如何在 Divi 的視頻滑塊模塊上啟用點導航
已發表: 2022-02-25點導航是滑塊中最常見的導航形式之一。 無論滑塊的內容如何,這都是正確的。 點導航為用戶提供了一種簡單直觀的方式來瀏覽滑塊的內容。 幸運的是,Divi 的 Video Slider 模塊包含一個點導航選項。 在本文中,我們將了解如何在 Divi 的視頻滑塊模塊上啟用點導航。 在此過程中,我們還將探索一些選項組合。
讓我們開始吧。
Divi 視頻滑塊默認導航
首先,讓我們看看導航在 Video Slider 模塊中是如何工作的。 默認情況下,每張幻燈片都在視頻播放器下顯示為縮略圖。 當前幻燈片變暗並帶有疊加層。 在此示例中,最左側的幻燈片是活動幻燈片。

選擇幻燈片的縮略圖可將視頻播放器導航到該幻燈片。 在此示例中,左起第三張幻燈片是活動幻燈片。 縮略圖較暗,表明它是活動幻燈片。 我所做的只是點擊它的縮略圖。

我們還可以使用鼠標懸停在活動幻燈片上時出現的箭頭進行導航。 這些將我們帶到上一張或下一張幻燈片。 如果您想一次一張地向前或向後瀏覽幻燈片,這些會很有幫助。 這是瀏覽幾張幻燈片的理想選擇。 如果您有很多幻燈片,則可能需要一段時間才能找到某個視頻。

什麼是點導航?
點導航是出現在視頻幻燈片底部的一小組點。 每個點代表滑塊內的視頻幻燈片。 單擊一個點會在視頻播放器中顯示該幻燈片。 活動幻燈片的點比其他點更亮。 這是查看有多少張幻燈片、滑塊在幻燈片列表中的位置以及快速導航到特定幻燈片的好方法。

當您有很多幻燈片或想要節省空間時,點導航特別有用。 導航得到了改進,就像縮略圖導航一樣,同時在佈局中使用更少的空間並減少視覺混亂。
當用戶想看某張幻燈片時,他們不需要等到幻燈片再次顯示給他們,或者使用箭頭來翻閱幻燈片,直到他們看到他們想看的那張。 他們可以通過點擊幻燈片的點來簡單地選擇他們想要查看的幻燈片。
在視頻滑塊中啟用點導航
縮略圖看起來很棒,但它們確實佔用了額外的空間。 有時我們希望我們的視頻滑塊模塊佔用更小的空間或不那麼雜亂的設計。 啟用後,點導航取代了縮略圖導航,為我們提供了更簡潔、更簡潔的設計。 我們可以在有或沒有導航箭頭的情況下使用它。
要在 Video Slider 模塊中啟用點導航,首先,通過單擊頁面頂部的鏈接啟用 Visual Builder 。 接下來,將鼠標懸停在視頻滑塊模塊上,然後單擊齒輪圖標以打開其設置。

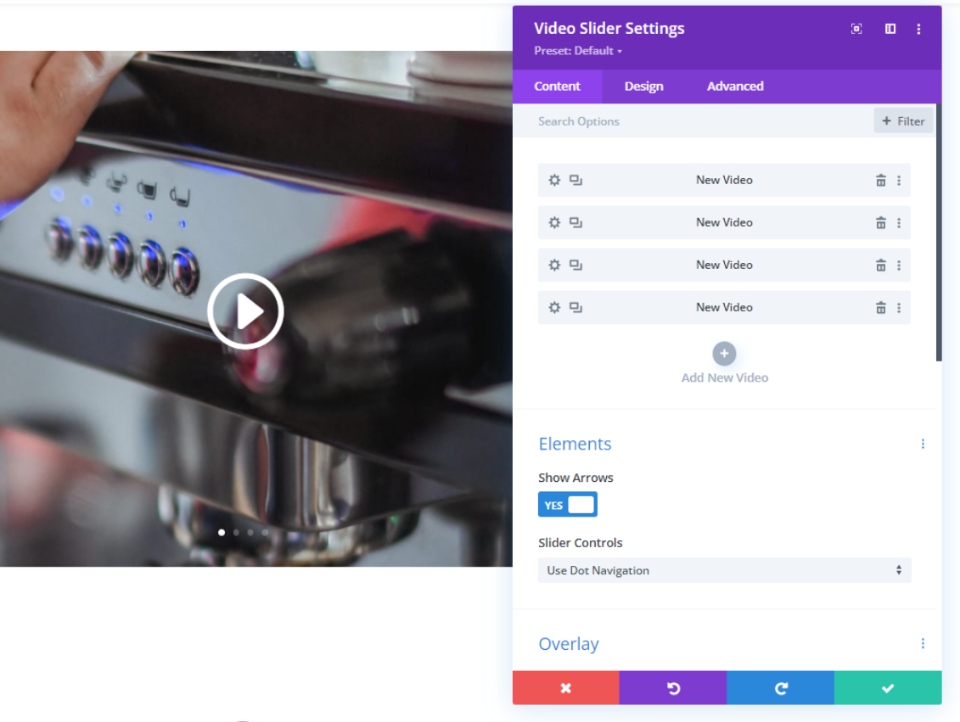
向下滾動到元素。 在這裡,您將看到一個啟用或禁用箭頭的選項,以及一個標有Slider Controls的下拉框。

單擊下拉框以查看您的選項。

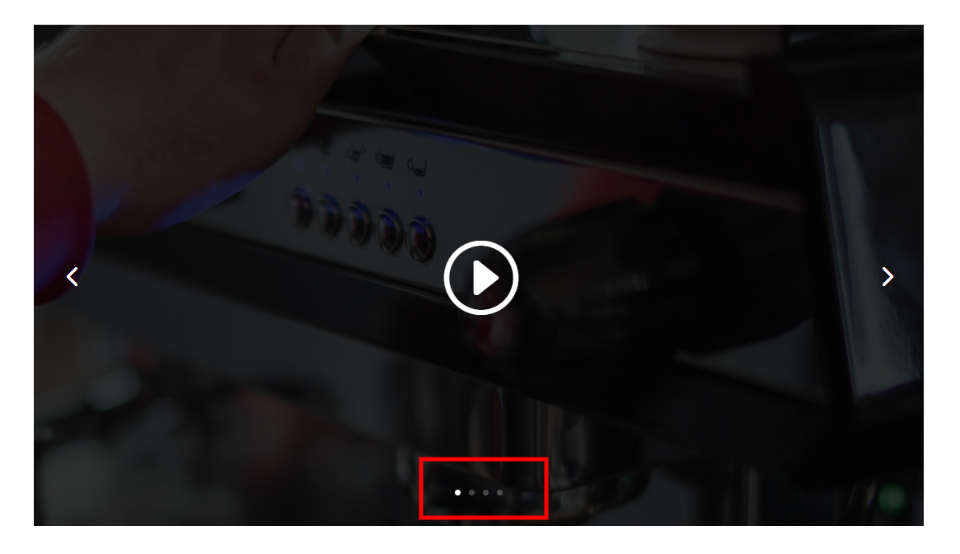
選擇使用點導航,您會看到縮略圖被刪除,點被添加到主幻燈片中。
- 滑塊控件:使用點導航

您的視頻滑塊現在具有更簡單的外觀並且佔用更少的空間。 你會看到每張幻燈片都有一個點,所以如果你有很多幻燈片,它會更明顯。

亮點或暗點導航
默認點導航顏色為白色。 這適用於深色視頻圖像和疊加層,但很難看出這些圖像或疊加層是否亮。 幸運的是,您可以通過一個簡單的控件來更改它們以滿足您的需要。
在視頻滑塊設置的設計選項卡中,轉到滑塊控件顏色並從下拉框中選擇深色。
- 滑塊控件顏色:深色


深色滑塊控件顏色特別適用於淺色圖像或縮略圖疊加顏色,如下例所示。 請務必測試您的點導航顏色選項,以查看最適合您的圖像和疊加顏色的選項。

沒有箭頭導航的視頻滑塊點導航
從縮略圖更改為點導航會為幻燈片本身添加另一組導航按鈕。 現在,當用戶將鼠標懸停在幻燈片上時,箭頭和圓點都會出現,並且圓點始終可見。 由於用戶將始終看到點,因此您可能決定不包括箭頭。

幸運的是,您可以選擇禁用箭頭。 在視頻滑塊模塊的內容設置中,您會看到一個名為Elements的部分。 此部分有一個名為Show Arrows的設置。 這是默認啟用的。 只需單擊即可禁用它。
- 顯示箭頭:否

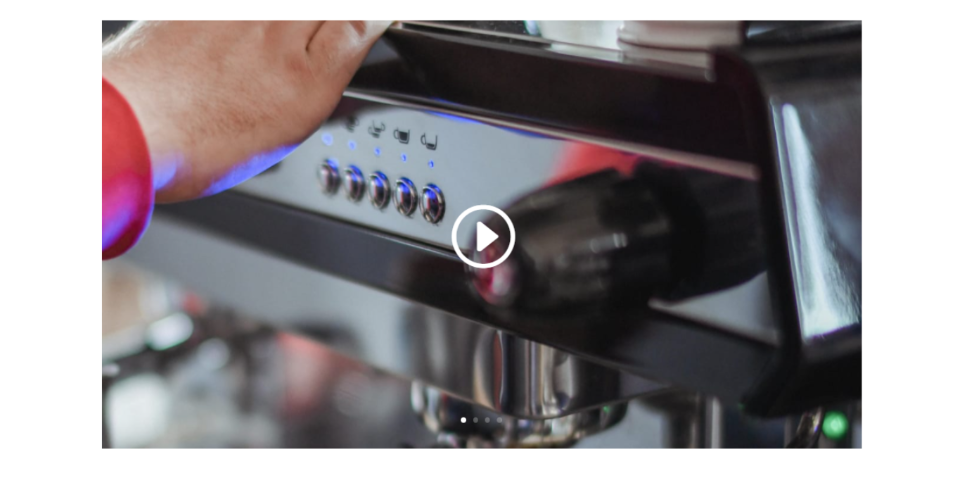
當我將鼠標懸停在幻燈片上時,視頻滑塊現在僅顯示帶有點導航的幻燈片。

視頻滑塊點導航示例
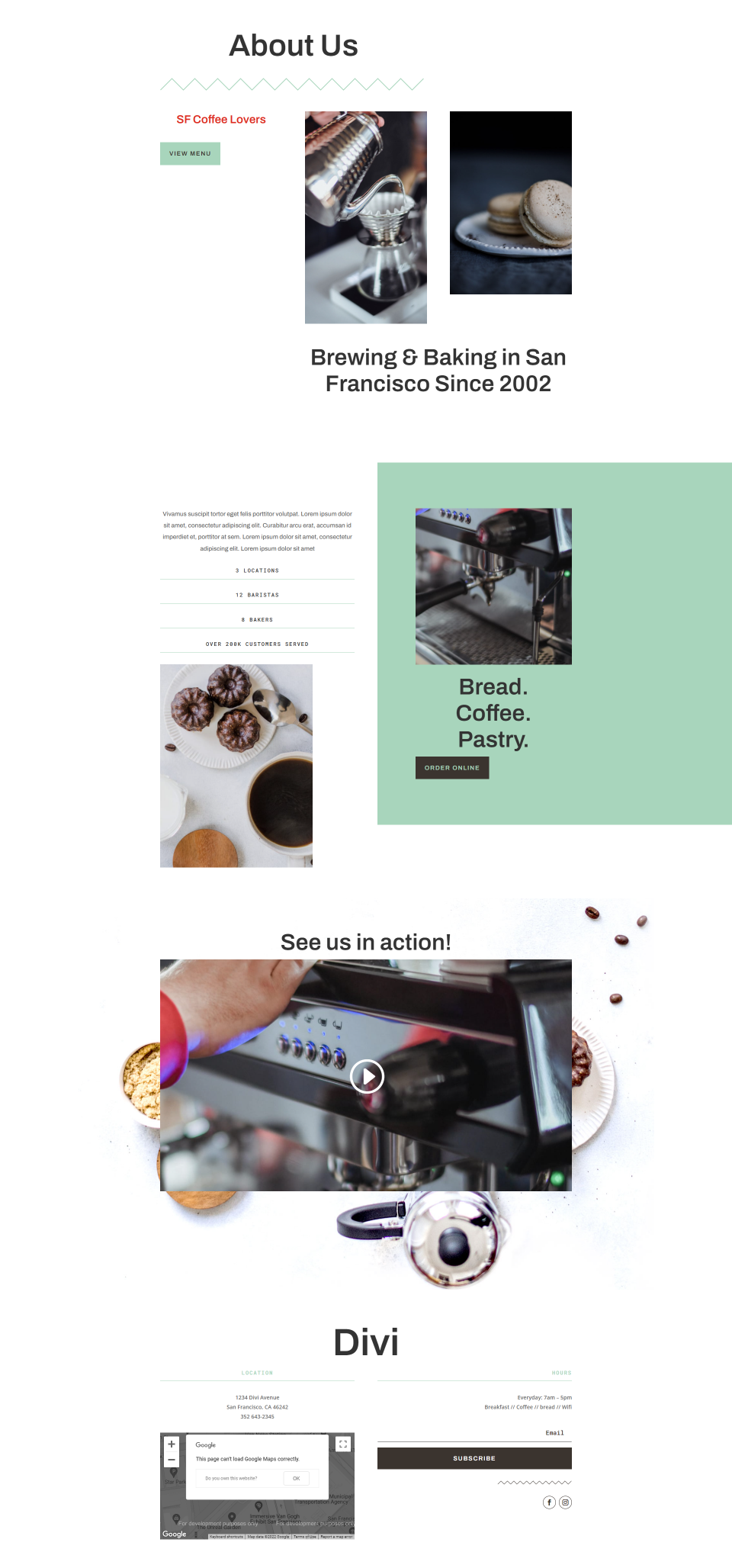
讓我們看看 Divi Video Slider 模塊在使用點導航的 Divi 佈局中的外觀。 對於我的示例,我使用 Divi 中提供的免費 Cafe Layout Pack 中的 About 頁面。 此頁麵包含一個視頻模塊,該模塊放置在咖啡館環境的咖啡圖像的背景圖像上。
這是關於頁面佈局:

這是我正在自定義的部分的特寫視圖。 您可以在背景中看到圖像。 如果我們對設計不小心,我們很容易讓它看起來雜亂無章。

簡化設計
首先,我用視頻滑塊模塊替換了視頻模塊。 接下來,我創建了四張幻燈片,並為每張幻燈片添加了圖像疊加層。 我已啟用默認導航。 它可以工作,但縮略圖導航在此背景下看起來有點混亂。 小空間內的圖像太多,很快就會變得混亂。 原來的視頻模塊看起來更乾淨。 點導航將解決此問題。

這是啟用了點導航的視頻滑塊模塊。 它具有視頻模塊的更簡單、更清晰的外觀,並且仍然可以用作視頻滑塊。 除了圖像上的額外點外,它看起來與原始視頻模塊相同。

在移動設備上改變設計
與智能手機一起使用時,這些點可能太小或難以在視頻滑塊上使用。 在這種情況下,您可以僅在手機上使用縮略圖導航,而在台式機和平板電腦上保留點導航。

在滑塊控件設置中,單擊平板電腦圖標以打開屏幕尺寸選項。 選擇電話圖標,然後選擇使用縮略圖軌道。 這會激活手機的縮略圖導航,使台式機和平板電腦顯示點導航。 用戶現在可以輕鬆瀏覽幻燈片,而無需考慮其設備的屏幕尺寸。

結束的想法
這就是我們對如何在 Divi 的視頻滑塊模塊上啟用點導航的看法。 點提供了一個簡單而乾淨的設計,適用於任何佈局。 這些點很直觀,因此用戶已經知道如何使用它們進行導航。 在淺色和深色選項之間進行選擇可為您提供一些靈活性,因此它們可以很好地與您的圖像和疊加層配合使用。 Divi 的視頻滑塊點導航是一個很好的選擇,如果您想要一個乾淨和最小的視頻滑塊外觀。
我們希望收到你的來信。 您是否在 Divi Video Slider 模塊中使用點導航? 在下面的評論中讓我們知道。
