WordPressの注目の画像:適切な画像を選択するための3つのヒント
公開: 2021-11-12「絵は千の言葉に値する」という古い言葉を聞いたことがあるでしょう。 しかし、WordPressの注目の画像に関しては、その概念は当てはまりますか?
このガイドでは、WordPressの注目画像に関連するすべてのことについて詳しく説明します。 最後に、あなたはその主題の専門家になるでしょう。
見てみましょう。
WordPressの注目画像とは何ですか?
WordPressの注目の画像は、一般にサムネイルとも呼ばれ、ほぼすべてのテーマが提供する標準機能です。 実際、すべての主要なWordPressテーマは、デフォルトで注目の画像をサポートしています。
注目の画像は、すべてのWebサイトの投稿に添付される主要な画像です。 注目の画像を投稿に適用すると、ソーシャルメディアでブログ投稿を宣伝すると、投稿のタイトルのすぐ下にサムネイルとして表示されます。
また、サイトのコンテンツが一覧表示されているWebサイトのホームページにも表示されます。

注目の画像が第一印象を与える
投稿のタイトルに加えて、機能画像は、サイトの訪問者がクリックしてサイトにアクセスしたときに最初に気付くものです。 このため、注目の画像で注目を集めると同時に、ユーザーがサイトを掘り下げ始めたら、サイトで何を見つけることができるかを適切に伝えることが重要です。
これを最も効果的な方法で行うには、最も注目を集める画像写真を選択する方法を知ることが重要です。 また、WordPressプラットフォーム用に最適化して、可能な限り最高の影響を与えるようにする必要があります。
ユーザーにコンテンツを利用してもらうには、ビジュアルコンポーネントがどれほど影響力があるかを理解することが重要です。 よく書かれた、思慮深いコンテンツは確かにサイトを平均的なものから並外れたものに変えることができますが、多くの場合、それは最初に誰かを引き付ける注目の画像です。
注目の画像を戦略的に使用することで、次のことができるようになります。
- Webサイトの外観を改善する
- ページへのアクセスとユーザーエンゲージメントを増やす
- ソーシャルメディアとサイトのホームページからより多くのクリックを生成します
また、注目の画像をブログ投稿以外にも使用できます。 また、サイトページやカスタム投稿カテゴリでも使用できます。

WordPressの注目の画像を使用することがなぜそれほど重要なのですか?
非常に驚くべきことに、注目の画像を使用しないWordPressWebサイトの所有者が多数います。 そして、この問題に寄与する多くの要因がある可能性があります。
たとえば、注目の画像すらサポートしていない低レベルの無料のWordPressテーマがまだいくつかあります。 投稿で注目の画像を使用できないテーマで作業しようとしている場合は、新しいテーマを探すときが来ました。
しかし、それを超えて、一部のサイト所有者は、投稿に注目の画像を含める方法を正確に理解していないか、それらがどれほど影響力があるかを理解していません。 ただし、注目の投稿画像の威力を理解していれば、適切な画像を選択する方法を学ぶのに時間がかかることは間違いありません。
機能画像を使用することの直接的な利点には、次のものがあります。
- 書かれたコンテンツを単一の画像に要約する機能
- あなたの創造性を表示する
- 心地よく魅力的なサイトの美学を作成する
- あなたのサイトのSEO(検索エンジン最適化)を改善する
注目の画像を一貫して使用すると、サイトのスタイルとメッセージを定義し始めます。 また、より多くのトラフィックを促進します。これが、Webサイトの所有者であるという全体的なポイントです。
最近の調査によると、画像を含む記事やブログ投稿は、含まないものよりもほぼ95%多くのトラフィックを受け取ります。
その理由だけで、サイトの所有者が適切な注目の画像を選択する方法を学ぶように駆り立てるのに十分です。
適切なWordPressの注目の画像を選択するためのヒント
投稿やページで使用する注目の画像を選択する場合、実際には空が限界です。 しかし、それらが全体的な成功にとってどれほど重要であるかを考えると、それらをどのように使用するかについて戦略を採用することをお勧めします。
そうは言っても、選択したすべての特徴画像から最も可能性のあるものを絞り出すための最も効果的な方法を見てみましょう。
1.ライセンスされている、または所有している画像を常に使用する
注目の画像として使用するためにGoogleからすぐに画像のダウンロードを開始したくなるかもしれませんが、この計画は長期的にはうまく機能しません。 これらの画像のほとんどすべては他の誰かが所有しており、WordPressWebサイトで自由に使用することはできません。
むしろ、写真が得意な場合、またはチームに誰かがいる場合は、独自の注目のブログ画像を作成できます。 逆に、イラストを描く才能があり、そのスタイルがサイトのコンテンツに合っている場合、イラスト付きの画像は優れた注目の画像になります。
独自の注目の画像を作成するのが最良のシナリオです。 ただし、特に頻繁に新しいコンテンツを投稿する場合は、これについていくのが難しい場合があります。 その場合、多くのユニークな画像を作成するために多くの時間を費やす必要があります。
ほとんどのWordPressサイト所有者にとって、サードパーティの写真を使用するとうまくいく傾向があります。 また、サードパーティのルートを使用する場合は、いくつかの異なるオプションがあります。
最初のオプションは、ストック画像のWebサイトから画像使用ライセンスを支払うことです。 または、クリエイティブ・コモンズによってライセンスされているコンテンツを使用することもできます。
ライセンスされたストックWebサイトを使用することは、多くのサイト所有者にとってうまく機能しますが、クリエイティブ・コモンズを使用することにはいくつかの重要な利点があります。
- クリエイティブ・コモンズの画像と写真は無料です。 特定のライセンスに応じて、営利目的のブログでそれらを使用できることがよくあります
- クリエイティブ・コモンズで利用できるオプションはたくさんあります。 そして、クリエイティブ・コモンズの写真の収集と共有に特化したWebサイト全体が存在します。 これらのサイトには、Unsplash、Freepik、Flickrなどがあります(ほんの数例)
- 画像のライセンスによっては、クリエイティブ・コモンズの画像の多くをカスタマイズすることもできます。 これは、あなたが彼らの写真の1つから始めて、それをあなた自身のユニークなブランディングに変更できることを意味します
2.注目の画像のスタイルを可能な限り一貫性のあるものに保つ
注目の画像は、サイトユーザーが利用できるメディアの大部分を占めています。 これは、すべての記事または投稿に独自のWordPress注目の画像があり、サイト全体の複数の場所に表示される可能性があるためです。

このため、それらがブランドのコンテンツやサイト全般をどのように表現しているかを考慮することが重要です。
多くのウェブサイトの所有者は、画像が各記事に関連しているように見える場所を選択するだけですが、すべての注目の画像にある程度の類似性がある方がよいでしょう。
たとえば、実際の写真を一貫して使用したり、より抽象的なスタイルで撮影したりできます。
どちらの方向を選択しても、使用する画像はWebサイトのトーンとブランディングを反映している必要があります。
また、特定の全体的な配色を使用することも、使用するすべての画像全体で1つの特定の「テーマ」に焦点を当てることもできます。
サイトにブログコンテンツを投稿する作成者が複数いる場合は、使用する注目の画像のスタイルをすべての人に伝えるようにしてください。
もう1つのアイデアは、サイト全体で注目の画像をすべて処理するチームメンバーを1人割り当てることです。 これは、すべての画像がうまく連携し、一貫したトーンを持っていることを確認するのに役立ちます。
高さよりも幅の広い画像を常に使用することを忘れないでください。 これらのタイプの画像は、デスクトップサイトであろうとモバイルサイトであろうと、サイトユーザーにとってはるかに見栄えがします。
さらに、ファイルサイズが大きい注目の画像の使用は避けてください。 これを行うと、サイトの速度が低下し、全体的なパフォーマンスが低下します。
これはポイント3につながります:
3.すべての注目画像を最適化する
ウェブサイトを成功させるには、ページの読み込み時間を短縮することが重要です。 実際、ユーザーがページの読み込みを約3秒以上待つ必要がある場合、ユーザーはおそらくバックアウトして別の情報源を見つけるでしょう。
また、サイトに大量の高解像度の画像があると、サイトの速度が大幅に低下する可能性があります。
これに対する解決策は、WordPressで使用するすべての注目画像を、サイトにアップロードする前に最適化することです。
アップロードプロセス中に画像を最適化することもできます。
これは、投稿やページで使用する注目の画像のファイルサイズを変更することによって行われます。 その結果、画像は軽量になり、ページの読み込み時間が遅くなることはありません。 仕事に適した最適化ツールを使用すると、品質を犠牲にすることなく画像サイズを縮小できます。
画像の最適化に使用するのに最適なWordPressプラグインツールのいくつかは次のとおりです。
- オプティモール
- 想像する
- スマッシュ画像の圧縮と最適化
- ShortPixel Image Optimizer
- TinyPNGによるJPEG&PNG画像の圧縮
WordPressの注目画像の追加、変更、削除
WordPressの注目画像を追加、変更、削除するプロセスは比較的簡単です。 これがどのように行われるかを段階的に見ていきましょう。
注目の画像を追加する方法
まず、新しい投稿を作成します。 または、注目の画像を既存の投稿に追加する場合は、投稿を編集するだけです。
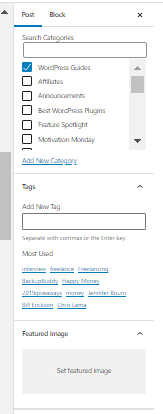
注目の画像のタブがWordPressコンテンツエディターの右側の列にあることがわかります。
「注目の画像を設定」をクリックすると、WordPressメディアアップローダーがすぐに表示されます。 ここでは、選択した画像をワークステーションまたはデバイスからアップロードするか、すでにアップロードしたWordPressメディアライブラリから画像を選択することができます。
フィーチャー画像を設定する準備ができたら、適切なファイルを選択した後、「フィーチャー画像の設定」というタイトルのボタンをクリックするだけです。
これが完了すると、WordPressが注目の画像のプレビューを提供することがわかります。 これで、投稿を保存または送信し、ライブサイトでプレビューして、視聴者にどのように表示されるかを確認できます。
注目の画像を追加するときは、投稿にその説明を必ず設定してください。 このようにして、サイト訪問者(およびGoogleや他の検索エンジン)は、画像が何を指しているのかを正確に知ることができます。
また、投稿に注目の画像の代替テキストを含めることを忘れないでください。 エディターの右側の画像ブロックで、少し下にスクロールするとわかります。
注目の画像の削除または置換
場合によっては、すでに使用している注目の画像を置き換えたり削除したりする必要があります。 元の画像よりもうまく機能する画像を見つけたか、最初の画像に技術的な問題があった可能性があります。
幸い、この変更を行うには数回クリックするだけです。
これを行うには、画像のサムネイルの下にある[注目の画像]ボックスに移動し、[注目の画像を削除]というタイトルのリンクをクリックします。
画像を新しい画像に変更したい場合は、手順1を繰り返して新しい画像を追加します。
注目の画像に最適なサイズ
注目の画像のサイズを完全に変更すると、サイトの外観を大幅に調整できます。 したがって、大きな驚きを避けるために、プロセスを段階的に実行することが重要です。
そしてもちろん、これらのタイプの変更を実装する前に、非公開のWordPressサイトでテストすることをお勧めします。 これにより、フォーマットの間違いがライブサイトのユーザーに誤って表示されるのを防ぐことができます。
WordPressの画像サイズを理解する
WordPressの投稿やページの画像のサイズを変更するには、まずWordPressがデフォルトの画像サイズを処理する方法を理解することが重要です。
WordPressメディアに画像をアップロードすると、元の画像の3つの異なるバージョンが自動的に作成されます。
- サムネイル(150 x 150ピクセル)
- 中(最大の高さと幅は300ピクセル)
- 大(最大高さと幅1024ピクセル)
WordPressはこれらのコピーを作成するため、元の画像のサイズを変更したり再アップロードしたりしなくても、サイトの複数の領域で画像を使用できます。 これは確かに面倒ですが、ページの読み込み速度が遅くなり、帯域幅の使用量が増加します。
たとえば、解像度が3500x2200ピクセルの注目の画像を使用したとします。 その画像が投稿の上部にフルサイズで表示される場合、高品質と解像度が理にかなっています。 ただし、元のサイズのファイルをサムネイルのような小さなスペースにクランチする必要がある場合は、実用的ではありません。
そのため、WordPressは、アップロードされた各ファイルを、元のファイルのいくつかの異なるサイズの小さいコピーに自動的に圧縮します。
注目の画像のサイズを変更する
WordPressの注目画像のサイズを調整したい場合、最初に見る場所は
使用しているWordPressテーマ。
これは、人気のあるテーマの多くに、WordPressのデフォルトに代わる独自の注目画像のサイズが含まれているためです。
注目の画像のサイズを変更するには、テーマ内の[外観]タブの下にあるオプションを確認してください。 テーマに注目の画像のサイズを変更するための専用の設定がない場合は、WordPressコアソフトウェアで調整できます。
WordPressダッシュボード内の[設定]>[メディア]に移動するだけです。
ここでは、サムネイルサイズの横の領域に必要な寸法を入力するだけです。
WordPressでは、「注目の画像」と「サムネイル」という用語は同じ意味で使用できることに注意してください。
注目の画像でSEOを改善
最後に、もちろん重要なことですが、WordPressの注目画像を使用する利点のすべてがサイトユーザーにあるわけではないことを理解してください。 画像の適切な使用は、サイトのSEOにも大きな影響を及ぼします。
これは、最適化されている場合に特に当てはまります。 キーワードと代替タグを追加することで、実際にGoogle検索で上位にランク付けを開始できます。 そして、今日の競争の激しいオンライン市場では、可能な限りの利点を活用することが重要です。
WordPressの機能画像をインストールする
管理者の投稿ページのサイドバーに、注目の画像をアップロードするオプションがあります。

画像を読み込むと、テーマがフィーチャー画像専用の場所に画像が表示されます。
適切なWordPressの注目の画像を使用すると、成功の可能性が高まります
注目の画像は、すべてのWordPressサイト所有者が細心の注意を払う必要があるWordPressの重要な部分です。 投稿、記事、ページにインパクトのある注目の画像を含めると、視聴者にブランドを視覚的に表現できます。
注目の画像はブランディングプランの重要な部分ですが、サイトトラフィックを増やし、ユーザーをより完全に引き付けることにもなります。
WordPressの注目画像の使用方法を改善し始めるのに、今日よりも良い時期はありません。
WordPress Webサイトからさらに情報を得る準備はできていますか? iThemesトレーニングに参加してください。 毎週、iThemesトレーナーのNathan Ingramが、限定プレミアムイベントを含むすばらしいウェビナーを開催し、ライブに参加してチャットに参加することができます。 また、メンバーシップを使用して、トレーニングの完全なiThemesトレーニングライブラリにアクセスできます。
