15+ niesamowitych samouczków modułu bloga dla Divi
Opublikowany: 2022-03-02Moduł bloga Divi to potężny moduł do tworzenia wszelkiego rodzaju stron z kanałami blogowymi. Wyświetlaj pojedyncze posty, wiele postów, posty dla określonych stron, przypisuj strony do archiwów i wiele więcej. To prosty moduł, ale można go wykorzystać na kilka sposobów. Na szczęście istnieje wiele samouczków dotyczących modułu bloga, które uczą tajników korzystania z modułu bloga. W tym artykule przyjrzymy się ponad 15 niesamowitym samouczkom dotyczącym modułu bloga dla Divi, które pomogą Ci stworzyć strony bloga.
1. Jak zbudować stronę bloga

Ten samouczek wykorzystuje jeden z wielu szablonów stron bloga, które są dostępne w Divi, aby pokazać, jak zbudować stronę bloga. Wykorzystuje moduł bloga oraz wiele modułów pomocniczych. Odtworzenie strony bloga prowadzi Cię krok po kroku przez wszystkie ustawienia.
Zobacz samouczek
2. 8 kombinacji wyświetlania elementu post

Ten analizuje elementy postów, takie jak imię i nazwisko autora, data publikacji i kategorie, które są wyświetlane na kartach bloga. Zawiera 8 przykładów z różnymi kombinacjami, w jaki sposób mogą być używane razem, i zawiera wgląd w to, kiedy używać każdego z elementów i jakie są ich zalety.
Zobacz samouczek
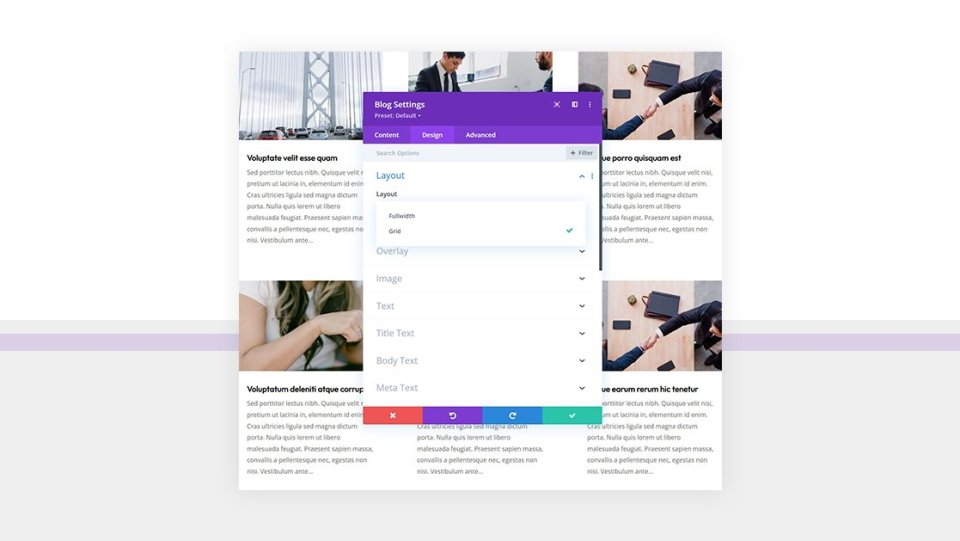
3. Porównanie układów siatki i bloga o pełnej szerokości Divi

Ten samouczek zawiera szczegółowe porównanie układów siatki i blogów o pełnej szerokości, które są dostępne w module blogu. Zawiera informacje o tym, jak przełączać się między tymi dwiema opcjami. Porównanie pokazuje przykłady ich użycia w układach Divi. Zawiera również zalety i wady każdej opcji oraz zawiera wskazówki dotyczące wyboru między nimi.
Zobacz samouczek
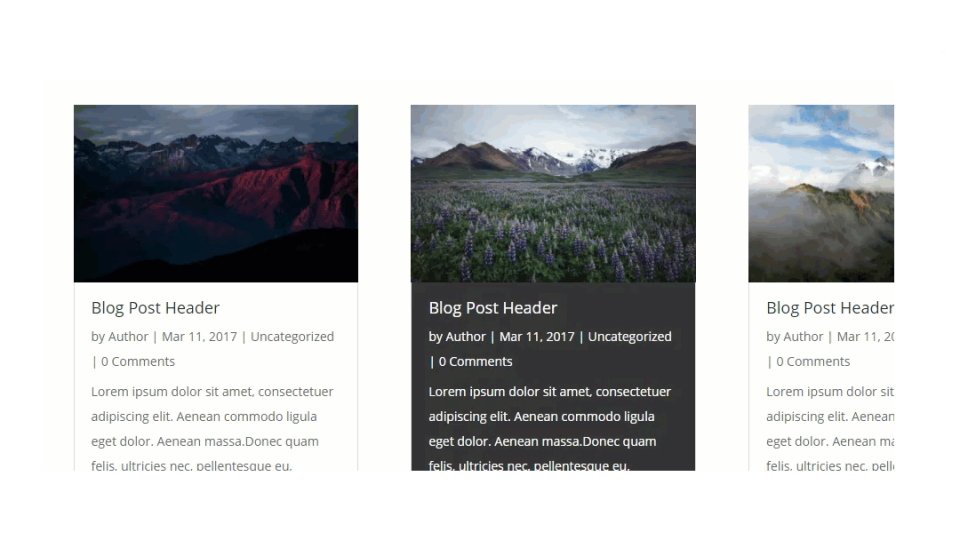
4. Jak stylizować swoje karty siatkowe na blogu Divi

Ten samouczek prowadzi czytelnika przez stylizację kart siatki bloga. Pokazuje 4 przykłady, które obejmują siatkę bloga w szachownicę, efekty najechania z układem w szachownicę, dostosowywanie kart według rzędów i projektowanie określonej karty. Przykłady zawierają samouczek wideo i opisują podstawowe ustawienia modułu bloga i niestandardowe CSS. Pokazuje również, jak korzystać z narzędzia Chrome Inspect.
Zobacz samouczek
5. Zmień swój moduł bloga w przeciąganą/przesuwaną karuzelę

Ten samouczek pokazuje, jak utworzyć zaawansowaną karuzelę kart bloga, którą można przeciągać/przesuwać. Umieszcza duże przyciski po prawej stronie ekranu zarówno dla urządzeń stacjonarnych, jak i mobilnych. Wykorzystuje wiele modułów i zawiera niestandardowe CSS i jQuery. Karta jest również dostępna jako plik JSON do pobrania, dzięki czemu można z niej korzystać bez konieczności samodzielnego tworzenia.
Zobacz samouczek
6. Jak stworzyć dynamiczną sekcję z ofertami pracy?

Ten samouczek jest częścią serii poświęconej tworzeniu ofert pracy. Najpierw musisz utworzyć post szablonu otwartego stanowiska pracy, a następnie wrócić do tego samouczka. Ten skupia się na tym, jak dynamicznie prezentować otwarte pozycje w tym szablonie. Zawiera niestandardowy CSS i można go również pobrać jako plik JSON.
Zobacz samouczek
7. Jak dodawać powiązane posty

Ten samouczek pokazuje, jak używać modułu bloga, aby dodać sekcję powiązanych postów na dole szablonu posta na blogu. Posty w tym module bloga pasują do posta na blogu, niezależnie od jego kategorii. Opisuje również, czego potrzebuje szablon postu na blogu i jak korzystać z szablonu posta na blogu z Divi Theme Builder. Zawiera również samouczek wideo.
Zobacz samouczek
8. Nadaj modułowi bloga Divi nowy wygląd

Ten pochodzi z 3 dnia maratonu Divi 100. To jest rozszerzenie Divi Article Cards, które możesz pobrać. Zawiera samouczek, jak go stylizować. Zawiera samouczek wideo. Mimo że pochodzi sprzed kilku lat, nadal jest jednym z najlepszych dostępnych projektów kart blogowych.
Zobacz samouczek
9. Jak przełączać fragmenty postów na blogu na Hover?

Ten samouczek pokazuje, jak utworzyć zwarty układ siatki, który pokazuje fragment, gdy odwiedzający najedzie kursorem na kartę. Możesz pokazać więcej postów na stronie, a odwiedzający nie będą musieli oglądać fragmentów postów, które ich nie interesują. Obejmuje to niestandardowy kod CSS. Możesz pobrać plik JSON, więc nie musisz budować go od podstaw.
Zobacz samouczek
10. Jak ograniczyć długość fragmentu?


Ten pokazuje, jak dostosować długość fragmentu dla modułu bloga. Pokazuje również, jak ukryć fragment, jeśli nie chcesz go pokazywać i jak wystylizować fragment, aby pasował do szablonu. Omówiono również, dlaczego chcesz dołączyć lub wykluczyć fragment posta.
Zobacz samouczek
11. Jak wykorzystać przesunięcie postu do zbudowania wszechstronnej strony bloga

Ten samouczek pokazuje, jak tworzyć strony bloga z wieloma modułami bloga i używać przesunięcia postu do ich kontrolowania. Przykład pokazuje, jak zbudować stronę bloga za pomocą 3 modułów bloga i 2 modułów suwaków postów w różnych kombinacjach, aby stworzyć wszechstronne strony. Pokazuje, jak uniemożliwić im wyświetlanie tych samych postów i jak sprawić, by strategicznie wyświetlali niektóre z tych samych postów.
Zobacz samouczek
12. Jak korzystać z modułu bloga wewnątrz kategorii lub strony archiwum?

Ten samouczek opisuje, jak korzystać z modułu bloga na stronach kategorii i stronach archiwum, aby wyświetlać posty dla tych kategorii i archiwów. Pokazuje ustawienia modułu bloga, a także przypisania szablonów. Opisuje również, jakie są strony kategorii i archiwum oraz omawia różnice między nimi.
Zobacz samouczek
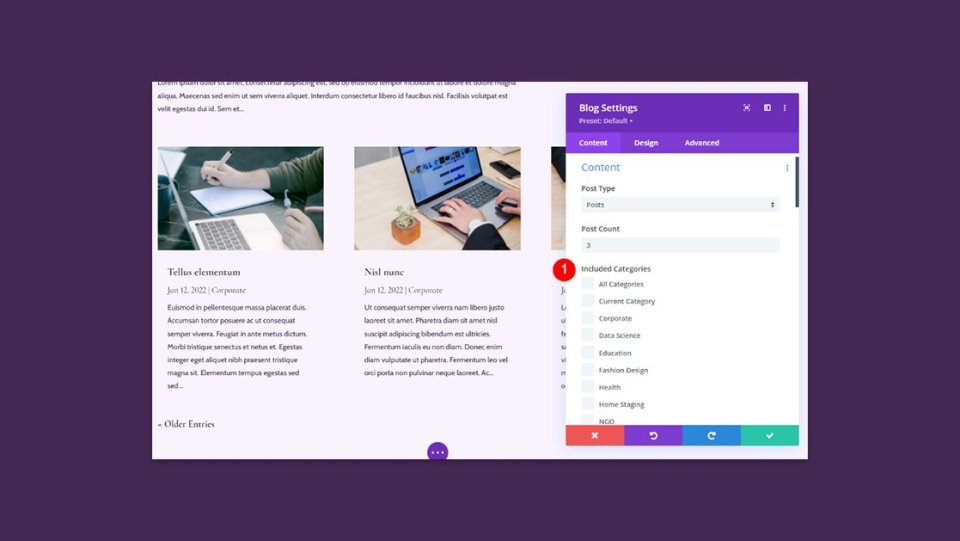
13. Jak wyświetlać posty na blogu według kategorii?

Ten samouczek pokazuje, jak korzystać z funkcji kategorii w module blogu, aby wyświetlać posty dla określonych kategorii. Opisuje, dlaczego chcesz pokazać określone kategorie i zawiera kilka przykładów tego, jak można z niego korzystać. Pokazuje, jak przypisać szablon do określonych stron kategorii w połączeniu z ustawieniami modułu bloga oraz jak dostosować styl modułu do szablonu.
Zobacz samouczek
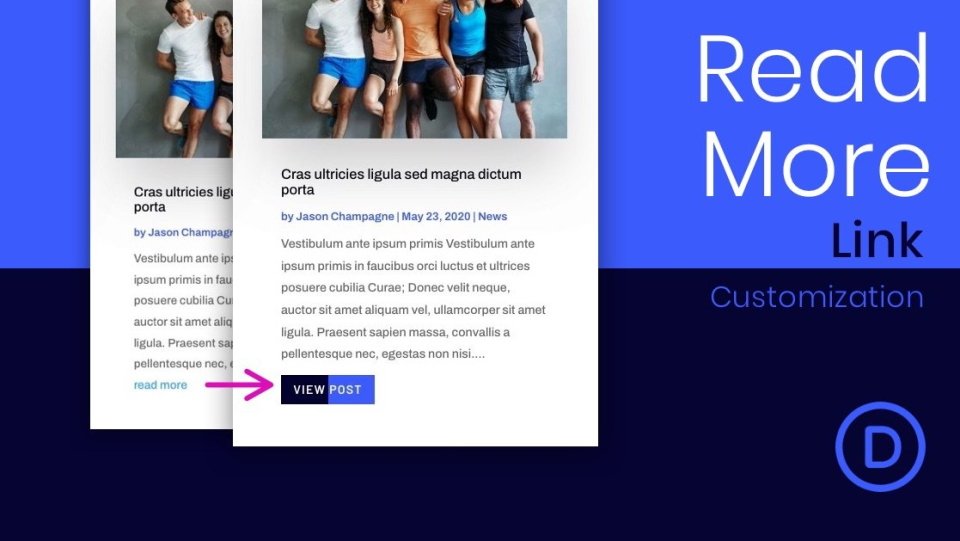
14. Jak dostosować przycisk „Czytaj więcej”?

Ten samouczek zawiera szczegółowe informacje na temat linku Czytaj więcej, który pojawia się pod fragmentem posta na kartach bloga. Obejmuje opcje wyrównania, jak ustawić pełną szerokość przycisku, utworzyć niestandardowy przycisk z efektami najechania i jak zmienić wyświetlany tekst. Zawiera niestandardowy CSS, jQuery i układ JSON do pobrania.
Zobacz samouczek
15. Jak zmienić liczbę kolumn?

Ten samouczek pokazuje, jak kontrolować liczbę kolumn bloga za pomocą siatki CSS. Zwykle układ siatki wyświetla maksymalnie 3 kolumny. Dzięki CSS Grid możesz zbudować responsywną siatkę blogów z 5 kolumnami. Omówiono również, dlaczego chcesz używać siatki CSS i jak działają kolumny CSS. Dołączone są niestandardowe CSS, samouczek wideo, plik JSON do pobrania i dodatkowe wskazówki.
Zobacz samouczek
16. Jak projektować pływające karty?

Ten pokazuje, jak sprawić, by karty bloga unosiły się na stronie, aby były zawsze widoczne podczas przewijania przez użytkownika. Możesz wyświetlać popularne posty i wyświetlać je z boku ekranu, gdy użytkownik najedzie na nie kursorem. Efekt jest osiągany tylko przy wbudowanych ustawieniach Divi. Zawiera plik JSON do pobrania i samouczek wideo.
Zobacz samouczek
17. Jak dodać paginację?

Ten samouczek skupia się na paginacji w module bloga. Pokazuje, w jaki sposób jest używana paginacja i jak ją włączyć lub wyłączyć dla stron z wieloma modułami bloga. Pokazuje również, jak go wystylizować. Przykładowy szablon wykorzystuje 4 moduły bloga, aby zademonstrować, kiedy go używać, a kiedy nie. Porównuje go również z nawigacją po wpisach, aby pokazać różnice. Dołączono również samouczek wideo.
Zobacz samouczek
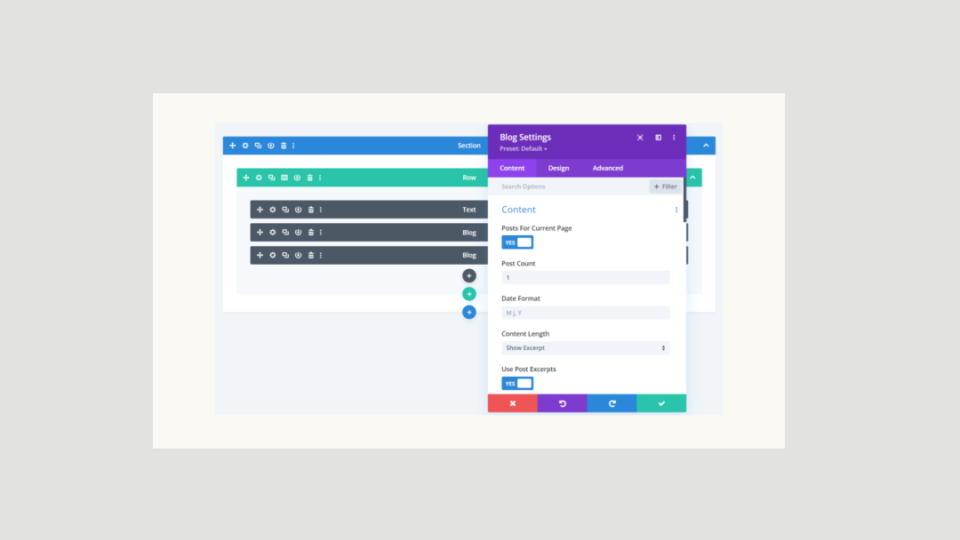
18. Zrozumienie opcji „Posty na bieżącej stronie”

Ten samouczek zawiera szczegółowe informacje na temat opcji „Wpisy na bieżącej stronie” w module bloga. Omówiono, co robi opcja i czym różni się od kategorii. Pokazuje przykłady użycia szablonu bloga i przypisania szablonów w Divi Theme Builder. Przykłady obejmują przypisania kategorii i tagów do tworzenia stron archiwum i nie tylko.
Zobacz samouczek
Końcowe myśli na ponad 15 niesamowitych samouczkach modułu blogowego dla Divi
Oto nasze spojrzenie na ponad 15 niesamowitych samouczków modułów blogowych dla Divi. Te samouczki mają szereg umiejętności i zastosowań, a wiele z nich zawiera niestandardowy kod i pliki do pobrania. Przejrzenie tych samouczków to świetny sposób na nauczenie się korzystania z modułu bloga, tworzenia stron blogów i przypisywania ich w Divi Theme Builder. Po drodze nauczysz się nawet trochę CSS.
Chcemy usłyszeć od Ciebie. Czy korzystałeś z któregoś z tych samouczków modułu bloga dla Divi? Daj nam znać, który jest Twoim ulubionym w komentarzach.
