在 Divi 的视频滑块模块中使用缩略图轨道与点导航
已发表: 2022-02-27缩略图轨道与点导航是我们在 Divi 布局中添加视频滑块模块时必须考虑的事情之一。 两者都是不错的选择,但每个都更适合某些情况。 在本文中,我们将研究在 Divi 的视频滑块模块中使用缩略图轨道与点导航,以帮助您决定在您的情况下使用哪个。
缩略图轨道和点导航
缩略图轨道和点导航可以轻松浏览 Divi Video Slider 模块中的视频幻灯片。 两者都在视频播放器中显示当前视频,但它们的导航非常不同。
两种类型的导航都运行良好,但有时一种比另一种更好。 我们将在进行过程中探索这个想法。 下面的示例显示了这两种类型的导航。

在缩略图轨道和点导航之间切换
缩略图轨道和点导航之间的切换很容易。 启用屏幕顶部的 Visual Builder。 将鼠标悬停在视频滑块模块上,然后单击灰色齿轮图标。

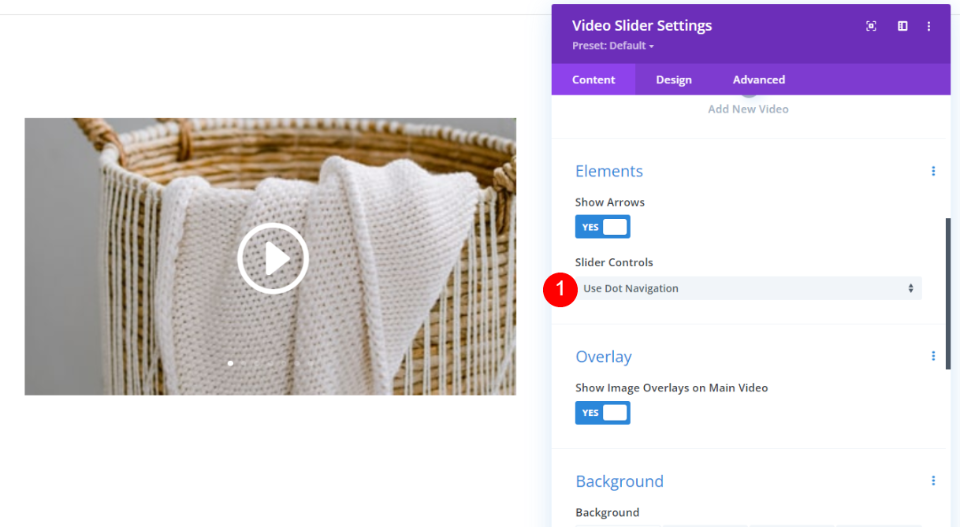
向下滚动到元素。 您将看到一个名为Slider Controls的设置,其中包含一个下拉框。 此下拉列表包含两个导航选项。 只需单击您想要的选项。 使用缩略图轨道是默认设置。 这就是下图中的导航。
滑块控件:
- 使用缩略图轨道
- 使用点导航

我现在选择了Use Dot Navigation 。 缩略图已被删除,点现在出现在视频的图像上。

查看缩略图轨道
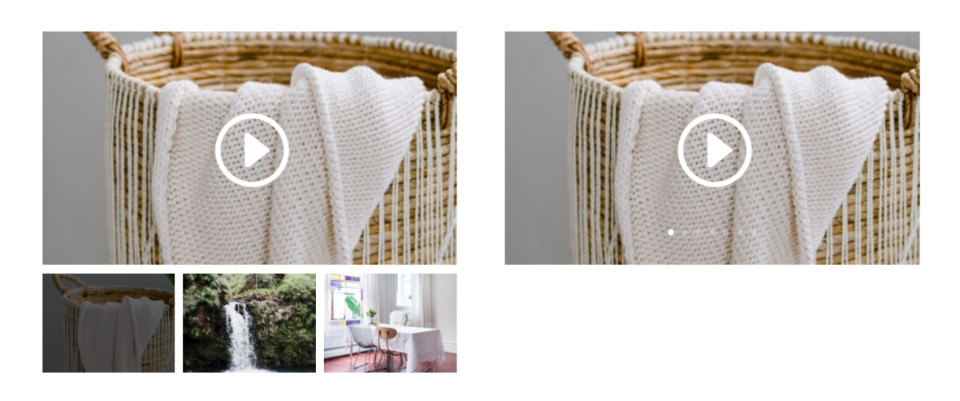
缩略图轨道在视频播放器下方显示幻灯片的缩略图。 悬停在缩略图上会显示播放图标并显示左右箭头。 在本例中,我将鼠标悬停在左起第二个缩略图上。

单击缩略图会在视频播放器中显示该视频。 当前视频的缩略图显示叠加。

单击缩略图轨道中的箭头可将缩略图滚动到上一组或下一组缩略图。 这使用户可以轻松查看缩略图并在视频滑块中选择他们的视频。

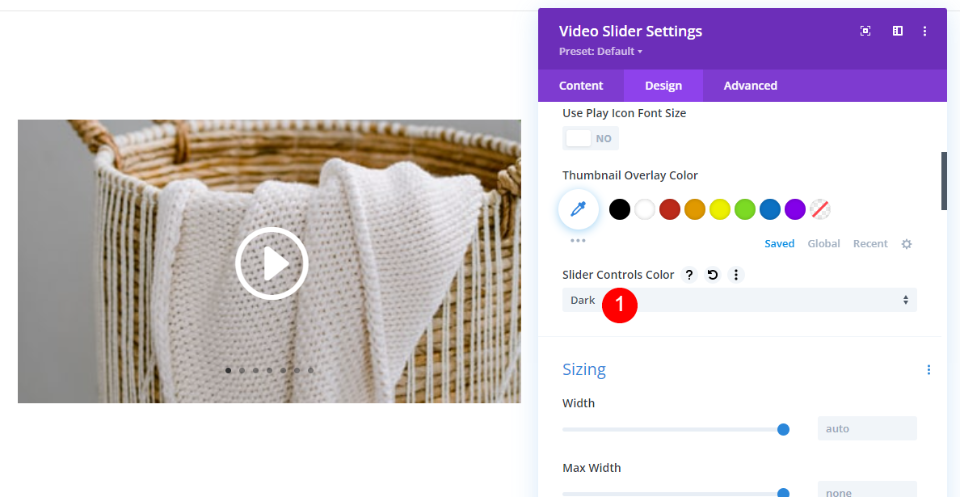
您可以控制缩略图轨道的覆盖和控制颜色。 为缩略图叠加颜色选择任何颜色。 在滑块控件颜色的浅色和深色选项之间进行选择。
- 缩略图叠加颜色:选择自定义颜色
- 滑块控件颜色:选择浅色或深色

何时使用缩略图轨道
由于 Thumbnail Track 显示图像,因此最好在页面上或页面上没有很多图像的位置内使用它。 与空白一起使用。 当您想引起对幻灯片的注意时,这是理想的选择。
缩略图轨道是理想的地方
这里有几个例子。 它在下面的示例中效果很好,因为它周围的区域中没有很多图像,并且它有足够的空白空间将其与其他元素分开。
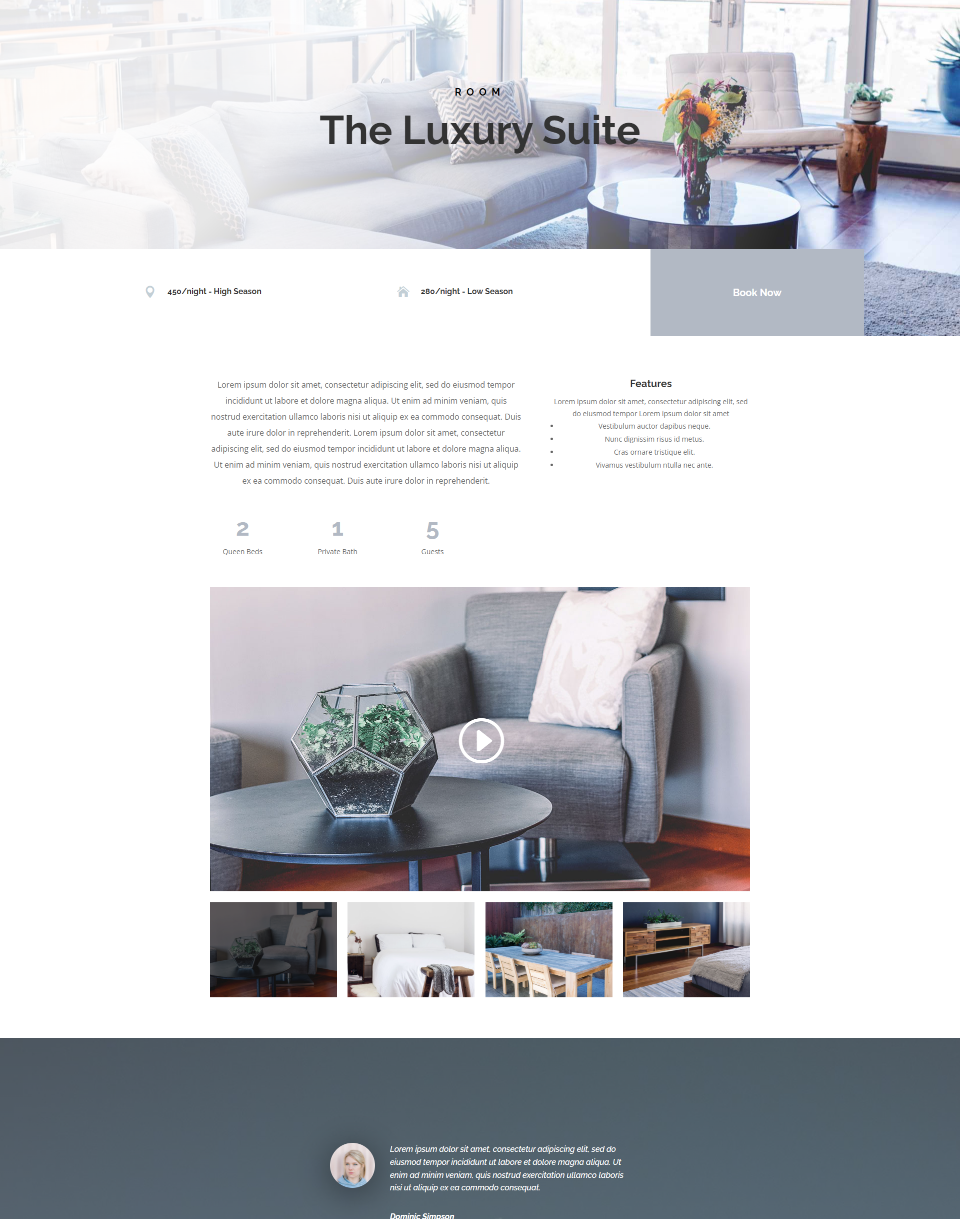
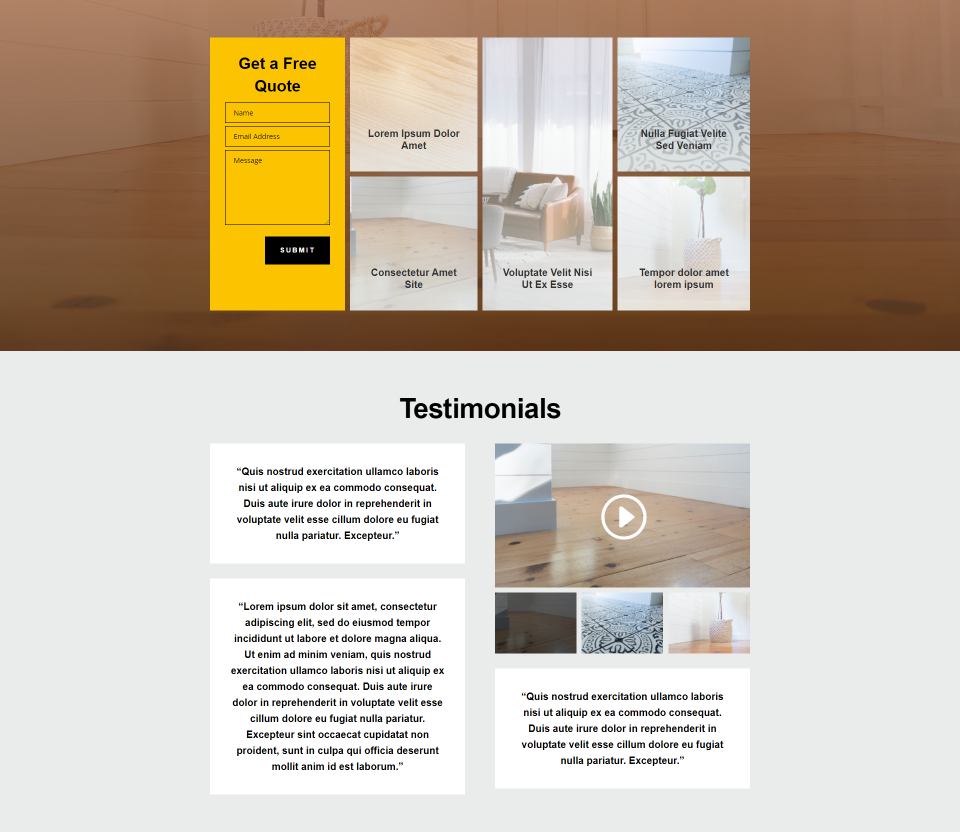
在此示例中,我使用免费的 Bed and Breakfast Layout Pack 中的 Room 页面。 我已经用一个视频滑块模块替换了视频模块和图像模块。 这是视频滑块模块与缩略图轨道的完美结合。 缩略图显示幻灯片的内容,因此访问者可以轻松查看他们感兴趣的房间。

点导航不适合这种布局。 它不会引起对房间的注意,这是本页的目标。

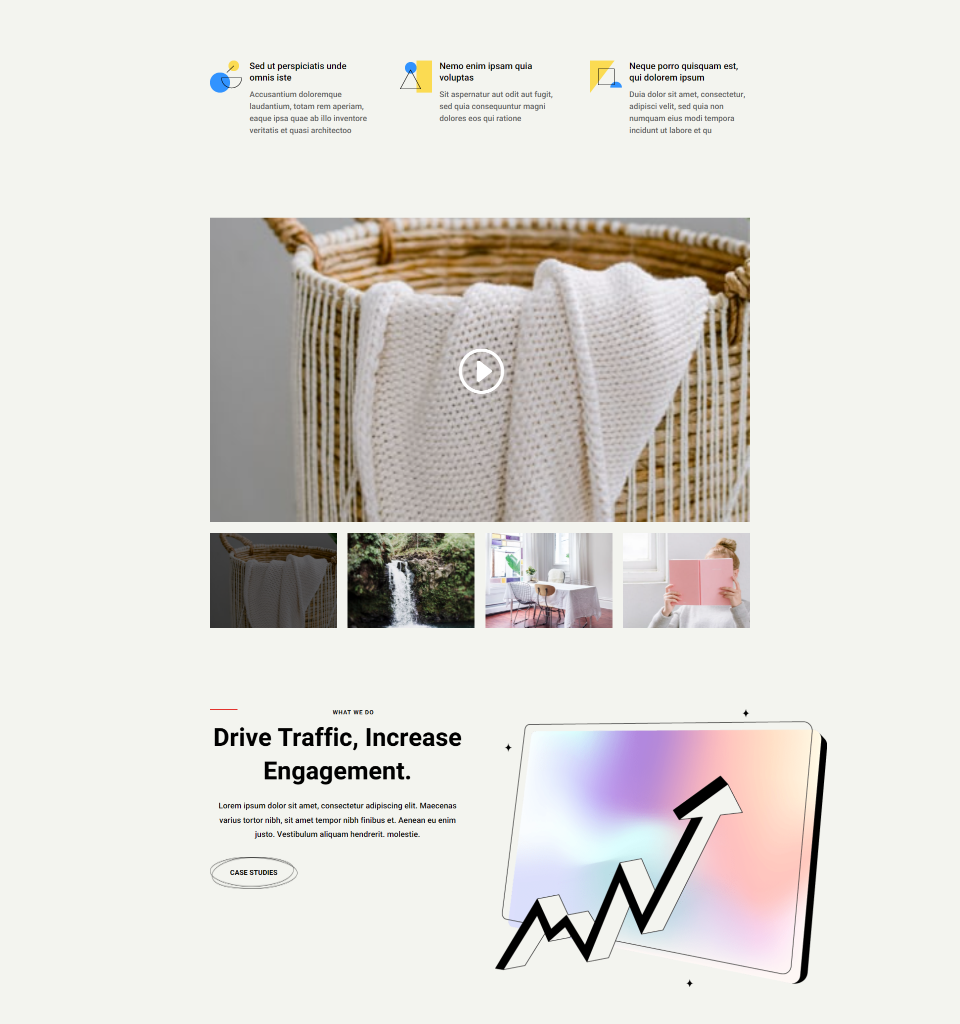
在下面的示例中,我将带有缩略图轨道的视频滑块模块放置在 Divi 中提供的免费顾问布局包的主页中。 视频滑块与其上方和下方的模块之间有空白区域。 该模块具有整个布局的宽度,因此导航缩略图有足够的屏幕宽度。

点导航在这里也能很好地工作,但它并没有引起人们对视频幻灯片的注意。 它需要更多信息,例如描述它的标题。


缩略图轨道不理想的地方
当缩略图没有足够的空间并且周围有很多图像时,缩略图轨道并不理想。
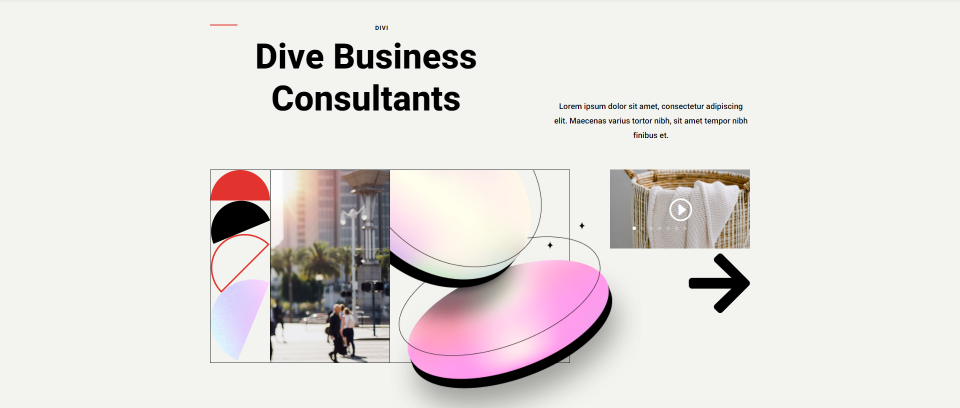
在此示例中,我已将视频滑块模块移动到带有图形的图像旁边的一个小列中。 视频滑块在这里看起来不错,但缩略图很难看到。 视频滑块在视觉效果中消失了,因此如果您想引起对视频的注意,这不是您想要放置的位置。

点导航非常适合这里。 它具有最小的设计,不会带走周围的元素。 如果您想将视频用作较小的支持元素,这是一个不错的选择。

看点导航
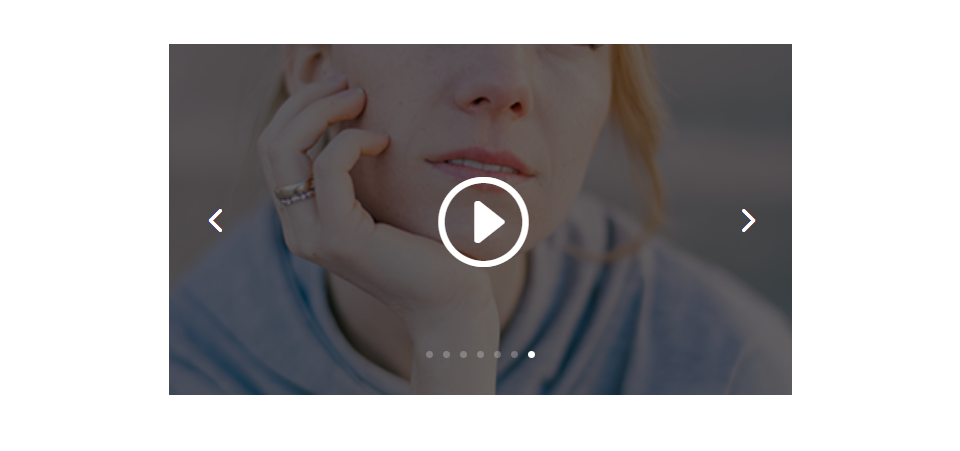
点导航为每张幻灯片的特色图像添加一个点。 当前幻灯片的点比其他点更亮。

单击一个点会选择该点的视频。 在下面的示例中,我选择了最后一个点。 视频播放器现在显示该视频幻灯片的图像。 我将鼠标悬停在视频图像上,它显示了一个叠加层,并通过我的配色方案使这些点更容易看到。

您可以为圆点选择浅色和深色。 这使您可以根据视频特色图像的颜色或叠加层使点更加明显。 我为下面的示例选择了深色选项。
- 滑块控件颜色:选择浅色或深色

何时使用点导航
点导航是理想的,视频滑块中的幻灯片不是主要焦点,或者当您想要保持页面清晰的视觉混乱时。 它使页面保持简单,但在幻灯片之间导航仍然很容易。
点导航是理想的地方
以下是点导航的一些示例。 它适用于空间不大的情况,您希望保持页面干净,或者目标不是引起对视频滑块中每个视频的注意。
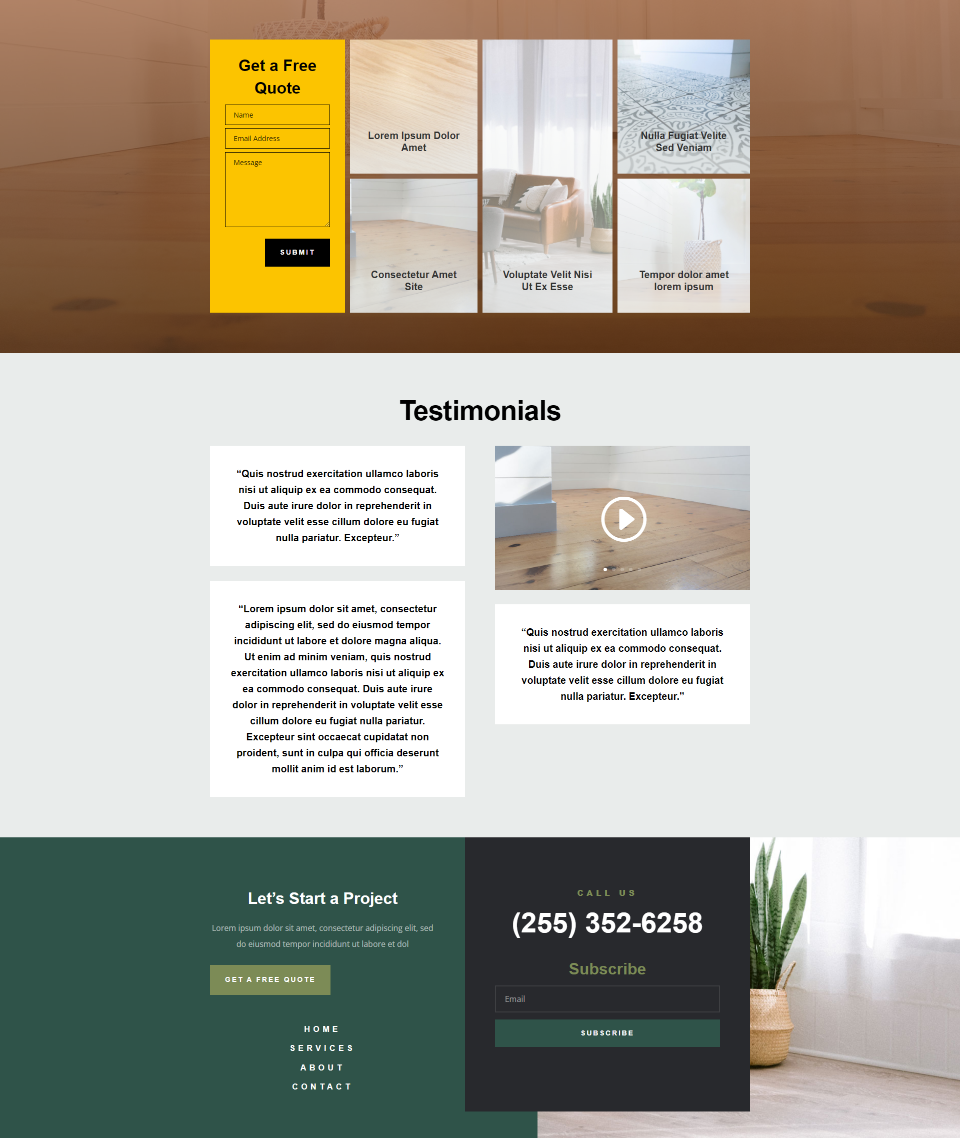
对于这个例子,我在推荐部分添加了一个视频滑块模块。 本节包括几个书面推荐以及视频滑块。 此页面的目标是推广服务。 这些视频只是帮助支持销售的一种证明。 无需关注每张幻灯片。 用户可以查看任意数量的内容。 我正在使用免费的 Flooring Layout Pack 的主页。

Thumbnail Track 看起来不错,但在此布局中可能会分散注意力,并且根据页面的目的不需要它。 我们不希望我们的推荐分散我们的行动呼吁。

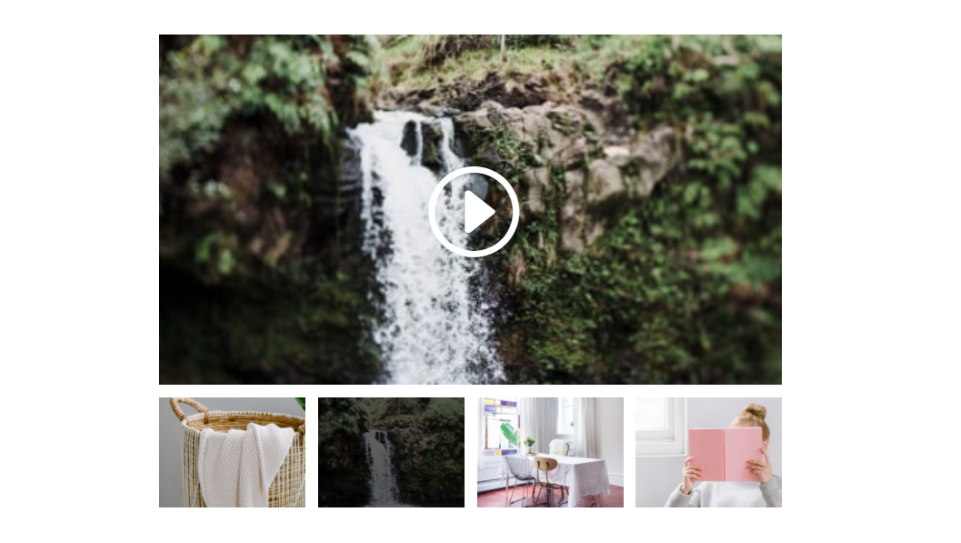
这是另一个例子。 这个使用免费的 Blogger 布局包中的博客页面。 我已经用视频滑块模块替换了博客文章模块。 这个例子包括很多视频幻灯片和滑块周围的图像。 布局看起来干净且易于导航。 目标不是专注于每个帖子,而是为用户提供一种查看它们的方式,如果他们愿意的话。

Thumbnail Track 在这里看起来仍然不错,但是页面变得过于混乱,有很多幻灯片。

点导航不理想的地方
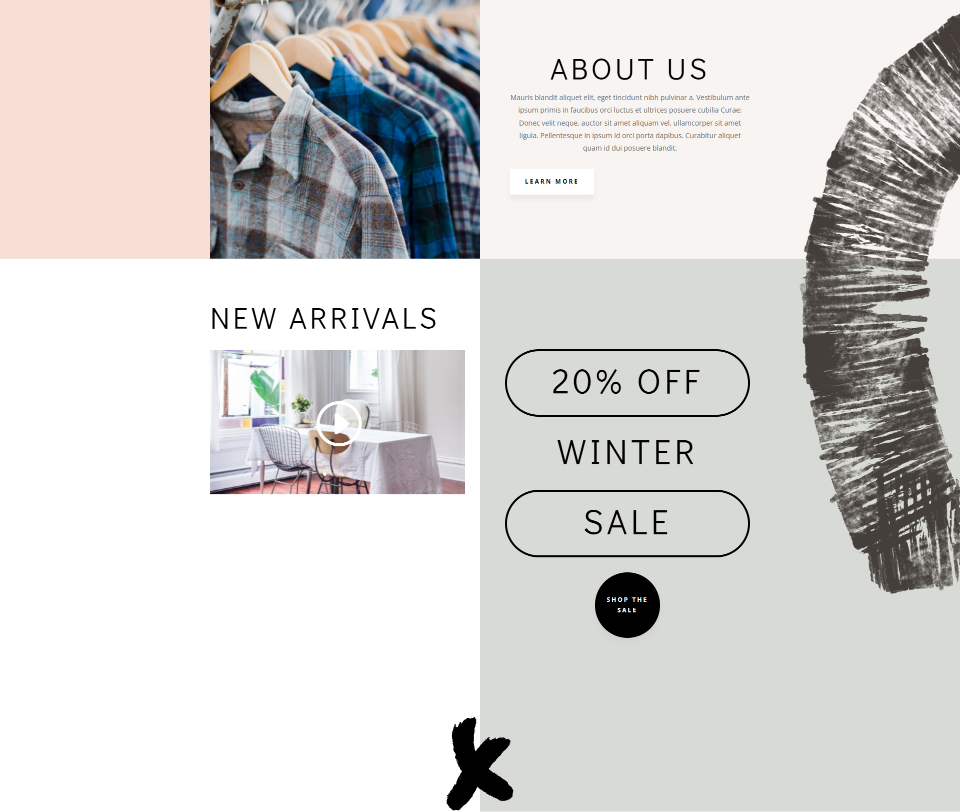
当我们想引起对视频幻灯片的注意时,点导航并不理想。 对于此示例,我使用免费 Clothing Store Layout Pack 的登录页面。 我已经用视频滑块替换了“新品”部分中的 WooCommerce 产品图片。 在这种情况下,我们希望看到新产品。 滑块周围的区域是空的。 此页面设计不适合转换。

Thumbnail Track 在这里效果更好。 重点是产品,这是我们想要的。

结束对缩略图轨道与点导航的思考
这就是我们在 Divi 的视频滑块模块中对缩略图轨道与点导航的看法。 两种类型的导航都运行良好,但最好在理想情况下使用它们。 有时,我们的设计最适合。 一般来说,您可以通过以下基本思想来考虑缩略图跟踪与点导航:
- 将缩略图轨道用于更大的区域或将注意力吸引到视频幻灯片上。
- 在较小的区域或想要保持布局整洁时使用点导航。
我们希望收到你的来信。 您喜欢缩略图轨道还是点导航? 让我们在评论中知道。
