Divi Video Slider Modülünüze Görüntü Bindirmeleri Nasıl Eklenir
Yayınlanan: 2022-03-03Video kaydırıcı, küçük bir alanda çok sayıda video içeriği göstermenin harika bir yoludur. Varsayılan olarak, video slaytları videonun bir anlık görüntüsünü gösterir. Video slaytlarına farklı bir görünüm vermek istediğiniz zamanlar vardır. Bu makalede, Divi Video Slider modülünüze nasıl görüntü bindirmeleri ekleyeceğinizi göreceğiz. Ayrıca vurgulu yer paylaşımını ve oynatma simgesini nasıl özelleştireceğimizi de göreceğiz.
Başlayalım.
Video Kaydırıcı Modülü Hakkında
Video Slider modülü, MP4 veya Webm videolarını görüntüleyebilir. Bunları medya kitaplığınıza yükleyebilir veya başka bir yerde barındırılabilmesi için URL'lerini kullanarak bağlantı verebilirsiniz. Video Slider modülü öğreticiler, kurslar, ürün incelemeleri, müzik videoları ve daha fazlası için harikadır.
Videoların varsayılan ekran görüntüsünü göstermesini sağlayabilir veya kendi resminizi ekleyebilirsiniz. Kendi resimlerinizi eklemek, videonun içeriğinden bağımsız olarak web sitenizde tutarlı bir tasarım oluşturmanıza olanak tanır.
Her slayt, modülün kendisine eklenen bir alt modüldür. Modülü varsayılan ayarlar oluşturacak şekilde biçimlendirebilir ve her bir alt modülü ayrı ayrı biçimlendirebilirsiniz. Alt modülün stilini oluşturmazsanız, normal modül ayarlarında ayarladığınız varsayılan stili kullanacaktır. Seçenekler arasında oklar, görüntü bindirmeleri, özel simgeler ve vurgulu bindirmeler bulunur.

Video Kaydırıcı Modülünü Yeni Bir Sayfaya Ekleme
Şimdi Video Slider modülünü bir sayfaya ekleyelim ve nasıl kullanılacağını ve stilini görelim. Divi'de bulunan ücretsiz Danışman Düzen Paketinin Hakkında sayfasını kullanıyorum. Modülü iki bölüm arasına ekleyeceğim.

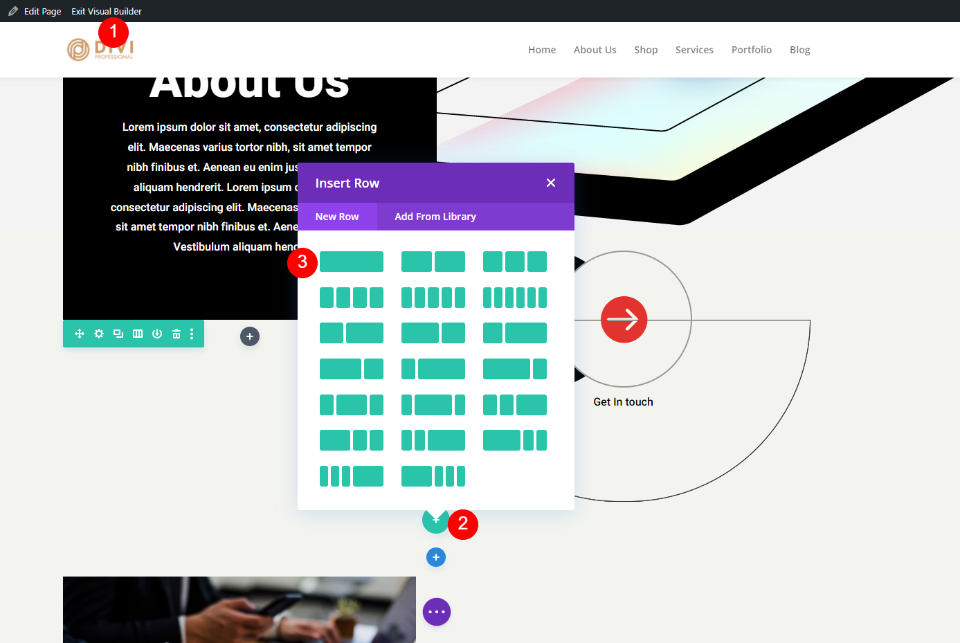
İlk olarak, Visual Builder'ı etkinleştirin ve yeni bir tek sütunlu Row ekleyin .

Arka plan stili bölümdedir, bu yüzden modüle geçebiliriz. Ardından, Video'yu arayın ve Divi Video Slider modülünü tıklayın.

Videolarınızı Video Slider Modülüne ekleyin
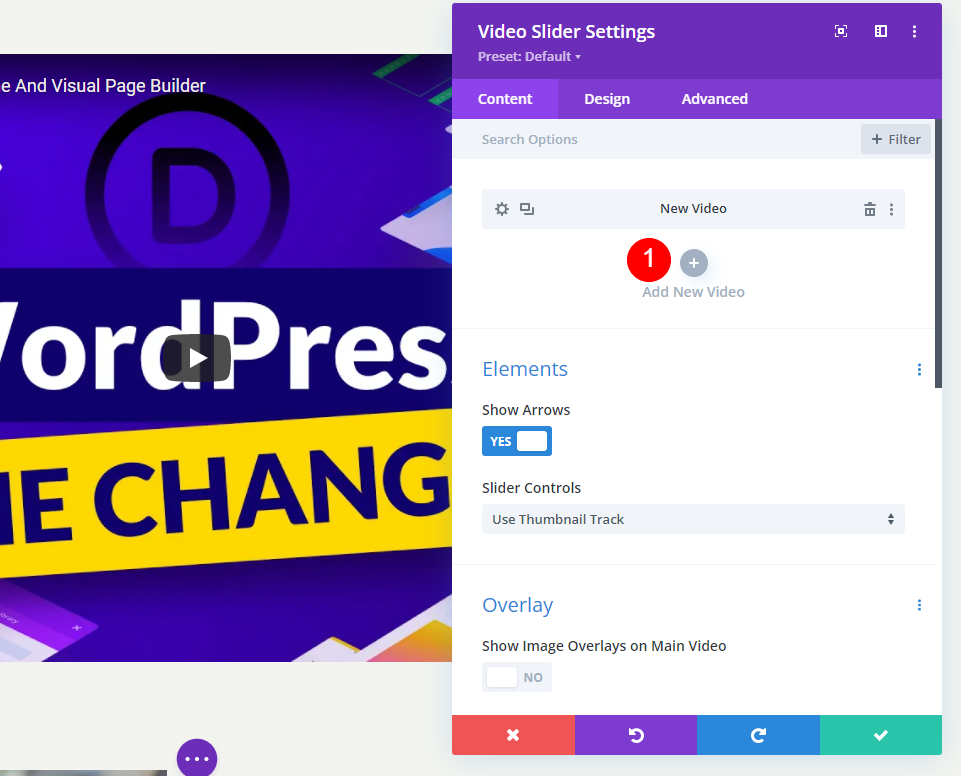
Video Slider modülü, başlamanız için varsayılan bir video alt modülü ekler. Ayarlarını açmak için dişli simgesine tıklayın.

Ardından, varsayılan videoyu silin veya videoyu değiştirmek için simgeyi seçin . Artık bir MP4 veya Webm videosu yüklemeyi seçebilir veya başka bir yerde barındırılan bir videonun URL'sini girebilirsiniz. Eklemek istediğiniz tür için Video Ekle'yi tıklayın.

Ardından, videoyu medya kitaplığınıza yükleyin ve seçin veya görüntülemek istediğiniz videonun URL'sini girin .

Yeni Video Ekle'yi tıklayın ve bu kaydırıcı modülü için videoyu seçin.

Tüm videolarınızı ekleyene kadar bu işlemi tekrarlayın . Her video yeni bir slayttır. Ayrıca, ayarlarında video seçim alanının altına bir Yönetici Etiketi ekleyerek de adlandırabilirsiniz.

Varsayılan Video Kaydırıcı Görüntü Bindirmeleri
Ardından, varsayılan bindirme ile nasıl çalıştığını görelim. Bu, yeni bindirmeyi eklediğimizde ne yaptığını görmemize yardımcı olacaktır. YouTube'dan URL'ler eklediğim için videolarımda YouTube kontrolleri, bilgileri ve bağlantıları var. Slaytlar, geçerli videonun altında gösterilir. Geçerli slaytta koyu bir kaplama var.

Ana slaydın üzerine gelindiğinde gezinme okları gösterilir ve oynat simgesi kırmızıya döner.

Bir slaytın üzerine gelindiğinde bir kaplama ve beyaz bir oynatma simgesi gösterilir.

Video Kaydırıcı Görüntü Bindirmelerini Ekleyin
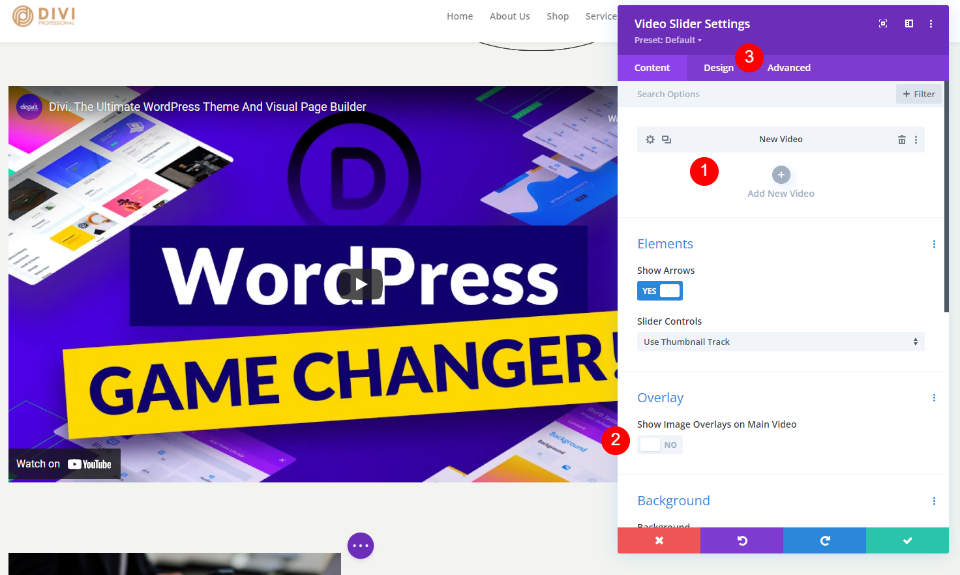
Ardından, her videoya bir yer paylaşımı ekleyeceğiz. İlk olarak, overlay seçeneğini etkinleştirmemiz gerekiyor. Kaydırıcı Modülün İçerik ayarlarında, Yer Paylaşımı'na ilerleyin ve Ana Videoda Görüntü Yer Paylaşımlarını Göster'i seçin.
- Ana Videoda Görüntü Bindirmelerini Göster: Evet

Kaplamalar artık her slayt için etkinleştirilmiştir. Oynatıcının varsayılan ayarlarının şimdi geçerli video için Divi modülünün ayarlarıyla değiştirildiğini fark edeceksiniz. Her slaytı ayrı ayrı veya bir bütün olarak modüle stil verebiliriz.
Video Kaydırıcısını Şekillendirme
Her videoya ayrı ayrı stil verebiliriz veya modüle stil verebiliriz. Varsa, videolar kendi stillerini kullanır. Değilse, modül stilini kullanacaktır. Yalnızca modül veya video ayarlarında kullanılabilen birkaç seçenek vardır. Her ikisi için de stil seçeneklerini göstereceğim.
Modüle stil vermek için Tasarım sekmesini seçin. Slaytlara ayrı ayrı stil vermek için dişli simgelerini seçin ve ardından Tasarım sekmesine tıklayın. Her birini özelleştirmek için her slayt için işlemi tekrarlayın.

Video Kaydırıcı Modülü Varsayılan Ayarlarının Stilini Oluşturun
Varsayılan Video Slider modülü ayarlarıyla başlayacağız. Ayrı ayrı stili olmayan her slayt bu ayarları kullanır.
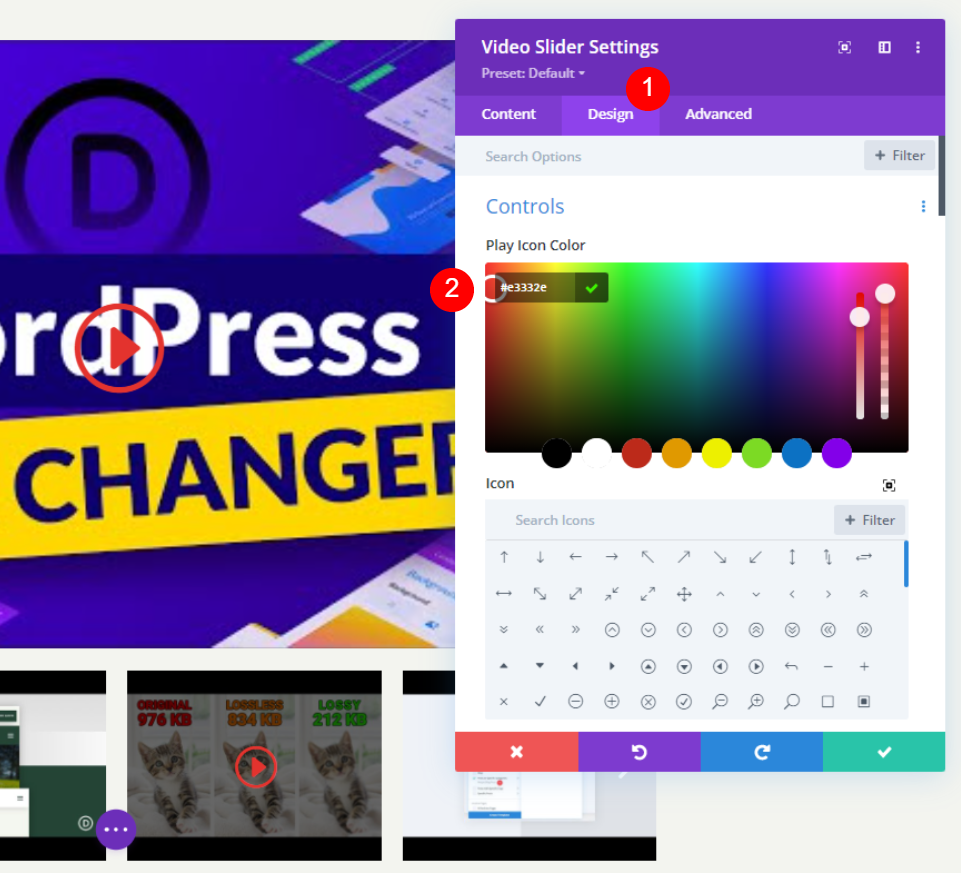
Simge Rengini Oynat
Tasarım sekmesini seçin. Kontroller altında, Oynat Simgesi için özel bir renk seçin. #e3332e kullanıyorum. Bu, bu sayfa şablonunda zaten kullanılan bir simgeyle eşleşen kırmızı bir gölgedir. Oynatıcıdaki simge ve küçük resimler bu rengi kullanacaktır.
- Simge Rengini Oynat: #e3332e


Simge
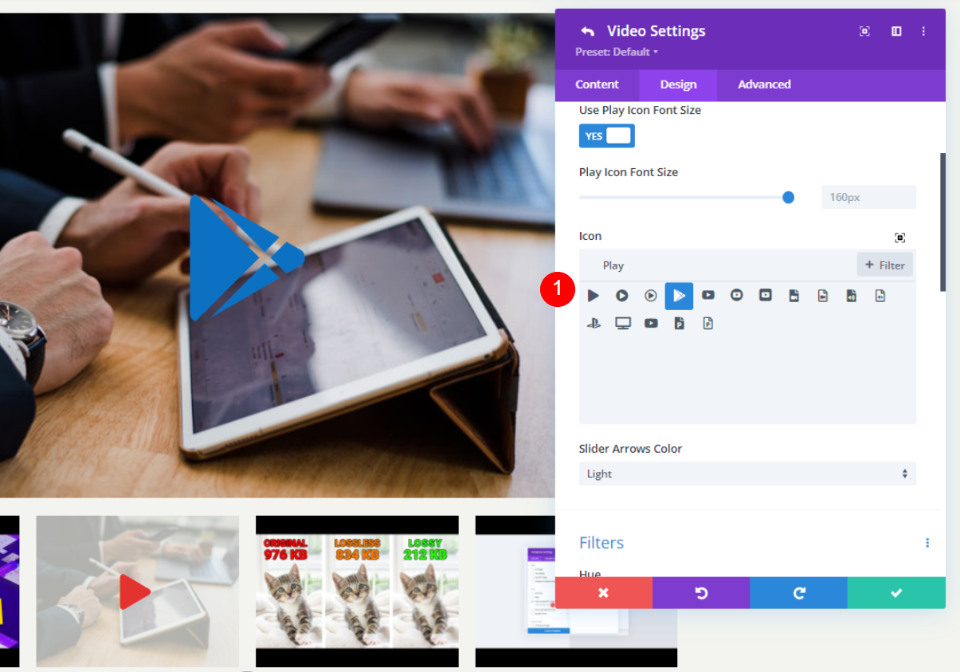
Ardından, listeden Oynat Simgesini seçin. Play'i arayın ve favorinizi seçin. Öne çıkması için büyük üçgeni seçtim.
- Simge: Büyük Üçgen

Simge Yazı Tipi Boyutunu Oynat
Ardından, Simgenin Boyutunu değiştirelim. Varsayılan 96 pikseldir. Öne çıkması için 160 piksel olarak değiştirdim. Bu yalnızca büyük slaydı etkiler. Küçük resimler bu seçenekten etkilenmez.
- Oynat Simgesi Yazı Tipi Boyutunu Kullan: Evet
- Simge Yazı Tipi Boyutunu Oynat: 160px

Küçük Resim Bindirme Rengi
Ardından, Küçük Resim Kaplama Rengini rgba(243,244,239,0.73) olarak değiştirin. Bu, hem ana oynatıcı hem de kaydırıcı küçük resimleri için vurgulu yer paylaşımını etkiler.
- Küçük Resim Bindirme Rengi: rgba(243,244,239,0,73)

Video Kaydırıcı Modülü Slaytlarını Stillendirin
Ardından, her slayda ayrı ayrı stil uygulayacağız. İkisini varsayılan ayarlarda bırakacağım ve diğer ikisini şekillendireceğim.
Video Slaytını Stillendirin
Stil vermek istediğiniz slaydı dişli simgesini seçerek açın.

Bindirme Görüntüsü
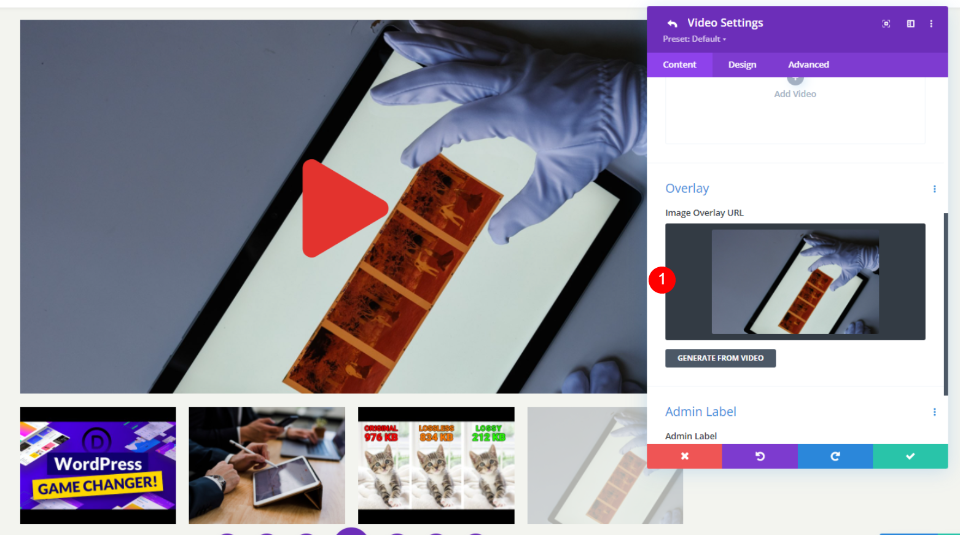
Yer Paylaşımı'na ilerleyin ve Görüntü Ekle'yi seçin.
- Yer Paylaşımı: Resim Ekle

Medya kitaplığınızdan bir resim yükleyin veya seçin.

Slaytınız artık videodaki bir resim yerine seçtiğiniz resmi gösterecek.
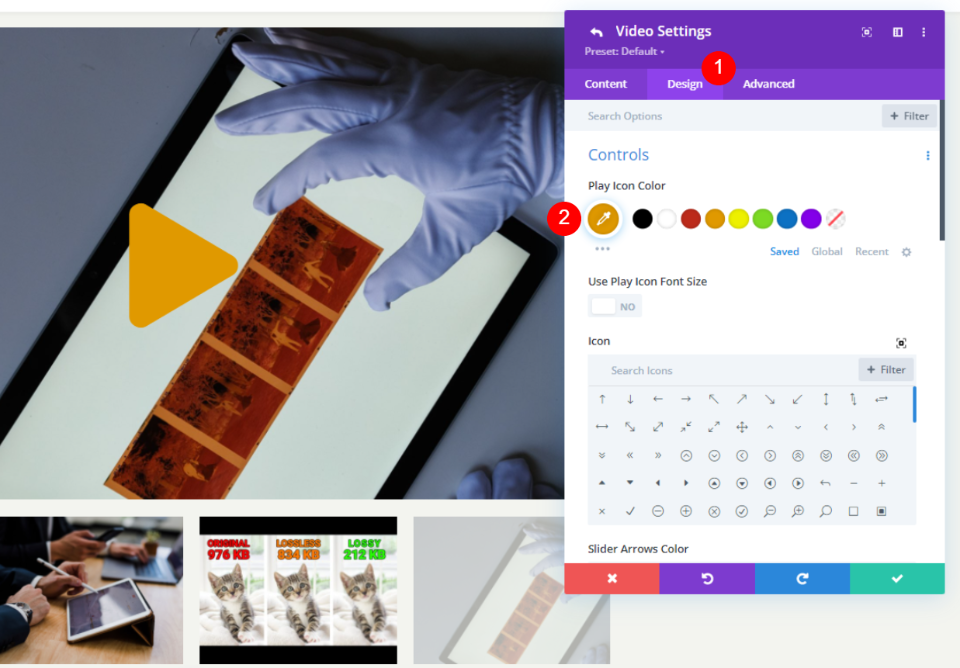
Simge Rengini Oynat

Tasarım sekmesine gidin ve yeni bir Oynatma Simgesi rengi seçin. Ben maviyi seçtim. Dikkat edin, bu küçük resmi değil, yalnızca slaydı etkiler.
- Simge Rengini Oynat: #0c71c3

Simge
Ardından, bu slayt için yeni bir Simge seçin. Kırık oku seçtim. Bu sadece slayt için de geçerlidir.
- Simge: Kırık Ok

Sonraki Video Slaytını Stillendirin
Her slayt için işleme devam edin. Bu örnekte dördüncü slaydımı açtım.
Bindirme Görüntüsü
Yer Paylaşımı'na ilerleyin ve istediğiniz görüntüyü seçin.
- Görüntü Yerleşimi: Görüntü Ekle

Simge Rengini Oynat
Tasarım sekmesine gidin ve bu slaydın görüntülemesini istediğiniz Simge Rengini seçin. Ben turuncuyu seçtim.
- Simge Rengi: #e09900

Simge
Ardından, görüntülemek istediğiniz Simgeyi seçin. Doldurulmuş daire içine alınmış oku seçtim. Slaytlarınızla işiniz bittiğinde modülü kapatın ve çalışmanızı kaydedin.
- Simge: İçi Doldurulmuş Daire Ok

Video Kaydırıcı Görüntü Bindirme Sonuçları
Divi Video Slider modülünün sayfamda nasıl göründüğü aşağıda açıklanmıştır. Birkaç örnek oluşturdum. Bu örnek, oynat simgesi ve vurgulu yer paylaşımı ile varsayılan ayarları gösterir.

Bu örnek, özel bir oynatma simgesiyle özel görüntü bindirmesini gösterir. Resminin ve simgesinin slayttan ayrı olarak nasıl çalıştığını göstermek için imlecini küçük resminin üzerine getiriyorum.

Bu örnek, özel bir görüntü yerleşimi ve bir oynatma simgesiyle ikinci slaydı gösterir. Vurgulu bindirmeyi özel görüntünün üzerinde göründüğü gibi göstermek için slaydın üzerine geliyorum.

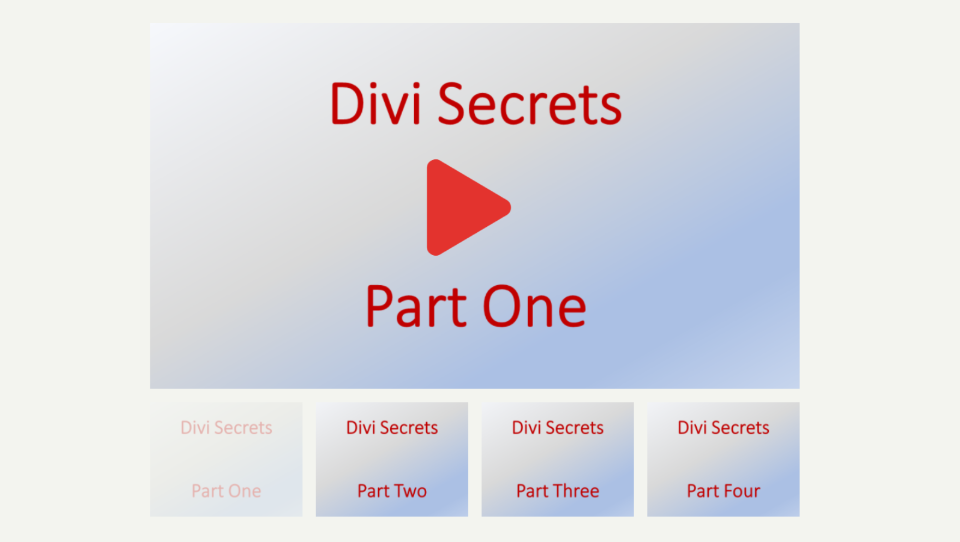
İşte bunun nasıl kullanılabileceğine dair başka bir örnek. İstediğiniz görseli ekleyebildiğiniz için içeriği anlatmak için görselleri kullanabilirsiniz. Bu örnek, kurslar veya öğreticiler için işe yarar. Sadece gradyan bir arka planı var, ancak kurslarınız ve eğitimleriniz için öne çıkan görseller oluşturmak için istediğiniz herhangi bir görseli kullanabilirsiniz.

İşte başka bir örnek. Yalnızca görüntü bindirmelerini değiştirdim, ancak bu, videolara tamamen farklı bir görünüm ve his veriyor.

Biten Düşünceler
Divi Video Slider modülünüze nasıl görüntü bindirmeleri ekleyeceğinize bakışımız bu. Video Slider modülü kurslar, öğreticiler veya slaytlarda göstermek istediğiniz herhangi bir dizi türü için mükemmeldir. Divi, her slayda videonun ekran görüntüsünden farklı bir görünüm kazandırmak için özel görüntü bindirmeleri eklemeyi kolaylaştırır. Slaytların stilini bağımsız olarak belirleyebilirsiniz, böylece aynı görünmeleri gerekmez. Ayrıca, her slayta özel bir oynatma simgesi ve fareyle çakışma ekleyebilir veya tüm slaytların kullanması için varsayılan bir simge ve kaplama oluşturabilirsiniz.
Senden duymak istiyoruz. Divi Video Slider modülünüze görüntü bindirmeleri ekliyor musunuz? Yorumlarda bize bildirin.
