15+ 驚人的 Divi 博客模塊教程
已發表: 2022-03-02Divi 的博客模塊是一個功能強大的模塊,用於創建帶有博客提要的所有類型的頁面。 顯示單個帖子、多個帖子、特定頁面的帖子、將頁面分配給檔案等等。 這是一個簡單的模塊,但有多種使用方法。 幸運的是,有很多博客模塊教程教你如何使用博客模塊。 在本文中,我們將為 Divi 提供超過 15 個令人驚嘆的博客模塊教程,以幫助您創建博客頁面。
1.如何建立博客頁面

本教程使用 Divi 中提供的眾多博客頁面模板之一來展示如何構建博客頁面。 它使用博客模塊以及許多支持模塊。 它會帶您逐步完成每個設置以重新創建博客頁面。
查看教程
2. 8個後元素展示組合

這個檢查顯示在博客卡片中的帖子元素,例如作者姓名、發布日期和類別。 它提供了 8 個示例,其中包含如何一起使用它們的各種組合,並包含有關何時使用每個元素及其優勢的見解。
查看教程
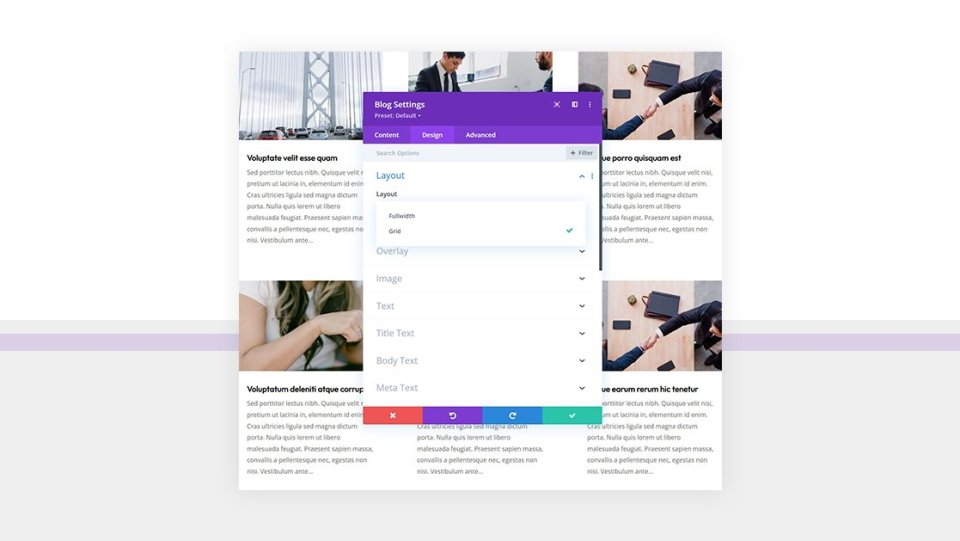
3. 比較 Divi 的網格和全寬博客佈局

本教程詳細比較了博客模塊中可用的網格和全角博客佈局。 它提供了有關如何在兩個選項之間進行更改的信息。 比較顯示瞭如何在 Divi 佈局中使用它們的示例。 它還提供了每個選項的優缺點,並包括在它們之間進行選擇的技巧。
查看教程
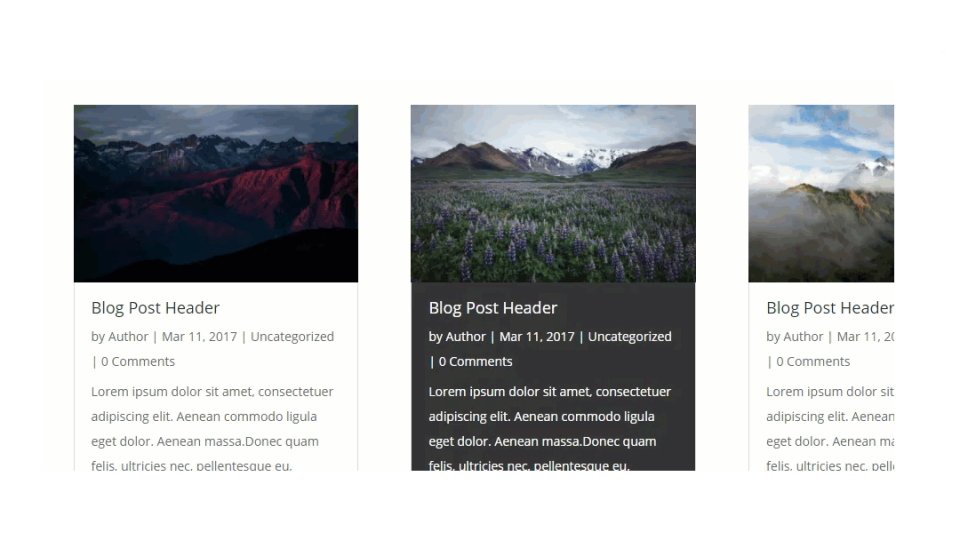
4. 如何設計你的 Divi 博客網格卡

本教程通過樣式化博客網格卡引導讀者。 它展示了 4 個示例,包括棋盤格博客網格、具有棋盤格佈局的懸停效果、按行自定義卡片以及設計特定卡片。 這些示例包括一個視頻教程,涵蓋了基本的博客模塊設置和自定義 CSS。 它還展示瞭如何使用 Chrome Inspect 工具。
查看教程
5. 將您的博客模塊變成可拖動/滑動的輪播

本教程展示瞭如何創建一個高級的可拖動/滑動的博客卡片輪播。 它將大按鈕放置在桌面和移動設備的屏幕右側。 它使用多個模塊並包括自定義 CSS 和 jQuery。 該卡也可作為可下載的 JSON 文件使用,因此您無需自己構建即可使用它。
查看教程
6.如何創建動態職業職位列表部分

本教程是創建工作列表系列的一部分。 您需要先創建空缺職位模板帖子,然後再返回本教程。 這個重點是如何動態地顯示該模板上的未平倉頭寸。 它包括自定義 CSS,也可以作為 JSON 文件下載。
查看教程
7.如何添加相關帖子

本教程展示瞭如何使用博客模塊將相關文章部分添加到博客文章模板的底部。 此博客模塊中的帖子與博客帖子匹配,無論其類別如何。 它還涵蓋了博客文章模板的需求以及如何將博客文章模板與 Divi 主題生成器一起使用。 它還包括一個視頻教程。
查看教程
8. 讓 Divi 博客模塊煥然一新

這是從 Divi 100 馬拉鬆的第 3 天開始的。 這是您可以下載的 Divi 文章卡擴展。 它包括一個關於如何設計它的教程。 它包括一個視頻教程。 即使它是幾年前的,它仍然是最好的博客卡設計之一。
查看教程
9. 如何在懸停時切換博客文章摘錄

本教程展示瞭如何創建緊湊的網格佈局,當訪客將鼠標懸停在卡片上時會顯示摘錄。 您可以在頁面上顯示更多帖子,您的訪問者不必看到他們不感興趣的帖子的摘錄。它包括自定義 CSS。 您可以下載 JSON 文件,因此您不必從頭開始構建它。
查看教程
10. 如何限制摘錄長度


這個展示瞭如何為您的博客模塊自定義摘錄長度。 它還顯示瞭如果您不想顯示摘錄,如何隱藏摘錄,以及如何設置摘錄的樣式以使其與您的模板匹配。 它還討論了為什麼要包含或排除帖子摘錄。
查看教程
11.如何使用帖子偏移來構建多功能博客頁面

本教程展示瞭如何使用多個博客模塊構建博客頁面並使用帖子偏移量來控制它們。 該示例展示瞭如何使用 3 個博客模塊和 2 個帖子滑塊模塊以不同的組合構建博客頁面,以創建多功能頁面。 它展示瞭如何防止他們顯示相同的帖子,以及如何讓他們戰略性地顯示一些相同的帖子。
查看教程
12. 如何在分類或存檔頁面中使用博客模塊

本教程介紹如何在類別頁面和存檔頁面中使用博客模塊,以便它們顯示這些類別和存檔的帖子。 它顯示了博客模塊設置以及模板分配。 它還描述了類別和存檔頁面是什麼,並討論了它們之間的區別。
查看教程
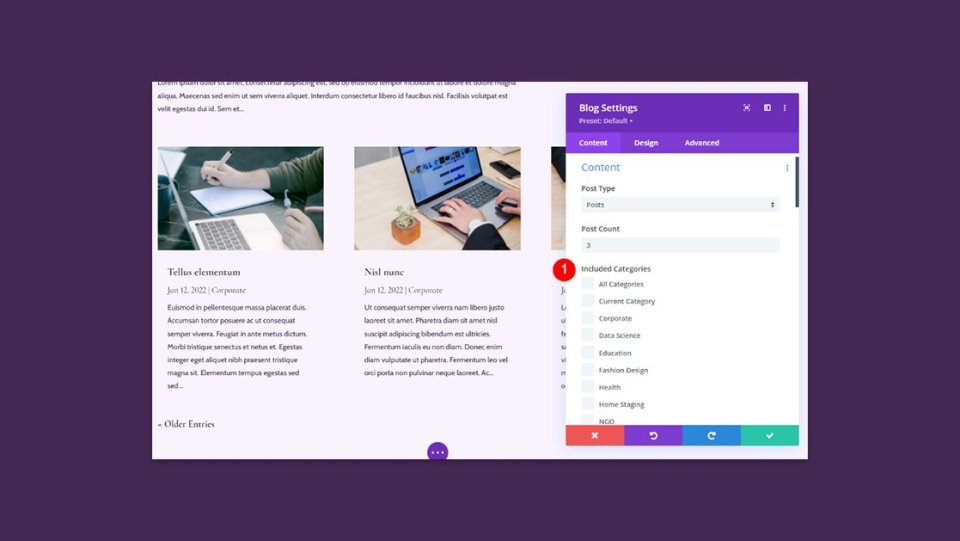
13. 如何顯示每個類別的博客文章

本教程展示瞭如何使用博客模塊中的類別功能來顯示特定類別的帖子。 它討論了為什麼要顯示特定類別,並包含幾個如何使用它的示例。 它顯示瞭如何結合博客模塊的設置將模板分配給特定類別頁面,以及如何設置模塊樣式以匹配您的模板。
查看教程
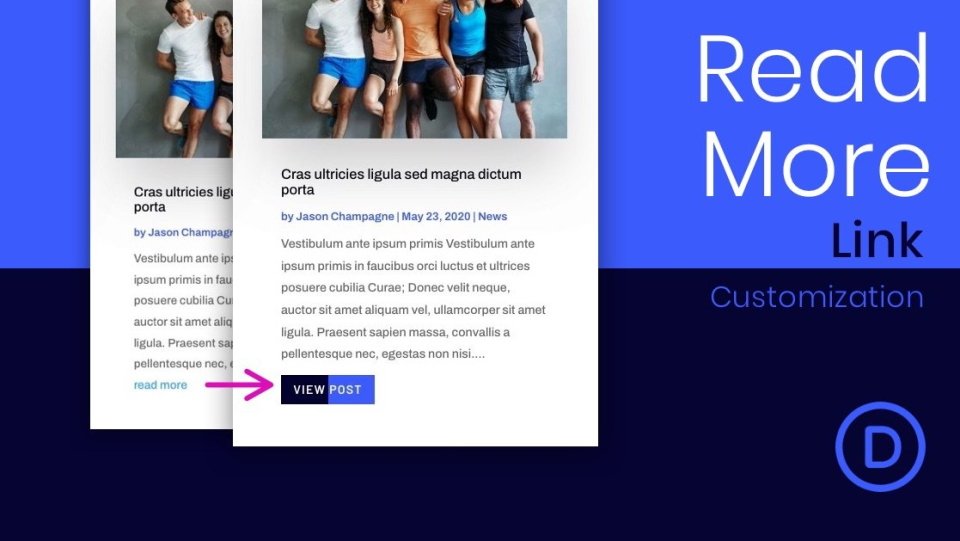
14.如何自定義“閱讀更多”按鈕

本教程深入介紹了博客卡片中帖子摘錄下顯示的閱讀更多鏈接。 它涵蓋了對齊選項、如何使按鈕全寬、創建具有懸停效果的自定義按鈕以及如何更改它顯示的文本。 它包括自定義 CSS、jQuery 和可下載的 JSON 佈局。
查看教程
15.如何更改列數

本教程展示瞭如何使用 CSS Grid 控制博客列的數量。 通常,網格佈局最多顯示 3 列。 使用 CSS Grid,您可以構建一個包含 5 列的響應式博客網格。 它還討論了為什麼要使用 CSS Grid 以及 CSS 列是如何工作的。 包括自定義 CSS、視頻教程、可下載的 JSON 文件和額外提示。
查看教程
16. 如何設計浮卡

這個展示瞭如何讓你的博客卡片漂浮在頁面上,這樣它們在用戶滾動時總是可見的。 您可以顯示熱門帖子,並在用戶將鼠標懸停在它們上方時讓它們從屏幕一側滑入。 僅使用 Divi 的內置設置即可實現效果。 它包括一個可下載的 JSON 文件和一個視頻教程。
查看教程
17.如何添加分頁

本教程重點介紹博客模塊中的分頁。 它顯示瞭如何使用分頁以及如何為具有多個博客模塊的頁面啟用或禁用它。 它還顯示瞭如何設置它的樣式。 示例模板使用 4 個博客模塊來演示何時使用它,何時不使用它。 它還將它與帖子導航進行比較以顯示差異。 還包括一個視頻教程。
查看教程
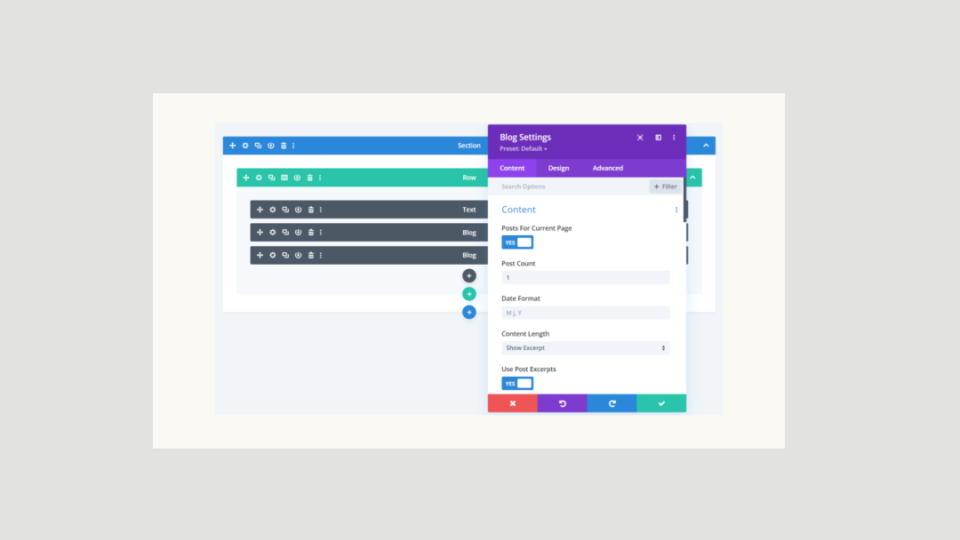
18.了解“當前頁面的帖子”選項

本教程深入探討博客模塊中的“當前頁面的帖子”選項。 它討論了該選項的作用以及它與類別的不同之處。 它顯示了在 Divi Theme Builder 中使用博客模板和模板分配的示例。 示例包括分配類別和標籤以創建存檔頁面等。
查看教程
結束對 Divi 15+ 驚人博客模塊教程的思考
這是我們對 Divi 的 15 多個令人驚嘆的博客模塊教程的看法。 這些教程具有一系列技能和用途,其中許多包括自定義代碼和下載。 瀏覽這些教程是學習如何使用博客模塊、創建博客頁面並在 Divi 主題生成器中分配它們的好方法。 您甚至會在此過程中學習一些 CSS。
我們希望收到你的來信。 您是否為 Divi 使用過這些博客模塊教程中的任何一個? 在評論中讓我們知道您最喜歡哪個。
