การทดสอบการเข้าถึงแถบด้านข้างกับ Divi 5
เผยแพร่แล้ว: 2025-06-29บางคนต้องการข้อความที่ใหญ่กว่าความคมชัดที่สูงขึ้นหรือการเคลื่อนไหวปิดเพื่อใช้เว็บไซต์อย่างสะดวกสบาย แถบด้านข้างการเข้าถึงให้ตัวเลือกเหล่านั้นแก่ผู้เข้าชมทั้งหมดที่สร้างขึ้นเพื่อทำงานอย่างราบรื่นกับ Divi 5
มาสำรวจว่ามันทำงานอย่างไรและทำไมมันถึงสำคัญก่อนกำหนดวันที่ 28 มิถุนายน
- 1 แถบด้านข้างการเข้าถึงสำหรับ Divi 5
- 1.1 ทำงานร่วมกับสถาปัตยกรรมใหม่ของ Divi 5
- 2 ทำไมการทดสอบการเข้าถึงจึงมีความสำคัญในขณะนี้ (กำหนดเส้นตายการปฏิบัติตามกฎระเบียบของสหภาพยุโรป: 28 มิถุนายน)
- 2.1 กฎหมายฉบับนี้เกินยุโรป
- 3 ฟีเจอร์แถบด้านข้างการเข้าถึงสามารถเข้าถึงได้ใน Divi 5
- 3.1 เครื่องมือการเข้าถึงหลักสำหรับผู้เข้าชม
- 3.2 รูปลักษณ์ที่ปรับแต่งได้
- 3.3 ตัวจัดการคำสั่งการเข้าถึง
- 4 วิธีใช้แถบด้านข้างการเข้าถึง
- 4.1 1. ดาวน์โหลดและติดตั้งปลั๊กอิน
- 4.2 2. กำหนดค่าการตั้งค่าพื้นฐาน
- 4.3 3. ตั้งค่าการเข้าถึงแป้นพิมพ์ด่วน
- 4.4 4. ปรับแต่งลักษณะการมองเห็น
- 4.5 5. เปิดใช้งานเครื่องมือที่ผู้เยี่ยมชมต้องการ
- 5 เริ่มสร้างเว็บไซต์ที่เข้าถึงได้ซึ่งต้อนรับทุกคนในวันนี้
แถบด้านข้างการเข้าถึงสำหรับ Divi 5
ผู้เข้าชมของคุณลงจอดบนไซต์ Divi ของคุณและเหล่ที่หน้าจอทันที ตัวอักษร 16px ที่เลือกอย่างระมัดระวังของคุณดูสมบูรณ์แบบบนจอภาพของคุณ แต่มันต้องการสิ่งที่ใหญ่กว่าในการอ่านอย่างสะดวกสบาย แทนที่จะซูมเบราว์เซอร์ทั้งหมดและทำลายเลย์เอาต์ของคุณพวกเขามองเห็นไอคอนการเข้าถึงขนาดเล็ก คลิกเดียวเปิดแถบด้านข้างพร้อมการควบคุมจริง พวกเขากระแทกข้อความสูงสุด 20px การเปลี่ยนแปลงเกิดขึ้นทันทีส่งผลกระทบต่อทุกหน้าที่พวกเขาเยี่ยมชม
สถานการณ์ที่แน่นอนนี้สามารถทำได้โดยใช้แถบด้านข้างการเข้าถึงโดย Divi-Modules ซึ่งปัจจุบันมีส่วนลด 50% จนถึงวันที่ 28 มิถุนายนในตลาดของเรา (ตรวจสอบหน้าสำหรับราคาที่ทันสมัย)

ทำงานร่วมกับสถาปัตยกรรมใหม่ของ Divi 5
Divi 5 แสดงถึงการเขียนใหม่ของผู้สร้างเว็บไซต์อย่างสมบูรณ์จากพื้นดิน เราโยนระบบรหัสย่อแบบเก่าออกมาและสร้างทุกอย่างตั้งแต่เริ่มต้นโดยใช้วิธี API ที่ทันสมัยที่เปลี่ยนแปลงทุกอย่าง
เนื่องจากสิ่งนี้แสดงให้เห็นถึงการเปลี่ยนแปลงที่สำคัญเช่นนี้เรากำลังทำงานอย่างใกล้ชิดกับชุมชนของเราเพื่อให้ส่วนเสริมและส่วนขยายของพวกเขาเข้ากันได้กับ Divi 5 ข่าวดี? Divi-modules ผู้สร้างแถบด้านข้างการเข้าถึงได้อัปเดตปลั๊กอินของพวกเขาเพื่อทำงานอย่างราบรื่นทั้ง Divi 4 และ Divi 5
ซึ่งหมายความว่าหากคุณกำลังเริ่มโครงการใหม่ด้วย Divi 5 คุณสามารถสร้างการเข้าถึงได้ถูกต้องในเว็บไซต์ของคุณตั้งแต่วันแรก ไม่มีวิธีแก้ปัญหาไม่มีการประนีประนอม เว็บไซต์ของคุณยังคงเข้าถึงได้เมื่อคุณเติบโตและพัฒนาโดยไม่จำเป็นต้องมีการยกเครื่องครั้งใหญ่หรือการเปลี่ยนปลั๊กอินลงบนถนน
รับแถบด้านข้างการเข้าถึง
เหตุใดการทดสอบการเข้าถึงจึงมีความสำคัญในขณะนี้ (กำหนดเส้นตายการปฏิบัติตามกฎระเบียบของสหภาพยุโรป: 28 มิถุนายน)
135 ล้านคนในสหภาพยุโรป (EU) อาศัยอยู่กับความพิการ พวกเขาใช้ตัวอ่านหน้าจอเพื่อฟังหน้าเว็บดังนำไปด้วยคีย์บอร์ดแทนหนูและต้องการข้อความที่ใหญ่กว่าหรือความคมชัดสีที่สูงขึ้นเพื่ออ่านอย่างสะดวกสบาย เมื่อเว็บไซต์ไม่สนับสนุนเครื่องมือเหล่านี้คนเหล่านี้จะปิดอย่างสมบูรณ์
28 มิถุนายน 2568 นับเป็นการเปลี่ยนแปลงที่สำคัญ พระราชบัญญัติการเข้าถึงยุโรป (EAA) มีผลบังคับใช้ต้องการเว็บไซต์และแอพในอีคอมเมิร์ซการเดินทางและการธนาคารเพื่อยอมรับการเข้าถึง กฎหมายนี้ตระหนักถึงสิ่งที่ควรเห็นได้ชัด: ทุกคนสมควรได้รับการเข้าถึงบริการออนไลน์เดียวกัน

กฎหมายฉบับนี้เกินกว่ายุโรป
EAA ใช้กับผู้ให้บริการใด ๆ ที่ให้บริการอีคอมเมิร์ซแก่ผู้บริโภคในสหภาพยุโรปโดยไม่คำนึงว่าผู้ให้บริการนั้นอยู่ในสหภาพยุโรปหรือไม่ ธุรกิจของคุณอาจอยู่ในนิวยอร์กโตรอนโตหรือซิดนีย์ หากคุณขายให้กับลูกค้าในยุโรปกฎเหล่านี้มีผลบังคับใช้กับคุณ ซึ่งรวมถึงธุรกิจใด ๆ ที่มีพนักงานอย่างน้อย 10 คนและผลประกอบการสูงกว่า 2 ล้านยูโร
คุณสมบัติแถบด้านข้างการเข้าถึงสามารถเข้าถึงได้ใน Divi 5
แถบด้านข้างการเข้าถึงบรรจุเครื่องมือหลายอย่างไว้ในปลั๊กอินเดียว ผู้เข้าชมจะได้รับคุณสมบัติข้อความเป็นคำพูดตัวเลือกการปรับแต่งด้วยภาพและการควบคุมการนำทางที่ได้รับการปรับปรุง คุณจะได้รับการตั้งค่ารูปลักษณ์การควบคุมระดับหน้าและตัวเลือกการรวม นี่คือวิธีการทำงานของแต่ละคุณสมบัติและสาเหตุที่สำคัญสำหรับทั้งคุณและผู้เยี่ยมชมเว็บไซต์ของคุณ
เครื่องมือการเข้าถึงหลักสำหรับผู้เข้าชม
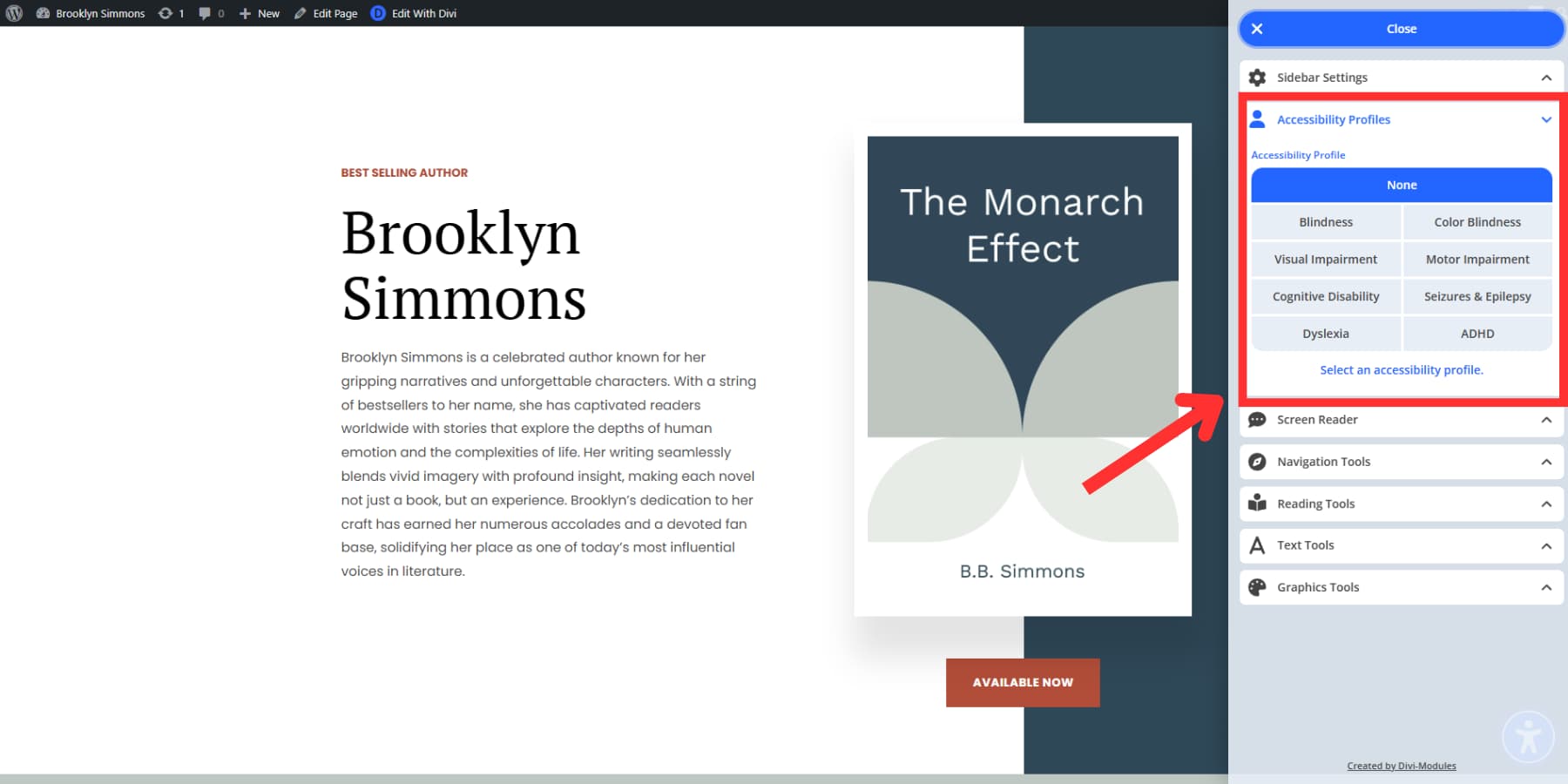
เมื่อผู้เข้าชมคลิกไอคอนการเข้าถึงบนเว็บไซต์ของคุณพวกเขาจะเห็นเครื่องมือหกประเภทรอพวกเขาอยู่ แต่ละหมวดหมู่แก้ปัญหาการเรียกดูที่แตกต่างกันที่ผู้คนเผชิญทุกวัน:
โปรไฟล์การเข้าถึง
โปรไฟล์ให้คุณตั้งค่าทุกอย่างด้วยคลิกเดียว แปดตัวเลือกที่แตกต่างกันตรงกับความต้องการที่แตกต่างกัน คนที่มีดิสเล็กเซียได้รับแบบอักษรที่ออกแบบมาเพื่อป้องกันความสับสนของตัวอักษร การเคลื่อนไหวหยุดอย่างสมบูรณ์ดังนั้นข้อความจะยังคงอยู่
โปรไฟล์การด้อยค่าของภาพเปิดใช้งานเจ็ดคุณสมบัติเข้าด้วยกัน: เคอร์เซอร์ที่ใหญ่กว่าข้อความที่คมชัดกว่าสีที่แข็งแกร่งขึ้นและสรุปว่าคุณอยู่บนหน้าจอ โปรไฟล์ ADHD รวมถึงหน้ากากที่ครอบคลุมทุกอย่างยกเว้นสิ่งที่คุณกำลังอ่านอยู่ในขณะนี้ โปรไฟล์การยึดจะปิดการเคลื่อนไหวและลดความเข้มของสี
โปรไฟล์การด้อยค่าของมอเตอร์เพิ่มโครงร่างลงในรายการที่คลิกได้และแสดงฉลากอธิบายว่าปุ่มใดทำ แต่ละโปรไฟล์รวมคุณสมบัติที่ทำงานร่วมกัน คุณสามารถปรับการตั้งค่าในภายหลัง แต่เริ่มต้นด้วยชุดค่าผสมที่เหมาะสมสำหรับความต้องการเฉพาะของคุณ

เครื่องอ่านหน้าจอ
เครื่องมือนี้พูดถึงข้อความเว็บไซต์ดัง ๆ ผู้เยี่ยมชมบางคนไม่สามารถมองเห็นหน้าจอได้อย่างชัดเจนและบางคนก็ชอบฟังการอ่าน ในขณะที่ผู้ใช้ตาบอดมักจะมีตัวอ่านหน้าจอพิเศษของตัวเอง แต่สิ่งนี้จะให้การสนับสนุนเสียงของคนอื่นเมื่อพวกเขาต้องการ
ผู้อ่านมีสองโหมด โหมดแมนนวลพูดเฉพาะสิ่งที่มีคนคลิกหรือแท็บไปให้พวกเขาควบคุมสิ่งที่พวกเขาได้ยิน

เครื่องมือนำทาง
เครื่องมือเหล่านี้ช่วยให้ผู้คนหาทางไปรอบ ๆ ไซต์ของคุณแทนที่จะหลงทางในการนำทางที่ออกแบบมาไม่ดี
คุณลักษณะเคอร์เซอร์ที่โดดเด่นกล่าวถึงสิ่งที่นักออกแบบส่วนใหญ่ไม่เคยคิด: ตัวชี้เริ่มต้นเล็ก ๆ นั้นแทบจะมองไม่เห็นสำหรับผู้ที่มีปัญหาการมองเห็นดังนั้นเครื่องมือนี้ทำให้มันใหญ่ขึ้นและช่วยให้ผู้ใช้เปลี่ยนสีเป็นสิ่งที่พวกเขาเห็น นอกจากนี้ยังช่วยให้คุณนำทางได้อย่างง่ายดายผ่านโครงสร้างหน้าเว็บของคุณ
เครื่องมือการอ่าน
บางคนไม่สามารถโฟกัสได้เมื่อเกิดขึ้นบนหน้าเว็บมากเกินไป เครื่องมือการอ่านช่วยให้พวกเขาเป็นศูนย์ในสิ่งที่สำคัญโดยไม่ต้องเสียสมาธิจากทุกสิ่งทุกอย่าง
การอ่านมัคคุเทศก์ทำหน้าที่เหมือนผู้ปกครองที่ย้ายหน้าของคุณ คุณสามารถเลือกจากขนาดเล็กขนาดกลางหรือขนาดใหญ่ คนที่มีดิสเล็กเซียหรือสมาธิสั้นพบว่าสิ่งนี้มีประโยชน์เพราะมันทำให้พวกเขาจดจ่อกับหนึ่งบรรทัดในแต่ละครั้ง หากไม่มีมันพวกเขาอาจข้ามไปรอบ ๆ หน้าหรือสูญเสียการติดตามว่าพวกเขาอยู่ที่ไหนในบล็อกยาวของข้อความ
การอ่านมาสก์ทำงานแตกต่างกัน พวกเขาทำให้หน้าจอของคุณมืดลงยกเว้นส่วนที่คุณกำลังอ่าน คุณย้ายหน้าต่างสดใสข้ามหน้าเพื่อเน้นข้อความที่คุณต้องการในขณะที่ทุกอย่างอื่นจะจางหายไปเป็นพื้นหลัง สิ่งนี้จะช่วยได้เมื่อเว็บไซต์มีสิ่งที่เกิดขึ้นมากเกินไปหรือเมื่อแถบด้านข้างและองค์ประกอบอื่น ๆ ดึงความสนใจของคุณออกไป
เครื่องมือข้อความ
เครื่องมือข้อความช่วยให้ผู้เข้าชมเปลี่ยนวิธีการดูเพื่อให้พวกเขาสามารถอ่านได้ดีขึ้นแก้ไขปัญหาจริงที่มีผลกระทบต่อคนนับล้านต่อวัน

ตัวเลือกตัวอักษรข้อความให้ผู้เข้าชมสองทางเลือก: แบบอักษร Opensans ปกติหรือ OpenDyslexic Opendyslexic ถูกสร้างขึ้นโดยเฉพาะอย่างยิ่งสำหรับบุคคลที่มีดิสเล็กเซีย มันมีพื้นดินที่หนาขึ้นบนตัวอักษรและรูปร่างที่แตกต่างกันซึ่งป้องกันไม่ให้ตัวอักษรปรากฏตัวกลับหรือผสมในใจของผู้อ่าน สำหรับผู้ที่มี dyslexia การใช้แบบอักษรนี้ทำให้การอ่านง่ายขึ้นอย่างมากและเหนื่อยน้อยลงเนื่องจากตัวอักษรยังคงมีเสถียรภาพ นอกจากนี้คุณยังสามารถปรับเปลี่ยนขนาดข้อความความสูงของเส้นระยะห่างและการจัดตำแหน่ง
เครื่องมือกราฟิก
เว็บไซต์สามารถครอบงำผู้คนด้วยความวุ่นวายทางสายตา เครื่องมือกราฟิกช่วยทุกอย่างลง การควบคุมความอิ่มตัวของสีทำให้สีสดใสรุนแรงน้อยลง ปุ่มสีส้มที่จ้องมองหรือพาดหัวสีเขียวไฟฟ้ากลายเป็นความอ่อนโยนต่อดวงตา
คนที่มีสีตาบอดมักจะไม่เห็นข้อความที่ดูชัดเจนสำหรับคนอื่น การผสมสีบางอย่างหายไปสำหรับพวกเขา ความคมชัดของสีแก้ไขสิ่งนี้โดยการสร้างการแยกที่แข็งแกร่งระหว่างข้อความและพื้นหลัง คำสีเทาอ่อน ๆ บนสีขาวเปลี่ยนเป็นข้อความสีดำที่ผู้คนสามารถอ่านได้จริง โหมดมืดพลิกทุกอย่างเป็นข้อความสีขาวบนพื้นหลังสีดำสำหรับผู้ที่ชอบมัน คุณยังสามารถซ่อนภาพและหยุดภาพเคลื่อนไหว
รูปลักษณ์ที่ปรับแต่งได้
แถบด้านข้างการเข้าถึงของคุณไม่ควรดูเหมือนว่ามันถูกตบลงบนเว็บไซต์ของคุณเป็นภายหลัง ไม่มีใครต้องการแถบด้านข้างสีน้ำเงินสดใสขัดจังหวะโทนสีที่เลือกอย่างระมัดระวัง
การตั้งค่าลักษณะที่ปรากฏให้คุณเลือกสีที่ใช้งานได้จริงกับเว็บไซต์ของคุณ คุณจะได้รับตัวเลือกสีสำหรับพื้นหลังแถบด้านข้างสีปุ่มและข้อความ จับคู่สีแบรนด์ของคุณหรือเลือกสิ่งที่ผสมผสานตามธรรมชาติกับการออกแบบที่มีอยู่ของคุณ
ตัวจัดการคำสั่งการเข้าถึง
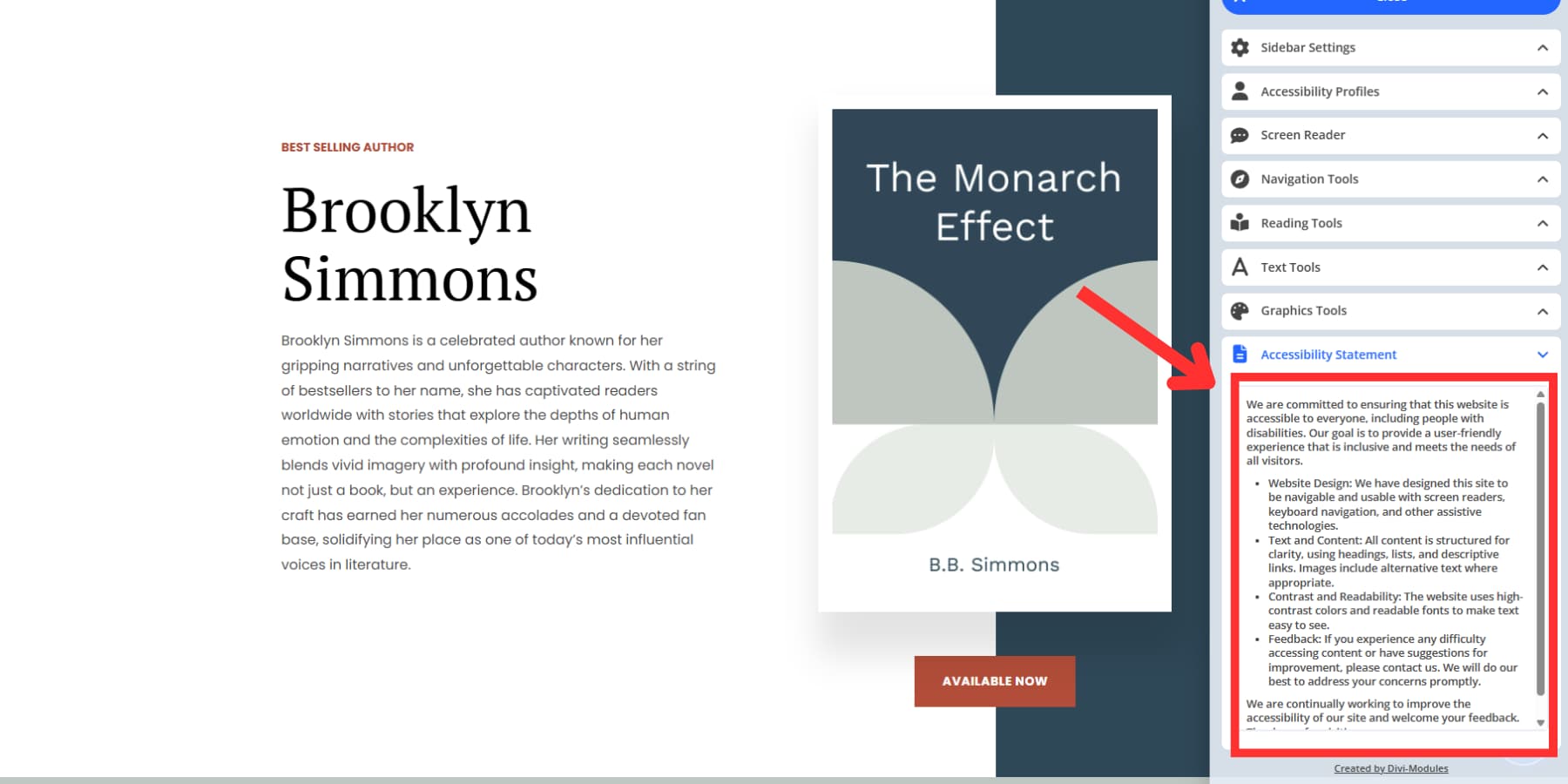
ทุกเว็บไซต์ต้องการคำสั่งการเข้าถึง แต่คนส่วนใหญ่ไม่แน่ใจว่าจะรวมอะไรหรือสถานที่ที่ผู้เข้าชมควรพบ ผู้จัดการคำสั่งจัดการกับปัญหาทั้งสอง
คุณได้รับสองวิธีในการแบ่งปันข้อมูลการเข้าถึงของคุณ ตัวเลือกแรกลิงก์ไปยังหน้าแยกต่างหากในเว็บไซต์ของคุณซึ่งคุณได้เขียนคำสั่งการเข้าถึงเต็มรูปแบบของคุณ ผู้เยี่ยมชมคลิกปุ่มในแถบด้านข้างและนำไปที่หน้านั้นโดยตรง
ตัวเลือกที่สองทำให้ข้อความคำสั่งของคุณอยู่ภายในแถบด้านข้าง ผู้คนสามารถอ่านได้โดยไม่ต้องออกจากหน้าเว็บ วิธีนี้ใช้งานได้ดีสำหรับงบสั้นหรือบทสรุปของนโยบายที่ยาวขึ้นของคุณ

วิธีใช้แถบด้านข้างการเข้าถึง
การเข้าถึงแถบด้านข้างการเข้าถึงบนเว็บไซต์ของคุณใช้เวลาเพียงไม่กี่คลิก เมื่อคนที่มีปัญหาการมองเห็นจะลงจอดบนเว็บไซต์ของคุณและจุดที่ปุ่มการเข้าถึงพวกเขาจะรู้ว่าคุณสร้างบางสิ่งบางอย่างโดยคำนึงถึงพวกเขา ไอคอนขนาดเล็กนั้นแสดงถึงชั่วโมงของการวางแผนอย่างรอบคอบในส่วนของคุณ:
1. ดาวน์โหลดและติดตั้งปลั๊กอิน
กระบวนการติดตั้งใช้งานได้เหมือนกับการติดตั้งปลั๊กอิน WordPress ดาวน์โหลดไฟล์ zip หลังจากซื้อไปที่พื้นที่ผู้ดูแลระบบ WordPress ของคุณและไปที่ปลั๊กอิน> เพิ่มปลั๊กอินใหม่> อัปโหลด เลือกไฟล์ของคุณและกดติดตั้งทันที เมื่อการประมวลผล WordPress เสร็จสิ้นให้คลิกเปิดใช้งาน
คุณจะเห็นเมนู“ การเข้าถึง” ใหม่ปรากฏในแถบด้านข้างผู้ดูแลระบบ WordPress ของคุณ เมนูนี้มีการตั้งค่าปลั๊กอินทั้งหมดและคุณจะใช้เวลาส่วนใหญ่ในการตั้งค่าที่นี่

2. กำหนดค่าการตั้งค่าพื้นฐาน
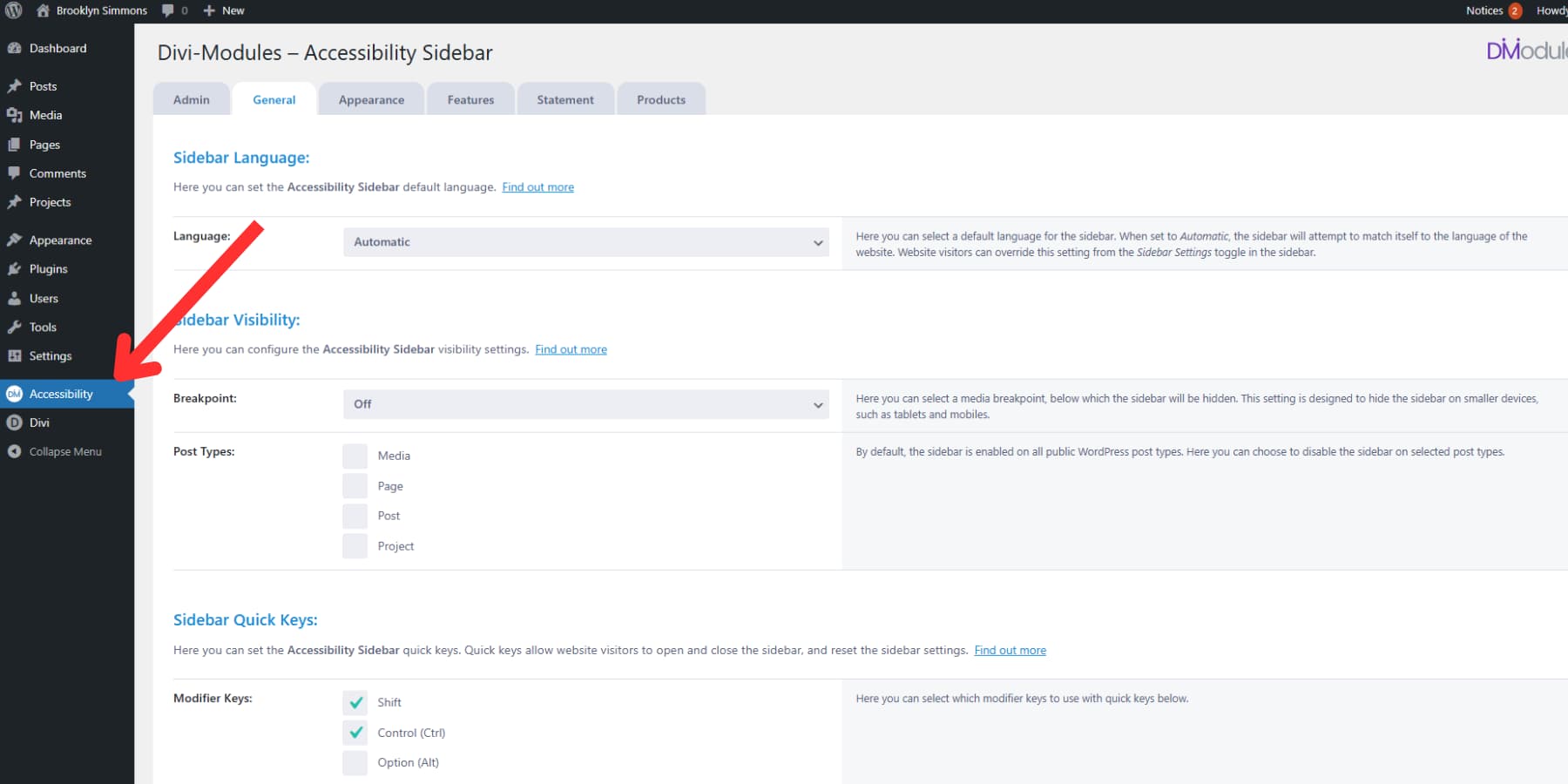
คลิกที่เมนูการเข้าถึงใหม่นั้นและคุณจะพบแท็บหลายแท็บด้านบน เริ่มต้นด้วยแท็บทั่วไปซึ่งควบคุมว่าแถบด้านข้างทำงานอย่างไรทั่วทั้งไซต์ของคุณ
การตั้งค่าภาษาสมควรได้รับความสนใจของคุณก่อน ตั้งค่าเป็น“ อัตโนมัติ” และแถบด้านข้างจะพยายามจับคู่ภาษาของเว็บไซต์ของคุณ หากคุณเรียกใช้เว็บไซต์หลายภาษาสิ่งนี้จะช่วยให้ผู้เยี่ยมชมไม่เห็นเครื่องมือการเข้าถึงภาษาอังกฤษเมื่อพวกเขากำลังอ่านเนื้อหาในภาษาสเปนหรือฝรั่งเศส
ถัดไปการตั้งค่าเบรกพอยต์ สิ่งนี้ควบคุมเมื่อแถบด้านข้างหายไปบนหน้าจอขนาดเล็ก อุปกรณ์มือถือมีคุณสมบัติการเข้าถึงในตัวอยู่แล้วดังนั้นการซ่อนแถบด้านข้างบนโทรศัพท์และแท็บเล็ตอาจสมเหตุสมผล ปล่อยให้ชุดนี้เป็น“ ปิด” เว้นแต่คุณจะต้องการให้ผู้ใช้มือถือดูเป็นพิเศษ

ประเภทโพสต์ให้คุณเลือกที่แถบด้านข้างปรากฏขึ้น บางทีคุณอาจต้องการมันในหน้าปกติและโพสต์ แต่ไม่ได้อยู่ในรายการผลงานหรือคำรับรองของคุณ ยกเลิกการเลือกประเภทโพสต์ที่แถบด้านข้างจะเข้ามาขวางทาง
3. ตั้งค่าการเข้าถึงแป้นพิมพ์ด่วน
ผู้เยี่ยมชมแป้นพิมพ์เท่านั้นของคุณต้องการวิธีที่รวดเร็วในการเปิดแถบด้านข้าง ส่วนคีย์ด่วนช่วยให้คุณตั้งค่าชุดค่าผสมฮอตคีย์ที่พวกเขาสามารถกดได้ทุกที่บนเว็บไซต์ของคุณ
เลือกปุ่ม Modifier ก่อน คนส่วนใหญ่ใช้การเปลี่ยนแปลงและควบคุมด้วยกันเพราะสิ่งเหล่านี้ไม่ขัดแย้งกับทางลัดเบราว์เซอร์ จากนั้นเลือกจดหมายสำหรับคีย์สลับ “ K” ทำงานได้ดีเพราะมีเว็บไซต์เพียงไม่กี่แห่งที่ใช้ Ctrl+Shift+K สำหรับสิ่งที่สำคัญ

คุณยังสามารถตั้งค่าการรวมการรีเซ็ตคีย์ สิ่งนี้มีประโยชน์เมื่อมีคนเปลี่ยนแปลงการตั้งค่ามากเกินไปและต้องการเริ่มต้นใหม่ “ L” สร้างคีย์รีเซ็ตที่ดีเนื่องจากอยู่ติดกับ“ K” บนคีย์บอร์ดส่วนใหญ่
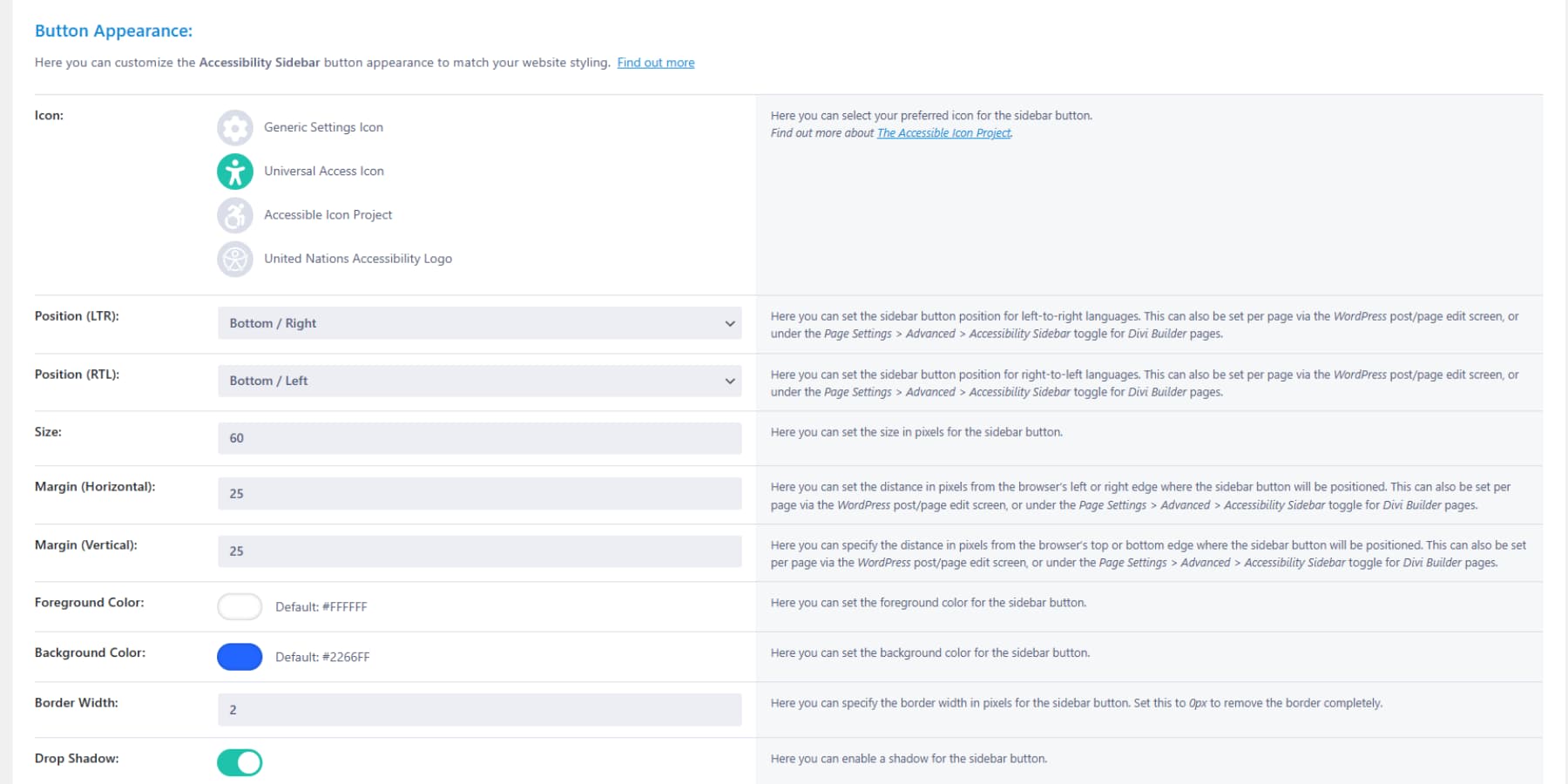
4. ปรับแต่งลักษณะที่ปรากฏของภาพ
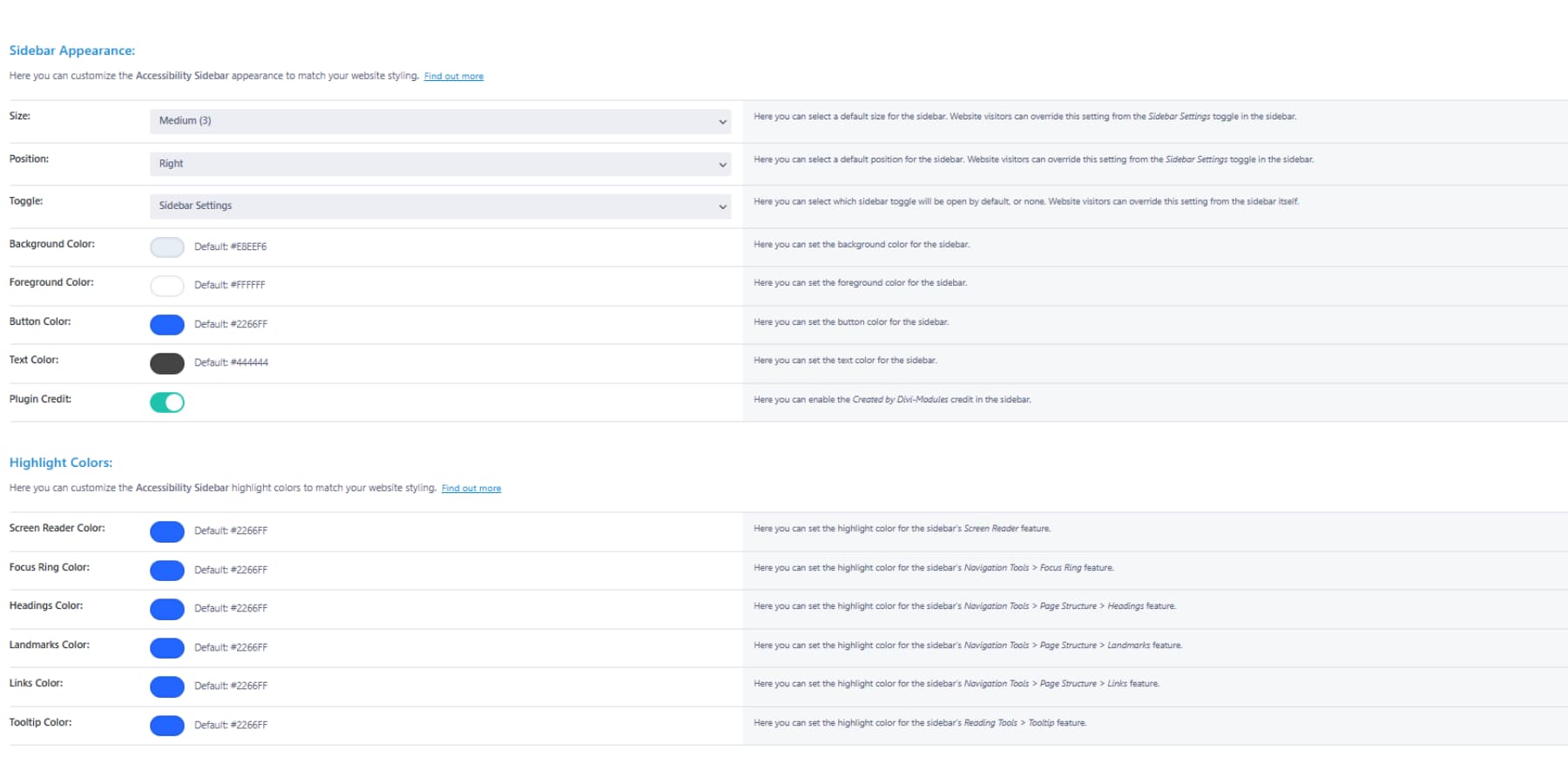
แท็บรูปลักษณ์ควบคุมว่าแถบด้านข้างมีลักษณะอย่างไรในเว็บไซต์ของคุณ คุณต้องการให้มันผสมผสานตามธรรมชาติมากกว่ากรีดร้อง“ ฉันเป็นวิดเจ็ต!”
เริ่มต้นด้วยการปรากฏตัวของปุ่ม คุณมีตัวเลือกสำหรับการเลือกไอคอนวิดเจ็ตหลายตัว ไอคอนการเข้าถึงสากลเป็นไอคอนเริ่มต้นและใช้มากที่สุด ไอคอนขนาดเล็กนี้ตั้งอยู่ที่มุมไซต์ของคุณดังนั้นเลือกสีที่ใช้งานได้กับการออกแบบของคุณ เลือกสีที่ผู้เข้าชมสามารถมองเห็นได้ แต่ไม่ปะทะกับทุกอย่างอื่น

แถบด้านข้างของตัวเองได้รับการรักษาที่คล้ายกัน เลือกสีพื้นหลังสีข้อความและสีปุ่มที่ให้ความรู้สึกเหมือนเป็นส่วนหนึ่งของไซต์ของคุณ คนส่วนใหญ่ไปกับสีเทาที่ละเอียดอ่อนหรือตรงกับสีสำเนียงของเว็บไซต์ของพวกเขา คุณยังสามารถปรับแต่งสีไฮไลต์ตามต้องการ

ตำแหน่งก็มีความสำคัญเช่นกัน คนถนัดขวาคาดหวังว่าการควบคุมทางด้านขวาของหน้าจอ แต่คนถนัดซ้ายอาจชอบด้านซ้าย เลือกสิ่งที่ดีที่สุดสำหรับผู้ชมของคุณการรู้ว่าผู้เยี่ยมชมสามารถเปลี่ยนแปลงสิ่งนี้ได้ในภายหลังหากจำเป็น
5. เปิดใช้งานเครื่องมือที่ผู้เยี่ยมชมต้องการ
แท็บคุณสมบัติมีการควบคุมจริง ที่นี่คุณตัดสินใจว่าเครื่องมือการเข้าถึงใดที่ปรากฏในแถบด้านข้างของคุณ คุณไม่จำเป็นต้องเปิดใช้งานทุกอย่าง: เพียงเครื่องมือที่เหมาะสมสำหรับผู้ชมของคุณ อย่างไรก็ตามการเปิดใช้งานทุกอย่างไม่ใช่ความคิดที่ไม่ดี
โปรไฟล์การเข้าถึงทำงานได้เช่นปุ่มที่ตั้งไว้ล่วงหน้า คนที่มีดิสเล็กเซียคลิกโปรไฟล์ของพวกเขาและได้รับฟอนต์ Dyslexia และภาพเคลื่อนไหวช้าลง ผู้ใช้ที่มีความบกพร่องทางสายตาจะได้รับเคอร์เซอร์ที่ใหญ่กว่าและความคมชัดที่สูงขึ้น เปิดใช้งานโปรไฟล์เหล่านี้หากผู้เยี่ยมชมของคุณต่อสู้กับปัญหาหลายอย่างพร้อมกัน
เครื่องมือข้อความช่วยให้ผู้คนอ่านได้อย่างสะดวกสบายมากขึ้น การสลับแบบอักษรการปรับขนาดและการเปลี่ยนแปลงระยะห่างของเส้นจะช่วยแก้ปัญหาการอ่านที่แตกต่างกัน เว็บไซต์ส่วนใหญ่ได้รับประโยชน์จากการเปิดใช้งานเครื่องมือข้อความทั้งหมดเนื่องจากการอ่านเป็นพื้นฐานในการใช้เว็บไซต์
เครื่องมือกราฟิกช่วยเมื่อไซต์ของคุณรู้สึกท่วมท้น การปรับสีและการควบคุมภาพเคลื่อนไหวช่วยให้ผู้คนลดเสียงรบกวนด้วยภาพ เครื่องมือเหล่านี้ทำงานได้ดีสำหรับเว็บไซต์ที่มีรูปภาพมากมายหรือการเคลื่อนไหว
เริ่มสร้างเว็บไซต์ที่เข้าถึงได้ซึ่งต้อนรับทุกคนในวันนี้
การสร้างเว็บไซต์ที่ทำงานสำหรับทุกคนไม่ใช่ภารกิจที่ยิ่งใหญ่ มันเป็นเพียงความรู้สึกทางธุรกิจที่ดี เมื่อผู้เยี่ยมชมไซต์ของคุณสามารถปรับขนาดข้อความให้เป็นสิ่งที่สามารถอ่านได้จริง เมื่อคนที่มีปัญหามอเตอร์สามารถนำทางโดยใช้คีย์บอร์ดของพวกเขาพวกเขาจะทำการซื้อเสร็จแทนที่จะยอมแพ้
ทุกวันที่คุณรอมีคนทิ้งเพราะพวกเขาไม่สามารถใช้เว็บไซต์ของคุณได้อย่างถูกต้อง
กำหนดเวลา 28 มิถุนายนให้วันที่เป้าหมาย แต่การจ่ายเงินจริงเกิดขึ้นทุกวันหลังจากนั้น แถบด้านข้างสำหรับการเข้าถึงจัดการชิ้นส่วนทางเทคนิคเพื่อให้คุณไม่ต้องสร้างทุกอย่างใหม่ การออกแบบของคุณยังคงอยู่เหมือนเดิมผู้เยี่ยมชมของคุณจะได้รับการควบคุมที่พวกเขาต้องการและเว็บไซต์ของคุณใช้งานได้จริงสำหรับคนที่พยายามใช้มัน คว้าวันนี้ด้วยค่าใช้จ่ายครึ่งหนึ่ง ข้อเสนอนี้ใช้เวลา 28 มิถุนายน
รับแถบด้านข้างการเข้าถึง
