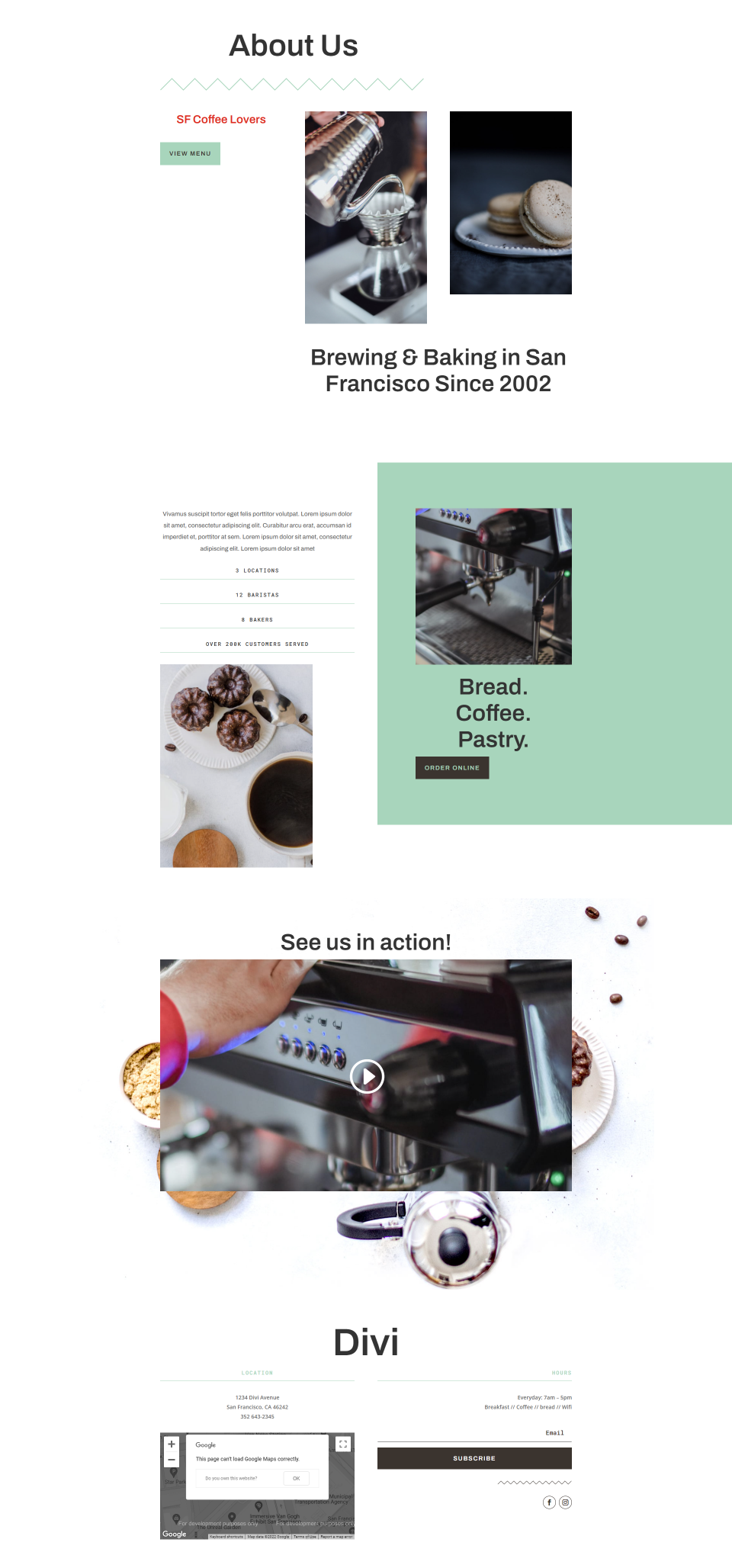
让我们看看 Divi Video Slider 模块在使用点导航的 Divi 布局中的外观。 对于我的示例,我使用 Divi 中提供的免费 Cafe Layout Pack 中的 About 页面。 此页面包含一个视频模块,该模块放置在咖啡馆环境的咖啡图像的背景图像上。
这是关于页面布局:

这是我正在自定义的部分的特写视图。 您可以在背景中看到图像。 如果我们对设计不小心,我们很容易让它看起来杂乱无章。

简化设计
首先,我用视频滑块模块替换了视频模块。 接下来,我创建了四张幻灯片,并为每张幻灯片添加了图像叠加层。 我已启用默认导航。 它可以工作,但缩略图导航在此背景下看起来有点混乱。 小空间内的图像太多,很快就会变得混乱。 原来的视频模块看起来更干净。 点导航将解决此问题。

这是启用了点导航的视频滑块模块。 它具有视频模块的更简单、更清晰的外观,并且仍然可以用作视频滑块。 除了图像上的额外点外,它看起来与原始视频模块相同。

在移动设备上改变设计
与智能手机一起使用时,这些点可能太小或难以在视频滑块上使用。 在这种情况下,您可以仅在手机上使用缩略图导航,而在台式机和平板电脑上保留点导航。

在滑块控件设置中,单击平板电脑图标以打开屏幕尺寸选项。 选择电话图标,然后选择使用缩略图轨道。 这会激活手机的缩略图导航,使台式机和平板电脑显示点导航。 用户现在可以轻松浏览幻灯片,而无需考虑其设备的屏幕尺寸。

结束的想法
这就是我们对如何在 Divi 的视频滑块模块上启用点导航的看法。 点提供了一个简单而干净的设计,适用于任何布局。 这些点很直观,因此用户已经知道如何使用它们进行导航。 在浅色和深色选项之间进行选择可为您提供一些灵活性,因此它们可以很好地与您的图像和叠加层配合使用。 Divi 的视频滑块点导航是一个很好的选择,如果您想要一个干净和最小的视频滑块外观。
我们希望收到你的来信。 您是否在 Divi Video Slider 模块中使用点导航? 在下面的评论中让我们知道。
