Como usar um módulo de blog dentro de um modelo de página de categoria e/ou arquivo
Publicados: 2022-02-26O módulo Divi Blog é uma ferramenta poderosa quando se trata de criar páginas de categorias e arquivos. Com algumas configurações simples, você pode atribuir um modelo a qualquer categoria ou página de arquivo sem precisar ajustar o módulo Blog. Neste artigo, veremos como usar um módulo Blog dentro de uma categoria ou modelo de página de arquivo e atribuí-lo a qualquer categoria ou página de arquivo.
Vamos começar.
O que é uma Categoria e/ou Página de Arquivo?
Primeiro, vamos definir do que estamos falando.
Uma página de arquivo exibe postagens que pertencem a um tipo específico de arquivo. Estes incluem o autor do post, categoria, data e tag. Também funciona para cada um dos tipos de postagem, como projetos.
Uma página de categoria exibe postagens para uma categoria de blog específica. É um tipo de página de arquivo.
O Divi nos permite criar modelos para todas essas páginas de arquivo. Também podemos criar modelos para páginas de arquivo específicas usando opções de postagem dinâmicas.
Especificando o conteúdo da página de arquivamento
Mesmo que possamos atribuir um modelo a uma página de arquivo, ainda temos que especificar o que a página exibirá. Isso é feito no módulo Blog dentro do próprio modelo. O módulo Blog exibe o feed com base em nossas seleções. Veremos a maneira mais eficiente de configurar o módulo Blog para que possa ser usado com qualquer página de arquivo.
Carregar o modelo de página de categoria
Para acompanhar, você precisará de um modelo de página de categoria. Você pode criá-lo do zero ou baixar um do blog Elegant Themes. Você pode encontrar muitos modelos de página de categoria gratuitos no blog Elegant Themes pesquisando por “modelo de página de categoria gratuito”. Baixe o arquivo compactado para o seu computador e descompacte-o. Você precisará fazer upload do arquivo JSON.

Para meus exemplos, estou usando o modelo de página de categoria gratuito para o pacote de layout de software da Divi . Carregue o modelo de categoria acessando Divi > Theme Builder no painel do WordPress. Selecione Portabilidade no canto direito, escolha a guia Importar e navegue até o arquivo JSON em seu computador. Selecione o arquivo e clique em Importar modelos do Divi Theme Builder . Salve seu modelo.
- Divi
- Criador de temas
- Portabilidade
- Importar
- Escolher arquivo
- Importar modelos de construtor de temas Divi
- Salve

Atribuir o modelo de página de categoria
O modelo de categoria é definido automaticamente como Todas as páginas de categoria . Você pode atribuí-lo a um arquivo específico ou páginas de categoria selecionando o ícone de engrenagem .

As configurações do modelo nos permitem escolher as postagens que exibirão o modelo. podemos escolher Todos de um determinado tipo de post ou um post específico. Por exemplo, podemos atribuir o modelo a todos os autores ou escolher um autor específico.

Ajustando o modelo de página de categoria
Nosso modelo inclui um módulo Post Slider e um módulo Blog . O Post Slider faz parte da seção hero, enquanto o módulo Blog cria o feed do blog.

Eu quero criá-los do zero, então excluí o módulo Post Slider e Row, e o módulo Blog do meu modelo. Vamos primeiro construir o modelo com um módulo Blog e, em seguida, adicionar o Post Slider posteriormente para criar duas versões do layout.

Criar a categoria ou modelo de arquivo
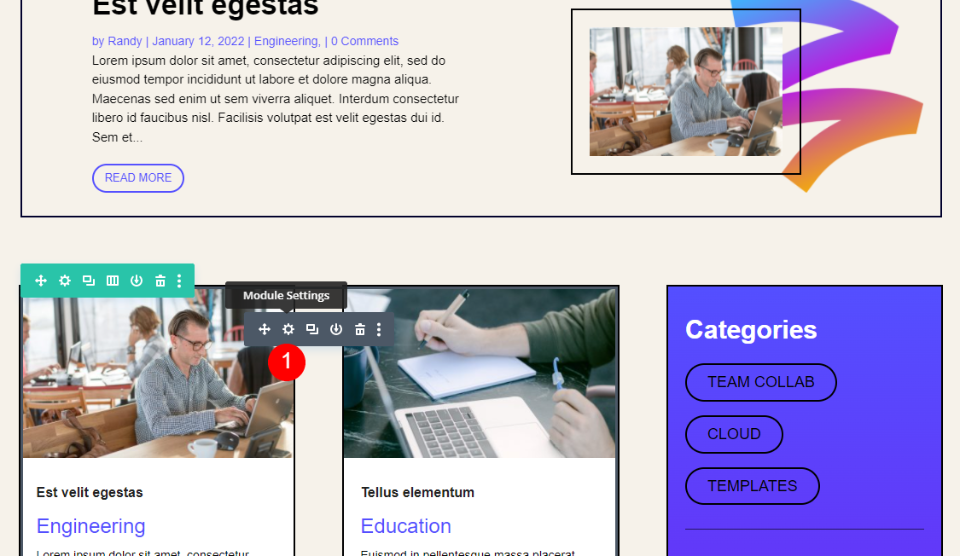
Primeiro, adicionaremos um módulo Blog. Selecione o ícone cinza e escolha o módulo Blog entre as opções.

Contente
Primeiro, ative Posts para a página atual . Isso permite que o módulo exiba as postagens dinamicamente, independentemente da atribuição da página. Em seguida, defina a contagem de postagens para 8.
- Postagens para a página atual: sim
- Contagem de postagens: 8

Elementos
Role para baixo até Elementos . Selecione para usar a Imagem em Destaque, o Botão Leia Mais, Categorias, Trecho e Paginação. Desative o resto.
- Imagem em destaque: Sim
- Botão Leia Mais: Sim
- Categorias: Sim
- Excerto: Sim
- Paginação: Sim

Layout e sobreposição
Vá para a guia Design . Certifique-se de que a Grade esteja selecionada para o Layout e desative a Sobreposição.
- Esquema: Grade
- Sobreposição: Desativado

Texto do título
Role até Title Text e selecione H2 para Heading Level. Escolha Archivo para a fonte e defina-o como Negrito. Defina a cor para #222222.
- Nível de Direção: H2
- Fonte: Arquivo
- Peso: Negrito
- Cor: #222222

Defina o Tamanho para 16px e a Altura da Linha para 1,3em.
- Tamanho: 16px
- Altura da linha: 1.3em

Texto de corpo
Role até o corpo do texto e escolha Archivo para a fonte. Defina a Cor para preto e a Altura da linha para 1,5 em.
- Fonte: Arquivo
- Cor: #000000
- Altura da linha: 1,5 em

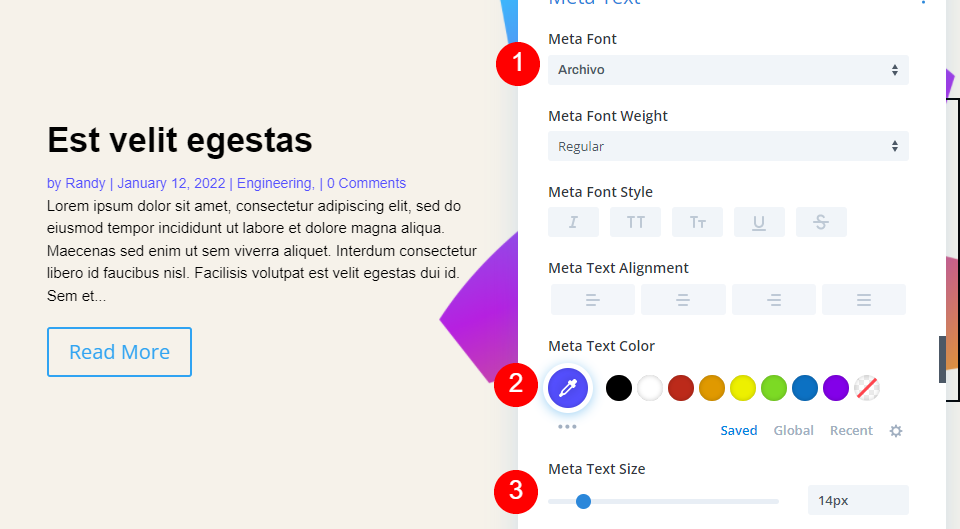
Metatexto
Role até Meta Text e escolha Archivo para a fonte. Defina o estilo para nenhum e a cor para #544fff.
- Fonte: Arquivo
- Estilo: Nenhum
- Cor: #544fff

Leia mais texto
Role para baixo até Read More Text e defina o Weight para Semi Bold, o Style para TT e Underlined, a Color para #544fff e o Size para 13px.
- Peso: Semi Negrito
- Estilo: TT, Sublinhado
- Cor: #544fff
- Tamanho: 13px

Texto de paginação
Para o texto de paginação , escolha Archivo para a fonte e defina-o como Semi negrito e preto.
- Fonte: Arquivo
- Peso: Semi Negrito
- Cor: #000000

Espaçamento
Role até Espaçamento e defina a Margem superior para 0vw.
- Margem superior: 0vw

Fronteira
Vá para Border e defina os cantos arredondados para 0px.
- Cantos arredondados do layout da grade: 0px

Sombra da caixa
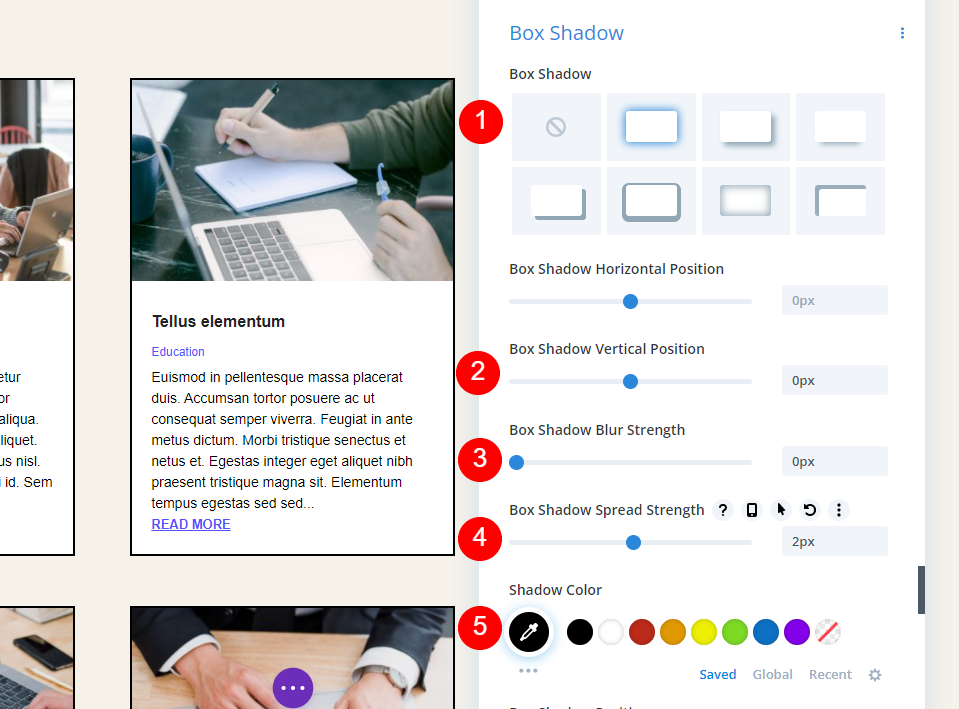
Role para baixo até Box Shadow e escolha a primeira opção. Defina a Vertical Position para 0px, a Blur Strength para 0px, a Spread Strength para 2px e a Color para preto.
- Sombra da Caixa: Primeiro
- Posição vertical: 0px
- Intensidade do desfoque: 0px
- Força de propagação: 2px
- Cor: #000000

CSS customizado
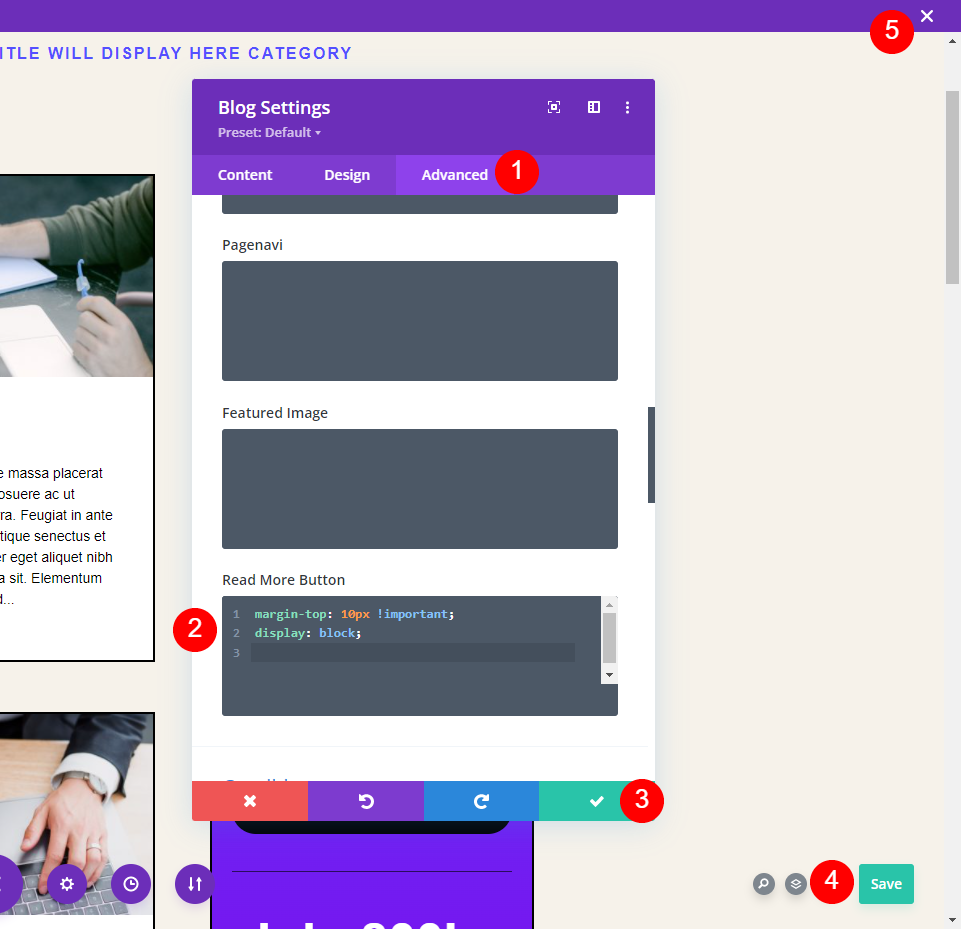
Por fim, adicionaremos um pouco de CSS ao botão Read More para adicionar algum espaço entre o texto e o botão Read More. Vá para a guia Avançado e role até o campo do botão Leia mais e adicione este CSS:
margin-top: 10px !important; display: block;

Agora, salve suas configurações e feche o Theme Builder.
Categoria e resultados da página de arquivo
Veja como nosso modelo de categoria fica quando atribuído a todas as categorias. A página exibe conteúdo dinâmico da categoria Educação. Para meus exemplos, mudei minha contagem de postagens para 4 para manter as capturas de tela menores e aumentei o tamanho do Meta Text para torná-las mais fáceis de ver.

A paginação só funciona dinamicamente dentro desta categoria. Para a próxima imagem, selecionei as entradas mais antigas e ainda mostra apenas entradas na categoria Educação.

Somente as páginas de categoria usam este modelo. Se eu selecionar o nome, a tag ou a data de um autor, vejo o feed de blog padrão. Aqui está a minha página de autor:

Agora, vamos voltar e alterar a atribuição para Author Pages.

Agora, quando vejo a página do autor, vejo postagens de várias categorias. A página ainda mostra o conteúdo dinâmico no título. Não fiz ajustes dentro do próprio template. Só mudei a atribuição.

Adicione a seção Hero ao modelo de página de arquivo
Em seguida, vamos adicionar uma seção hero com um Blog Slider . Ele exibirá algumas das postagens mais recentes da categoria ou arquivo ao qual atribuímos o modelo. Como ambos os módulos exibirão postagens da mesma categoria ou arquivo, não queremos que eles se sobreponham e mostrem as mesmas postagens. Precisaremos fazer ajustes em ambos os módulos.

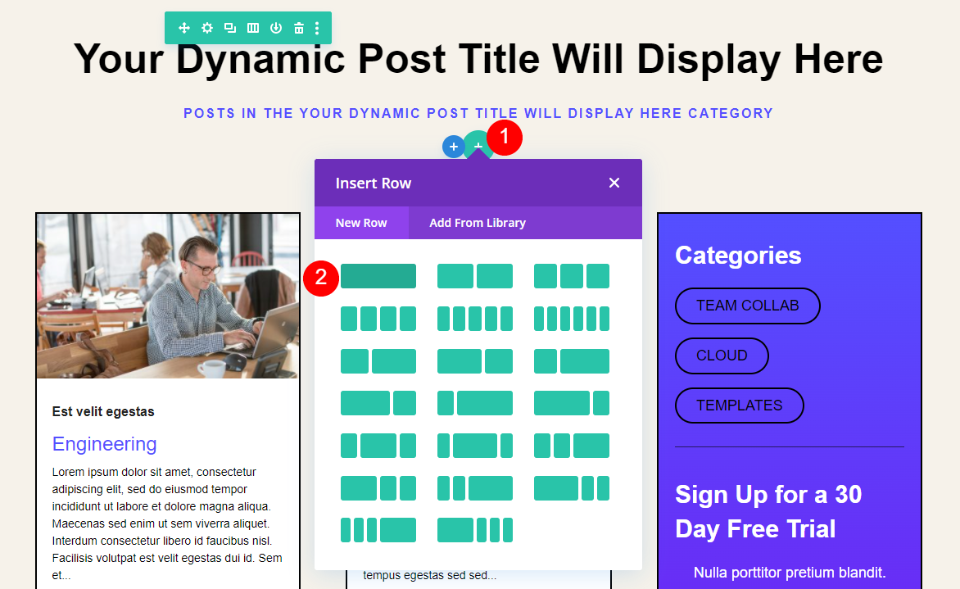
Adicionar uma linha
Primeiro, adicione uma linha de coluna única sob o título.

Fundo
Vá para as configurações de fundo e defina a cor de fundo para rgba(255,255,255,0).
- Cor de fundo: rgba(255,255,255,0)

Dimensionamento
Selecione a guia Design e ative Usar largura da calha personalizada. Defina a largura para 1.
- Usar largura da calha personalizada: sim
- Largura da calha: 1

Espaçamento
Role para baixo até Espaçamento e defina o Preenchimento Esquerdo e Direito para 20px.
- Preenchimento: Esquerda, Direita 20px

Fronteira
Vá para Borda e defina a Largura para 2px e a Cor para #01012c. Feche as configurações de linha.
- Largura da borda: 2px
- Cor da borda: #01012c

Adicionar um controle deslizante de postagem
Agora é hora de adicionar o Post Slider. Clique no ícone cinza mais e selecione o módulo Post Slider .

Contente
Em seguida, faremos nossos ajustes no módulo Post Slider. O Post Slider também pode exibir postagens dinamicamente. Nas configurações de conteúdo do módulo Post Slider, selecione para usar Posts para a página atual e insira 3 para a contagem de postagens.
- Postagens para a página atual: Sim
- Contagem de postagens: 3

Elementos
Role para baixo até Elementos e selecione para usar as setas, o botão Leia mais e o Post Meta.
- Setas: Sim
- Botão Leia Mais: Sim
- Post Meta: Sim

Imagem em destaque
Ative a imagem em destaque e defina o posicionamento da imagem em destaque à direita.
- Mostrar imagem em destaque: Sim
- Posicionamento da imagem em destaque: direito

Fundo
Vá para Background e mude a cor de fundo para rgba(255,255,255,0).
- Cor de fundo: rgba(255,255,255,0)

Selecione o ícone Dispositivo e escolha Área de trabalho. Escolha a guia Imagem e selecione sua imagem na biblioteca de mídia. A imagem não está no lugar no início, mas vamos corrigir isso mais tarde.
- Imagem da área de trabalho: escolha da biblioteca
- Tamanho da imagem de fundo: Ajustar
- Posição: Centro-direita
- Repetir: Não repetir
- Mistura: Normal

Escolha o ícone Tablet e exclua a imagem. Não queremos que a imagem seja exibida em tablets e telefones.

Sobreposição
Em seguida, vá para a guia Design . Em Sobreposição, desative a Sobreposição de fundo e de texto.
- Usar sobreposição de fundo: não
- Usar sobreposição de texto: não

Imagem
Role até Imagem e defina a largura da borda para 20px. Mude a cor para rgba(255,255,255,0) e selecione o primeiro Box Shadow.
- Largura da borda: 20px
- Cor da borda da imagem: rgba(255,255,255,0)
- Sombra da caixa: primeiro

Ajuste a posição vertical para 0px, a força do desfoque para 0px, a força de propagação para 2px para desktop e 0px para telefone. Altere a cor para preto.
- Posição vertical: 0px
- Intensidade do desfoque: 0px
- Força de propagação: 2px Desktop, 0px Telefone
- Cor: #000000

Texto
Em Texto , escolha Escuro para a Cor do texto. Vamos mudar as cores mais tarde, mas as fontes terão uma sombra se pularmos esta etapa.
- Cor do Texto: Escuro

Texto do título
Role até Texto do título . Escolha H3 para o nível de rumo. Altere a fonte para Archivo, defina a espessura para semi-negrito, o alinhamento para a esquerda e a cor para preto.
- Nível de Direção: H3
- Fonte: Arquivo
- Peso: Semi Negrito
- Alinhamento: Esquerda
- Cor: #000000
- Tamanho: Desktop 34px, Tablet 24px

Texto de corpo
Em seguida, role até o corpo do texto e escolha Archivo para a fonte. Defina o alinhamento para a esquerda, a cor para preto, o tamanho para 15px e a altura da linha para 1,5em.
- Fonte: Arquivo
- Alinhamento: Esquerda
- Cor: #000000
- Tamanho: 15px
- Altura da linha: 1,5 em

Metatexto
Em seguida, role até Meta Text . Escolha Archivo para a fonte. Defina a cor para #544fff e o tamanho para 14px.
- Fonte: Arquivo
- Cor: #544fff
- Tamanho: 14px

Botão
Agora, vamos estilizar o botão. Selecione Usar estilos personalizados para botão e altere o Tamanho para 13px. Defina a cor para #544fff.
- Usar estilos personalizados para botão: Sim
- Tamanho do texto: 13px
- Cor: #544fff

Altere o Border Radius para 100px, o Font para Archivo e o Style para TT.
- Raio da borda: 100px
- Fonte: Arquivo
- Estilo: TT

Altere o alinhamento do botão para a esquerda.
- Alinhamento do botão: Esquerda

Espaçamento
Por fim, role para baixo até Espaçamento e defina o preenchimento superior e inferior para 0px. Feche as configurações do módulo.
- Preenchimento: Superior, Inferior 0px

Seção de feed do blog
Em seguida, faremos um pequeno ajuste no feed do blog. Abra as configurações do módulo Blog .

Como estamos exibindo 3 posts no Blog Slider, queria que o módulo Blog pule esses 3 posts. Para fazer isso, altere o Post Offset Number para 3. Feche o módulo Blog, salve sua página e saia do Theme Builder.

Resultados da seção de heróis
Aqui está uma olhada no modelo. Como antes, aumentei o tamanho da fonte meta para facilitar a visualização. Eu o atribuí a Todas as Páginas de Arquivo e selecionei a página Blog. Ele exibe dinamicamente as postagens do arquivo do blog.

O exemplo abaixo mostra o modelo para minha categoria Educação.

Agora, vou configurá-lo para exibir apenas nas páginas de arquivo para a tag específica Engenharia de software. Não estou fazendo alterações nos módulos dentro do modelo. Ele ainda será exibido dinamicamente.

A categoria Educação agora mostra a página de arquivo padrão.

Agora, apenas as postagens com a tag Engenharia de Software exibem o modelo. Adicionei essa tag às postagens nas minhas categorias de Engenharia e Ciência de Dados, portanto, essas são as únicas postagens exibidas nesta página. Como antes, não fiz alterações nos módulos dentro do modelo. Eu apenas mudei a atribuição do modelo.
Também como antes, o módulo Blog desloca as postagens, para que não mostre as mesmas postagens que o Blog Slider. A paginação ainda funciona dentro da atribuição de modelo atual.

Pensamentos finais
Essa é a nossa visão de como usar um módulo Blog dentro de uma categoria e/ou modelo de página de arquivo. Embora seja simples, Postar para a página atual é realmente um poderoso recurso dinâmico. Com as postagens da página atual configuradas, basta alterar uma atribuição de modelo. O módulo Blog segue a atribuição do modelo. Adicione o Post Offset e você pode exibir quantos módulos Blog e Post Slider quiser sem exibir a mesma postagem duas vezes.
Nós queremos ouvir de você. Você usa um módulo de blog dentro de sua categoria e modelos de página de arquivo? Deixe-nos saber sobre sua experiência nos comentários.
