Immagini in primo piano di WordPress: 3 suggerimenti per scegliere l'immagine giusta
Pubblicato: 2021-11-12Abbiamo tutti sentito il vecchio detto che "un'immagine vale più di mille parole". Ma questo concetto è vero quando si tratta di immagini in primo piano di WordPress?
In questa guida, analizzeremo tutte le cose relative all'immagine in primo piano di WordPress. Alla fine, sarai un esperto in materia.
Diamo un'occhiata.
Che cos'è un'immagine in primo piano di WordPress?
Le immagini in primo piano su WordPress, comunemente denominate anche miniature, sono una funzionalità standard offerta da quasi tutti i temi. In effetti, tutti i principali temi di WordPress supportano le immagini in primo piano per impostazione predefinita.
Le immagini in evidenza sono le immagini principali che vengono allegate a tutti i post del tuo sito web. Quando applichi un'immagine in primo piano a un post, noterai che viene popolata come miniatura quando promuovi un post del blog sui social media, direttamente sotto il titolo del tuo post.
Popolano anche nella home page del tuo sito web, dove è elencato il contenuto del tuo sito.

Le immagini in primo piano fanno una prima impressione
Insieme ai titoli dei tuoi post, le immagini delle funzionalità sono la prima cosa che i visitatori del tuo sito notano quando fanno clic sul tuo sito. Per questo motivo, è importante assicurarsi di attirare l'attenzione con le immagini in primo piano, trasmettendo correttamente ciò che le persone possono aspettarsi di trovare sul tuo sito una volta che iniziano a scavare al suo interno.
Per farlo nel modo più efficace, è importante sapere come scegliere le foto di immagini con le migliori caratteristiche. Dovrai anche ottimizzarli per la piattaforma WordPress per assicurarti che abbiano il miglior impatto possibile.
È importante capire quanto siano d'impatto i componenti visivi quando stai cercando di convincere un utente a interagire con i tuoi contenuti. Mentre i contenuti ben scritti e ponderati possono certamente portare un sito da medio a straordinario, spesso è l'immagine in primo piano che attira qualcuno all'inizio.
Utilizzando le immagini in evidenza in modo strategico, sarai in grado di:
- Migliora l'aspetto del tuo sito web
- Aumenta le visite alle pagine e il coinvolgimento degli utenti
- Genera più clic sui social media e dalla home page del tuo sito
E puoi utilizzare le immagini in primo piano per qualcosa di più dei semplici post del blog. Possono anche essere utilizzati nelle pagine del tuo sito e nelle categorie di post personalizzate.

Perché è così importante utilizzare le immagini in primo piano di WordPress?
Abbastanza sorprendentemente, c'è un gran numero di proprietari di siti Web WordPress che non utilizzano immagini in primo piano. E potrebbero esserci una serie di fattori che contribuiscono a questo problema.
Ad esempio, ci sono ancora alcuni temi WordPress gratuiti di basso livello che non supportano nemmeno le immagini in primo piano. Se hai provato a lavorare con un tema che non ti consente di utilizzare le immagini in primo piano nei tuoi post, è tempo di cercare un nuovo tema.
Ma oltre a ciò, alcuni proprietari di siti non sono esattamente sicuri di come includere le immagini in primo piano nei post o non capiscono quanto siano d'impatto. Tuttavia, se comprendi il potere di un'immagine di post in primo piano, ti prenderai sicuramente del tempo per imparare a scegliere l'immagine giusta.
Alcuni dei vantaggi immediati dell'utilizzo delle immagini delle funzionalità includono:
- La capacità di riassumere il contenuto scritto in un'unica immagine
- Mostrare la tua creatività
- Creare un'estetica del sito piacevole e invitante
- Migliorare la SEO (ottimizzazione dei motori di ricerca) del tuo sito
Quando utilizzi le immagini in primo piano in modo coerente, inizierai a definire lo stile e il messaggio del tuo sito. E attirerai anche più traffico, che è lo scopo principale dell'essere proprietario di un sito web.
Secondo una ricerca recente, gli articoli e i post di blog che contengono un'immagine riceveranno quasi il 95% di traffico in più rispetto a quelli che non lo contengono.
Questo motivo da solo è sufficiente per guidare qualsiasi proprietario di un sito a imparare come scegliere le immagini in primo piano giuste.
Suggerimenti per scegliere le immagini in primo piano di WordPress giuste
Quando si tratta di scegliere quali immagini in primo piano utilizzare nei tuoi post e nelle tue pagine, il cielo è davvero il limite. Ma, dato quanto sono importanti per il tuo successo generale, è una buona idea impiegare una strategia per come li usi.
Detto questo, diamo un'occhiata ai metodi più efficaci per spremere il massimo potenziale da ogni singola immagine caratteristica che scegli.
1. Usa sempre immagini concesse in licenza o di tua proprietà
Sebbene possa essere allettante iniziare a scaricare immagini da Google da utilizzare come immagini in primo piano, questo piano non funzionerà bene a lungo termine. Quasi tutte queste immagini sono di proprietà di qualcun altro e non possono essere utilizzate liberamente sul tuo sito Web WordPress.
Piuttosto, se sei bravo in fotografia o hai qualcuno nella tua squadra che lo è, puoi produrre le tue immagini originali del blog in primo piano. Al contrario, se hai talento per l'illustrazione e quello stile si adatta al contenuto del tuo sito, le immagini illustrate sono ottime immagini in primo piano.
Produrre le tue immagini originali in primo piano è lo scenario migliore. Ma può essere una sfida stare al passo, soprattutto se pubblichi nuovi contenuti frequentemente. Se lo fai, dovrai dedicare molto tempo alla produzione di un gran numero di immagini uniche.
Per la maggior parte dei proprietari di siti WordPress, l'utilizzo di foto di terze parti tende a funzionare meglio. E se decidi di seguire la strada di terze parti, avrai diverse opzioni.
La tua prima opzione è quella di pagare una licenza di utilizzo delle immagini da un sito Web di immagini stock. Oppure puoi utilizzare i contenuti concessi in licenza da Creative Commons.
Sebbene l'utilizzo di siti Web con licenza funzioni bene per molti proprietari di siti, ci sono diversi vantaggi chiave nell'utilizzo di Creative Commons:
- Le immagini e le foto su Creative Commons sono gratuite. A seconda della licenza specifica, puoi spesso utilizzarli su blog a scopo di lucro
- Ci sono molte opzioni disponibili con Creative Commons. Ed esistono interi siti web dedicati alla raccolta e alla condivisione di foto Creative Commons. Alcuni di questi siti includono Unsplash, Freepik e Flickr (solo per citarne alcuni)
- A seconda della licenza delle immagini, puoi persino personalizzare molte delle immagini di Creative Commons. Ciò significa che puoi iniziare con una delle loro foto, quindi modificarla con il tuo marchio unico
2. Mantieni lo stile delle tue immagini in primo piano il più coerente possibile
Le immagini in primo piano costituiscono gran parte dei media disponibili per gli utenti del tuo sito. Questo perché ogni articolo o post ha la sua immagine in primo piano WordPress unica che può apparire in più posizioni nel tuo sito.
Per questo motivo, è importante considerare come rappresentano i contenuti del tuo marchio e il tuo sito in generale.
Sebbene molti proprietari di siti Web scelgano semplicemente dove le immagini sembrano rilevanti per ciascun articolo, è meglio avere una certa somiglianza tra tutte le immagini in primo piano.
Ad esempio, puoi utilizzare costantemente foto della vita reale o scattare per uno stile più astratto.
Indipendentemente dalla direzione che scegli, le immagini che utilizzi devono riflettere il tono e il marchio del tuo sito web.
Puoi anche scegliere di utilizzare una combinazione di colori generale specifica o concentrarti su un particolare "tema" in tutte le immagini che utilizzi.

Se hai più di un autore che pubblica contenuti del blog sul tuo sito, assicurati di comunicare a tutti quale dovrebbe essere lo stile per le immagini in primo piano che usano.
Un'altra idea è assegnare a un membro del team la gestione di tutte le immagini in primo piano nell'intero sito. Questo aiuta a garantire che tutte le immagini funzionino bene insieme e abbiano un tono coerente.
Ricorda di utilizzare sempre immagini più larghe che alte. Questi tipi di immagini vengono visualizzati molto meglio per gli utenti del sito, indipendentemente dal fatto che si trovino sul tuo sito desktop o mobile.
Inoltre, evita di utilizzare immagini in primo piano con file di grandi dimensioni. Ciò rallenterà il tuo sito e ne danneggerà le prestazioni complessive.
Questo porta al punto numero tre:
3. Ottimizza tutte le tue immagini in primo piano
Per gestire un sito web di successo, è importante avere tempi di caricamento della pagina rapidi. In effetti, se un utente ha bisogno di attendere più di tre secondi circa per caricare le tue pagine, probabilmente tornerà indietro e troverà un'altra fonte di informazioni.
E avere un sacco di immagini grandi e ad alta risoluzione sul tuo sito può rallentarlo notevolmente.
La soluzione a questo è ottimizzare ogni singola immagine in primo piano che utilizzi su WordPress prima di caricarla sul tuo sito.
Puoi anche ottimizzare le tue immagini durante il processo di caricamento.
Questo viene fatto modificando la dimensione del file delle immagini in primo piano che usi nei post e nelle pagine. Di conseguenza, le immagini saranno leggere e non rallenteranno i tempi di caricamento della pagina. Quando utilizzi lo strumento di ottimizzazione giusto per il lavoro, sarai in grado di ridurre le dimensioni dell'immagine senza sacrificare la qualità.
Alcuni dei migliori strumenti di plugin per WordPress da utilizzare per l'ottimizzazione delle immagini sono:
- Ottimo
- Immagina
- Compressione e ottimizzazione delle immagini Smussh
- Ottimizzatore di immagini ShortPixel
- Comprimi immagini JPEG e PNG con TinyPNG
Aggiunta, modifica ed eliminazione di un'immagine in primo piano di WordPress
Il processo di aggiunta, modifica ed eliminazione delle immagini in primo piano di WordPress è relativamente semplice. Diamo un'occhiata, passo dopo passo, a come questo viene fatto.
Come aggiungere un'immagine in primo piano
Per iniziare, crea un post nuovo di zecca. Oppure, se desideri aggiungere un'immagine in primo piano a un post esistente, modifica semplicemente il post.
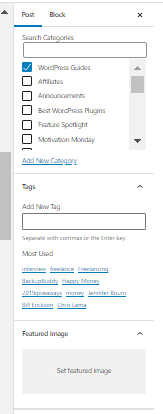
Vedrai che la scheda per la tua immagine in primo piano si trova nella colonna di destra dell'editor di contenuti di WordPress.
Quando fai clic su "Imposta immagine in evidenza", apparirà immediatamente l'uploader multimediale di WordPress. Qui puoi caricare l'immagine scelta dalla tua workstation o dispositivo, oppure puoi scegliere un'immagine dalla tua libreria multimediale di WordPress che hai già caricato.
Quando sei pronto per impostare la tua immagine caratteristica, tutto ciò che devi fare è fare clic sul pulsante intitolato "Imposta immagine in evidenza" dopo aver selezionato il file corretto.
Al termine, vedrai che WordPress ti offre un'anteprima della tua immagine in primo piano. Ora puoi salvare o inviare il tuo post e visualizzarlo in anteprima sul tuo sito live per vedere come appare al tuo pubblico.
Quando l'immagine in primo piano viene aggiunta, assicurati di impostare una descrizione per essa sul tuo post. In questo modo, i visitatori del sito (così come Google e gli altri motori di ricerca) sapranno esattamente a cosa punta l'immagine.
Inoltre, non dimenticare di includere il testo alternativo dell'immagine in primo piano nel post. Lo troverai sul lato destro del tuo editor, nel blocco immagine, scorrendo un po' verso il basso.
Rimozione o sostituzione di immagini in primo piano
A volte, potrebbe essere necessario sostituire o rimuovere un'immagine in primo piano che hai già utilizzato. Forse hai trovato un'immagine che funziona meglio di quella originale o hai avuto un problema tecnico con la prima.
Fortunatamente, ci vorranno solo pochi clic per apportare questa modifica.
Per fare ciò, vai alla casella "Immagine in primo piano" situata sotto la miniatura dell'immagine e fai clic sul collegamento intitolato "Rimuovi immagine in primo piano".
Supponendo che tu voglia cambiare l'immagine con una nuova, ripeti semplicemente il passaggio uno per aggiungere una nuova immagine.
Le migliori dimensioni per le immagini in primo piano
Modificare completamente le dimensioni delle immagini in primo piano può essere un adeguamento significativo all'aspetto del tuo sito. Quindi è importante seguire il processo passo dopo passo per evitare grandi sorprese.
E, naturalmente, è sempre una buona idea testare questi tipi di modifiche su un sito WordPress non pubblico prima di implementarli. Ciò evita che eventuali errori di formattazione commessi vengano visualizzati accidentalmente dagli utenti sul tuo sito live.
Capire le dimensioni delle immagini su WordPress
Per modificare le dimensioni delle tue immagini sui post e sulle pagine di WordPress, è importante prima capire come WordPress gestisce le dimensioni delle immagini predefinite.
Quando carichi un'immagine sul tuo media WordPress, vengono create automaticamente tre diverse versioni dell'immagine originale:
- Miniatura (150 x 150 pixel)
- Medio (altezza e larghezza massime di 300 pixel)
- Grande (altezza e larghezza massime di 1024 pixel)
WordPress crea queste copie in modo che l'immagine possa essere utilizzata in più aree del tuo sito senza che tu debba ridimensionare e ricaricare costantemente l'immagine originale. Anche se questo sarebbe sicuramente una seccatura, rallenterebbe anche la velocità di caricamento della pagina e aumenterebbe l'utilizzo della larghezza di banda.
Ad esempio, immagina di utilizzare un'immagine in primo piano con una risoluzione di 3500 x 2200 pixel. Quando l'immagine viene visualizzata a grandezza naturale nella parte superiore del tuo post, l'alta qualità e la risoluzione hanno senso. Ma se quel file di dimensioni originali avesse bisogno di essere compresso in uno spazio più piccolo come una miniatura, non sarebbe pratico.
Ed è proprio per questo che WordPress comprime automaticamente ogni file caricato in diverse copie più piccole dell'originale.
Modifica le dimensioni dell'immagine in primo piano
Se vuoi regolare le dimensioni delle tue immagini in primo piano su WordPress, il primo posto dove cercare è il
Tema WordPress che stai utilizzando.
Questo perché molti temi popolari includono le proprie dimensioni dell'immagine in primo piano che sostituiscono le impostazioni predefinite di WordPress.
Per modificare le dimensioni delle tue immagini in primo piano, guarda le opzioni nella scheda Aspetto all'interno del tuo tema. Se il tuo tema non ha un'impostazione dedicata per modificare le dimensioni dell'immagine in primo piano, sarai in grado di regolarlo nel software di base di WordPress.
Tutto quello che devi fare è accedere a Impostazioni> Media all'interno della dashboard di WordPress.
Qui, inserisci semplicemente le dimensioni richieste nell'area accanto a Dimensioni miniature.
Ricorda che su WordPress i termini "immagine in primo piano" e "miniatura" sono intercambiabili.
Migliorare la SEO con le immagini in primo piano
Ultimo, ma certamente non meno importante, comprendi che non tutti i vantaggi dell'utilizzo delle immagini in primo piano di WordPress sono per gli utenti del tuo sito. L'uso corretto delle immagini ha anche un forte impatto sulla SEO del tuo sito.
Ciò è particolarmente vero quando sono ottimizzati. Aggiungendo parole chiave e tag alternativi, puoi effettivamente iniziare a classificarti più in alto nelle ricerche di Google. E nel competitivo mercato online di oggi, è importante sfruttare ogni possibile vantaggio possibile.
Installazione dell'immagine caratteristica di WordPress
Troverai l'opzione per caricare un'immagine in primo piano nella barra laterale della pagina del tuo post di amministrazione.

Una volta caricata l'immagine, verrà visualizzata nella posizione che il tuo tema aveva dedicato alle immagini delle funzionalità.
L'uso delle giuste immagini in primo piano di WordPress aumenta le tue possibilità di successo
Le immagini in primo piano sono una parte fondamentale di WordPress a cui ogni proprietario di un sito WordPress deve prestare molta attenzione. Quando includi immagini in primo piano di grande impatto nei tuoi post, articoli e pagine, sei in grado di ritrarre visivamente il tuo marchio per il tuo pubblico.
E sebbene le immagini in primo piano siano una parte fondamentale del tuo piano di branding, attireranno anche più traffico sul sito e coinvolgeranno maggiormente i tuoi utenti.
Non c'è momento migliore di oggi per iniziare a migliorare il modo in cui utilizzi le immagini in primo piano di WordPress.
Pronto per ottenere di più dal tuo sito Web WordPress? Partecipa alla formazione iThemes. Ogni settimana, il trainer di iThemes Nathan Ingram organizza fantastici webinar, inclusi eventi premium esclusivi, a cui puoi partecipare dal vivo e impegnarti con la chat. Avrai anche accesso alla libreria di formazione completa di iThemes Training con la tua iscrizione.
