Cómo agregar superposiciones de imágenes a su módulo deslizante de video Divi
Publicado: 2022-03-03Un control deslizante de video es una excelente manera de mostrar mucho contenido de video en un espacio pequeño. De manera predeterminada, las diapositivas de video muestran una instantánea del video. Hay momentos en los que desea darle a las diapositivas de video un aspecto diferente. En este artículo, veremos cómo agregar superposiciones de imágenes a su módulo Divi Video Slider. También veremos cómo personalizar la superposición de desplazamiento y el icono de reproducción.
Empecemos.
Acerca del módulo deslizante de video
El módulo Video Slider puede mostrar videos MP4 o Webm. Puede cargarlos en su biblioteca de medios o vincularlos usando sus URL para que puedan alojarse en otro lugar. El módulo Video Slider es excelente para tutoriales, cursos, reseñas de productos, videos musicales y más.
Puede hacer que los videos muestren su captura de pantalla predeterminada o agregar su propia imagen. Agregar sus propias imágenes le permite crear un diseño consistente en todo su sitio web, independientemente del contenido del video.
Cada diapositiva es un submódulo que se agrega dentro del propio módulo. Puede diseñar el módulo para crear configuraciones predeterminadas y puede diseñar cada submódulo individualmente. Si no aplica estilo al submódulo, utilizará el estilo predeterminado que configuró en la configuración normal del módulo. Las opciones incluyen flechas, superposiciones de imágenes, iconos personalizados y superposiciones de desplazamiento.

Agregar el módulo deslizante de video a una página nueva
Ahora, agreguemos el módulo Control deslizante de video a una página y veamos cómo usarlo y diseñarlo. Estoy usando la página Acerca de del paquete de diseño de Consultor gratuito que está disponible en Divi. Agregaré el módulo entre dos de las secciones.

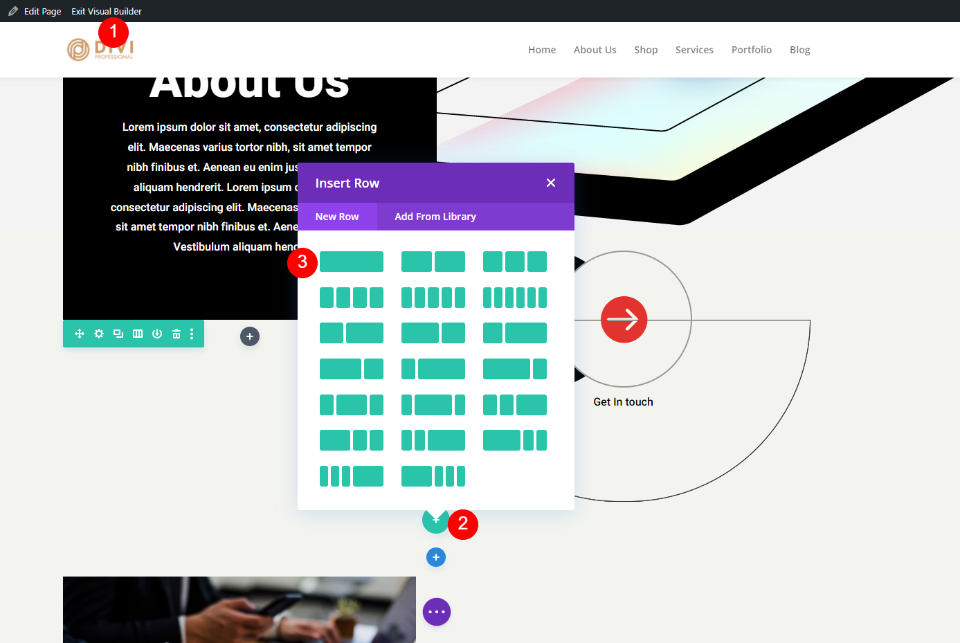
Primero, habilite Visual Builder y agregue una nueva Fila de una sola columna .

El estilo de fondo está en la sección, por lo que podemos pasar al módulo. A continuación, busque Video y haga clic en el módulo Divi Video Slider .

Agregue sus videos al módulo deslizante de video
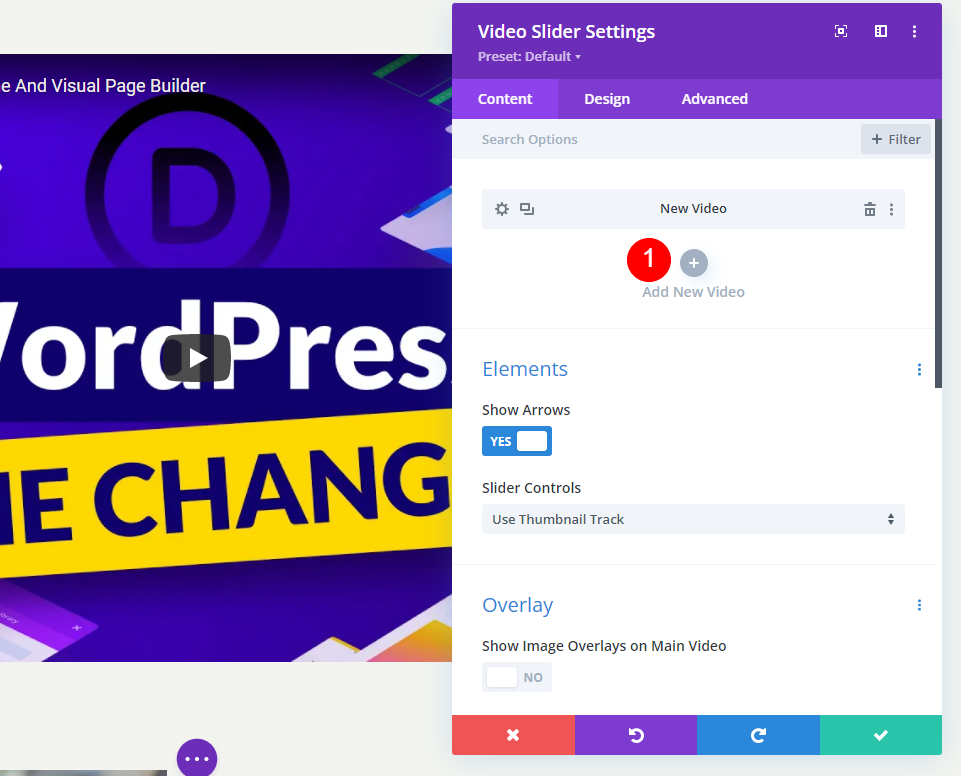
El módulo Video Slider agrega un submódulo de video predeterminado para que pueda comenzar. Haga clic en el icono de engranaje para abrir su configuración.

A continuación, elimine el video predeterminado o seleccione el icono para cambiar el video. Ahora, puede seleccionar cargar un video MP4 o Webm o ingresar una URL para un video alojado en otro lugar. Haga clic en Agregar video para el tipo que desea agregar.

Luego, cargue el video a su biblioteca de medios y selecciónelo o ingrese la URL del video que desea mostrar.

Haga clic en Agregar nuevo video y elija el video para ese módulo deslizante.

Repite este proceso hasta que hayas agregado todos tus videos. Cada video es una nueva diapositiva. También puede nombrarlos agregando una etiqueta de administrador debajo del área de selección de video en su configuración.

Superposiciones de imágenes predeterminadas del control deslizante de video
A continuación, veamos cómo funciona con la superposición predeterminada . Esto nos ayudará a ver qué hace la nueva superposición cuando la agregamos. Desde que agregué URL de YouTube, mis videos tienen controles, información y enlaces de YouTube. Las diapositivas se muestran debajo del video actual. La diapositiva actual tiene una superposición oscura.

Al pasar el cursor sobre la diapositiva principal, se muestran las flechas de navegación y el icono de reproducción cambia a rojo.

Al pasar el cursor sobre una diapositiva, se muestra una superposición y un icono de reproducción blanco.

Agregue las superposiciones de imágenes del control deslizante de video
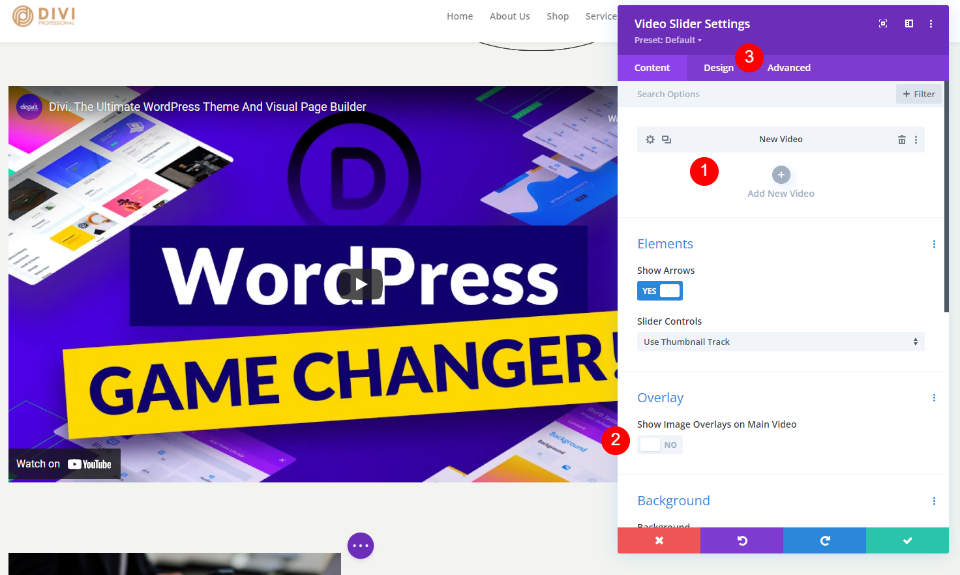
A continuación, agregaremos una superposición a cada video. Primero, debemos habilitar la opción de superposición. En la configuración de contenido del módulo deslizante, desplácese hacia abajo hasta Superposición y seleccione Mostrar superposiciones de imágenes en el video principal .
- Mostrar superposiciones de imágenes en el video principal: Sí

Las superposiciones ahora están habilitadas para cada diapositiva. Notarás que la configuración predeterminada del reproductor ahora se ha reemplazado con la configuración del módulo Divi para el video actual. Podemos diseñar cada diapositiva individualmente o el módulo como un todo.
Estilo del control deslizante de video
Podemos diseñar cada video individualmente o podemos diseñar el módulo. Los videos usarán su estilo individual si está disponible. De lo contrario, utilizará el estilo del módulo. Hay algunas opciones que solo están disponibles en el módulo o en la configuración de video. Mostraré las opciones de estilo para ambos.
Para aplicar estilo al módulo, seleccione la pestaña Diseño . Para diseñar las diapositivas individualmente, seleccione sus íconos de ajustes y luego haga clic en la pestaña Diseño . Repita el proceso para cada diapositiva para personalizar cada una.

Estilo de la configuración predeterminada del módulo deslizante de video
Comenzaremos con la configuración predeterminada del módulo Video Slider. Cada diapositiva que no tenga un estilo individual utilizará esta configuración.
Color del icono de reproducción
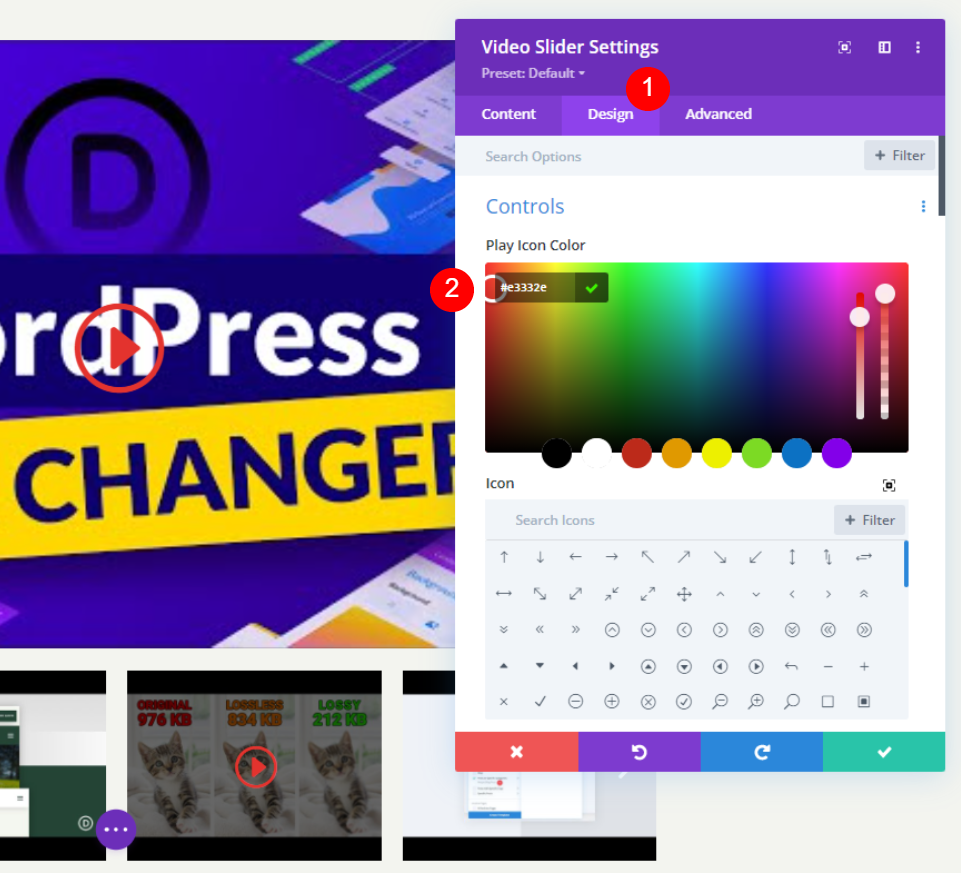
Seleccione la pestaña Diseño . En Controles , elija un color personalizado para el icono de reproducción. Estoy usando #e3332e. Este es un tono de rojo que coincide con un ícono que ya se usa en esta plantilla de página. El ícono en el reproductor y las miniaturas usarán este color.
- Color del icono de reproducción: #e3332e


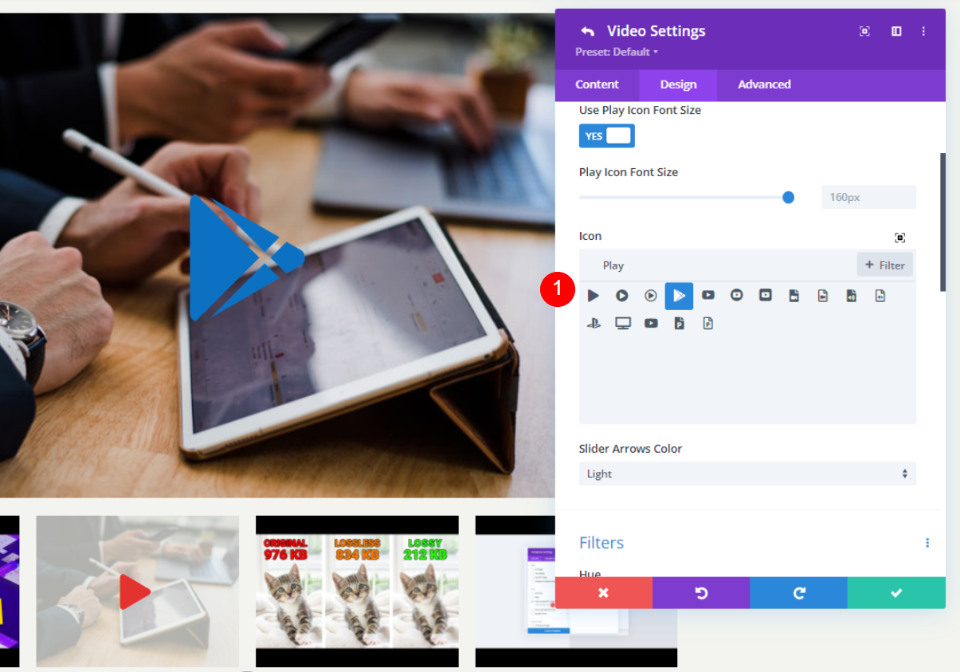
Icono
A continuación, seleccione el icono de reproducción de la lista. Busca Play y elige tu favorito. He seleccionado el triángulo grande para que se destaque.
- Icono: Triángulo grande

Tamaño de fuente del icono de reproducción
A continuación, cambiemos el tamaño del icono . El valor predeterminado es 96px. Lo he cambiado a 160px para que se destaque. Esto solo afecta a la diapositiva grande. Las miniaturas no se ven afectadas por esta opción.
- Utilice el tamaño de fuente del icono de reproducción: Sí
- Icono de reproducción Tamaño de fuente: 160 px

Color de superposición de miniaturas
A continuación, cambie el Color de superposición de miniaturas a rgba(243,244,239,0.73). Esto afecta la superposición de desplazamiento tanto para el reproductor principal como para las miniaturas del control deslizante.
- Color de superposición de miniaturas: rgba(243,244,239,0.73)

Dale estilo a las diapositivas del módulo deslizante de video
A continuación, diseñaremos cada diapositiva individualmente. Dejaré dos en la configuración predeterminada y diseñaré los otros dos.
Diseñar una diapositiva de video
Abre la diapositiva a la que quieras aplicar estilo seleccionando su icono de engranaje .

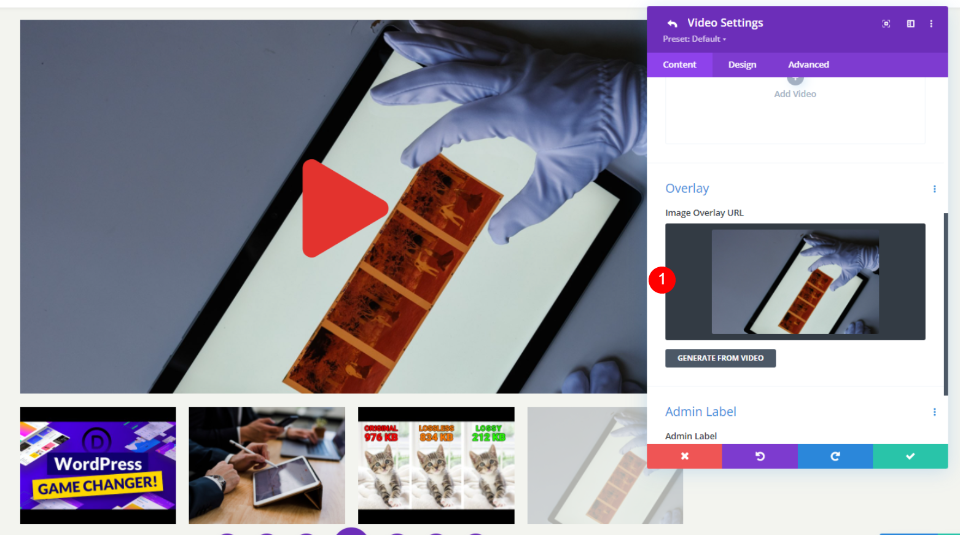
Imagen superpuesta
Desplácese hacia abajo hasta Superposición y seleccione Agregar imagen .
- Superposición: agregar imagen

Cargue o elija una imagen de su biblioteca de medios.

Su diapositiva ahora mostrará la imagen que seleccionó en lugar de una imagen del video.
Color del icono de reproducción

Vaya a la pestaña Diseño y seleccione un nuevo color de icono de reproducción . He seleccionado azul. Tenga en cuenta que esto solo afecta a la diapositiva, no a la miniatura.
- Color del icono de reproducción: #0c71c3

Icono
A continuación, elija un nuevo icono para esta diapositiva. He seleccionado la flecha rota. Esto también solo se aplica a la diapositiva.
- Icono: Flecha rota

Dale estilo a la siguiente diapositiva de video
Continúe el proceso para cada diapositiva. He abierto mi cuarta diapositiva en este ejemplo.
Imagen superpuesta
Desplácese hacia abajo hasta Superposición y seleccione la imagen que desee.
- Superposición de imagen: Agregar imagen

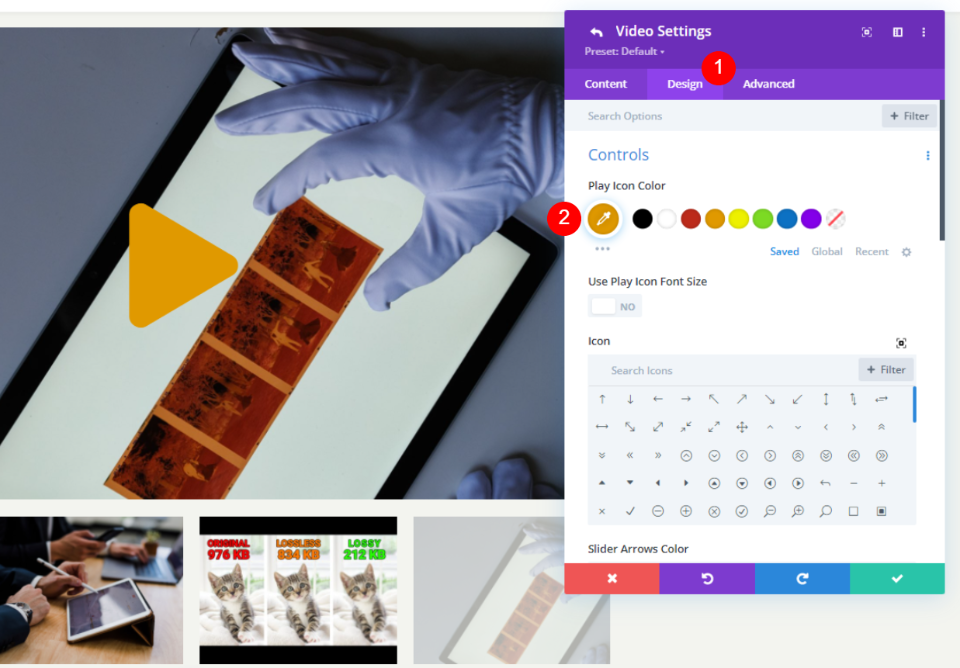
Color del icono de reproducción
Vaya a la pestaña Diseño y seleccione el Color de icono que desea que muestre esta diapositiva. He seleccionado naranja.
- Color del icono: #e09900

Icono
A continuación, elija el icono que desea mostrar. He seleccionado la flecha circular rellena. Cuando haya terminado con sus diapositivas, cierre el módulo y guarde su trabajo.
- Ícono: Flecha dentro de un círculo

Resultados de la superposición de imágenes del deslizador de video
Así es como se ve el módulo Divi Video Slider en mi página. He creado algunos ejemplos. Este ejemplo muestra la configuración predeterminada con el icono de reproducción y la superposición de desplazamiento.

Este ejemplo muestra la superposición de imagen personalizada con un icono de reproducción personalizado. Paso el cursor sobre su miniatura para mostrar cómo funcionan su imagen y su icono por separado de la diapositiva.

Este ejemplo muestra la segunda diapositiva con una superposición de imagen personalizada y un icono de reproducción. Paso el cursor sobre la diapositiva para mostrar la superposición de desplazamiento tal como aparece sobre la imagen personalizada.

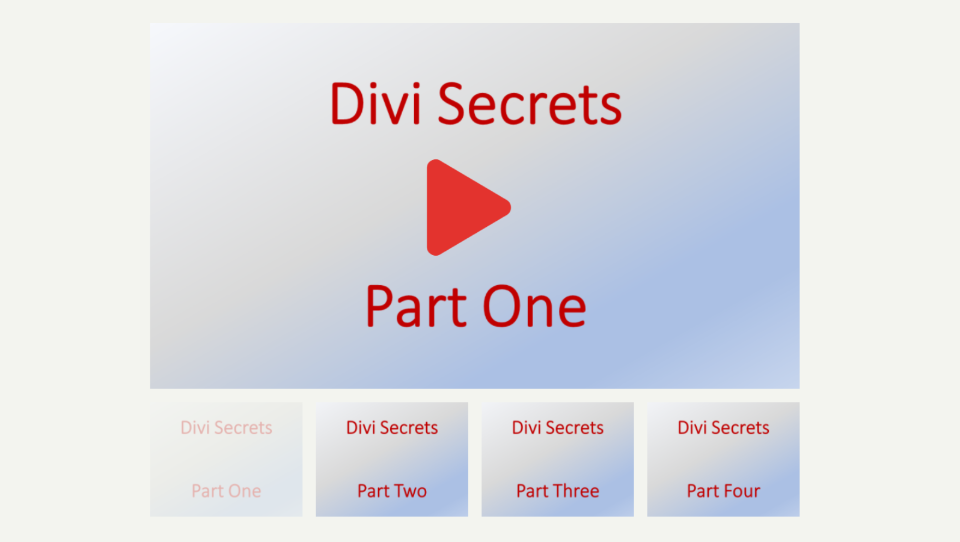
Aquí hay otro ejemplo de cómo se puede usar esto. Como puede agregar cualquier imagen que desee, puede usar imágenes para describir el contenido. Este ejemplo funcionaría para cursos o tutoriales. Solo tiene un fondo degradado, pero puede usar cualquier imagen que desee para crear imágenes destacadas para sus cursos y tutoriales.

Aquí hay otro ejemplo. Solo cambié las superposiciones de imágenes, pero esto le da a los videos una apariencia y sensación completamente diferente.

pensamientos finales
Ese es nuestro vistazo a cómo agregar superposiciones de imágenes a su módulo Divi Video Slider. El módulo Video Slider es excelente para cursos, tutoriales o cualquier tipo de serie que desee mostrar dentro de las diapositivas. Divi facilita la adición de superposiciones de imágenes personalizadas para dar a cada diapositiva un aspecto diferente al de la captura de pantalla del video. Puede diseñar las diapositivas de forma independiente, para que no tengan que verse igual. También puede agregar un ícono de reproducción personalizado y una superposición de desplazamiento en cada diapositiva o crear un ícono y una superposición predeterminados para que los usen todas las diapositivas.
Queremos escuchar de ti. ¿Agrega superposiciones de imágenes a su módulo Divi Video Slider? Háganos saber en los comentarios.
