Kategori ve/veya Arşiv Sayfası Şablonu İçinde Blog Modülü Nasıl Kullanılır
Yayınlanan: 2022-02-26Konu kategori ve arşiv sayfaları oluşturmak olduğunda Divi Blog modülü güçlü bir araçtır. Birkaç basit ayar ile Blog modülünü ayarlamak zorunda kalmadan herhangi bir kategoriye veya arşiv sayfasına bir şablon atayabilirsiniz. Bu yazıda, bir kategori veya arşiv sayfası şablonu içinde Blog modülünün nasıl kullanılacağına ve herhangi bir kategoriye veya arşiv sayfasına nasıl atanacağına bakacağız.
Başlayalım.
Kategori ve/veya Arşiv Sayfası nedir?
İlk olarak, neden bahsettiğimizi tanımlayalım.
Bir arşiv sayfası, belirli bir arşiv türüne ait gönderileri görüntüler. Bunlar, gönderi yazarı, kategori, tarih ve etiketi içerir. Ayrıca projeler gibi gönderi türlerinin her biri için çalışır.
Bir kategori sayfası, belirli bir blog kategorisi için gönderileri görüntüler. Bir tür arşiv sayfasıdır.
Divi, tüm bu arşiv sayfaları için şablonlar oluşturmamıza olanak tanır. Dinamik gönderi seçeneklerini kullanarak belirli arşiv sayfaları için şablonlar da oluşturabiliriz.
Arşiv Sayfası İçeriğini Belirtme
Bir arşiv sayfasına bir şablon atayabilsek bile, yine de sayfanın ne göstereceğini belirtmemiz gerekiyor. Bu, şablonun kendi içindeki Blog modülü içinde yapılır. Blog modülü, seçimlerimize göre beslemeyi görüntüler. Blog modülünü herhangi bir arşiv sayfasıyla kullanılabilecek şekilde kurmanın en etkili yolunu inceleyeceğiz.
Kategori Sayfası Şablonunu Yükleyin
Devam etmek için bir Kategori sayfası şablonuna ihtiyacınız olacak. Sıfırdan oluşturabilir veya Elegant Themes blogundan bir tane indirebilirsiniz. Elegant Themes blogunda "ücretsiz kategori sayfası şablonu" araması yaparak birçok ücretsiz kategori sayfası şablonu bulabilirsiniz. Sıkıştırılmış dosyayı bilgisayarınıza indirin ve açın. JSON dosyasını yüklemeniz gerekecek.

Örneklerim için Divi's Software Layout Pack için ücretsiz Kategori Sayfası Şablonunu kullanıyorum. WordPress panosunda Divi > Tema Oluşturucu'ya giderek kategori şablonunu yükleyin. Sağ köşedeki Taşınabilirlik'i seçin, İçe Aktar sekmesini seçin ve bilgisayarınızdaki JSON dosyasına gidin . Dosyayı seçin ve Divi Tema Oluşturucu Şablonlarını İçe Aktar'a tıklayın. Şablonunuzu kaydedin .
- Böl
- Tema Oluşturucu
- taşınabilirlik
- İçe aktarmak
- Dosya seçin
- Divi Tema Oluşturucu Şablonlarını İçe Aktarın
- Kaydetmek

Kategori Sayfası Şablonunu Ata
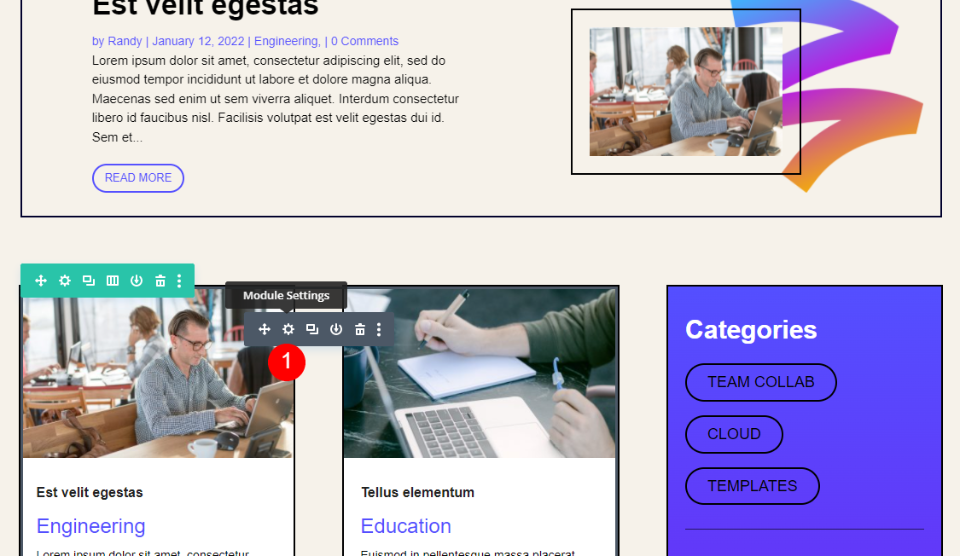
Kategori şablonu otomatik olarak Tüm Kategori Sayfaları olarak ayarlanır. Dişli çark simgesini seçerek belirli bir arşive veya kategori sayfalarına atayabilirsiniz.

Şablon Ayarları , şablonu gösterecek gönderileri seçmemize izin verir. Belirli bir gönderi türünün tümünü veya belirli bir gönderiyi seçebiliriz. Örneğin, şablonu tüm yazarlara atayabilir veya belirli bir yazar seçebiliriz.

Kategori Sayfası Şablonunu Ayarlama
Şablonumuz, bir Post Slider modülü ve bir Blog modülü içerir. Gönderi Kaydırıcısı, kahraman bölümünün bir parçasıdır, Blog modülü ise blog beslemesini oluşturur.

Bunları sıfırdan oluşturmak istiyorum, bu yüzden Post Slider modülünü ve Row'u ve Blog modülünü şablonumdan sildim. İlk önce şablonu bir Blog modülü ile oluşturacağız ve daha sonra mizanpajın iki versiyonunu oluşturmak için Gönderi Kaydırıcısını ekleyeceğiz.

Kategori veya Arşiv Şablonunu Oluşturun
İlk olarak, bir Blog modülü ekleyeceğiz. Gri simgeyi seçin ve seçeneklerden Blog modülünü seçin.

İçerik
İlk olarak, Mevcut Sayfa için Gönderiler'i etkinleştirin. Bu, modülün, sayfa atamasından bağımsız olarak gönderileri dinamik olarak görüntülemesini sağlar. Ardından, Gönderi Sayısını 8 olarak ayarlayın.
- Mevcut Sayfa için Gönderiler: Evet
- Mesaj Sayısı: 8

Elementler
Öğeler'e ilerleyin. Öne Çıkan Görsel, Devamını Oku Düğmesi, Kategoriler, Alıntı ve Sayfalandırmayı kullanmak için seçin. Gerisini devre dışı bırakın.
- Öne Çıkan Resim: Evet
- Devamını Oku Düğmesi: Evet
- Kategoriler: Evet
- Alıntı: Evet
- Sayfalandırma: Evet

Düzen ve Yer Paylaşımı
Tasarım sekmesine gidin. Yerleşim için Izgara'nın seçildiğinden emin olun ve Yer Paylaşımını devre dışı bırakın.
- Düzen: Izgara
- Bindirme: Kapalı

Başlık Metni
Başlık Metni'ne gidin ve Başlık Düzeyi için H2'yi seçin. Yazı Tipi için Arşiv'i seçin ve Kalın olarak ayarlayın. Rengi #222222 olarak ayarlayın.
- Başlık Seviyesi: H2
- Yazı Tipi: Arşiv
- Ağırlık: Kalın
- Renk: #222222

Boyutu 16 piksele ve Çizgi Yüksekliğini 1.3em olarak ayarlayın.
- Boyut: 16 piksel
- Çizgi yüksekliği: 1.3em

Gövde metni
Gövde Metni'ne gidin ve Yazı Tipi için Arşiv'i seçin. Rengi siyaha ve Çizgi Yüksekliğini 1.5em olarak ayarlayın.
- Yazı Tipi: Arşiv
- Renk: #000000
- Satır Yüksekliği: 1.5em

Meta Metin
Meta Metne gidin ve Yazı Tipi için Arşiv'i seçin. Tarz'ı yok ve Renk'i #544fff olarak ayarlayın.
- Yazı Tipi: Arşiv
- stil: Yok
- Renk: #544fff

Devamını Oku Metin
Daha Fazla Metin Okumak için aşağı kaydırın ve Ağırlığı Yarı Kalın, Stili TT ve Altı Çizili, Rengi #544fff ve Boyutu 13px olarak ayarlayın.
- Ağırlık: Yarı Kalın
- Stil: TT, Altı çizili
- Renk: #544fff
- Boyut: 13 piksel

Sayfalandırma Metni
Sayfalandırma Metni için, Yazı Tipi için Arşiv'i seçin ve Yarı Kalın ve siyah olarak ayarlayın.
- Yazı Tipi: Arşiv
- Ağırlık: Yarı Kalın
- Renk: #000000

boşluk
Aralık'a gidin ve Üst Kenar Boşluğunu 0vw olarak ayarlayın.
- Üst Marj: 0vw

Sınır
Border'a gidin ve Rounded Corners'ı 0px olarak ayarlayın.
- Izgara Düzeni Yuvarlatılmış Köşeler: 0px

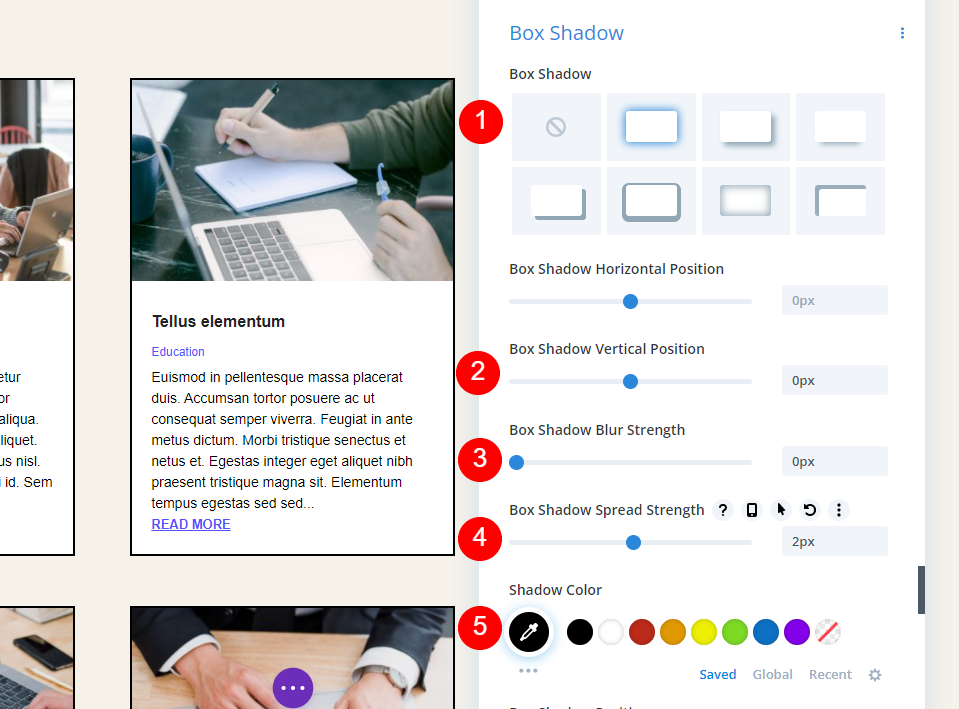
Kutu Gölge
Kutu Gölgesine ilerleyin ve ilk seçeneği seçin. Dikey Konumu 0 piksele, Bulanıklaştırma Gücünü 0 piksele, Yayılma Gücünü 2 piksele ve Rengi siyaha ayarlayın.
- Kutu Gölgesi: İlk
- Dikey Konum: 0px
- Bulanıklık Gücü: 0px
- Yayılma Gücü: 2px
- Renk: #000000

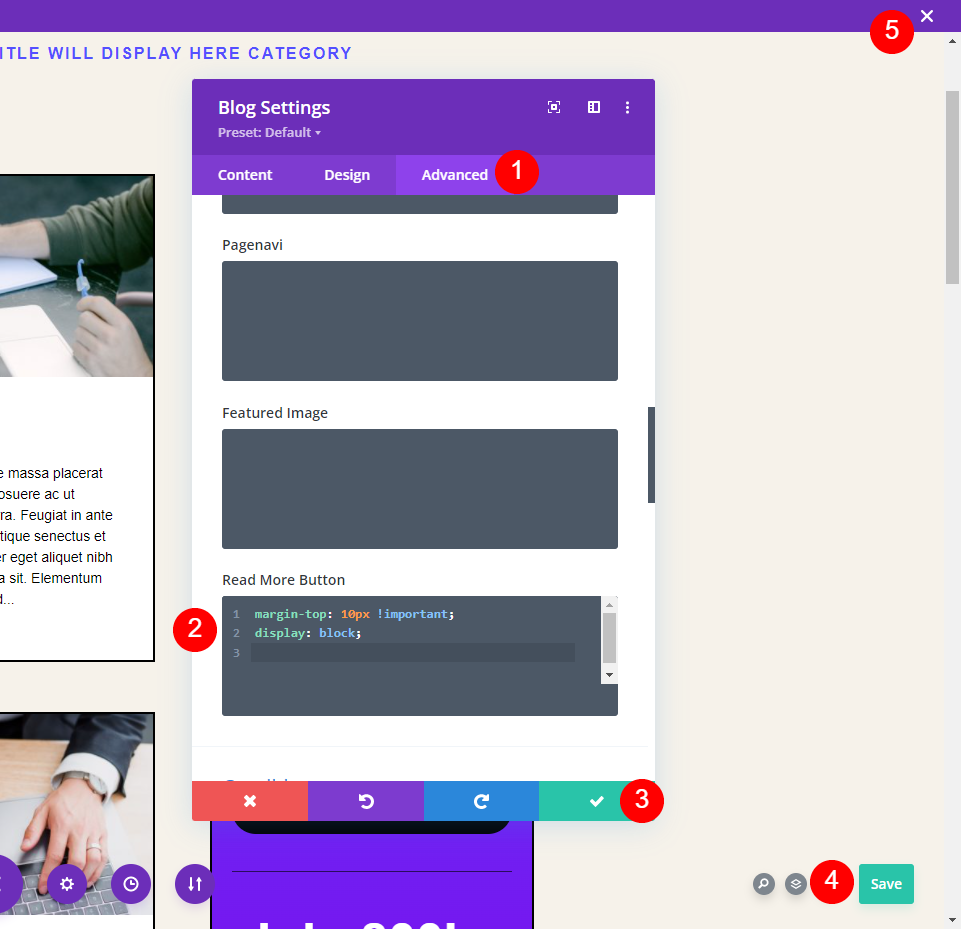
Özel CSS
Son olarak, metin ile Devamını Oku Düğmesi arasına biraz boşluk eklemek için Devamını Oku Düğmesine biraz CSS ekleyeceğiz. Gelişmiş sekmesine gidin ve Devamını Oku Düğme Alanına gidin ve bu CSS'yi ekleyin:
margin-top: 10px !important; display: block;

Şimdi ayarlarınızı kaydedin ve Tema Oluşturucuyu kapatın.
Kategori ve Arşiv Sayfası Sonuçları
Kategori Şablonumuz, Tüm Kategoriler'e atandığında şöyle görünür. Sayfa benden Eğitim kategorisinden dinamik içerik görüntüler. Örneklerim için, ekran görüntülerini daha küçük tutmak için gönderi sayımı 4 olarak değiştirdim ve daha kolay görülebilmesi için Meta Metnin boyutunu artırdım.

Sayfalandırma yalnızca bu kategori içinde dinamik olarak çalışır. Bir sonraki resim için Eski Girişleri seçtim ve hala yalnızca Eğitim kategorisindeki girişleri gösteriyor.

Yalnızca Kategori sayfaları bu şablonu kullanır. Bir yazarın adını, etiketini veya tarihini seçersem standart blog beslemesini görüyorum. İşte yazar sayfam:

Şimdi geri dönelim ve atamayı Yazar Sayfaları olarak değiştirelim .

Şimdi, yazar sayfasını görüntülediğimde, birden çok kategoriden gönderiler görüyorum. Sayfa, dinamik içeriği başlıkta bile gösteriyor. Şablonun kendisinde herhangi bir ayar yapmadım. Sadece görevi değiştirdim.

Kahraman Bölümünü Arşiv Sayfası Şablonuna Ekleyin
Ardından, Blog Kaydırıcısı ile bir kahraman bölümü ekleyelim. Şablonu atadığımız kategori veya arşivdeki en son gönderilerden birkaçını görüntüler. Her iki modül de aynı kategoriden veya arşivden gönderileri görüntüleyeceğinden, bunların örtüşmelerini ve aynı gönderileri göstermelerini istemiyoruz. Her iki modülde de ayarlamalar yapmamız gerekecek.

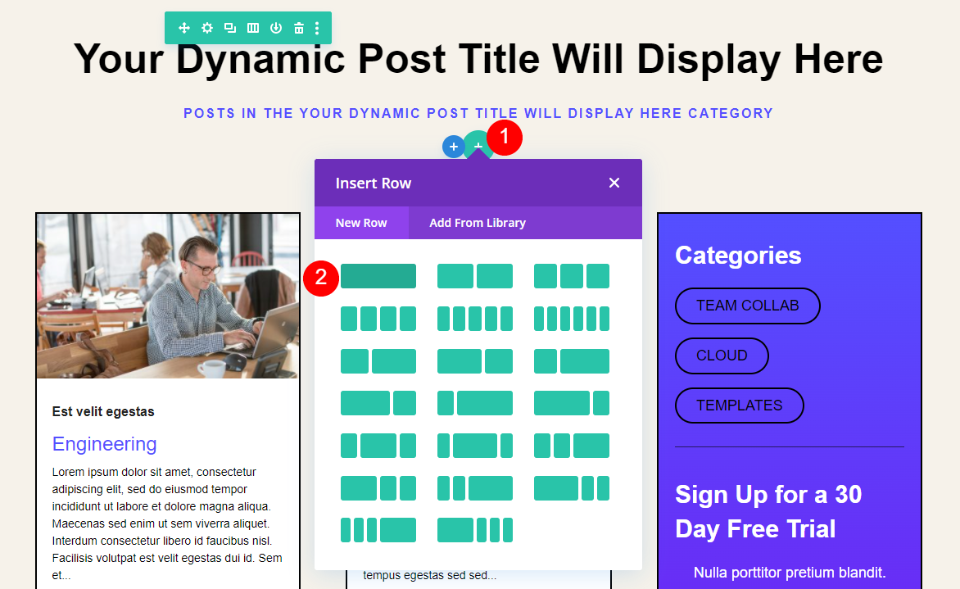
Satır Ekle
İlk olarak, Başlık altına tek sütunlu bir Satır ekleyin.

Arka fon
Arka Plan Ayarlarına gidin ve Arka Plan Rengini rgba(255,255,255,0) olarak ayarlayın.
- Arka Plan Rengi: rgba(255,255,255,0)

boyutlandırma
Tasarım sekmesini seçin ve Özel Cilt Payı Genişliğini Kullan'ı etkinleştirin. Genişliği 1 olarak ayarlayın.
- Özel Oluk Genişliğini Kullan: Evet
- Oluk Genişliği: 1

boşluk
Aralık'a ilerleyin ve Sol ve Sağ Dolguyu 20 piksele ayarlayın.
- Dolgu: Sol, Sağ 20px

Sınır
Kenarlık'a gidin ve Genişliği 2 piksel ve Rengi #01012c olarak ayarlayın. Satır ayarlarını kapatın.
- Kenar Genişliği: 2px
- Kenar Rengi: #01012c

Gönderi Kaydırıcısı Ekle
Şimdi Post Slider'ı ekleme zamanı. Gri artı simgesine tıklayın ve Post Slider modülünü seçin.

İçerik
Ardından, Post Slider modülünde ayarlamalarımızı yapacağız. Gönderi Kaydırıcısı, gönderileri dinamik olarak da görüntüleyebilir. Gönderi Kaydırıcısı modülünün İçerik ayarlarında , Geçerli Sayfa için Gönderiler'i kullanmayı seçin ve Gönderi Sayısı için 3 girin.
- Mevcut Sayfa için Gönderiler: Evet
- Mesaj Sayısı: 3

Elementler
Öğeler'e ilerleyin ve Oklar, Daha Fazla Oku Düğmesi ve Meta Gönder'i kullanmayı seçin.
- Oklar: Evet
- Devamını Oku Düğmesi: Evet
- Meta Gönder: Evet

Özellikli resim
Öne Çıkan Görseli etkinleştirin ve Öne Çıkan Görsel Yerleşimini Sağa ayarlayın.
- Öne Çıkan Resmi Göster: Evet
- Öne Çıkan Resim Yerleştirme: Sağ

Arka fon
Arka Plan'a gidin ve Arka Plan Rengini rgba(255,255,255,0) olarak değiştirin.
- Arka Plan Rengi: rgba(255,255,255,0)

Aygıt simgesini seçin ve Masaüstü'nü seçin. Görüntü sekmesini seçin ve medya kitaplığından görüntünüzü seçin. Görüntü ilk başta yerinde değil, ancak bunu daha sonra düzelteceğiz.
- Masaüstü Görüntüsü: Kitaplıktan seçin
- Arka Plan Resmi Boyutu: Sığdır
- Pozisyon: Merkez Sağ
- Tekrar: Tekrar Yok
- Karışım: Normal

Tablet simgesini seçin ve resmi silin. Resmin tabletler ve telefonlar için gösterilmesini istemiyoruz.

Kaplama
Ardından, Tasarım sekmesine gidin. Yer Paylaşımı altında, hem Arka Plan hem de Metin Yerleşimini devre dışı bırakın.
- Arka Plan Yerleşimini Kullan: Hayır
- Metin Yerleşimini Kullan: Hayır

resim
Görüntü'ye gidin ve Kenarlık Genişliğini 20 piksel olarak ayarlayın. Rengi rgba(255,255,255,0) olarak değiştirin ve ilk Kutu Gölgesini seçin.
- Kenar Genişliği: 20px
- Görüntü Kenarlığı Rengi: rgba(255,255,255,0)
- Kutu Gölgesi: ilk

Dikey Konumu 0 piksele, Bulanıklaştırma Gücünü 0 piksele, Yayılma Gücünü Masaüstü için 2 piksele ve Telefon için 0 piksele ayarlayın. Rengi siyah olarak değiştirin.
- Dikey Konum: 0px
- Bulanıklık Gücü: 0px
- Yayılma Gücü: 2px Masaüstü, 0px Telefon
- Renk: #000000

Metin
Metin altında, Metin Rengi için Koyu'yu seçin. Renkleri daha sonra değiştireceğiz, ancak bu adımı atlarsak yazı tiplerinin gölgesi olacaktır.
- Metin Rengi: Koyu

Başlık Metni
Başlık Metni'ne gidin. Başlık Düzeyi için H3'ü seçin. Yazı Tipini Archivo olarak değiştirin, Ağırlığı Yarı Kalın, Hizalamayı Sola ve Rengi siyah olarak ayarlayın.
- Başlık Seviyesi: H3
- Yazı Tipi: Arşiv
- Ağırlık: Yarı Kalın
- Hizalama: Sol
- Renk: #000000
- Boyut: 34px Masaüstü, 24px Tablet

Gövde metni
Ardından, Gövde Metni'ne gidin ve Yazı Tipi için Arşiv'i seçin. Hizalamayı Sola, Rengi siyaha, Boyutu 15 piksele ve Çizgi Yüksekliğini 1.5em olarak ayarlayın.
- Yazı Tipi: Arşiv
- Hizalama: Sol
- Renk: #000000
- Boyut: 15 piksel
- Satır Yüksekliği: 1.5em

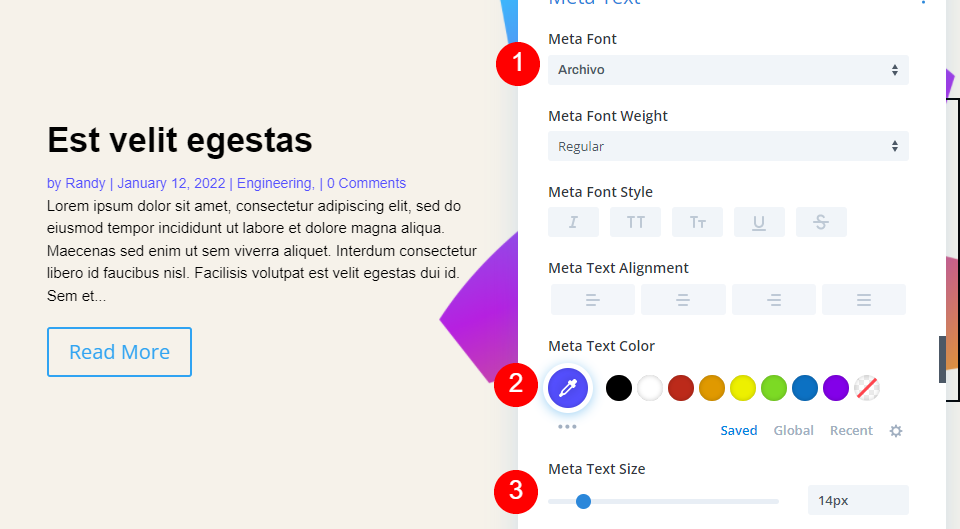
Meta Metin
Ardından, Meta Metin seçeneğine ilerleyin. Yazı Tipi için Archivo'yu seçin. Rengi #544fff ve Boyutu 14px olarak ayarlayın.
- Yazı Tipi: Arşiv
- Renk: #544fff
- Boyut: 14 piksel

Buton
Şimdi düğmeyi şekillendireceğiz. Düğme için Özel Stilleri Kullan'ı seçin ve Boyutu 13px olarak değiştirin. Rengi #544fff olarak ayarlayın.
- Düğme için Özel Stilleri Kullan: Evet
- Metin Boyutu: 13px
- Renk: #544fff

Border Radius'u 100px, Fontu Archivo ve Style'ı TT olarak değiştirin.
- Sınır Yarıçapı: 100 piksel
- Yazı Tipi: Arşiv
- stil: TT

Düğme Hizalamasını Sola Değiştirin.
- Düğme Hizalama: Sol

boşluk
Son olarak, Aralık'a gidin ve Üst ve Alt Dolguyu 0 piksele ayarlayın. Modülün ayarlarını kapatın.
- Dolgu: Üst, Alt 0 piksel

Blog Besleme Bölümü
Ardından, blog beslemesinde küçük bir ayarlama yapacağız. Blog modülü için ayarları açın.

Blog Kaydırıcısında 3 gönderi görüntülediğimiz için, Blog modülünün bu 3 gönderiyi atlamasını istedik. Bunu yapmak için Posta Ofset Numarasını 3 olarak değiştirin. Blog modülünü kapatın, sayfanızı kaydedin ve Tema Oluşturucu'dan çıkın.

Kahraman Bölümü Sonuçları
İşte şablona bir göz atın. Daha önce olduğu gibi, görmeyi kolaylaştırmak için meta yazı tipinin boyutunu artırdım. Tüm Arşiv Sayfalarına atadım ve Blog sayfasını seçtim. Blog arşivindeki gönderileri dinamik olarak görüntüler.

Aşağıdaki örnek, Eğitim kategorim için şablonu göstermektedir.

Şimdi, onu yalnızca belirli Yazılım Mühendisliği etiketi için arşiv sayfalarında görüntülenecek şekilde ayarlayacağım. Şablonun içindeki modüllerde değişiklik yapmıyorum. Hala dinamik olarak görüntülenecektir.

Eğitim kategorisi artık varsayılan arşiv sayfasını gösteriyor.

Artık yalnızca Yazılım Mühendisliği etiketine sahip gönderiler şablonu gösteriyor. Bu etiketi Mühendislik ve Veri Bilimi kategorilerimdeki gönderilere ekledim, bu yüzden bu sayfada görüntülenen tek gönderiler bunlar. Daha önce olduğu gibi, şablon içindeki modüllerde hiçbir değişiklik yapmadım. Sadece şablonun atamasını değiştirdim.
Ayrıca daha önce olduğu gibi, Blog modülü gönderileri dengeler, bu nedenle Blog Kaydırıcısı ile aynı gönderileri göstermez. Sayfalandırma hala geçerli şablon atamasında çalışır.

Biten Düşünceler
Bu, bir kategori ve/veya arşiv sayfası şablonu içinde bir Blog modülünün nasıl kullanılacağına bakışımızdır. Basit olmasına rağmen, Mevcut Sayfa için Gönder gerçekten güçlü bir dinamik özelliktir. Mevcut Sayfa kurulumu için gönderilerle, tek yapmanız gereken bir şablon atamasını değiştirmek. Blog modülü, şablon atamasını takip eder. Post Ofset'i ekleyin ve aynı gönderiyi iki kez görüntülemeden istediğiniz kadar Blog ve Post Slider modülünü görüntüleyebilirsiniz.
Senden duymak istiyoruz. Kategori ve arşiv sayfası şablonlarınız içinde bir blog modülü kullanıyor musunuz? Yorumlarda deneyiminizi bize bildirin.
