Избранные изображения WordPress: 3 совета по выбору правильного изображения
Опубликовано: 2021-11-12Мы все слышали старую поговорку о том, что «картинка стоит тысячи слов». Но верна ли эта концепция, когда речь идет об избранных изображениях WordPress?
В этом руководстве мы углубимся во все, что связано с избранным изображением WordPress. К концу вы станете экспертом в этом вопросе.
Давайте взглянем.
Что такое избранное изображение WordPress?
Избранные изображения в WordPress, также называемые миниатюрами, являются стандартной функцией, которую предлагает почти каждая тема. Фактически, все основные темы WordPress по умолчанию поддерживают избранные изображения.
Избранные изображения — это основные изображения, которые прикрепляются к каждому сообщению на вашем сайте. Когда вы применяете избранное изображение к сообщению, вы заметите, что оно появляется в виде миниатюры, когда вы продвигаете сообщение в блоге в социальных сетях, непосредственно под заголовком вашего сообщения.
Они также размещаются на главной странице вашего веб-сайта, где перечислены его материалы.

Избранные изображения производят первое впечатление
Наряду с заголовками ваших сообщений, изображения функций — это первое, что замечают посетители вашего сайта, когда они переходят на ваш сайт. Из-за этого важно убедиться, что вы привлекаете внимание своими избранными изображениями, и в то же время должным образом передаёте то, что люди могут ожидать найти на вашем сайте, как только они начнут копаться в нём.
Чтобы сделать это наиболее эффективным способом, важно знать, как выбрать лучшие изображения. Вам также необходимо оптимизировать их для платформы WordPress, чтобы обеспечить наилучший эффект.
Важно понимать, насколько эффективны визуальные компоненты, когда вы пытаетесь заставить пользователя взаимодействовать с вашим контентом. Хотя хорошо написанный, продуманный контент, безусловно, может превратить сайт из среднего в выдающийся, часто именно изображение привлекает внимание с самого начала.
Стратегически используя избранные изображения, вы сможете:
- Улучшить внешний вид вашего сайта
- Увеличьте количество посещений страниц и вовлеченность пользователей
- Получайте больше кликов в социальных сетях и на главной странице вашего сайта.
И вы можете использовать избранные изображения не только для постов в блоге. Их также можно использовать на страницах вашего сайта и в пользовательских категориях сообщений.

Почему так важно использовать избранные изображения WordPress?
Удивительно, но многие владельцы веб-сайтов WordPress не используют избранные изображения. И может быть ряд факторов, которые способствуют этой проблеме.
Например, все еще есть некоторые бесплатные темы WordPress низкого уровня, которые даже не поддерживают избранные изображения. Если вы пытались работать с темой, которая не позволяет вам использовать избранные изображения в своих сообщениях, пришло время поискать новую тему.
Но помимо этого, некоторые владельцы сайтов не совсем уверены, как включать избранные изображения в сообщения, или не понимают, насколько они эффективны. Однако, если вы понимаете всю мощь избранного изображения для поста, вы, безусловно, потратите время на то, чтобы научиться выбирать правильное изображение.
Некоторые из непосредственных преимуществ использования изображений признаков включают в себя:
- Возможность суммировать письменный контент в одно изображение
- Демонстрация вашего творчества
- Создание приятной и привлекательной эстетики сайта
- Улучшение SEO (поисковая оптимизация) вашего сайта
Когда вы будете постоянно использовать избранные изображения, вы начнете определять стиль и смысл своего сайта. И вы также будете привлекать больше трафика, в чем и заключается весь смысл владения веб-сайтом.
Согласно недавнему исследованию, статьи и посты в блогах, которые содержат изображение, получат почти на 95% больше трафика, чем те, которые его не содержат.
Одной этой причины достаточно, чтобы любой владелец сайта научился выбирать правильные избранные изображения.
Советы по выбору правильных избранных изображений WordPress
Когда дело доходит до выбора избранных изображений для использования в ваших сообщениях и на страницах, нет предела возможностям. Но, учитывая, насколько они важны для вашего общего успеха, было бы неплохо разработать стратегию их использования.
С учетом сказанного давайте рассмотрим наиболее эффективные методы выжимания максимального потенциала из каждого выбранного вами изображения.
1. Всегда используйте изображения, которые лицензированы или принадлежат вам
Хотя может показаться заманчивым начать загружать изображения прямо из Google, чтобы использовать их в качестве избранных изображений, этот план не сработает в долгосрочной перспективе. Почти все эти изображения принадлежат кому-то другому и не могут свободно использоваться на вашем веб-сайте WordPress.
Скорее, если вы хорошо разбираетесь в фотографии или у вас есть кто-то в вашей команде, вы можете создавать свои собственные оригинальные изображения для блога. И наоборот, если у вас есть талант к иллюстрированию, и этот стиль соответствует содержанию вашего сайта, иллюстрированные изображения станут отличными избранными изображениями.
Создание собственных оригинальных избранных изображений — лучший сценарий. Но это может быть проблемой, особенно если вы часто публикуете новый контент. Если вы это сделаете, вам придется потратить много времени на создание большого количества уникальных изображений.
Для большинства владельцев сайтов WordPress использование сторонних фотографий, как правило, работает лучше. И если вы решите пойти сторонним путем, у вас будет несколько разных вариантов.
Ваш первый вариант — заплатить за лицензию на использование изображения на веб-сайте стоковых изображений. Или вы можете использовать контент, лицензированный Creative Commons.
Хотя использование лицензионных стоковых веб-сайтов хорошо работает для многих владельцев сайтов, у использования Creative Commons есть несколько ключевых преимуществ:
- Изображения и фотографии на Creative Commons бесплатны. В зависимости от конкретной лицензии вы часто можете использовать их в коммерческих блогах.
- В Creative Commons доступно множество вариантов. И существуют целые веб-сайты, посвященные сбору и обмену фотографиями Creative Commons. Некоторые из этих сайтов включают Unsplash, Freepik и Flickr (и это лишь некоторые из них).
- В зависимости от лицензии на изображение вы даже можете настроить многие изображения из Creative Commons. Это означает, что вы можете начать с одной из их фотографий, а затем изменить ее под свой собственный уникальный брендинг.
2. Старайтесь, чтобы стиль избранных изображений был как можно более последовательным.
Избранные изображения составляют большую часть мультимедийных материалов, доступных пользователям вашего сайта. Это связано с тем, что у каждой статьи или публикации есть собственное уникальное избранное изображение WordPress, которое может отображаться в нескольких местах на вашем сайте.
Поэтому важно учитывать, как они представляют контент вашего бренда и ваш сайт в целом.
В то время как многие владельцы веб-сайтов просто выбирают, где изображения выглядят релевантными для каждой статьи, лучше иметь некоторое сходство во всех ваших рекомендуемых изображениях.
Например, вы можете постоянно использовать фотографии из реальной жизни или снимать в более абстрактном стиле.
Независимо от того, какое направление вы выберете, изображения, которые вы используете, должны отражать тон и фирменный стиль вашего сайта.

Вы также можете использовать определенную общую цветовую схему или сосредоточиться на одной конкретной «теме» для всех изображений, которые вы используете.
Если у вас есть более одного автора, размещающего контент блога на вашем сайте, убедитесь, что вы сообщаете всем, какой стиль должен быть для избранных изображений, которые они используют.
Другая идея состоит в том, чтобы назначить одного члена команды для обработки всех избранных изображений на всем сайте. Это помогает убедиться, что все изображения хорошо сочетаются друг с другом и имеют одинаковый тон.
Не забывайте всегда использовать изображения, которые в ширину больше, чем в высоту. Эти типы изображений намного лучше отображаются для пользователей сайта, независимо от того, находятся ли они на вашем рабочем столе или на мобильном сайте.
Кроме того, избегайте использования избранных изображений с большими размерами файлов. Это замедлит работу вашего сайта и ухудшит его общую производительность.
Это приводит к пункту номер три:
3. Оптимизируйте все избранные изображения
Для успешного запуска веб-сайта важно иметь быстрое время загрузки страниц. На самом деле, если пользователю нужно подождать более трех секунд, пока загрузятся ваши страницы, он, вероятно, откажется и найдет другой источник информации.
И наличие на вашем сайте большого количества изображений с высоким разрешением может значительно замедлить его работу.
Решение этой проблемы — оптимизировать каждое отдельное изображение, которое вы используете в WordPress, прежде чем загружать его на свой сайт.
Вы также можете оптимизировать изображения в процессе загрузки.
Это делается путем изменения размера файла избранных изображений, которые вы используете в сообщениях и на страницах. В результате изображения будут легкими и не замедлят загрузку страницы. Когда вы используете правильный инструмент оптимизации для работы, вы сможете уменьшить размер изображения без ущерба для качества.
Вот некоторые из лучших плагинов WordPress для оптимизации изображений:
- Оптимоле
- Воображай
- Smush Сжатие и оптимизация изображений
- Оптимизатор изображений ShortPixel
- Сжатие изображений JPEG и PNG с помощью TinyPNG
Добавление, изменение и удаление избранного изображения WordPress
Процесс добавления, изменения и удаления избранных изображений WordPress относительно прост. Давайте рассмотрим шаг за шагом, как это делается.
Как добавить избранное изображение
Для начала создайте новый пост. Или, если вы хотите добавить избранное изображение к существующему сообщению, просто отредактируйте сообщение.
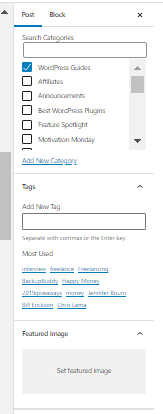
Вы увидите, что вкладка для избранного изображения находится в правой колонке редактора контента WordPress.
Когда вы нажимаете «Установить избранное изображение», сразу же появляется загрузчик медиафайлов WordPress. Здесь вы можете либо загрузить выбранное изображение со своей рабочей станции или устройства, либо выбрать изображение из медиатеки WordPress, которое вы уже загрузили.
Когда вы будете готовы установить свое изображение, все, что вам нужно сделать, это нажать кнопку «Установить избранное изображение» после того, как вы выбрали правильный файл.
После того, как это будет завершено, вы увидите, что WordPress предоставляет вам предварительный просмотр избранного изображения. Теперь вы можете сохранить или отправить свою публикацию и предварительно просмотреть ее на своем сайте, чтобы увидеть, как она выглядит для вашей аудитории.
Когда избранное изображение добавлено, убедитесь, что вы установили для него описание в своем посте. Таким образом, посетители сайта (а также Google и другие поисковые системы) будут точно знать, на что указывает изображение.
Кроме того, не забудьте включить в сообщение альтернативный текст избранного изображения. Вы найдете это в правой части редактора, в блоке изображений, прокрутив немного вниз.
Удаление или замена избранных изображений
Иногда вам может понадобиться заменить или удалить избранное изображение, которое вы уже использовали. Возможно, вы нашли изображение, которое будет работать лучше, чем исходное, или у вас возникла техническая проблема с первым.
К счастью, для внесения этого изменения потребуется всего несколько кликов.
Для этого перейдите в поле «Избранное изображение», расположенное под миниатюрой изображения, и нажмите ссылку «Удалить избранное изображение».
Предполагая, что вы хотите изменить изображение на новое, просто повторите первый шаг для добавления нового изображения.
Лучшие размеры избранных изображений
Полное изменение размеров избранных изображений может значительно изменить внешний вид вашего сайта. Поэтому важно выполнять процесс шаг за шагом, чтобы избежать каких-либо серьезных сюрпризов.
И, конечно же, всегда полезно протестировать эти типы изменений на закрытом сайте WordPress перед их реализацией. Благодаря этому любые ошибки форматирования, которые вы делаете, не будут случайно просмотрены пользователями на вашем действующем сайте.
Понимание размеров изображений в WordPress
Чтобы изменить размер ваших изображений в сообщениях и на страницах WordPress, важно сначала понять, как WordPress обрабатывает размеры изображений по умолчанию.
Когда вы загружаете изображение на носитель WordPress, автоматически создаются три разные версии исходного изображения:
- Миниатюра (150 x 150 пикселей)
- Средний (максимальная высота и ширина 300 пикселей)
- Большой (максимальная высота и ширина 1024 пикселя)
WordPress создает эти копии, чтобы изображение можно было использовать в нескольких областях вашего сайта без необходимости постоянно изменять размер и повторно загружать исходное изображение. Хотя это, безусловно, будет хлопотно, это также замедлит скорость загрузки вашей страницы и увеличит использование полосы пропускания.
Например, представьте, что вы использовали избранное изображение с разрешением 3500 x 2200 пикселей. Когда это изображение отображается в полном размере в верхней части вашего поста, высокое качество и разрешение имеют смысл. Но если бы этот файл исходного размера нужно было сжать в меньшее пространство, например, миниатюру, это было бы непрактично.
И именно поэтому WordPress автоматически сжимает каждый загружаемый файл в несколько уменьшенных копий оригинала разного размера.
Изменить размеры избранного изображения
Если вы хотите настроить размер избранных изображений WordPress, в первую очередь обратите внимание на
Тема WordPress, которую вы используете.
Это связано с тем, что многие популярные темы включают свои собственные размеры рекомендуемых изображений, которые заменяют стандартные параметры WordPress.
Чтобы изменить размеры избранных изображений, просмотрите параметры на вкладке «Внешний вид» в вашей теме. Если в вашей теме нет специальной настройки для изменения размеров избранного изображения, вы сможете настроить ее в основном программном обеспечении WordPress.
Все, что вам нужно сделать, это перейти в «Настройки»> «Медиа» на панели управления WordPress.
Здесь просто заполните необходимые размеры в области рядом с размерами эскизов.
Помните, что в WordPress термины «избранное изображение» и «миниатюра» взаимозаменяемы.
Улучшение SEO с помощью избранных изображений
И последнее, но не менее важное: поймите, что не все преимущества использования избранных изображений WordPress предназначены для пользователей вашего сайта. Правильное использование изображений также оказывает большое влияние на SEO вашего сайта.
Это особенно верно, когда они оптимизированы. Добавляя ключевые слова и альтернативные теги, вы действительно можете начать занимать более высокие позиции в поиске Google. А на сегодняшнем конкурентном онлайн-рынке важно использовать все возможные преимущества.
Установка вашего изображения функции WordPress
Вы найдете возможность загрузить избранное изображение на боковой панели страницы поста администратора.

Как только вы загрузите изображение, оно появится в том месте, которое ваша тема посвятила изображениям функций.
Использование правильных избранных изображений WordPress увеличивает ваши шансы на успех
Избранные изображения — ключевая часть WordPress, на которую должен обратить пристальное внимание каждый владелец сайта WordPress. Когда вы включаете эффектные избранные изображения в свои сообщения, статьи и страницы, вы можете визуально представить свой бренд для своей аудитории.
И хотя избранные изображения являются ключевой частью вашего плана брендинга, они также будут привлекать больше трафика на сайт и более полно привлекать ваших пользователей.
Нет лучшего времени, чем сегодня, чтобы начать совершенствовать использование избранных изображений WordPress.
Готовы получить больше от вашего сайта WordPress? Присоединяйтесь к обучению iThemes. Каждую неделю тренер iThemes Натан Инграм проводит потрясающие вебинары, в том числе эксклюзивные мероприятия премиум-класса, которые вы можете посетить в прямом эфире и пообщаться в чате. У вас также будет доступ к полной библиотеке обучения iThemes Training с вашей подпиской.
