การใช้ Thumbnail Track กับ Dot Navigation ในโมดูลตัวเลื่อนวิดีโอของ Divi
เผยแพร่แล้ว: 2022-02-27Thumbnail Track และ Dot Navigation เป็นหนึ่งในสิ่งที่เราต้องพิจารณาเมื่อเพิ่มโมดูล Video Slider ให้กับเลย์เอาต์ Divi ของเรา ทั้งสองตัวเลือกที่ดี แต่ตัวเลือกแต่ละอันเหมาะสำหรับบางสถานการณ์มากกว่า ในบทความนี้ เราจะพิจารณาการใช้ Thumbnail Track กับ Dot Navigation ในโมดูล Video Slider ของ Divi เพื่อช่วยคุณตัดสินใจว่าจะใช้สิ่งใดในสถานการณ์ของคุณ
ติดตามภาพขนาดย่อและการนำทางแบบจุด
Thumbnail Track และ Dot Navigation ทำให้ง่ายต่อการเลื่อนดูสไลด์วิดีโอภายในโมดูล Divi Video Slider ทั้งสองแสดงวิดีโอปัจจุบันภายในโปรแกรมเล่นวิดีโอ แต่การนำทางต่างกันมาก
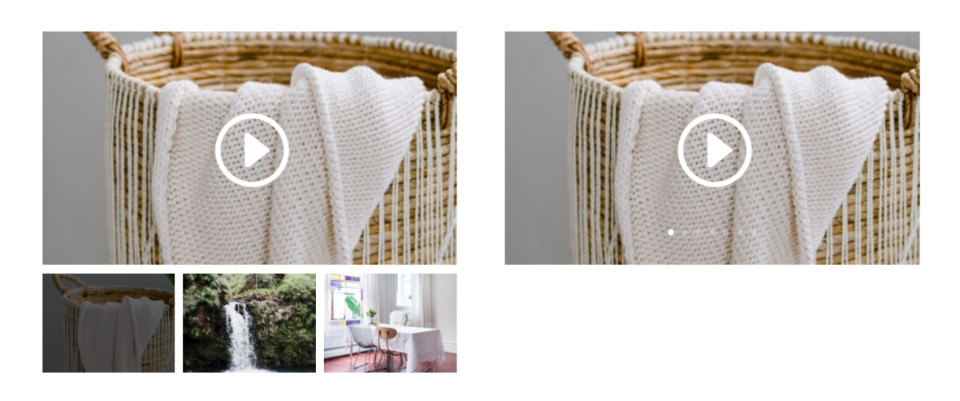
การนำทางทั้งสองประเภททำงานได้ดี แต่มีบางครั้งที่ตัวเลือกหนึ่งเป็นทางเลือกที่ดีกว่าอีกทางหนึ่ง เราจะสำรวจแนวคิดนี้ต่อไป ตัวอย่างด้านล่างแสดงการนำทางทั้งสองประเภท

การเปลี่ยนระหว่าง Thumbnail Track และ Dot Navigation
ง่ายต่อการเปลี่ยนระหว่าง Thumbnail Track และ Dot Navigation เปิดใช้งาน Visual Builder ที่ด้านบนของหน้าจอ วางเมาส์เหนือโมดูล Video Slider แล้วคลิกไอคอนรูปเฟืองสีเทา

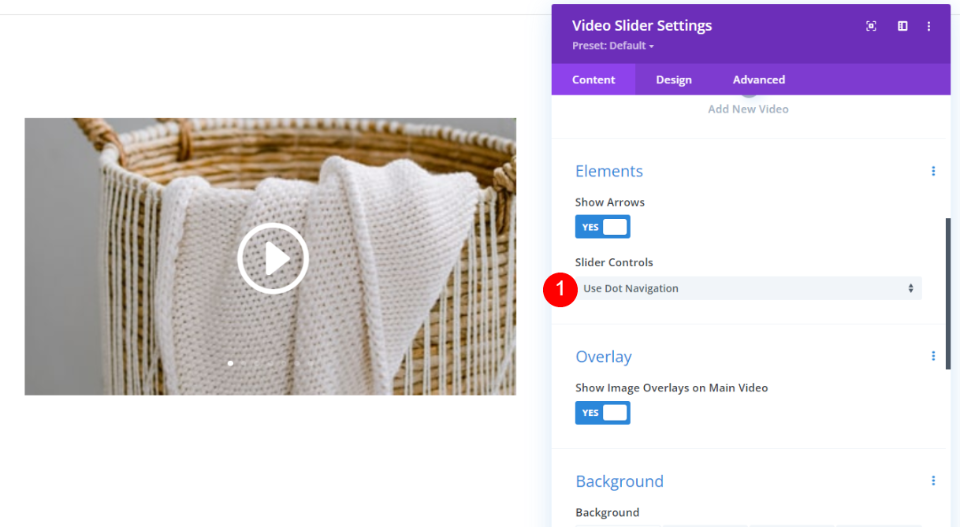
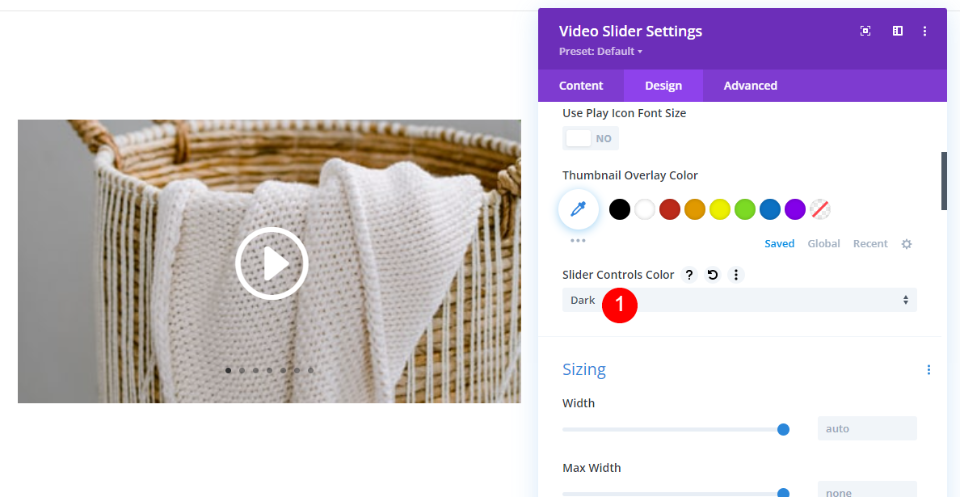
เลื่อนลงไปที่ Elements คุณจะเห็นการตั้งค่าที่เรียกว่า Slider Controls ซึ่งมีกล่องดรอปดาวน์ ดรอปดาวน์นี้มีตัวเลือกการนำทางทั้งสองแบบ เพียงคลิกที่ตัวเลือกที่คุณต้องการ ใช้ Thumbnail Track เป็นการตั้งค่าเริ่มต้น นั่นคือการนำทางที่เห็นในภาพด้านล่าง
การควบคุมตัวเลื่อน:
- ใช้แทร็กภาพขนาดย่อ
- ใช้การนำทางแบบจุด

ตอนนี้ฉันได้เลือก Use Dot Navigation แล้ว ภาพขนาดย่อได้ถูกลบออกแล้ว และขณะนี้มีจุดปรากฏบนรูปภาพของวิดีโอ

ดูที่ Thumbnail Track
Thumbnail Track แสดงภาพขนาดย่อของสไลด์ใต้โปรแกรมเล่นวิดีโอ การวางเมาส์บนภาพขนาดย่อจะแสดงไอคอนเล่นและแสดงลูกศรซ้ายและขวา ฉันกำลังวางเมาส์เหนือภาพขนาดย่อที่สองจากด้านซ้ายในตัวอย่างนี้

การคลิกที่ภาพขนาดย่อจะแสดงวิดีโอนั้นในโปรแกรมเล่นวิดีโอ ภาพขนาดย่อสำหรับวิดีโอปัจจุบันแสดงภาพซ้อนทับ

การคลิกที่ลูกศรในแทร็กรูปย่อจะเลื่อนรูปขนาดย่อไปยังรูปขนาดย่อก่อนหน้าหรือชุดถัดไป ซึ่งช่วยให้ผู้ใช้สามารถดูภาพขนาดย่อและเลือกวิดีโอใน Video Slider ได้อย่างง่ายดาย

คุณสามารถควบคุมการซ้อนทับและสีควบคุมของแทร็กรูปขนาดย่อได้ เลือกสีใดก็ได้สำหรับสี ซ้อนทับภาพขนาดย่อ เลือกระหว่างตัวเลือก Light และ Dark สำหรับ Slider Controls Color
- ภาพซ้อนทับสี: เลือกสีที่กำหนดเอง
- แถบควบคุมสี: เลือก Light หรือ Dark

เมื่อใดควรใช้แทร็กภาพขนาดย่อ
เนื่องจาก Thumbnail Track แสดงรูปภาพ ควรใช้บนเพจหรือภายในตำแหน่งบนเพจ ที่มีรูปภาพไม่มากนัก ใช้กับพื้นที่สีขาว เหมาะอย่างยิ่งเมื่อคุณต้องการดึงความสนใจไปที่สไลด์
ตำแหน่ง Thumbnail Track นั้นเหมาะสมที่สุด
นี่คือตัวอย่างสองสามตัวอย่าง ใช้งานได้ดีในตัวอย่างด้านล่าง เนื่องจากไม่มีรูปภาพจำนวนมากในบริเวณรอบๆ และมีพื้นที่สีขาวเพียงพอที่จะแยกรูปภาพออกจากองค์ประกอบอื่นๆ
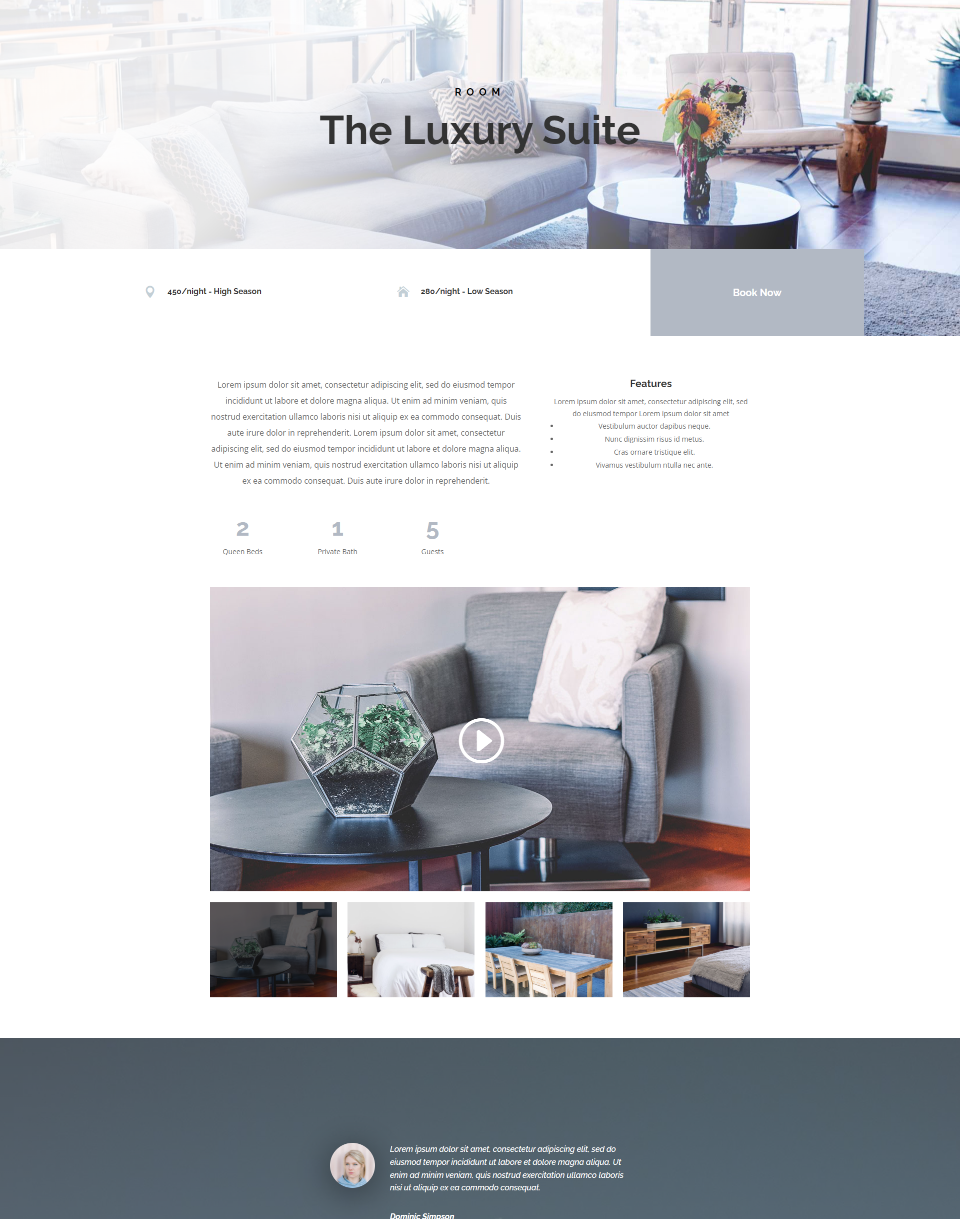
ในตัวอย่างนี้ ฉันใช้หน้าห้องใน Bed and Breakfast Layout Pack ที่ให้บริการฟรี ฉันได้เปลี่ยนโมดูลวิดีโอและโมดูลรูปภาพด้วยโมดูล Video Slider เดียว นี่คือการใช้งานโมดูล Video Slider ที่สมบูรณ์แบบพร้อม Thumbnail Track ภาพขนาดย่อแสดงให้เห็นว่าสไลด์คืออะไร เพื่อให้ผู้เข้าชมสามารถเห็นห้องที่พวกเขาสนใจได้อย่างง่ายดาย

Dot Navigation ไม่เหมาะสำหรับการจัดวางนี้ ไม่ดึงความสนใจไปที่ห้องซึ่งเป็นเป้าหมายของหน้านี้

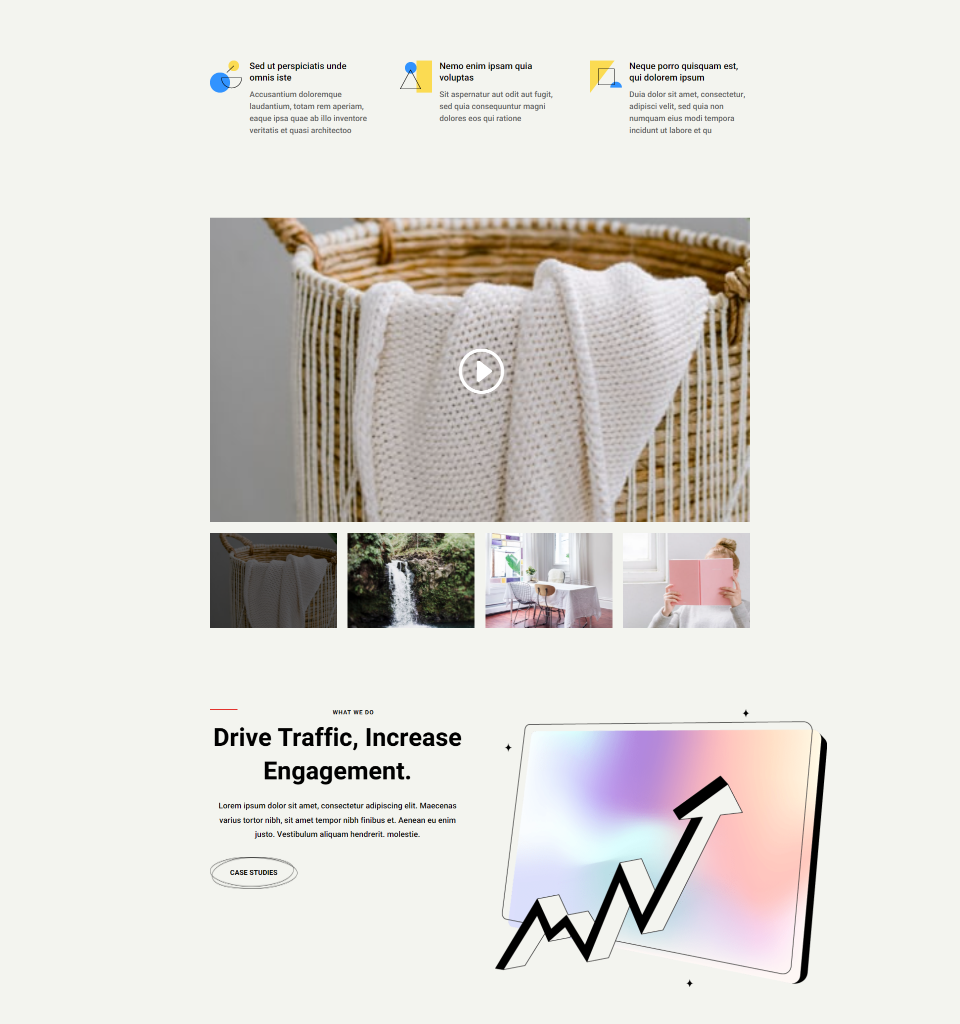
ในตัวอย่างด้านล่าง ฉันได้วางโมดูล Video Slider ที่มี Thumbnail Track ไว้ในหน้าแรกของ Consultant Layout Pack ฟรีที่มีอยู่ใน Divi มีช่องว่างระหว่าง Video Slider และโมดูลด้านบนและด้านล่าง โมดูลมีความกว้างเต็มของเลย์เอาต์ ดังนั้นจึงมีความกว้างของหน้าจอมากมายสำหรับภาพขนาดย่อการนำทาง

Dot Navigation ยังใช้งานได้ดีที่นี่ แต่ไม่ได้ดึงดูดความสนใจไปที่สไลด์วิดีโอ ต้องการข้อมูลเพิ่มเติม เช่น ชื่อเรื่องเพื่ออธิบาย


ที่แทร็กภาพขนาดย่อไม่เหมาะ
แทร็กภาพขนาดย่อไม่เหมาะเมื่อไม่มีพื้นที่เพียงพอสำหรับรูปขนาดย่อและมีรูปภาพจำนวนมากอยู่รอบๆ
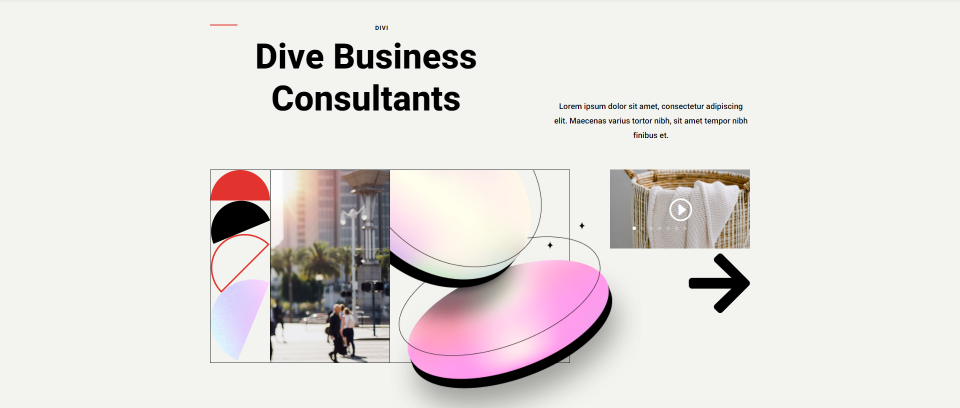
ในตัวอย่างนี้ ฉันได้ย้ายโมดูล Video Slider ไปยังคอลัมน์เล็กๆ ถัดจากรูปภาพที่มีกราฟิก ตัวเลื่อนวิดีโอดูดีที่นี่ แต่ภาพขนาดย่อนั้นมองเห็นได้ยาก แถบเลื่อนวิดีโอจะหายไปในภาพ ดังนั้นนี่ไม่ใช่ตำแหน่งที่คุณต้องการวางไว้หากคุณต้องการดึงดูดความสนใจไปที่วิดีโอ

Dot Navigation เข้ากันได้ดีที่นี่ มีดีไซน์เรียบง่ายที่ไม่ละเลยองค์ประกอบรอบข้าง นี่เป็นตัวเลือกที่ดีหากคุณต้องการใช้วิดีโอเป็นองค์ประกอบที่มีขนาดเล็กลงและสนับสนุน

ดู Dot Navigation
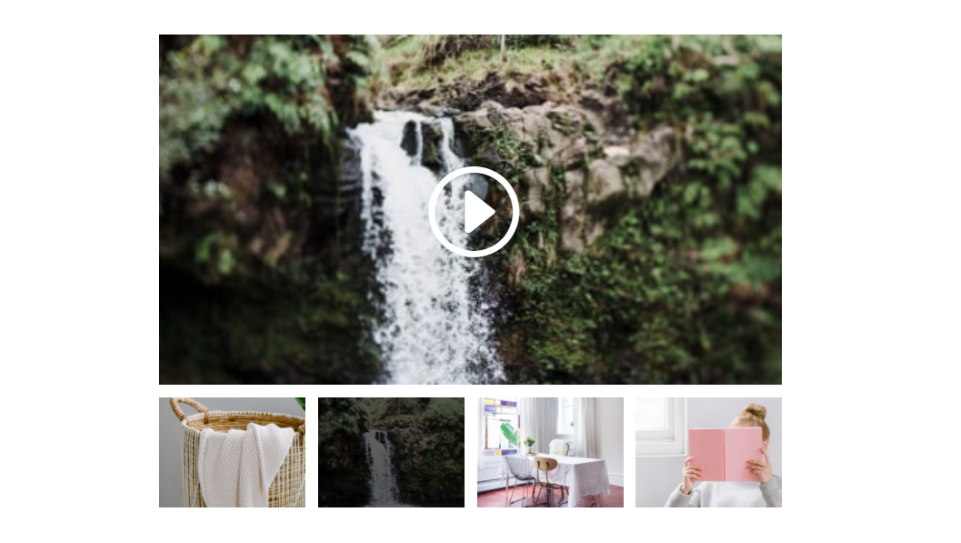
การนำทางแบบจุดจะเพิ่มจุดให้กับรูปภาพเด่นสำหรับแต่ละสไลด์ จุดสำหรับสไลด์ปัจจุบันสว่างกว่าจุดอื่นๆ

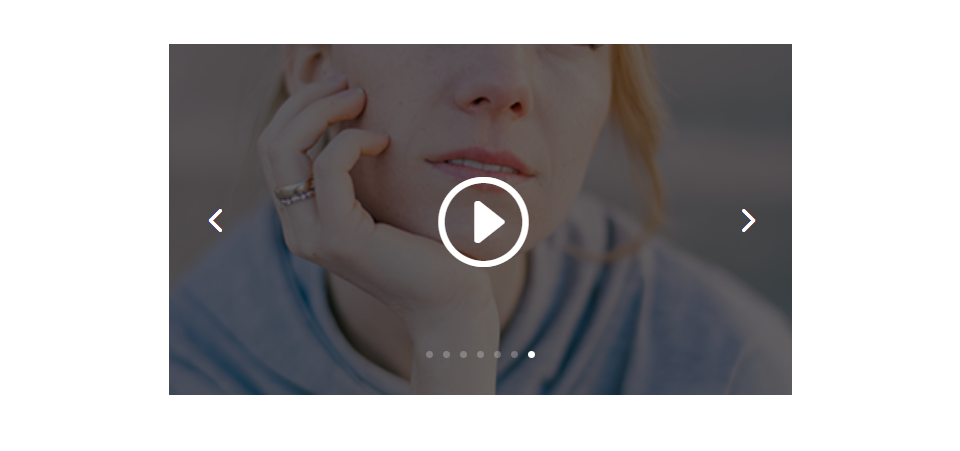
การคลิกที่จุดจะเป็นการเลือกวิดีโอของจุดนั้น ในตัวอย่างด้านล่าง ฉันได้เลือกจุดสุดท้ายแล้ว โปรแกรมเล่นวิดีโอจะแสดงรูปภาพของสไลด์วิดีโอนั้น ฉันวางเมาส์เหนือรูปภาพวิดีโอ ซึ่งแสดงภาพซ้อนทับและทำให้มองเห็นจุดต่างๆ ได้ง่ายขึ้นด้วยชุดสีของฉัน

คุณสามารถเลือกระหว่างสีอ่อนและสีเข้มสำหรับจุดต่างๆ วิธีนี้ช่วยให้คุณทำให้จุดต่างๆ มองเห็นได้ชัดเจนขึ้นตามสีหรือภาพซ้อนทับของรูปภาพเด่นของวิดีโอ ฉันได้เลือกตัวเลือกสีเข้มสำหรับตัวอย่างด้านล่าง
- แถบควบคุมสี: เลือก Light หรือ Dark

เมื่อใดควรใช้ Dot Navigation
Dot Navigation เหมาะเป็นอย่างยิ่งที่สไลด์ในแถบเลื่อนวิดีโอไม่ใช่จุดสนใจหลัก หรือเมื่อคุณต้องการทำให้หน้าไม่รกตา ทำให้หน้าเรียบง่าย แต่ก็ยังง่ายต่อการนำทางระหว่างสไลด์
จุดที่การนำทางเหมาะที่สุด
ต่อไปนี้คือตัวอย่างบางส่วนของ Dot Navigation ใช้งานได้ดีในกรณีที่มีพื้นที่ไม่มาก คุณต้องการรักษาหน้าให้สะอาด หรือไม่มีเป้าหมายที่จะดึงดูดความสนใจไปยังทุกวิดีโอใน Video Slider
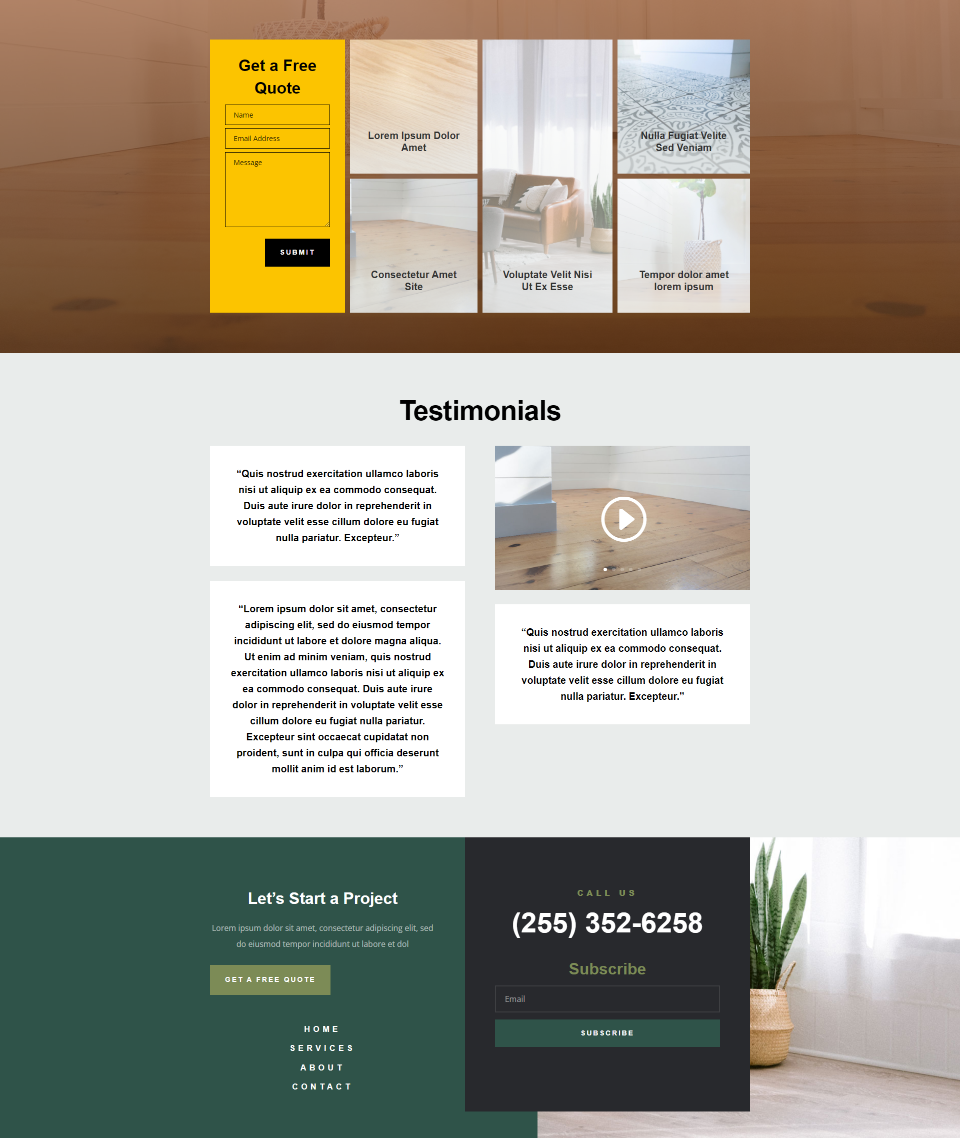
สำหรับตัวอย่างนี้ ฉันได้เพิ่มโมดูล Video Slider ในส่วนคำรับรอง ส่วนนี้ประกอบด้วยข้อความรับรองที่เป็นลายลักษณ์อักษรหลายฉบับพร้อมกับตัวเลื่อนวิดีโอ เป้าหมายของหน้านี้คือการโปรโมตบริการ วิดีโอเป็นเพียงคำรับรองประเภทหนึ่งที่ช่วยสนับสนุนการขาย ไม่จำเป็นต้องดึงความสนใจไปที่ทุกสไลด์ ผู้ใช้สามารถดูได้มากเท่าที่ต้องการ ฉันกำลังใช้โฮมเพจสำหรับ Flooring Layout Pack ฟรี

Thumbnail Track ดูดี แต่อาจทำให้เสียสมาธิในเลย์เอาต์นี้ และไม่จำเป็นตามวัตถุประสงค์ของหน้า เราไม่ต้องการให้คำรับรองของเราเบี่ยงเบนความสนใจจากการเรียกร้องให้ดำเนินการ

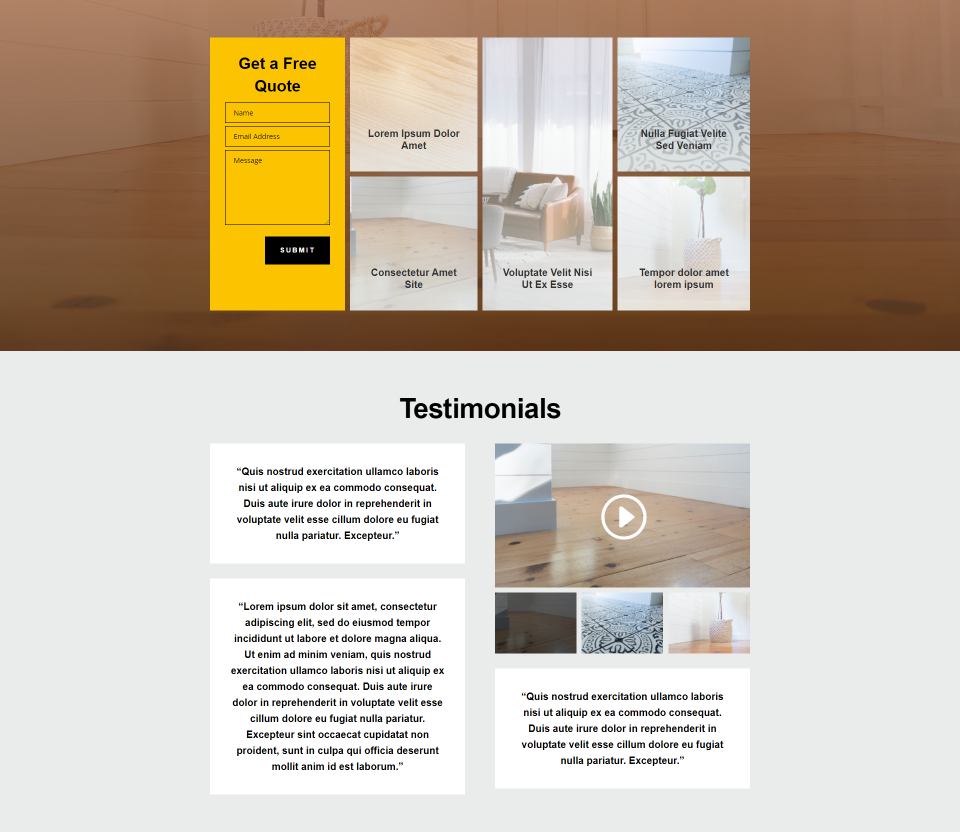
นี่เป็นอีกตัวอย่างหนึ่ง อันนี้ใช้หน้าบล็อกจาก Blogger Layout Pack ฟรี ฉันได้แทนที่โมดูล Blog Post ด้วยโมดูล Video Slider ตัวอย่างนี้มีสไลด์วิดีโอและรูปภาพจำนวนมากรอบๆ ตัวเลื่อน เลย์เอาต์ดูสะอาดตาและใช้งานง่าย เป้าหมายไม่ได้มุ่งเน้นที่ทุกโพสต์ แต่เพื่อให้ผู้ใช้มีวิธีการดูได้หากต้องการ

Thumbnail Track ยังคงดูดีที่นี่ แต่หน้าจะรกเกินไปด้วยสไลด์จำนวนมาก

จุดที่การนำทางไม่เหมาะ
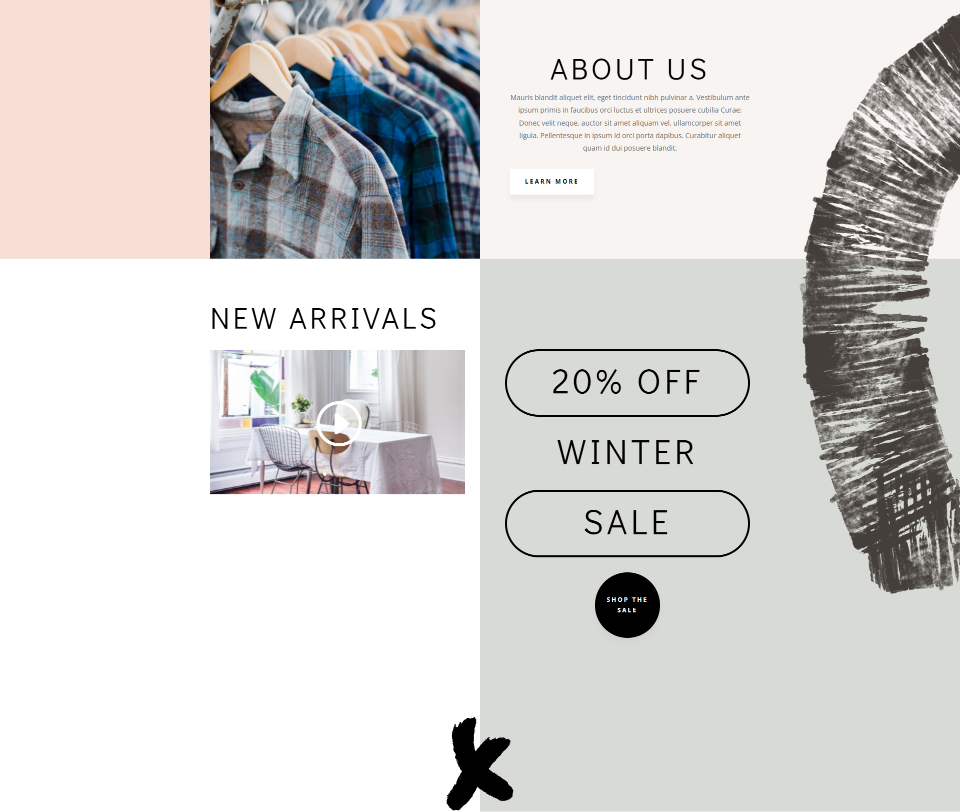
Dot Navigation ไม่เหมาะเมื่อเราต้องการดึงความสนใจไปที่สไลด์วิดีโอ สำหรับตัวอย่างนี้ ฉันใช้หน้า Landing Page สำหรับ Clothing Store Layout Pack ฟรี ฉันได้แทนที่รูปภาพผลิตภัณฑ์ WooCommerce ในส่วนขาเข้าใหม่ด้วย Video Slider ในกรณีนี้เราต้องการเห็นผลิตภัณฑ์ใหม่ พื้นที่รอบๆ ตัวเลื่อนว่างเปล่า การออกแบบหน้านี้ไม่เหมาะสำหรับการแปลง

Thumbnail Track ทำงานได้ดีขึ้นที่นี่ เน้นที่ผลิตภัณฑ์ซึ่งเป็นที่ที่เราต้องการ

การสิ้นสุดความคิดเกี่ยวกับ Thumbnail Track กับ Dot Navigation
นั่นคือรูปลักษณ์ของเราที่ Thumbnail Track และ Dot Navigation ในโมดูลตัวเลื่อนวิดีโอของ Divi การนำทางทั้งสองประเภททำงานได้ดี แต่ควรใช้ในสถานการณ์ที่เหมาะสมที่สุด มีบางครั้งที่รูปแบบหนึ่งทำงานได้ดีที่สุดสำหรับการออกแบบของเรา โดยทั่วไป คุณสามารถนึกถึง Thumbnail Track และ Dot Navigation ด้วยแนวคิดพื้นฐานเหล่านี้:
- ใช้ Thumbnail Track สำหรับพื้นที่ขนาดใหญ่หรือเพื่อดึงดูดความสนใจไปที่สไลด์วิดีโอ
- ใช้ Dot Navigation สำหรับพื้นที่ขนาดเล็กหรือเมื่อคุณต้องการรักษาเลย์เอาต์ให้สะอาด
เราต้องการที่จะได้ยินจากคุณ คุณชอบ Thumbnail Track หรือ Dot Navigation หรือไม่? แจ้งให้เราทราบในความคิดเห็น.
