WordPress Öne Çıkan Görseller: Doğru Görseli Seçmek İçin 3 İpucu
Yayınlanan: 2021-11-12Hepimiz eskilerin “bir resim bin kelimeye bedeldir” sözünü işitmişizdir. Ancak, WordPress özellikli görseller söz konusu olduğunda bu konsept doğru mu?
Bu kılavuzda, WordPress özellikli görselle ilgili her şeye dalacağız. Sonunda, konunun uzmanı olacaksınız.
Hadi bir bakalım.
WordPress özellikli görsel nedir?
Genellikle küçük resimler olarak da adlandırılan WordPress'teki öne çıkan görseller, neredeyse her temanın sunduğu standart bir özelliktir. Aslında, tüm büyük WordPress temaları varsayılan olarak öne çıkan görselleri destekler.
Öne çıkan görseller, web sitenizdeki her gönderiye eklenen ana görsellerdir. Bir gönderiye öne çıkan bir görsel uyguladığınızda, sosyal medyada bir blog gönderisini tanıtırken doğrudan gönderinizin başlığının altında küçük resim olarak göründüğünü fark edeceksiniz.
Ayrıca, sitenizin içeriğinin listelendiği web sitenizin ana sayfasında da yer alırlar.

Öne Çıkan Görseller İlk İzlenim Oluşturur
Gönderi başlıklarınızın yanı sıra, site ziyaretçilerinizin sitenize tıkladıklarında fark ettikleri ilk şey özellik resimleridir. Bu nedenle, insanların sitenizi incelemeye başladıklarında sitenizde ne bulmayı bekleyebileceklerini düzgün bir şekilde aktarırken, öne çıkan görsellerinizle dikkat çektiğinizden emin olmanız önemlidir.
Bunu en etkili şekilde yapmak için, en iyi özellikli görüntü fotoğraflarının nasıl seçileceğini bilmek önemlidir. Ayrıca, mümkün olan en iyi etkiyi sağladıklarından emin olmak için bunları WordPress platformu için optimize etmeniz gerekecek.
Bir kullanıcının içeriğinizle etkileşim kurmasını sağlamaya çalışırken görsel bileşenlerin ne kadar etkili olduğunu anlamak önemlidir. İyi yazılmış, düşünülmüş içerik kesinlikle bir siteyi ortalamadan olağanüstüye götürebilir, ancak başlangıçta birilerini çeken şey genellikle öne çıkan görseldir.
Öne çıkan görselleri stratejik bir şekilde kullanarak şunları yapabileceksiniz:
- Web sitenizin görünümünü iyileştirin
- Sayfa ziyaretlerini ve kullanıcı katılımını artırın
- Sosyal medyada ve sitenizin ana sayfasından daha fazla tıklama oluşturun
Öne çıkan görselleri sadece blog gönderilerinden daha fazlası için kullanabilirsiniz. Ayrıca site sayfalarınızda ve özel gönderi kategorilerinde de kullanılabilirler.

WordPress Öne Çıkan Görselleri Kullanmak Neden Bu Kadar Önemli?
Şaşırtıcı bir şekilde, öne çıkan görselleri kullanmayan çok sayıda WordPress web sitesi sahibi var. Ve bu soruna katkıda bulunan bir dizi faktör olabilir.
Örneğin, öne çıkan görselleri bile desteklemeyen bazı düşük seviyeli ücretsiz WordPress temaları var. Gönderilerinizde öne çıkan görselleri kullanmanıza izin vermeyen bir tema üzerinde çalışıyorsanız, yeni bir tema aramanın zamanı geldi.
Ancak bunun ötesinde, bazı site sahipleri yayınlara öne çıkan görselleri nasıl ekleyeceğinden tam olarak emin değil veya bunların ne kadar etkili olduğunu anlamıyor. Ancak, öne çıkan bir gönderi görselinin gücünü anlarsanız, doğru görseli nasıl seçeceğinizi öğrenmek için kesinlikle zaman ayıracaksınız.
Özellik görsellerini kullanmanın acil avantajlarından bazıları şunlardır:
- Yazılı içeriği tek bir görüntüde özetleme yeteneği
- Yaratıcılığınızı sergilemek
- Hoş ve davetkar bir site estetiği yaratmak
- Sitenizin SEO'sunu (arama motoru optimizasyonu) iyileştirme
Öne çıkan görselleri tutarlı bir şekilde kullandığınızda, sitenizin stilini ve mesajını tanımlamaya başlayacaksınız. Ayrıca, bir web sitesi sahibi olmanın tüm amacı olan daha fazla trafik çekeceksiniz.
Son araştırmalara göre, resim içeren makaleler ve blog gönderileri, içermeyenlere göre neredeyse %95 daha fazla trafik alacak.
Bu sebep tek başına herhangi bir site sahibini doğru özellikli görselleri nasıl seçeceğini öğrenmeye yönlendirmek için yeterlidir.
Doğru WordPress Öne Çıkan Görselleri Seçmek İçin İpuçları
Gönderilerinizde ve sayfalarınızda hangi öne çıkan görsellerin kullanılacağını seçmek söz konusu olduğunda, gerçekten sınır gökyüzüdür. Ancak, genel başarınız için ne kadar önemli oldukları düşünüldüğünde, onları nasıl kullandığınıza dair bir strateji uygulamak iyi bir fikirdir.
Bununla birlikte, seçtiğiniz her bir özellik görüntüsünden en fazla potansiyeli elde etmek için en etkili yöntemlere bakalım.
1. Daima Lisanslı veya Size Ait Görselleri Kullanın
Öne çıkan görselleriniz olarak kullanmak üzere görselleri hemen Google'dan indirmeye başlamak cazip gelse de, bu plan uzun vadede pek işe yaramayacaktır. Bu resimlerin neredeyse tamamı bir başkasına aittir ve WordPress web sitenizde serbestçe kullanılamaz.
Bunun yerine, fotoğrafçılıkta iyiyseniz veya ekibinizde iyi olan biri varsa, kendi özgün öne çıkan blog resimlerinizi üretebilirsiniz. Tersine, resimleme yeteneğiniz varsa ve bu tarz sitenizin içeriğine uyuyorsa, resimli resimler harika özellikli resimler oluşturur.
Kendi orijinal özellikli görsellerinizi üretmek en iyi senaryodur. Ancak, özellikle sık sık yeni içerik yayınlıyorsanız, buna ayak uydurmak zor olabilir. Bunu yaparsanız, çok sayıda benzersiz görüntü oluşturmak için çok zaman ayırmanız gerekir.
Çoğu WordPress sitesi sahibi için üçüncü taraf fotoğrafları kullanmak daha iyi sonuç verme eğilimindedir. Üçüncü taraf yoluna gitmeye karar verirseniz, birkaç farklı seçeneğiniz olacaktır.
İlk seçeneğiniz, bir stok görsel web sitesinden görsel kullanım lisansı için ödeme yapmaktır. Veya Creative Commons tarafından lisanslanan içeriği kullanabilirsiniz.
Lisanslı stok web sitelerini kullanmak birçok site sahibi için iyi sonuç verse de, Creative Commons kullanmanın birkaç önemli avantajı vardır:
- Creative Commons'daki görseller ve fotoğraflar ücretsizdir. Belirli lisansa bağlı olarak, bunları genellikle kar amacı gütmeyen bloglarda kullanabilirsiniz.
- Creative Commons'ta birçok seçenek mevcuttur. Ve Creative Commons fotoğraflarını toplamaya ve paylaşmaya adanmış tüm web siteleri var. Bu sitelerden bazıları Unsplash, Freepik ve Flickr'ı içerir (sadece birkaçını belirtmek gerekirse)
- Görsel lisansına bağlı olarak, Creative Commons'daki görsellerin çoğunu özelleştirebilirsiniz. Bu, fotoğraflarından biriyle başlayıp ardından kendi benzersiz markanıza göre değiştirebileceğiniz anlamına gelir.
2. Öne Çıkan Görsellerinizin Stilini Mümkün Olduğunca Tutarlı Tutun
Öne çıkan görseller, site kullanıcılarınızın kullanımına sunulan medyanın büyük bir bölümünü oluşturur. Bunun nedeni, her makalenin veya gönderinin, sitenizde birden fazla yerde görünebilen kendine özgü WordPress özellikli görüntüsüne sahip olmasıdır.
Bu nedenle, markanızın içeriğini ve genel olarak sitenizi nasıl temsil ettiklerini düşünmek önemlidir.
Pek çok web sitesi sahibi, görsellerin her makaleyle alakalı görüneceği yeri seçse de, öne çıkan tüm görsellerinizde biraz benzerlik olması daha iyidir.
Örneğin, gerçek hayattaki fotoğrafları tutarlı bir şekilde kullanabilir veya daha soyut bir stil için çekim yapabilirsiniz.
Hangi yönü seçerseniz seçin, kullandığınız görsellerin web sitenizin tonunu ve markasını yansıtması gerekir.
Ayrıca, belirli bir genel renk şeması kullanmayı seçebilir veya kullandığınız tüm görüntülerde belirli bir "temaya" odaklanabilirsiniz.

Sitenize blog içeriği yayınlayan birden fazla yazarınız varsa, kullandıkları öne çıkan görseller için stilin ne olması gerektiğini herkese ilettiğinizden emin olun.
Diğer bir fikir, tüm site genelinde öne çıkan tüm görsellerinizi işlemesi için bir ekip üyesi atamaktır. Bu, tüm görüntülerin birlikte iyi çalıştığından ve tutarlı bir tona sahip olduğundan emin olmanıza yardımcı olur.
Her zaman boyundan daha geniş olan görselleri kullanmayı unutmayın. Bu tür resimler, ister masaüstü ister mobil sitenizde olsun, site kullanıcıları için çok daha iyi görüntülenir.
Ayrıca, büyük dosya boyutlarına sahip öne çıkan görselleri kullanmaktan kaçının. Bunu yapmak sitenizi yavaşlatır ve genel performansına zarar verir.
Bu, üç numaralı noktaya götürür:
3. Öne Çıkan Tüm Görsellerinizi Optimize Edin
Başarılı bir web sitesi çalıştırmak için hızlı sayfa yükleme sürelerine sahip olmak önemlidir. Aslında, bir kullanıcının sayfalarınızın yüklenmesi için yaklaşık üç saniyeden fazla beklemesi gerekiyorsa, muhtemelen geri dönecek ve başka bir bilgi kaynağı bulacaktır.
Ve sitenizde bir sürü büyük, yüksek çözünürlüklü görsele sahip olmak sitenizi önemli ölçüde yavaşlatabilir.
Bunun çözümü, WordPress'te kullandığınız her özellikli resmi sitenize yüklemeden önce optimize etmektir.
Ayrıca yükleme işlemi sırasında resimlerinizi optimize edebilirsiniz.
Bu, gönderilerde ve sayfalarda kullandığınız öne çıkan görsellerin dosya boyutunu değiştirerek yapılır. Sonuç olarak, görseller hafif olacak ve sayfa yükleme sürenizi yavaşlatmayacaktır. İş için doğru optimizasyon aracını kullandığınızda, kaliteden ödün vermeden görüntü boyutlarınızı küçültebileceksiniz.
Görüntü optimizasyonu için kullanılacak en iyi WordPress eklenti araçlarından bazıları şunlardır:
- Optimol
- hayal et
- Smush Görüntü Sıkıştırma ve Optimizasyon
- Kısa Piksel Görüntü İyileştirici
- JPEG ve PNG resimlerini TinyPNG ile sıkıştırın
WordPress Öne Çıkan Görsel Ekleme, Değiştirme ve Silme
WordPress özellikli görüntüleri ekleme, değiştirme ve silme işlemi nispeten basittir. Bunun nasıl yapıldığına adım adım bakalım.
Öne Çıkan Bir Görsel Nasıl Eklenir
Başlamak için yepyeni bir gönderi oluşturun. Veya mevcut bir gönderiye öne çıkan bir resim eklemek isterseniz, gönderiyi düzenlemeniz yeterlidir.
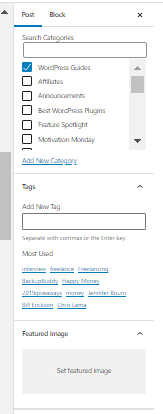
Öne çıkan görselinizin sekmesinin WordPress içerik düzenleyicisinin sağ sütununda olduğunu göreceksiniz.
“Öne Çıkan Resmi Ayarla”yı tıkladığınızda, WordPress medya yükleyici hemen görünecektir. Burada, seçtiğiniz görseli iş istasyonunuzdan veya cihazınızdan yükleyebilir veya WordPress medya kitaplığınızdan önceden yüklemiş olduğunuz bir görsel seçebilirsiniz.
Özellik resminizi oluşturmaya hazır olduğunuzda, uygun dosyayı seçtikten sonra tek yapmanız gereken “Öne Çıkan Resmi Ayarla” başlıklı düğmeye tıklamak.
Bu tamamlandıktan sonra, WordPress'in size öne çıkan görselinizin bir önizlemesini verdiğini göreceksiniz. Artık gönderinizi kaydedebilir veya gönderebilir ve hedef kitlenize nasıl göründüğünü görmek için canlı sitenizde önizleyebilirsiniz.
Öne çıkan görsel eklendiğinde, yayınınızda bunun için bir açıklama belirlediğinizden emin olun. Bu şekilde site ziyaretçileri (aynı zamanda Google ve diğer arama motorları) görselin tam olarak neyi gösterdiğini bileceklerdir.
Ayrıca, öne çıkan görselin alt metnini gönderiye eklemeyi unutmayın. Bunu, editörünüzün sağ tarafında, resim bloğunda biraz aşağı kaydırarak bulacaksınız.
Öne Çıkan Görselleri Kaldırma veya Değiştirme
Bazen, halihazırda kullanmakta olduğunuz öne çıkan bir görseli değiştirmeniz veya kaldırmanız gerekebilir. Belki orijinalinden daha iyi çalışacak bir resim buldunuz ya da ilkiyle ilgili teknik bir sorun yaşadınız.
Neyse ki, bu değişikliği yapmak için yalnızca birkaç tıklama yeterli.
Bunu yapmak için, görsel küçük resminin altında bulunan “Öne Çıkan Görsel” kutusuna gidin ve “Öne Çıkan Görseli Kaldır” başlıklı bağlantıya tıklayın.
Resmi yenisiyle değiştirmek istediğinizi varsayarak, yeni bir resim eklemek için birinci adımı tekrarlamanız yeterlidir.
Öne Çıkan Görseller İçin En İyi Boyutlar
Öne çıkan görsellerinizin boyutlarını tamamen değiştirmek, sitenizin görünümünde önemli bir değişiklik olabilir. Bu nedenle, büyük sürprizlerden kaçınmak için süreci adım adım yapmak önemlidir.
Ve elbette, bu tür değişiklikleri uygulamadan önce herkese açık olmayan bir WordPress sitesinde test etmek her zaman iyi bir fikirdir. Bu, yaptığınız biçimlendirme hatalarının canlı sitenizdeki kullanıcılar tarafından yanlışlıkla görüntülenmesini engeller.
WordPress'te Görüntü Boyutlarını Anlama
WordPress gönderileri ve sayfalarındaki resimlerinizin boyutunu değiştirmek için öncelikle WordPress'in varsayılan resim boyutlarını nasıl işlediğini anlamak önemlidir.
WordPress medyanıza bir görsel yüklediğinizde, orijinal görselin üç farklı versiyonu otomatik olarak oluşturulur:
- Küçük resim (150 x 150 piksel)
- Orta (maksimum yükseklik ve genişlik 300 piksel)
- Büyük (maksimum yükseklik ve genişlik 1024 piksel)
WordPress, orijinal resminizi sürekli olarak yeniden boyutlandırmanıza ve yeniden yüklemenize gerek kalmadan, sitenizin birden çok alanında kullanılabilmesi için bu kopyaları oluşturur. Bu kesinlikle bir güçlük olsa da, sayfa yükleme hızlarınızı yavaşlatır ve bant genişliği kullanımını artırır.
Örneğin, 3500 x 2200 piksel çözünürlüğe sahip öne çıkan bir resim kullandığınızı hayal edin. Bu resim gönderinizin üst kısmında tam boyutta görüntülendiğinde, yüksek kalite ve çözünürlük anlamlıdır. Ancak bu orijinal boyutlu dosyanın küçük resim gibi daha küçük bir alana sıkıştırılması gerekiyorsa, bu pratik olmaz.
İşte tam da bu yüzden WordPress, her dosya yüklemesini orijinalin birkaç farklı boyutta, daha küçük kopyalarına otomatik olarak sıkıştırır.
Öne Çıkan Resim Boyutlarını Değiştir
WordPress özellikli görsellerinizin boyutunu ayarlamak istiyorsanız, bakmanız gereken ilk yer
Kullanmakta olduğunuz wordpress teması.
Bunun nedeni, birçok popüler temanın, WordPress varsayılanlarının yerini alan kendi özellikli görüntü boyutlarını içermesidir.
Öne çıkan görsellerinizin boyutlarını değiştirmek için temanızdaki Görünüm sekmesinin altındaki seçeneklere bakın. Temanızın öne çıkan görüntü boyutlarını değiştirmek için özel bir ayarı yoksa, bunu WordPress çekirdek yazılımında ayarlayabilirsiniz.
Tek yapmanız gereken, WordPress panosunda Ayarlar > Medya'ya gitmek.
Burada, Küçük Resim Boyutları'nın yanındaki alana gerekli boyutları doldurmanız yeterlidir.
WordPress'te "özellikli resim" ve "küçük resim" terimlerinin birbirinin yerine kullanılabileceğini unutmayın.
Öne Çıkan Görsellerle SEO'yu İyileştirme
Son olarak, ama kesinlikle en az değil, WordPress özellikli görselleri kullanmanın tüm avantajlarının site kullanıcıları için olmadığını anlayın. Görsellerin doğru kullanımı, sitenizin SEO'su üzerinde de büyük bir etkiye sahiptir.
Bu, özellikle optimize edildiklerinde geçerlidir. Anahtar kelimeler ve alternatif etiketler ekleyerek, aslında Google aramalarında daha üst sıralarda yer almaya başlayabilirsiniz. Ve günümüzün rekabetçi çevrimiçi pazarında, mümkün olan her avantajı kullanmak önemlidir.
WordPress Özellik Resminizi Yükleme
Yönetici gönderi sayfanızın kenar çubuğunda öne çıkan bir resim yükleme seçeneğini bulacaksınız.

Resmi yükledikten sonra, temanızın özellikli resimlere ayırdığı konumda görünecektir.
Doğru WordPress Öne Çıkan Görselleri Kullanmak Başarı Şansınızı Artırır
Öne çıkan görseller, her WordPress site sahibinin yakından ilgilenmesi gereken WordPress'in önemli bir parçasıdır. Gönderilerinize, makalelerinize ve sayfalarınıza etkili öne çıkan görseller eklediğinizde, markanızı hedef kitlenize görsel olarak yansıtabilirsiniz.
Öne çıkan görseller, marka bilinci oluşturma planınızın önemli bir parçası olsa da, daha fazla site trafiği çekecek ve kullanıcılarınızın katılımını daha da artıracaktır.
WordPress özellikli görselleri kullanma şeklinizi geliştirmeye başlamak için bugünden daha iyi bir zaman olamaz.
WordPress web sitenizden daha fazlasını elde etmeye hazır mısınız? iThemes Eğitimine Katılın. Her hafta, iThemes eğitmeni Nathan Ingram, canlı olarak katılabileceğiniz ve sohbete katılabileceğiniz özel premium etkinlikler de dahil olmak üzere harika web seminerlerini bir araya getiriyor. Ayrıca üyeliğinizle birlikte tam iThemes Eğitim eğitim kitaplığına da erişebileceksiniz.
