Como adicionar sobreposições de imagem ao seu módulo deslizante de vídeo Divi
Publicados: 2022-03-03Um controle deslizante de vídeo é uma ótima maneira de mostrar muito conteúdo de vídeo em um espaço pequeno. Por padrão, os slides de vídeo mostram um instantâneo do vídeo. Há momentos em que você deseja dar aos slides de vídeo uma aparência diferente. Neste artigo, veremos como adicionar sobreposições de imagem ao seu módulo Divi Video Slider. Também veremos como personalizar a sobreposição de foco e o ícone de reprodução.
Vamos começar.
Sobre o módulo de controle deslizante de vídeo
O módulo Video Slider pode exibir vídeos MP4 ou Webm. Você pode carregá-los para sua biblioteca de mídia ou vinculá-los usando seus URLs para que possam ser hospedados em outro lugar. O módulo Video Slider é ótimo para tutoriais, cursos, análises de produtos, vídeos de música e muito mais.
Você pode fazer com que os vídeos exibam sua captura de tela padrão ou adicione sua própria imagem. Adicionar suas próprias imagens permite que você crie um design consistente em seu site, independentemente do conteúdo do vídeo.
Cada slide é um submódulo que é adicionado ao próprio módulo. Você pode estilizar o módulo para criar configurações padrão e estilizar cada submódulo individualmente. Se você não estilizar o submódulo, ele usará o estilo padrão que você configurou nas configurações regulares do módulo. As opções incluem setas, sobreposições de imagens, ícones personalizados e sobreposições de foco.

Adicionando o módulo de controle deslizante de vídeo a uma nova página
Agora, vamos adicionar o módulo Video Slider a uma página e ver como usá-lo e estilizá-lo. Estou usando a página Sobre do Pacote de Layout de Consultor gratuito que está disponível no Divi. Vou adicionar o módulo entre duas das seções.

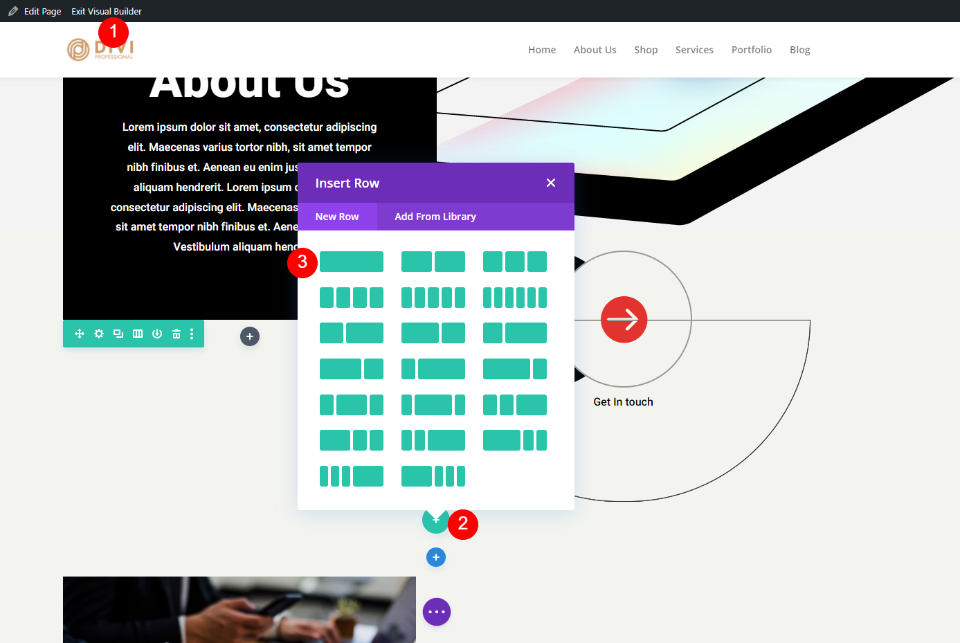
Primeiro, habilite o Visual Builder e adicione um novo Row de coluna única .

O estilo de fundo está na seção, então podemos passar para o módulo. Em seguida, procure Vídeo e clique no módulo Divi Video Slider .

Adicione seus vídeos ao módulo de controle deslizante de vídeo
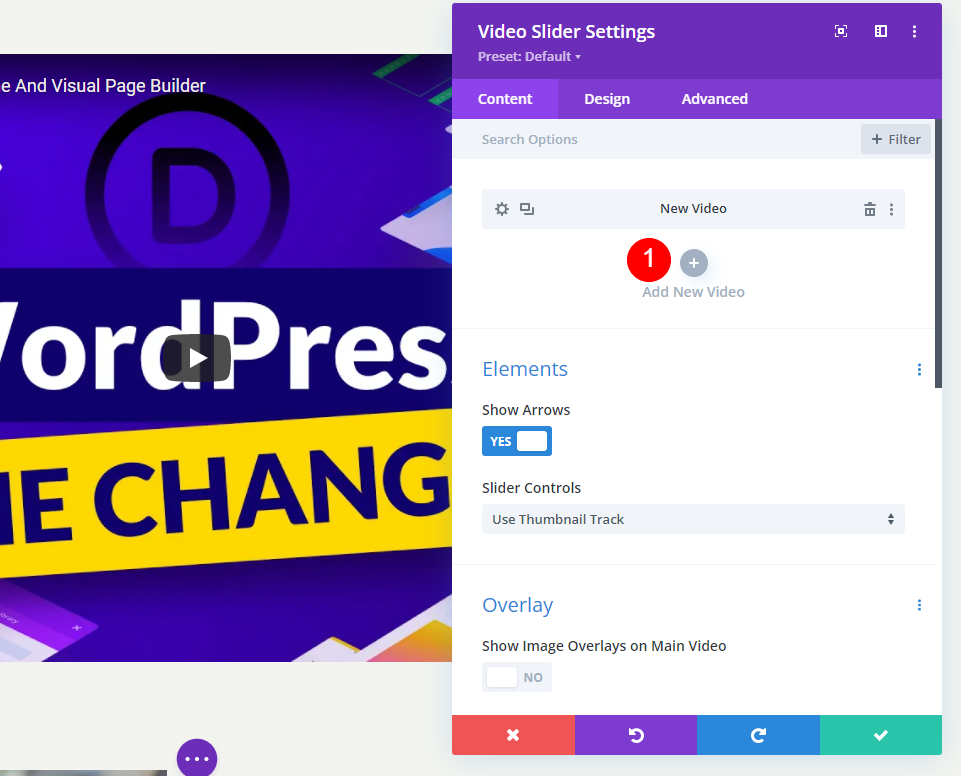
O módulo Video Slider adiciona um submódulo de vídeo padrão para você começar. Clique no ícone de engrenagem para abrir suas configurações.

Em seguida, exclua o vídeo padrão ou selecione o ícone para alterar o vídeo. Agora, você pode optar por enviar um vídeo MP4 ou Webm ou inserir um URL para um vídeo hospedado em outro lugar. Clique em Adicionar vídeo para o tipo que deseja adicionar.

Em seguida, carregue o vídeo para sua biblioteca de mídia e selecione-o ou insira o URL do vídeo que deseja exibir.

Clique em Adicionar novo vídeo e escolha o vídeo para esse módulo de controle deslizante.

Repita esse processo até adicionar todos os seus vídeos. Cada vídeo é um novo slide. Você também pode nomeá-los adicionando um rótulo de administrador na área de seleção de vídeo em suas configurações.

Sobreposições de imagem de controle deslizante de vídeo padrão
Em seguida, vamos ver como funciona com a sobreposição padrão . Isso nos ajudará a ver o que a nova sobreposição faz quando a adicionamos. Como adicionei URLs do YouTube, meus vídeos têm controles, informações e links do YouTube. Os slides são exibidos sob o vídeo atual. O slide atual tem uma sobreposição escura.

Passar o mouse sobre o slide principal mostra as setas de navegação e altera o ícone de reprodução para vermelho.

Passar o mouse sobre um slide mostra uma sobreposição e um ícone de reprodução branco.

Adicionar as sobreposições de imagem do controle deslizante de vídeo
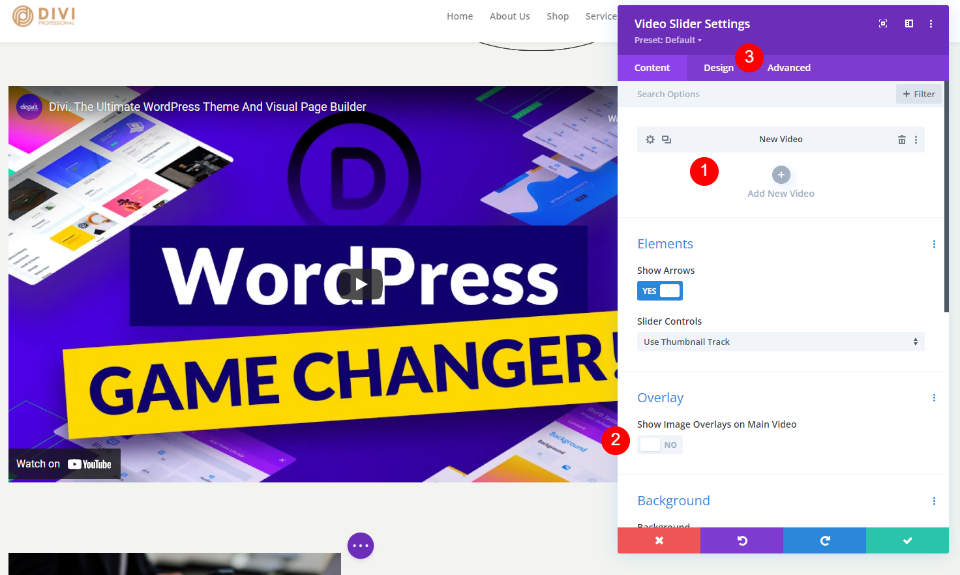
Em seguida, adicionaremos uma sobreposição a cada vídeo. Primeiro, precisamos habilitar a opção de sobreposição. Nas configurações de conteúdo do módulo Slider, role para baixo até Overlay e selecione Show Image Overlays on Main Video .
- Mostrar sobreposições de imagem no vídeo principal: sim

As sobreposições agora estão habilitadas para cada slide. Você notará que as configurações padrão do player agora foram substituídas pelas configurações do módulo Divi para o vídeo atual. Podemos estilizar cada slide individualmente ou o módulo como um todo.
Estilizando o controle deslizante de vídeo
Podemos estilizar cada vídeo individualmente ou podemos estilizar o módulo. Os vídeos usarão seu estilo individual, se disponível. Caso contrário, ele usará o estilo do módulo. Existem algumas opções que estão disponíveis apenas no módulo ou nas configurações de vídeo. Mostrarei as opções de estilo para ambos.
Para estilizar o módulo, selecione a guia Design . Para estilizar os slides individualmente, selecione seus ícones de engrenagem e clique na guia Design . Repita o processo para cada slide para personalizar cada um.

Estilizar as configurações padrão do módulo de controle deslizante de vídeo
Começaremos com as configurações padrão do módulo Video Slider. Todos os slides que não são estilizados individualmente usarão essas configurações.
Cor do ícone de reprodução
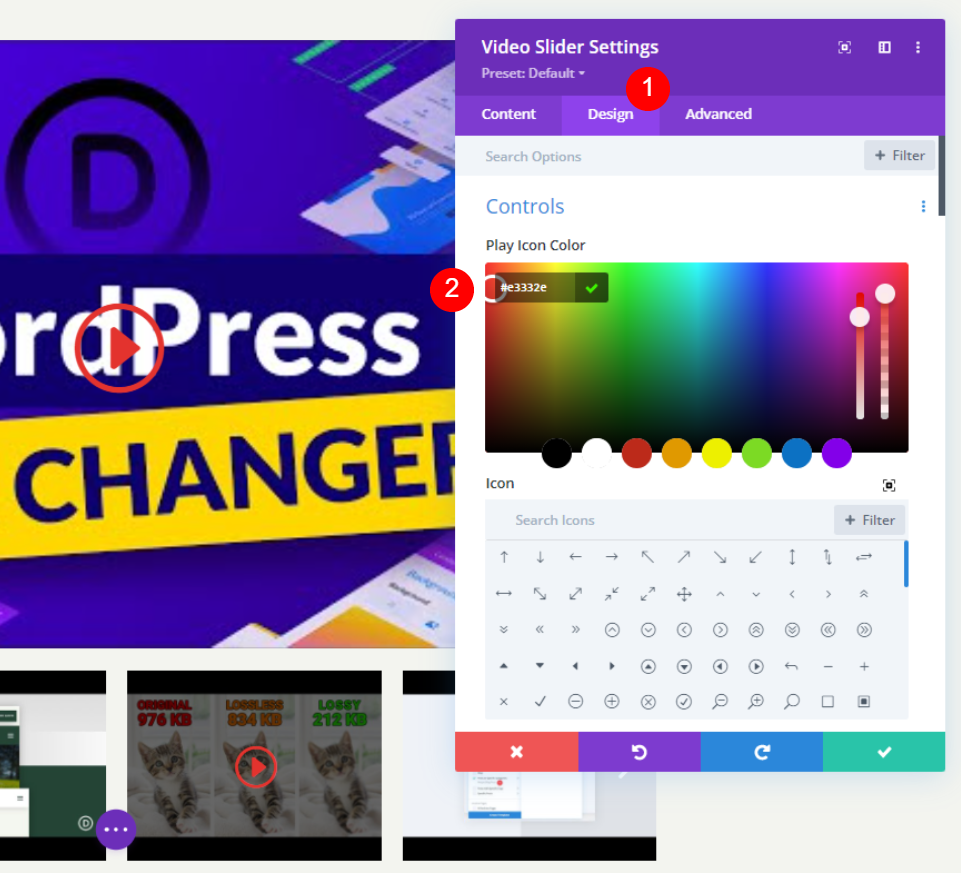
Selecione a guia Design . Em Controles , escolha uma cor personalizada para o ícone Reproduzir. Estou usando #e3332e. Este é um tom de vermelho que corresponde a um ícone que já foi usado neste modelo de página. O ícone no player e as miniaturas usarão essa cor.
- Cor do ícone de reprodução: #e3332e


Ícone
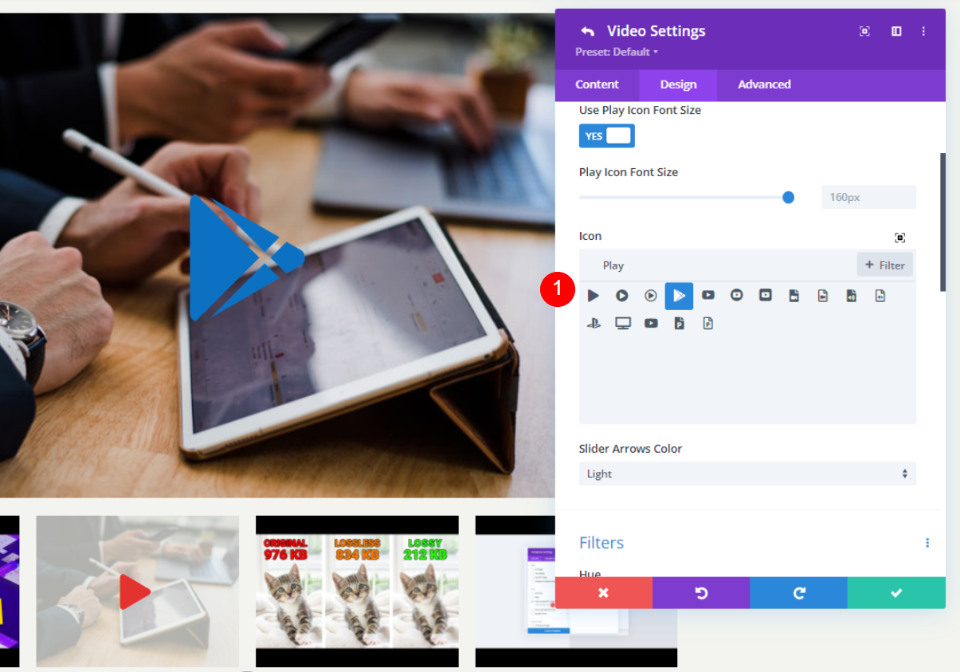
Em seguida, selecione o ícone Reproduzir na lista. Pesquise por Play e escolha o seu favorito. Selecionei o triângulo grande para que ele se destaque.
- Ícone: Triângulo Grande

Tamanho da fonte do ícone de reprodução
Em seguida, vamos alterar o tamanho do ícone . O padrão é 96px. Eu mudei para 160px para destacá-lo. Isso afeta apenas o slide grande. As miniaturas não são afetadas por esta opção.
- Use o tamanho da fonte do ícone de reprodução: sim
- Tamanho da fonte do ícone de reprodução: 160px

Cor da sobreposição da miniatura
Em seguida, altere a cor da sobreposição da miniatura para rgba(243,244,239,0,73). Isso afeta a sobreposição de foco para as miniaturas do player principal e do controle deslizante.
- Cor da sobreposição da miniatura: rgba(243,244,239,0,73)

Estilize os slides do módulo de controle deslizante de vídeo
Em seguida, vamos estilizar cada slide individualmente. Vou deixar dois nas configurações padrão e estilizar os outros dois.
Estilizar um slide de vídeo
Abra o slide que você deseja estilizar selecionando o ícone de engrenagem .

Imagem de sobreposição
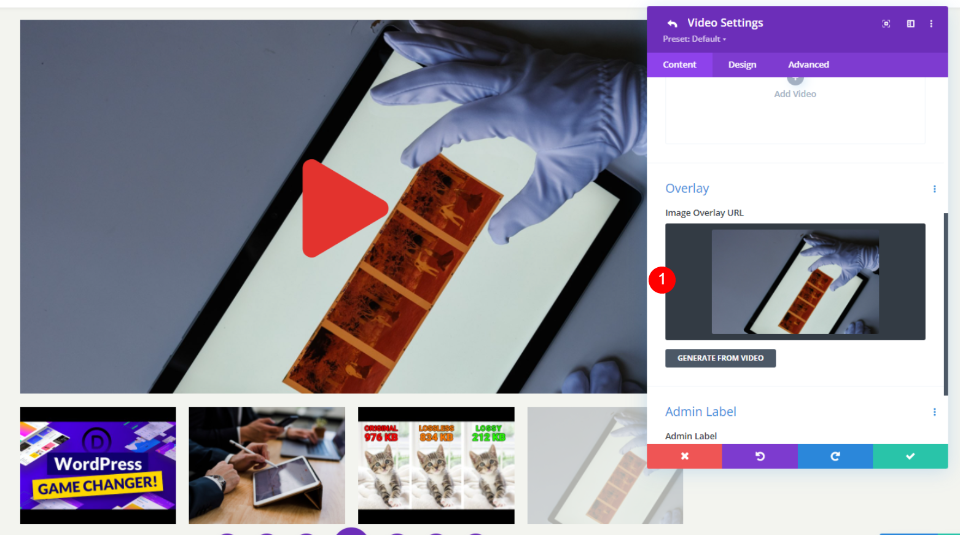
Role para baixo até Sobreposição e selecione Adicionar imagem .
- Sobreposição: adicionar imagem

Carregue ou escolha uma imagem da sua biblioteca de mídia.

Seu slide agora exibirá a imagem que você selecionou em vez de uma imagem do vídeo.
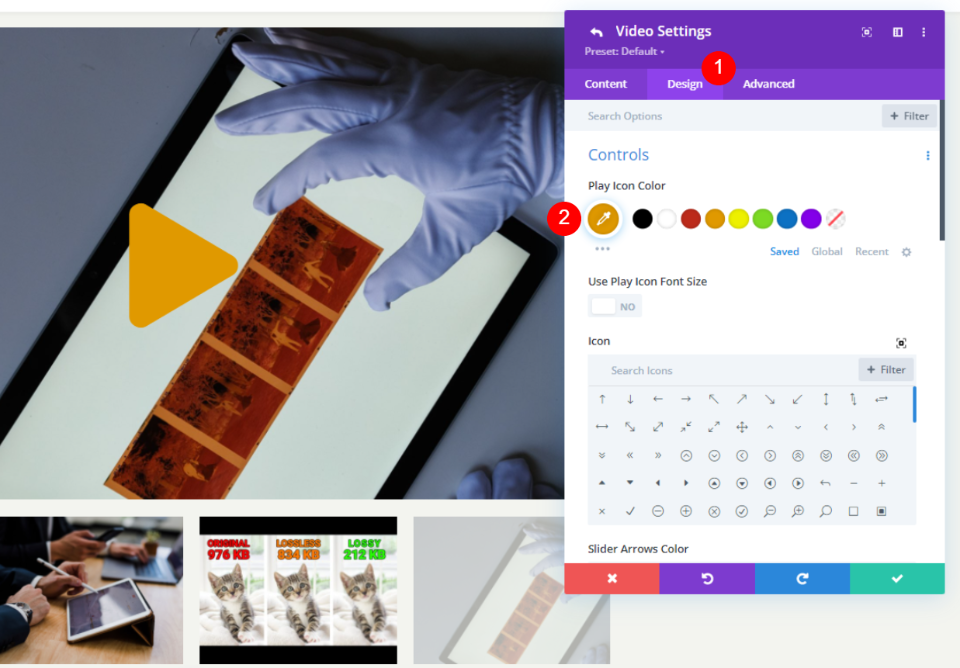
Cor do ícone de reprodução

Vá para a guia Design e selecione uma nova cor do ícone de reprodução . Eu selecionei azul. Observe que isso afeta apenas o slide, não a miniatura.
- Cor do ícone de reprodução: #0c71c3

Ícone
Em seguida, escolha um novo ícone para este slide. Selecionei a seta quebrada. Isso também se aplica apenas ao slide.
- Ícone: Flecha quebrada

Estilize o próximo slide de vídeo
Continue o processo para cada slide. Abri meu quarto slide neste exemplo.
Imagem de sobreposição
Role para baixo até Overlay e selecione a imagem desejada.
- Sobreposição de imagem: adicionar imagem

Cor do ícone de reprodução
Vá para a guia Design e selecione a cor do ícone que você deseja que este slide exiba. Eu selecionei laranja.
- Cor do ícone: #e09900

Ícone
Em seguida, escolha o ícone que deseja exibir. Selecionei a seta circulada preenchida. Quando terminar seus slides, feche o módulo e salve seu trabalho.
- Ícone: Seta Circulada Preenchida

Resultados de sobreposição de imagem do controle deslizante de vídeo
Veja como o módulo Divi Video Slider fica na minha página. Criei alguns exemplos. Este exemplo mostra as configurações padrão com o ícone de reprodução e a sobreposição de foco.

Este exemplo mostra a sobreposição de imagem personalizada com um ícone de reprodução personalizado. Estou passando o mouse sobre sua miniatura para mostrar como sua imagem e ícone funcionam separadamente do slide.

Este exemplo mostra o segundo slide com uma sobreposição de imagem personalizada e um ícone de reprodução. Estou passando o mouse sobre o slide para mostrar a sobreposição de foco conforme ela aparece sobre a imagem personalizada.

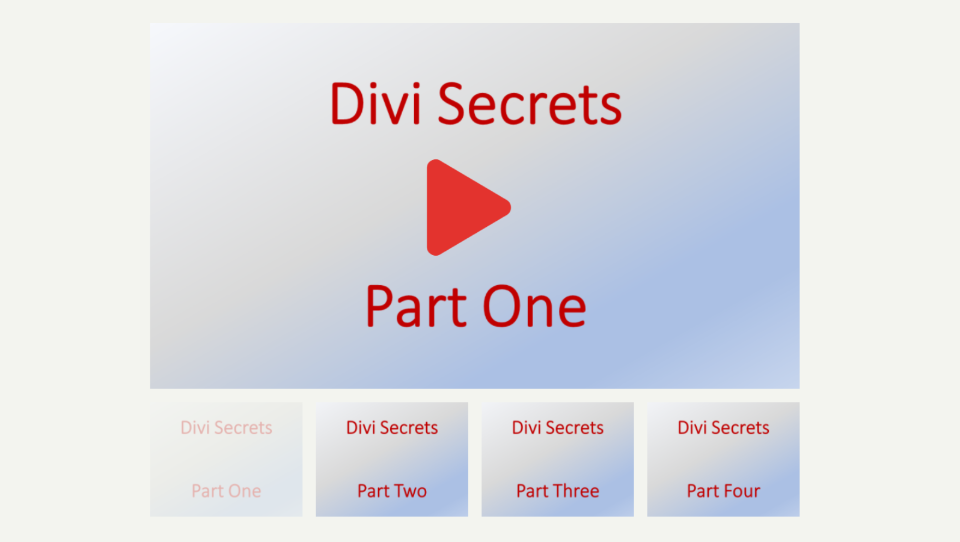
Aqui está outro exemplo de como isso pode ser usado. Como você pode adicionar qualquer imagem que desejar, você pode usar imagens para descrever o conteúdo. Este exemplo funcionaria para cursos ou tutoriais. Ele tem apenas um plano de fundo gradiente, mas você pode usar qualquer imagem que desejar para criar imagens em destaque para seus cursos e tutoriais.

Aqui está outro exemplo. Mudei apenas as sobreposições de imagem, mas isso dá aos vídeos uma aparência completamente diferente.

Pensamentos finais
Essa é a nossa visão de como adicionar sobreposições de imagem ao seu módulo Divi Video Slider. O módulo Video Slider é ótimo para cursos, tutoriais ou qualquer tipo de série que você queira mostrar nos slides. O Divi facilita a adição de sobreposições de imagem personalizadas para dar a cada slide uma aparência diferente da captura de tela do vídeo. Você pode estilizar os slides de forma independente, para que eles não tenham que ter a mesma aparência. Você também pode adicionar um ícone de reprodução personalizado e passar o mouse sobreposto a cada slide ou criar um ícone e uma sobreposição padrão para todos os slides a serem usados.
Nós queremos ouvir de você. Você adiciona sobreposições de imagem ao seu módulo Divi Video Slider? Deixe-nos saber nos comentários.
