Cara Menggunakan Modul Blog di dalam Template Halaman Kategori dan/atau Arsip
Diterbitkan: 2022-02-26Modul Blog Divi adalah alat yang ampuh untuk membuat halaman kategori dan arsip. Dengan beberapa pengaturan sederhana, Anda dapat menetapkan template ke kategori atau halaman arsip apa pun tanpa harus menyesuaikan modul Blog. Pada artikel ini, kita akan melihat cara menggunakan modul Blog di dalam kategori atau templat halaman arsip dan menetapkannya ke halaman kategori atau arsip apa pun.
Mari kita mulai.
Apa itu Halaman Kategori dan/atau Arsip?
Pertama, mari kita definisikan apa yang sedang kita bicarakan.
Halaman arsip menampilkan posting yang termasuk dalam jenis arsip tertentu. Ini termasuk penulis posting, kategori, tanggal, dan tag. Ini juga berfungsi untuk setiap jenis posting, seperti proyek.
Halaman kategori menampilkan posting untuk kategori blog tertentu. Ini adalah jenis halaman arsip.
Divi memungkinkan kami membuat template untuk semua halaman arsip ini. Kami juga dapat membuat template untuk halaman arsip tertentu menggunakan opsi posting dinamis.
Menentukan Konten Halaman Arsip
Meskipun kita dapat menetapkan template ke halaman arsip, kita masih harus menentukan halaman apa yang akan ditampilkan. Ini dilakukan di dalam modul Blog di dalam template itu sendiri. Modul Blog menampilkan umpan berdasarkan pilihan kami. Kita akan melihat cara paling efisien untuk menyiapkan modul Blog sehingga dapat digunakan dengan halaman arsip apa pun.
Unggah Template Halaman Kategori
Untuk mengikuti, Anda memerlukan templat halaman Kategori. Anda dapat membuatnya dari awal, atau Anda dapat mengunduhnya dari blog Elegant Themes. Anda dapat menemukan banyak template halaman kategori gratis di blog Elegant Themes dengan mencari “template halaman kategori gratis”. Unduh file zip ke komputer Anda dan unzip. Anda harus mengunggah file JSON.

Untuk contoh saya, saya menggunakan Template Halaman Kategori gratis untuk Paket Tata Letak Perangkat Lunak Divi . Unggah template kategori dengan masuk ke Divi > Theme Builder di dashboard WordPress. Pilih Portabilitas di sudut kanan, pilih tab Impor dan arahkan ke file JSON di komputer Anda. Pilih file dan klik Import Divi Theme Builder Templates . Simpan templat Anda.
- divisi
- Pembuat Tema
- Portabilitas
- Impor
- Pilih File
- Impor Template Pembuat Tema Divi
- Menyimpan

Tetapkan Template Halaman Kategori
Template Kategori secara otomatis diatur ke Semua Halaman Kategori . Anda dapat menetapkannya ke arsip atau halaman kategori tertentu dengan memilih ikon roda gigi .

Pengaturan Template mari kita pilih posting yang akan menampilkan template. kita dapat memilih Semua jenis posting tertentu atau posting tertentu. Misalnya, kita dapat menetapkan template untuk semua penulis, atau memilih penulis tertentu.

Menyesuaikan Template Halaman Kategori
Template kami menyertakan modul Post Slider dan modul Blog . Slider Posting adalah bagian dari bagian pahlawan, sedangkan modul Blog membuat umpan blog.

Saya ingin membuatnya dari awal, jadi saya telah menghapus modul dan Baris Post Slider, dan modul Blog dari template saya. Pertama-tama kita akan membangun template dengan modul Blog dan kemudian menambahkan Post Slider nanti untuk membuat dua versi tata letak.

Buat Kategori atau Template Arsip
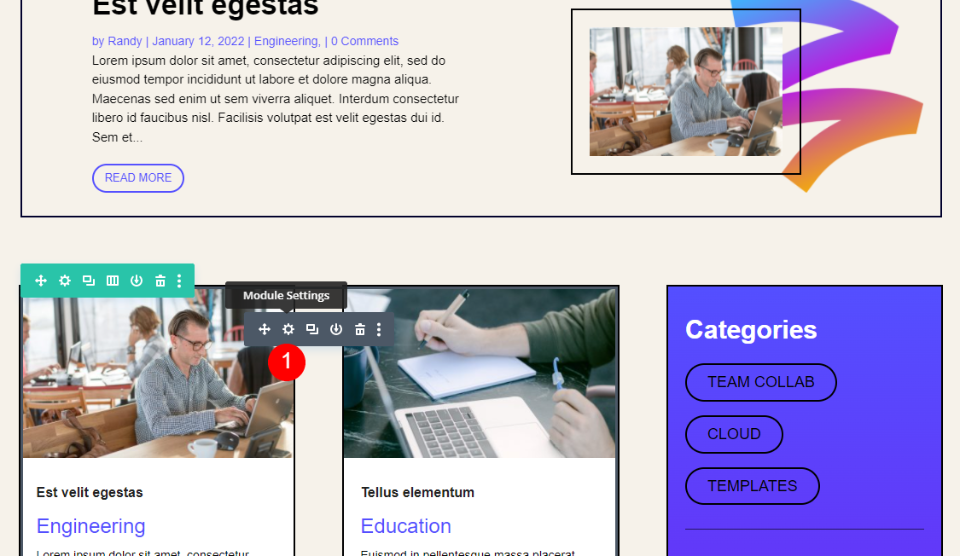
Pertama, kita akan menambahkan modul Blog. Pilih ikon abu -abu dan pilih modul Blog dari opsi.

Isi
Pertama, aktifkan Posting untuk Halaman Saat Ini . Ini memungkinkan modul untuk menampilkan posting secara dinamis terlepas dari penetapan halaman. Selanjutnya, atur Post Count menjadi 8.
- Posting untuk Halaman Saat Ini: Ya
- Jumlah Postingan: 8

Elemen
Gulir ke bawah ke Elemen . Pilih untuk menggunakan Gambar Unggulan, Tombol Baca Selengkapnya, Kategori, Kutipan, dan Pagination. Nonaktifkan sisanya.
- Gambar Unggulan: Ya
- Tombol Baca Selengkapnya: Ya
- Kategori: Ya
- Kutipan: Ya
- Paginasi: Ya

Tata Letak dan Hamparan
Buka tab Desain . Pastikan Grid dipilih untuk Layout dan nonaktifkan Overlay.
- Tata Letak: Kotak
- Hamparan: Mati

Teks Judul
Gulir ke Teks Judul dan pilih H2 untuk Tingkat Judul. Pilih Archivo untuk Font dan atur ke Bold. Atur Warnanya ke #222222.
- Tingkat Judul: H2
- Font: Archivo
- Berat: Tebal
- Warna: #222222

Atur Size ke 16px dan Line Height ke 1.3em.
- Ukuran: 16px
- Tinggi garis: 1.3em

Teks Tubuh
Gulir ke Body Text dan pilih Archivo untuk Font. Atur Color menjadi hitam dan Line Height menjadi 1.5em.
- Font: Archivo
- Warna: #000000
- Tinggi Garis: 1.5em

Teks Meta
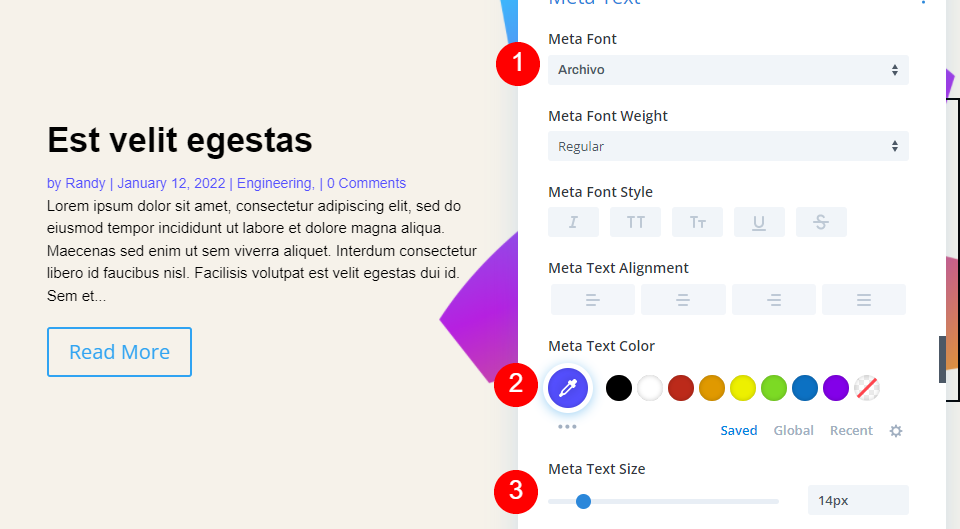
Gulir ke Meta Text dan pilih Archivo untuk Font. Atur Style ke none dan Color ke #544fff.
- Font: Archivo
- Gaya: Tidak ada
- Warna: #544ffff

Baca Lebih Banyak Teks
Gulir ke bawah ke Read More Text dan atur Weight ke Semi Bold, Style ke TT dan Underlined, Color ke #544fff, dan Size ke 13px.
- Berat: Semi Tebal
- Gaya: TT, Digarisbawahi
- Warna: #544ffff
- Ukuran: 13px

Teks paginasi
Untuk Teks Pagination , pilih Archivo untuk Font dan atur ke Semi Bold dan hitam.
- Font: Archivo
- Berat: Semi Tebal
- Warna: #000000

Jarak
Gulir ke Spasi dan atur Margin Atas ke 0vw.
- Margin Atas: 0vw

Berbatasan
Pergi ke Border dan atur Rounded Corners ke 0px.
- Sudut Bulat Tata Letak Kotak: 0px

Bayangan Kotak
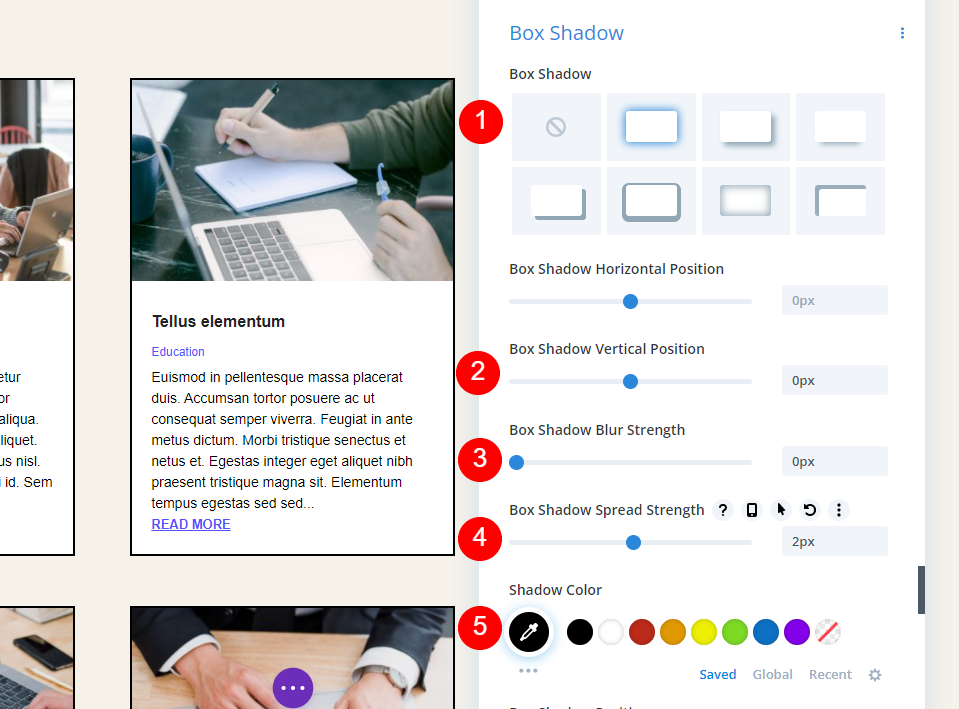
Gulir ke bawah ke Box Shadow dan pilih opsi pertama. Atur Vertical Position menjadi 0px, Blur Strength menjadi 0px, Spread Strength menjadi 2px, dan Color menjadi hitam.
- Bayangan Kotak: Pertama
- Posisi Vertikal: 0px
- Kekuatan Kabur: 0px
- Kekuatan Sebaran: 2px
- Warna: #000000

CSS khusus
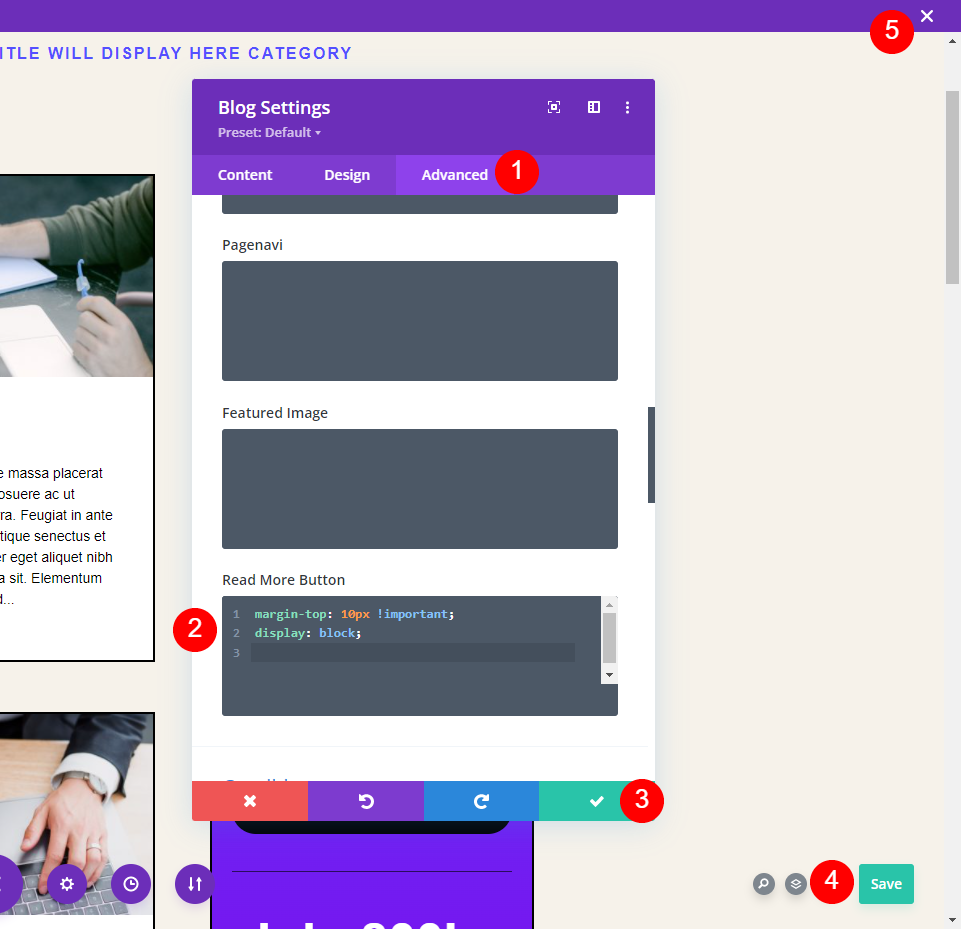
Terakhir, kita akan menambahkan beberapa CSS ke Tombol Baca Selengkapnya untuk menambahkan beberapa spasi antara teks dan Tombol Baca Selengkapnya. Buka tab Advanced dan gulir ke Read More Button Field dan tambahkan CSS ini:
margin-top: 10px !important; display: block;

Sekarang, simpan pengaturan Anda dan tutup Pembuat Tema.
Kategori dan Hasil Halaman Arsip
Berikut tampilan Template Kategori kami saat ditetapkan ke Semua Kategori. Halaman tersebut menampilkan konten dinamis dari kategori Me Education. Untuk contoh saya, saya telah mengubah jumlah posting saya menjadi 4 untuk menjaga tangkapan layar lebih kecil dan meningkatkan ukuran Teks Meta agar lebih mudah dilihat.

Penomoran halaman hanya bekerja secara dinamis dalam kategori ini. Untuk gambar berikutnya, saya telah memilih Entri Lama dan masih hanya menampilkan entri dalam kategori Pendidikan.

Hanya halaman Kategori yang menggunakan template ini. Jika saya memilih nama penulis, tag, atau tanggal, saya melihat feed blog standar. Inilah halaman penulis saya:

Sekarang, mari kita kembali dan mengubah tugas menjadi Halaman Penulis.

Sekarang, ketika saya melihat halaman penulis, saya melihat posting dari berbagai kategori. Halaman tersebut bahkan menunjukkan konten dinamis dalam judul. Saya tidak membuat penyesuaian di dalam template itu sendiri. Saya hanya mengubah tugas.

Tambahkan Bagian Pahlawan ke Templat Halaman Arsip
Selanjutnya, mari tambahkan bagian pahlawan dengan Slider Blog . Ini akan menampilkan beberapa posting terbaru dari kategori atau arsip yang kami tetapkan untuk template. Karena kedua modul akan menampilkan postingan dari kategori atau arsip yang sama, kami tidak ingin keduanya tumpang tindih dan menampilkan postingan yang sama. Kita perlu melakukan penyesuaian pada kedua modul.

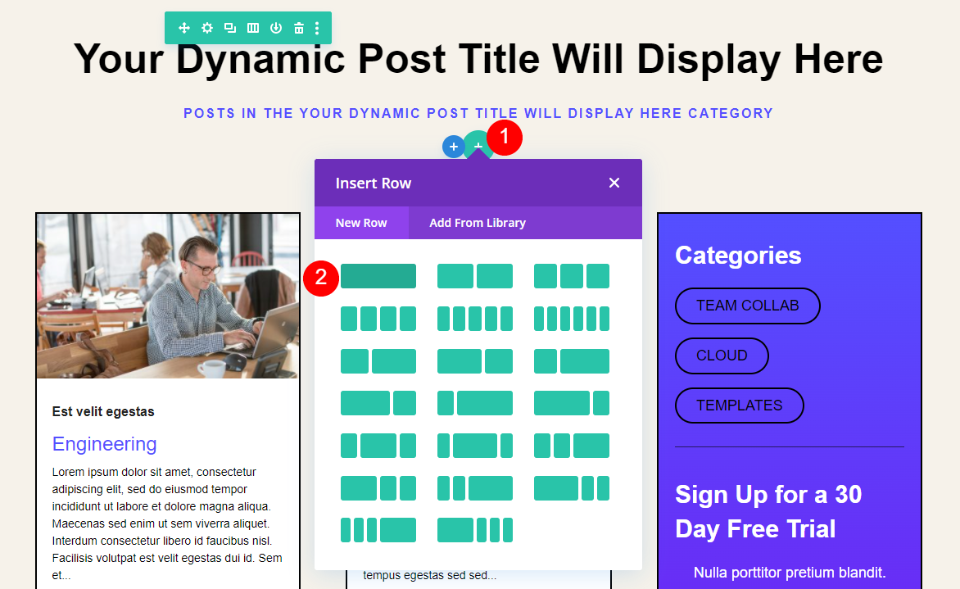
Tambahkan Baris
Pertama, tambahkan Baris satu kolom di bawah Judul.

Latar belakang
Buka Pengaturan Latar Belakang dan atur Warna Latar ke rgba(255,255,255,0).
- Warna Latar Belakang: rgba(255,255,255,0)

Perekat
Pilih tab Desain dan aktifkan Gunakan Lebar Talang Kustom. Atur Lebar ke 1.
- Gunakan Lebar Talang Kustom: Ya
- Lebar Talang: 1

Jarak
Gulir ke bawah ke Spasi dan atur Padding Kiri dan Kanan ke 20px.
- Padding: Kiri, Kanan 20px

Berbatasan
Pergi ke Border dan atur Width ke 2px dan Color ke #01012c. Tutup pengaturan Baris.
- Lebar Perbatasan: 2px
- Warna Batas: #01012c

Tambahkan Slider Posting
Sekarang saatnya menambahkan Post Slider. Klik ikon plus abu -abu dan pilih modul Post Slider .

Isi
Selanjutnya, kita akan membuat penyesuaian pada modul Post Slider. Post Slider juga dapat menampilkan postingan secara dinamis. Dalam pengaturan Konten modul Penggeser Postingan , pilih untuk menggunakan Postingan untuk Halaman Saat Ini dan masukkan 3 untuk Jumlah Postingan.
- Posting untuk Halaman Saat Ini: Ya
- Jumlah Postingan: 3

Elemen
Gulir ke bawah ke Elemen dan pilih untuk menggunakan Panah, Tombol Baca Selengkapnya, dan Posting Meta.
- Panah: Ya
- Tombol Baca Selengkapnya: Ya
- Posting Meta: Ya

Gambar Unggulan
Aktifkan Gambar Unggulan dan atur Penempatan Gambar Unggulan ke Kanan.
- Tampilkan Gambar Unggulan: Ya
- Penempatan Gambar Unggulan: Kanan

Latar belakang
Pergi ke Background dan ubah Background Color menjadi rgba(255,255,255,0).
- Warna Latar Belakang: rgba(255,255,255,0)

Pilih ikon Perangkat dan pilih Desktop. Pilih tab Gambar dan pilih gambar Anda dari perpustakaan media. Gambar tidak pada tempatnya pada awalnya, tetapi kami akan memperbaikinya nanti.
- Gambar Desktop: Pilih dari perpustakaan
- Ukuran Gambar Latar Belakang: Sesuai
- Posisi: Kanan Tengah
- Ulangi: Tidak Ada Ulang
- Campuran: Normal

Pilih ikon Tablet dan hapus gambarnya. Kami tidak ingin gambar ditampilkan untuk tablet dan ponsel.

Hamparan
Selanjutnya, buka tab Desain . Di bawah Overlay, nonaktifkan Background dan Text Overlay.
- Gunakan Hamparan Latar Belakang: Tidak
- Gunakan Hamparan Teks: Tidak

Gambar
Gulir ke Gambar dan atur Lebar Perbatasan ke 20px. Ubah warnanya menjadi rgba(255,255,255,0) dan pilih Box Shadow pertama.
- Lebar Perbatasan: 20px
- Warna Perbatasan Gambar: rgba(255,255,255,0)
- Bayangan Kotak: pertama

Sesuaikan Vertcal Position menjadi 0px, Blur Strength menjadi 0px, Spread Strength menjadi 2px untuk Desktop dan 0px untuk Phone. Ubah warnanya menjadi hitam.
- Posisi Vertikal: 0px
- Kekuatan Kabur: 0px
- Spread Strength: Desktop 2px, Telepon 0px
- Warna: #000000

Teks
Di bawah Teks , pilih Gelap untuk Warna Teks. Kita akan mengubah warnanya nanti, tetapi font akan memiliki bayangan jika kita melewatkan langkah ini.
- Warna Teks: Gelap

Teks Judul
Gulir ke Teks Judul . Pilih H3 untuk Heading Level. Ubah Font menjadi Archivo, atur Weight menjadi Semi Bold, Alignment ke Left, dan Color menjadi hitam.
- Tingkat Pos: H3
- Font: Archivo
- Berat: Semi Tebal
- Perataan: Kiri
- Warna: #000000
- Ukuran: Desktop 34px, Tablet 24px

Teks Tubuh
Selanjutnya, gulir ke Body Text dan pilih Archivo untuk Font. Atur Alignment ke Left, Color ke black, Size ke 15px, dan Line Height ke 1.5em.
- Font: Archivo
- Perataan: Kiri
- Warna: #000000
- Ukuran: 15px
- Tinggi Garis: 1.5em

Teks Meta
Selanjutnya, gulir ke Meta Text . Pilih Archivo untuk Font. Atur Color ke #544fff dan Size ke 14px.
- Font: Archivo
- Warna: #544ffff
- Ukuran: 14px

Tombol
Sekarang, kita akan menata tombolnya. Pilih Use Custom Styles for Button dan ubah Size menjadi 13px. Atur Warna ke #544fff.
- Gunakan Gaya Kustom untuk Tombol: Ya
- Ukuran Teks: 13px
- Warna: #544ffff

Ubah Border Radius menjadi 100px, Font menjadi Archivo, dan Style menjadi TT.
- Radius Batas: 100px
- Font: Archivo
- Gaya: TT

Ubah Perataan Tombol ke Kiri.
- Penjajaran Tombol: Kiri

Jarak
Terakhir, gulir ke bawah ke Spasi dan atur Padding Atas dan Bawah ke 0px. Tutup pengaturan modul.
- Padding: Atas, Bawah 0px

Bagian Umpan Blog
Selanjutnya, kita akan membuat sedikit penyesuaian pada feed blog. Buka pengaturan untuk modul Blog .

Karena kami menampilkan 3 posting di Slider Blog, modul Blog ingin melewati 3 posting itu. Untuk melakukannya, ubah Nomor Post Offset menjadi 3. Tutup modul Blog, simpan halaman Anda, dan keluar dari Pembuat Tema.

Hasil Bagian Pahlawan
Berikut tampilan templatenya. Seperti sebelumnya, saya telah meningkatkan ukuran font meta agar lebih mudah dilihat. Saya telah menetapkannya ke Semua Halaman Arsip dan memilih halaman Blog. Ini secara dinamis menampilkan posting dari arsip blog.

Contoh di bawah ini menunjukkan template untuk kategori Pendidikan saya.

Sekarang, saya akan mengaturnya agar hanya ditampilkan di halaman arsip untuk tag Rekayasa Perangkat Lunak tertentu. Saya tidak membuat perubahan pada modul di dalam template. Ini akan tetap ditampilkan secara dinamis.

Kategori Pendidikan sekarang menampilkan halaman arsip default.

Sekarang, hanya postingan dengan tag Rekayasa Perangkat Lunak yang menampilkan template. Saya telah menambahkan tag itu ke posting di kategori Teknik dan Ilmu Data saya, jadi hanya itu posting yang ditampilkan di halaman ini. Seperti sebelumnya, saya tidak membuat perubahan pada modul di dalam template. Saya hanya mengubah tugas template.
Juga seperti sebelumnya, modul Blog meng-offset posting, sehingga tidak menampilkan posting yang sama dengan Slider Blog. Pagination masih berfungsi dalam penetapan template saat ini.

Mengakhiri Pikiran
Itulah tampilan kami tentang cara menggunakan modul Blog di dalam kategori dan/atau templat halaman arsip. Meskipun sederhana, Posting untuk Halaman Saat Ini benar-benar merupakan fitur dinamis yang hebat. Dengan pengaturan posting untuk Halaman Saat Ini, Anda hanya perlu mengubah penetapan template. Modul Blog mengikuti penugasan template. Tambahkan Post Offset dan Anda dapat menampilkan modul Blog dan Post Slider sebanyak yang Anda inginkan tanpa menampilkan posting yang sama dua kali.
Kami ingin mendengar dari Anda. Apakah Anda menggunakan modul blog di dalam kategori dan templat halaman arsip? Beri tahu kami tentang pengalaman Anda di komentar.
