Cara Menambahkan Hamparan Gambar ke Modul Slider Video Divi Anda
Diterbitkan: 2022-03-03Penggeser video adalah cara yang bagus untuk menampilkan banyak konten video dalam ruang kecil. Secara default, slide video menampilkan cuplikan video. Ada kalanya Anda ingin memberikan tampilan yang berbeda pada slide video. Pada artikel ini, kita akan melihat cara menambahkan overlay gambar ke modul Divi Video Slider Anda. Kita juga akan melihat cara menyesuaikan overlay hover dan ikon putar.
Mari kita mulai.
Tentang Modul Penggeser Video
Modul Video Slider dapat menampilkan video MP4 atau Webm. Anda dapat mengunggahnya ke perpustakaan media Anda, atau menautkannya menggunakan URL mereka sehingga dapat dihosting di tempat lain. Modul Video Slider sangat bagus untuk tutorial, kursus, ulasan produk, video musik, dan banyak lagi.
Anda dapat meminta video menampilkan tangkapan layar default atau menambahkan gambar Anda sendiri. Menambahkan gambar Anda sendiri memungkinkan Anda membuat desain yang konsisten di seluruh situs web Anda, apa pun konten videonya.
Setiap slide adalah submodul yang ditambahkan di dalam modul itu sendiri. Anda dapat mengatur gaya modul untuk membuat pengaturan default dan Anda dapat mengatur gaya setiap submodul satu per satu. Jika Anda tidak menata submodule, itu akan menggunakan gaya default yang telah Anda siapkan di pengaturan modul biasa. Opsi termasuk panah, hamparan gambar, ikon khusus, dan hamparan kursor.

Menambahkan Modul Slider Video ke Halaman Baru
Sekarang, mari tambahkan modul Video Slider ke halaman dan lihat cara menggunakan dan menatanya. Saya menggunakan halaman Tentang dari Paket Tata Letak Konsultan gratis yang tersedia di Divi. Saya akan menambahkan modul di antara dua bagian.

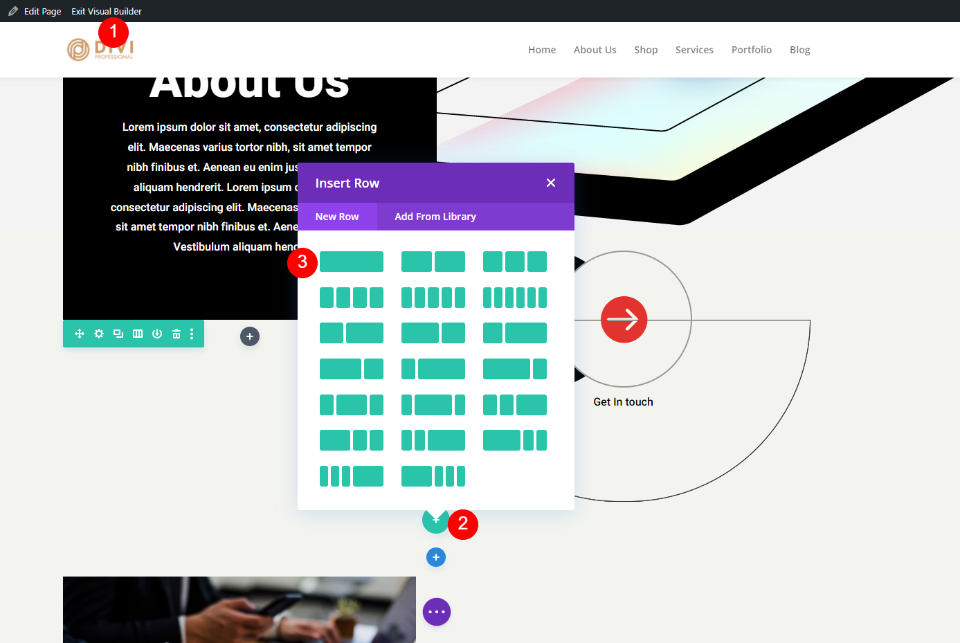
Pertama, aktifkan Visual Builder dan tambahkan Baris satu kolom baru .

Penataan latar belakang ada di bagian, jadi kita bisa beralih ke modul. Selanjutnya, cari Video dan klik modul Divi Video Slider .

Tambahkan Video Anda ke Modul Slider Video
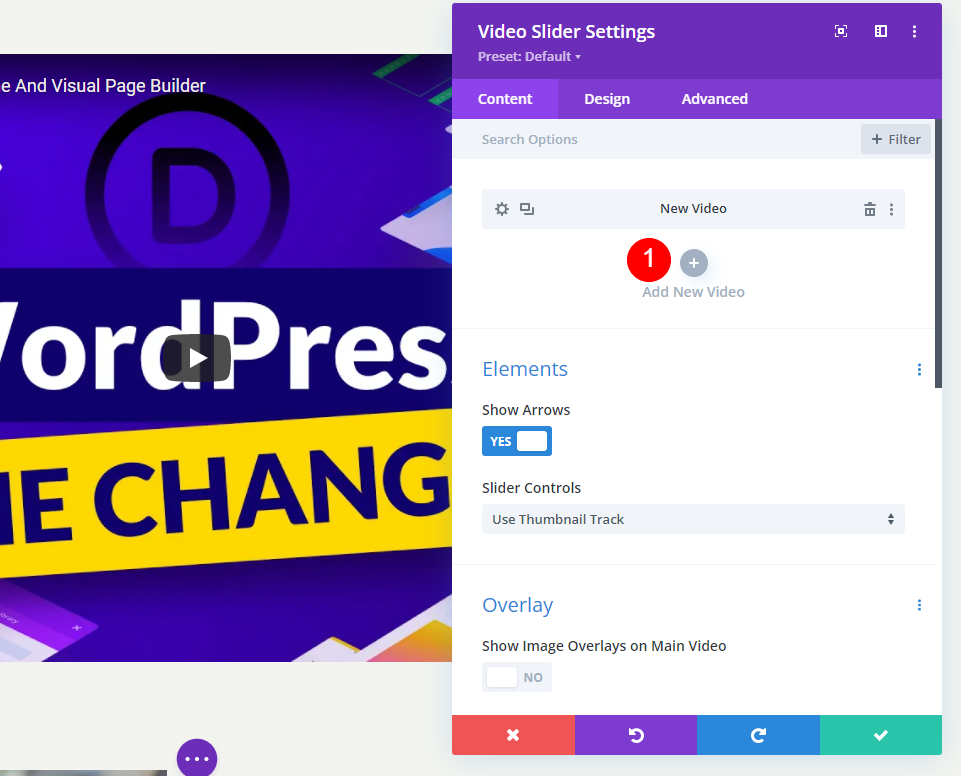
Modul Video Slider menambahkan submodul video default untuk membantu Anda memulai. Klik ikon roda gigi untuk membuka pengaturannya.

Selanjutnya, hapus video default, atau pilih ikon untuk mengubah video. Sekarang, Anda dapat memilih untuk mengunggah video MP4 atau Webm atau memasukkan URL untuk video yang dihosting di tempat lain. Klik Tambahkan Video untuk jenis yang ingin Anda tambahkan.

Selanjutnya, unggah video ke perpustakaan media Anda dan pilih atau masukkan URL untuk video yang ingin Anda tampilkan.

Klik Tambahkan Video Baru dan pilih video untuk modul penggeser itu.

Ulangi proses ini sampai Anda telah menambahkan semua video Anda. Setiap video adalah slide baru. Anda juga dapat menamainya dengan menambahkan Label Admin di bawah area pemilihan video di pengaturannya.

Hamparan Gambar Penggeser Video Default
Selanjutnya, mari kita lihat cara kerjanya dengan overlay default . Ini akan membantu kita melihat apa yang dilakukan overlay baru saat kita menambahkannya. Karena saya menambahkan URL dari YouTube, video saya memiliki kontrol, informasi, dan tautan YouTube. Slide ditampilkan di bawah video saat ini. Slide saat ini memiliki overlay gelap.

Melayang di atas slide utama menunjukkan panah navigasi dan mengubah ikon putar menjadi merah.

Melayang di atas slide menunjukkan overlay dan ikon putar putih.

Tambahkan Hamparan Gambar Slider Video
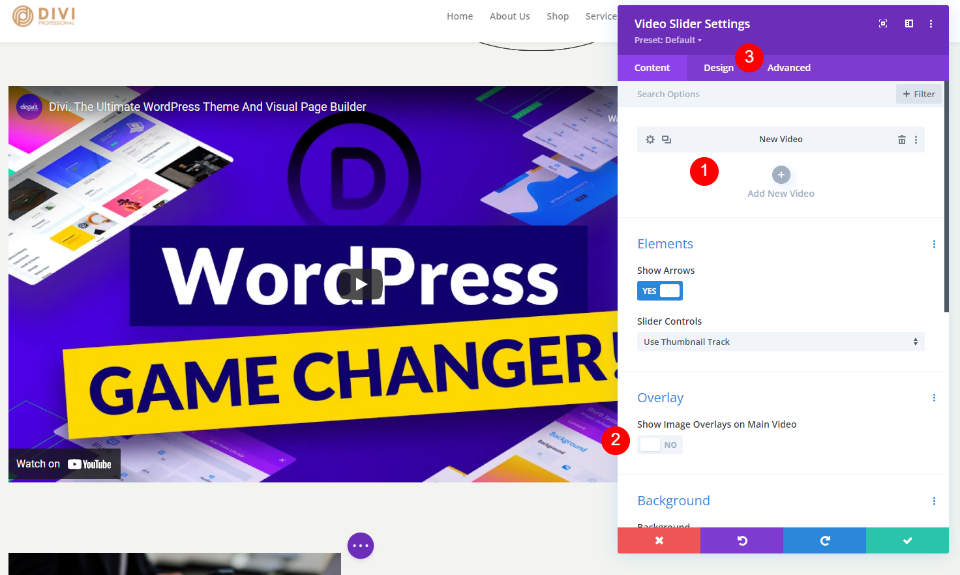
Selanjutnya, kami akan menambahkan overlay ke setiap video. Pertama, kita perlu mengaktifkan opsi overlay. Dalam pengaturan Konten Modul Slider, gulir ke bawah ke Overlay dan pilih Show Image Overlays on Main Video .
- Tampilkan Hamparan Gambar di Video Utama: Ya

Overlay sekarang diaktifkan untuk setiap slide. Anda akan melihat bahwa pengaturan default pemutar sekarang telah diganti dengan pengaturan modul Divi untuk video saat ini. Kita dapat menata setiap slide satu per satu, atau modul secara keseluruhan.
Menata Penggeser Video
Kita dapat mengatur gaya setiap video satu per satu atau kita dapat mengatur gaya modul. Video akan menggunakan gaya masing-masing jika tersedia. Jika tidak, maka akan menggunakan modul styling. Ada beberapa opsi yang hanya tersedia di pengaturan modul atau video. Saya akan menunjukkan opsi gaya untuk keduanya.
Untuk memberi gaya pada modul, pilih tab Desain . Untuk memberi gaya pada slide satu per satu, pilih ikon roda giginya , lalu klik tab Desain . Ulangi proses untuk setiap slide untuk menyesuaikan masing-masing.

Gaya Pengaturan Default Modul Slider Video
Kita akan mulai dengan pengaturan modul Video Slider default. Setiap slide yang tidak ditata secara individual akan menggunakan pengaturan ini.
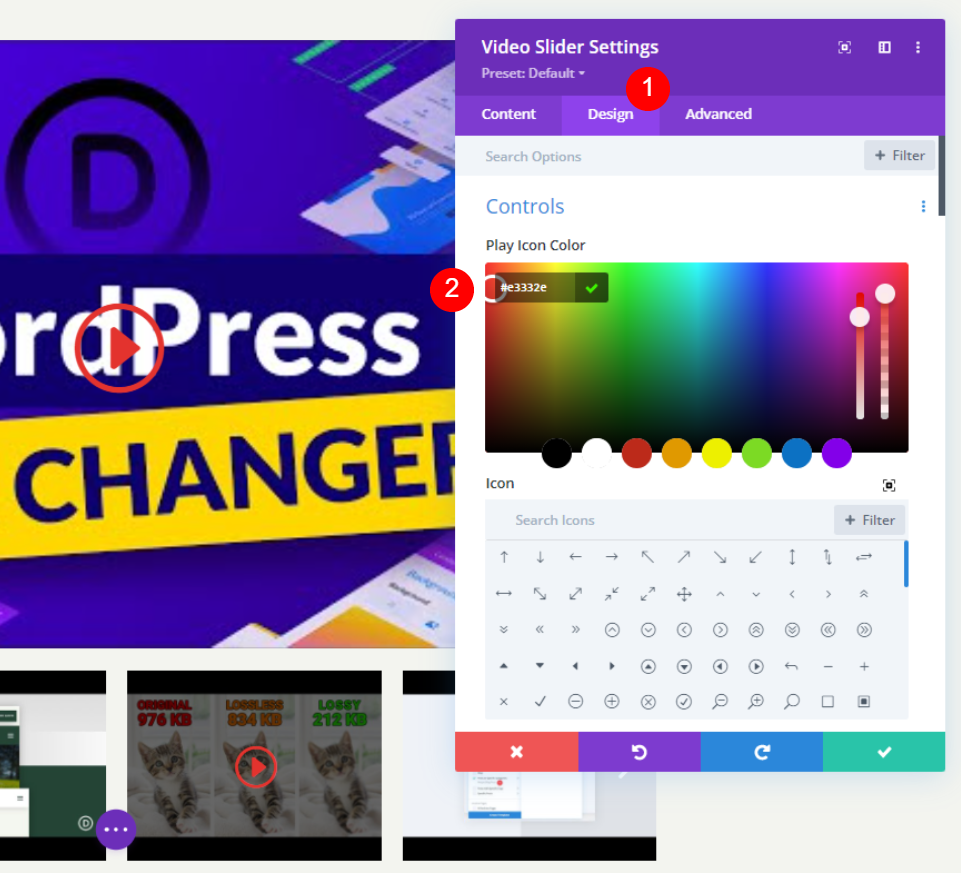
Mainkan Warna Ikon
Pilih tab Desain . Di bawah Kontrol , pilih warna khusus untuk Ikon Putar. Saya menggunakan #e3332e. Ini adalah warna merah yang cocok dengan ikon yang sudah digunakan pada template halaman ini. Ikon di pemutar dan gambar mini akan menggunakan warna ini.
- Putar Warna Ikon: #e3332e


ikon
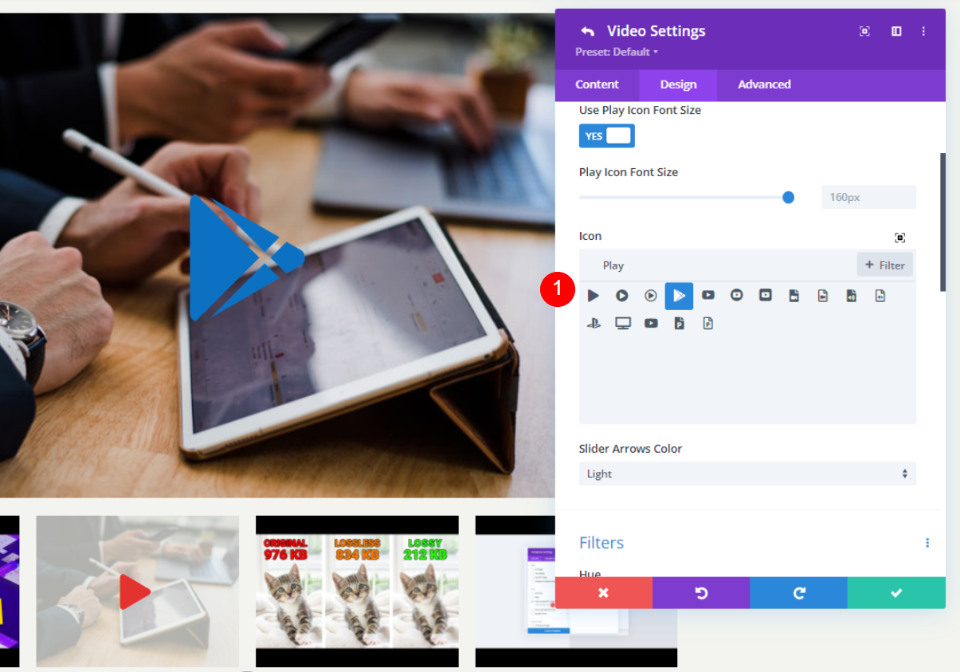
Selanjutnya, pilih Ikon Putar dari daftar. Cari Play dan pilih favorit Anda. Saya telah memilih segitiga besar sehingga akan menonjol.
- Ikon: Segitiga Besar

Mainkan Ukuran Font Ikon
Selanjutnya, mari kita ubah Ukuran Ikon . Standarnya adalah 96px. Saya telah mengubahnya menjadi 160px untuk membuatnya menonjol. Ini hanya mempengaruhi slide besar. Thumbnail tidak terpengaruh oleh opsi ini.
- Gunakan Ukuran Font Ikon Putar: Ya
- Mainkan Ukuran Font Ikon: 160px

Warna Hamparan Gambar Kecil
Selanjutnya, ubah Thumbnail Overlay Color menjadi rgba(243.244.239.073). Ini memengaruhi hamparan kursor untuk pemutar utama dan gambar mini penggeser.
- Warna Hamparan Gambar Mini: rgba(243.244.239.0.73)

Gaya Slide Modul Slider Video
Selanjutnya, kita akan menata setiap slide satu per satu. Saya akan meninggalkan dua pada pengaturan default dan gaya dua lainnya.
Gaya Slide Video
Buka slide yang ingin Anda gaya dengan memilih ikon roda giginya .

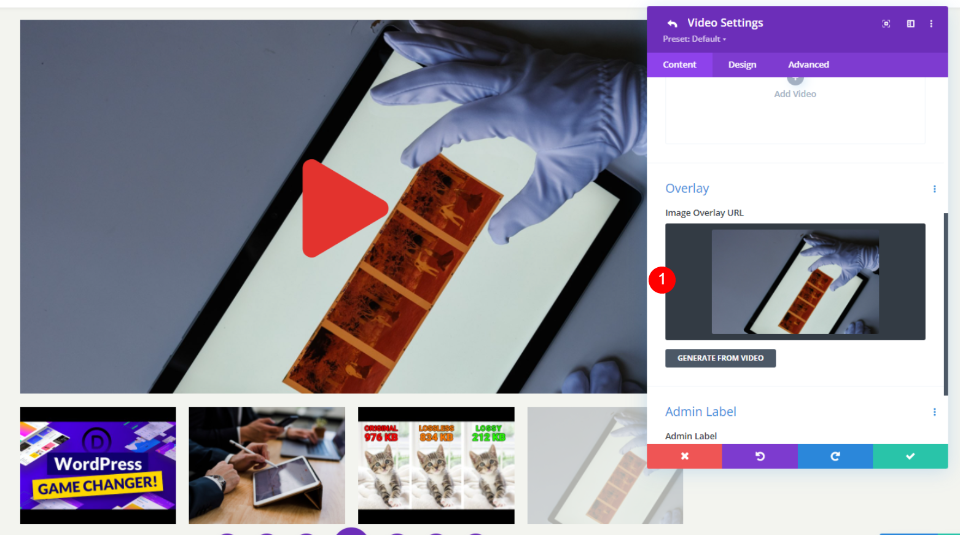
Gambar Hamparan
Gulir ke bawah ke Hamparan dan pilih Tambahkan Gambar .
- Hamparan: Tambahkan Gambar

Unggah atau pilih gambar dari perpustakaan media Anda.

Slide Anda sekarang akan menampilkan gambar yang Anda pilih, bukan gambar dari video.
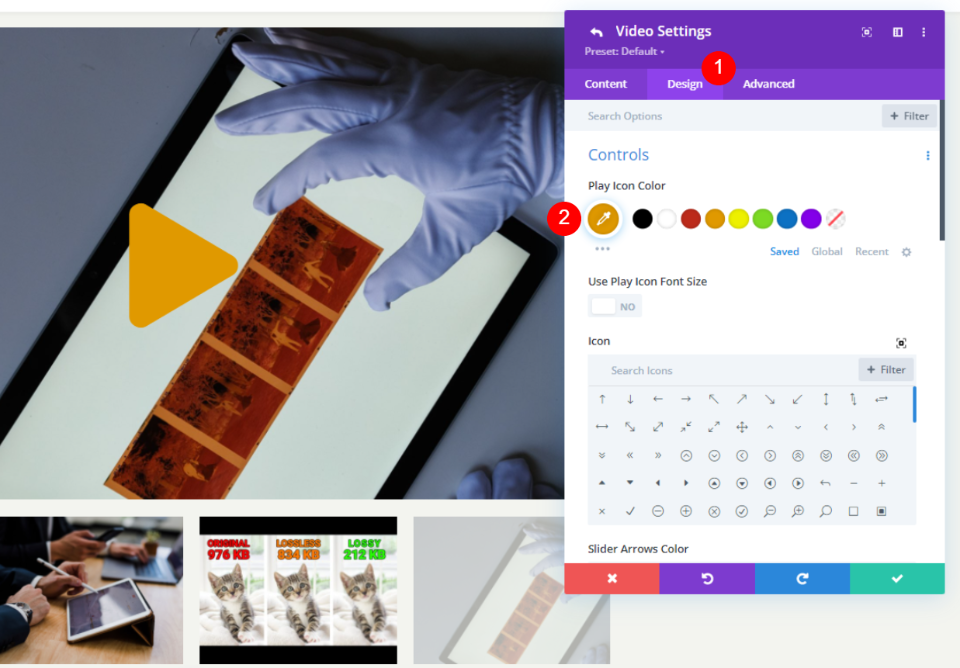
Mainkan Warna Ikon

Buka tab Desain dan pilih warna Ikon Putar baru . Saya telah memilih biru. Perhatikan, ini hanya memengaruhi slide, bukan thumbnail.
- Putar Warna Ikon: #0c71c3

ikon
Selanjutnya, pilih Ikon baru untuk slide ini. Saya telah memilih panah yang patah. Ini juga hanya berlaku untuk slide.
- Ikon: Panah Patah

Gaya Slide Video Berikutnya
Lanjutkan proses untuk setiap slide. Saya telah membuka slide keempat saya dalam contoh ini.
Gambar Hamparan
Gulir ke bawah ke Overlay dan pilih gambar yang Anda inginkan.
- Hamparan Gambar: Tambahkan Gambar

Mainkan Warna Ikon
Buka tab Desain dan pilih Warna Ikon yang Anda inginkan agar slide ini ditampilkan. Saya telah memilih oranye.
- Warna Ikon: #e09900

ikon
Selanjutnya, pilih Ikon yang ingin Anda tampilkan. Saya telah memilih panah yang dilingkari. Setelah selesai dengan slide Anda, tutup modul dan simpan pekerjaan Anda.
- Ikon: Panah Dilingkari yang Diisi

Hasil Hamparan Gambar Penggeser Video
Beginilah tampilan modul Divi Video Slider di halaman saya. Saya telah membuat beberapa contoh. Contoh ini menunjukkan pengaturan default dengan ikon putar dan hamparan kursor.

Contoh ini menunjukkan hamparan gambar khusus dengan ikon putar khusus. Saya mengarahkan kursor ke thumbnail untuk menunjukkan bagaimana gambar dan ikonnya bekerja secara terpisah dari slide.

Contoh ini menunjukkan slide kedua dengan hamparan gambar khusus dan ikon putar. Saya mengarahkan kursor ke slide untuk menampilkan overlay kursor saat muncul di atas gambar kustom.

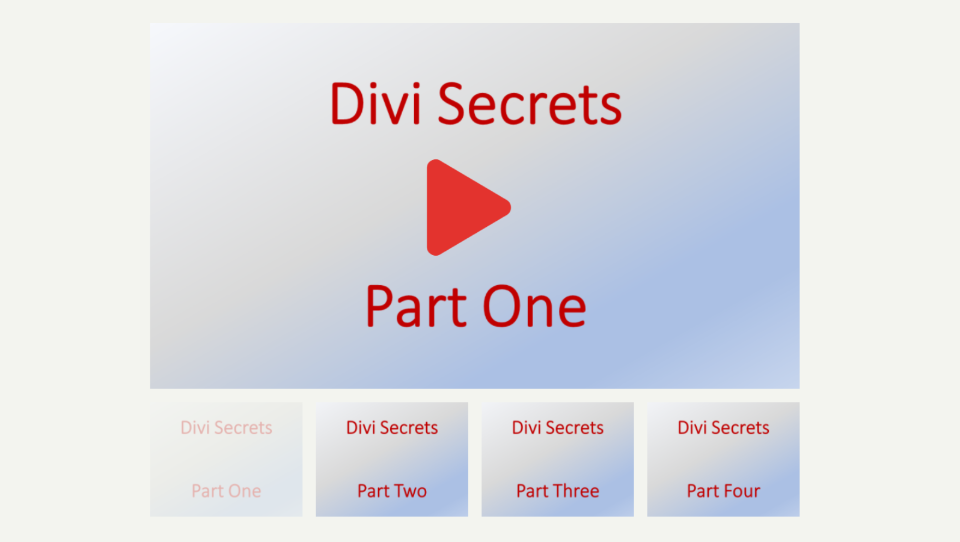
Berikut adalah contoh lain tentang bagaimana ini dapat digunakan. Karena Anda dapat menambahkan gambar apa pun yang Anda inginkan, Anda dapat menggunakan gambar untuk mendeskripsikan konten. Contoh ini akan bekerja untuk kursus atau tutorial. Itu hanya memiliki latar belakang gradien, tetapi Anda dapat menggunakan gambar apa pun yang Anda inginkan untuk membuat gambar unggulan untuk kursus dan tutorial Anda.

Berikut contoh lain. Saya hanya mengubah hamparan gambar, tetapi ini memberikan tampilan dan nuansa yang sama sekali berbeda pada video.

Mengakhiri Pikiran
Itulah tampilan kami tentang cara menambahkan overlay gambar ke modul Divi Video Slider Anda. Modul Video Slider sangat bagus untuk kursus, tutorial, atau jenis seri apa pun yang ingin Anda tampilkan dalam slide. Divi memudahkan untuk menambahkan overlay gambar khusus untuk memberikan setiap slide tampilan yang berbeda dari tangkapan layar video. Anda dapat menata slide secara mandiri, sehingga tidak harus terlihat sama. Anda juga dapat menambahkan ikon putar khusus dan mengarahkan tumpang tindih ke setiap slide atau membuat ikon dan overlay default untuk semua slide yang akan digunakan.
Kami ingin mendengar dari Anda. Apakah Anda menambahkan overlay gambar ke modul Divi Video Slider Anda? Beri tahu kami di komentar.
