Testarea barei laterale de accesibilitate cu DIVI 5
Publicat: 2025-06-29Unii oameni au nevoie de text mai mare, un contrast mai mare sau o mișcare oprită pentru a utiliza un site web confortabil. Bara laterală de accesibilitate oferă vizitatorilor dvs. acele opțiuni, toate construite pentru a lucra perfect cu Divi 5.
Să explorăm ce face, cum funcționează și de ce contează înainte de termenul din 28 iunie.
- 1 Bara laterală de accesibilitate pentru Divi 5
- 1.1 funcționează cu noua arhitectură a Divi 5
- 2 De ce testarea accesibilității contează acum (Termenul de conformitate al UE: 28 iunie)
- 2.1 Această lege ajunge dincolo de Europa
- 3 Caracteristici de bara laterală de accesibilitate accesibilă în Divi 5
- 3.1 Instrumente de accesibilitate de bază pentru vizitatori
- 3.2 Aspect personalizabil
- 3.3 Manager de declarații de accesibilitate
- 4 Cum se utilizează bara laterală de accesibilitate
- 4.1 1. Descărcați și instalați pluginul
- 4.2 2. Configurați setările de bază
- 4.3 3. Configurați acces rapid la tastatură
- 4.4 4. Personalizați aspectul vizual
- 4.5 5. Activați instrumentele de care au nevoie vizitatorii dvs.
- 5 Începeți să construiți site -uri accesibile care îi întâmpină pe toți astăzi
Bara laterală de accesibilitate pentru Divi 5
Vizitatorul dvs. aterizează pe site -ul Divi și se strecoară imediat pe ecran. Fontul dvs. ales cu atenție 16px arată perfect pe monitorul dvs., dar are nevoie de ceva mai mare pentru a citi confortabil. În loc să -și mărească întregul browser și să -ți spargă aspectul, aceștia observă o pictogramă mică de accesibilitate. Un clic deschide o bară laterală cu controale reale. Ei dau textul până la 20px. Schimbarea se întâmplă instantaneu, afectând fiecare pagină pe care o vizitează.
Acest scenariu exact poate fi obținut folosind bara laterală de accesibilitate de către Divi-Modules, care este disponibilă în prezent la o reducere de 50% până pe 28 iunie pe piața noastră (verificați pagina pentru prețuri actualizate).

Funcționează cu noua arhitectură a Divi 5
Divi 5 reprezintă o rescriere completă a constructorului de site -uri de la sol. Am aruncat vechiul sistem de coduri scurte și am construit totul de la zero folosind o abordare modernă API-primul care schimbă totul.
Întrucât aceasta reprezintă o schimbare atât de majoră, lucrăm îndeaproape cu comunitatea noastră pentru a-și face suplimentele și extensiile compatibile cu Divi 5. Vestea bună? Modulele Divi, creatorii barei laterale de accesibilitate, și-au actualizat deja pluginul pentru a funcționa perfect atât cu Divi 4 cât și cu Divi 5.
Acest lucru înseamnă că dacă începeți un nou proiect cu Divi 5, puteți construi accesibilitate chiar pe site -ul dvs. din prima zi. Fără soluții de rezolvare, fără compromisuri. Site -ul dvs. rămâne accesibil pe măsură ce creșteți și evoluați, fără a avea nevoie de revizuiri majore sau înlocuitori de pluginuri pe drum.
Obțineți bara laterală de accesibilitate
De ce testarea accesibilității contează acum (Termenul de conformitate al UE: 28 iunie)
135 de milioane de oameni din Uniunea Europeană (UE) trăiesc cu dizabilități. Ei folosesc cititorii de ecran pentru a auzi paginile web cu voce tare, navigează cu tastaturi în loc de șoareci și au nevoie de un text mai mare sau un contrast de culoare mai mare pentru a citi confortabil. Când site -urile web nu acceptă aceste instrumente, aceste persoane sunt închise complet.
28 iunie 2025, marchează o schimbare semnificativă. Legea europeană de accesibilitate (EAA) intră în vigoare, necesitând site-uri web și aplicații în comerț electronic, călătorii și servicii bancare pentru a îmbrățișa accesibilitatea. Această lege recunoaște ceea ce ar fi trebuit să fie evident: toată lumea merită acces la aceleași servicii online.

Această lege ajunge dincolo de Europa
EAA se aplică oricărui furnizor care oferă servicii de comerț electronic consumatorilor din UE, indiferent dacă acel furnizor este în UE. Afacerea dvs. ar putea avea sediul în New York, Toronto sau Sydney. Dacă vindeți clienților europeni, aceste reguli se aplică. Aceasta include orice afacere cu cel puțin 10 angajați și o cifră de afaceri peste 2 milioane de euro.
Funcții de bara laterală accesibilă accesibilă în Divi 5
Bara laterală de accesibilitate împachetează mai multe instrumente într -un singur plugin. Vizitatorii primesc caracteristici text la discurs, opțiuni de personalizare vizuală și controale de navigație îmbunătățite. Obțineți setări de aspect, controale la nivel de pagină și opțiuni de integrare. Iată cum funcționează fiecare caracteristică și de ce contează atât pentru dvs., cât și pentru vizitatorii site -ului dvs.
Instrumente de accesibilitate de bază pentru vizitatori
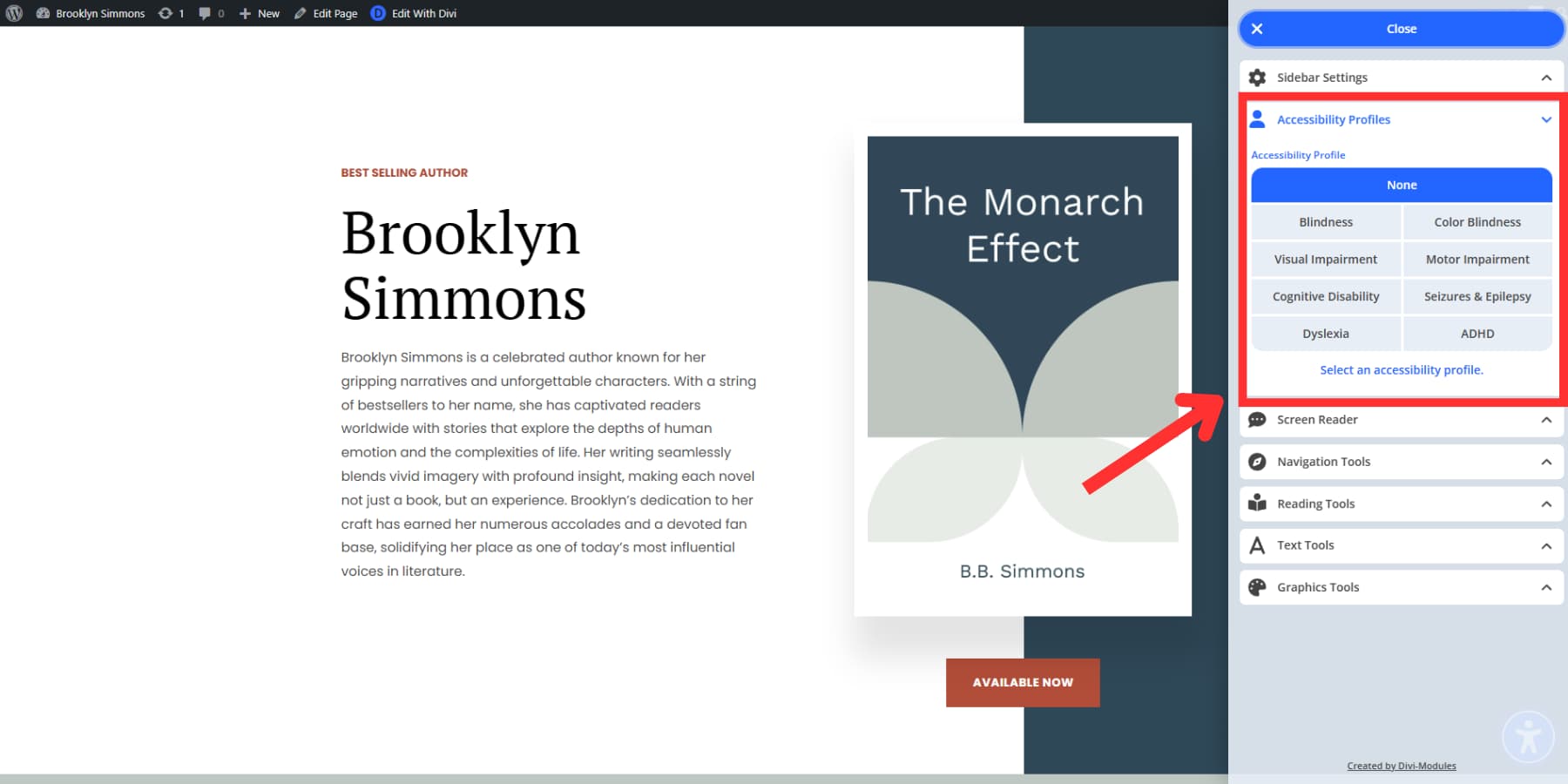
Când vizitatorii fac clic pe pictograma de accesibilitate de pe site -ul dvs., ei văd șase categorii de instrumente care le așteaptă. Fiecare categorie rezolvă diferite provocări de navigare pe care oamenii se confruntă în fiecare zi:
Profiluri de accesibilitate
Profilurile vă permit să configurați totul cu un singur clic. Opt opțiuni diferite se potrivesc cu nevoi diferite. Cineva cu dislexie primește fonturi concepute pentru a preveni confuzia cu litere. Mișcarea se oprește complet, astfel încât textul rămâne nemișcat.
Profilurile de depreciere vizuală activează șapte caracteristici împreună: un cursor mai mare, text mai ascuțit, culori mai puternice și conturează acea piesă unde vă aflați pe ecran. Profilurile ADHD includ o mască care acoperă totul, cu excepția a ceea ce citiți acum. Profilele de convulsie opresc mișcarea și reduc intensitatea culorii.
Profilurile de depreciere a motorului Adăugați contururi la articolele de clic și afișați etichete care explică ce fac butoanele. Fiecare profil combină caracteristicile care funcționează împreună. Puteți ajusta setările mai târziu, dar începeți cu combinații care au sens pentru nevoile dvs. specifice.

Cititor de ecran
Acest instrument vorbește cu voce tare textul site -ului. Unii vizitatori nu pot vedea ecranul clar, iar alții preferă pur și simplu să asculte citirea. În timp ce utilizatorii orbi au de obicei propriii lor cititori de ecran specializați, acest lucru oferă tuturor celorlalți asistență audio atunci când au nevoie.
Cititorul oferă două moduri. Modul manual vorbește doar ceea ce face clic pe cineva sau file, oferindu -le control asupra a ceea ce aud.

Instrumente de navigare
Aceste instrumente îi ajută pe oameni să -și găsească drumul în jurul site -ului dvs. în loc să se piardă în navigare prost concepută.
Funcția proeminentă a cursorului abordează ceva ce majoritatea designerilor nu se gândesc niciodată: acel mic indicator implicit devine aproape invizibil pentru persoanele cu probleme de viziune, astfel încât acest instrument îl face mai mare și permite utilizatorilor să -și schimbe culoarea în ceva ce pot vedea. De asemenea, vă permite să navigați fără efort prin structura paginii site -ului dvs. web.
Instrumente de citire
Unii oameni nu se pot concentra atunci când se întâmplă prea mult pe o pagină. Instrumentele de citire îi ajută zero cu privire la ceea ce contează fără a fi distras de orice altceva.
Ghidurile de lectură acționează ca niște conducători care se deplasează pe pagina ta. Puteți alege dintre dimensiuni mici, medii sau mari. Persoanele cu dislexie sau ADHD consideră că este util, deoarece îi menține concentrați pe o linie simultan. Fără ea, s -ar putea să sară în jurul paginii sau să piardă locul unde se aflau în blocuri lungi de text.
Măștile de citire funcționează diferit. Îți întunecă întregul ecran, cu excepția părții pe care o citești. Mutați o fereastră strălucitoare pe pagină pentru a evidenția textul pe care îl doriți, în timp ce toate celelalte se estompează în fundal. Acest lucru ajută atunci când site -urile web au prea multe lucruri sau când barele laterale și alte elemente continuă să vă îndepărteze atenția.
Instrumente de text
Instrumentele de text ajută vizitatorii să schimbe cum arată cuvintele, astfel încât să poată citi mai bine, rezolvând probleme reale care afectează milioane zilnic.
Opțiunea fontului de text oferă vizitatorilor două opțiuni: Font OpenSANS obișnuit sau Opendyslexic. Opendyslexic a fost creat în special pentru indivizii cu dislexie. Prezintă funduri mai groase pe litere și forme distincte care împiedică literele să apară inversate sau amestecate în mintea cititorului. Pentru cei cu dislexie, utilizarea acestui font face citirea semnificativ mai ușoară și mai puțin obositoare, deoarece literele rămân stabile. De asemenea, puteți modifica dimensiunea textului, înălțimea liniei, distanțarea și alinierea.

Instrumente grafice
Site -urile web pot copleși persoanele cu haos vizual. Instrumentele grafice ajută la tonificarea totul. Controlul de saturație a culorii face culorile strălucitoare mai puțin intens. Acest buton portocaliu strălucitor sau un titlu verde electric devine mai blând pe ochi.
Oamenii cu orbire de culoare nu pot vedea adesea text care arată clar pentru toți ceilalți. Anumite combinații de culori dispar pur și simplu pentru ele. Contrastul de culoare rezolvă acest lucru prin crearea unei separații mai puternice între text și fundal. Cuvintele gri pal pe alb se transformă în text negru pe care oamenii îl pot citi de fapt. Modul întunecat aruncă totul la text alb pe fundaluri negre pentru cei care îl preferă. De asemenea, puteți ascunde imagini și opri animațiile.
Aspect personalizabil
Bara laterală de accesibilitate nu ar trebui să pară că a fost pălmuită pe site -ul dvs. web ca o gândire ulterioară. Nimeni nu vrea o bară laterală albastră strălucitoare care să -și întrerupă schema de culori aleasă cu atenție.
Setările de aspect vă permit să alegeți culori care funcționează efectiv cu site -ul dvs. Obțineți culegători de culori pentru fundalul barei laterale, culorile butonului și text. Potriviți -vă culorile mărcii sau alegeți ceva care se îmbină în mod natural cu designul existent.
Manager de declarații de accesibilitate
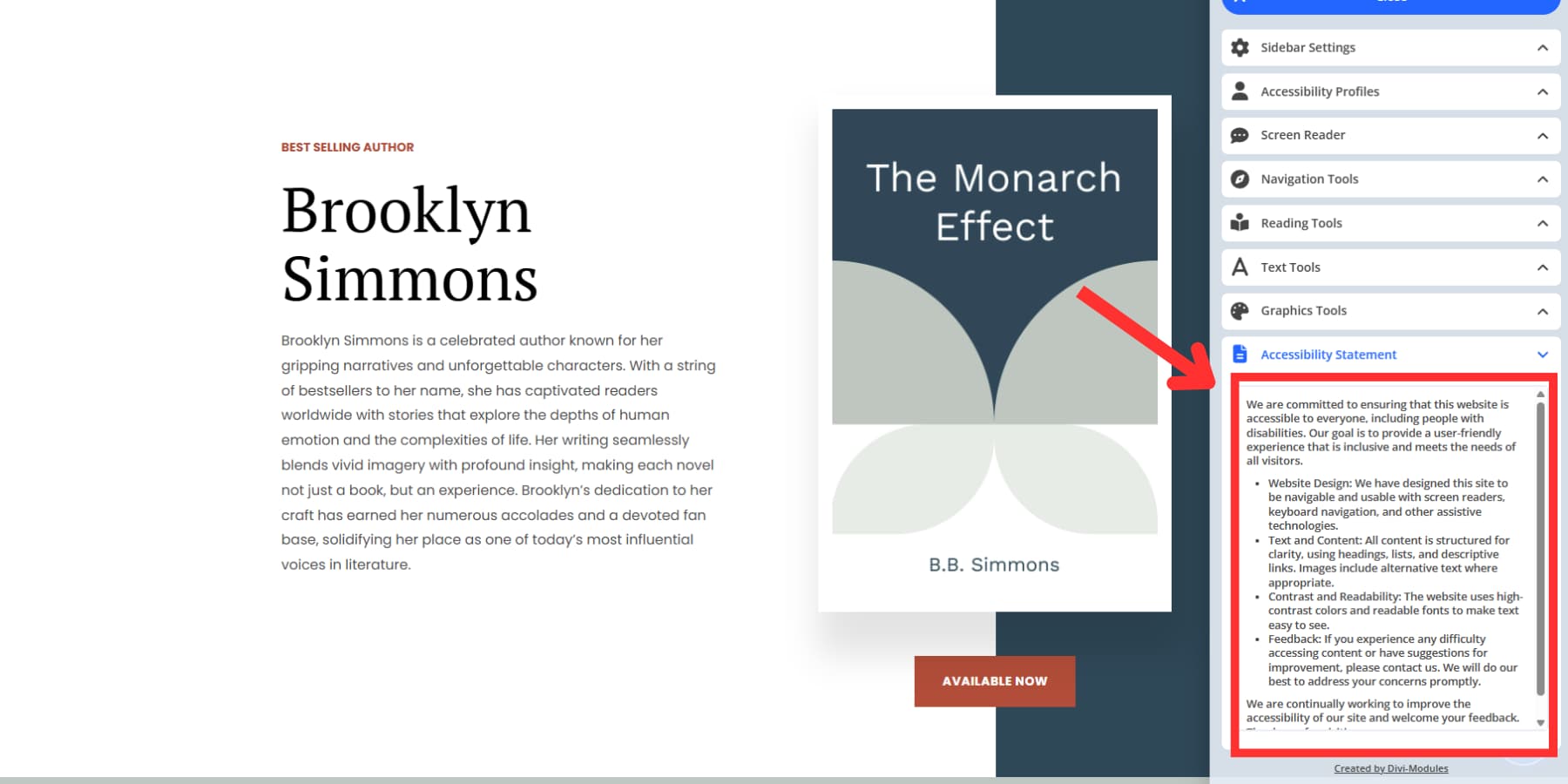
Fiecare site web are nevoie de o declarație de accesibilitate, dar majoritatea oamenilor nu sunt siguri ce să includă sau unde ar trebui să o găsească vizitatorii. Managerul de declarații gestionează ambele probleme.
Obțineți două modalități de a împărtăși informațiile dvs. de accesibilitate. Prima opțiune se leagă de o pagină separată pe site -ul dvs. în care ați scris declarația dvs. de accesibilitate completă. Vizitatorii fac clic pe un buton din bara laterală și sunt duși direct pe pagina respectivă.
A doua opțiune pune textul declarației chiar în interiorul barei laterale în sine. Oamenii o pot citi fără să părăsească pagina. Acest lucru funcționează bine pentru declarații mai scurte sau rezumate ale politicii dvs. mai lungi.

Cum se folosește bara laterală de accesibilitate
Obținerea barei laterale de accesibilitate care rulează pe site -ul dvs. necesită doar câteva clicuri. Când cineva cu probleme de viziune aterizează pe site -ul dvs. și punctează acel buton de accesibilitate, va ști că ați construit ceva având în vedere. Acea pictogramă mică reprezintă ore de planificare atentă din partea dvs .:
1. Descărcați și instalați pluginul
Procesul de instalare funcționează exact ca instalarea oricărui plugin WordPress. Descărcați fișierul ZIP După ce ați cumpărat, accesați zona de administrare WordPress și accesați pluginuri> Adăugați nou> plugin de încărcare. Alegeți fișierul și apăsați instalarea acum. Odată ce WordPress termină procesarea, faceți clic pe Activare.
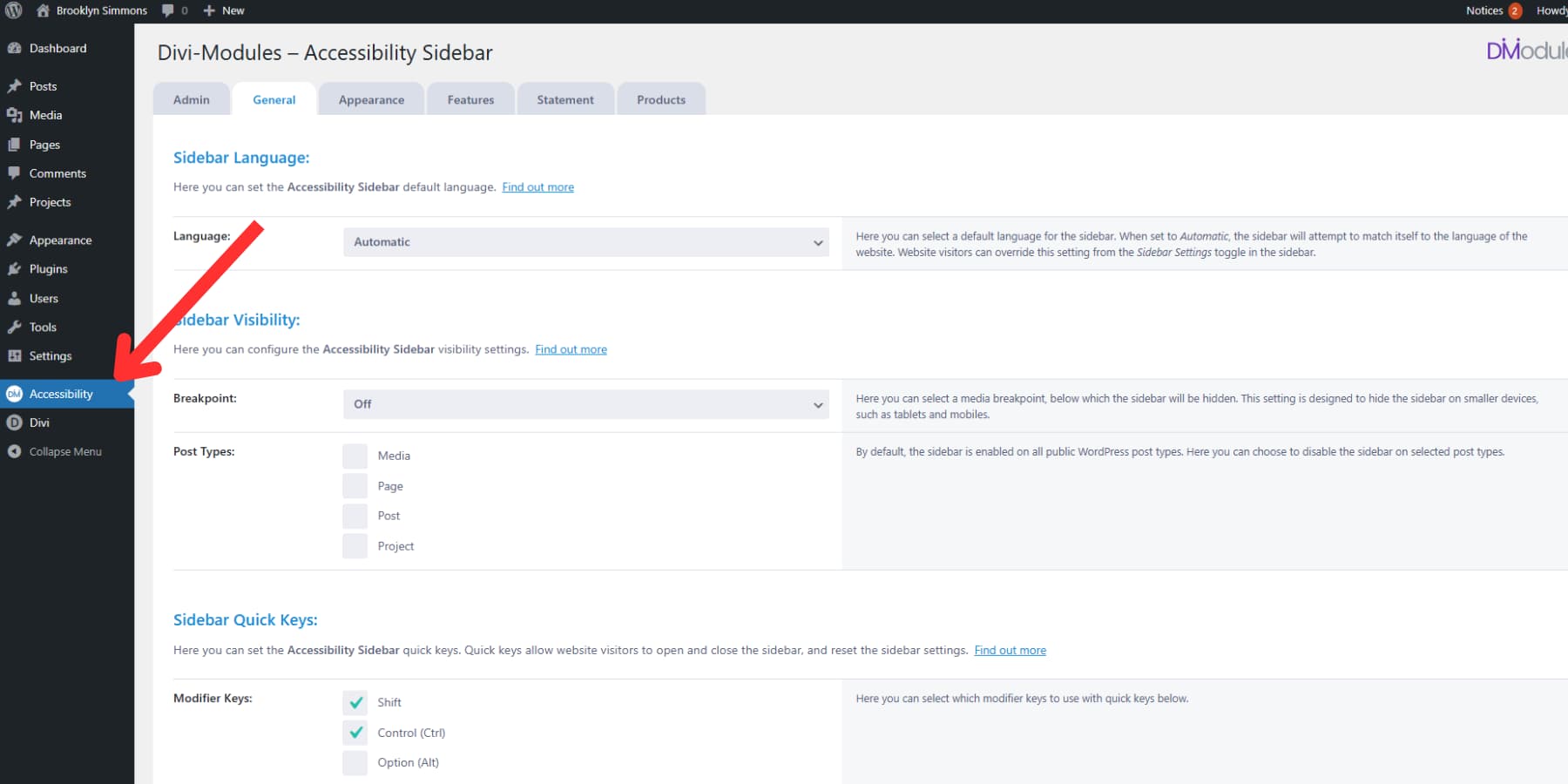
Veți vedea un nou meniu „Accesibilitate” apare în bara laterală de administrare WordPress. Acest meniu găzduiește toate setările pluginului și veți petrece cea mai mare parte a timpului de configurare aici.

2. Configurați setările de bază
Faceți clic pe acel nou meniu de accesibilitate și veți găsi mai multe file în partea de sus. Începeți cu fila General, care controlează modul în care bara laterală se comportă pe întregul site.
Setarea limbii merită mai întâi atenția ta. Setați -l pe „Automat”, iar bara laterală va încerca să se potrivească cu limba site -ului dvs. Dacă rulați un site multilingv, acest lucru îi salvează pe vizitatori să vadă instrumente de accesibilitate în limba engleză atunci când citesc conținut în spaniolă sau franceză.
Urmează setarea punctului de întrerupere. Acest lucru controlează atunci când bara laterală dispare pe ecrane mai mici. Dispozitivele mobile au deja unele caracteristici de accesibilitate încorporate, astfel încât ascunderea barei laterale pe telefoane și tablete ar putea avea sens. Lăsați acest set să „fie oprit”, cu excepția cazului în care doriți ca utilizatorii de telefonie mobilă să -l vadă.

Tipuri de postare vă permit să alegeți unde apare bara laterală. Poate că îl doriți pe paginile și postările obișnuite, dar nu pe articolele sau mărturiile din portofoliu. Debifați tipurile de post în care bara laterală ar intra în cale.
3. Configurați acces rapid la tastatură
Vizitatorii dvs. doar tastatură au nevoie de o modalitate rapidă de a deschide bara laterală. Secțiunea Quick Theys vă permite să configurați combinații de tipul hotkey pe care le pot apăsa oriunde pe site -ul dvs.
Alegeți mai întâi tastele modificatoarelor. Majoritatea oamenilor folosesc schimbarea și controlul împreună, deoarece acestea nu intră în conflict cu comenzile rapide ale browserului. Apoi alegeți o scrisoare pentru cheia de comutare. „K” funcționează bine, deoarece puține site -uri web folosesc CTRL+Shift+K pentru orice important.

De asemenea, puteți seta o combinație de taste de resetare. Acest lucru este util atunci când cineva schimbă din greșeală prea multe setări și vrea să înceapă din nou. „L” face o cheie de resetare bună, deoarece este chiar lângă „K” pe majoritatea tastaturilor.
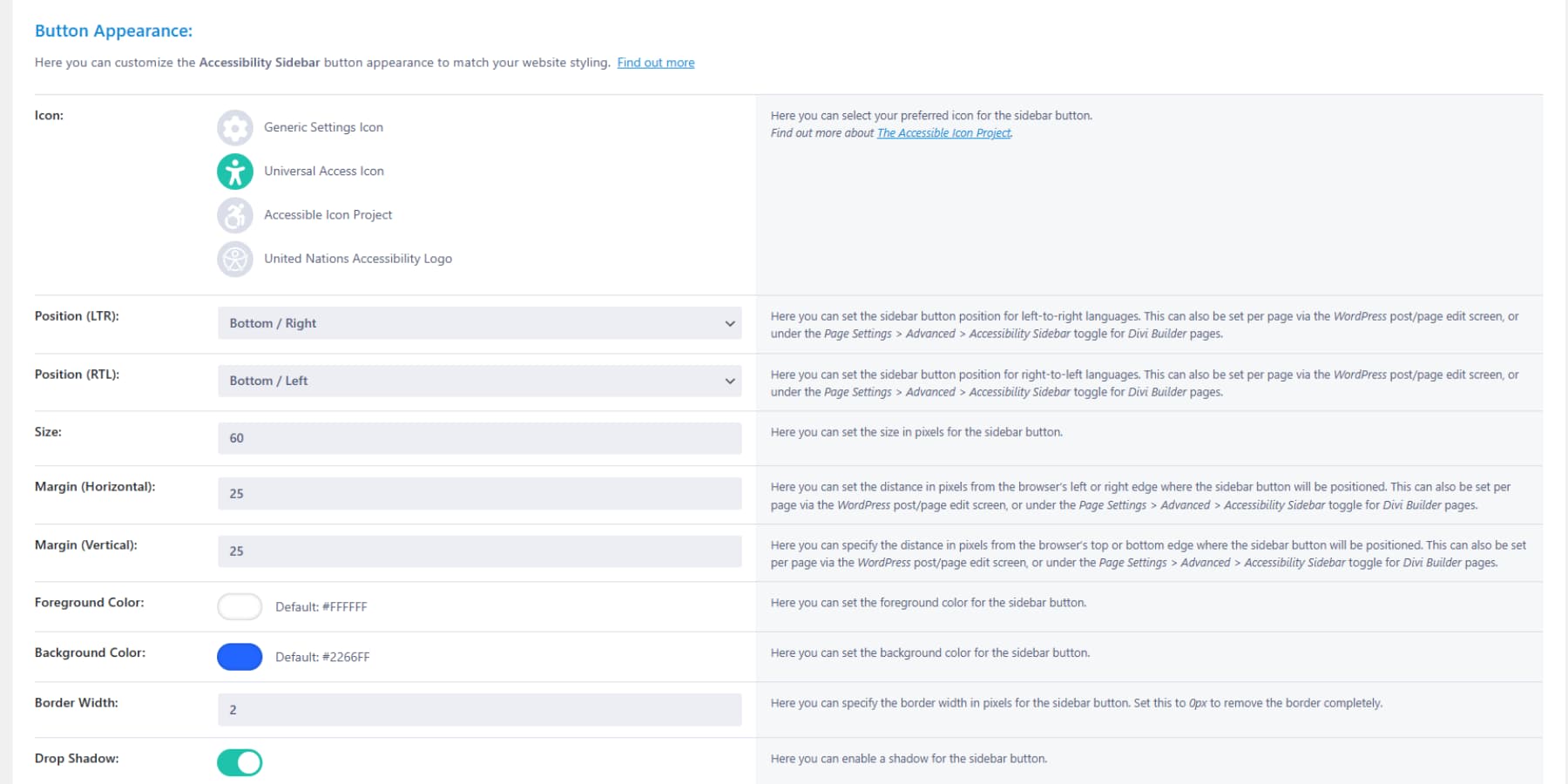
4. Personalizați aspectul vizual
Fila Aspect controlează modul în care arată bara laterală pe site -ul dvs. Vrei să se amestece în mod natural, mai degrabă decât să urle: „Sunt un widget!”
Începeți cu aspectul butonului. Aveți opțiuni pentru selectarea mai multor pictograme de widget. Pictograma Universal Access este pictograma implicită și cea mai utilizată. Această pictogramă mică se află în colțul site -ului dvs., așa că alegeți culori care funcționează cu designul dvs. Alegeți o culoare pe care vizitatorii o pot vedea, dar nu se ciocnește cu orice altceva.

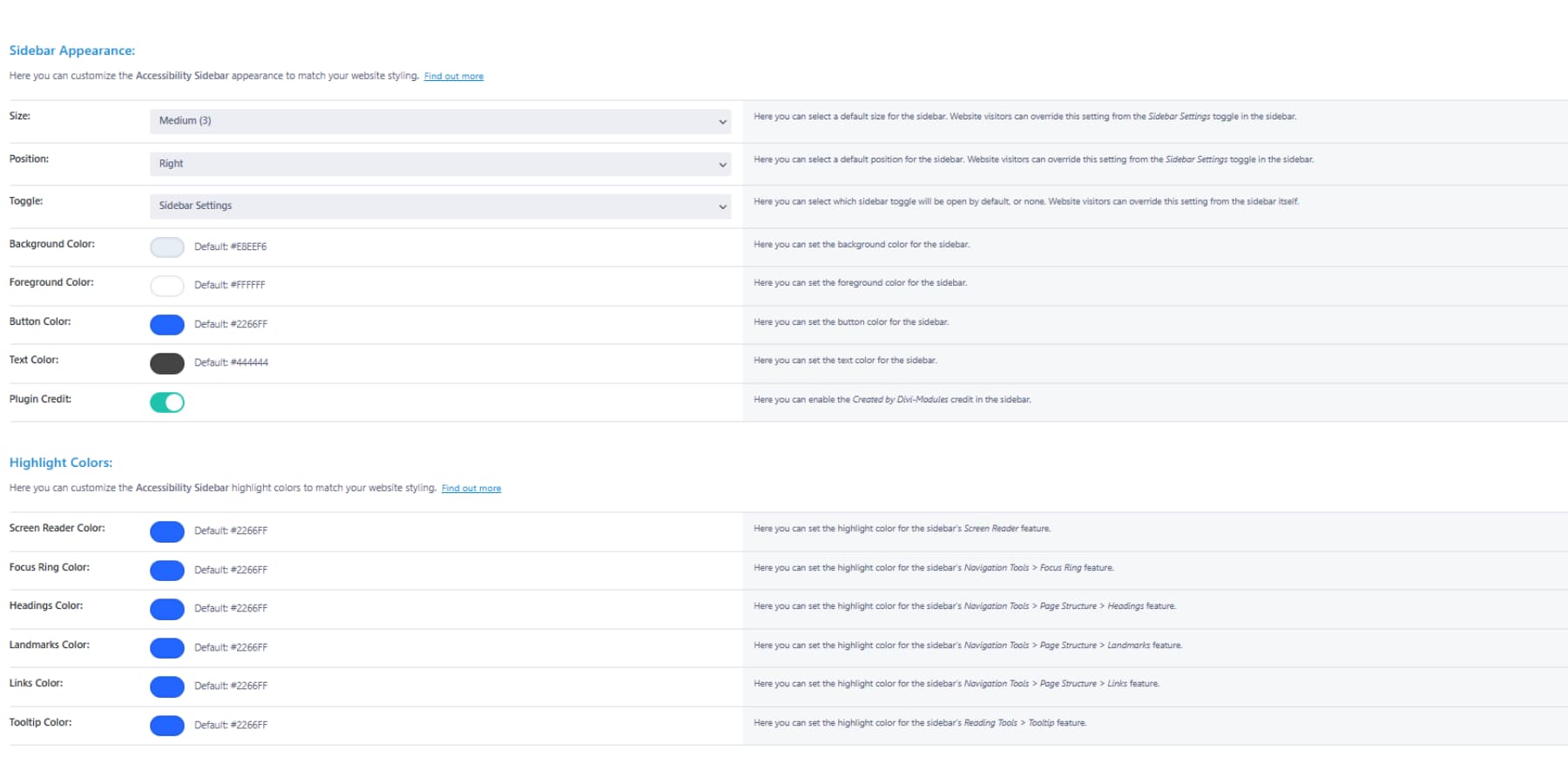
Bara laterală în sine primește un tratament similar. Alege culori de fundal, culori de text și culori de buton care se simt ca parte a site -ului tău. Majoritatea oamenilor merg cu griuri subtile sau se potrivesc cu culorile de accent ale site -ului lor. De asemenea, puteți personaliza culorile evidențiate, după cum este necesar.

Poziția contează și ea. Oamenii drepți se așteaptă la controale pe partea dreaptă a ecranului, dar oamenii din stânga ar putea prefera stânga. Alegeți ceea ce funcționează cel mai bine pentru publicul dvs., știind că vizitatorii pot schimba acest lucru mai târziu, dacă este nevoie.
5. Activați instrumentele de care au nevoie vizitatorii dvs.
Fila Caracteristici conține controlul real. Aici decideți ce instrumente de accesibilitate apar în bara laterală. Nu trebuie să activați totul: doar instrumentele care au sens pentru publicul dvs. Cu toate acestea, a permite totul nu este o idee proastă.
Profilurile de accesibilitate funcționează ca butoanele prestabilite. Cineva cu dislexie face clic pe profilul său și primește fontul Dyslexia plus animații mai lente. Utilizatorii de depreciere vizuală obțin cursuri mai mari și un contrast mai mare. Activați aceste profiluri dacă vizitatorii dvs. se luptă cu mai multe probleme simultan.
Instrumentele de text ajută oamenii să citească mai confortabil. Comutarea fontului, reglarea dimensiunilor și modificările de distanțare a liniei rezolvă diferite probleme de citire. Majoritatea site -urilor beneficiază de activarea tuturor instrumentelor de text, deoarece citirea este atât de fundamentală pentru utilizarea site -urilor web.
Instrumentele grafice vă ajută atunci când site -ul dvs. se simte copleșitor. Reglajele culorilor și controalele de animație permit oamenilor să reducă zgomotul vizual. Aceste instrumente funcționează bine pentru site -urile cu o mulțime de imagini sau elemente în mișcare.
Începeți să construiți site -uri accesibile care întâmpină toată lumea astăzi
Construirea de site -uri web care funcționează pentru toată lumea nu este o misiune măreță. Este doar un bun simț al afacerii. Când vizitatorul site -ului dvs. poate ajusta dimensiunea textului la ceva ce pot citi de fapt, acestea se lipesc mai mult. Când cineva cu dificultăți motorii poate naviga folosind doar tastatura, completează achiziții în loc să renunțe.
În fiecare zi așteptați, cineva pleacă pentru că nu vă poate folosi site -ul corect.
Termenul limită pentru 28 iunie vă oferă o dată țintă, dar adevărata rambursare se întâmplă în fiecare zi după aceea. Bara laterală de accesibilitate se ocupă de piesele tehnice, astfel încât să nu trebuie să reconstruiți totul. Designul dvs. rămâne intact, vizitatorii dvs. primesc controalele de care au nevoie, iar site -ul dvs. funcționează de fapt pentru oamenii care încearcă să -l folosească. Prinde -l astăzi pentru jumătate din cost. Această ofertă durează pe 28 iunie.
Obțineți bara laterală de accesibilitate
