用Divi 5测试可访问性侧边栏5
已发表: 2025-06-29有些人需要更大的文本,更高的对比度或动作可以舒适地使用网站。可访问性侧边栏为您的访问者提供了这些选项,所有这些选择都是为了与Divi 5无缝合作。
让我们探索它的作用,工作原理以及为什么在6月28日截止日期之前重要。
- 1 Divi的可访问性侧边栏5
- 1.1与Divi 5的新体系结构一起使用
- 2现在为什么可访问性测试很重要(欧盟合规截止日期:6月28日)
- 2.1该法律已到达欧洲
- 3可访问性侧边栏功能在Divi 5中可访问
- 3.1访问者的核心可访问性工具
- 3.2可自定义的外观
- 3.3可访问性语句管理器
- 4如何使用可访问性侧边栏
- 4.1 1。下载并安装插件
- 4.2 2。配置基本设置
- 4.3 3。设置快速键盘访问
- 4.4 4。自定义视觉外观
- 4.5 5。启用您的访问者需要的工具
- 5开始建立可访问的网站,今天欢迎大家
Divi 5的可访问性侧边栏
您的访客降落在您的Divi网站上,并立即斜视在屏幕上。您精心选择的16px字体在显示器上看起来很完美,但是需要更大的内容才能舒适地阅读。他们没有放大整个浏览器并打破布局,而是发现了一个小的可访问性图标。一键打开具有真实控件的侧边栏。他们将文字撞到20px。更改会立即发生,影响他们访问的每个页面。
可以通过使用Divi-Modules使用可访问性侧边栏来实现此确切方案,目前以50%的折扣在我们的市场上以50%的折扣可用(检查页面以获取最新定价)。

与Divi 5的新建筑合作
Divi 5代表从头开始对网站构建器的完整重写。我们抛出了旧的短码系统,并使用现代的API-Fir-Fort方法从头开始构建了所有内容,从而改变了一切。
由于这代表了如此重大的变化,因此我们与社区紧密合作,使其与Divi 5兼容的附加组件和扩展。好消息? Divi-Modules是可访问性侧边栏的创建者,已经更新了其插件,以与Divi 4和Divi 5无缝配合使用。
这意味着,如果您正在使用Divi 5启动一个新项目,则可以从第一天起就可以在网站上构建可访问性。没有解决方法,没有妥协。随着您的成长和发展,您的网站可以保持访问,而无需大修或插件更换。
获取可访问性侧边栏
为什么现在可以使用可访问性测试(欧盟合规截止日期:6月28日)
欧盟(EU)有1.35亿人生活。他们使用屏幕读取器大声聆听网页,用键盘而不是鼠标导航,并且需要更大的文本或更高的颜色对比度以舒适地阅读。当网站不支持这些工具时,这些人将完全被拒之门外。
2025年6月28日,标志着重大转变。 《欧洲可访问性法》(EAA)生效,需要电子商务,旅行和银行业务中的网站和应用程序,以拥护可访问性。该法律认识到应该显而易见的事情:每个人都应该访问相同的在线服务。

该法律已超越欧洲
EAA适用于任何为欧盟消费者提供电子商务服务的提供商,无论该提供商是否在欧盟中。您的业务可能位于纽约,多伦多或悉尼。如果您出售给欧洲客户,这些规则适用于您。这包括至少10名员工的任何业务和超过200万欧元的营业额。
可访问性侧边栏功能在Divi 5中可访问
可访问性侧边栏将多个工具包装到一个插件中。访问者获得文本到语音功能,视觉自定义选项和增强的导航控件。您可以获得外观设置,页面级控件和集成选项。这是每个功能的工作方式,以及为什么对您和您的网站访问者都重要。
访问者的核心可访问性工具
当访问者单击您网站上的可访问性图标时,他们会看到六个工具类别等待它们。每个类别都解决人们每天面临的不同浏览挑战:
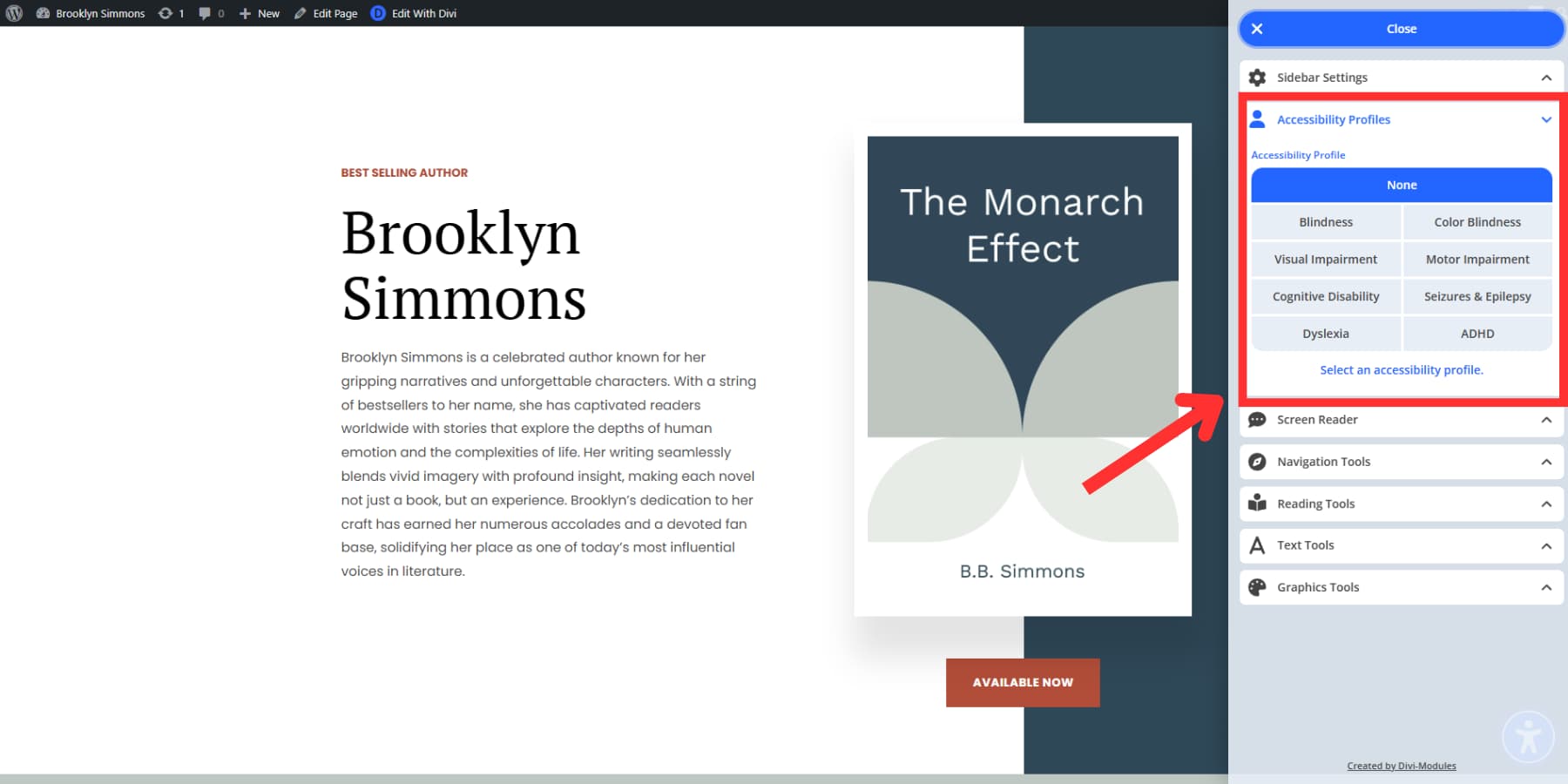
可访问性配置文件
配置文件让您一键设置所有内容。八个不同的选项符合不同的需求。患有阅读障碍的人会得到旨在防止字母混乱的字体。动作完全停止,因此文本静止不动。
视觉障碍概况共同激活七个功能:更大的光标,更清晰的文本,更强的颜色和概述,这些概念跟踪您在屏幕上的位置。 ADHD配置文件包括一个掩盖罩,除了您现在正在阅读的内容外,还涵盖了所有内容。癫痫发作轮廓关闭运动并降低颜色强度。
电机障碍轮廓将大纲添加到可单击的物品中,并显示标签说明按钮的操作。每个配置文件结合在一起的功能。您可以稍后调整设置,但从以您的特定需求有意义的组合开始。

屏幕阅读器
该工具大声说网站文本。一些访问者看不到屏幕,而其他访问者只是喜欢听听而不是阅读。虽然盲人用户通常有自己的专业屏幕读取器,但这在需要时为其他所有人提供了支持。
读者提供两种模式。手动模式只能说某人点击或标签的内容,从而控制他们听到的内容。

导航工具
这些工具可帮助人们在您的网站周围找到自己的方式,而不是迷失在设计较差的导航中。
著名的光标功能解决了大多数设计师从未想过的问题:对于有视力问题的人来说,微小的默认指针几乎是看不见的,因此此工具使其更大,并使用户可以将其颜色更改为他们可以看到的东西。它还使您可以轻松浏览网站的页面结构。
阅读工具
当页面上发生过多时,有些人不能集中精力。阅读工具可以帮助他们对重要的事情进行零,而不会因其他所有内容而分心。
阅读指南就像统治者一样,向下移动您的页面。您可以从小,中或大尺寸中进行选择。患有阅读障碍或多动症的人发现这很有帮助,因为它使他们一次专注于一条线。没有它,他们可能会跳过页面上,或者失去在长块文本中的位置。
阅读口罩的工作方式不同。除了您正在阅读的部分外,它们使您的整个屏幕变暗。您可以在页面上移动一个明亮的窗口,以突出显示所需的文本,而其他所有内容都逐渐淡入背景。当网站有太多事情发生或侧边栏和其他元素不断吸引您的注意力时,这会有所帮助。

文本工具
文本工具可帮助访问者改变单词的外观,以便他们可以更好地阅读,从而解决每天影响数百万的实际问题。
文本字体选项可为访问者提供两种选择:常规的Opensans字体或OpenDyslexic。 Opendyslexic是专为阅读障碍患者而创建的。它的字母和不同形状的底部更厚,可防止字母在读者的脑海中颠倒或混合。对于那些阅读障碍的人,使用此字体会使阅读变得非常容易,并且由于字母保持稳定而变得更加累人。您还可以修改文本大小,线高,间距和对齐方式。
图形工具
网站可能会淹没视觉混乱的人。图形工具有助于调低所有内容。颜色饱和控制会使鲜艳的色彩不那么强烈。那个明显的橙色纽扣或电绿色标题在眼睛上变得更加温和。
具有色盲的人通常看不到其他所有人都看上去很清楚的文字。某些颜色组合只是消失了。颜色对比通过在文本和背景之间创建更强的分离来解决此问题。白色的淡灰色单词变成了人们实际上可以阅读的黑色文字。黑暗模式将所有内容都倾向于黑色背景上的白色文本,以适应那些喜欢它的人。您还可以隐藏图像并停止动画。
可自定义的外观
您的可访问性侧边栏看起来不应该像事后那样被拍到您的网站上。没有人希望一个明亮的蓝色侧边栏中打断他们精心选择的配色方案。
外观设置使您可以选择与网站实际使用的颜色。您可以获得侧栏背景,按钮颜色和文本的颜色选择器。匹配您的品牌颜色或选择与现有设计自然融合的东西。
可访问性语句管理器
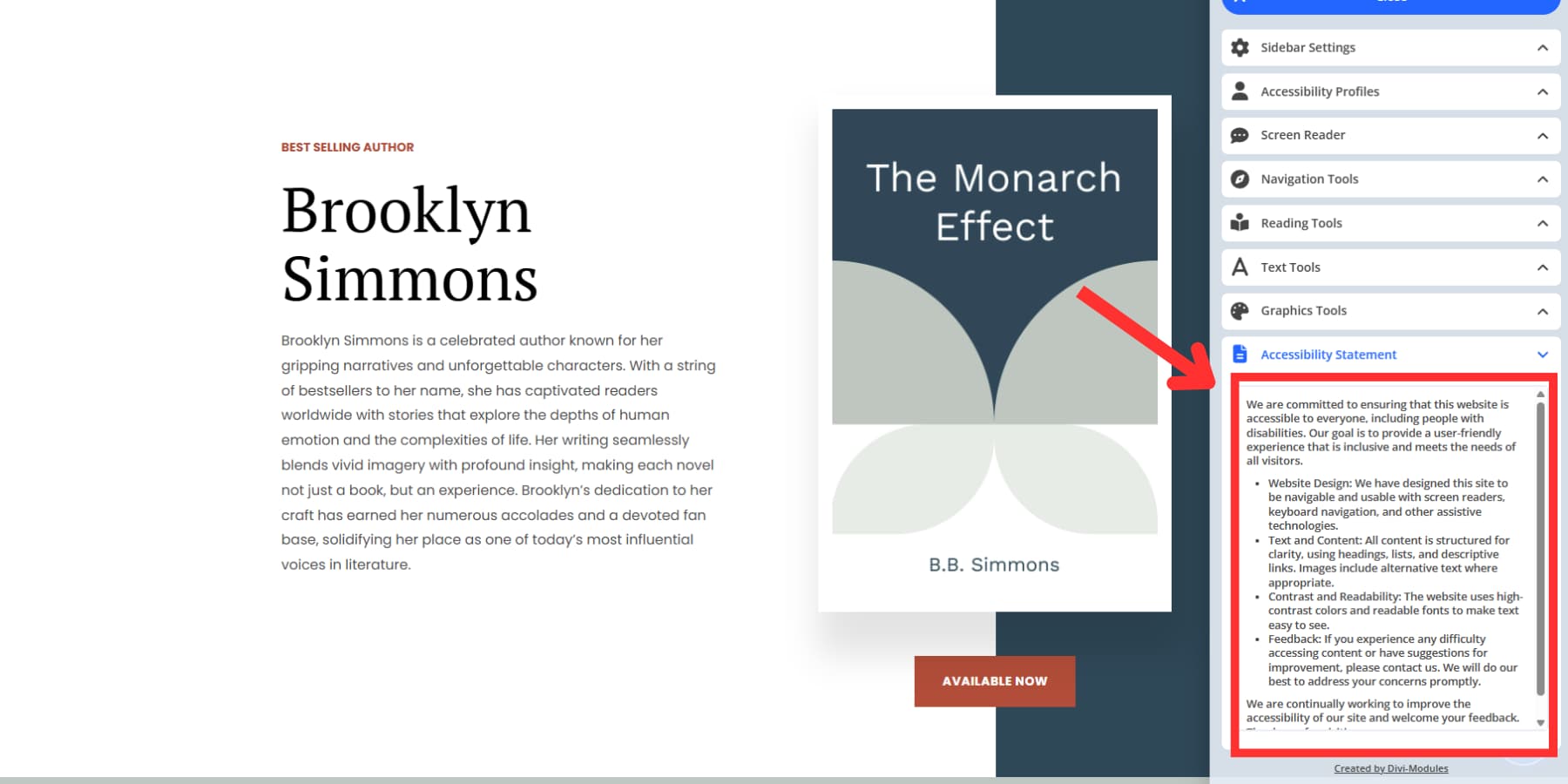
每个网站都需要一个可访问性声明,但是大多数人不确定要包括什么或访问者应该找到它。声明管理器处理这两个问题。
您可以获得两种分享可访问性信息的方法。第一个选项链接到您网站上单独的页面,您已经写出了完整的可访问性语句。访问者单击侧边栏中的按钮,然后直接被带到该页面。
第二个选项将您的语句文本放在侧边栏本身内。人们可以阅读它而不会离开他们的页面。这适用于较短的陈述或较长政策的摘要。

如何使用可访问性侧边栏
在您的网站上获得可访问性侧边栏,只需单击几下即可。当一个有视力问题的人降落在您的网站上,以及可访问性按钮的位置时,他们会知道您会牢记一些东西。那个小图标代表了您的周到时间:
1。下载并安装插件
安装过程就像安装任何WordPress插件一样工作。购买后下载zip文件,前往您的WordPress管理区域,然后转到插件>添加新>上传插件。选择您的文件并立即点击安装。 WordPress完成处理后,单击激活。
您会在WordPress管理侧栏中看到一个新的“可访问性”菜单。此菜单包含所有插件设置,您将在此处花费大部分设置时间。

2。配置基本设置
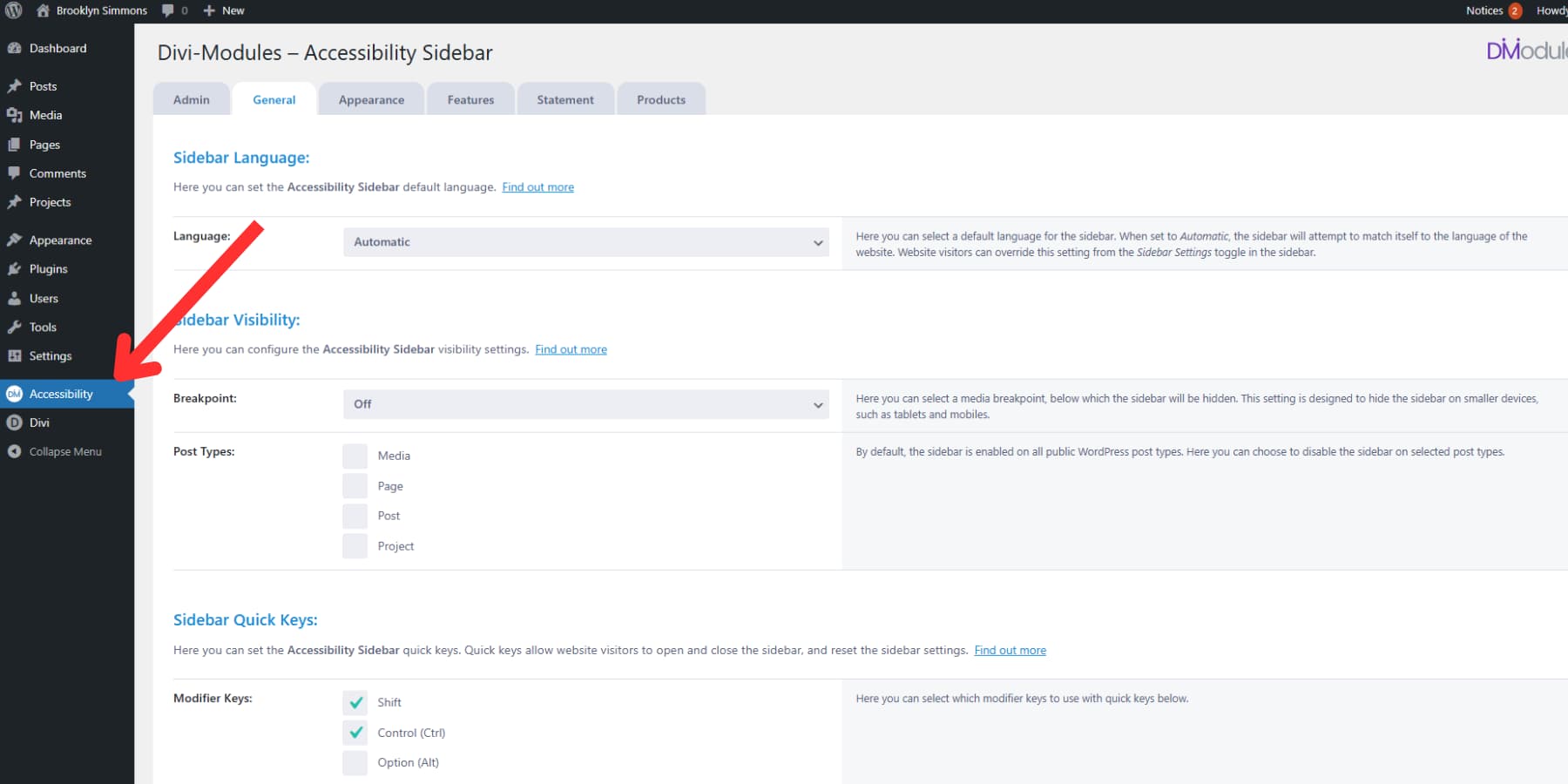
单击该新的可访问性菜单,您会在顶部找到几个选项卡。从“常规”选项卡开始,该选项卡控制侧栏在整个站点中的表现。
语言设置值得您关注。将其设置为“自动”,侧边栏将尝试匹配您网站的语言。如果您经营多语言网站,则可以在阅读西班牙语或法语内容时可以节省访客的英语可访问性工具。
接下来是断点设置。当侧边栏在较小的屏幕上消失时,这将控制。移动设备已经具有一些内置的可访问性功能,因此将侧边栏隐藏在手机和平板电脑上可能是有道理的。除非您特别希望移动用户看到它,否则请将此设置“关闭”。

帖子类型让您选择侧边栏出现的位置。也许您希望在常规页面和帖子上使用它,而不是在投资组合项目或推荐书上。取消选中侧边栏会进入的帖子类型。
3。设置快速键盘访问
您的仅键盘访问者需要快速打开侧边栏的方法。快速钥匙部分使您可以设置热键组合,它们可以按您网站上的任何位置。
首先选择修饰符键。大多数人一起使用转移和控制,因为这些与浏览器捷径不冲突。然后为切换键选择一个字母。 “ K”效果很好,因为很少有网站使用CTRL+Shift+K来实现任何重要的内容。

您还可以设置重置键组合。当某人不小心更改太多设置并且想重新开始时,这很方便。 “ l”是一个很好的重置密钥,因为它在大多数键盘上就毗邻“ K”。
4。自定义视觉外观
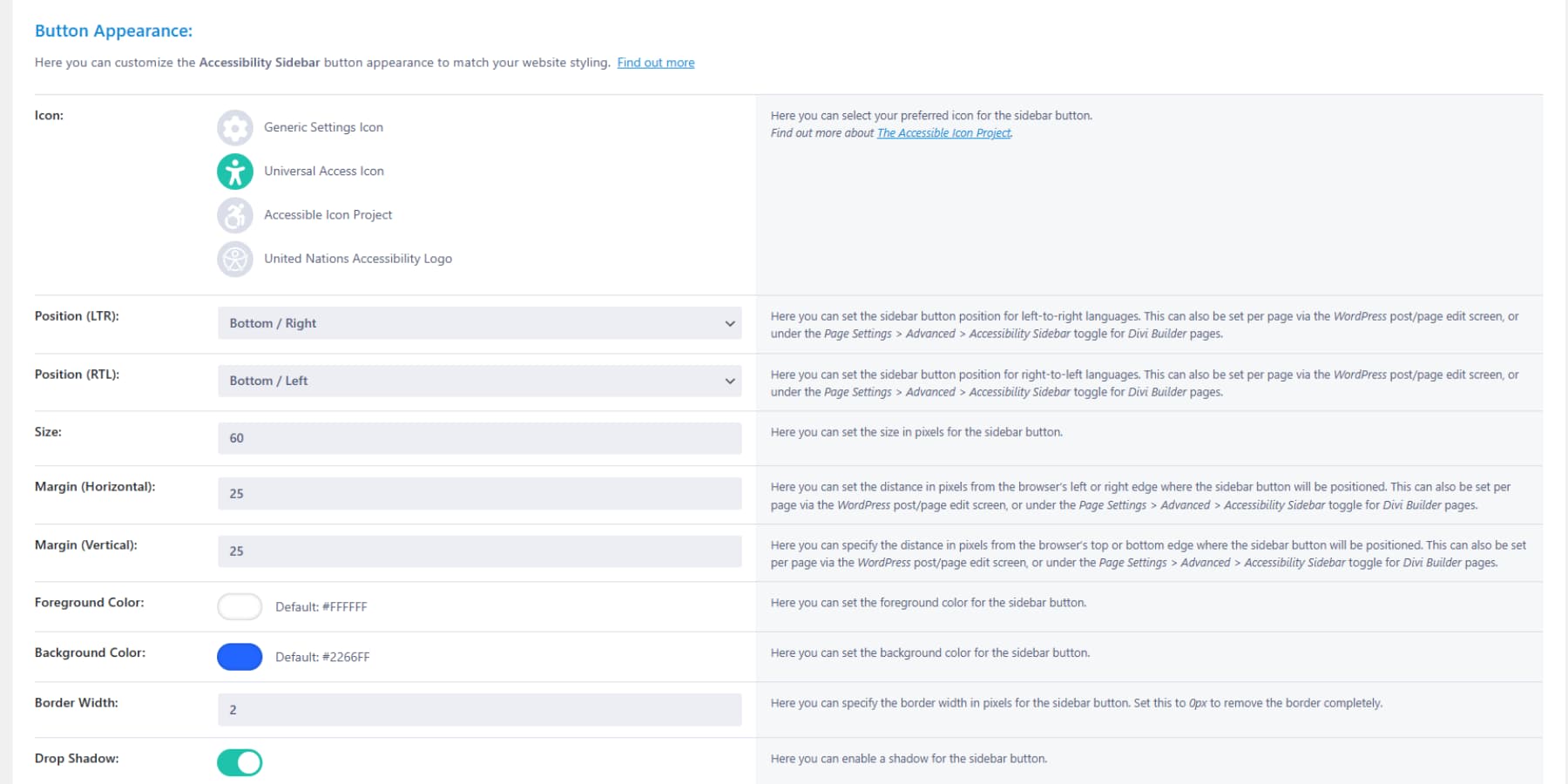
外观选项卡控制了网站上的侧边栏的外观。您希望它自然融合而不是尖叫:“我是小部件!”
从按钮外观开始。您有选择几个小部件图标的选项。通用访问图标是默认和最使用的图标。这个小图标位于网站的角落,因此请选择与您的设计一起使用的颜色。选择访问者可以看到但不会与其他所有事物发生冲突的颜色。

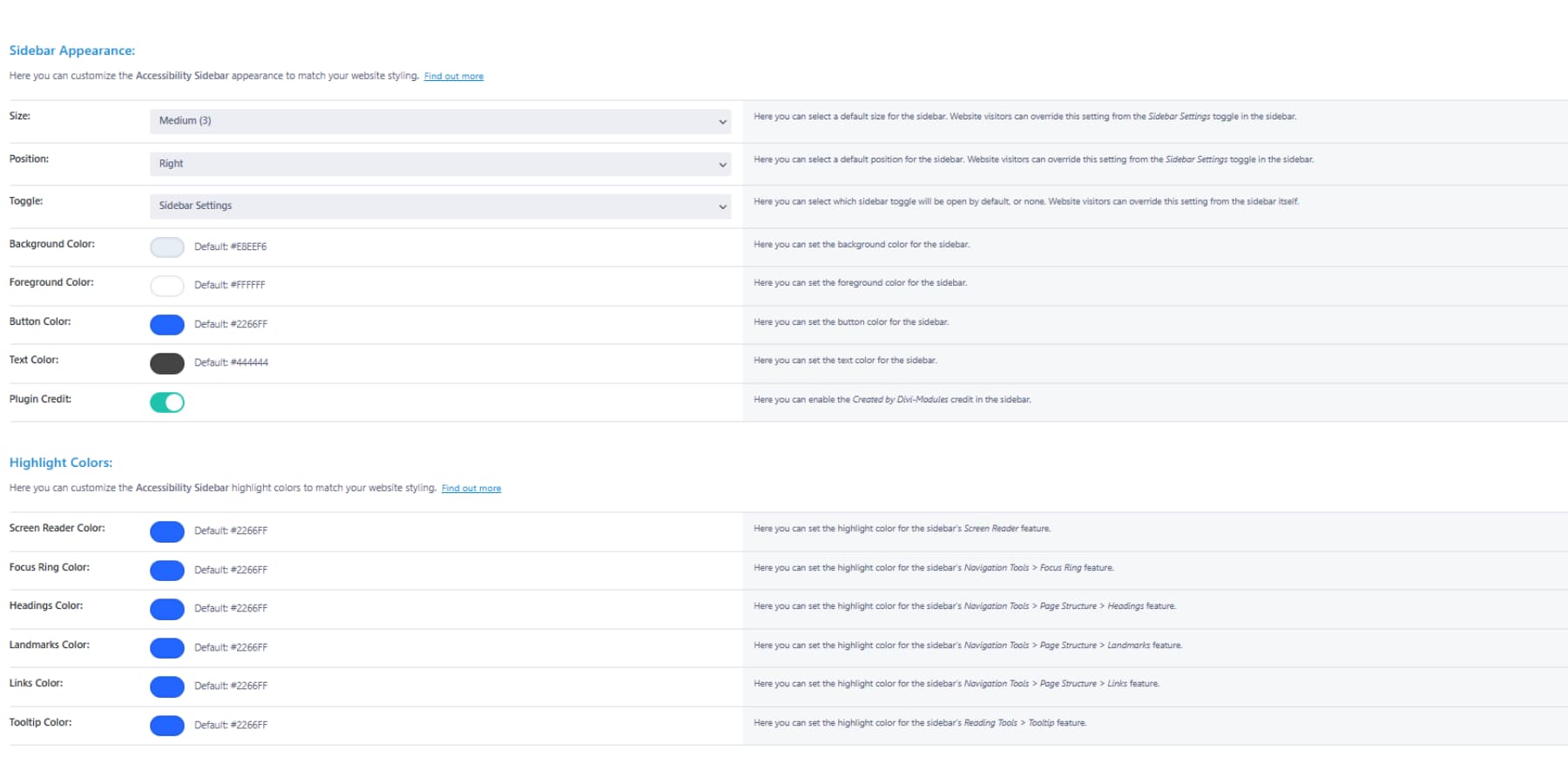
侧边栏本身得到了类似的处理。选择背景颜色,文本颜色和纽扣颜色,就像您网站的一部分一样。大多数人使用微妙的灰色或与网站的口音颜色相匹配。您还可以根据需要自定义高光颜色。

职位也很重要。右撇子的人期望在屏幕的右侧进行控制,但左撇子的人可能更喜欢左侧。选择最适合您的观众的东西,知道访客可以在需要时进行更改。
5。启用您的访问者需要的工具
功能选项卡包含真实控件。在这里,您可以确定侧边栏中出现哪些可访问性工具。您不必启用所有内容:只是对观众来说有意义的工具。但是,实现一切并不是一个坏主意。
可访问性配置文件像预设按钮一样工作。患有阅读障碍的人单击他们的个人资料,并获得阅读障碍字体加上较慢的动画。视觉障碍用户获得更大的光标和更高的对比度。如果您的访问者立即努力解决多个问题,则启用这些个人资料。
文本工具可帮助人们更舒适地阅读。字体开关,尺寸调整和线间距更改解决了不同的阅读问题。大多数站点从启用所有文本工具中受益,因为阅读对于使用网站至关重要。
当您的网站感到不知所措时,图形工具会有所帮助。颜色调整和动画控制使人们降低视觉噪音。这些工具适用于具有大量图像或移动元素的站点。
开始建立可访问的网站,今天欢迎大家
建立适合每个人的网站并不是一个宏伟的任务。这只是良好的商业意识。当您的网站访问者可以将文本大小调整为他们可以实际阅读的内容时,它们会持续更长的时间。当有电动机困难的人只能使用键盘即可导航时,他们就会完成购买而不是放弃。
每天您等待,有人离开,因为他们无法正确使用您的网站。
6月28日的截止日期为您提供了目标日期,但实际的回报每天都会发生。可访问性侧边栏处理技术零件,因此您不必重建所有内容。您的设计保持完整,您的访问者获得所需的控件,而您的网站实际上适用于试图使用它的人们。今天抓住它的费用一半。此优惠持续了6月28日。
获取可访问性侧边栏
