Imagens em destaque do WordPress: 3 dicas para escolher a imagem certa
Publicados: 2021-11-12Todos nós já ouvimos o velho ditado que diz que “uma imagem vale mais que mil palavras”. Mas esse conceito é verdadeiro quando se trata de imagens em destaque do WordPress?
Neste guia, vamos mergulhar em todas as coisas relacionadas à imagem em destaque do WordPress. Ao final, você será um especialista no assunto.
Vamos dar uma olhada.
O que é uma imagem em destaque do WordPress?
Imagens em destaque no WordPress, também conhecidas como miniaturas, são um recurso padrão que quase todos os temas oferecem. Na verdade, todos os principais temas do WordPress suportam imagens em destaque por padrão.
As imagens em destaque são as principais imagens que são anexadas a cada uma das postagens do seu site. Ao aplicar uma imagem em destaque a uma postagem, você notará que ela é preenchida como uma miniatura quando você promove uma postagem de blog nas mídias sociais, diretamente sob o título da postagem.
Eles também são preenchidos na página inicial do seu site, onde o conteúdo do seu site está listado.

Imagens em destaque causam uma primeira impressão
Juntamente com os títulos das postagens, as imagens de destaque são a primeira coisa que os visitantes do seu site percebem quando clicam no seu site. Por isso, é importante garantir que você chame a atenção com suas imagens em destaque, enquanto transmite adequadamente o que as pessoas podem esperar encontrar em seu site assim que começarem a aprofundá-lo.
Para fazer isso da maneira mais eficaz, é importante saber escolher as melhores fotos de imagem em destaque. Você também precisará otimizá-los para a plataforma WordPress para garantir que eles causem o melhor impacto possível.
É importante entender o impacto dos componentes visuais quando você tenta fazer com que um usuário se envolva com seu conteúdo. Embora o conteúdo bem escrito e ponderado certamente possa levar um site de mediano a extraordinário, geralmente é a imagem em destaque que atrai alguém para começar.
Ao usar imagens em destaque de forma estratégica, você poderá:
- Melhore a aparência do seu site
- Aumente as visitas à página e o engajamento do usuário
- Gere mais cliques nas redes sociais e na página inicial do seu site
E você pode usar imagens em destaque para mais do que apenas postagens de blog. Eles também podem ser usados nas páginas do seu site e nas categorias de postagem personalizadas.

Por que é tão importante usar imagens em destaque do WordPress?
Surpreendentemente, há um grande número de proprietários de sites WordPress que não usam imagens em destaque. E pode haver uma série de fatores que contribuem para esse problema.
Por exemplo, ainda existem alguns temas WordPress gratuitos de baixo nível que nem suportam imagens em destaque. Se você está tentando trabalhar com um tema que não permite o uso de imagens em destaque em seus posts, é hora de procurar um novo tema.
Mas, além disso, alguns proprietários de sites não sabem exatamente como incluir imagens em destaque nas postagens ou não entendem o impacto delas. No entanto, se você entender o poder de uma imagem de postagem em destaque, certamente dedicará um tempo para aprender a escolher a imagem certa.
Algumas das vantagens imediatas do uso de imagens de recursos incluem:
- A capacidade de resumir o conteúdo escrito em uma única imagem
- Exibindo sua criatividade
- Criando uma estética de site agradável e convidativa
- Melhorando o SEO (otimização para mecanismos de busca) do seu site
Ao usar imagens em destaque de forma consistente, você começará a definir o estilo e a mensagem do seu site. E você também direcionará mais tráfego, que é o objetivo de ser proprietário de um site.
De acordo com pesquisas recentes, artigos e postagens de blog que contêm uma imagem receberão quase 95% mais tráfego do que aqueles que não contêm.
Essa razão por si só é suficiente para levar qualquer proprietário de site a aprender a escolher as imagens em destaque certas.
Dicas para escolher as imagens certas em destaque do WordPress
Quando se trata de escolher quais imagens em destaque usar em suas postagens e páginas, o céu é realmente o limite. Mas, considerando o quanto eles são significativos para o seu sucesso geral, é uma boa ideia empregar uma estratégia para usá-los.
Com isso dito, vamos ver os métodos mais eficazes para extrair o máximo potencial de cada imagem de recurso que você escolher.
1. Sempre use imagens licenciadas ou que você possui
Embora possa ser tentador começar a baixar imagens diretamente do Google para usar como suas imagens em destaque, esse plano não funcionará bem a longo prazo. Quase todas essas imagens são de propriedade de outra pessoa e não podem ser usadas livremente em seu site WordPress.
Em vez disso, se você é bom em fotografia, ou tem alguém em sua equipe que é, você pode produzir suas próprias imagens de blog em destaque. Por outro lado, se você tem talento para ilustrar e esse estilo se encaixa no conteúdo do seu site, as imagens ilustradas são ótimas imagens em destaque.
Produzir suas próprias imagens originais em destaque é o melhor cenário. Mas pode ser um desafio acompanhar, especialmente se você postar novos conteúdos com frequência. Se você fizer isso, precisará dedicar muito tempo para produzir um grande número de imagens exclusivas.
Para a maioria dos proprietários de sites WordPress, usar fotos de terceiros tende a funcionar melhor. E se você decidir seguir a rota de terceiros, terá várias opções diferentes.
Sua primeira opção é pagar por uma licença de uso de imagem de um site de imagens de banco de imagens. Ou você pode usar conteúdo licenciado pela Creative Commons.
Embora o uso de sites licenciados funcione bem para muitos proprietários de sites, existem várias vantagens importantes em usar o Creative Commons:
- As imagens e fotos no Creative Commons são gratuitas. Dependendo do licenciamento específico, muitas vezes você pode usá-los em blogs com fins lucrativos
- Existem muitas opções disponíveis com Creative Commons. E existem sites inteiros dedicados a coletar e compartilhar fotos Creative Commons. Alguns desses sites incluem Unsplash, Freepik e Flickr (só para citar alguns)
- Dependendo do licenciamento da imagem, você pode até personalizar muitas das imagens do Creative Commons. Isso significa que você pode começar com uma de suas fotos e modificá-la para sua própria marca exclusiva
2. Mantenha o estilo de suas imagens em destaque o mais consistente possível
As imagens em destaque compõem uma grande parte da mídia disponível para os usuários do seu site. Isso ocorre porque cada artigo ou postagem tem sua própria imagem exclusiva do WordPress que pode aparecer em vários locais em todo o site.
Por isso, é importante considerar como eles representam o conteúdo da sua marca e do seu site em geral.
Embora muitos proprietários de sites simplesmente escolham onde as imagens parecem relevantes para cada artigo, é melhor ter alguma semelhança em todas as suas imagens em destaque.
Por exemplo, você pode usar consistentemente fotos da vida real ou fotografar para um estilo mais abstrato.
Não importa qual direção você escolha, as imagens que você usa precisam refletir o tom e a marca do seu site.
Você também pode optar por usar um esquema de cores geral específico ou se concentrar em um “tema” específico em todas as imagens que usa.

Se você tiver mais de um autor postando conteúdo de blog em seu site, certifique-se de comunicar a todos qual deve ser o estilo das imagens em destaque que eles usam.
Outra ideia é designar um membro da equipe para lidar com todas as suas imagens em destaque em todo o site. Isso ajuda a garantir que todas as imagens funcionem bem juntas e tenham um tom consistente.
Lembre-se de sempre usar imagens mais largas do que altas. Esses tipos de imagens são muito melhores para os usuários do site, estejam eles em seu site para computador ou para dispositivos móveis.
Além disso, evite usar imagens em destaque com tamanhos de arquivo grandes. Fazer isso tornará seu site mais lento e prejudicará seu desempenho geral.
Isso leva ao ponto número três:
3. Otimize todas as suas imagens em destaque
Para administrar um site de sucesso, é importante ter tempos de carregamento de página rápidos. Na verdade, se um usuário precisar esperar mais de três segundos para que suas páginas sejam carregadas, ele provavelmente desistirá e encontrará outra fonte de informação.
E ter um monte de imagens grandes e de alta resolução em seu site pode atrasá-lo significativamente.
A solução para isso é otimizar cada imagem em destaque que você usa no WordPress antes de carregá-la em seu site.
Você também pode otimizar suas imagens durante o processo de upload.
Isso é feito alterando o tamanho do arquivo das imagens em destaque que você usa em postagens e páginas. Como resultado, as imagens serão leves e não diminuirão o tempo de carregamento da página. Ao usar a ferramenta de otimização certa para o trabalho, você poderá reduzir os tamanhos das imagens sem sacrificar a qualidade.
Algumas das melhores ferramentas de plugins do WordPress para usar na otimização de imagens são:
- Optimole
- Imagify
- Compressão e Otimização de Imagens Smush
- Otimizador de imagem ShortPixel
- Comprimir imagens JPEG e PNG por TinyPNG
Adicionando, alterando e excluindo uma imagem em destaque do WordPress
O processo de adicionar, alterar e excluir imagens em destaque do WordPress é relativamente simples. Vejamos, passo a passo, como isso é feito.
Como adicionar uma imagem em destaque
Para começar, crie uma nova postagem. Ou, se você quiser adicionar uma imagem em destaque a uma postagem existente, basta editar a postagem.
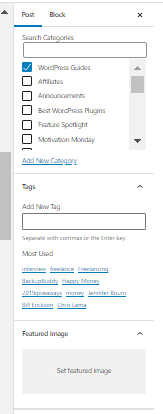
Você verá que a guia da sua imagem em destaque está localizada na coluna à direita do editor de conteúdo do WordPress.
Quando você clica em “Definir imagem em destaque”, o carregador de mídia do WordPress aparecerá imediatamente. Aqui, você pode fazer upload da imagem escolhida de sua estação de trabalho ou dispositivo ou escolher uma imagem da biblioteca de mídia do WordPress que você já carregou.
Quando estiver pronto para definir sua imagem em destaque, tudo o que você precisa fazer é clicar no botão intitulado “Definir imagem em destaque” depois de selecionar o arquivo adequado.
Depois que isso for concluído, você verá que o WordPress fornece uma visualização da sua imagem em destaque. Agora você pode salvar ou enviar sua postagem e visualizá-la em seu site ao vivo para ver como ela aparece para seu público.
Quando a imagem em destaque for adicionada, certifique-se de definir uma descrição para ela em sua postagem. Dessa forma, os visitantes do site (assim como o Google e os demais mecanismos de busca) saberão exatamente para o que a imagem aponta.
Além disso, não se esqueça de incluir o texto alternativo da imagem em destaque no post. Você encontrará isso no lado direito do seu editor, no bloco de imagens, rolando um pouco para baixo.
Removendo ou substituindo imagens em destaque
Ocasionalmente, você pode precisar substituir ou remover uma imagem em destaque que já está usando. Talvez você tenha encontrado uma imagem que funcione melhor que a original ou tenha tido um problema técnico com a primeira.
Felizmente, levará apenas alguns cliques para fazer essa alteração.
Para fazer isso, navegue até a caixa “Imagem em destaque” localizada abaixo da miniatura da imagem e clique no link intitulado “Remover imagem em destaque”.
Supondo que você deseja alterar a imagem para uma nova, basta repetir a etapa um para adicionar uma nova imagem.
Os melhores tamanhos para imagens em destaque
Alterar completamente os tamanhos de suas imagens em destaque pode ser um ajuste significativo na aparência do seu site. Por isso, é importante seguir o processo passo a passo para evitar grandes surpresas.
E, claro, é sempre uma boa ideia testar esses tipos de alterações em um site WordPress não público antes de implementá-las. Isso evita que quaisquer erros de formatação cometidos sejam acidentalmente visualizados por usuários em seu site ativo.
Entendendo os tamanhos das imagens no WordPress
Para alterar o tamanho de suas imagens em posts e páginas do WordPress, é importante primeiro entender como o WordPress lida com tamanhos de imagens padrão.
Quando você carrega uma imagem em sua mídia WordPress, três versões diferentes da imagem original são criadas automaticamente:
- Miniatura (150 x 150 pixels)
- Médio (altura e largura máximas de 300 pixels)
- Grande (altura e largura máximas de 1024 pixels)
O WordPress cria essas cópias para que a imagem possa ser usada em várias áreas do seu site sem que você precise redimensionar e reenviar constantemente sua imagem original. Embora isso certamente seja um aborrecimento, também diminuiria a velocidade de carregamento da página e aumentaria o uso da largura de banda.
Por exemplo, imagine se você usasse uma imagem em destaque com resolução de 3500 x 2200 pixels. Quando essa imagem é exibida em tamanho real na parte superior de sua postagem, a alta qualidade e a resolução fazem sentido. Mas se esse arquivo do tamanho original precisasse ser triturado em um espaço menor como uma miniatura, não seria prático.
E é exatamente por isso que o WordPress compacta automaticamente cada upload de arquivo em várias cópias menores e de tamanhos diferentes do original.
Alterar dimensões da imagem em destaque
Se você deseja ajustar o tamanho de suas imagens em destaque do WordPress, o primeiro lugar a procurar é o
Tema WordPress que você está usando.
Isso ocorre porque muitos temas populares incluem suas próprias dimensões de imagem em destaque que substituem os padrões do WordPress.
Para alterar as dimensões de suas imagens em destaque, veja as opções na guia Aparência dentro do seu tema. Se o seu tema não tiver uma configuração dedicada para alterar as dimensões da imagem em destaque, você poderá ajustá-lo no software principal do WordPress.
Tudo o que você precisa fazer é navegar até Configurações> Mídia no painel do WordPress.
Aqui, basta preencher as dimensões necessárias na área ao lado de Tamanhos de miniaturas.
Lembre-se que no WordPress, os termos “imagem em destaque” e “miniatura” são intercambiáveis.
Melhorando o SEO com imagens em destaque
Por último, mas não menos importante, entenda que nem todas as vantagens de usar as imagens em destaque do WordPress são para os usuários do seu site. O uso adequado de imagens também tem um grande impacto no SEO do seu site.
Isso é especialmente verdadeiro quando eles são otimizados. Ao adicionar palavras-chave e tags alternativas, você pode realmente começar a ter uma classificação mais alta nas pesquisas do Google. E no competitivo mercado online de hoje, é importante empregar todas as vantagens possíveis.
Instalando sua imagem de recurso do WordPress
Você encontrará a opção de fazer upload de uma imagem em destaque na barra lateral da página de postagem do administrador.

Depois de carregar a imagem, ela aparecerá no local que seu tema dedicou às imagens em destaque.
Usar as imagens certas em destaque do WordPress aumenta suas chances de sucesso
As imagens em destaque são uma parte fundamental do WordPress que todo proprietário de site WordPress precisa prestar muita atenção. Ao incluir imagens em destaque impactantes em suas postagens, artigos e páginas, você pode retratar visualmente sua marca para seu público.
E, embora as imagens em destaque sejam uma parte fundamental do seu plano de branding, elas também direcionarão mais tráfego para o site e envolverão seus usuários de forma mais completa.
Não há melhor momento do que hoje para começar a melhorar a forma como você usa as imagens em destaque do WordPress.
Pronto para obter mais do seu site WordPress? Junte-se ao treinamento iThemes. A cada semana, o treinador do iThemes, Nathan Ingram, organiza webinars incríveis, incluindo eventos premium exclusivos, que você pode participar ao vivo e se envolver com o bate-papo. Você também terá acesso à biblioteca completa de treinamento do iThemes com sua associação.
