Comment ajouter des superpositions d'images à votre module Divi Video Slider
Publié: 2022-03-03Un curseur vidéo est un excellent moyen d'afficher beaucoup de contenu vidéo dans un petit espace. Par défaut, les diapositives vidéo affichent un instantané de la vidéo. Il y a des moments où vous voulez donner aux diapositives vidéo un aspect différent. Dans cet article, nous allons voir comment ajouter des superpositions d'images à votre module Divi Video Slider. Nous verrons également comment personnaliser la superposition de survol et l'icône de lecture.
Commençons.
À propos du module de curseur vidéo
Le module Video Slider peut afficher des vidéos MP4 ou Webm. Vous pouvez les télécharger dans votre médiathèque ou les lier à l'aide de leurs URL afin qu'ils puissent être hébergés ailleurs. Le module Video Slider est idéal pour les didacticiels, les cours, les critiques de produits, les vidéos musicales, etc.
Vous pouvez faire en sorte que les vidéos affichent leur capture d'écran par défaut ou ajouter votre propre image. L'ajout de vos propres images vous permet de créer une conception cohérente sur votre site Web, quel que soit le contenu de la vidéo.
Chaque diapositive est un sous-module ajouté dans le module lui-même. Vous pouvez styliser le module pour créer des paramètres par défaut et vous pouvez styliser chaque sous-module individuellement. Si vous ne stylisez pas le sous-module, il utilisera le style par défaut que vous avez configuré dans les paramètres de module habituels. Les options incluent des flèches, des superpositions d'images, des icônes personnalisées et des superpositions de survol.

Ajout du module de curseur vidéo à une nouvelle page
Maintenant, ajoutons le module Video Slider à une page et voyons comment l'utiliser et le styler. J'utilise la page À propos du pack de mise en page gratuit du consultant disponible dans Divi. Je vais ajouter le module entre deux des sections.

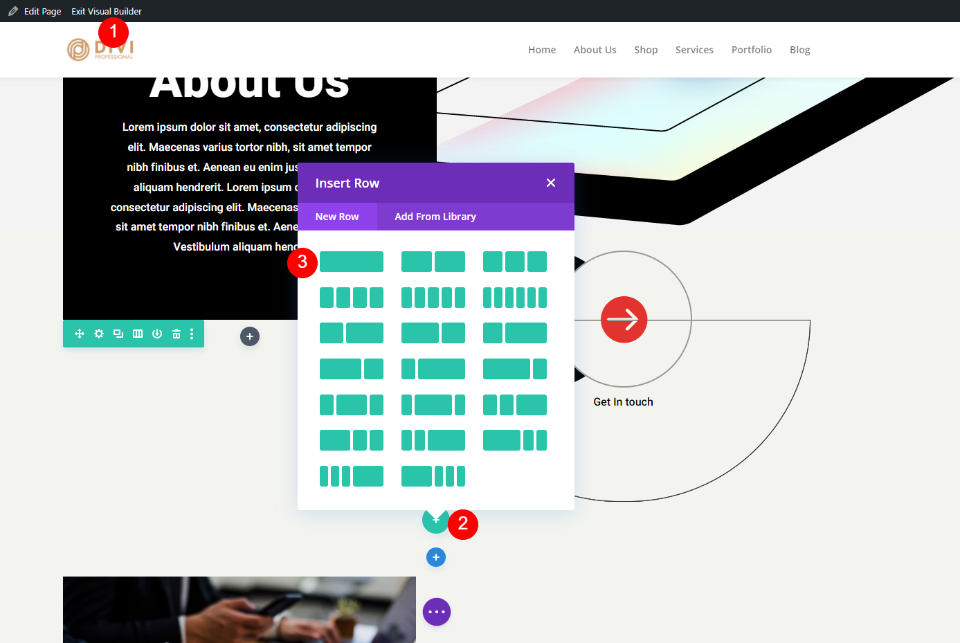
Tout d'abord, activez le Visual Builder et ajoutez un nouveau Row à une seule colonne .

Le style d'arrière-plan est dans la section, nous pouvons donc passer au module. Ensuite, recherchez Vidéo et cliquez sur le module Divi Video Slider .

Ajoutez vos vidéos au module de curseur vidéo
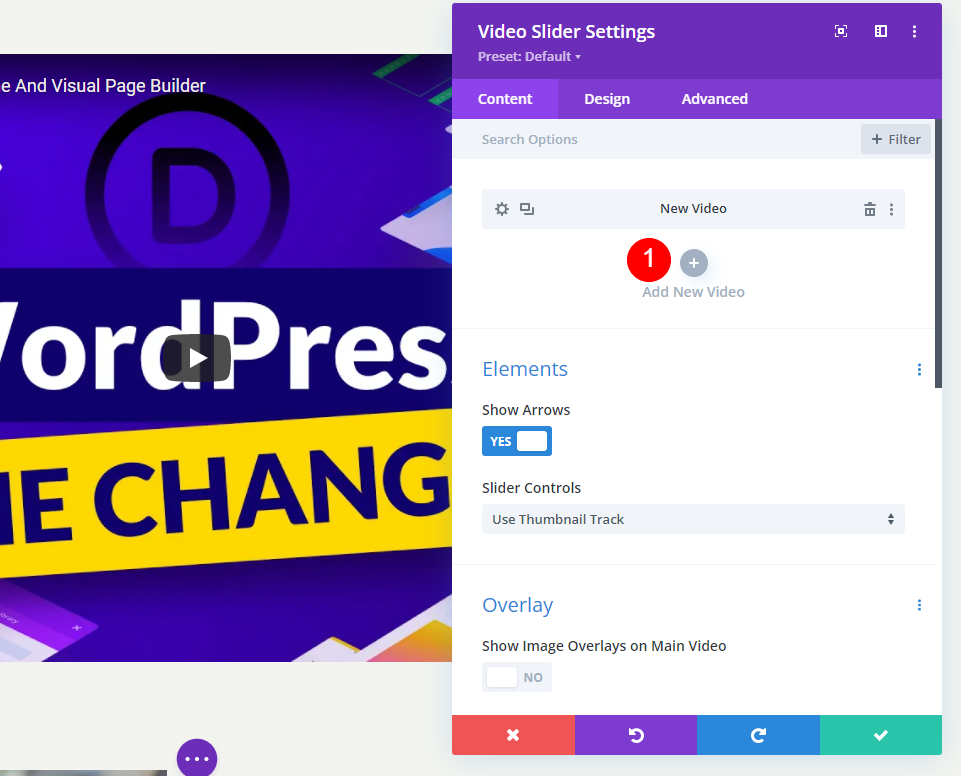
Le module Video Slider ajoute un sous-module vidéo par défaut pour vous aider à démarrer. Cliquez sur l' icône d'engrenage pour ouvrir ses paramètres.

Ensuite, supprimez la vidéo par défaut ou sélectionnez l'icône pour changer de vidéo. Maintenant, vous pouvez choisir de télécharger une vidéo MP4 ou Webm ou entrer une URL pour une vidéo hébergée ailleurs. Cliquez sur Ajouter une vidéo pour le type que vous souhaitez ajouter.

Ensuite, téléchargez la vidéo dans votre médiathèque et sélectionnez-la ou entrez l'URL de la vidéo que vous souhaitez afficher.

Cliquez sur Ajouter une nouvelle vidéo et choisissez la vidéo pour ce module de curseur.

Répétez ce processus jusqu'à ce que vous ayez ajouté toutes vos vidéos. Chaque vidéo est une nouvelle diapositive. Vous pouvez également les nommer en ajoutant une étiquette d'administration sous la zone de sélection vidéo dans leurs paramètres.

Superpositions d'image de curseur vidéo par défaut
Voyons ensuite comment cela fonctionne avec la superposition par défaut . Cela nous aidera à voir ce que fait la nouvelle superposition lorsque nous l'ajoutons. Depuis que j'ai ajouté des URL à partir de YouTube, mes vidéos comportent des commandes, des informations et des liens YouTube. Les diapositives s'affichent sous la vidéo en cours. La diapositive actuelle a une superposition sombre.

Le survol de la diapositive principale affiche les flèches de navigation et change l'icône de lecture en rouge.

Le survol d'une diapositive affiche une superposition et une icône de lecture blanche.

Ajouter les superpositions d'image du curseur vidéo
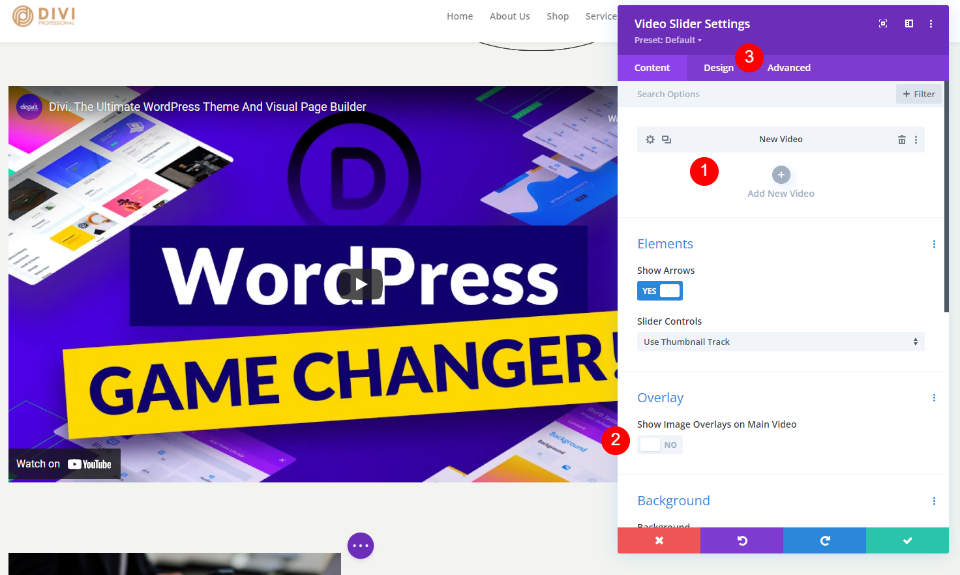
Ensuite, nous ajouterons une superposition à chaque vidéo. Tout d'abord, nous devons activer l'option de superposition. Dans les paramètres de contenu du module Slider, faites défiler jusqu'à Superposition et sélectionnez Afficher les superpositions d'images sur la vidéo principale .
- Afficher les superpositions d'images sur la vidéo principale : oui

Les superpositions sont maintenant activées pour chaque diapositive. Vous remarquerez que les paramètres par défaut du lecteur ont maintenant été remplacés par les paramètres du module Divi pour la vidéo en cours. Nous pouvons styliser chaque diapositive individuellement ou le module dans son ensemble.
Styliser le curseur vidéo
Nous pouvons styliser chaque vidéo individuellement ou nous pouvons styliser le module. Les vidéos utiliseront leur style individuel s'il est disponible. Sinon, il utilisera le style du module. Certaines options ne sont disponibles que dans les paramètres du module ou de la vidéo. Je vais montrer les options de style pour les deux.
Pour styliser le module, sélectionnez l'onglet Conception . Pour styliser les diapositives individuellement, sélectionnez leurs icônes d'engrenage , puis cliquez sur l'onglet Conception . Répétez le processus pour chaque diapositive afin de personnaliser chacune d'entre elles.

Personnalisez les paramètres par défaut du module de curseur vidéo
Nous allons commencer par les paramètres par défaut du module Video Slider. Chaque diapositive qui n'est pas stylisée individuellement utilisera ces paramètres.
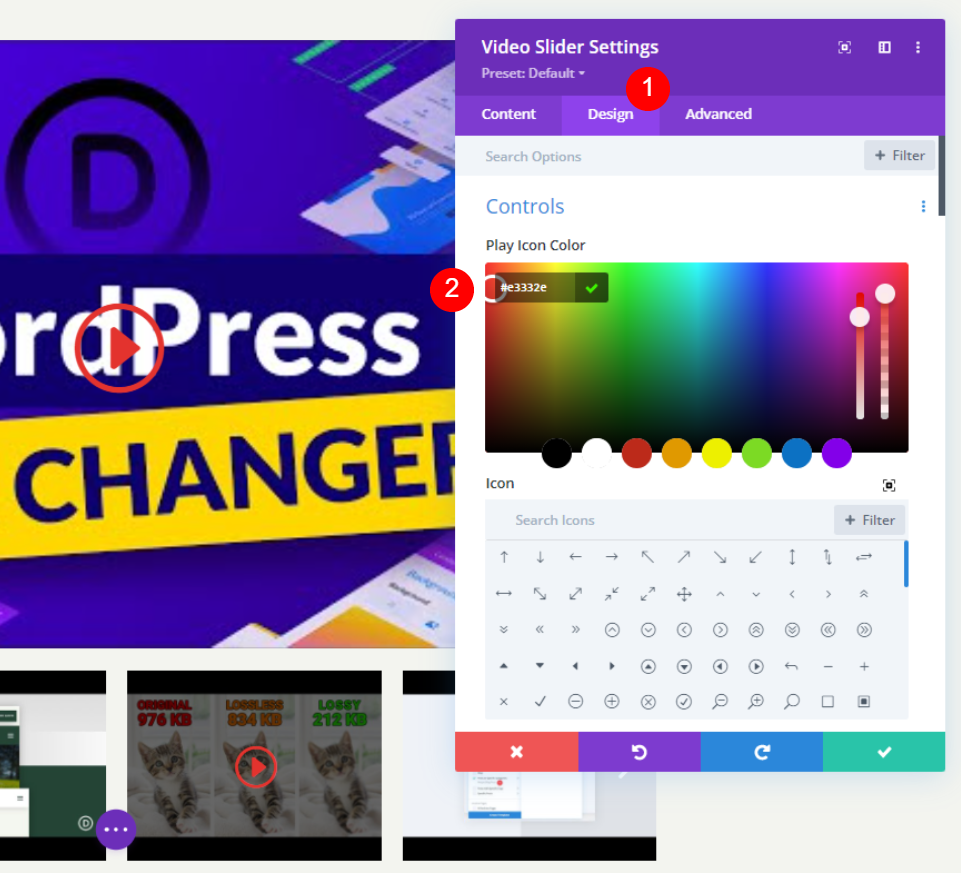
Couleur de l'icône de lecture
Sélectionnez l'onglet Conception . Sous Contrôles , choisissez une couleur personnalisée pour l'icône de lecture. J'utilise #e3332e. Il s'agit d'une nuance de rouge qui correspond à une icône déjà utilisée sur ce modèle de page. L'icône dans le lecteur et les vignettes utiliseront cette couleur.
- Couleur de l'icône de lecture : #e3332e


Icône
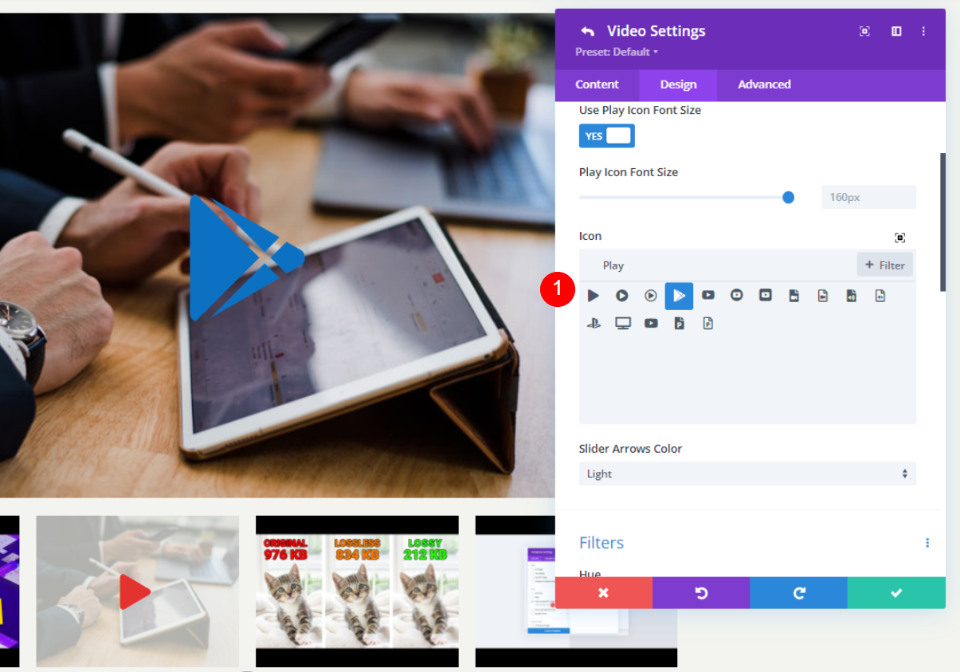
Ensuite, sélectionnez l' icône de lecture dans la liste. Recherchez Play et choisissez votre favori. J'ai sélectionné le grand triangle pour qu'il se démarque.
- Icône : grand triangle

Taille de la police de l'icône de lecture
Ensuite, changeons la taille de l'icône . La valeur par défaut est 96 pixels. Je l'ai changé en 160px pour le faire ressortir. Cela n'affecte que la grande diapositive. Les vignettes ne sont pas affectées par cette option.
- Utiliser la taille de la police de l'icône de lecture : oui
- Taille de la police de l'icône de lecture : 160 px

Couleur de superposition des miniatures
Ensuite, changez la couleur de superposition des vignettes en rgba(243,244,239,0.73). Cela affecte la superposition de survol pour le lecteur principal et les vignettes du curseur.
- Couleur de superposition des vignettes : rgba (243 244 239, 0,73)

Donnez du style aux diapositives du module de curseur vidéo
Ensuite, nous allons styliser chaque diapositive individuellement. Je vais en laisser deux aux paramètres par défaut et styliser les deux autres.
Styliser une diapositive vidéo
Ouvrez la diapositive que vous souhaitez styliser en sélectionnant son icône d'engrenage .

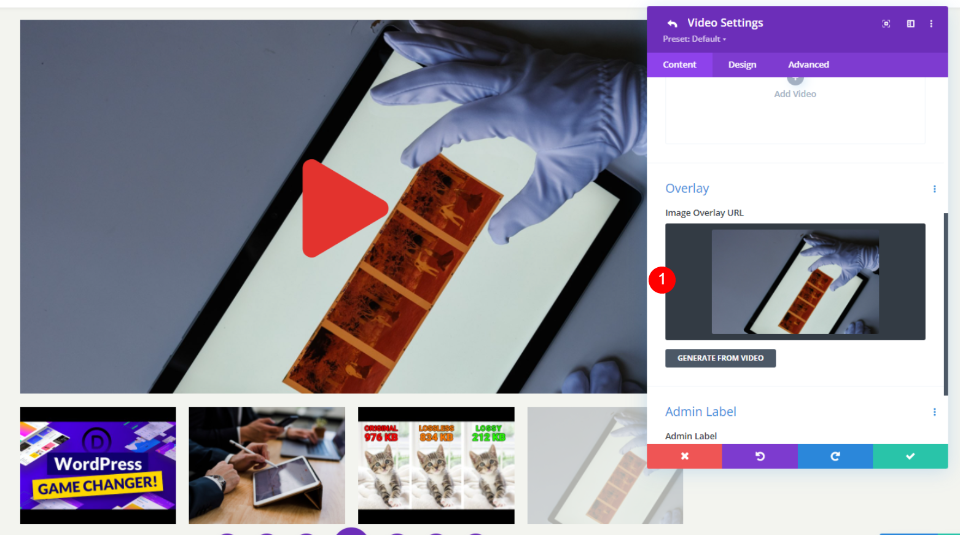
Image de superposition
Faites défiler jusqu'à Superposition et sélectionnez Ajouter une image .
- Superposition : Ajouter une image

Téléchargez ou choisissez une image dans votre médiathèque.

Votre diapositive affichera désormais l'image que vous avez sélectionnée au lieu d'une image de la vidéo.
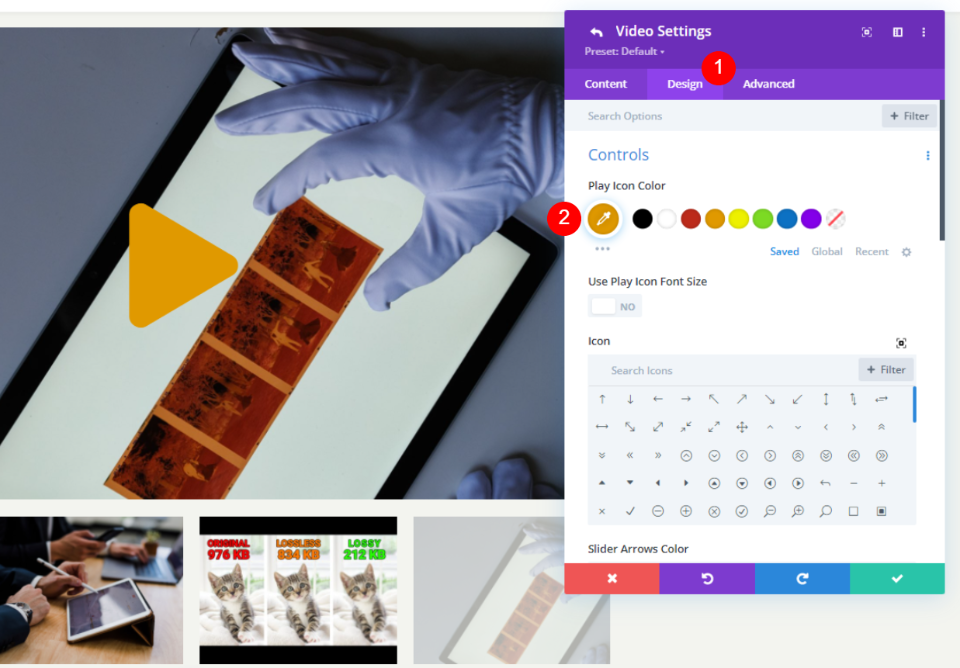
Couleur de l'icône de lecture

Accédez à l'onglet Conception et sélectionnez une nouvelle couleur d'icône de lecture . J'ai sélectionné le bleu. Notez que cela n'affecte que la diapositive, pas la vignette.
- Couleur de l'icône de lecture : #0c71c3

Icône
Ensuite, choisissez une nouvelle icône pour cette diapositive. J'ai sélectionné la flèche brisée. Cela ne s'applique également qu'à la diapositive.
- Icône : Flèche brisée

Donnez du style à la diapositive vidéo suivante
Continuez le processus pour chaque diapositive. J'ai ouvert ma quatrième diapositive dans cet exemple.
Image de superposition
Faites défiler jusqu'à Superposition et sélectionnez l'image souhaitée.
- Superposition d'image : ajouter une image

Couleur de l'icône de lecture
Accédez à l'onglet Conception et sélectionnez la couleur d'icône que vous souhaitez afficher sur cette diapositive. J'ai sélectionné orange.
- Couleur de l'icône : #e09900

Icône
Ensuite, choisissez l' icône que vous souhaitez afficher. J'ai sélectionné la flèche encerclée remplie. Lorsque vous avez terminé avec vos diapositives, fermez le module et enregistrez votre travail.
- Icône : Flèche encerclée remplie

Résultats de la superposition d'image du curseur vidéo
Voici à quoi ressemble le module Divi Video Slider sur ma page. J'ai créé quelques exemples. Cet exemple montre les paramètres par défaut avec l'icône de lecture et la superposition de survol.

Cet exemple montre la superposition d'image personnalisée avec une icône de lecture personnalisée. Je survole sa vignette pour montrer comment son image et son icône fonctionnent séparément de la diapositive.

Cet exemple montre la deuxième diapositive avec une superposition d'image personnalisée et une icône de lecture. Je survole la diapositive pour afficher la superposition de survol telle qu'elle apparaît sur l'image personnalisée.

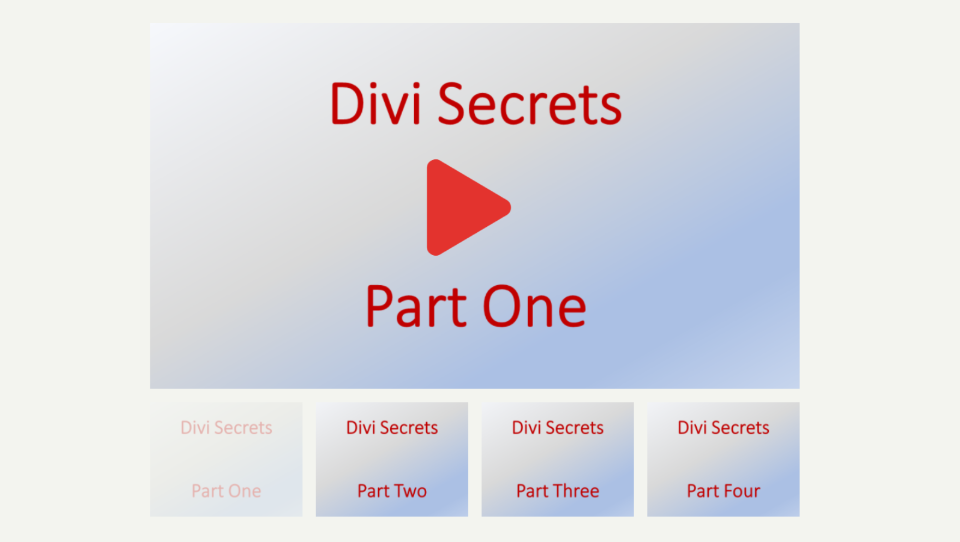
Voici un autre exemple de la façon dont cela peut être utilisé. Puisque vous pouvez ajouter n'importe quelle image que vous voulez, vous pouvez utiliser des images pour décrire le contenu. Cet exemple fonctionnerait pour des cours ou des tutoriels. Il a juste un arrière-plan dégradé, mais vous pouvez utiliser n'importe quelle image de votre choix pour créer des images en vedette pour vos cours et tutoriels.

Voici un autre exemple. J'ai seulement changé les superpositions d'images, mais cela donne aux vidéos un aspect complètement différent.

Mettre fin aux pensées
C'est notre regard sur la façon d'ajouter des superpositions d'images à votre module Divi Video Slider. Le module Video Slider est idéal pour les cours, les didacticiels ou tout type de série que vous souhaitez afficher dans les diapositives. Divi facilite l'ajout de superpositions d'images personnalisées pour donner à chaque diapositive un aspect différent de celui de la capture d'écran de la vidéo. Vous pouvez styliser les diapositives indépendamment, afin qu'elles n'aient pas à se ressembler. Vous pouvez également ajouter une icône de lecture personnalisée et survoler chaque diapositive ou créer une icône et une superposition par défaut pour toutes les diapositives à utiliser.
Nous voulons de vos nouvelles. Ajoutez-vous des superpositions d'images à votre module Divi Video Slider ? Faites le nous savoir dans les commentaires.
