Come utilizzare un modulo blog all'interno di una categoria e/o modello di pagina di archivio
Pubblicato: 2022-02-26Il modulo Divi Blog è uno strumento potente quando si tratta di creare pagine di categoria e archivio. Con poche semplici impostazioni, puoi assegnare un modello a qualsiasi categoria o pagina di archivio senza dover modificare il modulo Blog. In questo articolo, esamineremo come utilizzare un modulo Blog all'interno di una categoria o un modello di pagina di archivio e assegnarlo a qualsiasi categoria o pagina di archivio.
Iniziamo.
Che cos'è una categoria e/o una pagina di archivio?
Per prima cosa, definiamo di cosa stiamo parlando.
Una pagina di archivio mostra i post che appartengono a un tipo specifico di archivio. Questi includono l'autore del post, la categoria, la data e il tag. Funziona anche per ciascuno dei tipi di post, come i progetti.
Una pagina di categoria mostra i post per una specifica categoria di blog. È un tipo di pagina di archivio.
Divi ci consente di creare modelli per tutte queste pagine di archivio. Possiamo anche creare modelli per pagine di archivio specifiche utilizzando le opzioni di post dinamico.
Specificare il contenuto della pagina di archivio
Anche se possiamo assegnare un modello a una pagina di archivio, dobbiamo comunque specificare cosa visualizzerà la pagina. Questo viene fatto all'interno del modulo Blog all'interno del modello stesso. Il modulo Blog mostra il feed in base alle nostre selezioni. Vedremo il modo più efficiente per impostare il modulo Blog in modo che possa essere utilizzato con qualsiasi pagina di archivio.
Carica il modello di pagina di categoria
Per seguire, avrai bisogno di un modello di pagina Categoria. Puoi crearlo da zero o scaricarne uno dal blog Elegant Themes. Puoi trovare molti modelli di pagina di categoria gratuiti nel blog Elegant Themes cercando "modello di pagina di categoria gratuito". Scarica il file zippato sul tuo computer e decomprimilo. Dovrai caricare il file JSON.

Per i miei esempi, sto utilizzando il modello di pagina di categoria gratuito per il pacchetto di layout software di Divi . Carica il modello di categoria andando su Divi > Theme Builder nella dashboard di WordPress. Seleziona Portabilità nell'angolo destro, scegli la scheda Importa e vai al file JSON sul tuo computer. Seleziona il file e fai clic su Importa modelli Divi Theme Builder . Salva il tuo modello.
- Divi
- Costruttore di temi
- Portabilità
- Importare
- Scegli il file
- Importa modelli Divi Theme Builder
- Salva

Assegna il modello di pagina di categoria
Il modello di categoria viene impostato automaticamente su Tutte le pagine di categoria . Puoi assegnarlo a un archivio specifico oa pagine di categoria selezionando l' icona a forma di ingranaggio .

Le impostazioni del modello ci consentono di scegliere i post che visualizzeranno il modello. possiamo scegliere Tutto di un certo tipo di post o un post specifico. Ad esempio, possiamo assegnare il modello a tutti gli autori o scegliere un autore specifico.

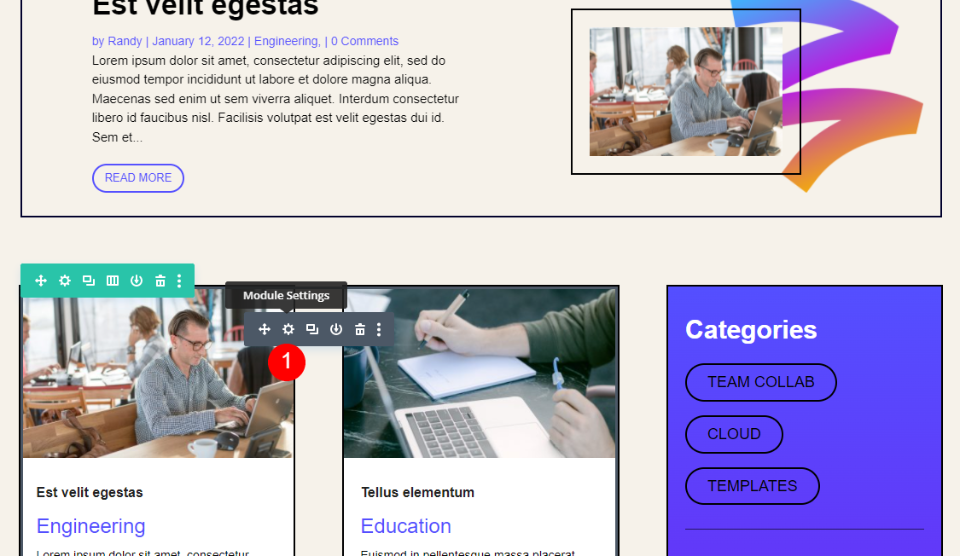
Regolazione del modello di pagina di categoria
Il nostro modello include un modulo Post Slider e un modulo Blog . Il Post Slider fa parte della sezione Hero, mentre il modulo Blog crea il feed del blog.

Voglio crearli da zero, quindi ho eliminato il modulo Post Slider e Row e il modulo Blog dal mio modello. Costruiremo prima il modello con un modulo Blog e poi aggiungeremo il Post Slider in seguito per creare due versioni del layout.

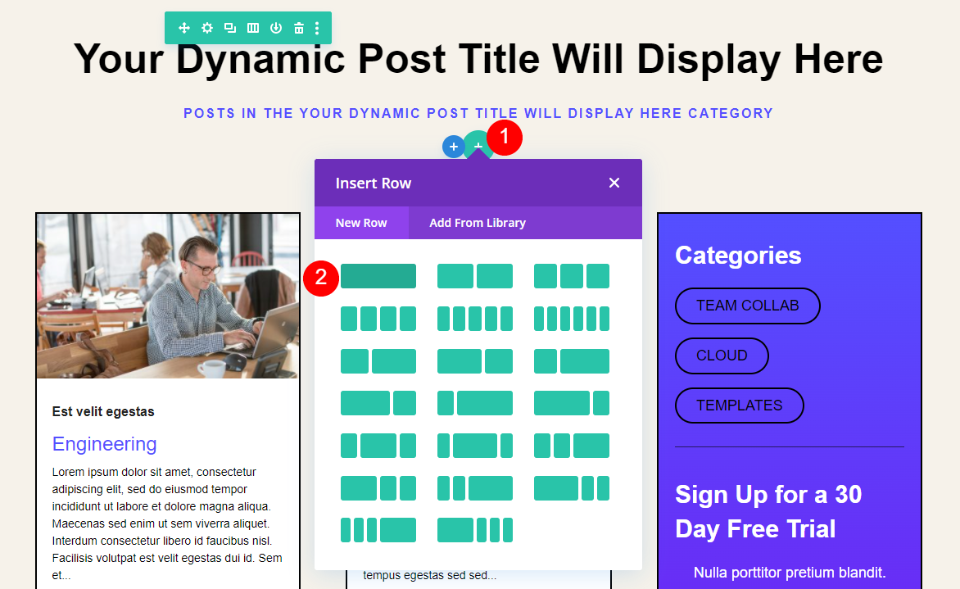
Crea la categoria o il modello di archivio
Innanzitutto, aggiungeremo un modulo Blog. Seleziona l' icona grigia e scegli il modulo Blog dalle opzioni.

Contenuto
Innanzitutto, abilita i post per la pagina corrente . Ciò consente al modulo di visualizzare i post in modo dinamico indipendentemente dall'assegnazione della pagina. Quindi, imposta il numero di post su 8.
- Messaggi per la pagina corrente: Sì
- Conteggio post: 8

Elementi
Scorri verso il basso fino a Elementi . Selezionare per utilizzare l'immagine in primo piano, il pulsante Leggi altro, le categorie, l'estratto e l'impaginazione. Disattiva il resto.
- Immagine in primo piano: Sì
- Pulsante Leggi di più: Sì
- Categorie: Sì
- Estratto: Sì
- Impaginazione: Sì

Layout e sovrapposizione
Vai alla scheda Progettazione . Assicurati che Griglia sia selezionata per il Layout e disabilita l'Overlay.
- Disposizione: griglia
- Sovrapposizione: disattivata

Testo del titolo
Scorri fino a Testo del titolo e seleziona H2 per il livello di intestazione. Scegli Archivio per il carattere e impostalo su Grassetto. Imposta il Colore su # 222222.
- Livello di intestazione: H2
- Carattere: Archivio
- Peso: grassetto
- Colore: #222222

Imposta la dimensione su 16px e l' altezza della linea su 1,3 em.
- Dimensioni: 16px
- Altezza della linea: 1,3 em

Corpo del testo
Scorri fino a Corpo del testo e scegli Archivio per il carattere. Imposta il Colore su nero e l'Altezza linea su 1,5 em.
- Carattere: Archivio
- Colore: #000000
- Altezza della linea: 1,5 em

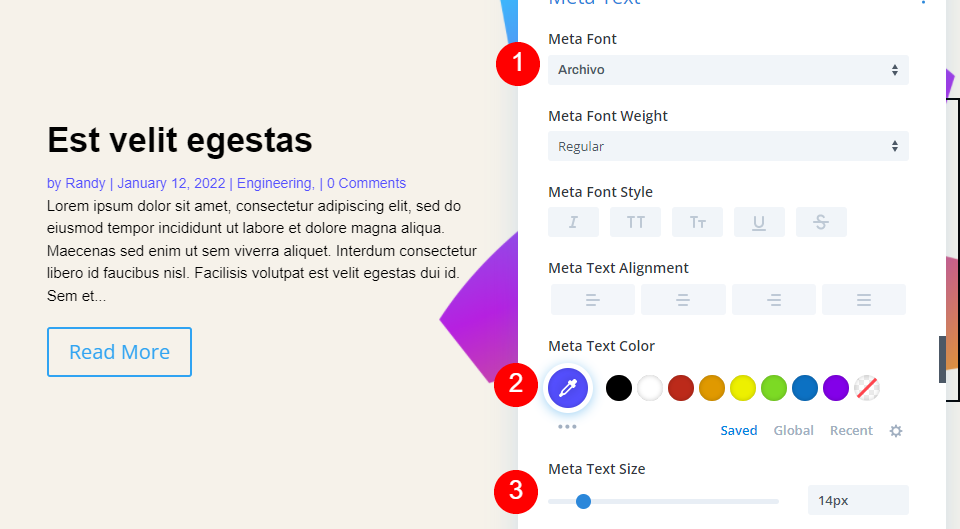
Metatesto
Scorri fino a Meta testo e scegli Archivio per il carattere. Imposta lo Stile su nessuno e il Colore su # 544fff.
- Carattere: Archivio
- Stile: nessuno
- Colore: #544ff

Leggi di più Testo
Scorri verso il basso fino a Leggi altro testo e imposta il Peso su Semigrassetto, lo Stile su TT e Sottolineato, il Colore su # 544fff e la Dimensione su 13px.
- Peso: semigrassetto
- Stile: TT, sottolineato
- Colore: #544ff
- Dimensioni: 13px

Testo di impaginazione
Per il testo di impaginazione , scegli Archivio per il carattere e impostalo su Semigrassetto e nero.
- Carattere: Archivio
- Peso: semigrassetto
- Colore: #000000

Spaziatura
Scorri fino a Spaziatura e imposta il margine superiore su 0vw.
- Margine superiore: 0vw

Frontiera
Vai a Bordo e imposta gli angoli arrotondati su 0px.
- Layout griglia Angoli arrotondati: 0px

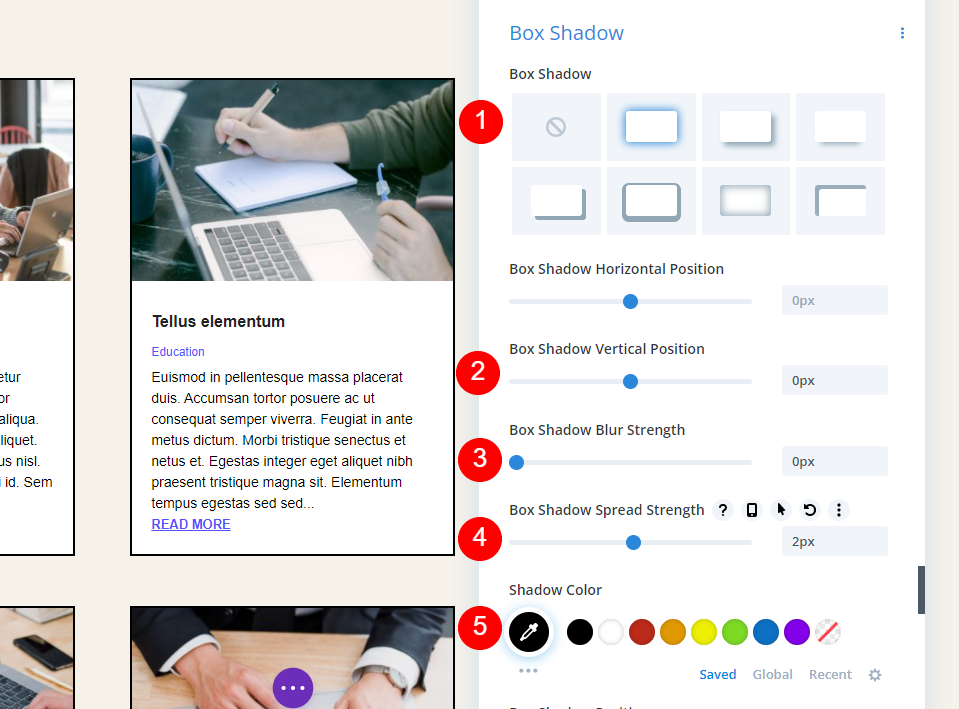
Box Ombra
Scorri verso il basso fino a Box Shadow e scegli la prima opzione. Imposta la Posizione verticale su 0px, la Forza di sfocatura su 0px, la Forza di diffusione su 2px e il Colore su nero.
- Box Shadow: Primo
- Posizione verticale: 0px
- Forza sfocatura: 0px
- Forza di diffusione: 2px
- Colore: #000000

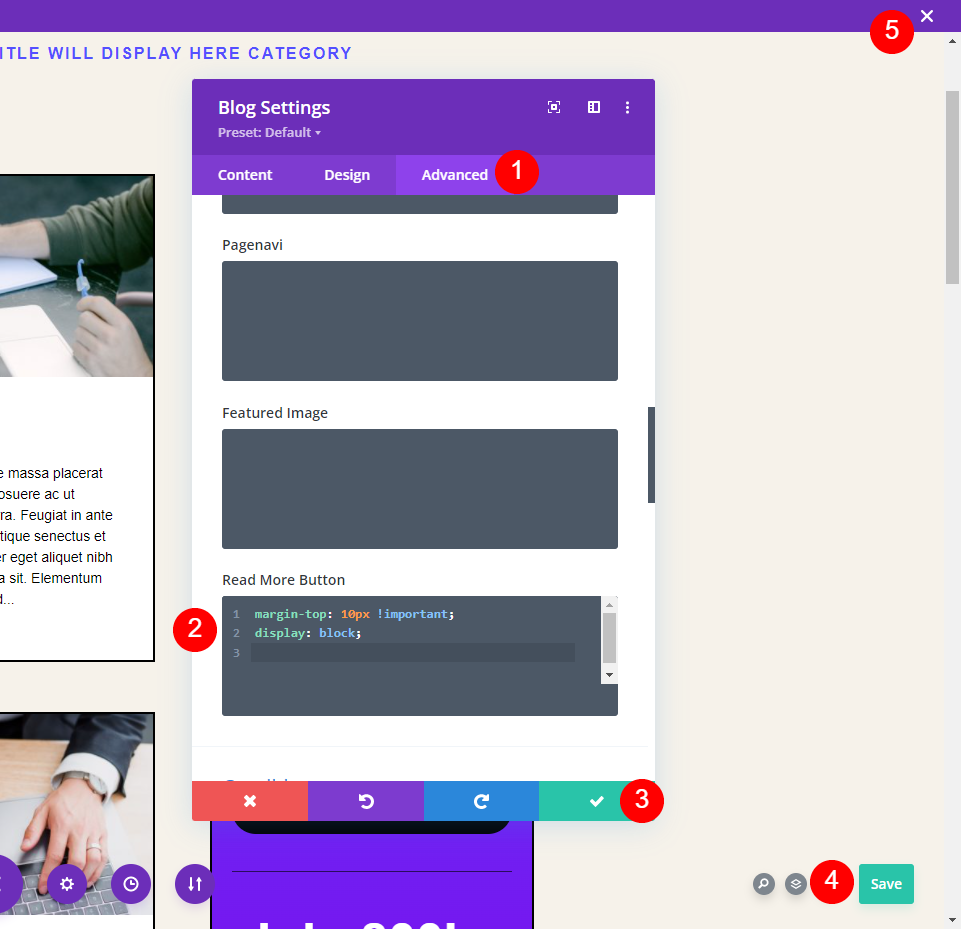
CSS personalizzato
Infine, aggiungeremo alcuni CSS al pulsante Leggi di più per aggiungere un po' di spazio tra il testo e il pulsante Leggi di più. Vai alla scheda Avanzate e scorri fino al campo del pulsante Leggi di più e aggiungi questo CSS:
margin-top: 10px !important; display: block;

Ora salva le tue impostazioni e chiudi Theme Builder.
Risultati della pagina di archivio e categoria
Ecco come appare il nostro modello di categoria quando assegnato a tutte le categorie. La pagina mostra il contenuto dinamico della mia categoria Istruzione. Per i miei esempi, ho cambiato il conteggio dei miei post a 4 per mantenere gli screenshot più piccoli e ho aumentato le dimensioni del Meta Text per renderli più facili da vedere.

L'impaginazione funziona dinamicamente solo all'interno di questa categoria. Per l'immagine successiva, ho selezionato le voci più vecchie e mostra ancora solo le voci nella categoria Istruzione.

Solo le pagine di categoria utilizzano questo modello. Se seleziono il nome, il tag o la data di un autore, vedo il feed del blog standard. Ecco la mia pagina dell'autore:

Ora, torniamo indietro e cambiamo l'assegnazione in Pagine Autore.

Ora, quando visualizzo la pagina dell'autore, vedo i post di più categorie. La pagina mostra anche il contenuto dinamico nel titolo. Non ho apportato modifiche all'interno del modello stesso. Ho solo cambiato il compito.

Aggiungi la sezione Eroe al modello di pagina di archivio
Successivamente, aggiungiamo una sezione eroe con un dispositivo di scorrimento del blog . Mostrerà alcuni degli ultimi post della categoria o dell'archivio a cui assegniamo il modello. Poiché entrambi i moduli visualizzeranno i post della stessa categoria o archivio, non vogliamo che si sovrappongano e mostrino gli stessi post. Avremo bisogno di apportare modifiche a entrambi i moduli.

Aggiungi una riga
Innanzitutto, aggiungi una riga a colonna singola sotto il titolo.

Sfondo
Vai alle Impostazioni di sfondo e imposta il Colore di sfondo su rgba(255,255,255,0).
- Colore di sfondo: rgba(255,255,255,0)

Dimensionamento
Seleziona la scheda Design e abilita Usa larghezza grondaia personalizzata. Imposta la larghezza su 1.
- Usa larghezza grondaia personalizzata: Sì
- Larghezza grondaia: 1

Spaziatura
Scorri verso il basso fino a Spaziatura e imposta il riempimento sinistro e destro su 20px.
- Imbottitura: sinistra, destra 20px

Frontiera
Vai a Bordo e imposta il Larghezza a 2px e il Colore a # 01012c. Chiudi le impostazioni della riga.
- Larghezza bordo: 2px
- Colore bordo: #01012c

Aggiungi un dispositivo di scorrimento dei post
Ora è il momento di aggiungere il Post Slider. Fare clic sull'icona più grigia e selezionare il modulo Post Slider .

Contenuto
Successivamente, apporteremo le nostre modifiche al modulo Post Slider. Il Post Slider può anche visualizzare i post in modo dinamico. Nelle impostazioni del contenuto del modulo Post Slider, seleziona di utilizzare i post per la pagina corrente e inserisci 3 per il conteggio dei post.
- Messaggi per la pagina corrente: Sì
- Conteggio post: 3

Elementi
Scorri verso il basso fino a Elementi e seleziona per utilizzare le frecce, il pulsante Leggi altro e Post Meta.
- Frecce: Sì
- Pulsante Leggi di più: Sì
- Post Meta: Sì

Immagine in primo piano
Abilita l' immagine in primo piano e imposta il posizionamento dell'immagine in primo piano a destra.
- Mostra immagine in evidenza: Sì
- Posizionamento dell'immagine in primo piano: a destra

Sfondo
Vai su Sfondo e cambia il Colore di sfondo in rgba(255,255,255,0).
- Colore di sfondo: rgba(255,255,255,0)

Seleziona l' icona Dispositivo e scegli Desktop. Scegli la scheda Immagine e seleziona la tua immagine dal catalogo multimediale. L'immagine non è a posto all'inizio, ma lo sistemeremo in seguito.
- Immagine del desktop: scegli dalla libreria
- Dimensione dell'immagine di sfondo: adatta
- Posizione: centrodestra
- Ripeti: nessuna ripetizione
- Miscela: Normale

Scegli l' icona Tablet ed elimina l'immagine. Non vogliamo che l'immagine venga mostrata per tablet e telefoni.

Sovrapposizione
Quindi, vai alla scheda Design . In Overlay, disabilita sia lo sfondo che il testo Overlay.
- Usa sovrapposizione di sfondo: no
- Usa la sovrapposizione di testo: no

Immagine
Scorri fino a Immagine e imposta la Larghezza del bordo su 20px. Cambia il colore in rgba(255,255,255,0) e seleziona la prima Box Shadow.
- Larghezza bordo: 20px
- Colore bordo immagine: rgba(255,255,255,0)
- Box Shadow: primo

Regola la Posizione verticale a 0px, la Forza di sfocatura a 0px, la Forza di diffusione a 2px per il desktop e 0px per il telefono. Cambia il colore in nero.
- Posizione verticale: 0px
- Forza sfocatura: 0px
- Forza di diffusione: 2px desktop, 0px telefono
- Colore: #000000

Testo
In Testo , scegli Scuro per il Colore del testo. Cambieremo i colori in seguito, ma i caratteri avranno un'ombra se saltiamo questo passaggio.
- Colore del testo: scuro

Testo del titolo
Scorri fino a Testo del titolo . Scegli H3 per il livello di intestazione. Cambia il Font in Archivo, imposta il Peso su Semi grassetto, l'Allineamento a Sinistra e il Colore a nero.
- Livello di intestazione: H3
- Carattere: Archivio
- Peso: semigrassetto
- Allineamento: a sinistra
- Colore: #000000
- Dimensioni: desktop 34px, tablet 24px

Corpo del testo
Quindi, scorri fino a Corpo del testo e scegli Archivio per il carattere. Imposta l'allineamento a sinistra, il colore su nero, la dimensione su 15px e l'altezza della linea su 1,5 em.
- Carattere: Archivio
- Allineamento: a sinistra
- Colore: #000000
- Dimensioni: 15px
- Altezza della linea: 1,5 em

Metatesto
Quindi, scorri fino a Meta testo . Scegli Archivio per il carattere. Imposta il Colore su # 544fff e il Dimensioni su 14px.
- Carattere: Archivio
- Colore: #544ff
- Dimensioni: 14px

Pulsante
Ora modelleremo il pulsante. Seleziona Usa stili personalizzati per pulsante e cambia la dimensione a 13px. Imposta il Colore su # 544fff.
- Usa stili personalizzati per il pulsante: Sì
- Dimensione del testo: 13px
- Colore: #544ff

Cambia il raggio del bordo in 100px, il carattere in archivio e lo stile in TT.
- Raggio di confine: 100px
- Carattere: Archivio
- Stile: TT

Cambia l'allineamento del pulsante a sinistra.
- Allineamento pulsanti: sinistra

Spaziatura
Infine, scorri verso il basso fino a Spaziatura e imposta il riempimento superiore e inferiore su 0px. Chiudi le impostazioni del modulo.
- Imbottitura: Superiore, Inferiore 0px

Sezione feed blog
Successivamente, apporteremo una piccola modifica al feed del blog. Apri le impostazioni per il modulo Blog .

Dato che stiamo visualizzando 3 post nel Blog Slider, era necessario che il modulo Blog saltasse quei 3 post. Per fare ciò, cambia il numero di offset del post in 3. Chiudi il modulo Blog, salva la tua pagina ed esci da Theme Builder.

Risultati della sezione Eroe
Ecco uno sguardo al modello. Come prima, ho aumentato la dimensione del meta font per renderlo più facile da vedere. L'ho assegnato a Tutte le pagine archivio e selezionato la pagina Blog. Visualizza dinamicamente i post dall'archivio del blog.

L'esempio seguente mostra il modello per la mia categoria Istruzione.

Ora, lo imposterò in modo che venga visualizzato solo nelle pagine di archivio per il tag specifico Ingegneria del software. Non sto apportando modifiche ai moduli all'interno del modello. Verrà comunque visualizzato in modo dinamico.

La categoria Istruzione ora mostra la pagina di archivio predefinita.

Ora, solo i post con il tag Software Engineering visualizzano il modello. Ho aggiunto quel tag ai post nelle mie categorie Ingegneria e Scienza dei dati, quindi questi sono gli unici post visualizzati in questa pagina. Come prima, non ho apportato modifiche ai moduli all'interno del modello. Ho solo modificato l'assegnazione del modello.
Anche come prima, il modulo Blog compensa i post, quindi non mostra gli stessi post del Blog Slider. L'impaginazione funziona ancora all'interno dell'assegnazione del modello corrente.

Pensieri finali
Questo è il nostro sguardo su come utilizzare un modulo Blog all'interno di una categoria e/o un modello di pagina di archivio. Anche se è semplice, Pubblica per la pagina corrente è davvero una potente funzionalità dinamica. Con i post per la Pagina corrente impostati, modificare l'assegnazione di un modello è tutto ciò che devi fare. Il modulo Blog segue l'assegnazione del modello. Aggiungi il Post Offset e puoi visualizzare tutti i moduli Blog e Post Slider che desideri senza visualizzare lo stesso post due volte.
Vogliamo sentire da voi. Utilizzi un modulo blog all'interno della tua categoria e modelli di pagina di archivio? Facci sapere la tua esperienza nei commenti.
