Как добавить наложения изображений в модуль видеослайдера Divi
Опубликовано: 2022-03-03Видеослайдер — отличный способ показать большое количество видеоконтента на небольшом пространстве. По умолчанию слайды видео показывают снимок видео. Бывают случаи, когда вы хотите придать видео слайдам другой вид. В этой статье мы увидим, как добавить наложения изображений в модуль Divi Video Slider. Мы также увидим, как настроить наложение при наведении курсора и значок воспроизведения.
Давайте начнем.
О модуле слайдера видео
Модуль Video Slider может отображать видео MP4 или WebM. Вы можете загрузить их в свою медиатеку или создать ссылку на них, используя их URL-адреса, чтобы их можно было разместить в другом месте. Модуль Video Slider отлично подходит для учебных пособий, курсов, обзоров продуктов, музыкальных клипов и многого другого.
Вы можете сделать так, чтобы видео отображало скриншот по умолчанию или добавить свое собственное изображение. Добавление собственных изображений позволяет создать единообразный дизайн на вашем веб-сайте независимо от содержания видео.
Каждый слайд — это подмодуль, который добавляется в сам модуль. Вы можете стилизовать модуль, чтобы создать настройки по умолчанию, и вы можете стилизовать каждый подмодуль отдельно. Если вы не настроите подмодуль, он будет использовать стиль по умолчанию, который вы установили в настройках обычного модуля. Варианты включают стрелки, наложения изображений, пользовательские значки и наложения при наведении.

Добавление модуля слайдера видео на новую страницу
Теперь давайте добавим модуль Video Slider на страницу и посмотрим, как его использовать и стилизовать. Я использую страницу «О программе» из бесплатного пакета макетов консультантов, доступного в Divi. Я добавлю модуль между двумя разделами.

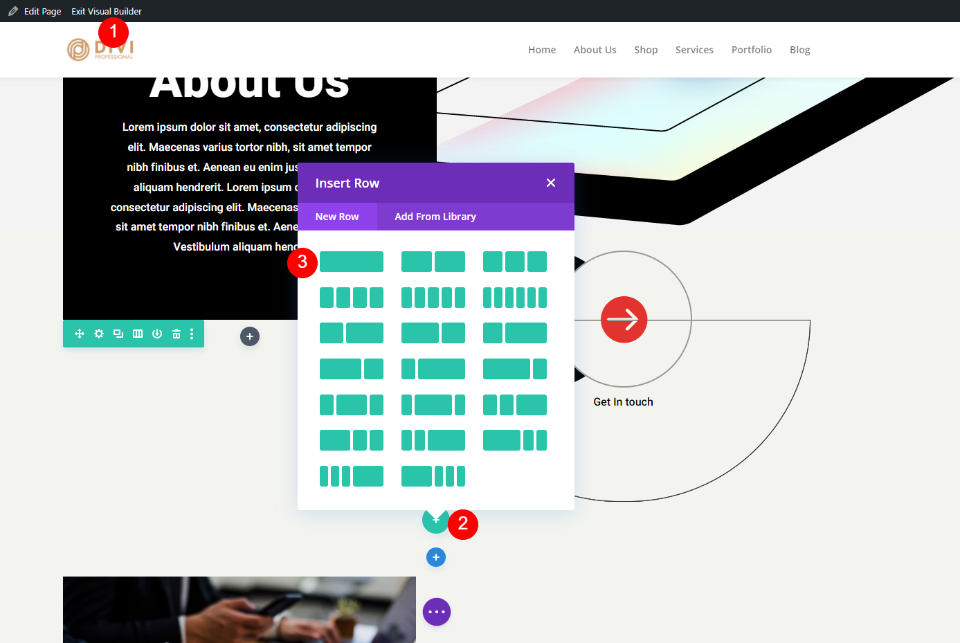
Сначала включите Visual Builder и добавьте новую строку с одним столбцом .

Стилизация фона находится в разделе, так что мы можем перейти к модулю. Затем найдите Video и щелкните модуль Divi Video Slider .

Добавьте свои видео в модуль слайдера видео
Модуль Video Slider добавляет субмодуль видео по умолчанию, чтобы вы могли начать работу. Щелкните значок шестеренки , чтобы открыть его настройки.

Затем удалите видео по умолчанию или выберите значок , чтобы изменить видео. Теперь вы можете выбрать загрузку видео в формате MP4 или Webm или ввести URL-адрес видео, размещенного где-то еще. Нажмите Добавить видео для типа, который вы хотите добавить.

Затем либо загрузите видео в свою медиатеку и выберите его, либо введите URL-адрес видео, которое вы хотите отобразить.

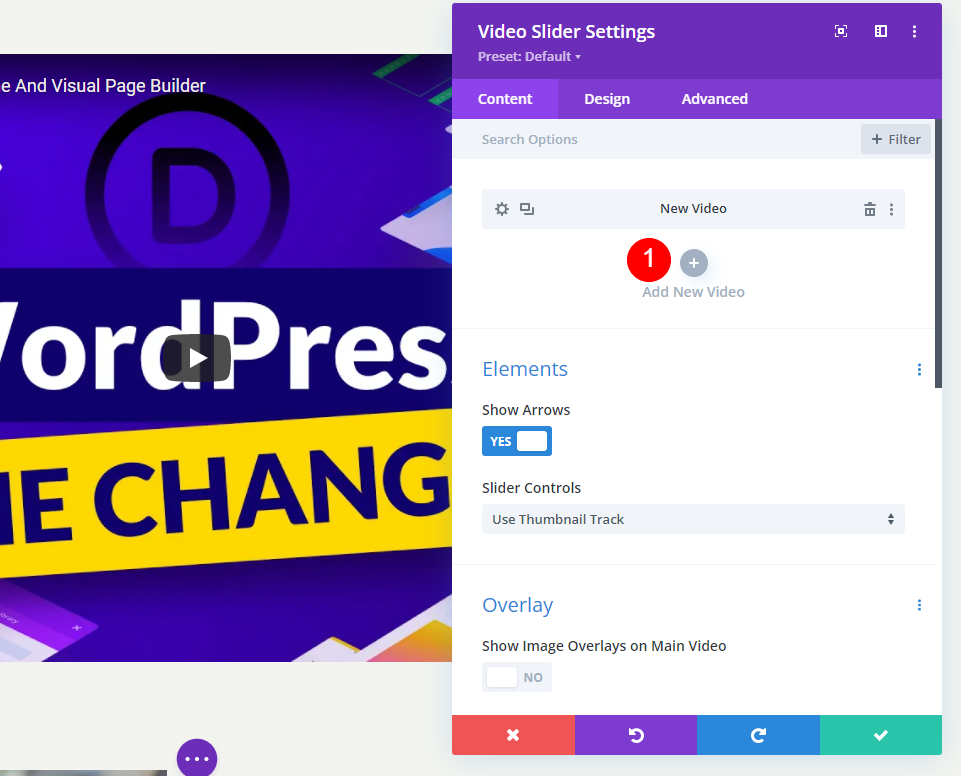
Нажмите « Добавить новое видео» и выберите видео для этого модуля слайдера.

Повторяйте этот процесс, пока не добавите все свои видео. Каждое видео — это новый слайд. Вы также можете назвать их, добавив метку администратора в область выбора видео в их настройках.

Наложения изображений слайдера видео по умолчанию
Далее посмотрим, как это работает с оверлеем по умолчанию . Это поможет нам увидеть, что делает новый оверлей, когда мы его добавляем. Поскольку я добавил URL-адреса с YouTube, в моих видео есть элементы управления YouTube, информация и ссылки. Слайды показываются под текущим видео. Текущий слайд имеет темное наложение.

При наведении курсора на главный слайд отображаются стрелки навигации, а значок воспроизведения становится красным.

При наведении курсора на слайд отображается наложение и белый значок воспроизведения.

Добавьте наложения изображений слайдера видео
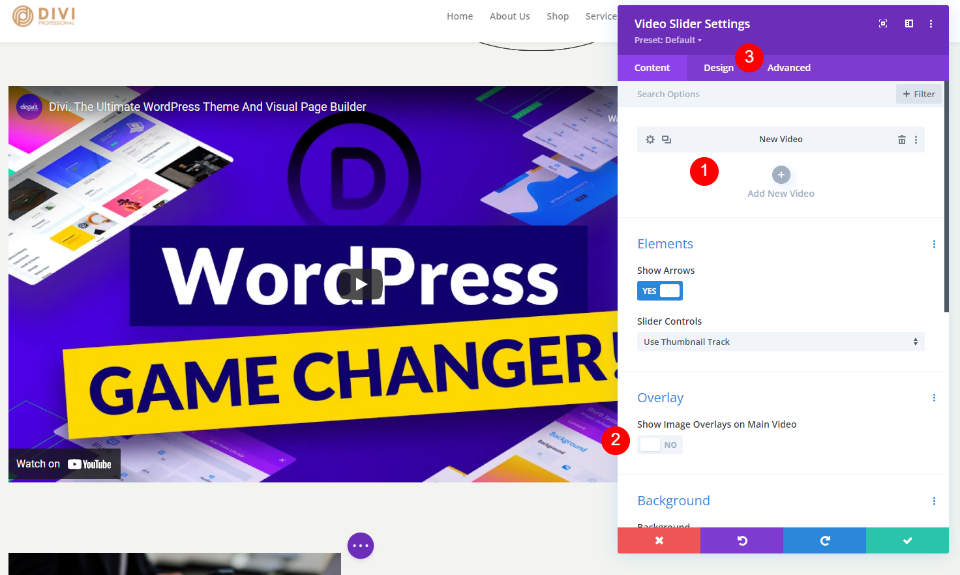
Далее мы добавим наложение к каждому видео. Во-первых, нам нужно включить опцию наложения. В настройках содержимого модуля «Слайдер» прокрутите вниз до пункта «Наложение» и выберите « Показать наложения изображений на основном видео» .
- Показывать наложение изображений на основное видео: Да

Наложения теперь включены для каждого слайда. Вы заметите, что настройки проигрывателя по умолчанию теперь заменены настройками модуля Divi для текущего видео. Мы можем стилизовать каждый слайд отдельно или модуль в целом.
Стилизация слайдера видео
Мы можем стилизовать каждое видео отдельно или стилизовать модуль. Видео будут использовать свой индивидуальный стиль, если он доступен. Если нет, то будет использоваться стиль модуля. Есть несколько опций, которые доступны только в настройках модуля или видео. Я покажу варианты укладки для обоих.
Чтобы стилизовать модуль, выберите вкладку « Дизайн ». Чтобы оформить слайды по отдельности, выберите их значки шестеренки , а затем щелкните вкладку « Дизайн ». Повторите процесс для каждого слайда, чтобы настроить каждый из них.

Стиль настроек по умолчанию для модуля слайдера видео
Мы начнем с настроек модуля Video Slider по умолчанию. Эти настройки будут использоваться для каждого слайда, который не оформлен индивидуально.
Цвет значка воспроизведения
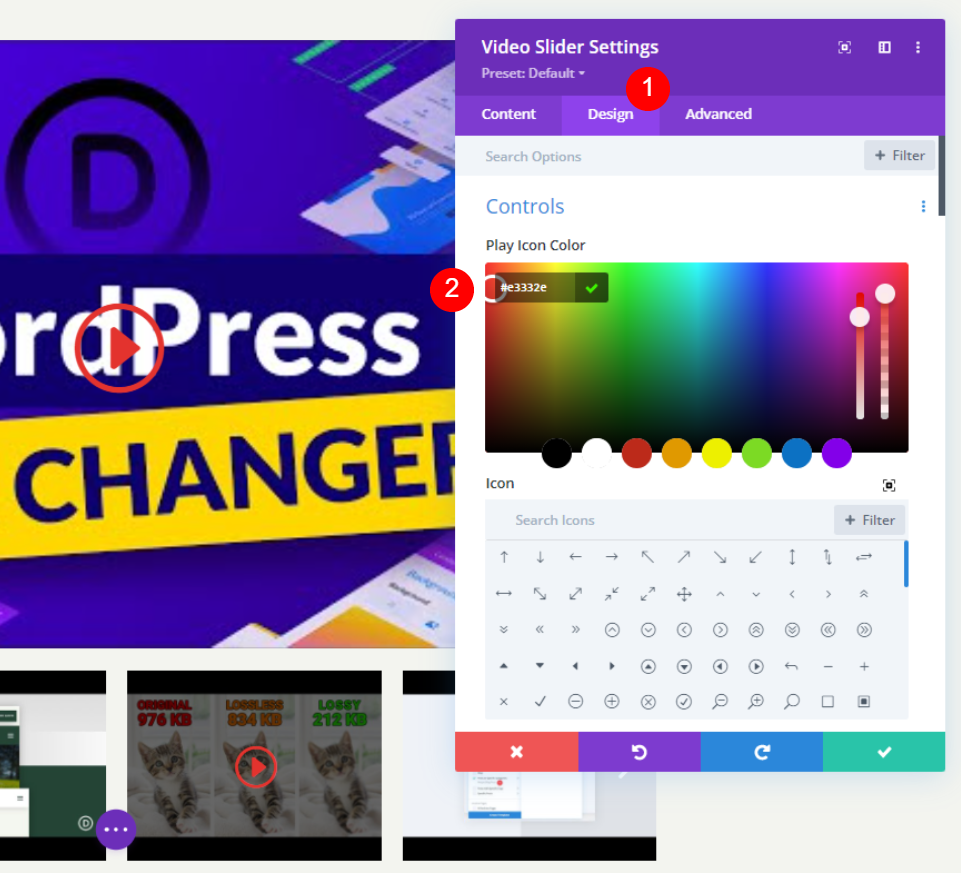
Выберите вкладку « Дизайн ». В разделе « Управление » выберите собственный цвет для значка воспроизведения. Я использую #e3332e. Это оттенок красного, соответствующий значку, который уже используется в этом шаблоне страницы. Иконка в плеере и миниатюры будут использовать этот цвет.
- Цвет значка воспроизведения: #e3332e


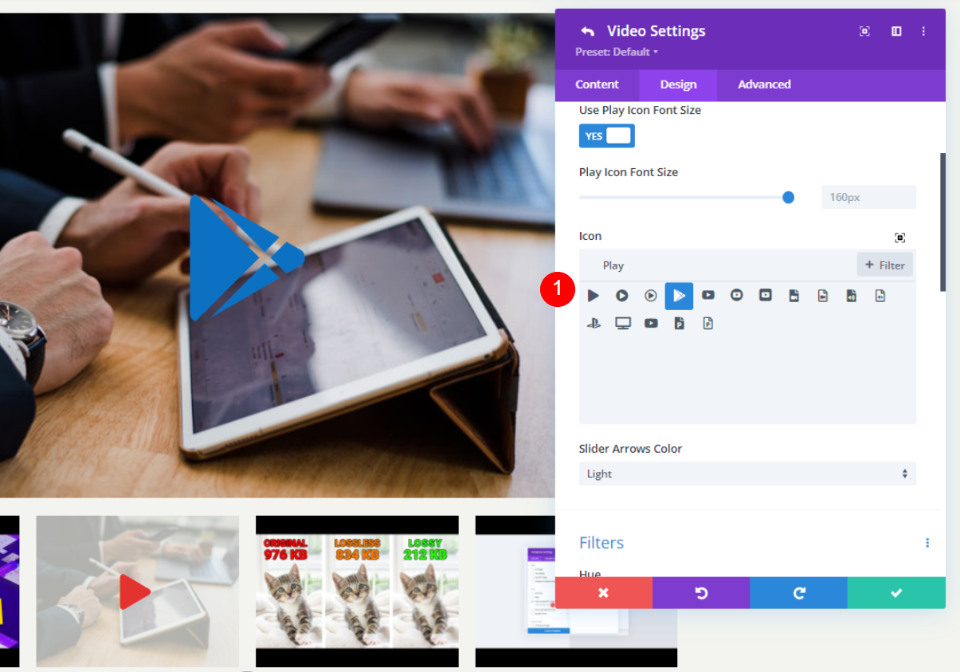
Икона
Затем выберите значок воспроизведения из списка. Найдите Play и выберите свой любимый. Я выбрал большой треугольник, чтобы он выделялся.
- Значок: Большой треугольник

Размер шрифта значка воспроизведения
Далее давайте изменим Размер значка . По умолчанию 96px. Я изменил его на 160 пикселей, чтобы он выделялся. Это влияет только на большой слайд. Эта опция не влияет на миниатюры.
- Использовать размер шрифта значка воспроизведения: Да
- Размер шрифта значка воспроизведения: 160 пикселей

Цвет наложения миниатюры
Затем измените цвет наложения эскиза на rgba (243 244 239, 0,73). Это влияет на наложение при наведении как для основного проигрывателя, так и для миниатюр слайдера.
- Цвет наложения миниатюры: rgba (243 244 239, 0,73)

Стилизовать слайды модуля «Видео слайдер»
Далее мы стилизуем каждый слайд отдельно. Я оставлю два с настройками по умолчанию и стилизую два других.
Стиль видео слайда
Откройте слайд, стиль которого вы хотите изменить, щелкнув его значок шестеренки .

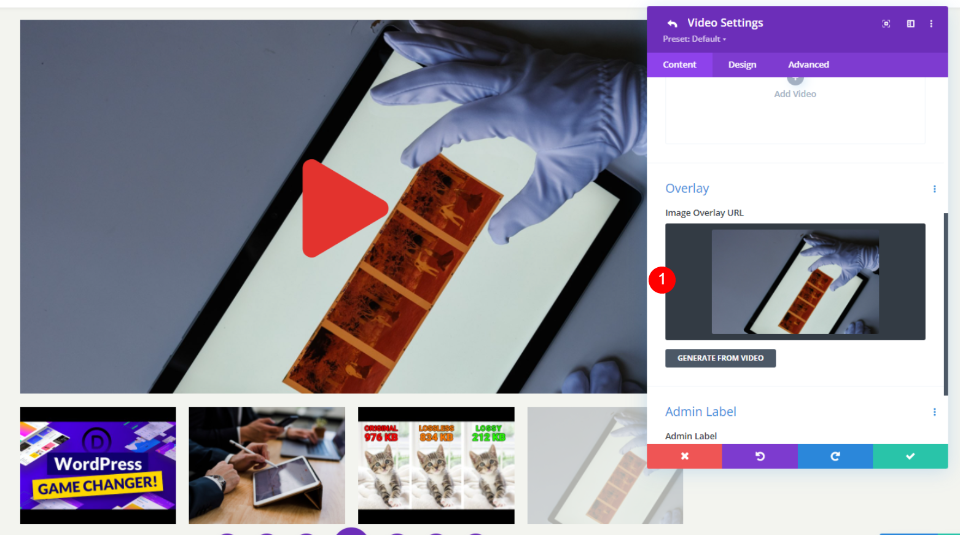
Наложение изображения
Прокрутите вниз до пункта «Наложение » и выберите « Добавить изображение ».
- Наложение: добавить изображение

Загрузите или выберите изображение из своей медиатеки.

На вашем слайде теперь будет отображаться выбранное вами изображение вместо изображения из видео.
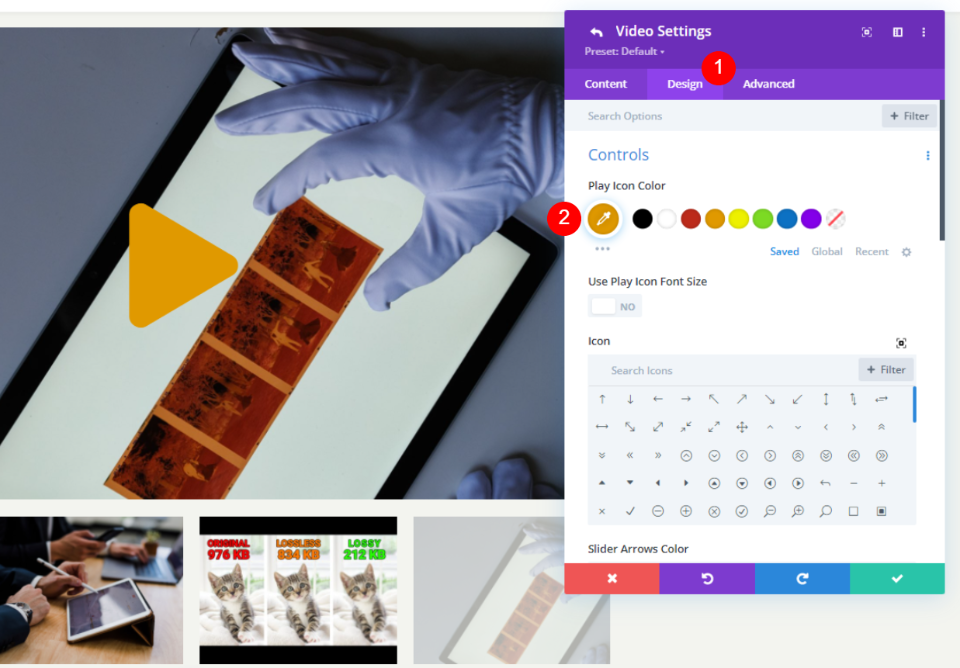
Цвет значка воспроизведения

Перейдите на вкладку « Дизайн » и выберите новый цвет значка воспроизведения . Я выбрал синий. Обратите внимание, что это влияет только на слайд, а не на миниатюру.
- Цвет значка воспроизведения: #0c71c3

Икона
Затем выберите новый значок для этого слайда. Я выбрал сломанную стрелку. Это также относится только к слайду.
- Значок: Сломанная стрела

Стиль следующего слайда видео
Продолжайте процесс для каждого слайда. Я открыл свой четвертый слайд в этом примере.
Наложение изображения
Прокрутите вниз до пункта « Наложение » и выберите нужное изображение.
- Наложение изображения: добавить изображение

Цвет значка воспроизведения
Перейдите на вкладку « Дизайн » и выберите цвет значка , который должен отображаться на этом слайде. Я выбрал оранжевый.
- Цвет значка: #e09900

Икона
Затем выберите значок , который вы хотите отобразить. Я выбрал закрашенную стрелку в кружке. Когда вы закончите со своими слайдами, закройте модуль и сохраните свою работу.
- Значок: закрашенная стрелка в кружке

Результаты наложения изображения слайдера видео
Вот как модуль Divi Video Slider выглядит на моей странице. Я создал несколько примеров. В этом примере показаны настройки по умолчанию со значком воспроизведения и наложением курсора.

В этом примере показано пользовательское наложение изображения с пользовательским значком воспроизведения. Я навожу курсор на его миниатюру, чтобы показать, как его изображение и значок работают отдельно от слайда.

В этом примере показан второй слайд с пользовательским наложением изображения и значком воспроизведения. Я навожу указатель мыши на слайд, чтобы показать наложение курсора, как оно появляется поверх пользовательского изображения.

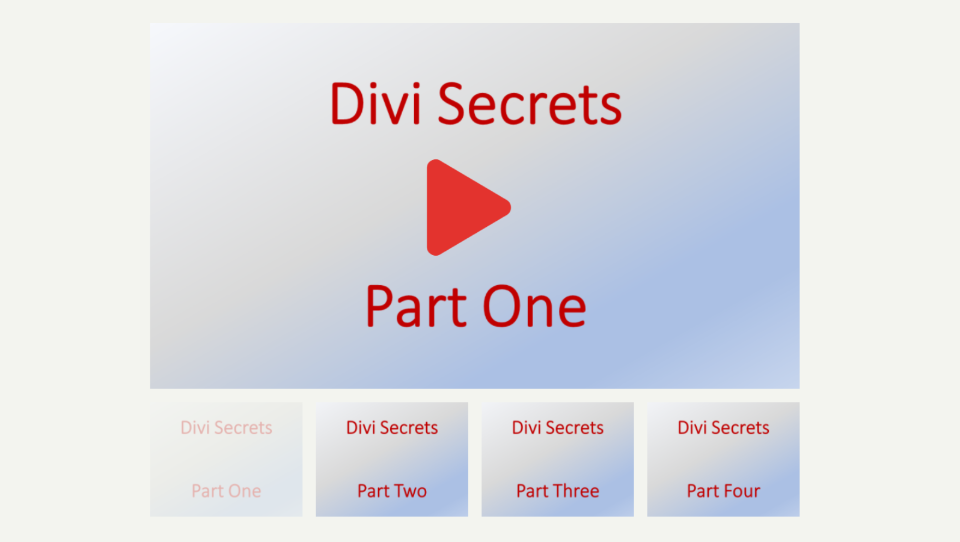
Вот еще один пример того, как это можно использовать. Поскольку вы можете добавить любое изображение, вы можете использовать изображения для описания контента. Этот пример подойдет для курсов или учебных пособий. У него просто градиентный фон, но вы можете использовать любое изображение, которое захотите, для создания избранных изображений для своих курсов и руководств.

Вот еще один пример. Я изменил только наложения изображений, но это придает видео совершенно другой вид.

Окончание мыслей
Это наш взгляд на то, как добавить наложения изображений в модуль Divi Video Slider. Модуль Video Slider отлично подходит для курсов, учебных пособий или любых серий, которые вы хотите показать на слайдах. Divi позволяет легко добавлять пользовательские наложения изображений, чтобы каждый слайд выглядел иначе, чем скриншот видео. Вы можете независимо стилизовать слайды, чтобы они не выглядели одинаково. Вы также можете добавить собственный значок воспроизведения и перекрытие при наведении на каждый слайд или создать значок по умолчанию и наложение для всех слайдов.
Ждем вашего ответа. Добавляете ли вы наложения изображений в модуль Divi Video Slider? Дайте нам знать об этом в комментариях.
