Teste de acessibilidade à barra lateral com divi 5
Publicados: 2025-06-29Algumas pessoas precisam de texto maior, maior contraste ou movimento desligado para usar um site confortavelmente. A acessibilidade da barra lateral oferece aos visitantes essas opções, todas construídas para trabalhar perfeitamente com o Divi 5.
Vamos explorar o que faz, como funciona e por que isso importa antes do prazo de 28 de junho.
- 1 a barra lateral de acessibilidade para divi 5
- 1.1 trabalha com a nova arquitetura do Divi 5
- 2 Por que o teste de acessibilidade é importante agora (Prazo para conformidade da UE: 28 de junho)
- 2.1 Esta lei chega além da Europa
- 3 Recursos de barra lateral de acessibilidade acessíveis no divi 5
- 3.1 Ferramentas de acessibilidade principal para visitantes
- 3.2 Aparência personalizável
- 3.3 Gerente de declaração de acessibilidade
- 4 Como usar a barra lateral de acessibilidade
- 4.1 1. Faça o download e instale o plugin
- 4.2 2. Configurar as configurações básicas
- 4.3 3. Configure o acesso rápido do teclado
- 4.4 4. Personalize a aparência visual
- 4.5 5. Ative as ferramentas que seus visitantes precisam
- 5 Comece a criar sites acessíveis que recebem todos hoje
A barra lateral de acessibilidade para o divi 5
Seu visitante pousa em seu site Divi e imediatamente aperta os olhos na tela. A fonte de 16px cuidadosamente escolhida parece perfeita no seu monitor, mas precisa de algo maior para ler confortavelmente. Em vez de aumentar o zoom em todo o seu navegador e quebrar seu layout, eles localizam um pequeno ícone de acessibilidade. Um clique abre uma barra lateral com controles reais. Eles aumentam o texto até 20px. A mudança acontece instantaneamente, afetando todas as páginas que eles visitam.
Esse cenário exato pode ser alcançado usando a barra lateral de acessibilidade pelos módulos DIVI, atualmente disponível com desconto de 50% até 28 de junho em nosso mercado (verifique a página para obter preços atualizados).

Trabalha com a nova arquitetura do Divi 5
O Divi 5 representa uma reescrita completa do construtor de sites desde o início. Jogamos o sistema antigo e construímos tudo a partir do zero usando uma abordagem moderna da API-primeiro que muda tudo.
Como isso representa uma mudança tão importante, estamos trabalhando em estreita colaboração com nossa comunidade para tornar seus complementos e extensões compatíveis com o Divi 5. The Boa News? Os módulos divi, os criadores da barra lateral de acessibilidade, já atualizaram seu plug-in para trabalhar perfeitamente com o Divi 4 e o Divi 5.
Isso significa que, se você estiver iniciando um novo projeto com o Divi 5, poderá criar acessibilidade diretamente no seu site desde o primeiro dia. Sem soluções alternativas, sem compromissos. Seu site permanece acessível à medida que você cresce e evolui, sem precisar de grandes revisões ou substituições de plug -in no futuro.
Obtenha a acessibilidade da barra lateral
Por que o teste de acessibilidade é importante agora (prazo de conformidade da UE: 28 de junho)
135 milhões de pessoas na União Europeia (UE) vivem com deficiência. Eles usam leitores de tela para ouvir páginas da web em voz alta, navegar com teclados em vez de ratos e precisam de texto maior ou contraste de cores mais altos para ler confortavelmente. Quando os sites não suportam essas ferramentas, essas pessoas são completamente excluídas.
28 de junho de 2025, marca uma mudança significativa. A Lei de Acessibilidade Europeia (EAA) entra em vigor, exigindo sites e aplicativos em comércio eletrônico, viagens e bancos para adotar a acessibilidade. Esta lei reconhece o que deveria ter sido óbvio: todos merecem acesso aos mesmos serviços on -line.

Esta lei chega além da Europa
O EAA se aplica a qualquer provedor que ofereça serviços de comércio eletrônico aos consumidores da UE, independentemente de esse provedor estar na UE. Sua empresa pode ser baseada em Nova York, Toronto ou Sydney. Se você vender para clientes europeus, essas regras se aplicam a você. Isso inclui qualquer negócio com pelo menos 10 funcionários e um faturamento acima de 2 milhões de euros.
Recursos de barra lateral de acessibilidade acessíveis no divi 5
A acessibilidade da barra lateral inclui várias ferramentas em um plug -in. Os visitantes obtêm recursos de texto em fala, opções de personalização visual e controles de navegação aprimorados. Você obtém configurações de aparência, controles no nível da página e opções de integração. Veja como cada recurso funciona e por que ele importa para você e os visitantes do seu site.
Ferramentas de acessibilidade central para visitantes
Quando os visitantes clicam no ícone de acessibilidade no seu site, eles vêem seis categorias de ferramentas esperando por eles. Cada categoria resolve diferentes desafios de navegação que as pessoas enfrentam todos os dias:
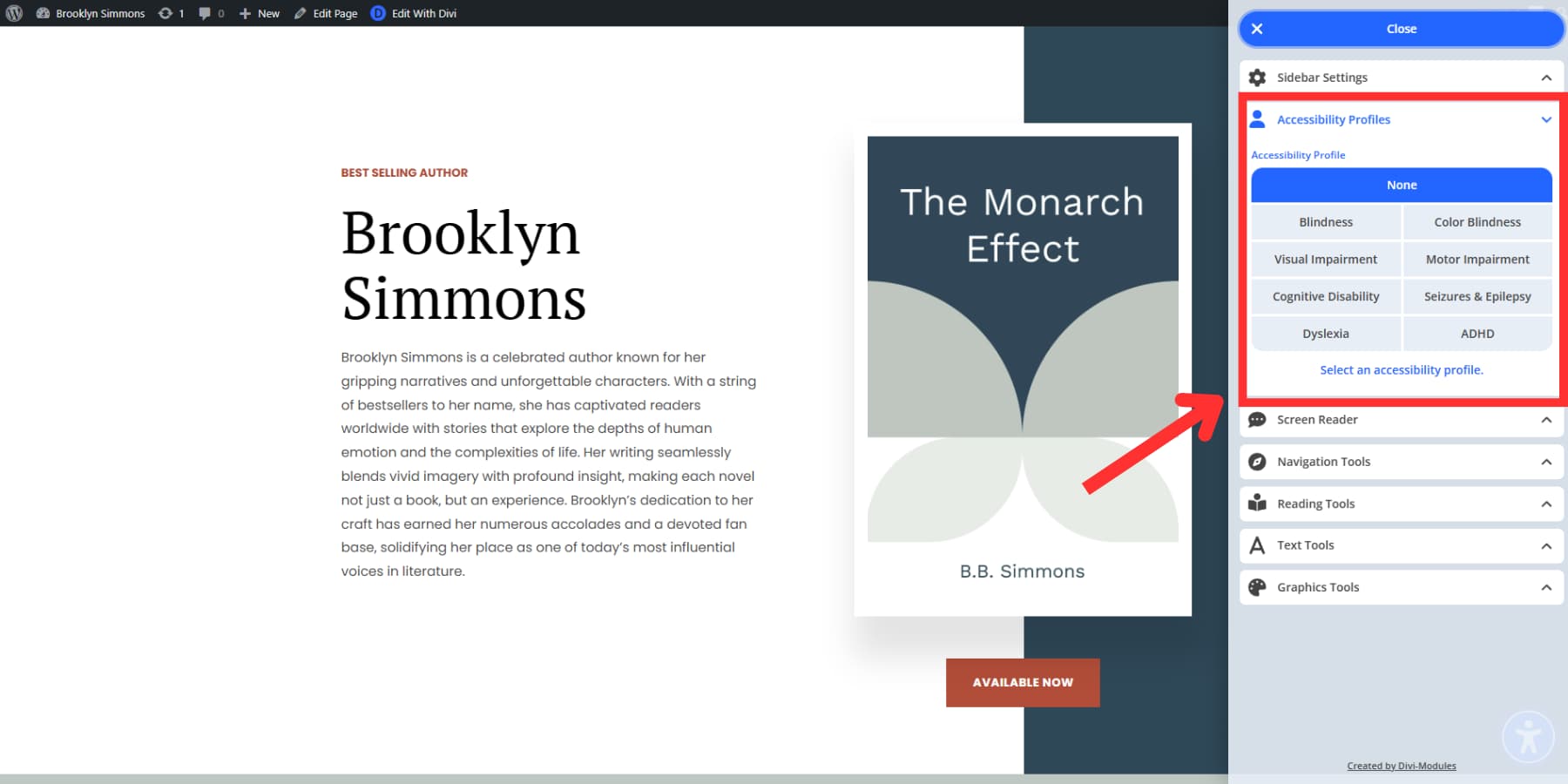
Perfis de acessibilidade
Os perfis permitem configurar tudo com um clique. Oito opções diferentes correspondem às necessidades diferentes. Alguém com dislexia recebe fontes projetadas para evitar a confusão de letras. O movimento para completamente, então o texto permanece parado.
Os perfis de comprometimento visual ativam sete recursos juntos: um cursor maior, texto mais nítido, cores mais fortes e descreve que rastrear onde você está na tela. Os perfis de TDAH incluem uma máscara que cobre tudo, exceto o que você está lendo agora. Os perfis de convulsão desativam o movimento e reduzem a intensidade da cor.
Os perfis de comprometimento do motor adicionam contornos a itens clicáveis e mostram rótulos explicando o que os botões fazem. Cada perfil combina recursos que funcionam juntos. Você pode ajustar as configurações mais tarde, mas comece com combinações que fazem sentido para suas necessidades específicas.

Leitor de tela
Esta ferramenta fala o texto do site em voz alta. Alguns visitantes não conseguem ver a tela claramente, e outros simplesmente preferem ouvir a leitura. Embora os usuários cegos normalmente tenham seus próprios leitores de tela especializados, isso dá a todos os outros suporte de áudio quando precisam.
O leitor oferece dois modos. O modo manual fala apenas para o que alguém clica ou guias, dando a eles controle sobre o que ouvem.

Ferramentas de navegação
Essas ferramentas ajudam as pessoas a encontrar seu caminho em torno do seu site, em vez de se perder na navegação mal projetada.
O destaque do cursor proeminente aborda algo em que a maioria dos designers nunca pensa: esse pequeno ponteiro padrão se torna quase invisível para pessoas com problemas de visão, então essa ferramenta o torna maior e permite que os usuários mudem sua cor para algo que podem ver. Ele também permite que você navegue sem esforço pela estrutura da página do seu site.
Ferramentas de leitura
Algumas pessoas não podem se concentrar quando há muita coisa acontecendo em uma página. As ferramentas de leitura ajudam -as a se concentrar no que importa sem se distrair com todo o resto.
Os guias de leitura agem como governantes que descem sua página. Você pode escolher entre tamanhos pequenos, médios ou grandes. Pessoas com dislexia ou TDAH acham isso útil porque as mantém focadas em uma linha de cada vez. Sem ele, eles podem pular a página ou perder o controle de onde estavam em longos blocos de texto.
As máscaras de leitura funcionam de maneira diferente. Eles escurecem toda a sua tela, exceto pela parte que você está lendo. Você move uma janela brilhante pela página para destacar o texto que deseja, enquanto todo o resto desaparece em segundo plano. Isso ajuda quando os sites têm muitas coisas acontecendo ou quando as barras laterais e outros elementos continuam afastando sua atenção.
Ferramentas de texto
As ferramentas de texto ajudam os visitantes a mudar a aparência das palavras para que possam ler melhor, corrigindo problemas reais que afetam milhões diariamente.
A opção de fonte de texto oferece aos visitantes duas opções: Fonte regular do OpenSans ou OpendySléxico. Opendysléxico foi criado especialmente para indivíduos com dislexia. Possui fundo mais espesso em letras e formas distintas que impedem que as letras apareçam revertidas ou misturadas na mente do leitor. Para aqueles com dislexia, o uso dessa fonte torna a leitura significativamente mais fácil e cansativa, pois as letras permanecem estáveis. Você também pode modificar o tamanho do texto, a altura da linha, o espaçamento e o alinhamento.

Ferramentas gráficas
Os sites podem sobrecarregar as pessoas com caos visual. As ferramentas gráficas ajudam a diminuir a diminuição de tudo. O controle de saturação de cores torna as cores brilhantes menos intensas. Aquele botão laranja gritante ou manchete verde elétrico se torna mais gentil nos olhos.
Pessoas com daltonismo geralmente não conseguem ver o texto que parece claro para todos os outros. Certas combinações de cores simplesmente desaparecem para eles. O contraste de cores conserta isso criando uma separação mais forte entre texto e fundo. Palavras cinzentas pálidas em branco se transformam em texto em preto que as pessoas realmente podem ler. O modo escuro vira tudo para o texto em branco em fundo preto para quem prefere. Você também pode ocultar imagens e parar as animações.
Aparência personalizável
Sua barra lateral de acessibilidade não deve parecer que foi levada em seu site como uma reflexão tardia. Ninguém quer uma barra lateral azul brilhante que interrompa seu esquema de cores cuidadosamente escolhido.
As configurações de aparência permitem escolher cores que realmente funcionam com seu site. Você recebe catadores de cores para o fundo da barra lateral, as cores dos botões e o texto. Combine as cores da sua marca ou escolha algo que combine naturalmente com o seu design existente.
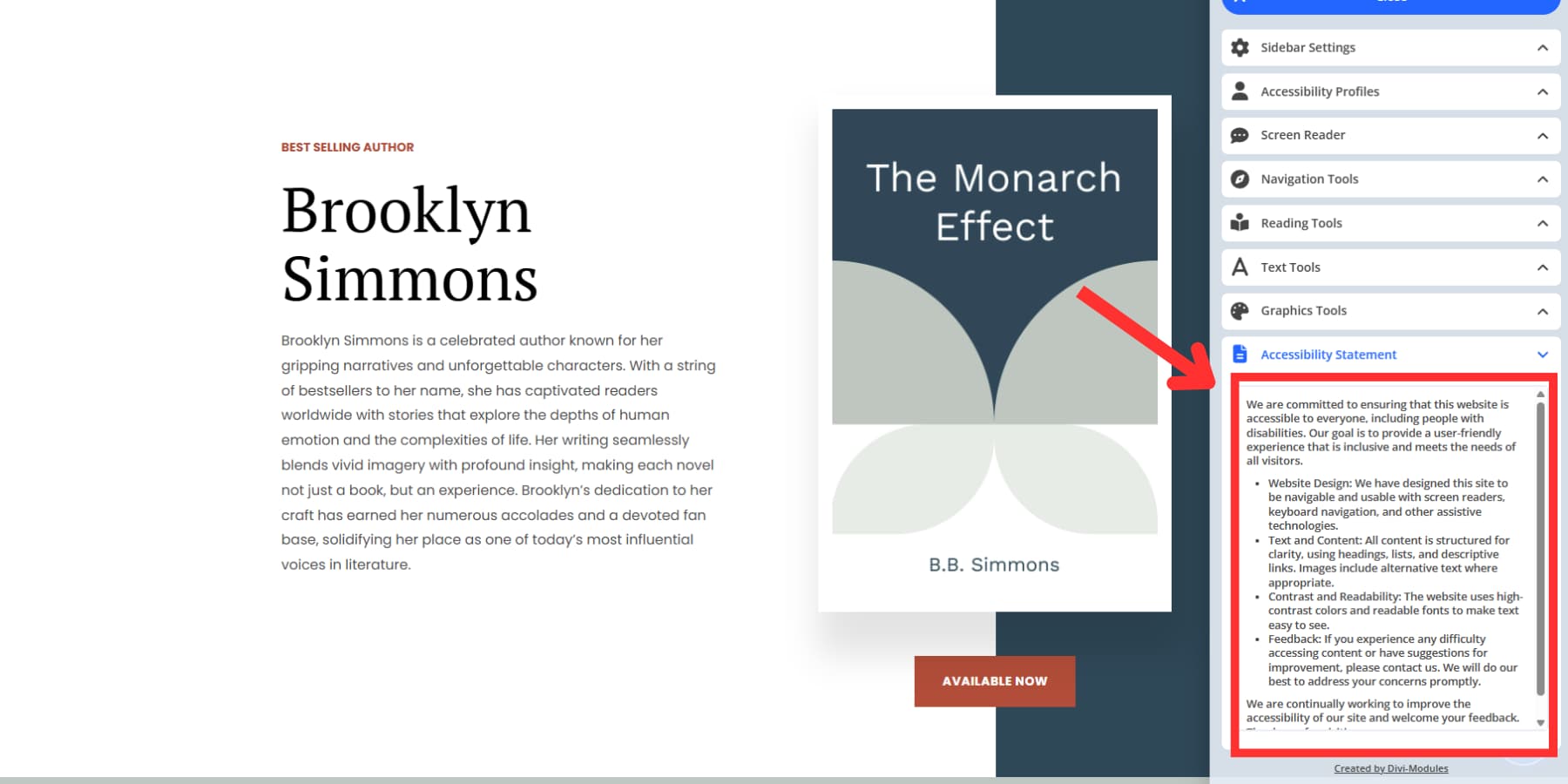
Gerente de Declaração de Acessibilidade
Todo site precisa de uma declaração de acessibilidade, mas a maioria das pessoas não tem certeza do que incluir ou onde os visitantes devem encontrá -la. O gerente de declaração lida com os dois problemas.
Você obtém duas maneiras de compartilhar suas informações de acessibilidade. A primeira opção links para uma página separada no seu site, onde você escreveu sua declaração completa de acessibilidade. Os visitantes cliquem em um botão na barra lateral e são levados diretamente para essa página.
A segunda opção coloca o texto da sua declaração dentro da barra lateral. As pessoas podem lê -lo sem sair da página em que estão. Isso funciona bem para declarações ou resumos mais curtos de sua política mais longa.

Como usar a barra lateral de acessibilidade
A barra lateral de acessibilidade em execução no seu site leva apenas alguns cliques. Quando alguém com problemas de visão chegar ao seu site e manchas esse botão de acessibilidade, eles saberão que você construiu algo com eles em mente. Esse pequeno ícone representa horas de planejamento atencioso da sua parte:
1. Faça o download e instale o plugin
O processo de instalação funciona exatamente como a instalação de qualquer plug -in do WordPress. Faça o download do arquivo zip após a compra, acesse sua área de administração do WordPress e vá para plugins> Adicionar novo> upload plugin. Escolha seu arquivo e pressione Instale agora. Quando o WordPress terminar o processamento, clique em Ativar.
Você verá um novo menu de "acessibilidade" na sua barra lateral do WordPress. Este menu abriga todas as configurações do plug -in e você passará a maior parte do seu tempo de configuração aqui.

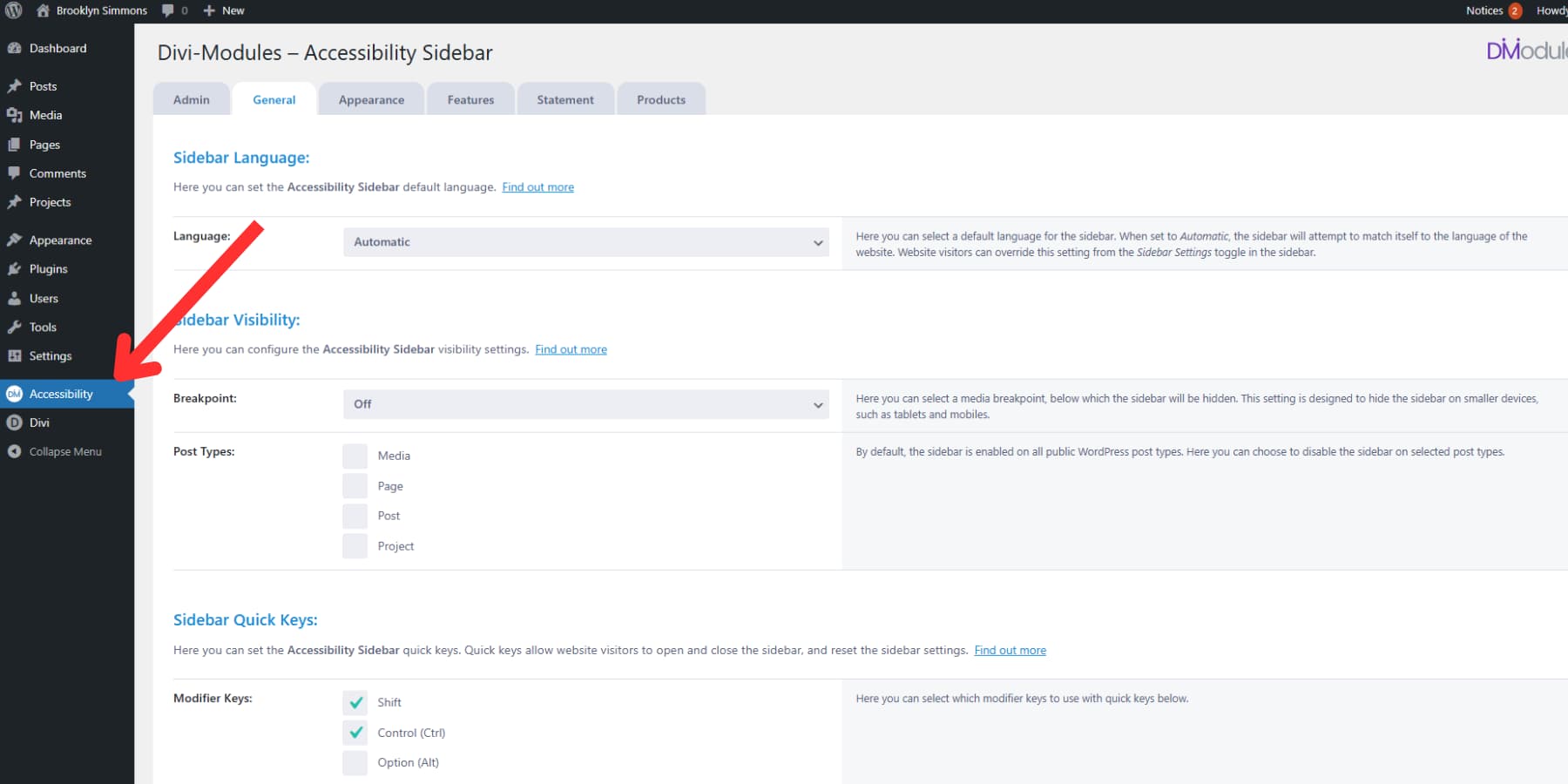
2. Configurar as configurações básicas
Clique nesse novo menu de acessibilidade e você encontrará várias guias na parte superior. Comece com a guia Geral, que controla como a barra lateral se comporta em todo o site.
A configuração do idioma merece sua atenção primeiro. Defina -o como "Automático" e a barra lateral tentará corresponder ao idioma do seu site. Se você administra um site multilíngue, isso salva os visitantes de ver ferramentas de acessibilidade em inglês quando estão lendo conteúdo em espanhol ou francês.
Em seguida, vem a configuração do ponto de interrupção. Isso controla quando a barra lateral desaparece em telas menores. Os dispositivos móveis já possuem alguns recursos de acessibilidade embutidos; portanto, ocultar a barra lateral em telefones e tablets pode fazer sentido. Deixe isso definido como "OFF", a menos que você queira especificamente os usuários móveis que o vejam.

Os tipos de postagem permitem escolher onde a barra lateral aparece. Talvez você queira em páginas e postagens regulares, mas não nos itens ou depoimentos do seu portfólio. Desmarque os tipos de postagem em que a barra lateral atrapalharia.
3. Configure o acesso rápido do teclado
Seus visitantes somente para o teclado precisam de uma maneira rápida de abrir a barra lateral. A seção Chaves rápidas permite configurar combinações de teclas de atalho que elas podem pressionar em qualquer lugar do seu site.
Escolha as teclas do modificador primeiro. A maioria das pessoas usa mudança e controle juntos porque não entram em conflito com os atalhos do navegador. Em seguida, escolha uma letra para a tecla de alternância. "K" funciona bem porque poucos sites usam Ctrl+Shift+K para qualquer coisa importante.

Você também pode definir uma combinação de teclas de redefinição. Isso é útil quando alguém muda acidentalmente muitas configurações e deseja começar de novo. "L" faz uma boa chave de redefinição, pois fica ao lado de "K" na maioria dos teclados.
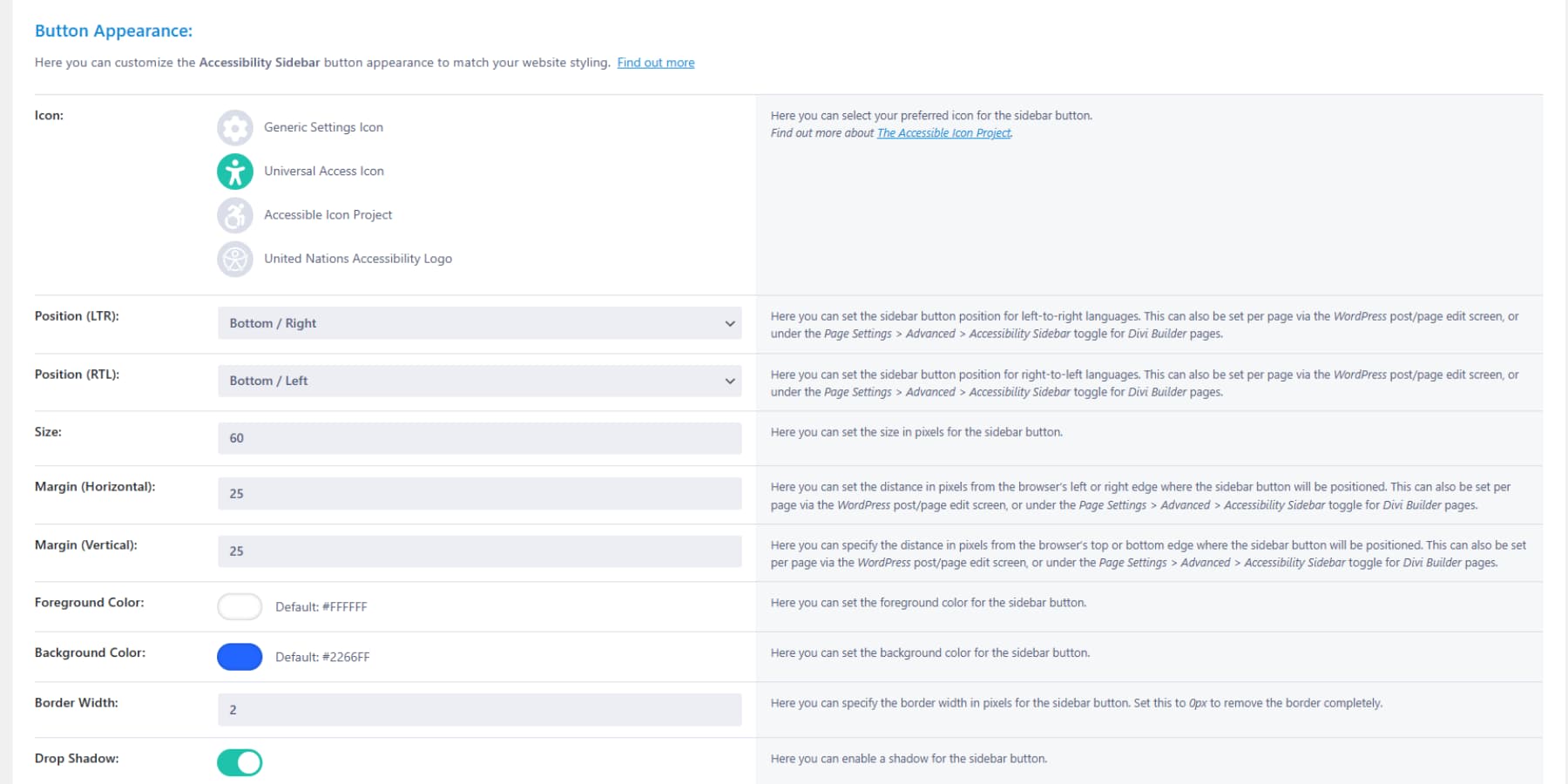
4. Personalize a aparência visual
A guia Aparência controla a aparência da barra lateral no seu site. Você quer que ele se misture naturalmente em vez de gritar: "Eu sou um widget!"
Comece com a aparência do botão. Você tem opções para selecionar vários ícones de widgets. O ícone de acesso universal é o ícone padrão e mais usado. Este pequeno ícone fica no canto do seu site; portanto, escolha as cores que funcionam com seu design. Escolha uma cor que os visitantes possam ver, mas não se chocam com todo o resto.

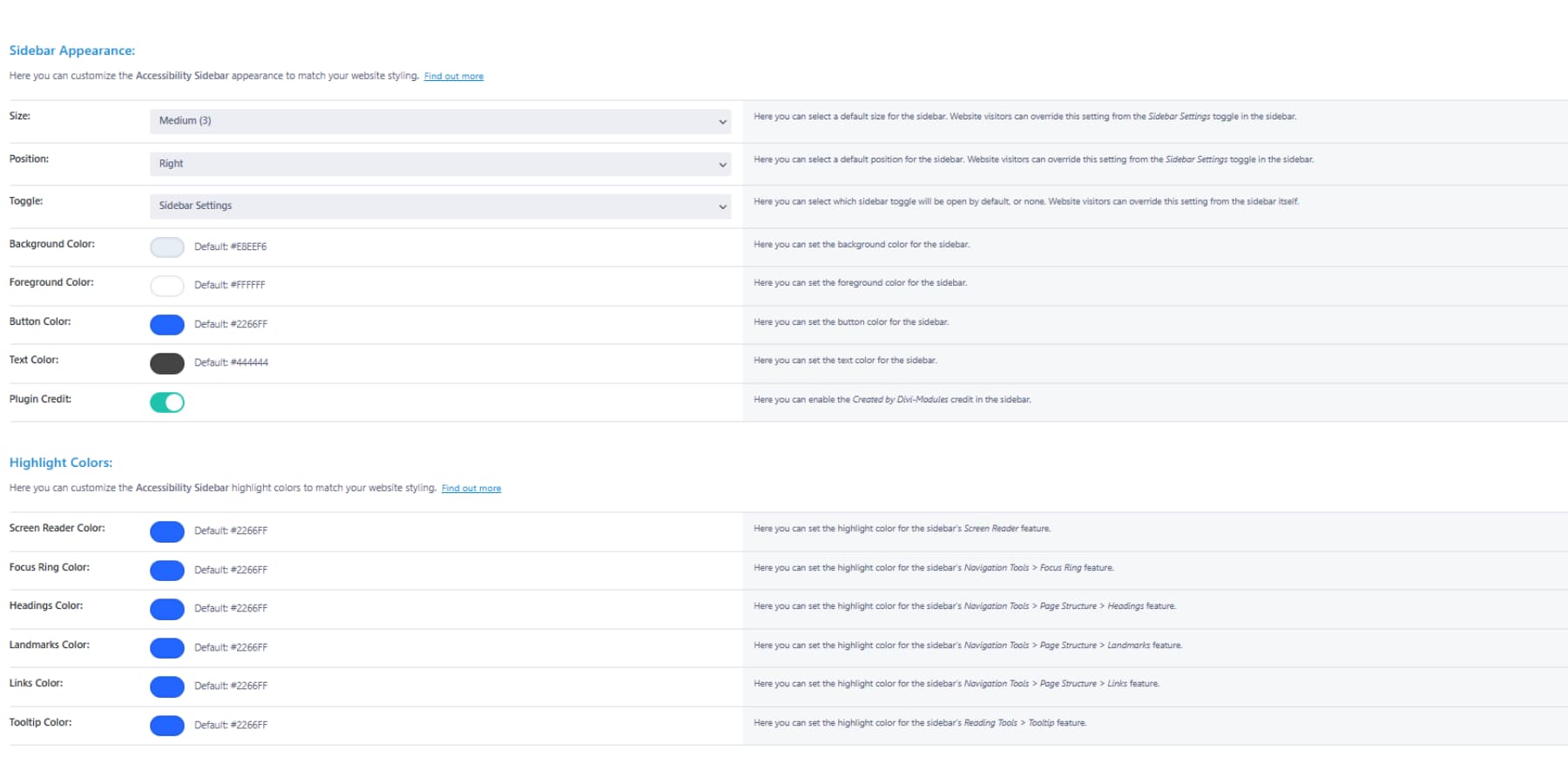
A barra lateral em si recebe tratamento semelhante. Escolha cores de fundo, cores de texto e cores de botões que parecem parte do seu site. A maioria das pessoas usa cinzas sutis ou combina com as cores de sotaque de seu site. Você também pode personalizar as cores de destaque conforme necessário.

Posição também importa. As pessoas destras esperam controles no lado direito da tela, mas as pessoas canhotas podem preferir a esquerda. Escolha o que funciona melhor para o seu público, sabendo que os visitantes podem mudar isso mais tarde, se necessário.
5. Ative as ferramentas que seus visitantes precisam
A guia Recursos contém o controle real. Aqui você decide quais ferramentas de acessibilidade aparecem na sua barra lateral. Você não precisa ativar tudo: apenas as ferramentas que fazem sentido para o seu público. No entanto, permitir tudo não é uma má ideia.
Os perfis de acessibilidade funcionam como botões predefinidos. Alguém com dislexia clica em seu perfil e recebe a fonte da dislexia, além de animações mais lentas. Os usuários de comprometimento visual obtêm cursores maiores e um contraste mais alto. Habilite esses perfis se seus visitantes lutam com vários problemas de uma só vez.
As ferramentas de texto ajudam as pessoas a ler mais confortavelmente. A comutação de fontes, ajustes de tamanho e alterações de espaçamento de linha resolvem diferentes problemas de leitura. A maioria dos sites se beneficia de ativar todas as ferramentas de texto, pois a leitura é muito fundamental para o uso de sites.
As ferramentas gráficas ajudam quando seu site parece esmagador. Ajustes de cores e controles de animação permitem que as pessoas diminuam o ruído visual. Essas ferramentas funcionam bem para sites com muitas imagens ou elementos em movimento.
Comece a criar sites acessíveis que recebem todos hoje
Construir sites que funcionam para todos não são uma grande missão. É apenas um bom senso de negócios. Quando o visitante do seu site pode ajustar o tamanho do texto para algo que eles podem ler, eles permanecem por mais tempo. Quando alguém com dificuldades motoras pode navegar usando apenas o teclado, concluíram as compras em vez de desistir.
Todos os dias você espera, alguém sai porque não pode usar seu site corretamente.
O prazo de 28 de junho oferece uma data -alvo, mas a recompensa real acontece todos os dias depois disso. A acessibilidade da barra lateral lida com as peças técnicas para que você não precise reconstruir tudo. Seu design permanece intacto, seus visitantes obtêm os controles de que precisam e seu site realmente funciona para as pessoas que tentam usá -lo. Pegue hoje por metade do custo. Esta oferta dura UTIL em 28 de junho.
Obtenha a acessibilidade da barra lateral
