WordPress 추천 이미지: 올바른 이미지 선택을 위한 3가지 팁
게시 됨: 2021-11-12우리 모두는 "그림은 천 마디 말의 가치가 있다"는 옛말을 들었습니다. 그러나 WordPress 추천 이미지와 관련하여 그 개념이 사실입니까?
이 가이드에서는 WordPress 추천 이미지와 관련된 모든 것에 대해 알아볼 것입니다. 결국 당신은 그 주제에 대한 전문가가 될 것입니다.
한 번 보자.
WordPress 추천 이미지란 무엇입니까?
일반적으로 축소판이라고도 하는 WordPress의 추천 이미지는 거의 모든 테마에서 제공하는 표준 기능입니다. 사실, 모든 주요 WordPress 테마는 기본적으로 추천 이미지를 지원합니다.
추천 이미지는 모든 웹사이트 게시물에 첨부되는 기본 이미지입니다. 게시물에 추천 이미지를 적용하면 소셜 미디어에서 블로그 게시물을 홍보할 때 게시물 제목 바로 아래에 해당 이미지가 썸네일로 채워지는 것을 알 수 있습니다.
또한 사이트의 콘텐츠가 나열되는 웹사이트의 홈 페이지에 채워집니다.

주요 이미지는 첫인상을 만듭니다
게시물 제목과 함께 기능 이미지는 사이트 방문자가 클릭하여 사이트를 방문할 때 가장 먼저 보게 되는 것입니다. 이 때문에 추천 이미지로 주의를 끄는 동시에 사람들이 사이트를 탐색하기 시작하면 사이트에서 찾을 것으로 예상되는 내용을 적절하게 전달하는 것이 중요합니다.
가장 효과적인 방법으로 이 작업을 수행하려면 가장 잘 나온 이미지 사진을 선택하는 방법을 아는 것이 중요합니다. 또한 최상의 효과를 낼 수 있도록 WordPress 플랫폼에 맞게 최적화해야 합니다.
사용자가 콘텐츠에 참여하도록 할 때 시각적 구성 요소가 얼마나 영향력이 있는지 이해하는 것이 중요합니다. 잘 쓰여지고 사려 깊은 콘텐츠는 사이트를 보통 수준에서 비범한 수준으로 끌어올릴 수 있지만, 처음에는 누군가를 끌어들이는 추천 이미지인 경우가 많습니다.
추천 이미지를 전략적으로 사용하면 다음을 수행할 수 있습니다.
- 웹사이트의 외관 개선
- 페이지 방문 및 사용자 참여 증가
- 소셜 미디어 및 사이트 홈페이지에서 더 많은 클릭 생성
또한 블로그 게시물 이상의 용도로 추천 이미지를 사용할 수 있습니다. 사이트 페이지 및 사용자 정의 게시물 카테고리에서도 사용할 수 있습니다.

WordPress 추천 이미지를 사용하는 것이 왜 그렇게 중요한가요?
놀랍게도, 추천 이미지를 사용하지 않는 WordPress 웹사이트 소유자가 많습니다. 그리고 이 문제에 기여하는 여러 요인이 있을 수 있습니다.
예를 들어, 추천 이미지조차 지원하지 않는 낮은 수준의 무료 WordPress 테마가 여전히 있습니다. 게시물에 추천 이미지를 사용할 수 없는 테마로 작업을 시도했다면 이제 새로운 테마를 찾을 때입니다.
그러나 그 외에도 일부 사이트 소유자는 게시물에 추천 이미지를 포함하는 방법을 정확히 알지 못하거나 이미지가 얼마나 영향력이 있는지 이해하지 못합니다. 그러나 추천 게시물 이미지의 힘을 이해한다면 올바른 이미지를 선택하는 방법을 배우는 데 확실히 시간이 걸릴 것입니다.
기능 이미지를 사용하면 얻을 수 있는 즉각적인 이점은 다음과 같습니다.
- 작성된 내용을 단일 이미지로 요약하는 기능
- 창의력 과시
- 유쾌하고 매력적인 사이트 미학 만들기
- 사이트의 SEO(검색 엔진 최적화) 개선
추천 이미지를 일관되게 사용하면 사이트의 스타일과 메시지를 정의하기 시작합니다. 또한 더 많은 트래픽을 유도할 수 있습니다. 이는 웹사이트 소유자의 핵심입니다.
최근 연구에 따르면 이미지가 포함된 기사와 블로그 게시물은 그렇지 않은 것보다 거의 95% 더 많은 트래픽을 수신합니다.
그 이유만으로도 사이트 소유자가 올바른 추천 이미지를 선택하는 방법을 배우게 하기에 충분합니다.
올바른 WordPress 추천 이미지 선택을 위한 팁
게시물과 페이지에 사용할 추천 이미지를 선택할 때 정말 한계가 있습니다. 그러나 이것이 전반적인 성공에 얼마나 중요한지 고려할 때 이를 사용하는 방법에 대한 전략을 사용하는 것이 좋습니다.
즉, 선택하는 모든 단일 기능 이미지에서 최대한의 잠재력을 짜내는 가장 효과적인 방법을 살펴보겠습니다.
1. 라이선스가 있거나 소유한 이미지를 항상 사용하십시오.
추천 이미지로 사용하기 위해 Google에서 바로 이미지를 다운로드하기 시작할 수 있지만 이 계획은 장기적으로 잘 작동하지 않습니다. 이 이미지의 거의 대부분은 다른 사람이 소유하고 있으며 WordPress 웹사이트에서 자유롭게 사용할 수 없습니다.
오히려 사진에 소질이 있거나 팀에 그런 사람이 있다면 자신만의 독창적인 추천 블로그 이미지를 제작할 수 있습니다. 반대로, 삽화에 재능이 있고 그 스타일이 사이트 콘텐츠에 적합하다면 삽화 이미지는 훌륭한 추천 이미지를 만듭니다.
자신만의 독창적인 추천 이미지를 생성하는 것이 가장 좋은 시나리오입니다. 그러나 특히 새 콘텐츠를 자주 게시하는 경우 따라가기가 어려울 수 있습니다. 그렇게 하면 고유한 이미지를 대량으로 생성하는 데 많은 시간을 투자해야 합니다.
대부분의 WordPress 사이트 소유자의 경우 타사 사진을 사용하는 것이 더 나은 경향이 있습니다. 타사 경로를 사용하기로 결정한 경우 여러 가지 옵션이 있습니다.
첫 번째 옵션은 스톡 이미지 웹사이트에서 이미지 사용 라이선스 비용을 지불하는 것입니다. 또는 Creative Commons에서 라이선스를 받은 콘텐츠를 사용할 수 있습니다.
라이선스가 있는 스톡 웹사이트를 사용하는 것이 많은 사이트 소유자에게 효과적이지만 Creative Commons를 사용하면 다음과 같은 몇 가지 주요 이점이 있습니다.
- 크리에이티브 커먼즈의 이미지와 사진은 무료입니다. 특정 라이선스에 따라 영리 블로그에서 자주 사용할 수 있습니다.
- 크리에이티브 커먼즈에는 많은 옵션이 있습니다. 그리고 Creative Commons 사진을 수집하고 공유하는 데 전념하는 전체 웹사이트가 있습니다. 이러한 사이트 중 일부는 Unsplash, Freepik 및 Flickr를 포함합니다(몇 가지만 들자면)
- 이미지 라이선스에 따라 Creative Commons에서 많은 이미지를 사용자 정의할 수도 있습니다. 즉, 사진 중 하나로 시작한 다음 자신의 고유한 브랜드로 수정할 수 있습니다.
2. 추천 이미지의 스타일을 최대한 일관되게 유지
추천 이미지는 사이트 사용자가 사용할 수 있는 미디어의 많은 부분을 차지합니다. 모든 기사 또는 게시물에는 사이트 전체의 여러 위치에 나타날 수 있는 고유한 WordPress 추천 이미지가 있기 때문입니다.
이 때문에 브랜드 콘텐츠와 사이트를 전반적으로 나타내는 방식을 고려하는 것이 중요합니다.

많은 웹사이트 소유자가 단순히 이미지가 각 기사와 관련이 있는 위치를 선택하지만 모든 추천 이미지에서 유사성을 유지하는 것이 좋습니다.
예를 들어 실제 사진을 일관되게 사용하거나 보다 추상적인 스타일로 촬영할 수 있습니다.
어떤 방향을 선택하든 사용하는 이미지는 웹사이트의 분위기와 브랜드를 반영해야 합니다.
특정 전체 색 구성표를 사용하도록 선택하거나 사용하는 모든 이미지에서 하나의 특정 "테마"에 집중할 수도 있습니다.
사이트에 블로그 콘텐츠를 게시하는 작성자가 두 명 이상인 경우 사용하는 추천 이미지의 스타일을 모두에게 전달해야 합니다.
또 다른 아이디어는 한 팀 구성원에게 전체 사이트에서 모든 추천 이미지를 처리하도록 지정하는 것입니다. 이렇게 하면 모든 이미지가 잘 어울리고 일관된 톤을 유지하는 데 도움이 됩니다.
항상 키보다 넓은 이미지를 사용하는 것을 잊지 마십시오. 이러한 유형의 이미지는 데스크톱 또는 모바일 사이트에 관계없이 사이트 사용자에게 훨씬 더 잘 표시됩니다.
또한 파일 크기가 큰 추천 이미지는 사용하지 마십시오. 그렇게 하면 사이트 속도가 느려지고 전반적인 성능이 저하됩니다.
이것은 세 번째 요점으로 이어집니다.
3. 모든 추천 이미지 최적화
웹사이트를 성공적으로 운영하려면 페이지 로드 시간이 빨라야 합니다. 실제로 사용자가 페이지가 로드될 때까지 약 3초 이상 기다려야 하는 경우 사용자는 뒤로 물러나서 다른 정보 소스를 찾을 것입니다.
또한 사이트에 큰 고해상도 이미지가 많으면 속도가 크게 느려질 수 있습니다.
이에 대한 해결책은 WordPress에서 사용하는 모든 단일 추천 이미지를 사이트에 업로드하기 전에 최적화하는 것입니다.
업로드 과정에서 이미지를 최적화할 수도 있습니다.
이것은 게시물과 페이지에서 사용하는 추천 이미지의 파일 크기를 변경하여 수행됩니다. 결과적으로 이미지가 가벼워지고 페이지 로드 시간이 느려지지 않습니다. 작업에 적합한 최적화 도구를 사용하면 품질 저하 없이 이미지 크기를 줄일 수 있습니다.
이미지 최적화에 사용할 수 있는 최고의 WordPress 플러그인 도구는 다음과 같습니다.
- 옵티몰
- 상상하다
- Smush 이미지 압축 및 최적화
- ShortPixel 이미지 최적화 도구
- TinyPNG로 JPEG 및 PNG 이미지 압축
WordPress 추천 이미지 추가, 변경 및 삭제
WordPress 추천 이미지를 추가, 변경 및 삭제하는 프로세스는 비교적 간단합니다. 이 작업이 어떻게 수행되는지 단계별로 살펴보겠습니다.
추천 이미지를 추가하는 방법
시작하려면 새로운 게시물을 만드세요. 또는 기존 게시물에 추천 이미지를 추가하려면 게시물을 편집하기만 하면 됩니다.
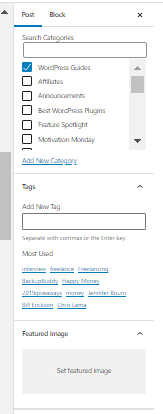
추천 이미지의 탭은 WordPress 콘텐츠 편집기의 오른쪽 열에 있습니다.
"추천 이미지 설정"을 클릭하면 WordPress 미디어 업로더가 즉시 나타납니다. 여기에서 워크스테이션이나 장치에서 선택한 이미지를 업로드하거나 이미 업로드한 WordPress 미디어 라이브러리에서 이미지를 선택할 수 있습니다.
기능 이미지를 설정할 준비가 되면 적절한 파일을 선택한 후 "추천 이미지 설정" 버튼을 클릭하기만 하면 됩니다.
이 작업이 완료되면 WordPress에서 추천 이미지의 미리보기를 제공하는 것을 볼 수 있습니다. 이제 게시물을 저장하거나 제출하고 라이브 사이트에서 미리 보고 청중에게 어떻게 표시되는지 확인할 수 있습니다.
추천 이미지가 추가되면 게시물에 설명을 설정해야 합니다. 이렇게 하면 사이트 방문자(Google 및 기타 검색 엔진)는 이미지가 가리키는 대상을 정확히 알 수 있습니다.
또한 게시물에 추천 이미지 대체 텍스트를 포함하는 것을 잊지 마십시오. 편집기 오른쪽의 이미지 블록에서 아래로 조금 스크롤하면 찾을 수 있습니다.
주요 이미지 제거 또는 교체
경우에 따라 이미 사용하고 있는 추천 이미지를 교체하거나 제거해야 할 수도 있습니다. 원본 이미지보다 더 잘 작동하는 이미지를 찾았거나 첫 번째 이미지에 기술적인 문제가 있을 수 있습니다.
다행히도 몇 번의 클릭만으로 이러한 변경을 수행할 수 있습니다.
이렇게 하려면 이미지 축소판 아래에 있는 "추천 이미지" 상자로 이동하여 "추천 이미지 제거"라는 제목의 링크를 클릭하십시오.
이미지를 새 이미지로 변경하려는 경우 새 이미지를 추가하기 위해 1단계를 반복하기만 하면 됩니다.
추천 이미지에 가장 적합한 크기
추천 이미지의 크기를 완전히 변경하면 사이트가 표시되는 방식이 크게 달라질 수 있습니다. 따라서 큰 놀라움을 피하기 위해 프로세스를 단계별로 수행하는 것이 중요합니다.
물론 이러한 유형의 변경 사항을 구현하기 전에 비공개 WordPress 사이트에서 테스트하는 것은 항상 좋은 생각입니다. 이렇게 하면 라이브 사이트의 사용자가 실수로 보는 형식 실수를 방지할 수 있습니다.
WordPress의 이미지 크기 이해
WordPress 게시물 및 페이지에서 이미지 크기를 변경하려면 먼저 WordPress에서 기본 이미지 크기를 처리하는 방법을 이해하는 것이 중요합니다.
이미지를 WordPress 미디어에 업로드하면 원본 이미지의 세 가지 다른 버전이 자동으로 생성됩니다.
- 썸네일(150 x 150픽셀)
- 중간(최대 높이 및 너비 300픽셀)
- 크게(최대 높이 및 너비 1024픽셀)
WordPress는 원본 이미지의 크기를 지속적으로 조정하고 다시 업로드할 필요 없이 사이트의 여러 영역에서 이미지를 사용할 수 있도록 이러한 복사본을 만듭니다. 이것은 확실히 번거롭지만 페이지 로드 속도를 늦추고 대역폭 사용을 증가시킵니다.
예를 들어 해상도가 3500 x 2200픽셀인 추천 이미지를 사용했다고 상상해 보십시오. 해당 이미지가 게시물 상단에 전체 크기로 표시되면 높은 품질과 해상도가 의미가 있습니다. 그러나 원본 크기의 파일을 축소판과 같은 작은 공간으로 압축해야 하는 경우에는 실용적이지 않습니다.
이것이 바로 WordPress가 각 파일 업로드를 원본의 여러 다른 크기의 더 작은 사본으로 자동 압축하는 이유입니다.
추천 이미지 크기 변경
WordPress 추천 이미지의 크기를 조정하려는 경우 가장 먼저 살펴봐야 할 위치는
사용 중인 워드프레스 테마.
이는 많은 인기 있는 테마에 WordPress 기본값을 대체하는 고유한 이미지 크기가 포함되어 있기 때문입니다.
추천 이미지의 크기를 변경하려면 테마의 모양 탭에서 옵션을 확인하세요. 테마에 추천 이미지 크기를 변경하기 위한 전용 설정이 없는 경우 WordPress 핵심 소프트웨어에서 조정할 수 있습니다.
WordPress 대시보드 내에서 설정 > 미디어로 이동하기만 하면 됩니다.
여기에서 썸네일 크기 옆의 영역에 필요한 치수를 입력하기만 하면 됩니다.
WordPress에서 "추천 이미지"와 "썸네일"이라는 용어는 서로 바꿔 사용할 수 있습니다.
추천 이미지로 SEO 개선하기
마지막으로, WordPress 추천 이미지를 사용할 때의 모든 이점이 사이트 사용자를 위한 것은 아니라는 점을 이해하십시오. 이미지를 적절하게 사용하면 사이트 SEO에도 큰 영향을 미칩니다.
최적화된 경우 특히 그렇습니다. 키워드와 대체 태그를 추가하면 실제로 Google 검색에서 더 높은 순위를 차지할 수 있습니다. 그리고 오늘날과 같이 경쟁이 치열한 온라인 시장에서는 가능한 모든 이점을 활용하는 것이 중요합니다.
WordPress 기능 이미지 설치
관리자 게시물 페이지의 사이드바에서 추천 이미지를 업로드하는 옵션을 찾을 수 있습니다.

이미지를 로드하면 테마가 특징 이미지 전용 위치에 표시됩니다.
올바른 WordPress 추천 이미지를 사용하면 성공 가능성이 높아집니다.
추천 이미지는 모든 WordPress 사이트 소유자가 세심한 주의를 기울여야 하는 WordPress의 핵심 부분입니다. 게시물, 기사 및 페이지에 영향력 있는 추천 이미지를 포함하면 잠재고객에게 브랜드를 시각적으로 설명할 수 있습니다.
추천 이미지는 브랜딩 계획의 핵심 부분이지만 더 많은 사이트 트래픽을 유도하고 사용자의 참여도를 더욱 높일 수 있습니다.
WordPress 추천 이미지를 사용하는 방법을 개선하기 시작하기에 지금보다 더 좋은 시기는 없습니다.
WordPress 웹사이트에서 더 많은 것을 얻을 준비가 되셨습니까? iThemes 교육에 참여하세요. 매주 iThemes 트레이너 Nathan Ingram은 독점 프리미엄 이벤트를 포함하여 라이브로 참석하고 채팅에 참여할 수 있는 놀라운 웨비나를 준비합니다. 또한 멤버십으로 전체 iThemes 교육 라이브러리에 액세스할 수 있습니다.
