如何在類別和/或存檔頁面模板中使用博客模塊
已發表: 2022-02-26在創建類別和存檔頁面時,Divi 博客模塊是一個強大的工具。 通過一些簡單的設置,您可以將模板分配給任何類別或存檔頁面,而無需調整博客模塊。 在本文中,我們將了解如何在類別或存檔頁面模板中使用博客模塊並將其分配給任何類別或存檔頁面。
讓我們開始吧。
什麼是類別和/或存檔頁面?
首先,讓我們定義我們在談論什麼。
存檔頁面顯示屬於特定類型存檔的帖子。 這些包括帖子作者、類別、日期和標籤。 它也適用於每種帖子類型,例如項目。
類別頁面顯示特定博客類別的帖子。 這是一種存檔頁面。
Divi 允許我們為所有這些存檔頁面創建模板。 我們還可以使用動態發布選項為特定存檔頁面創建模板。
指定存檔頁面內容
即使我們可以將模板分配給存檔頁面,我們仍然必須指定頁面將顯示的內容。 這是在模板本身的博客模塊中完成的。 博客模塊根據我們的選擇顯示提要。 我們將看看設置博客模塊的最有效方法,以便它可以與任何存檔頁面一起使用。
上傳類別頁面模板
要繼續,您需要一個類別頁面模板。 您可以從頭開始創建它,也可以從優雅主題博客下載一個。 您可以通過搜索“免費類別頁面模板”在優雅主題博客中找到許多免費的類別頁面模板。 將壓縮文件下載到您的計算機並解壓縮。 您需要上傳 JSON 文件。

對於我的示例,我使用Divi 軟件佈局包的免費類別頁面模板。 通過轉到 WordPress 儀表板中的Divi > Theme Builder上傳類別模板。 選擇右上角的可移植性,選擇導入選項卡並導航到您計算機上的 JSON 文件。 選擇文件並單擊Import Divi Theme Builder Templates 。 保存您的模板。
- 迪維
- 主題生成器
- 可移植性
- 進口
- 選擇文件
- 導入 Divi 主題生成器模板
- 節省

分配類別頁面模板
Category 模板自動設置為All Category Pages 。 您可以通過選擇齒輪圖標將其分配給特定的存檔或類別頁面。

模板設置讓我們選擇將顯示模板的帖子。 我們可以選擇所有特定類型的帖子或特定帖子。 例如,我們可以將模板分配給所有作者,或者選擇特定的作者。

調整分類頁面模板
我們的模板包括一個Post Slider 模塊和一個Blog 模塊。 帖子滑塊是英雄部分的一部分,而博客模塊創建博客提要。

我想從頭開始創建它們,所以我從模板中刪除了 Post Slider 模塊和 Row 以及 Blog 模塊。 我們將首先使用博客模塊構建模板,然後稍後添加帖子滑塊以創建兩個版本的佈局。

創建類別或存檔模板
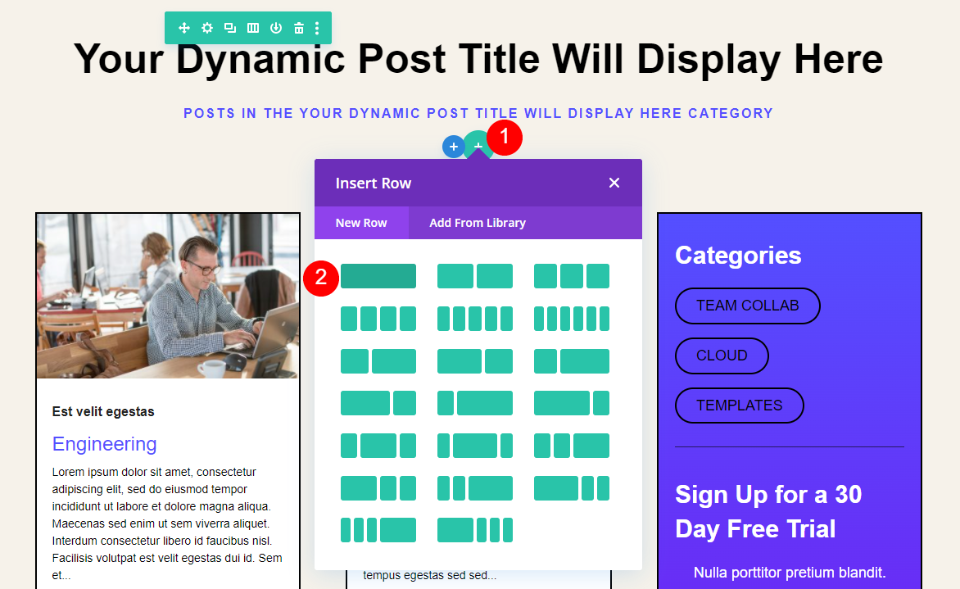
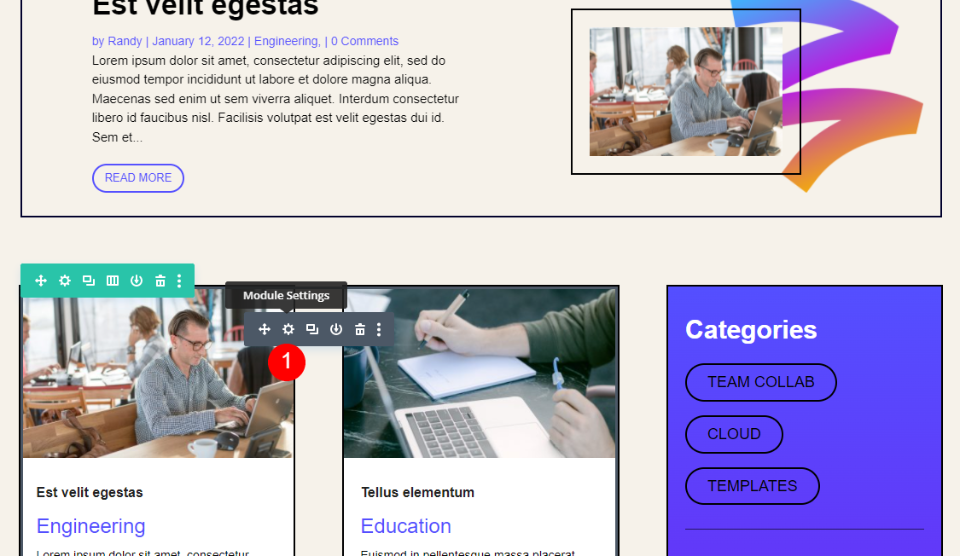
首先,我們將添加一個博客模塊。 選擇灰色圖標並從選項中選擇博客模塊。

內容
首先,啟用Posts for Current Page 。 這允許模塊動態顯示帖子,而不管頁面分配如何。 接下來,將Post Count設置為 8。
- 當前頁面的帖子:是的
- 帖子數:8

元素
向下滾動到元素。 選擇以使用特色圖片、閱讀更多按鈕、類別、摘錄和分頁。 禁用其餘部分。
- 特色圖片:是的
- 閱讀更多按鈕:是
- 類別:是的
- 摘錄:是的
- 分頁:是的

佈局和疊加
轉到設計選項卡。 確保為佈局選擇了網格並禁用覆蓋。
- 佈局:網格
- 覆蓋:關閉

標題文本
滾動到標題文本並選擇 H2 作為標題級別。 選擇 Archivo 作為字體並將其設置為粗體。 將顏色設置為#222222。
- 標題級別:H2
- 字體:Archivo
- 重量:粗體
- 顏色:#222222

將大小設置為 16px,將行高設置為 1.3em。
- 尺寸:16 像素
- 線高:1.3em

主體
滾動到正文文本並為字體選擇存檔。 將顏色設置為黑色,將行高設置為 1.5em。
- 字體:Archivo
- 顏色:#000000
- 線高:1.5em

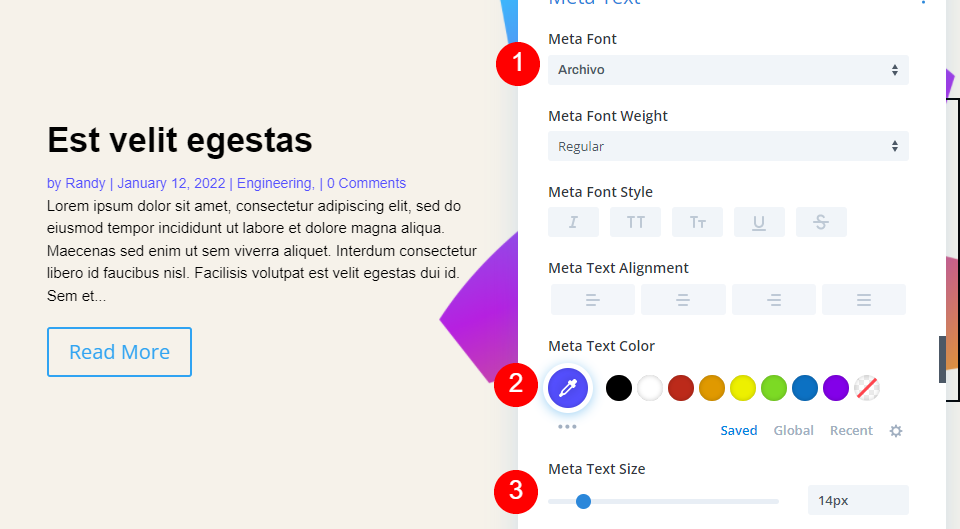
元文本
滾動到Meta Text並為字體選擇 Archivo。 將樣式設置為無,顏色設置為#544fff。
- 字體:Archivo
- 風格:無
- 顏色:#544fff

閱讀更多文本
向下滾動以閱讀更多文本並將粗細設置為半粗體,將樣式設置為 TT 和下劃線,將顏色設置為 #544fff,並將大小設置為 13px。
- 重量:半粗體
- 樣式:TT,下劃線
- 顏色:#544fff
- 尺寸:13 像素

分頁文本
對於Pagination Text ,為 Font 選擇 Archivo 並將其設置為 Semi Bold 和 black。
- 字體:Archivo
- 重量:半粗體
- 顏色:#000000

間距
滾動到間距並將上邊距設置為 0vw。
- 最高邊距:0vw

邊界
轉到邊框並將圓角設置為 0px。
- 網格佈局圓角:0px

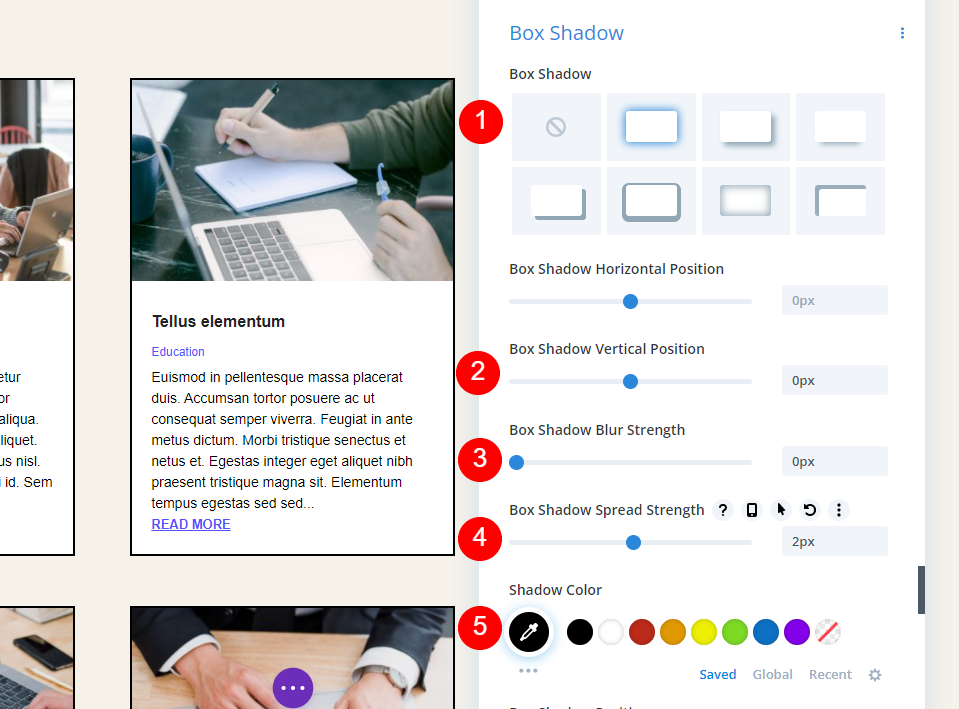
盒子陰影
向下滾動到Box Shadow並選擇第一個選項。 設置垂直位置為 0px,模糊強度為 0px,傳播強度為 2px,顏色為黑色。
- 盒子陰影:第一
- 垂直位置:0px
- 模糊強度:0px
- 傳播強度:2px
- 顏色:#000000

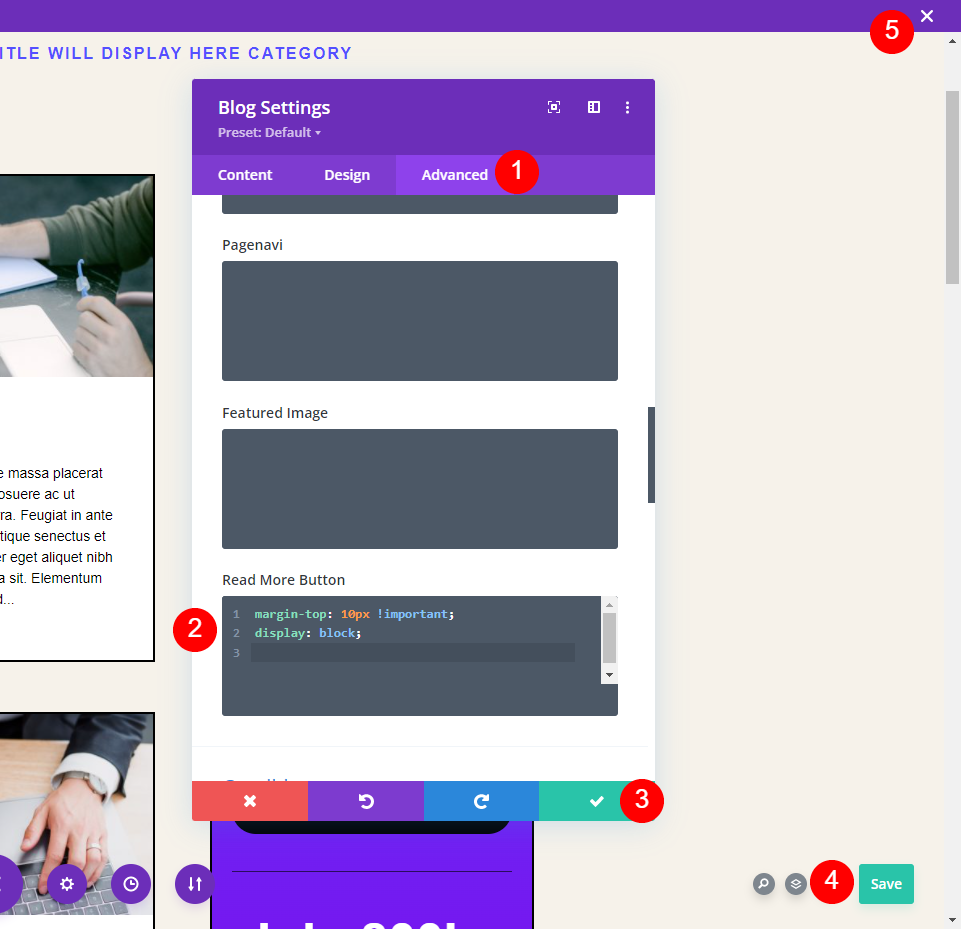
自定義 CSS
最後,我們將向閱讀更多按鈕添加一些 CSS ,以在文本和閱讀更多按鈕之間添加一些空間。 轉到高級選項卡並滾動到閱讀更多按鈕字段並添加此 CSS:
margin-top: 10px !important; display: block;

現在,保存您的設置並關閉 Theme Builder。
類別和存檔頁面結果
這是我們的類別模板在分配給所有類別時的外觀。 該頁面顯示來自我教育類別的動態內容。 對於我的示例,我將帖子數更改為 4 以使屏幕截圖更小,並增加元文本的大小以使其更易於查看。

分頁僅在此類別中動態工作。 對於下一張圖片,我選擇了舊條目,它仍然只顯示教育類別中的條目。

只有類別頁面使用此模板。 如果我選擇作者的姓名、標籤或日期,我會看到標準的博客提要。 這是我的作者頁面:

現在,讓我們返回並將分配更改為 Author Pages。

現在,當我查看作者頁面時,我會看到來自多個類別的帖子。 該頁面甚至在標題中顯示動態內容。 我沒有在模板本身內部進行任何調整。 我只是改變了任務。

將英雄部分添加到存檔頁面模板
接下來,讓我們添加一個帶有Blog Slider的 hero 部分。 它將顯示我們分配模板的類別或存檔中的一些最新帖子。 由於兩個模塊都將顯示來自同一類別或存檔的帖子,因此我們不希望它們重疊並顯示相同的帖子。 我們需要對這兩個模塊進行調整。
添加一行
首先,在 Title 下添加一個單列 Row 。

背景
轉到背景設置並將背景顏色設置為 rgba(255,255,255,0)。

- 背景顏色:rgba(255,255,255,0)

漿紗
選擇設計選項卡並啟用使用自定義裝訂線寬度。 將寬度設置為 1。
- 使用自定義裝訂線寬度:是
- 天溝寬度:1

間距
向下滾動到間距並將左右填充設置為 20px。
- 內邊距:左、右 20px

邊界
轉到邊框並將寬度設置為 2px,將顏色設置為#01012c。 關閉行設置。
- 邊框寬度:2px
- 邊框顏色:#01012c

添加帖子滑塊
現在是時候添加 Post Slider 了。 單擊灰色加號圖標並選擇Post Slider 模塊。

內容
接下來,我們將對 Post Slider 模塊進行調整。 帖子滑塊還可以動態顯示帖子。 在 Post Slider 模塊的Content settings 中,選擇使用 Posts for Current Page 並輸入 3 作為 Post Count。
- 當前頁面的帖子:是的
- 帖子數:3

元素
向下滾動到元素並選擇使用箭頭、閱讀更多按鈕和發布元。
- 箭頭:是的
- 閱讀更多按鈕:是
- 發布元:是的

特色圖片
啟用特色圖片並將特色圖片放置在右側。
- 顯示特色圖片:是的
- 特色圖片放置:右

背景
轉到背景並將背景顏色更改為 rgba(255,255,255,0)。
- 背景顏色:rgba(255,255,255,0)

選擇設備圖標並選擇桌面。 選擇圖像選項卡並從媒體庫中選擇您的圖像。 圖像一開始沒有到位,但我們稍後會解決這個問題。
- 桌面圖像:從庫中選擇
- 背景圖像大小:適合
- 位置:中右
- 重複:不重複
- 混合:正常

選擇平板電腦圖標並刪除圖像。 我們不希望圖像顯示在平板電腦和手機上。

覆蓋
接下來,轉到“設計”選項卡。 在疊加下,禁用背景和文本疊加。
- 使用背景疊加:否
- 使用文本疊加:否

圖片
滾動到圖像並將邊框寬度設置為 20px。 將顏色更改為 rgba(255,255,255,0) 並選擇第一個 Box Shadow。
- 邊框寬度:20px
- 圖片邊框顏色:rgba(255,255,255,0)
- 盒子陰影:第一

將垂直位置調整為 0px,將模糊強度調整為 0px,將桌面的傳播強度調整為 2px,對於手機調整為 0px。 將顏色更改為黑色。
- 垂直位置:0px
- 模糊強度:0px
- 傳播強度:2px 桌面,0px 手機
- 顏色:#000000

文本
在Text下,為 Text Color 選擇 Dark。 我們稍後會更改顏色,但如果我們跳過這一步,字體會有陰影。
- 文字顏色:深色

標題文本
滾動到標題文本。 選擇 H3 作為標題級別。 將字體更改為存檔,將粗體設置為半粗體,將對齊設置為左,並將顏色設置為黑色。
- 標題級別:H3
- 字體:Archivo
- 重量:半粗體
- 對齊方式:左
- 顏色:#000000
- 尺寸:34px 桌面,24px 平板

主體
接下來,滾動到正文文本並為字體選擇存檔。 將對齊設置為左,顏色設置為黑色,大小設置為 15px,行高設置為 1.5em。
- 字體:Archivo
- 對齊方式:左
- 顏色:#000000
- 尺寸:15 像素
- 線高:1.5em

元文本
接下來,滾動到Meta Text 。 為字體選擇存檔。 將顏色設置為#544fff,大小設置為 14px。
- 字體:Archivo
- 顏色:#544fff
- 尺寸:14 像素

按鈕
現在,我們將為按鈕設置樣式。 為按鈕選擇使用自定義樣式並將大小更改為 13px。 將顏色設置為#544fff。
- 為按鈕使用自定義樣式:是
- 文字大小:13px
- 顏色:#544fff

將邊框半徑更改為 100px,將字體更改為 Archivo,將樣式更改為 TT。
- 邊框半徑:100px
- 字體:Archivo
- 款式:TT

將按鈕對齊方式更改為左對齊。
- 按鈕對齊方式:左

間距
最後,向下滾動到Spacing並將 Top 和 Bottom Padding 設置為 0px。 關閉模塊的設置。
- 填充:頂部,底部 0px

博客提要部分
接下來,我們將對博客提要進行小幅調整。 打開博客模塊的設置。

由於我們在博客滑塊中顯示 3 篇文章,因此希望博客模塊跳過這 3 篇文章。 為此,請將Post Offset Number更改為 3。關閉 Blog 模塊,保存您的頁面,然後退出 Theme Builder。

英雄部分結果
這是模板。 和以前一樣,我增加了元字體的大小以使其更易於查看。 我已將其分配給所有存檔頁面並選擇了博客頁面。 它動態顯示博客存檔中的帖子。

下面的示例顯示了我的教育類別的模板。

現在,我將其設置為僅顯示在特定標籤軟件工程的存檔頁面上。 我沒有對模板內的模塊進行更改。 它仍然會動態顯示。

教育類別現在顯示默認存檔頁面。

現在,只有帶有軟件工程標籤的帖子才會顯示模板。 我已將該標籤添加到我的工程和數據科學類別的帖子中,因此這些是唯一顯示在此頁面上的帖子。 和以前一樣,我沒有對模板中的模塊進行任何更改。 我只更改了模板的分配。
同樣和以前一樣,博客模塊偏移了帖子,因此它不會顯示與博客滑塊相同的帖子。 分頁在當前模板分配中仍然有效。

結束的想法
這就是我們對如何在類別和/或存檔頁面模板中使用博客模塊的看法。 儘管它很簡單,但為當前頁面發布確實是一個強大的動態功能。 設置當前頁面的帖子後,您只需更改模板分配即可。 博客模塊遵循模板分配。 添加帖子偏移量,您可以根據需要顯示任意數量的博客和帖子滑塊模塊,而無需顯示相同的帖子兩次。
我們希望收到你的來信。 您是否在類別和存檔頁面模板中使用博客模塊? 請在評論中告訴我們您的體驗。
