WordPress 特色图片:选择正确图片的 3 个技巧
已发表: 2021-11-12我们都听过一句老话:“一张图胜过千言万语”。 但是,当涉及到 WordPress 特色图片时,这个概念是否成立?
在本指南中,我们将深入探讨与 WordPress 特色图片相关的所有内容。 到最后,您将成为该主题的专家。
让我们来看看。
什么是 WordPress 特色图片?
WordPress 上的特色图像,通常也称为缩略图,是几乎每个主题都提供的标准功能。 事实上,所有主要的 WordPress 主题默认都支持特色图片。
特色图片是附加到您的每个网站帖子的主要图片。 当您将特色图片应用于帖子时,您会注意到当您在社交媒体上宣传博客帖子时,它会以缩略图的形式填充,直接位于帖子标题下方。
它们还会出现在您网站的主页上,其中列出了您网站的内容。

特色图片给人留下第一印象
与您的帖子标题一起,特色图片是您的网站访问者在点击进入您的网站时首先注意到的。 正因为如此,重要的是要确保通过特色图片吸引注意力,同时正确传达人们在开始深入研究后可以在您的网站上找到的内容。
要以最有效的方式做到这一点,重要的是要知道如何选择最好的特色图像照片。 您还需要针对 WordPress 平台优化它们,以确保它们产生最佳影响。
当您试图让用户参与您的内容时,了解视觉组件的影响力非常重要。 虽然写得好、深思熟虑的内容当然可以使网站从普通到非凡,但通常是特色图片一开始就吸引了人们。
通过战略性地使用特色图片,您将能够:
- 改善您网站的外观
- 增加页面访问量和用户参与度
- 在社交媒体和您网站的主页上产生更多点击
您不仅可以将精选图片用于博客文章。 它们也可用于您的网站页面和自定义帖子类别。

为什么使用 WordPress 特色图片如此重要?
令人惊讶的是,有大量 WordPress 网站所有者不使用特色图片。 可能有许多因素导致了这个问题。
例如,仍有一些低级的免费 WordPress 主题甚至不支持特色图片。 如果您一直在尝试使用不允许您在帖子中使用特色图片的主题,那么是时候寻找新主题了。
但除此之外,一些网站所有者不确定如何在帖子中包含特色图片,或者不了解它们的影响力。 但是,如果您了解特色帖子图片的力量,您肯定会花时间学习如何选择合适的图片。
使用特征图像的一些直接优势包括:
- 将书面内容总结为单个图像的能力
- 展示你的创造力
- 创造令人愉悦和引人入胜的网站美感
- 改善您网站的 SEO(搜索引擎优化)
当您始终如一地使用特色图片时,您将开始定义您网站的风格和信息。 而且您还将吸引更多流量,这是成为网站所有者的全部意义所在。
根据最近的研究,包含图片的文章和博客文章将比不包含图片的文章和博客文章多获得近 95% 的流量。
仅这个原因就足以促使任何网站所有者学习如何选择正确的特色图片。
选择正确的 WordPress 特色图片的提示
在选择在您的帖子和页面上使用哪些特色图片时,天空确实是极限。 但是,考虑到它们对您的整体成功有多么重要,最好采用策略来确定如何使用它们。
话虽如此,让我们看看最有效的方法,以从您选择的每个特征图像中挖掘出最大潜力。
1. 始终使用获得许可或您拥有的图像
虽然从 Google 开始下载图片以用作您的特色图片可能很诱人,但从长远来看,这个计划不会奏效。 几乎所有这些图像都归他人所有,不能在您的 WordPress 网站上自由使用。
相反,如果您擅长摄影,或者您的团队中有这样的人,您可以制作自己的原创特色博客图片。 相反,如果您有插图天赋并且这种风格适合您网站的内容,那么插图图像可以制作出很棒的特色图像。
最好的情况是制作您自己的原创特色图片。 但要跟上它可能是一个挑战,特别是如果您经常发布新内容。 如果这样做,您将需要花费大量时间来制作大量独特的图像。
对于大多数 WordPress 网站所有者来说,使用第三方照片往往效果更好。 如果您决定走第三方路线,您将有几种不同的选择。
您的第一个选择是从库存图片网站购买图片使用许可。 或者,您可以使用经知识共享许可的内容。
虽然使用许可的股票网站对许多网站所有者来说效果很好,但使用知识共享有几个关键优势:
- 知识共享上的图像和照片是免费的。 根据特定的许可,您通常可以在营利性博客上使用它们
- 知识共享有很多可用的选项。 并且存在专门用于收集和共享知识共享照片的整个网站。 其中一些网站包括 Unsplash、Freepik 和 Flickr(仅举几例)
- 根据图像许可,您甚至可以自定义来自 Creative Commons 的许多图像。 这意味着您可以从他们的一张照片开始,然后将其修改为您自己的独特品牌
2. 尽可能保持特色图片的风格一致
特色图片占网站用户可用媒体的很大一部分。 这是因为每篇文章或帖子都有自己独特的 WordPress 特色图片,可以出现在您网站的多个位置。

因此,重要的是要考虑它们如何代表您的品牌内容和您的网站。
虽然许多网站所有者只是简单地选择与每篇文章相关的图像,但最好在所有特色图像中保持一些相似性。
例如,您可以始终使用真实照片,或者拍摄更抽象的风格。
无论您选择哪个方向,您使用的图像都需要反映您网站的基调和品牌。
您还可以选择使用特定的整体配色方案,或在您使用的所有图像中专注于一个特定的“主题”。
如果您有不止一位作者在您的网站上发布博客内容,请确保向每个人传达他们使用的特色图片的风格应该是什么。
另一个想法是指派一名团队成员来处理整个网站上的所有特色图片。 这有助于确保所有图像都能很好地协同工作并具有一致的色调。
请记住始终使用宽于高的图像。 这些类型的图像对网站用户来说显示得更好,无论他们是在您的桌面还是移动网站上。
此外,避免使用具有大文件大小的特色图像。 这样做会减慢您的网站并损害其整体性能。
这导致第三点:
3.优化你所有的特色图片
要运行一个成功的网站,快速的页面加载时间很重要。 事实上,如果用户需要等待超过三秒钟才能加载您的页面,他们可能会退出并寻找另一个信息来源。
在您的网站上拥有大量高分辨率的大型图像会显着减慢速度。
解决方案是在将 WordPress 上使用的每张特色图片上传到您的网站之前对其进行优化。
您还可以在上传过程中优化您的图像。
这是通过更改您在帖子和页面上使用的特色图像的文件大小来完成的。 因此,图像将是轻量级的,并且不会减慢您的页面加载时间。 当您为工作使用正确的优化工具时,您将能够在不牺牲任何质量的情况下减小图像尺寸。
一些用于图像优化的最佳 WordPress 插件工具是:
- 优品
- 想象一下
- Smush 图像压缩和优化
- 短像素图像优化器
- 通过 TinyPNG 压缩 JPEG 和 PNG 图像
添加、更改和删除 WordPress 特色图像
添加、更改和删除 WordPress 特色图像的过程相对简单。 让我们一步一步地看看这是如何完成的。
如何添加特色图片
首先,创建一个全新的帖子。 或者,如果您想在现有帖子中添加特色图片,只需编辑帖子即可。
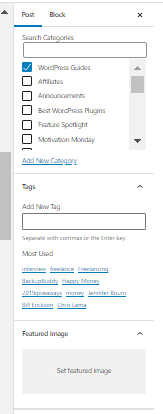
您会看到特色图片的选项卡位于 WordPress 内容编辑器的右侧栏中。
当您单击“设置特色图片”时,WordPress 媒体上传器将立即出现。 在这里,您可以从工作站或设备上传您选择的图像,也可以从您已经上传的 WordPress 媒体库中选择图像。
当您准备好设置您的特色图片时,您只需在选择正确的文件后单击标题为“设置特色图片”的按钮即可。
完成后,您会看到 WordPress 为您提供了特色图片的预览。 您现在可以保存或提交您的帖子并在您的实时网站上预览它,以查看它对您的观众的显示方式。
添加特色图片后,请确保在帖子中为其设置说明。 这样,网站访问者(以及谷歌和其他搜索引擎)将确切地知道图像指向的内容。
另外,不要忘记在帖子中包含特色图片替代文字。 通过向下滚动一点,您会在编辑器的右侧,在图像块中找到它。
删除或替换特色图片
有时,您可能需要替换或删除您已经在使用的特色图片。 也许您找到了比原始图像效果更好的图像,或者您对第一个图像有技术问题。
幸运的是,只需单击几下即可进行此更改。
为此,请导航到位于图像缩略图下方的“特色图像”框,然后单击标题为“删除特色图像”的链接。
假设您要将图像更改为新图像,只需重复第一步即可添加新图像。
精选图片的最佳尺寸
完全改变特色图片的大小可能是对网站外观的重大调整。 因此,重要的是要逐步进行该过程以避免任何重大意外。
当然,在实施之前在非公共 WordPress 网站上测试这些类型的更改总是一个好主意。 这样可以防止您犯的任何格式错误被您的实时站点上的用户意外查看。
了解 WordPress 上的图像大小
要更改 WordPress 帖子和页面上的图像大小,首先要了解 WordPress 如何处理默认图像大小,这一点很重要。
当您将图像上传到 WordPress 媒体时,会自动创建原始图像的三个不同版本:
- 缩略图(150 x 150 像素)
- 中(最大高度和宽度为 300 像素)
- 大(最大高度和宽度为 1024 像素)
WordPress 创建这些副本,以便图像可以在您网站的多个区域中使用,而无需不断调整大小并重新上传原始图像。 虽然这肯定会很麻烦,但它也会减慢您的页面加载速度并增加带宽使用。
例如,假设您使用分辨率为 3500 x 2200 像素的特色图片。 当该图像在您的帖子顶部以全尺寸显示时,高质量和分辨率是有意义的。 但是,如果需要将原始大小的文件压缩到像缩略图一样的较小空间中,那将是不切实际的。
这正是 WordPress 自动将每个上传的文件压缩成几个不同大小、更小的原始副本的原因。
更改特色图片尺寸
如果您想调整 WordPress 特色图片的大小,首先要看的是
您正在使用的 WordPress 主题。
这是因为许多流行的主题都包含它们自己的特色图像尺寸,这些尺寸取代了 WordPress 默认值。
要更改特色图像的尺寸,请查看主题中外观选项卡下的选项。 如果您的主题没有用于更改特色图像尺寸的专用设置,您可以在 WordPress 核心软件中进行调整。
您需要做的就是导航到 WordPress 仪表板中的设置 > 媒体。
在这里,只需在缩略图大小旁边的区域中填写所需的尺寸。
请记住,在 WordPress 上,术语“特色图片”和“缩略图”是可以互换的。
使用特色图片改善 SEO
最后但同样重要的是,请了解并非所有使用 WordPress 特色图片的优势都适用于您的网站用户。 正确使用图像也会对您的网站 SEO 产生重大影响。
当它们被优化时尤其如此。 通过添加关键字和备用标签,您实际上可以开始在 Google 搜索中排名更高。 在当今竞争激烈的在线市场中,尽可能利用一切可能的优势非常重要。
安装您的 WordPress 功能图像
您会在管理员帖子页面的侧边栏中找到上传特色图片的选项。

加载图像后,它将显示在主题专用于特征图像的位置。
使用正确的 WordPress 特色图片可以增加您成功的机会
特色图片是 WordPress 的关键部分,每个 WordPress 网站所有者都需要密切关注。 当您在帖子、文章和页面中包含有影响力的特色图片时,您可以直观地向受众展示您的品牌。
虽然特色图片是您的品牌计划的关键部分,但它们也会带来更多的网站流量并更充分地吸引您的用户。
现在是开始改进使用 WordPress 特色图片的最佳时机。
准备好从您的 WordPress 网站获得更多信息了吗? 加入 iThemes 培训。 每周,iThemes 培训师 Nathan Ingram 都会举办精彩的网络研讨会,包括独家高级活动,您可以现场参加并参与聊天。 您还可以通过您的会员资格访问完整的 iThemes 培训库。
