WordPress Featured Images: 3 Tipps zur Auswahl des richtigen Bildes
Veröffentlicht: 2021-11-12Wir alle kennen das alte Sprichwort „Ein Bild sagt mehr als tausend Worte“. Aber gilt dieses Konzept, wenn es um WordPress-Featured-Bilder geht?
In diesem Leitfaden werden wir uns mit allen Dingen befassen, die mit dem von WordPress vorgestellten Bild zu tun haben. Am Ende werden Sie ein Experte auf diesem Gebiet sein.
Lass uns mal sehen.
Was ist ein WordPress Featured Image?
Ausgewählte Bilder in WordPress, auch allgemein als Miniaturansichten bezeichnet, sind eine Standardfunktion, die fast jedes Thema bietet. Tatsächlich unterstützen alle wichtigen WordPress-Themes standardmäßig vorgestellte Bilder.
Ausgewählte Bilder sind die Hauptbilder, die an jeden Ihrer Website-Posts angehängt werden. Wenn Sie ein vorgestelltes Bild auf einen Beitrag anwenden, werden Sie feststellen, dass es als Miniaturansicht angezeigt wird, wenn Sie einen Blog-Beitrag in sozialen Medien bewerben, direkt unter dem Titel Ihres Beitrags.
Sie werden auch auf der Startseite Ihrer Website angezeigt, wo der Inhalt Ihrer Website aufgeführt ist.

Ausgewählte Bilder machen einen ersten Eindruck
Zusammen mit Ihren Beitragstiteln sind Feature-Bilder das allererste, was Ihre Website-Besucher bemerken, wenn sie sich zu Ihrer Website durchklicken. Aus diesem Grund ist es wichtig sicherzustellen, dass Sie mit Ihren vorgestellten Bildern Aufmerksamkeit erregen und gleichzeitig richtig vermitteln, was die Leute auf Ihrer Website erwarten können, sobald sie anfangen, sich damit zu beschäftigen.
Um dies am effektivsten zu tun, ist es wichtig zu wissen, wie man die besten vorgestellten Bildfotos auswählt. Sie müssen sie auch für die WordPress-Plattform optimieren, um sicherzustellen, dass sie die bestmögliche Wirkung erzielen.
Es ist wichtig zu verstehen, wie wirkungsvoll visuelle Komponenten sind, wenn Sie versuchen, einen Benutzer dazu zu bringen, sich mit Ihren Inhalten zu beschäftigen. Während gut geschriebene, durchdachte Inhalte eine Website sicherlich von durchschnittlich zu außergewöhnlich machen können, ist es oft das vorgestellte Bild, das jemanden anzieht.
Durch die strategische Verwendung von vorgestellten Bildern können Sie:
- Verbessern Sie das Erscheinungsbild Ihrer Website
- Steigern Sie die Seitenbesuche und das Engagement der Benutzer
- Generieren Sie mehr Klicks auf Social Media und von der Startseite Ihrer Website
Und Sie können vorgestellte Bilder für mehr als nur Blog-Posts verwenden. Sie können auch auf Ihren Website-Seiten und benutzerdefinierten Beitragskategorien verwendet werden.

Warum ist es so wichtig, WordPress Featured Images zu verwenden?
Überraschenderweise gibt es eine große Anzahl von WordPress-Websitebesitzern, die keine vorgestellten Bilder verwenden. Und es könnte eine Reihe von Faktoren geben, die zu diesem Problem beitragen.
Zum Beispiel gibt es immer noch einige kostenlose WordPress-Designs auf niedriger Ebene, die nicht einmal vorgestellte Bilder unterstützen. Wenn Sie versucht haben, mit einem Thema zu arbeiten, das es Ihnen nicht erlaubt, vorgestellte Bilder in Ihren Beiträgen zu verwenden, ist es an der Zeit, nach einem neuen Thema zu suchen.
Aber darüber hinaus sind sich einige Websitebesitzer nicht ganz sicher, wie sie ausgewählte Bilder in Beiträge einfügen sollen, oder verstehen nicht, wie wirkungsvoll sie sind. Wenn Sie jedoch die Kraft eines hervorgehobenen Beitragsbildes verstehen, werden Sie sich sicherlich die Zeit nehmen, um zu lernen, wie Sie das richtige Bild auswählen.
Zu den unmittelbaren Vorteilen der Verwendung von Funktionsbildern gehören:
- Die Fähigkeit, geschriebene Inhalte in einem einzigen Bild zusammenzufassen
- Zeigen Sie Ihre Kreativität
- Erstellen einer ansprechenden und einladenden Website-Ästhetik
- Verbesserung der SEO (Suchmaschinenoptimierung) Ihrer Website
Wenn Sie regelmäßig ausgewählte Bilder verwenden, beginnen Sie damit, den Stil und die Botschaft Ihrer Website zu definieren. Und Sie werden auch mehr Verkehr generieren, was der springende Punkt ist, wenn Sie ein Website-Eigentümer sind.
Aktuellen Untersuchungen zufolge erhalten Artikel und Blog-Posts, die ein Bild enthalten, fast 95 % mehr Zugriffe als solche, die dies nicht tun.
Allein dieser Grund reicht aus, um jeden Websitebesitzer dazu zu bringen, zu lernen, wie man die richtigen vorgestellten Bilder auswählt.
Tipps zur Auswahl der richtigen WordPress Featured Images
Wenn es darum geht, welche vorgestellten Bilder Sie auf Ihren Beiträgen und Seiten verwenden möchten, sind Ihnen wirklich keine Grenzen gesetzt. Aber angesichts der Bedeutung, die sie für Ihren Gesamterfolg haben, ist es eine gute Idee, eine Strategie zu entwickeln, wie Sie sie verwenden.
Sehen wir uns nun die effektivsten Methoden an, um das größte Potenzial aus jedem einzelnen Feature-Image herauszuholen, das Sie auswählen.
1. Verwenden Sie immer lizenzierte oder Ihnen gehörende Bilder
Obwohl es verlockend sein mag, Bilder direkt von Google herunterzuladen, um sie als Ihre vorgestellten Bilder zu verwenden, wird dieser Plan auf lange Sicht nicht gut funktionieren. Fast alle diese Bilder gehören jemand anderem und können auf Ihrer WordPress-Website nicht frei verwendet werden.
Wenn Sie gut im Fotografieren sind oder jemanden in Ihrem Team haben, der es ist, können Sie stattdessen Ihre eigenen vorgestellten Blog-Originalbilder erstellen. Umgekehrt, wenn Sie ein Talent zum Illustrieren haben und dieser Stil zum Inhalt Ihrer Website passt, sind illustrierte Bilder großartige Beitragsbilder.
Das Produzieren Ihrer eigenen originellen Beitragsbilder ist das beste Szenario. Es kann jedoch eine Herausforderung sein, Schritt zu halten, insbesondere wenn Sie häufig neue Inhalte veröffentlichen. Wenn Sie dies tun, müssen Sie viel Zeit in die Erstellung einer großen Anzahl einzigartiger Bilder investieren.
Für die meisten Besitzer von WordPress-Sites funktioniert die Verwendung von Fotos von Drittanbietern tendenziell besser. Und wenn Sie sich für den Weg eines Drittanbieters entscheiden, haben Sie mehrere Möglichkeiten.
Ihre erste Option besteht darin, für eine Bildnutzungslizenz von einer Stock-Bild-Website zu bezahlen. Oder Sie können Inhalte verwenden, die von Creative Commons lizenziert sind.
Während die Verwendung lizenzierter Stock-Websites für viele Websitebesitzer gut funktioniert, gibt es mehrere entscheidende Vorteile bei der Verwendung von Creative Commons:
- Die Bilder und Fotos auf Creative Commons sind kostenlos. Abhängig von der spezifischen Lizenzierung können Sie sie häufig in gewinnorientierten Blogs verwenden
- Bei Creative Commons stehen Ihnen viele Optionen zur Verfügung. Und es gibt ganze Websites, die sich dem Sammeln und Teilen von Creative-Commons-Fotos widmen. Einige dieser Seiten sind Unsplash, Freepik und Flickr (um nur einige zu nennen)
- Abhängig von der Bildlizenzierung können Sie sogar viele der Bilder von Creative Commons anpassen. Das bedeutet, dass Sie mit einem ihrer Fotos beginnen und es dann an Ihr eigenes einzigartiges Branding anpassen können
2. Halten Sie den Stil Ihrer Beitragsbilder so konsistent wie möglich
Ausgewählte Bilder machen einen großen Teil der Medien aus, die den Benutzern Ihrer Website zur Verfügung stehen. Das liegt daran, dass jeder Artikel oder Post sein eigenes einzigartiges WordPress-Feature-Bild hat, das an mehreren Stellen auf deiner Website erscheinen kann.
Aus diesem Grund ist es wichtig zu überlegen, wie sie den Inhalt Ihrer Marke und Ihre Website im Allgemeinen darstellen.
Während viele Websitebesitzer einfach auswählen, wo Bilder für jeden Artikel relevant erscheinen, ist es besser, eine gewisse Ähnlichkeit zwischen allen Ihren vorgestellten Bildern zu haben.
Sie können zum Beispiel durchgängig echte Fotos verwenden oder einen abstrakteren Stil wählen.
Egal für welche Richtung Sie sich entscheiden, die verwendeten Bilder müssen den Ton und das Branding Ihrer Website widerspiegeln.
Sie können sich auch für ein bestimmtes allgemeines Farbschema entscheiden oder sich auf ein bestimmtes „Thema“ für alle von Ihnen verwendeten Bilder konzentrieren.

Wenn Sie mehr als einen Autor haben, der Blog-Inhalte auf Ihrer Website veröffentlicht, stellen Sie sicher, dass Sie allen mitteilen, wie der Stil für die verwendeten Bilder aussehen sollte.
Eine andere Idee ist, ein Teammitglied damit zu beauftragen, alle Ihre vorgestellten Bilder auf der gesamten Website zu verwalten. Dadurch wird sichergestellt, dass alle Bilder gut zusammenpassen und einen einheitlichen Ton haben.
Denken Sie daran, immer Bilder zu verwenden, die breiter als hoch sind. Diese Art von Bildern wird für Websitebenutzer viel besser angezeigt, unabhängig davon, ob sie sich auf Ihrer Desktop- oder mobilen Website befinden.
Vermeiden Sie außerdem die Verwendung von vorgestellten Bildern mit großen Dateigrößen. Dies verlangsamt Ihre Website und beeinträchtigt ihre Gesamtleistung.
Das führt zu Punkt Nummer drei:
3. Optimieren Sie alle Ihre vorgestellten Bilder
Um eine erfolgreiche Website zu betreiben, ist es wichtig, schnelle Seitenladezeiten zu haben. Wenn ein Benutzer mehr als etwa drei Sekunden warten muss, bis Ihre Seiten geladen sind, wird er wahrscheinlich einen Rückzieher machen und eine andere Informationsquelle suchen.
Und eine Menge großer, hochauflösender Bilder auf Ihrer Website kann sie erheblich verlangsamen.
Die Lösung hierfür besteht darin, jedes einzelne vorgestellte Bild, das Sie in WordPress verwenden, zu optimieren, bevor Sie es auf Ihre Website hochladen.
Sie können Ihre Bilder auch während des Upload-Vorgangs optimieren.
Dies geschieht durch Ändern der Dateigröße der vorgestellten Bilder, die Sie auf Beiträgen und Seiten verwenden. Infolgedessen sind die Bilder leichtgewichtig und verlangsamen die Ladezeiten Ihrer Seite nicht. Wenn Sie das richtige Optimierungstool für den Job verwenden, können Sie Ihre Bildgröße reduzieren, ohne die Qualität zu beeinträchtigen.
Einige der besten WordPress-Plugin-Tools für die Bildoptimierung sind:
- Optimol
- Stellen Sie sich vor
- Smush-Bildkomprimierung und -optimierung
- ShortPixel-Bildoptimierung
- Komprimieren Sie JPEG- und PNG-Bilder mit TinyPNG
Hinzufügen, Ändern und Löschen eines WordPress Featured Image
Der Prozess des Hinzufügens, Änderns und Löschens von WordPress-Featured-Bildern ist relativ einfach. Schauen wir uns Schritt für Schritt an, wie das gemacht wird.
So fügen Sie ein ausgewähltes Bild hinzu
Erstellen Sie zunächst einen brandneuen Beitrag. Wenn Sie einem vorhandenen Beitrag ein vorgestelltes Bild hinzufügen möchten, bearbeiten Sie einfach den Beitrag.
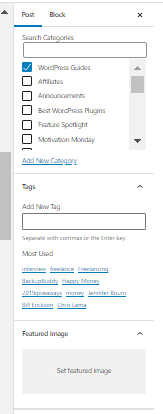
Sie werden sehen, dass sich die Registerkarte für Ihr vorgestelltes Bild in der rechten Spalte des WordPress-Inhaltseditors befindet.
Wenn Sie auf „Vorgestelltes Bild festlegen“ klicken, wird sofort der WordPress-Medien-Uploader angezeigt. Hier können Sie entweder Ihr ausgewähltes Bild von Ihrer Workstation oder Ihrem Gerät hochladen oder ein Bild aus Ihrer WordPress-Medienbibliothek auswählen, das Sie bereits hochgeladen haben.
Wenn Sie bereit sind, Ihr Feature-Bild festzulegen, müssen Sie nur noch auf die Schaltfläche mit dem Titel „Feature-Bild festlegen“ klicken, nachdem Sie die richtige Datei ausgewählt haben.
Nachdem dies abgeschlossen ist, sehen Sie, dass WordPress Ihnen eine Vorschau Ihres vorgestellten Bildes gibt. Sie können Ihren Beitrag jetzt speichern oder einreichen und ihn auf Ihrer Live-Website in der Vorschau anzeigen, um zu sehen, wie er Ihrem Publikum angezeigt wird.
Wenn das vorgestellte Bild hinzugefügt wird, stelle sicher, dass du eine Beschreibung dafür in deinem Beitrag festlegst. Auf diese Weise wissen Website-Besucher (sowie Google und die anderen Suchmaschinen) genau, worauf das Bild hinweist.
Vergessen Sie auch nicht, den Alt-Text des vorgestellten Bildes in den Beitrag einzufügen. Du findest das auf der rechten Seite deines Editors, im Bildblock, indem du etwas nach unten scrollst.
Ausgewählte Bilder entfernen oder ersetzen
Gelegentlich müssen Sie möglicherweise ein vorgestelltes Bild ersetzen oder entfernen, das Sie bereits verwendet haben. Vielleicht haben Sie ein Bild gefunden, das besser funktioniert als das Original, oder Sie hatten ein technisches Problem mit dem ersten.
Glücklicherweise sind für diese Änderung nur wenige Klicks erforderlich.
Navigieren Sie dazu zum Feld „Empfohlenes Bild“, das sich unter der Miniaturansicht des Bildes befindet, und klicken Sie auf den Link mit dem Titel „Empfohlenes Bild entfernen“.
Angenommen, Sie möchten das Bild durch ein neues ersetzen, wiederholen Sie einfach Schritt eins, um ein neues Bild hinzuzufügen.
Die besten Größen für ausgewählte Bilder
Die vollständige Änderung der Größe Ihrer vorgestellten Bilder kann eine erhebliche Anpassung des Aussehens Ihrer Website bedeuten. Daher ist es wichtig, den Prozess Schritt für Schritt durchzuführen, um große Überraschungen zu vermeiden.
Und natürlich ist es immer eine gute Idee, diese Art von Änderungen auf einer nicht öffentlichen WordPress-Site zu testen, bevor Sie sie implementieren. Dadurch wird verhindert, dass Formatierungsfehler, die Sie machen, versehentlich von Benutzern auf Ihrer Live-Website angezeigt werden.
Bildgrößen in WordPress verstehen
Um die Größe Ihrer Bilder auf WordPress-Beiträgen und -Seiten zu ändern, ist es wichtig, zunächst zu verstehen, wie WordPress mit Standardbildgrößen umgeht.
Wenn Sie ein Bild in Ihre WordPress-Medien hochladen, werden automatisch drei verschiedene Versionen des Originalbilds erstellt:
- Miniaturbild (150 x 150 Pixel)
- Mittel (maximale Höhe und Breite von 300 Pixel)
- Groß (maximale Höhe und Breite von 1024 Pixel)
WordPress erstellt diese Kopien, damit das Bild in mehreren Bereichen Ihrer Website verwendet werden kann, ohne dass Sie Ihr Originalbild ständig in der Größe ändern und erneut hochladen müssen. Dies wäre zwar sicherlich mühsam, würde aber auch die Ladegeschwindigkeit Ihrer Seite verlangsamen und die Bandbreitennutzung erhöhen.
Stellen Sie sich zum Beispiel vor, Sie hätten ein Beitragsbild mit einer Auflösung von 3500 x 2200 Pixel verwendet. Wenn dieses Bild in voller Größe oben in Ihrem Beitrag angezeigt wird, sind die hohe Qualität und Auflösung sinnvoll. Aber wenn diese Datei in Originalgröße wie ein Thumbnail auf kleinerem Raum komprimiert werden müsste, wäre dies nicht praktikabel.
Und genau deshalb komprimiert WordPress jeden Datei-Upload automatisch in mehrere unterschiedlich große, kleinere Kopien des Originals.
Ändern Sie die Abmessungen des Beitragsbilds
Wenn Sie die Größe Ihrer in WordPress vorgestellten Bilder anpassen möchten, ist der erste Ort, an dem Sie nachsehen müssen, die
WordPress-Theme, das Sie verwenden.
Dies liegt daran, dass viele beliebte Themen ihre eigenen vorgestellten Bildabmessungen enthalten, die die WordPress-Standardeinstellungen ersetzen.
Um die Abmessungen Ihrer vorgestellten Bilder zu ändern, sehen Sie sich die Optionen auf der Registerkarte Aussehen in Ihrem Thema an. Wenn Ihr Design keine dedizierte Einstellung zum Ändern der Abmessungen von vorgestellten Bildern hat, können Sie es in der WordPress-Kernsoftware anpassen.
Alles, was Sie tun müssen, ist, im WordPress-Dashboard zu Einstellungen > Medien zu navigieren.
Geben Sie hier einfach die erforderlichen Abmessungen im Bereich neben den Miniaturbildgrößen ein.
Denken Sie daran, dass in WordPress die Begriffe „Featured Image“ und „Thumbnail“ austauschbar sind.
Verbesserung der SEO mit ausgewählten Bildern
Zu guter Letzt sollten Sie verstehen, dass nicht alle Vorteile der Verwendung von WordPress-Bildern für Ihre Website-Benutzer gelten. Die richtige Verwendung von Bildern hat auch einen großen Einfluss auf die SEO Ihrer Website.
Dies gilt insbesondere dann, wenn sie optimiert sind. Durch das Hinzufügen von Schlüsselwörtern und alternativen Tags können Sie tatsächlich beginnen, bei der Google-Suche einen höheren Rang einzunehmen. Und im heutigen umkämpften Online-Markt ist es wichtig, jeden erdenklichen Vorteil zu nutzen.
Installieren Ihres WordPress Feature Image
Sie finden die Option zum Hochladen eines vorgestellten Bildes in der Seitenleiste Ihrer Admin-Beitragsseite.

Sobald Sie das Bild geladen haben, wird es an der Stelle angezeigt, die Ihr Thema für Feature-Bilder vorgesehen hat.
Die Verwendung der richtigen WordPress Featured Images erhöht Ihre Erfolgschancen
Ausgewählte Bilder sind ein wichtiger Bestandteil von WordPress, auf den jeder WordPress-Site-Besitzer genau achten muss. Wenn Sie wirkungsvolle Beitragsbilder in Ihre Posts, Artikel und Seiten einfügen, können Sie Ihre Marke Ihrem Publikum visuell präsentieren.
Und obwohl vorgestellte Bilder ein wichtiger Bestandteil Ihres Branding-Plans sind, werden sie auch mehr Website-Traffic generieren und Ihre Benutzer stärker einbeziehen.
Es gibt keinen besseren Zeitpunkt als heute, um damit zu beginnen, die Verwendung von WordPress-Featured Images zu verbessern.
Sind Sie bereit, mehr aus Ihrer WordPress-Website herauszuholen? Nehmen Sie an iThemes-Schulungen teil. Jede Woche stellt iThemes-Trainer Nathan Ingram fantastische Webinare zusammen, einschließlich exklusiver Premium-Events, an denen Sie live teilnehmen und sich mit dem Chat beschäftigen können. Mit Ihrer Mitgliedschaft haben Sie auch Zugriff auf die vollständige iThemes-Schulungsbibliothek.
