Diviビデオスライダーモジュールに画像オーバーレイを追加する方法
公開: 2022-03-03ビデオスライダーは、小さなスペースに多くのビデオコンテンツを表示するための優れた方法です。 デフォルトでは、ビデオスライドにはビデオのスナップショットが表示されます。 ビデオスライドの外観を変えたい場合があります。 この記事では、DiviVideoSliderモジュールに画像オーバーレイを追加する方法を説明します。 また、ホバーオーバーレイと再生アイコンをカスタマイズする方法についても説明します。
始めましょう。
ビデオスライダーモジュールについて
ビデオスライダーモジュールは、MP4またはWebmビデオを表示できます。 それらをメディアライブラリにアップロードするか、URLを使用してリンクして、別の場所でホストできるようにすることができます。 ビデオスライダーモジュールは、チュートリアル、コース、製品レビュー、ミュージックビデオなどに最適です。
ビデオにデフォルトのスクリーンショットを表示させたり、独自の画像を追加したりできます。 独自の画像を追加すると、ビデオのコンテンツに関係なく、Webサイト全体で一貫したデザインを作成できます。
各スライドは、モジュール自体に追加されるサブモジュールです。 モジュールのスタイルを設定してデフォルト設定を作成したり、各サブモジュールのスタイルを個別に設定したりできます。 サブモジュールのスタイルを設定しない場合は、通常のモジュール設定で設定したデフォルトのスタイルが使用されます。 オプションには、矢印、画像オーバーレイ、カスタムアイコン、ホバーオーバーレイが含まれます。

新しいページへのビデオスライダーモジュールの追加
それでは、ビデオスライダーモジュールをページに追加して、その使用方法とスタイルを確認しましょう。 Divi内で利用できる無料のConsultantLayoutPackのAboutページを使用しています。 2つのセクションの間にモジュールを追加します。

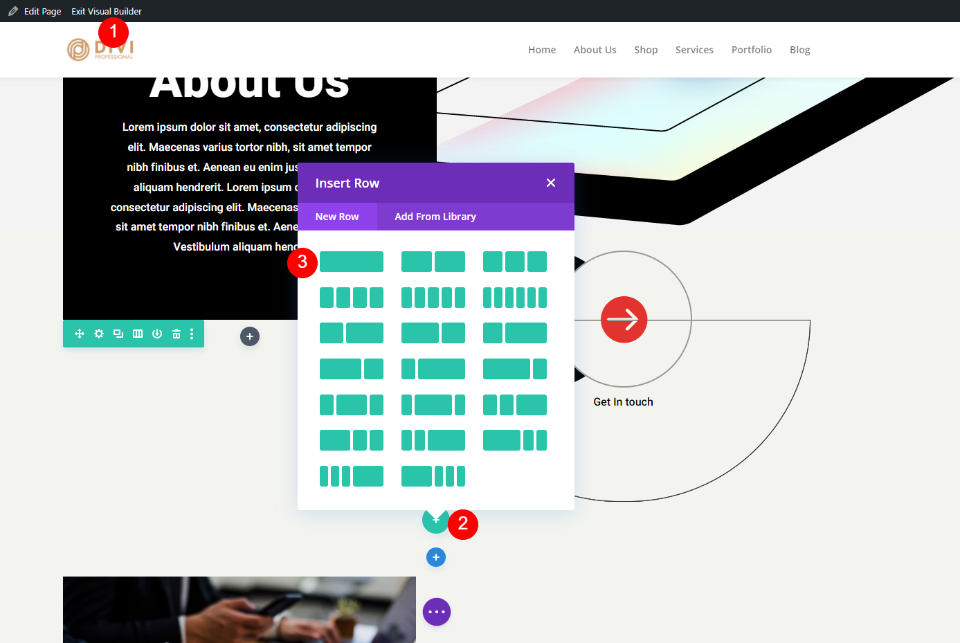
まず、 Visual Builderを有効にして、新しい単一列の行を追加します。

背景のスタイルはセクションにあるので、モジュールに進むことができます。 次に、ビデオを検索し、Diviビデオスライダーモジュールをクリックします。

ビデオスライダーモジュールにビデオを追加する
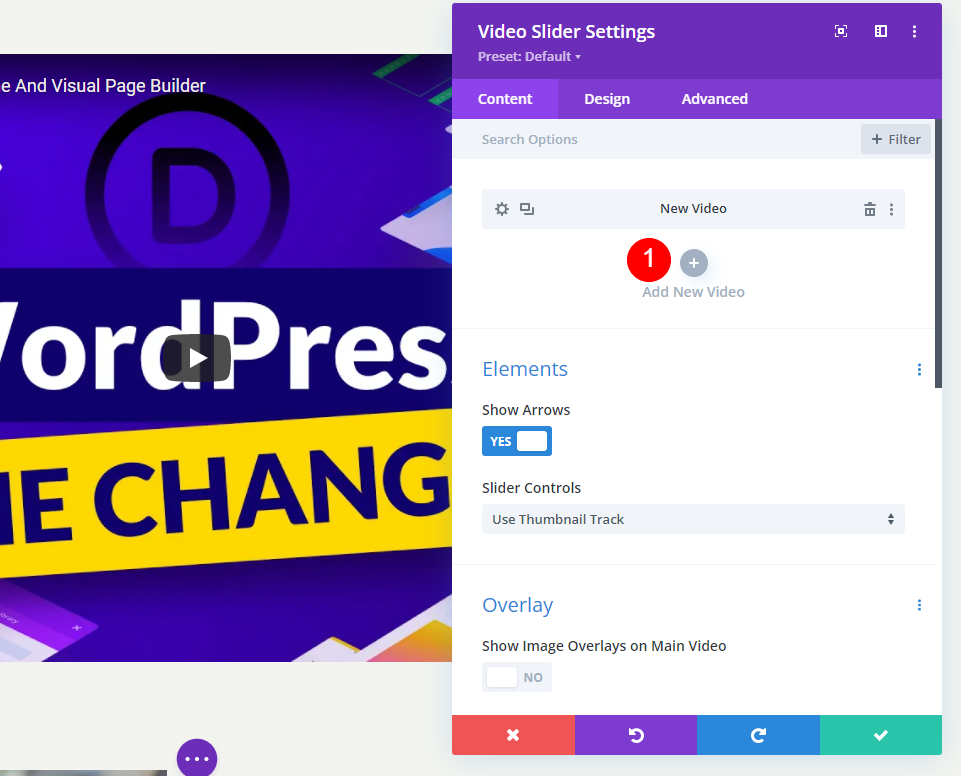
ビデオスライダーモジュールは、開始するためのデフォルトのビデオサブモジュールを追加します。 歯車のアイコンをクリックして、設定を開きます。

次に、デフォルトのビデオを削除するか、アイコンを選択してビデオを変更します。 これで、MP4またはWebmビデオをアップロードするか、別の場所でホストされているビデオのURLを入力するかを選択できます。 追加するタイプの[ビデオの追加]をクリックします。

次に、ビデオをメディアライブラリにアップロードして選択するか、表示するビデオのURLを入力します。

[新しいビデオの追加]をクリックして、そのスライダーモジュールのビデオを選択します。

すべての動画を追加するまで、このプロセスを繰り返します。 各ビデオは新しいスライドです。 設定のビデオ選択領域の下に管理ラベルを追加して、名前を付けることもできます。

デフォルトのビデオスライダー画像オーバーレイ
次に、デフォルトのオーバーレイでどのように機能するかを見てみましょう。 これは、新しいオーバーレイを追加したときに何が行われるかを確認するのに役立ちます。 YouTubeからURLを追加したので、私の動画にはYouTubeのコントロール、情報、リンクが含まれています。 スライドは現在のビデオの下に表示されます。 現在のスライドには暗いオーバーレイがあります。

メインスライドにカーソルを合わせると、ナビゲーション矢印が表示され、再生アイコンが赤に変わります。

スライドにカーソルを合わせると、オーバーレイと白い再生アイコンが表示されます。

ビデオスライダーの画像オーバーレイを追加する
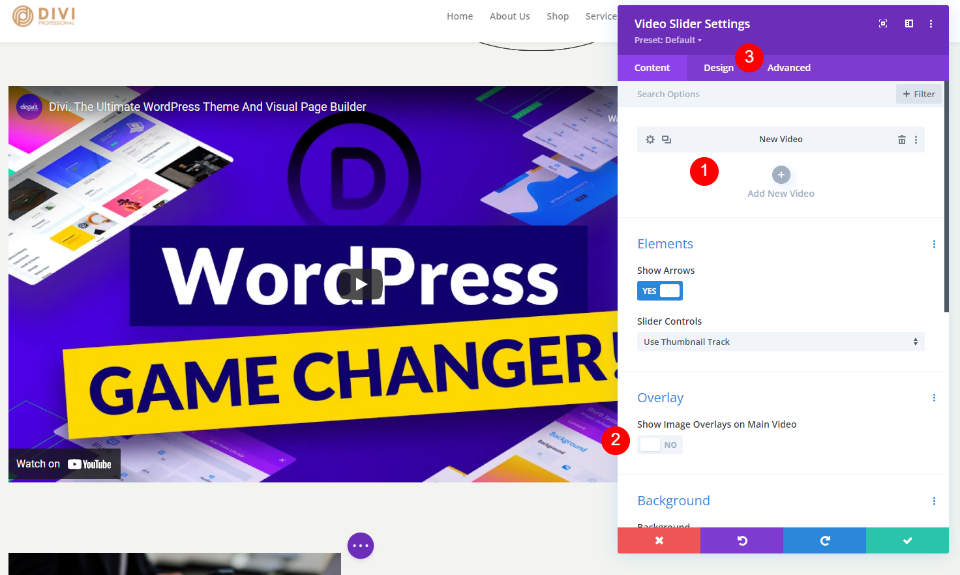
次に、各ビデオにオーバーレイを追加します。 まず、オーバーレイオプションを有効にする必要があります。 スライダーモジュールのコンテンツ設定で、[オーバーレイ]まで下にスクロールし、[メインビデオに画像オーバーレイを表示]を選択します。
- メインビデオに画像オーバーレイを表示する:はい

すべてのスライドでオーバーレイが有効になりました。 プレーヤーのデフォルト設定が、現在のビデオのDiviモジュールの設定に置き換えられていることがわかります。 各スライドを個別に、またはモジュール全体のスタイルを設定できます。
ビデオスライダーのスタイリング
各ビデオのスタイルを個別に設定することも、モジュールのスタイルを設定することもできます。 動画は、利用可能な場合は個別のスタイルを使用します。 そうでない場合は、モジュールスタイルを使用します。 モジュールまたはビデオ設定でのみ使用できるオプションがいくつかあります。 両方のスタイリングオプションを示します。
モジュールのスタイルを設定するには、[デザイン]タブを選択します。 スライドを個別にスタイル設定するには、歯車のアイコンを選択して、[デザイン]タブをクリックします。 スライドごとにこのプロセスを繰り返して、各スライドをカスタマイズします。

ビデオスライダーモジュールのデフォルト設定のスタイルを設定する
デフォルトのビデオスライダーモジュール設定から始めます。 個別にスタイル設定されていないすべてのスライドは、これらの設定を使用します。
アイコンの色を再生
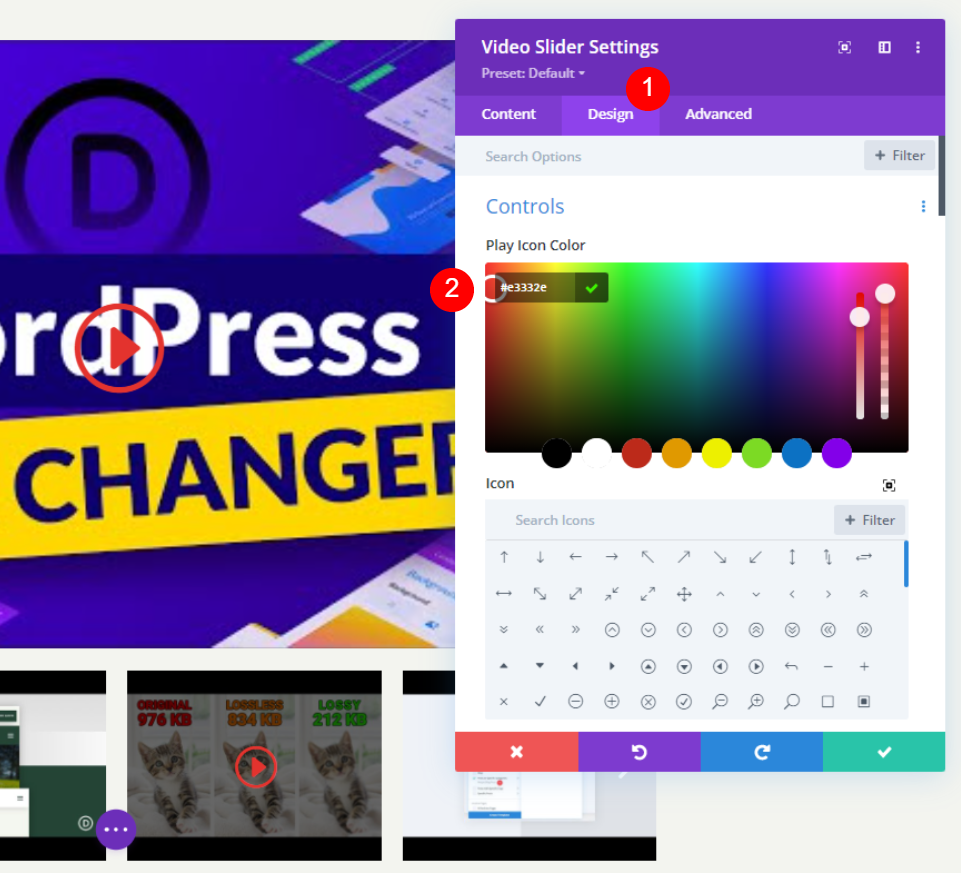
[デザイン]タブを選択します。 [コントロール]で、再生アイコンのカスタムカラーを選択します。 #e3332eを使用しています。 これは、このページテンプレートですでに使用されているアイコンと一致する赤の色合いです。 プレーヤーのアイコンとサムネイルはこの色を使用します。
- 再生アイコンの色:#e3332e

アイコン
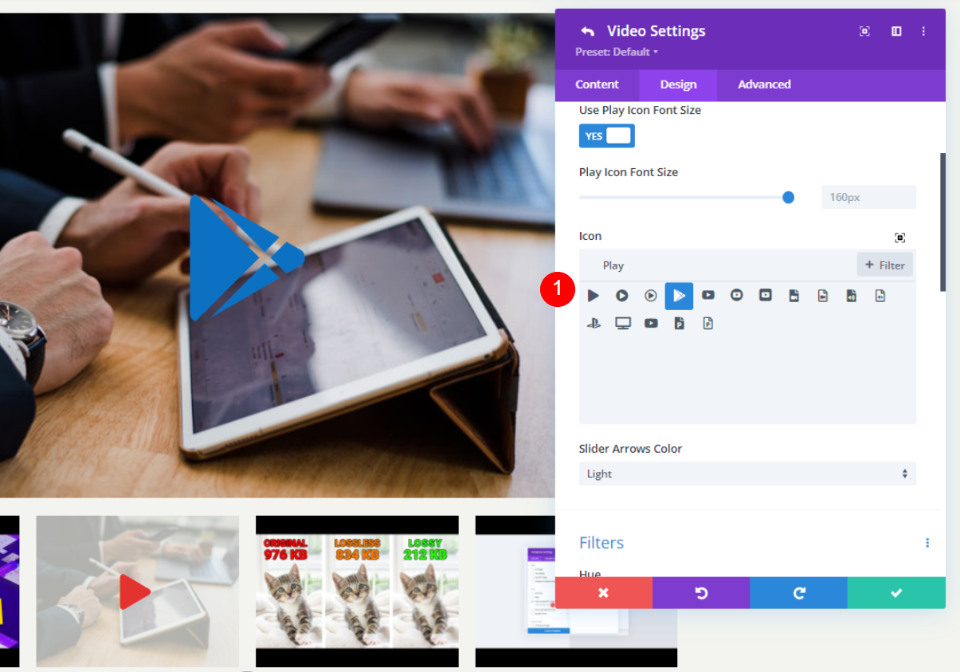
次に、リストから再生アイコンを選択します。 Playを検索して、お気に入りを選択してください。 目立つように大きな三角形を選択しました。

- アイコン:大きな三角形

再生アイコンのフォントサイズ
次に、アイコンのサイズを変更しましょう。 デフォルトは96pxです。 目立つように160pxに変更しました。 これは大きなスライドにのみ影響します。 サムネイルはこのオプションの影響を受けません。
- 再生アイコンのフォントサイズを使用:はい
- 再生アイコンフォントサイズ:160px

サムネイルオーバーレイカラー
次に、サムネイルオーバーレイの色をrgba(243,244,239,0.73)に変更します。 これは、メインプレーヤーとスライダーサムネイルの両方のホバーオーバーレイに影響します。
- サムネイルオーバーレイカラー:rgba(243,244,239,0.73)

ビデオスライダーモジュールスライドのスタイルを設定する
次に、各スライドのスタイルを個別に設定します。 2つはデフォルト設定のままにして、他の2つをスタイル設定します。
ビデオスライドのスタイルを設定する
歯車のアイコンを選択して、スタイルを設定するスライドを開きます。

オーバーレイ画像
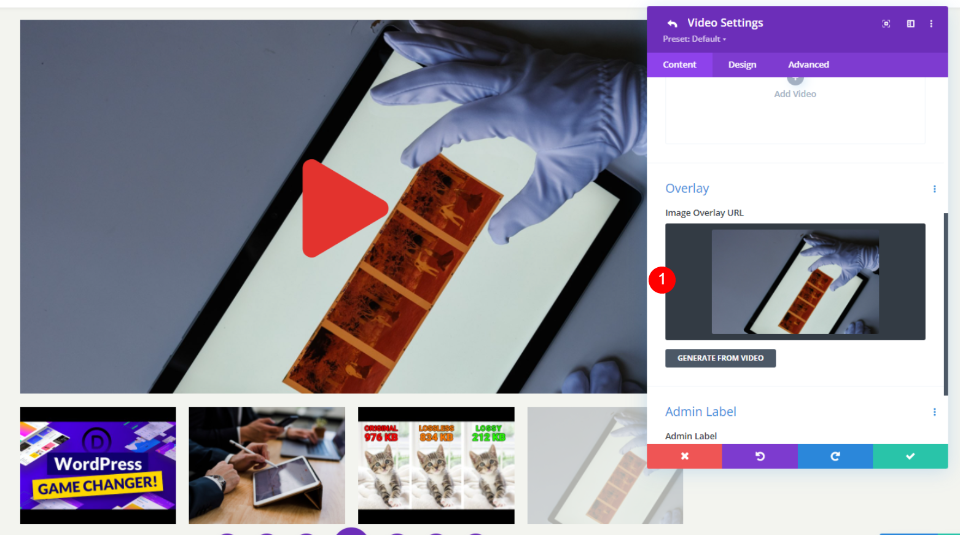
[オーバーレイ]まで下にスクロールして、[画像の追加]を選択します。
- オーバーレイ:画像を追加

メディアライブラリから画像をアップロードまたは選択します。

スライドには、ビデオの画像ではなく、選択した画像が表示されます。
アイコンの色を再生

[デザイン]タブに移動し、新しい再生アイコンの色を選択します。 青を選択しました。 これはスライドにのみ影響し、サムネイルには影響しないことに注意してください。
- 再生アイコンの色:#0c71c3

アイコン
次に、このスライドの新しいアイコンを選択します。 破線の矢印を選択しました。 これはスライドにものみ適用されます。
- アイコン:壊れた矢

次のビデオスライドのスタイルを設定する
各スライドのプロセスを続行します。 この例では、4番目のスライドを開きました。
オーバーレイ画像
[オーバーレイ]まで下にスクロールして、必要な画像を選択します。
- 画像オーバーレイ:画像を追加

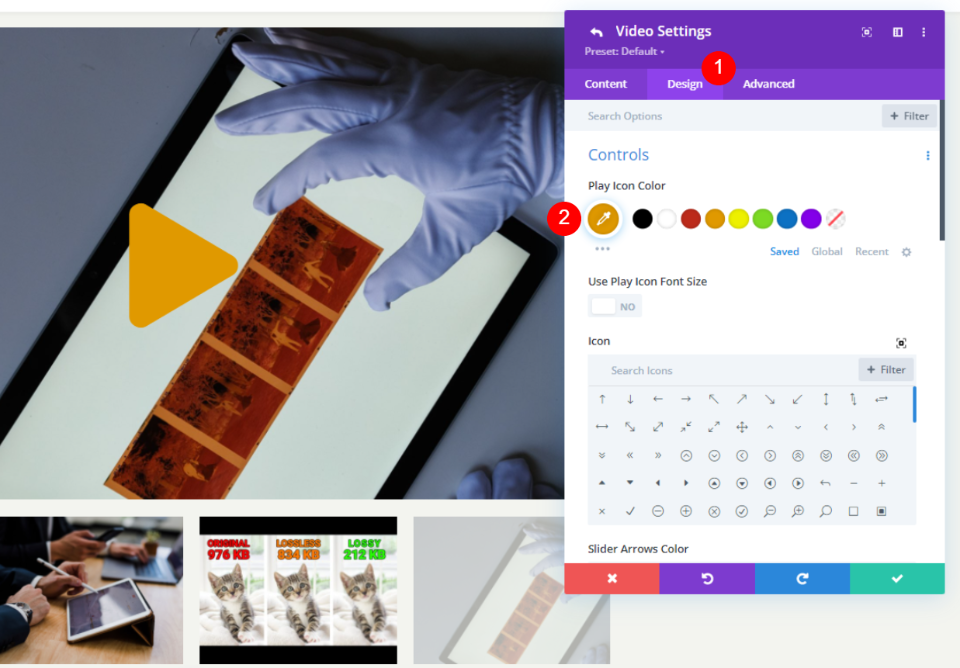
アイコンの色を再生
[デザイン]タブに移動し、このスライドに表示するアイコンの色を選択します。 オレンジを選択しました。
- アイコンの色:#e09900

アイコン
次に、表示するアイコンを選択します。 塗りつぶされた丸い矢印を選択しました。 スライドが完成したら、モジュールを閉じて作業内容を保存します。
- アイコン:塗りつぶされた丸い矢印

ビデオスライダー画像オーバーレイの結果
これが私のページでのDiviVideoSliderモジュールの外観です。 いくつかの例を作成しました。 この例は、再生アイコンとホバーオーバーレイを使用したデフォルト設定を示しています。

この例は、カスタム再生アイコンを使用したカスタム画像オーバーレイを示しています。 サムネイルにカーソルを合わせると、画像とアイコンがスライドとは別にどのように機能するかがわかります。

この例は、カスタム画像オーバーレイと再生アイコンを備えた2番目のスライドを示しています。 スライドにカーソルを合わせると、カスタム画像の上に表示されるホバーオーバーレイが表示されます。

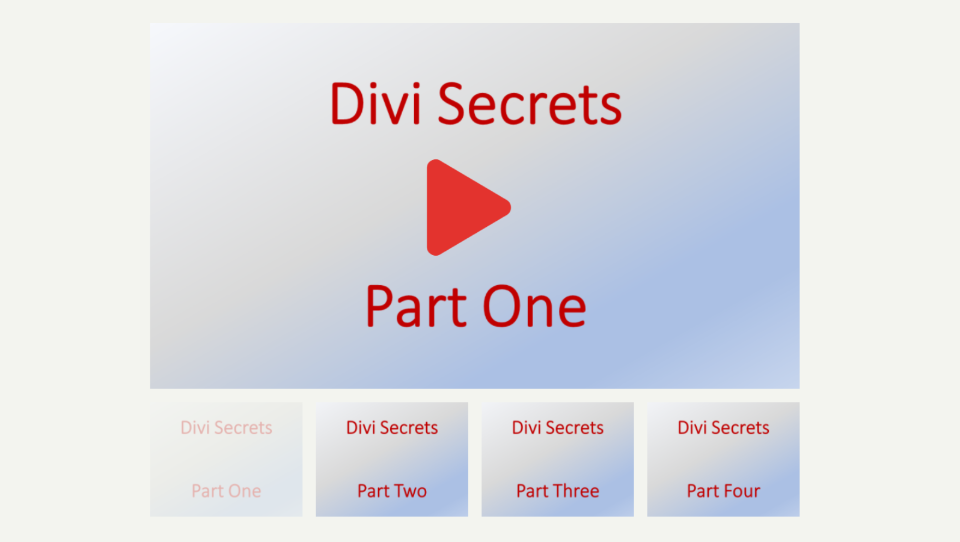
これを使用する方法の別の例を次に示します。 任意の画像を追加できるため、画像を使用してコンテンツを説明できます。 この例は、コースまたはチュートリアルで機能します。 背景がグラデーションになっているだけですが、コースやチュートリアル用の注目の画像を作成したい任意の画像を使用できます。

別の例を示します。 画像オーバーレイを変更しただけですが、これにより、ビデオのルックアンドフィールが完全に異なります。

終わりの考え
これが、DiviVideoSliderモジュールに画像オーバーレイを追加する方法についての説明です。 ビデオスライダーモジュールは、コース、チュートリアル、またはスライド内に表示したいあらゆる種類のシリーズに最適です。 Diviを使用すると、カスタム画像オーバーレイを簡単に追加して、各スライドにビデオのスクリーンショットとは異なる外観を与えることができます。 スライドは個別にスタイル設定できるため、同じように見える必要はありません。 カスタム再生アイコンを追加して各スライドにオーバーラップをホバーしたり、すべてのスライドが使用するデフォルトのアイコンとオーバーレイを作成したりすることもできます。
私たちはあなたから聞きたい。 Divi Video Sliderモジュールに画像オーバーレイを追加しますか? コメントで教えてください。
