Jak dodać nakładki obrazu do modułu suwaka wideo Divi?
Opublikowany: 2022-03-03Suwak wideo to świetny sposób na pokazanie dużej ilości treści wideo na małej przestrzeni. Domyślnie slajdy wideo pokazują migawkę wideo. Czasami chcesz nadać slajdom wideo inny wygląd. W tym artykule zobaczymy, jak dodać nakładki obrazów do modułu Divi Video Slider. Zobaczymy również, jak dostosować nakładkę po najechaniu kursorem i ikonę odtwarzania.
Zacznijmy.
O module suwaka wideo
Moduł Video Slider może wyświetlać filmy MP4 lub Webm. Możesz przesłać je do swojej biblioteki multimediów lub połączyć do nich za pomocą ich adresów URL, aby mogły być hostowane w innym miejscu. Moduł Video Slider doskonale nadaje się do samouczków, kursów, recenzji produktów, teledysków i nie tylko.
Możesz sprawić, by filmy wyświetlały domyślny zrzut ekranu lub dodać własny obraz. Dodanie własnych obrazów pozwala stworzyć spójny projekt w całej witrynie, niezależnie od treści wideo.
Każdy slajd to podmoduł dodany w samym module. Możesz stylizować moduł, aby utworzyć ustawienia domyślne, a każdy podmoduł możesz stylizować indywidualnie. Jeśli nie zmienisz stylu podmodułu, użyje on domyślnego stylu, który ustawiłeś w zwykłych ustawieniach modułu. Dostępne opcje obejmują strzałki, nakładki obrazów, ikony niestandardowe i nakładki po najechaniu kursorem.

Dodawanie modułu suwaka wideo do nowej strony
Teraz dodajmy moduł Video Slider do strony i zobaczmy, jak go używać i stylizować. Korzystam ze strony Informacje z bezpłatnego pakietu układów konsultanta, który jest dostępny w Divi. Dodam moduł między dwiema sekcjami.

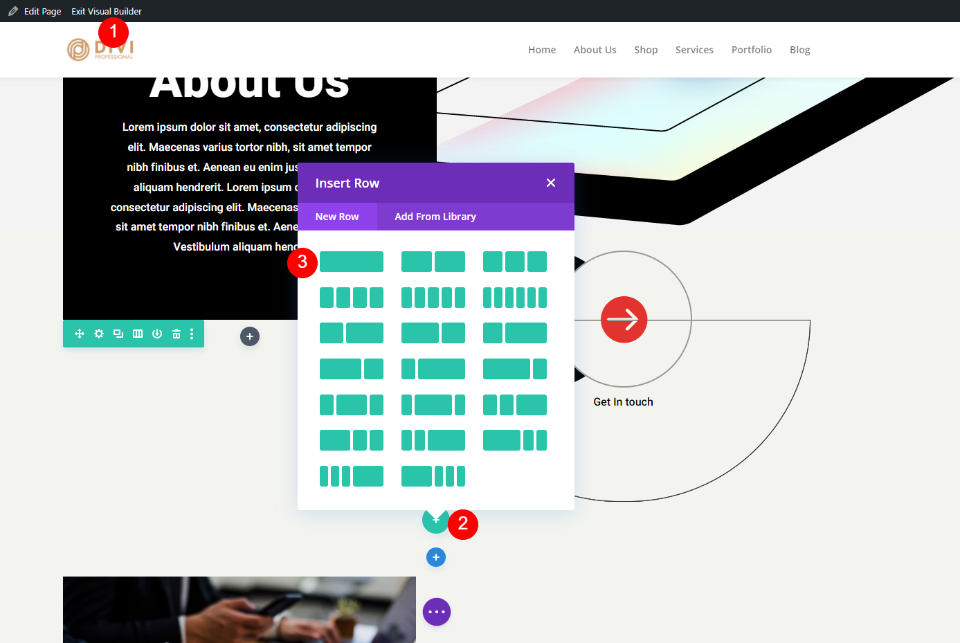
Najpierw włącz Visual Builder i dodaj nowy jednokolumnowy Row .

Stylizacja tła znajduje się w sekcji, więc możemy przejść do modułu. Następnie wyszukaj Wideo i kliknij moduł Divi Video Slider .

Dodaj swoje filmy do modułu suwaka wideo
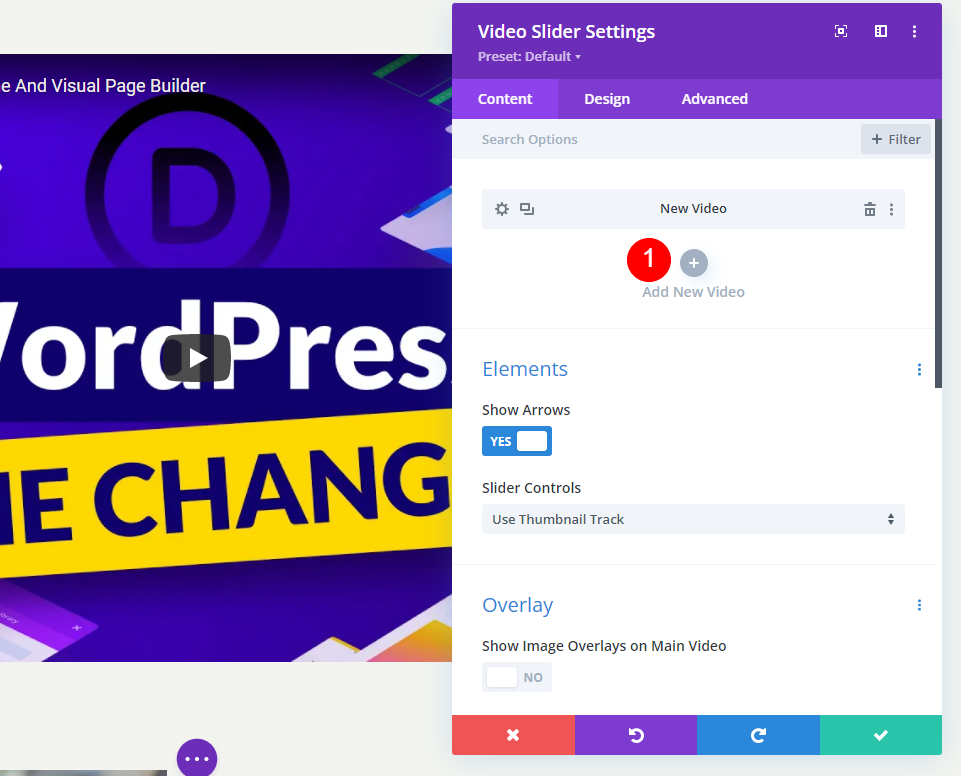
Moduł Video Slider dodaje domyślny podmoduł wideo, aby rozpocząć. Kliknij ikonę koła zębatego, aby otworzyć jego ustawienia.

Następnie usuń domyślne wideo lub wybierz ikonę, aby zmienić wideo. Teraz możesz wybrać przesłanie wideo MP4 lub Webm lub wprowadzić adres URL wideo, które jest hostowane w innym miejscu. Kliknij Dodaj wideo dla typu, który chcesz dodać.

Następnie prześlij wideo do biblioteki multimediów i wybierz je lub wprowadź adres URL wideo, które chcesz wyświetlić.

Kliknij Dodaj nowe wideo i wybierz wideo dla tego modułu suwaka.

Powtarzaj ten proces , aż dodasz wszystkie swoje filmy. Każdy film to nowy slajd. Możesz również nazwać je, dodając etykietę administratora w obszarze wyboru wideo w ich ustawieniach.

Domyślne nakładki obrazu suwaka wideo
Następnie zobaczmy, jak to działa z domyślną nakładką . Pomoże nam to zobaczyć, co robi nowa nakładka, gdy ją dodamy. Ponieważ dodałem adresy URL z YouTube, moje filmy mają kontrolki, informacje i linki YouTube. Slajdy są wyświetlane pod bieżącym filmem. Obecny slajd ma ciemną nakładkę.

Najechanie kursorem na główny slajd pokazuje strzałki nawigacyjne i zmienia ikonę odtwarzania na czerwoną.

Najechanie kursorem na slajd pokazuje nakładkę i białą ikonę odtwarzania.

Dodaj nakładki obrazu suwaka wideo
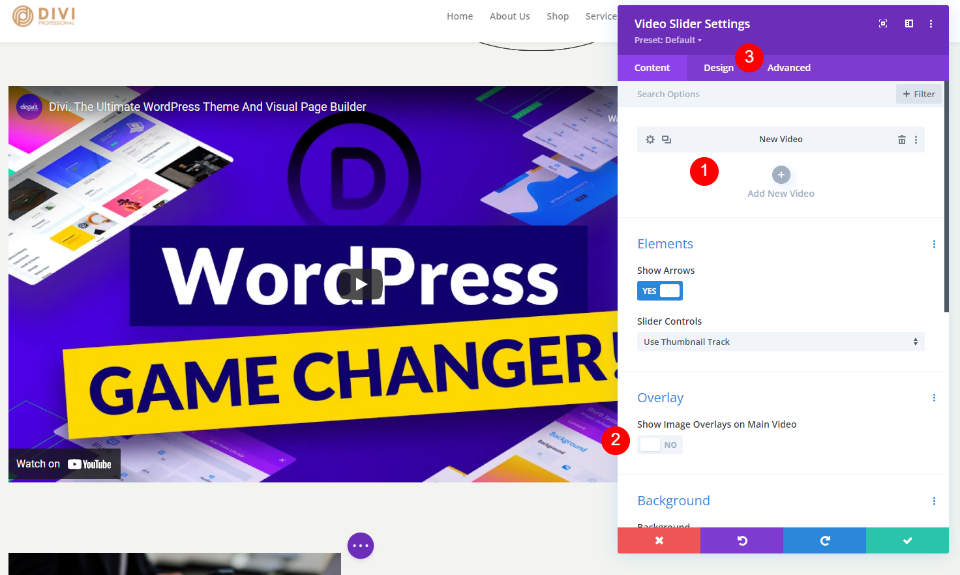
Następnie dodamy nakładkę do każdego filmu. Najpierw musimy włączyć opcję nakładki. W ustawieniach zawartości modułu suwaka przewiń w dół do opcji Nakładka i wybierz opcję Pokaż nakładki obrazów w głównym wideo .
- Pokaż nakładki obrazów na głównym filmie: Tak

Nakładki są teraz włączone dla każdego slajdu. Zauważysz, że domyślne ustawienia odtwarzacza zostały zastąpione ustawieniami modułu Divi dla bieżącego wideo. Każdy slajd możemy stylizować indywidualnie lub moduł jako całość.
Stylizacja suwaka wideo
Każdy film możemy ostylować indywidualnie lub możemy ostylować moduł. Filmy będą miały indywidualny styl, jeśli będzie dostępny. Jeśli nie, użyje stylizacji modułu. Istnieje kilka opcji, które są dostępne tylko w ustawieniach modułu lub wideo. Pokażę opcje stylizacji dla obu.
Aby nadać styl modułowi, wybierz kartę Projekt . Aby stylizować slajdy indywidualnie, wybierz ich ikony kół zębatych, a następnie kliknij kartę Projekt . Powtórz ten proces dla każdego slajdu, aby dostosować każdy z nich.

Stylizacja domyślnych ustawień modułu suwaka wideo
Zaczniemy od domyślnych ustawień modułu Video Slider. Każdy slajd, który nie jest stylizowany indywidualnie, będzie używał tych ustawień.
Odtwórz kolor ikony
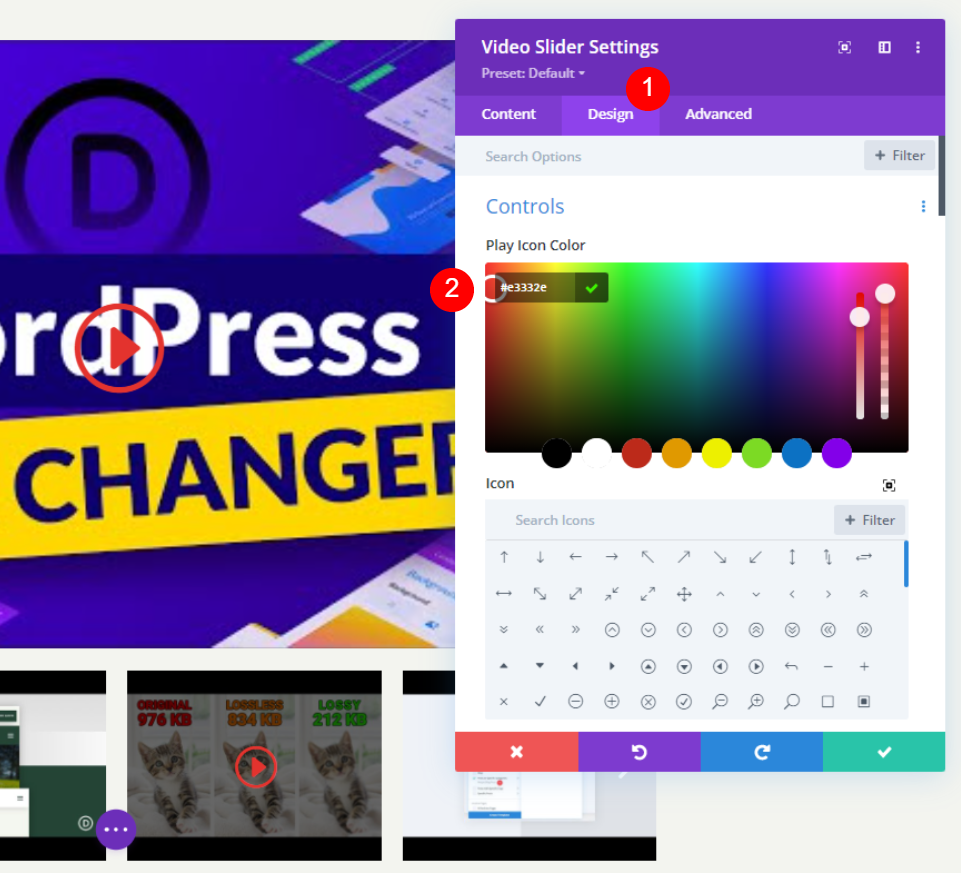
Wybierz kartę Projekt . W sekcji Sterowanie wybierz niestandardowy kolor ikony odtwarzania. Używam #e3332e. To jest odcień czerwieni pasujący do ikony, która jest już używana w tym szablonie strony. Ikona w odtwarzaczu i miniatury będą miały ten kolor.
- Kolor ikony odtwarzania: #e3332e


Ikona
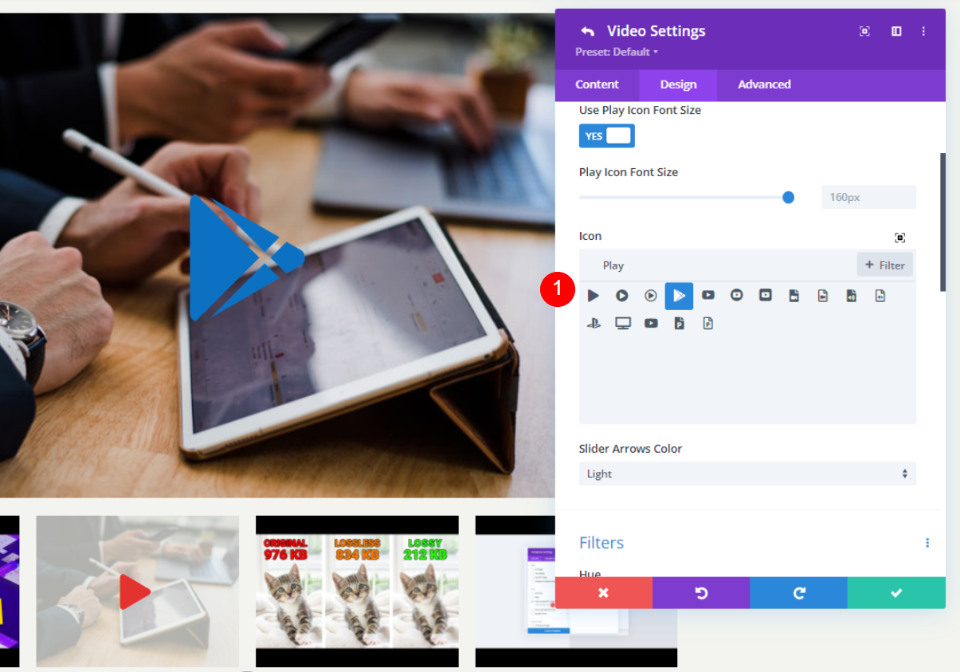
Następnie wybierz z listy ikonę odtwarzania . Wyszukaj Play i wybierz swoją ulubioną. Wybrałem duży trójkąt, żeby się wyróżniał.
- Ikona: duży trójkąt

Rozmiar czcionki ikony odtwarzania
Następnie zmieńmy Rozmiar ikony . Wartość domyślna to 96 pikseli. Zmieniłem go na 160px, żeby się wyróżniał. Dotyczy to tylko dużego slajdu. Ta opcja nie ma wpływu na miniatury.
- Użyj rozmiaru czcionki ikony odtwarzania: Tak
- Rozmiar czcionki ikony odtwarzania: 160px

Kolor nakładki miniatury
Następnie zmień kolor nakładki miniatury na rgba(243,244,239,0.73). Ma to wpływ na nakładkę po najechaniu kursorem zarówno na odtwarzacz główny, jak i na miniatury suwaka.
- Kolor nakładki miniatury: rgba (243 244 239 0,73)

Stylizuj slajdy modułu wideo slider
Następnie nadamy indywidualny styl każdemu slajdowi. Zostawię dwa ustawienia domyślne i nada styl pozostałym dwóm.
Stylizuj slajd wideo
Otwórz slajd, którego styl chcesz zmienić, wybierając jego ikonę koła zębatego .

Obraz nakładki
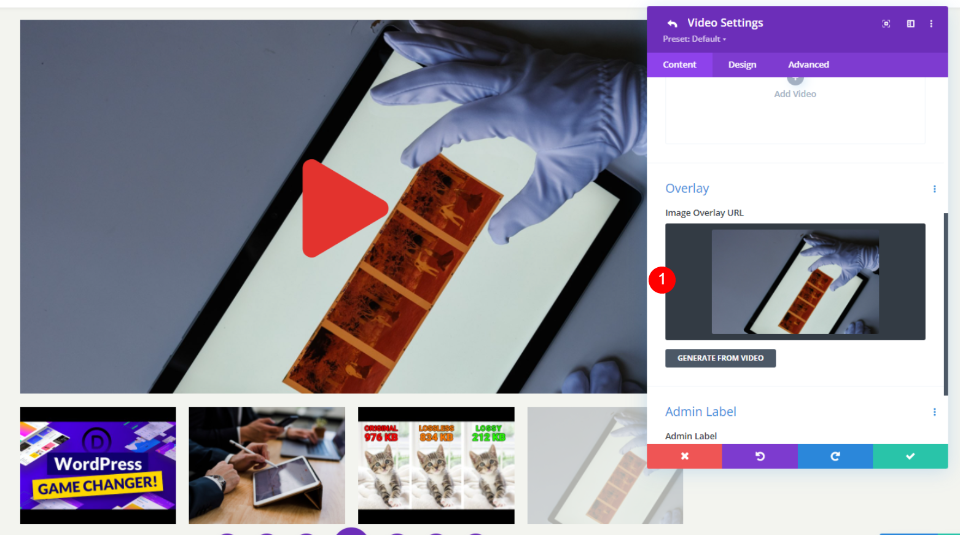
Przewiń w dół do opcji Nakładka i wybierz Dodaj obraz .
- Nakładka: Dodaj obraz

Prześlij lub wybierz obraz z biblioteki multimediów.

Twój slajd będzie teraz wyświetlał wybrany obraz zamiast obrazu z filmu.
Odtwórz kolor ikony

Przejdź do karty Projekt i wybierz nowy kolor ikony odtwarzania . Wybrałem niebieski. Zauważ, że dotyczy to tylko slajdu, a nie miniatury.
- Kolor ikony odtwarzania: #0c71c3

Ikona
Następnie wybierz nową ikonę dla tego slajdu. Wybrałem złamaną strzałkę. Dotyczy to również tylko slajdu.
- Ikona: Złamana Strzała

Wystylizuj następny slajd wideo
Kontynuuj proces dla każdego slajdu. W tym przykładzie otworzyłem mój czwarty slajd.
Obraz nakładki
Przewiń w dół do opcji Nakładka i wybierz żądany obraz.
- Nakładka obrazu: Dodaj obraz

Odtwórz kolor ikony
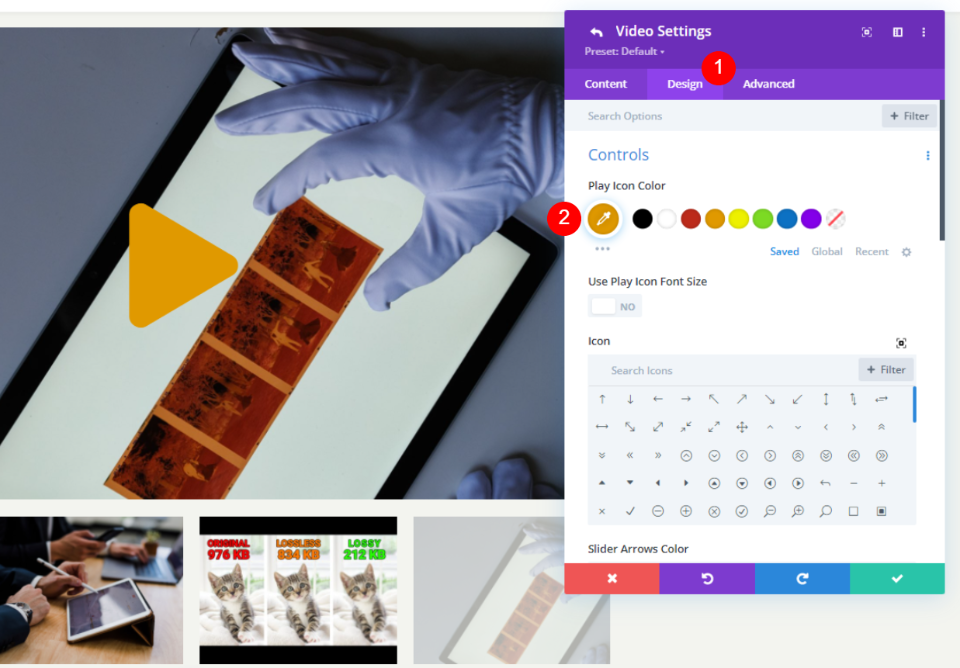
Przejdź do karty Projekt i wybierz kolor ikony , który ma być wyświetlany na tym slajdzie. Wybrałem pomarańczowy.
- Kolor ikony: #e09900

Ikona
Następnie wybierz ikonę , którą chcesz wyświetlić. Wybrałem wypełnioną strzałkę w kółku. Kiedy skończysz ze slajdami, zamknij moduł i zapisz swoją pracę.
- Ikona: Wypełniona zakreślona strzałka

Wyniki nakładki obrazu suwaka wideo
Oto jak wygląda moduł Divi Video Slider na mojej stronie. Stworzyłem kilka przykładów. Ten przykład pokazuje ustawienia domyślne z ikoną odtwarzania i nakładką po najechaniu kursorem.

Ten przykład pokazuje niestandardową nakładkę obrazu z niestandardową ikoną odtwarzania. Najeżdżam na jego miniaturę, aby pokazać, jak jego obraz i ikona działają niezależnie od slajdu.

Ten przykład pokazuje drugi slajd z niestandardową nakładką obrazu i ikoną odtwarzania. Umieszczam wskaźnik myszy nad slajdem, aby wyświetlić nakładkę po najechaniu kursorem na obraz niestandardowy.

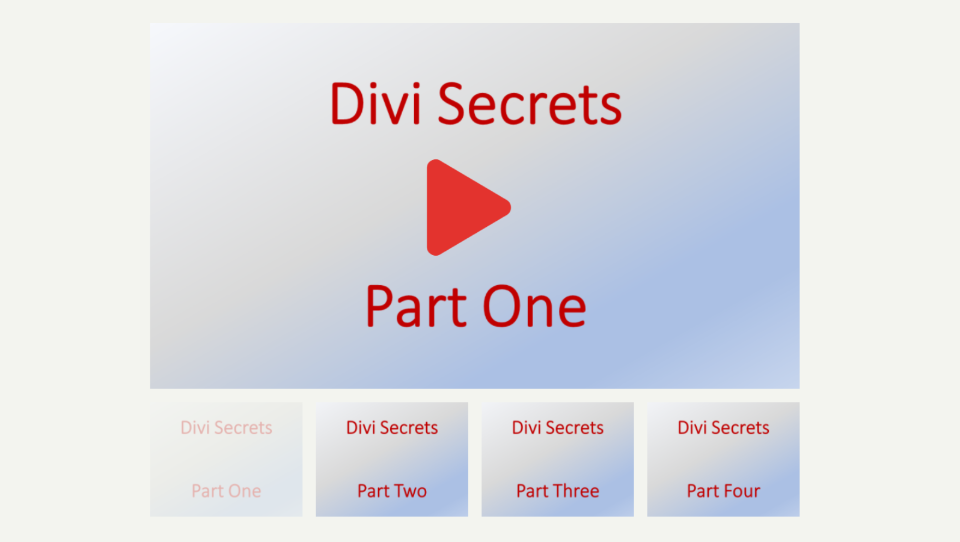
Oto kolejny przykład tego, jak można to wykorzystać. Ponieważ możesz dodać dowolny obraz, możesz użyć obrazów do opisania treści. Ten przykład sprawdzi się w przypadku kursów lub samouczków. Ma tylko tło gradientowe, ale możesz użyć dowolnego obrazu, aby utworzyć polecane obrazy do swoich kursów i samouczków.

Oto kolejny przykład. Zmieniłem tylko nakładki obrazów, ale to nadaje filmom zupełnie inny wygląd.

Końcowe myśli
Oto nasze spojrzenie na dodawanie nakładek obrazów do modułu Divi Video Slider. Moduł Video Slider doskonale nadaje się do kursów, samouczków lub wszelkiego rodzaju serii, które chcesz pokazać na slajdach. Divi ułatwia dodawanie niestandardowych nakładek obrazów, aby nadać każdemu slajdowi inny wygląd niż zrzut ekranu wideo. Slajdy można stylizować niezależnie, aby nie musiały wyglądać tak samo. Możesz także dodać niestandardową ikonę odtwarzania i najechać kursorem na każdy slajd lub utworzyć domyślną ikonę i nakładkę dla wszystkich slajdów.
Chcemy usłyszeć od Ciebie. Czy dodajesz nakładki obrazów do modułu Divi Video Slider? Daj nam znać w komentarzach.
