Oltre 15 fantastici tutorial sul modulo blog per Divi
Pubblicato: 2022-03-02Il modulo blog di Divi è un potente modulo per creare tutti i tipi di pagine con feed di blog. Visualizza post singoli, post multipli, post per pagine specifiche, assegna le pagine agli archivi e molto altro. È un modulo semplice, ma ci sono diversi modi per usarlo. Fortunatamente, ci sono molti tutorial del modulo blog che insegnano i dettagli sull'utilizzo del modulo blog. In questo articolo, esamineremo oltre 15 fantastici tutorial sui moduli blog per Divi per aiutarti a creare le pagine del tuo blog.
1. Come creare una pagina del blog

Questo tutorial utilizza uno dei tanti modelli di pagina del blog disponibili in Divi per mostrare come creare una pagina del blog. Utilizza il modulo blog e molti moduli di supporto. Ti accompagna passo dopo passo attraverso ogni impostazione per ricreare la pagina del blog.
Visualizza tutorial
2. 8 Combinazioni di visualizzazione degli elementi post

Questo esamina gli elementi del post, come il nome dell'autore, la data di pubblicazione e le categorie, che vengono visualizzati all'interno delle schede del blog. Fornisce 8 esempi con varie combinazioni di come possono essere utilizzati insieme e include approfondimenti su quando utilizzare ciascuno degli elementi e i loro vantaggi.
Visualizza tutorial
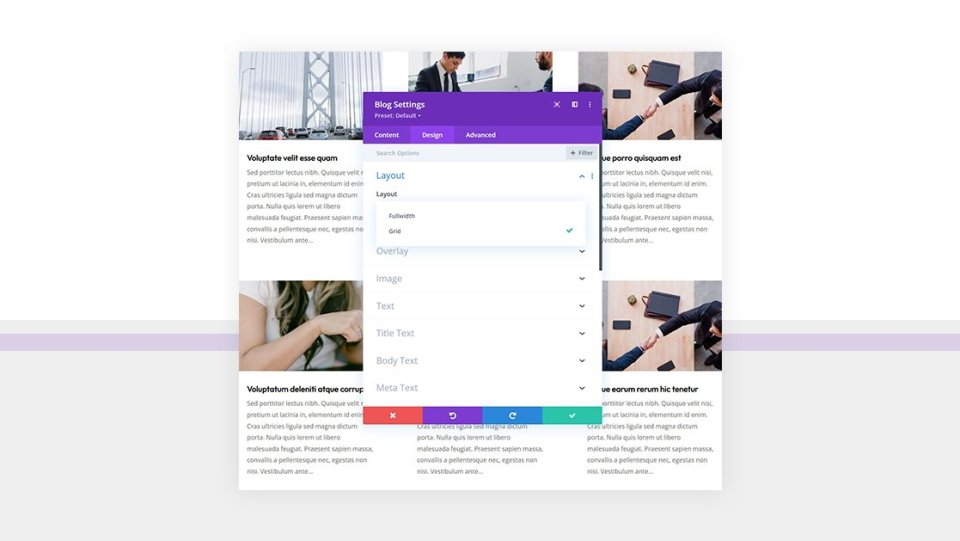
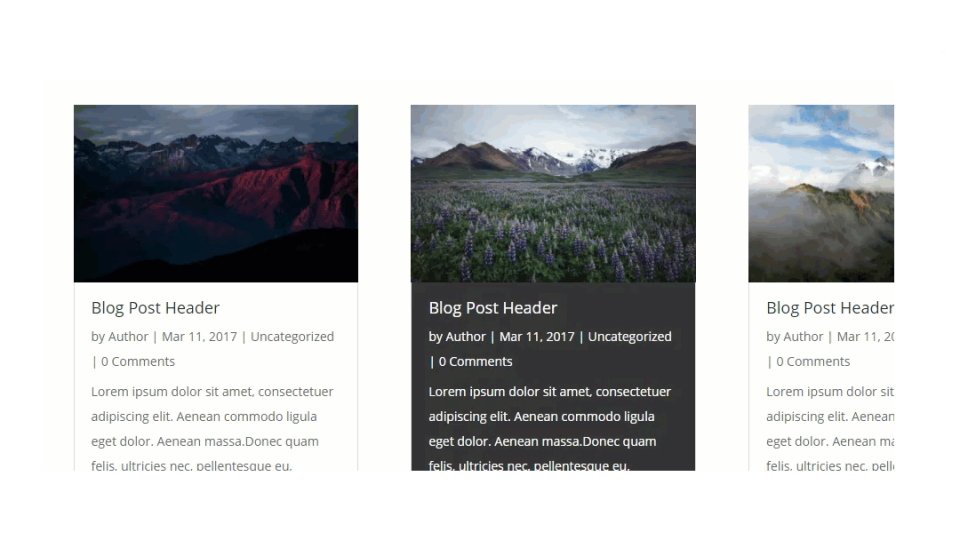
3. Confronto tra la griglia di Divi e i layout del blog a larghezza intera

Questo tutorial passa attraverso un confronto dettagliato della griglia e dei layout del blog a larghezza intera disponibili all'interno del modulo blog. Fornisce informazioni su come cambiare tra le due opzioni. Il confronto mostra esempi di come vengono utilizzati all'interno dei layout Divi. Fornisce inoltre i pro ei contro di ciascuna opzione e include suggerimenti sulla scelta tra di esse.
Visualizza tutorial
4. Come dare uno stile alle schede della griglia del tuo blog Divi

Questo tutorial guida il lettore attraverso lo stile delle schede della griglia del blog. Mostra 4 esempi che includono una griglia del blog a scacchiera, effetti al passaggio del mouse con un layout a scacchi, personalizzazione delle carte per riga e progettazione di una carta specifica. Gli esempi includono un tutorial video e coprono le impostazioni di base del modulo blog e CSS personalizzato. Mostra anche come utilizzare lo strumento Chrome Inspect.
Visualizza tutorial
5. Trasforma il modulo del tuo blog in un carosello trascinabile/a scorrimento

Questo tutorial mostra come creare un carosello di schede blog trascinabile/a scorrimento avanzato. Posiziona pulsanti grandi sul lato destro dello schermo sia per desktop che per dispositivi mobili. Utilizza più moduli e include CSS e jQuery personalizzati. La scheda è disponibile anche come file JSON scaricabile in modo da poterla utilizzare senza doverla creare da solo.
Visualizza tutorial
6. Come creare una sezione di elenco di offerte di lavoro dinamiche

Questo tutorial fa parte di una serie sulla creazione di annunci di lavoro. Dovrai prima creare il post del modello di posizione di lavoro aperta, quindi tornare a questo tutorial. Questo si concentra su come presentare dinamicamente le posizioni aperte su quel modello. Include CSS personalizzato ed è anche scaricabile come file JSON.
Visualizza tutorial
7. Come aggiungere post correlati

Questo tutorial mostra come utilizzare il modulo blog per aggiungere una sezione di post correlati nella parte inferiore del modello di post del blog. I post in questo modulo blog corrispondono al post del blog indipendentemente dalla sua categoria. Descrive anche ciò di cui ha bisogno un modello di post di blog e come utilizzare un modello di post di blog con Divi Theme Builder. Include anche un video tutorial.
Visualizza tutorial
8. Dai un nuovo look al modulo Divi Blog

Questo è del giorno 3 della maratona Divi 100. Questa è l'estensione Divi Article Cards che puoi scaricare. Include un tutorial su come modellarlo. Include un video tutorial. Anche se risale a qualche anno fa, è ancora uno dei migliori design di biglietti per blog disponibili.
Visualizza tutorial
9. Come attivare/disattivare gli estratti dei post del blog al passaggio del mouse

Questo tutorial mostra come creare un layout a griglia compatto che riveli l'estratto quando il visitatore passa sopra una carta. Puoi mostrare più post su una pagina e i tuoi visitatori non dovranno vedere estratti di post a cui non sono interessati. Include CSS personalizzato. Puoi scaricare il file JSON, quindi non devi crearlo da zero.
Visualizza tutorial
10. Come limitare la lunghezza dell'estratto


Questo mostra come personalizzare la lunghezza dell'estratto per il modulo del tuo blog. Mostra anche come nascondere l'estratto se non vuoi mostrarlo e come modellare l'estratto in modo che corrisponda al tuo modello. Discute anche del motivo per cui vorresti includere o escludere un estratto di post.
Visualizza tutorial
11. Come utilizzare l'offset del post per creare una pagina blog versatile

Questo tutorial mostra come creare pagine di blog con più moduli blog e utilizzare l'offset dei post per controllarli. L'esempio mostra come creare una pagina blog utilizzando 3 moduli blog e 2 moduli post slider in diverse combinazioni per creare pagine versatili. Mostra come impedire loro di visualizzare gli stessi post e come visualizzare strategicamente alcuni degli stessi post.
Visualizza tutorial
12. Come utilizzare un modulo blog all'interno di una categoria o di una pagina di archivio

Questo tutorial spiega come utilizzare il modulo blog all'interno delle pagine delle categorie e delle pagine di archivio, in modo da visualizzare i post per tali categorie e archivi. Mostra le impostazioni del modulo blog e le assegnazioni dei modelli. Descrive anche quali sono le pagine di categoria e di archivio e discute le differenze tra di loro.
Visualizza tutorial
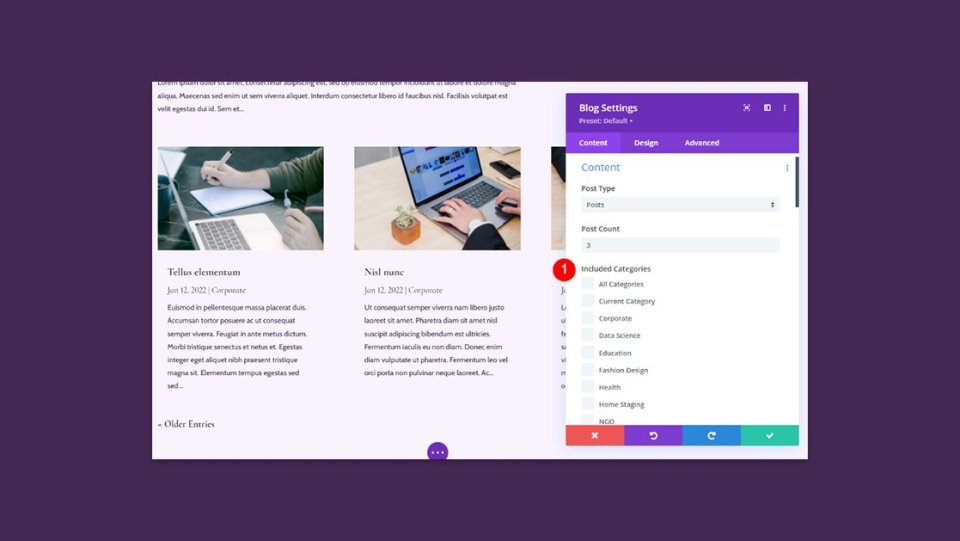
13. Come mostrare i post del blog per categoria

Questo tutorial mostra come utilizzare la funzione di categoria all'interno del modulo blog per mostrare i post per categorie specifiche. Spiega perché vorresti mostrare categorie specifiche e include diversi esempi di come può essere utilizzato. Mostra come assegnare un modello a pagine di categorie specifiche in combinazione con le impostazioni del modulo blog e come applicare uno stile al modulo in modo che corrisponda al tuo modello.
Visualizza tutorial
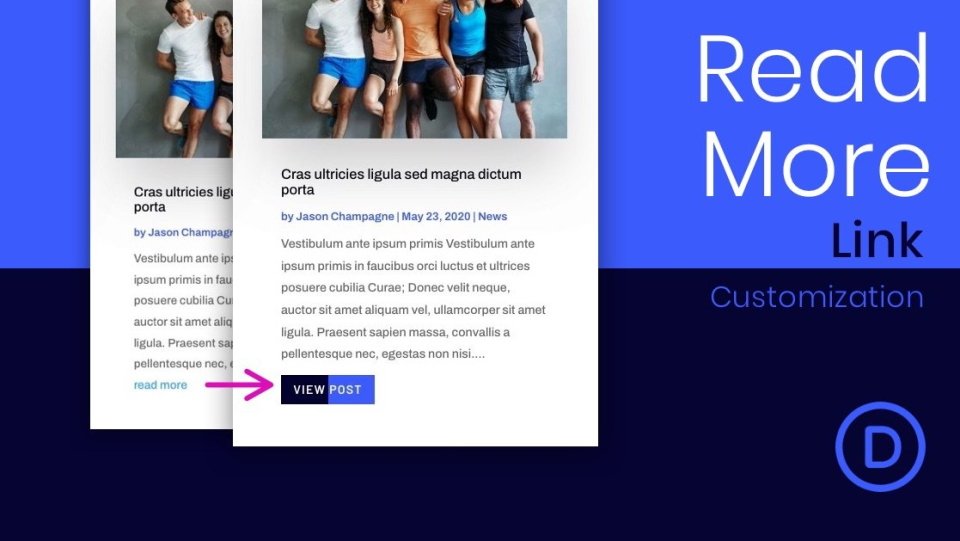
14. Come personalizzare il pulsante "Leggi di più".

Questo tutorial approfondisce il collegamento Leggi di più che appare sotto l'estratto del post nelle schede del blog. Descrive le opzioni di allineamento, come rendere il pulsante a larghezza intera, creare un pulsante personalizzato con effetti al passaggio del mouse e come modificare il testo visualizzato. Include CSS personalizzato, jQuery e un layout JSON scaricabile.
Visualizza tutorial
15. Come modificare il numero di colonne

Questo tutorial mostra come controllare il numero di colonne del blog utilizzando CSS Grid. Normalmente, il layout della griglia mostra un massimo di 3 colonne. Con CSS Grid, puoi creare una griglia di blog reattiva con 5 colonne. Discute anche del motivo per cui vorresti utilizzare CSS Grid e di come funzionano le colonne CSS. Sono inclusi CSS personalizzati, un tutorial video, un file JSON scaricabile e suggerimenti aggiuntivi.
Visualizza tutorial
16. Come progettare carte fluttuanti

Questo mostra come far fluttuare le schede del tuo blog sulla pagina in modo che siano sempre visibili con le pergamene dell'utente. Puoi visualizzare i post popolari e farli scorrere dal lato dello schermo quando l'utente passa sopra di essi. L'effetto si ottiene solo con le impostazioni integrate di Divi. Include un file JSON scaricabile e un tutorial video.
Visualizza tutorial
17. Come aggiungere l'impaginazione

Questo tutorial si concentra sull'impaginazione all'interno del modulo blog. Mostra come viene utilizzata l'impaginazione e come abilitarla o disabilitarla per le pagine con più moduli blog. Mostra anche come modellarlo. Il modello di esempio utilizza 4 moduli blog per dimostrare quando usarlo e quando no. Lo confronta anche con la navigazione post per mostrare le differenze. È incluso anche un video tutorial.
Visualizza tutorial
18. Comprendere l'opzione "Post per la pagina corrente".

Questo tutorial approfondisce l'opzione "Post per pagina corrente" all'interno del modulo blog. Discute cosa fa l'opzione e come è diversa dalle categorie. Mostra esempi che utilizzano un modello di blog e assegnazioni di modelli in Divi Theme Builder. Gli esempi includono assegnazioni per categorie e tag per creare pagine di archivio e altro ancora.
Visualizza tutorial
Considerazioni finali su oltre 15 fantastici tutorial sul modulo blog per Divi
Questo è il nostro sguardo a oltre 15 fantastici tutorial sui moduli blog per Divi. Questi tutorial hanno una vasta gamma di competenze e usi e molti di essi includono codice personalizzato e download. Seguire questi tutorial è un ottimo modo per imparare a utilizzare il modulo blog, creare pagine di blog e assegnarle in Divi Theme Builder. Imparerai anche alcuni CSS lungo la strada.
Vogliamo sentire da voi. Hai usato qualcuno di questi tutorial sui moduli blog per Divi? Facci sapere qual è il tuo preferito nei commenti.
