รูปภาพเด่นของ WordPress: 3 เคล็ดลับในการเลือกรูปภาพที่เหมาะสม
เผยแพร่แล้ว: 2021-11-12เราคงเคยได้ยินคำโบราณว่า "ภาพหนึ่งภาพแทนคำพูดนับพันคำ" แต่แนวคิดนั้นเป็นจริงหรือไม่เมื่อพูดถึงรูปภาพเด่นของ WordPress?
ในคู่มือนี้ เราจะเจาะลึกทุกสิ่งที่เกี่ยวข้องกับรูปภาพเด่นของ WordPress ในตอนท้าย คุณจะเป็นผู้เชี่ยวชาญในเรื่องนี้
ลองมาดูกัน
รูปภาพเด่นของ WordPress คืออะไร?
รูปภาพเด่นบน WordPress หรือที่เรียกกันทั่วไปว่าภาพขนาดย่อ เป็นคุณสมบัติมาตรฐานที่เกือบทุกธีมมีให้ อันที่จริง ธีม WordPress หลักทั้งหมดรองรับรูปภาพเด่นตามค่าเริ่มต้น
รูปภาพเด่นคือรูปภาพหลักที่แนบมากับทุกโพสต์ในเว็บไซต์ของคุณ เมื่อคุณนำรูปภาพเด่นไปใช้กับโพสต์ คุณจะสังเกตเห็นว่ารูปภาพดังกล่าวแสดงเป็นภาพขนาดย่อเมื่อคุณโปรโมตบล็อกโพสต์บนโซเชียลมีเดีย ใต้ชื่อโพสต์ของคุณโดยตรง
นอกจากนี้ยังเติมข้อมูลในหน้าแรกของเว็บไซต์ของคุณซึ่งมีเนื้อหาอยู่ในรายการ

รูปภาพเด่นสร้างความประทับใจแรกพบ
นอกจากชื่อโพสต์ของคุณแล้ว รูปภาพเด่นเป็นสิ่งแรกที่ผู้เยี่ยมชมไซต์ของคุณสังเกตเห็นเมื่อพวกเขาคลิกผ่านไปยังไซต์ของคุณ ด้วยเหตุนี้ สิ่งสำคัญคือต้องแน่ใจว่าคุณดึงดูดความสนใจด้วยรูปภาพเด่นของคุณ ในขณะที่นำเสนอสิ่งที่ผู้คนสามารถคาดหวังจะพบบนไซต์ของคุณอย่างเหมาะสมเมื่อพวกเขาเริ่มเจาะลึกเข้าไป
การทำเช่นนี้อย่างมีประสิทธิภาพสูงสุด สิ่งสำคัญคือต้องรู้วิธีเลือกรูปภาพเด่นที่ดีที่สุด คุณจะต้องปรับให้เหมาะสมสำหรับแพลตฟอร์ม WordPress เพื่อให้แน่ใจว่าจะสร้างผลกระทบได้ดีที่สุด
สิ่งสำคัญคือต้องเข้าใจว่าองค์ประกอบภาพมีผลกระทบอย่างไรเมื่อคุณพยายามให้ผู้ใช้มีส่วนร่วมกับเนื้อหาของคุณ แม้ว่าเนื้อหาที่เขียนมาอย่างดีและมีความรอบคอบสามารถนำไซต์จากธรรมดาไปสู่ความพิเศษได้ แต่บ่อยครั้งเป็นภาพเด่นที่ดึงดูดใครซักคนให้เข้ามาตั้งแต่ต้น
ด้วยการใช้รูปภาพเด่นอย่างมีกลยุทธ์ คุณจะสามารถ:
- ปรับปรุงรูปลักษณ์ของเว็บไซต์ของคุณ
- เพิ่มการเข้าชมหน้าและการมีส่วนร่วมของผู้ใช้
- สร้างการคลิกมากขึ้นบนโซเชียลมีเดียและจากหน้าแรกของเว็บไซต์ของคุณ
และคุณสามารถใช้รูปภาพเด่นเป็นมากกว่าโพสต์ในบล็อก นอกจากนี้ยังสามารถใช้บนหน้าเว็บไซต์และหมวดหมู่โพสต์ที่กำหนดเองได้อีกด้วย

ทำไมการใช้รูปภาพเด่นของ WordPress จึงเป็นสิ่งสำคัญ?
ค่อนข้างน่าแปลกใจที่มีเจ้าของเว็บไซต์ WordPress จำนวนมากที่ไม่ได้ใช้รูปภาพเด่น และอาจมีปัจจัยหลายประการที่ทำให้เกิดปัญหานี้
ตัวอย่างเช่น ยังมีธีม WordPress ฟรีระดับต่ำบางธีมที่ไม่รองรับรูปภาพเด่นด้วยซ้ำ หากคุณเคยพยายามใช้ธีมที่ไม่อนุญาตให้คุณใช้รูปภาพเด่นในโพสต์ ก็ถึงเวลามองหาธีมใหม่
แต่นอกเหนือจากนั้น เจ้าของเว็บไซต์บางคนไม่แน่ใจว่าจะใส่รูปภาพเด่นในโพสต์อย่างไร หรือไม่เข้าใจว่าภาพเหล่านั้นส่งผลกระทบอย่างไร อย่างไรก็ตาม หากคุณเข้าใจถึงพลังของรูปภาพโพสต์ที่แนะนำ คุณจะต้องใช้เวลาในการเรียนรู้วิธีเลือกรูปภาพที่เหมาะสมอย่างแน่นอน
ข้อดีบางประการของการใช้รูปภาพคุณสมบัติได้แก่:
- ความสามารถในการสรุปเนื้อหาที่เขียนเป็นภาพเดียว
- แสดงความคิดสร้างสรรค์ของคุณ
- การสร้างความสวยงามและน่าดึงดูดใจของเว็บไซต์
- ปรับปรุง SEO (การเพิ่มประสิทธิภาพกลไกค้นหา) ของเว็บไซต์ของคุณ
เมื่อคุณใช้รูปภาพเด่นอย่างสม่ำเสมอ คุณจะเริ่มกำหนดรูปแบบและข้อความของไซต์ของคุณ และคุณยังเพิ่มปริมาณการเข้าชมอีกด้วย ซึ่งเป็นจุดรวมของการเป็นเจ้าของเว็บไซต์
จากการวิจัยเมื่อเร็ว ๆ นี้ บทความและบล็อกโพสต์ที่มีรูปภาพจะได้รับการเข้าชมมากกว่ารูปภาพที่ไม่มีรูปภาพเกือบ 95%
เหตุผลเพียงอย่างเดียวก็เพียงพอแล้วที่จะกระตุ้นให้เจ้าของเว็บไซต์เรียนรู้วิธีเลือกรูปภาพเด่นที่เหมาะสม
เคล็ดลับในการเลือกรูปภาพเด่นของ WordPress
เมื่อพูดถึงการเลือกภาพเด่นที่จะใช้ในโพสต์และเพจของคุณ ท้องฟ้ามีขีดจำกัดจริงๆ แต่เนื่องจากความสำคัญต่อความสำเร็จโดยรวมของคุณ จึงเป็นความคิดที่ดีที่จะใช้กลยุทธ์เพื่อใช้งาน
จากที่กล่าวมา มาดูวิธีการที่มีประสิทธิภาพที่สุดในการดึงศักยภาพสูงสุดออกจากรูปภาพเด่นทุกภาพที่คุณเลือก
1. ใช้รูปภาพที่ได้รับอนุญาตหรือที่คุณเป็นเจ้าของเสมอ
แม้ว่าการเริ่มดาวน์โหลดรูปภาพจาก Google โดยตรงเพื่อใช้เป็นรูปภาพเด่นอาจเป็นเรื่องที่น่าดึงดูดใจ แต่แผนนี้อาจไม่ได้ผลในระยะยาว รูปภาพเหล่านี้เกือบทั้งหมดเป็นของบุคคลอื่น และไม่สามารถใช้ได้อย่างอิสระบนเว็บไซต์ WordPress ของคุณ
แต่หากคุณเก่งการถ่ายภาพหรือมีทีมงานที่เชี่ยวชาญ คุณก็สามารถสร้างภาพบล็อกที่เป็นต้นฉบับของคุณเองได้ ในทางกลับกัน หากคุณมีพรสวรรค์ในการแสดงภาพประกอบและสไตล์นั้นเข้ากับเนื้อหาของไซต์ของคุณ รูปภาพที่มีภาพประกอบจะทำให้เป็นรูปภาพเด่นที่ยอดเยี่ยม
การสร้างภาพเด่นที่เป็นต้นฉบับของคุณเองถือเป็นสถานการณ์ที่ดีที่สุด แต่การติดตามให้ทันอาจเป็นเรื่องท้าทาย โดยเฉพาะอย่างยิ่งหากคุณโพสต์เนื้อหาใหม่บ่อยๆ หากเป็นเช่นนั้น คุณจะต้องใช้เวลาอย่างมากในการสร้างภาพที่ไม่ซ้ำใครจำนวนมาก
สำหรับเจ้าของไซต์ WordPress ส่วนใหญ่ การใช้รูปภาพของบุคคลที่สามมักจะได้ผลดีกว่า และหากคุณตัดสินใจเลือกเส้นทางของบุคคลที่สาม คุณจะมีตัวเลือกต่างๆ มากมาย
ตัวเลือกแรกของคุณคือชำระค่าใบอนุญาตการใช้รูปภาพจากเว็บไซต์ภาพสต็อก หรือคุณสามารถใช้เนื้อหาที่ได้รับอนุญาตจาก Creative Commons
แม้ว่าการใช้เว็บไซต์สต็อกที่ได้รับอนุญาตจะได้ผลดีสำหรับเจ้าของไซต์จำนวนมาก แต่ก็มีข้อดีที่สำคัญหลายประการในการใช้ Creative Commons:
- รูปภาพและภาพถ่ายบน Creative Commons นั้นฟรี ขึ้นอยู่กับใบอนุญาตเฉพาะ คุณมักจะนำไปใช้ในบล็อกที่แสวงหาผลกำไรได้
- มีตัวเลือกมากมายสำหรับ Creative Commons และมีเว็บไซต์ทั้งหมดที่ทุ่มเทให้กับการรวบรวมและแบ่งปันภาพถ่าย Creative Commons ไซต์เหล่านี้บางแห่ง ได้แก่ Unsplash, Freepik และ Flickr (เพียงไม่กี่ชื่อ)
- คุณยังสามารถปรับแต่งรูปภาพจำนวนมากจากครีเอทีฟคอมมอนส์ทั้งนี้ขึ้นอยู่กับการอนุญาตให้ใช้สิทธิ์รูปภาพ ซึ่งหมายความว่าคุณสามารถเริ่มด้วยภาพถ่ายของพวกเขา แล้วปรับเปลี่ยนให้เป็นแบรนด์ของคุณเองได้
2. รักษารูปแบบรูปภาพเด่นของคุณให้สอดคล้องกันมากที่สุด
รูปภาพเด่นประกอบขึ้นเป็นส่วนใหญ่ของสื่อที่มีให้สำหรับผู้ใช้ไซต์ของคุณ เนื่องจากบทความหรือโพสต์ทุกบทความมีรูปภาพเด่นของ WordPress ที่ปรากฏในหลายตำแหน่งทั่วทั้งไซต์ของคุณ
ด้วยเหตุนี้ จึงเป็นสิ่งสำคัญที่จะต้องพิจารณาว่าพวกเขานำเสนอเนื้อหาแบรนด์และไซต์ของคุณโดยทั่วไปอย่างไร
แม้ว่าเจ้าของเว็บไซต์จำนวนมากจะเลือกว่ารูปภาพใดมีความเกี่ยวข้องกับแต่ละบทความ แต่ควรมีความคล้ายคลึงกันในรูปภาพเด่นทั้งหมดของคุณ
ตัวอย่างเช่น คุณสามารถใช้ภาพถ่ายจากชีวิตจริงได้อย่างสม่ำเสมอ หรือถ่ายภาพในสไตล์ที่เป็นนามธรรมมากขึ้น
ไม่ว่าคุณจะเลือกทิศทางใด รูปภาพที่คุณใช้จะต้องสะท้อนน้ำเสียงและตราสินค้าของเว็บไซต์ของคุณ
คุณยังสามารถเลือกใช้ชุดสีโดยรวมที่เฉพาะเจาะจง หรือเน้นที่ "ชุดรูปแบบ" เฉพาะอย่างใดอย่างหนึ่งในรูปภาพทั้งหมดที่คุณใช้

หากคุณมีผู้เขียนมากกว่าหนึ่งรายที่โพสต์เนื้อหาบล็อกในไซต์ของคุณ ตรวจสอบให้แน่ใจว่าคุณได้แจ้งให้ทุกคนทราบถึงลักษณะที่ควรจะเป็นสำหรับรูปภาพเด่นที่พวกเขาใช้
อีกแนวคิดหนึ่งคือการมอบหมายให้สมาชิกในทีมหนึ่งคนจัดการรูปภาพเด่นทั้งหมดของคุณทั่วทั้งไซต์ วิธีนี้ช่วยให้แน่ใจว่ารูปภาพทั้งหมดทำงานร่วมกันได้ดีและมีโทนสีที่สม่ำเสมอ
อย่าลืมใช้ภาพที่กว้างกว่าความสูงเสมอ รูปภาพประเภทนี้แสดงผลได้ดีกว่าสำหรับผู้ใช้ไซต์ ไม่ว่าจะอยู่บนเดสก์ท็อปหรือไซต์บนมือถือของคุณ
นอกจากนี้ หลีกเลี่ยงการใช้รูปภาพเด่นที่มีขนาดไฟล์ใหญ่ การทำเช่นนี้จะทำให้ไซต์ของคุณช้าลงและส่งผลเสียต่อประสิทธิภาพโดยรวม
สิ่งนี้นำไปสู่จุดที่สาม:
3. เพิ่มประสิทธิภาพรูปภาพเด่นทั้งหมดของคุณ
ในการเรียกใช้เว็บไซต์ที่ประสบความสำเร็จ จำเป็นต้องมีเวลาในการโหลดหน้าเว็บที่รวดเร็ว อันที่จริง หากผู้ใช้ต้องรอนานกว่าสามวินาทีเพื่อให้หน้าเว็บของคุณโหลด พวกเขาอาจจะถอยออกมาและค้นหาแหล่งข้อมูลอื่น
และการมีรูปภาพความละเอียดสูงจำนวนมากบนไซต์ของคุณอาจทำให้ช้าลงได้อย่างมาก
วิธีแก้ปัญหาคือเพิ่มประสิทธิภาพรูปภาพเด่นทุกรูปที่คุณใช้บน WordPress ก่อนที่คุณจะอัปโหลดไปยังไซต์ของคุณ
คุณยังสามารถปรับภาพของคุณให้เหมาะสมระหว่างกระบวนการอัพโหลดได้อีกด้วย
ทำได้โดยการเปลี่ยนขนาดไฟล์ของรูปภาพเด่นที่คุณใช้ในโพสต์และเพจ ด้วยเหตุนี้ รูปภาพจะมีน้ำหนักเบาและไม่ทำให้เวลาในการโหลดหน้าเว็บของคุณช้าลง เมื่อคุณใช้เครื่องมือเพิ่มประสิทธิภาพที่เหมาะสมกับงาน คุณจะสามารถลดขนาดภาพได้โดยไม่สูญเสียคุณภาพใดๆ
เครื่องมือปลั๊กอิน WordPress ที่ดีที่สุดบางส่วนที่ใช้สำหรับการเพิ่มประสิทธิภาพรูปภาพ ได้แก่
- Optimole
- จินตนาการ
- การบีบอัดและการเพิ่มประสิทธิภาพภาพ Smush
- โปรแกรมเพิ่มประสิทธิภาพภาพ ShortPixel
- บีบอัดภาพ JPEG & PNG โดย TinyPNG
การเพิ่ม การเปลี่ยนแปลง และการลบรูปภาพเด่นของ WordPress
ขั้นตอนการเพิ่ม เปลี่ยนแปลง และลบรูปภาพเด่นของ WordPress นั้นค่อนข้างตรงไปตรงมา ลองดูทีละขั้นตอนเกี่ยวกับวิธีการทำ
วิธีเพิ่มรูปภาพเด่น
ในการเริ่มต้น ให้สร้างโพสต์ใหม่ หรือหากคุณต้องการเพิ่มรูปภาพเด่นในโพสต์ที่มีอยู่ ก็แค่แก้ไขโพสต์
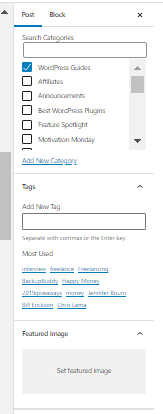
คุณจะเห็นว่าแท็บสำหรับรูปภาพเด่นของคุณอยู่ในคอลัมน์ทางขวามือของตัวแก้ไขเนื้อหา WordPress
เมื่อคุณคลิกที่ "ตั้งค่ารูปภาพเด่น" ตัวอัปโหลดสื่อของ WordPress จะปรากฏขึ้นทันที ที่นี่ คุณสามารถอัปโหลดรูปภาพที่คุณเลือกจากเวิร์กสเตชันหรืออุปกรณ์ของคุณ หรือคุณสามารถเลือกรูปภาพจากไลบรารีสื่อ WordPress ที่คุณได้อัปโหลดแล้ว
เมื่อคุณพร้อมที่จะตั้งค่ารูปภาพเด่นของคุณแล้ว สิ่งที่คุณต้องทำคือคลิกที่ปุ่ม “ตั้งค่ารูปภาพเด่น” หลังจากที่คุณเลือกไฟล์ที่เหมาะสมแล้ว
หลังจากเสร็จสิ้น คุณจะเห็นว่า WordPress แสดงตัวอย่างรูปภาพเด่นของคุณ ขณะนี้ คุณสามารถบันทึกหรือส่งโพสต์และดูตัวอย่างบนไซต์สดของคุณเพื่อดูว่าโพสต์นั้นจะปรากฏต่อผู้ชมของคุณอย่างไร
เมื่อมีการเพิ่มรูปภาพเด่น ตรวจสอบให้แน่ใจว่าคุณได้กำหนดคำอธิบายสำหรับรูปภาพนั้นในโพสต์ของคุณ ด้วยวิธีนี้ ผู้เยี่ยมชมเว็บไซต์ (เช่นเดียวกับ Google และเครื่องมือค้นหาอื่นๆ) จะรู้ว่ารูปภาพนั้นชี้ไปที่อะไร
นอกจากนี้ อย่าลืมใส่ข้อความแสดงแทนรูปภาพเด่นในโพสต์ คุณจะพบว่าทางด้านขวามือของโปรแกรมแก้ไข ในกลุ่มรูปภาพ โดยการเลื่อนลงมาเล็กน้อย
การลบหรือเปลี่ยนรูปภาพเด่น
ในบางครั้ง คุณอาจต้องเปลี่ยนหรือลบรูปภาพเด่นที่คุณใช้อยู่แล้ว บางทีคุณอาจพบภาพที่จะทำงานได้ดีกว่าภาพต้นฉบับ หรือคุณอาจมีปัญหาทางเทคนิคกับภาพแรก
โชคดีที่ใช้เวลาเพียงไม่กี่คลิกเพื่อทำการเปลี่ยนแปลงนี้
ในการดำเนินการดังกล่าว ให้ไปที่ช่อง "รูปภาพเด่น" ที่อยู่ใต้ภาพขนาดย่อและคลิกลิงก์ที่ชื่อ "ลบรูปภาพเด่น"
สมมติว่าคุณต้องการเปลี่ยนรูปภาพเป็นรูปภาพใหม่ ให้ทำซ้ำขั้นตอนที่หนึ่งเพื่อเพิ่มรูปภาพใหม่
ขนาดที่ดีที่สุดสำหรับรูปภาพเด่น
การเปลี่ยนขนาดของรูปภาพเด่นของคุณโดยสิ้นเชิงอาจเป็นการปรับเปลี่ยนรูปลักษณ์ของไซต์ของคุณได้อย่างมาก ดังนั้นจึงเป็นสิ่งสำคัญที่จะต้องดำเนินการทีละขั้นตอนเพื่อหลีกเลี่ยงความประหลาดใจที่สำคัญ
และแน่นอนว่า เป็นความคิดที่ดีเสมอที่จะทดสอบการเปลี่ยนแปลงประเภทนี้บนไซต์ WordPress ที่ไม่เปิดเผยต่อสาธารณะก่อนนำไปใช้จริง วิธีนี้ช่วยป้องกันไม่ให้เกิดข้อผิดพลาดในการจัดรูปแบบจากการที่ผู้ใช้ดูโดยไม่ได้ตั้งใจบนไซต์ที่ใช้งานจริงของคุณ
การทำความเข้าใจขนาดรูปภาพบน WordPress
ในการเปลี่ยนขนาดของรูปภาพในบทความและหน้าของ WordPress สิ่งสำคัญคือต้องทำความเข้าใจว่า WordPress จัดการกับขนาดรูปภาพเริ่มต้นอย่างไร
เมื่อคุณอัปโหลดรูปภาพไปยังสื่อ WordPress ของคุณ รูปภาพดั้งเดิมสามเวอร์ชันจะถูกสร้างขึ้นโดยอัตโนมัติ:
- ภาพขนาดย่อ (150 x 150 พิกเซล)
- ปานกลาง (ความสูงและความกว้างสูงสุด 300 พิกเซล)
- ใหญ่ (ความสูงและความกว้างสูงสุด 1024 พิกเซล)
WordPress จะสร้างสำเนาเหล่านี้เพื่อให้สามารถใช้รูปภาพได้ในหลายพื้นที่ของไซต์ของคุณ โดยที่คุณไม่ต้องปรับขนาดและอัปโหลดรูปภาพต้นฉบับของคุณใหม่อย่างต่อเนื่อง แม้ว่าสิ่งนี้จะเป็นความยุ่งยากอย่างแน่นอน แต่ก็จะทำให้ความเร็วในการโหลดหน้าเว็บของคุณช้าลงและเพิ่มการใช้แบนด์วิดท์
ตัวอย่างเช่น สมมติว่าคุณใช้รูปภาพเด่นที่มีความละเอียด 3500 x 2200 พิกเซล เมื่อรูปภาพนั้นแสดงที่ขนาดเต็มที่ด้านบนของโพสต์ คุณภาพและความละเอียดที่สูงนั้นก็สมเหตุสมผล แต่ถ้าไฟล์ขนาดดั้งเดิมนั้นจำเป็นต้องถูกบีบอัดให้อยู่ในพื้นที่ที่เล็กกว่าเช่นภาพขนาดย่อ มันจะไม่มีประโยชน์เลย
และนั่นเป็นสาเหตุที่ WordPress บีบอัดไฟล์แต่ละไฟล์ที่อัปโหลดโดยอัตโนมัติเป็นสำเนาต้นฉบับที่มีขนาดเล็กกว่าหลายขนาด
เปลี่ยนขนาดรูปภาพเด่น
หากคุณต้องการปรับขนาดของรูปภาพเด่นของ WordPress อันดับแรกที่ต้องดูคือ
ธีม WordPress ที่คุณใช้
นี่เป็นเพราะว่าธีมยอดนิยมจำนวนมากรวมถึงขนาดรูปภาพเด่นของตัวเองที่แทนที่ค่าเริ่มต้นของ WordPress
หากต้องการเปลี่ยนขนาดของรูปภาพเด่นของคุณ ให้ดูที่ตัวเลือกใต้แท็บลักษณะที่ปรากฏภายในธีมของคุณ หากธีมของคุณไม่มีการตั้งค่าเฉพาะสำหรับเปลี่ยนขนาดรูปภาพเด่น คุณจะสามารถปรับได้ในซอฟต์แวร์หลักของ WordPress
สิ่งที่คุณต้องทำคือไปที่การตั้งค่า > สื่อภายในแดชบอร์ดของ WordPress
ที่นี่ เพียงกรอกขนาดที่ต้องการในพื้นที่ถัดจากขนาดย่อ
โปรดจำไว้ว่าใน WordPress คำว่า "ภาพเด่น" และ "ภาพขนาดย่อ" สามารถใช้แทนกันได้
ปรับปรุง SEO ด้วยรูปภาพเด่น
สุดท้ายแต่ไม่ท้ายสุด ให้เข้าใจว่าไม่ใช่ข้อดีทั้งหมดของการใช้รูปภาพเด่นของ WordPress นั้นมีไว้สำหรับผู้ใช้ไซต์ของคุณ การใช้รูปภาพอย่างเหมาะสมก็ส่งผลกระทบอย่างมากต่อ SEO เว็บไซต์ของคุณ
โดยเฉพาะอย่างยิ่งเมื่อมีการปรับให้เหมาะสม ด้วยการเพิ่มคำหลักและแท็กสำรอง คุณสามารถเริ่มอันดับที่สูงขึ้นในการค้นหาของ Google ได้ และในตลาดออนไลน์ที่มีการแข่งขันสูงในปัจจุบัน สิ่งสำคัญคือต้องใช้ความได้เปรียบทุกประการที่คุณทำได้
การติดตั้งอิมเมจฟีเจอร์ WordPress ของคุณ
คุณจะพบตัวเลือกในการอัปโหลดรูปภาพเด่นในแถบด้านข้างของหน้าโพสต์ของผู้ดูแลระบบ

เมื่อคุณโหลดรูปภาพแล้ว รูปภาพนั้นจะแสดงในตำแหน่งที่ธีมของคุณกำหนดไว้สำหรับรูปภาพเด่น
การใช้รูปภาพเด่นของ WordPress ที่เหมาะสมจะเพิ่มโอกาสในการประสบความสำเร็จ
รูปภาพเด่นเป็นส่วนสำคัญของ WordPress ที่เจ้าของไซต์ WordPress ทุกคนต้องให้ความสนใจเป็นพิเศษ เมื่อคุณใส่รูปภาพเด่นที่มีผลกระทบในโพสต์ บทความ และหน้าของคุณ คุณจะสามารถแสดงภาพแบรนด์ของคุณให้ผู้ชมเห็นได้
และแม้ว่ารูปภาพเด่นเป็นส่วนสำคัญของแผนการสร้างแบรนด์ของคุณ แต่รูปภาพเหล่านั้นจะช่วยเพิ่มการเข้าชมไซต์และดึงดูดผู้ใช้ของคุณได้อย่างเต็มที่มากขึ้น
ไม่มีเวลาใดดีไปกว่าวันนี้ที่จะเริ่มปรับปรุงวิธีที่คุณใช้รูปภาพเด่นของ WordPress
พร้อมที่จะได้รับเพิ่มเติมจากเว็บไซต์ WordPress ของคุณหรือไม่ เข้าร่วมการฝึกอบรม iThemes ในแต่ละสัปดาห์ Nathan Ingram ผู้ฝึกสอน iThemes จะรวบรวมการสัมมนาผ่านเว็บที่น่าตื่นตาตื่นใจ รวมถึงกิจกรรมพรีเมียมสุดพิเศษ ซึ่งคุณสามารถเข้าร่วมสดและเข้าร่วมแชทได้ คุณจะสามารถเข้าถึงไลบรารีการฝึกอบรม iThemes Training เต็มรูปแบบด้วยการเป็นสมาชิกของคุณ
