Testing Accessibilità Sidebar con Divi 5
Pubblicato: 2025-06-29Alcune persone hanno bisogno di testo più ampio, contrasto maggiore o movimento spento per utilizzare comodamente un sito Web. La barra laterale di accessibilità offre ai tuoi visitatori quelle opzioni, tutte costruite per funzionare perfettamente con Divi 5.
Esploriamo cosa fa, come funziona e perché è importante prima della scadenza del 28 giugno.
- 1 La barra laterale di accessibilità per Divi 5
- 1.1 lavora con la nuova architettura di Divi 5
- 2 Why Why Accessibility Testing Matters Now (Scadenza di conformità dell'UE: 28 giugno)
- 2.1 Questa legge arriva oltre l'Europa
- 3 Caratteristiche della barra laterale di accessibilità accessibili in Divi 5
- 3.1 Strumenti di accessibilità principale per i visitatori
- 3.2 Aspetto personalizzabile
- 3.3 Manager di dichiarazione di accessibilità
- 4 Come utilizzare la barra laterale di accessibilità
- 4.1 1. Scarica e installa il plugin
- 4.2 2. Configurare le impostazioni di base
- 4.3 3. Imposta l'accesso rapido alla tastiera
- 4.4 4. Personalizza l'aspetto visivo
- 4.5 5. Abilita gli strumenti di cui i visitatori hanno bisogno
- 5 Inizia a costruire siti accessibili che accolgono tutti oggi
La barra laterale di accessibilità per Divi 5
Il tuo visitatore atterra sul tuo sito Divi e si strizzisce immediatamente sullo schermo. Il tuo carattere 16px scelto con cura sembra perfetto sul tuo monitor, ma ha bisogno di qualcosa di più grande da leggere comodamente. Invece di ingrandire l'intero browser e rompere il layout, individuano una piccola icona di accessibilità. Un clic apre una barra laterale con controlli reali. Aumentano il testo fino a 20px. Il cambiamento avviene all'istante, colpendo ogni pagina che visitano.
Questo esatto scenario può essere ottenuto utilizzando la barra laterale di accessibilità da Divi-moduli, che è attualmente disponibile con uno sconto del 50% fino al 28 giugno sul nostro mercato (controlla la pagina per prezzi aggiornati).

Lavora con la nuova architettura di Divi 5
Divi 5 rappresenta una riscrittura completa del costruttore di siti Web da zero. Abbiamo gettato fuori il vecchio sistema di code e costruito tutto da zero usando un moderno approccio API-primo che cambia tutto.
Poiché questo rappresenta un cambiamento così importante, stiamo lavorando a stretto contatto con la nostra comunità per rendere compatibili i loro componenti aggiuntivi ed estensioni con Divi 5. La buona notizia? Divi-moduli, i creatori della barra laterale di accessibilità, hanno già aggiornato il loro plug-in per funzionare perfettamente con Divi 4 e Divi 5.
Ciò significa che se stai iniziando un nuovo progetto con Divi 5, puoi creare accessibilità direttamente dal tuo sito dal primo giorno. Nessuna soluzione alternativa, nessun compromesso. Il tuo sito Web rimane accessibile man mano che cresci e si evolvi, senza bisogno di revisioni o sostituzioni dei plug -in lungo la strada.
Ottieni la barra laterale dell'accessibilità
Perché i test di accessibilità sono ora importanti (scadenza per la conformità dell'UE: 28 giugno)
135 milioni di persone nell'Unione Europea (UE) vivono con disabilità. Usano i lettori di screen per ascoltare le pagine Web ad alta voce, navigare con tastiere anziché topi e richiedono un testo più grande o un contrasto di colore più elevato per leggere comodamente. Quando i siti Web non supportano questi strumenti, queste persone vengono escluse completamente.
28 giugno 2025, segna un cambiamento significativo. L'European Accessibility Act (EAA) entra in vigore, richiedendo siti Web e app nel commercio elettronico, viaggi e banche per abbracciare l'accessibilità. Questa legge riconosce ciò che avrebbe dovuto essere ovvio: tutti meritano l'accesso agli stessi servizi online.

Questa legge arriva oltre l'Europa
L'EAA si applica a qualsiasi fornitore che offra servizi di e-commerce ai consumatori nell'UE, indipendentemente dal fatto che tale fornitore sia nell'UE. La tua attività potrebbe avere sede a New York, Toronto o Sydney. Se vendi ai clienti europei, queste regole si applicano a te. Ciò include qualsiasi attività commerciale con almeno 10 dipendenti e un fatturato superiore a 2 milioni di euro.
Accessibilità Caratteristiche della barra laterale accessibili in Divi 5
La barra laterale di accessibilità racchiude diversi strumenti in un plug -in. I visitatori ottengono funzionalità di testo-discorso, opzioni di personalizzazione visiva e controlli di navigazione migliorati. Ottieni impostazioni di aspetto, controlli a livello di pagina e opzioni di integrazione. Ecco come funziona ogni funzionalità e perché è importante sia per te che per i visitatori del tuo sito.
Strumenti di accessibilità principale per i visitatori
Quando i visitatori fanno clic sull'icona di accessibilità sul tuo sito, vedono sei categorie di strumenti che li aspettano. Ogni categoria risolve diverse sfide di navigazione che le persone affrontano ogni giorno:
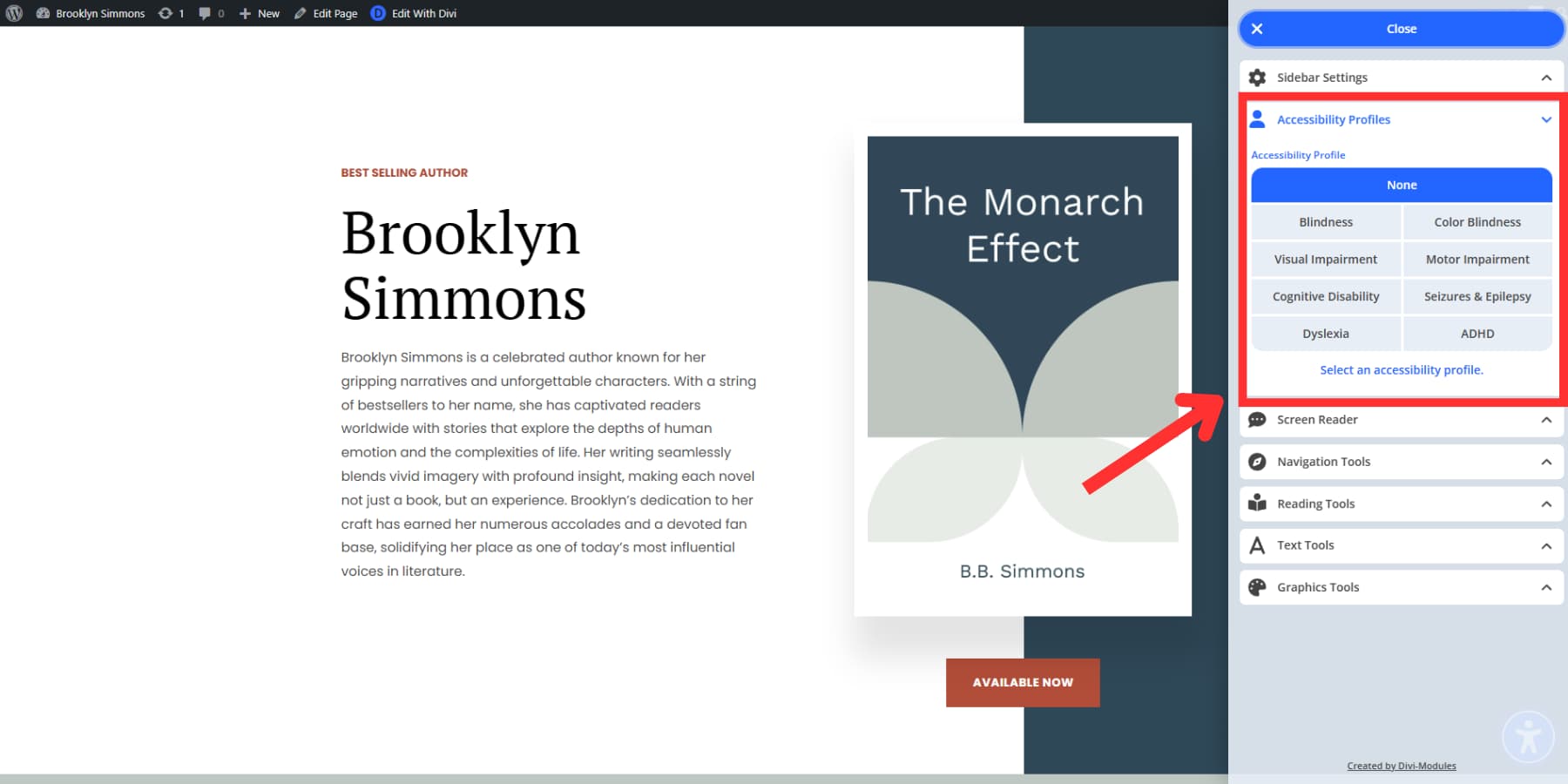
Profili di accessibilità
I profili ti consentono di impostare tutto con un clic. Otto diverse opzioni corrispondono a esigenze diverse. Qualcuno con dislessia ottiene i caratteri progettati per prevenire la confusione delle lettere. Il movimento si ferma completamente, quindi il testo rimane fermo.
I profili di compromissione visiva attivano sette funzionalità insieme: un cursore più grande, un testo più nitido, colori più forti e delinea quella traccia in cui si trova sullo schermo. I profili ADHD includono una maschera che copre tutto tranne quello che stai leggendo in questo momento. I profili convulsivi disattivano il movimento e riducono l'intensità del colore.
Profili di compromissione del motore Aggiungi contorni a elementi cliccabili e mostra etichette che spiegano cosa fanno i pulsanti. Ogni profilo combina funzionalità che funzionano insieme. Puoi regolare le impostazioni in seguito ma iniziare con combinazioni che hanno senso per le tue esigenze specifiche.

Schermale Reader
Questo strumento parla ad alta voce il testo del sito Web. Alcuni visitatori non riescono a vedere chiaramente lo schermo e altri preferiscono semplicemente ascoltare la lettura. Mentre gli utenti ciechi in genere hanno i propri lettori specializzati, ciò offre a tutti gli altri supporto audio quando ne hanno bisogno.
Il lettore offre due modalità. La modalità manuale parla solo ciò a cui qualcuno fa clic o schede, dando loro il controllo su ciò che sentono.

Strumenti di navigazione
Questi strumenti aiutano le persone a farsi strada per aggirare il tuo sito invece di perdersi nella navigazione scarsamente progettata.
L'importante funzionalità del cursore affronta qualcosa a cui la maggior parte dei designer non pensa mai: quel piccolo puntatore predefinito diventa quasi invisibile per le persone con problemi di visione, quindi questo strumento lo rende più grande e consente agli utenti di cambiare il suo colore in qualcosa che possono vedere. Ti consente anche di navigare senza sforzo attraverso la struttura della pagina del tuo sito Web.
Strumenti di lettura
Alcune persone non possono concentrarsi quando sta accadendo troppo in una pagina. Gli strumenti di lettura li aiutano a zero su ciò che conta senza essere distratti da tutto il resto.
Le guide di lettura si comportano come sovrani che spostano la tua pagina. Puoi scegliere tra dimensioni piccole, medie o grandi. Le persone con dislessia o ADHD lo trovano utile perché li mantiene concentrati su una riga alla volta. Senza di essa, potrebbero saltare la pagina o perdere traccia di dove si trovavano in lunghi blocchi di testo.
Leggi le maschere funzionano in modo diverso. Darono oscurando tutto il tuo schermo tranne la parte che stai leggendo. Sposta una finestra luminosa attraverso la pagina per evidenziare il testo che desideri, mentre tutto il resto svanisce sullo sfondo. Questo aiuta quando i siti Web hanno troppe cose in corso o quando le barre laterali e altri elementi continuano a tirare via la tua attenzione.
Strumenti di testo
Gli strumenti di testo aiutano i visitatori a cambiare l'aspetto delle parole in modo che possano leggere meglio, risolvendo i problemi reali che colpiscono milioni ogni giorno.
L'opzione di carattere di testo offre ai visitatori due scelte: carattere Opensans normale o Opendyslexic. OpenDyslexic è stato creato appositamente per gli individui con dislessia. È dotato di fondi più spessi su lettere e forme distinte che impediscono alle lettere di apparire invertite o mescolate nella mente del lettore. Per quelli con dislessia, l'uso di questo carattere rende la lettura significativamente più semplice e meno stancante poiché le lettere rimangono stabili. Puoi anche modificare la dimensione del testo, l'altezza della linea, la spaziatura e l'allineamento.

Strumenti grafici
I siti Web possono sopraffare le persone con caos visivo. Gli strumenti grafici aiutano a attenuare tutto. Il controllo della saturazione del colore rende i colori vivaci meno intensi. Quel abbondante pulsante arancione o il titolo verde elettrico diventa più delicato sugli occhi.
Le persone con cecità del colore spesso non riescono a vedere il testo che sembra chiaro a tutti gli altri. Alcune combinazioni di colori sono semplicemente svanite per loro. Il contrasto del colore risolve questo problema creando una separazione più forte tra testo e sfondi. Le parole grigio pallido sul bianco si trasformano in testo nero che le persone possono effettivamente leggere. La modalità oscura capovolge tutto al testo bianco su sfondi neri per coloro che lo preferiscono. Puoi anche nascondere le immagini e fermare le animazioni.
Aspetto personalizzabile
La barra laterale di accessibilità non dovrebbe sembrare che sia stata schiaffeggiata sul tuo sito Web come ripensamento. Nessuno vuole una barra laterale blu brillante che interrompe la sua combinazione di colori accuratamente scelta.
Le impostazioni dell'aspetto ti consentono di scegliere colori che funzionano davvero con il tuo sito. Ottieni raccoglitori di colori per lo sfondo della barra laterale, i colori dei pulsanti e il testo. Abbina i colori del tuo marchio o scegli qualcosa che si fonde in modo naturale con il tuo design esistente.
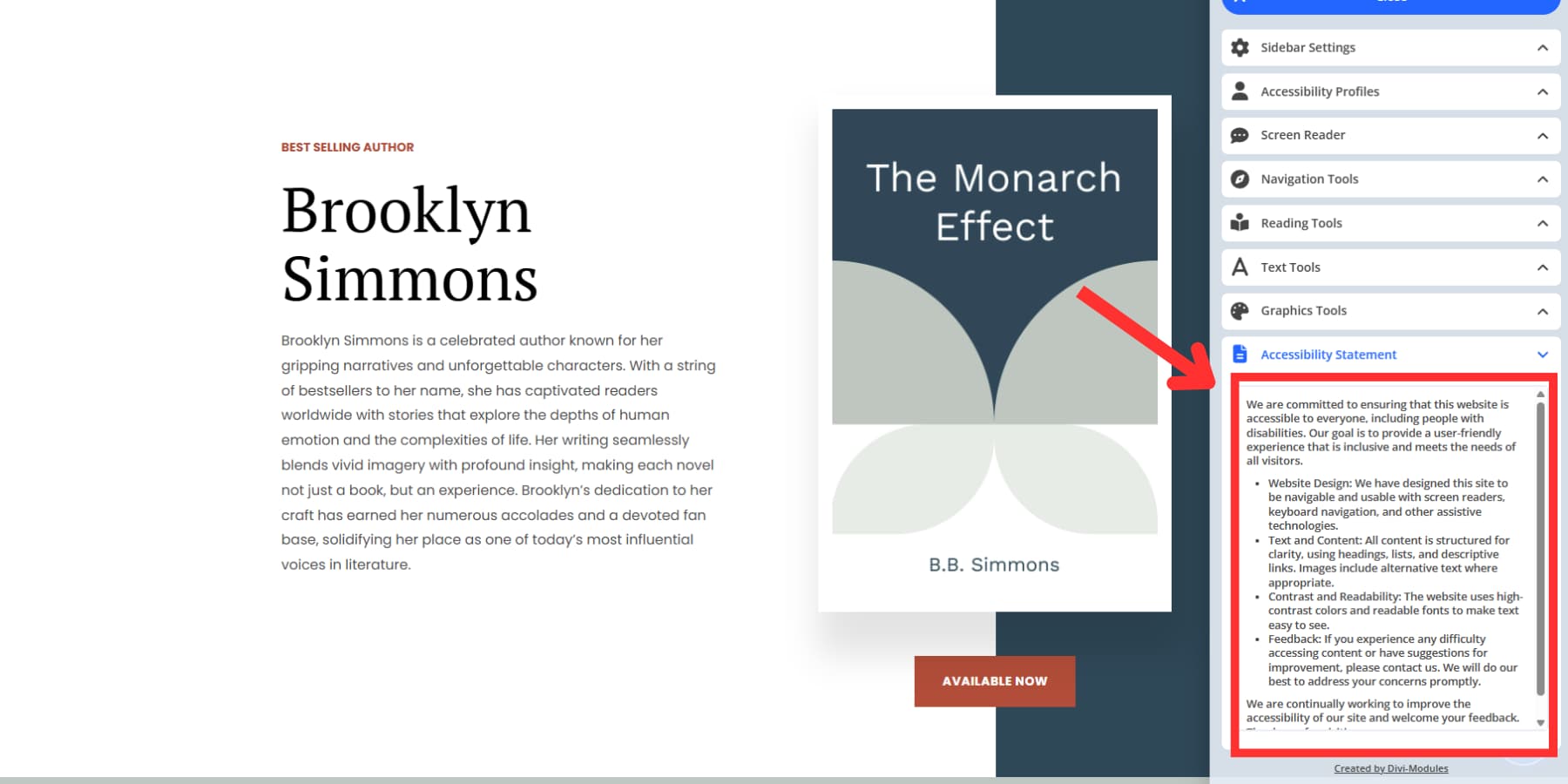
Manager di dichiarazione di accessibilità
Ogni sito Web ha bisogno di una dichiarazione di accessibilità, ma la maggior parte delle persone non è sicura di cosa includere o dove i visitatori dovrebbero trovarlo. Il gestore delle dichiarazioni gestisce entrambi i problemi.
Ottieni due modi per condividere le tue informazioni di accessibilità. La prima opzione si collega a una pagina separata sul tuo sito in cui hai scritto la tua dichiarazione di accessibilità completa. I visitatori fanno clic su un pulsante nella barra laterale e vengono portati direttamente a quella pagina.
La seconda opzione mette il testo dell'istruzione proprio all'interno della barra laterale stessa. Le persone possono leggerlo senza lasciare la pagina che sono in corso. Funziona bene per dichiarazioni più brevi o riassunti della tua politica più lunga.

Come utilizzare la barra laterale dell'accessibilità
La barra laterale dell'accessibilità in esecuzione sul tuo sito richiede solo pochi clic. Quando qualcuno con problemi di visione atterra sul tuo sito e individua quel pulsante di accessibilità, sapranno che hai costruito qualcosa con loro in mente. Quella piccola icona rappresenta ore di pianificazione ponderata da parte tua:
1. Scarica e installa il plugin
Il processo di installazione funziona esattamente come l'installazione di qualsiasi plug -in WordPress. Scarica il file zip dopo l'acquisto, vai all'area di amministrazione di WordPress e vai su Plugin> Aggiungi nuovo plug -in Carica. Scegli il tuo file e premi Installa ora. Una volta che WordPress termina l'elaborazione, fare clic su Attiva.
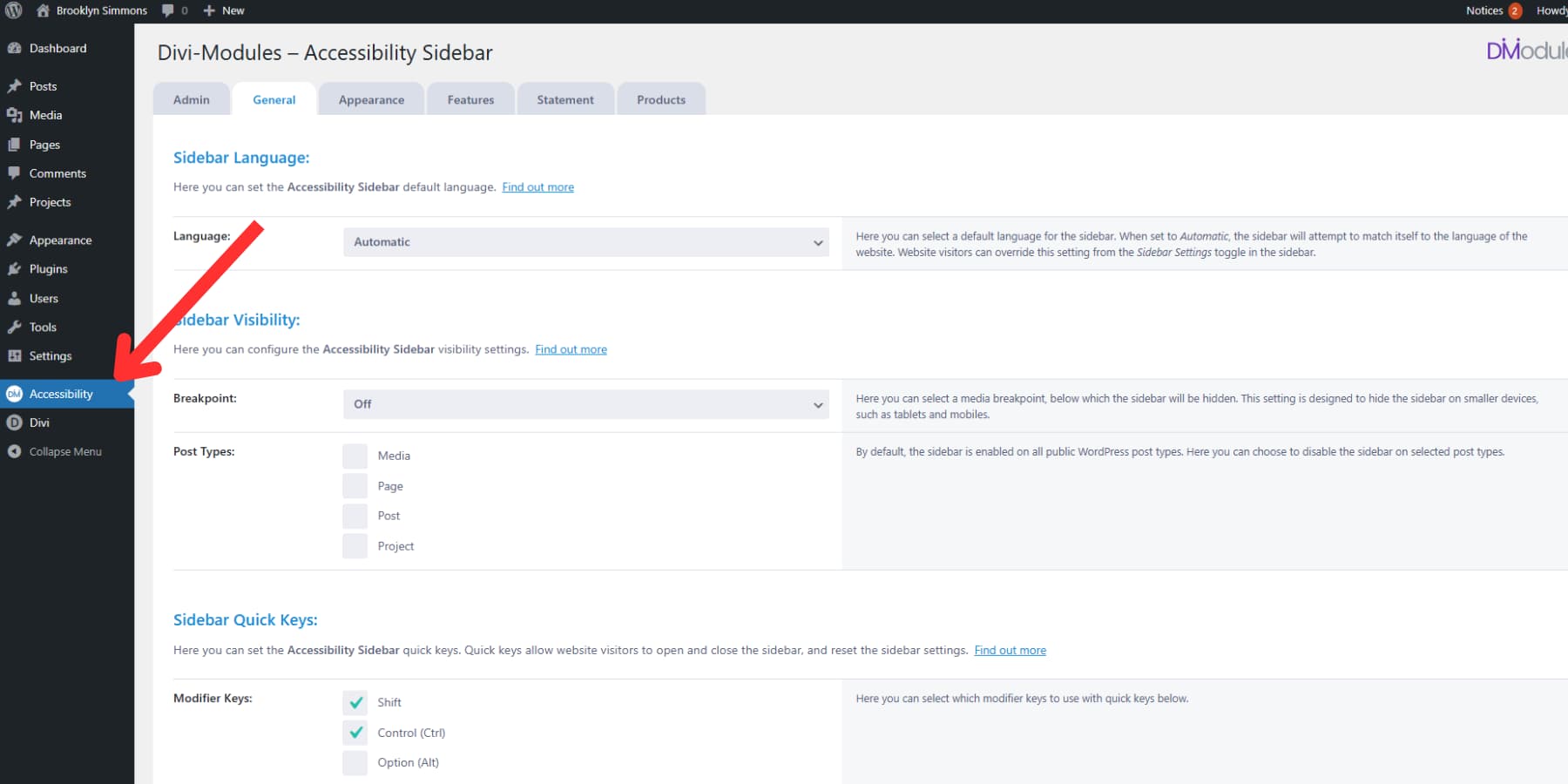
Vedrai un nuovo menu di "accessibilità" appare nella barra laterale di WordPress Admin. Questo menu ospita tutte le impostazioni del plug -in e trascorrerai la maggior parte del tempo di configurazione qui.

2. Configurare le impostazioni di base
Fai clic su quel nuovo menu di accessibilità e troverai diverse schede in alto. Inizia con la scheda Generale, che controlla come la barra laterale si comporta in tutto il sito.
L'impostazione della lingua merita prima la tua attenzione. Impostalo su "automatico" e la barra laterale proverà ad abbinare la lingua del tuo sito Web. Se gestisci un sito multilingue, ciò consente ai visitatori di vedere strumenti di accessibilità inglese quando leggono contenuti in spagnolo o in francese.
Successivamente arriva l'impostazione del punto di interruzione. Questo controlla quando la barra laterale scompare su schermi più piccoli. I dispositivi mobili hanno già alcune funzionalità di accessibilità integrate, quindi nascondere la barra laterale su telefoni e tablet potrebbe avere senso. Lascia questo set su "spento" a meno che tu non desideri specificamente gli utenti mobili lo vedano.

I tipi di post consentono di scegliere dove appare la barra laterale. Forse lo vuoi su pagine e post normali ma non sugli articoli o testimonianze del portfolio. Decendi i tipi di post in cui la barra laterale si metterà in mezzo.
3. Imposta accessi rapidi per la tastiera
I visitatori solo della tastiera hanno bisogno di un modo rapido per aprire la barra laterale. La sezione dei tasti rapidi ti consente di impostare combinazioni di hotkey che possono premere ovunque sul tuo sito.
Scegli prima i tasti del modificatore. La maggior parte delle persone usa il turno e il controllo insieme perché questi non sono in conflitto con le scorciatoie del browser. Quindi scegli una lettera per il tasto di levetta. "K" funziona bene perché pochi siti Web utilizzano Ctrl+Shift+K per qualcosa di importante.

È inoltre possibile impostare una combinazione di tasti di ripristino. Questo è utile quando qualcuno cambia accidentalmente troppe impostazioni e vuole ricominciare. "L" è un buon tasto di ripristino poiché è proprio accanto a "K" sulla maggior parte delle tastiere.
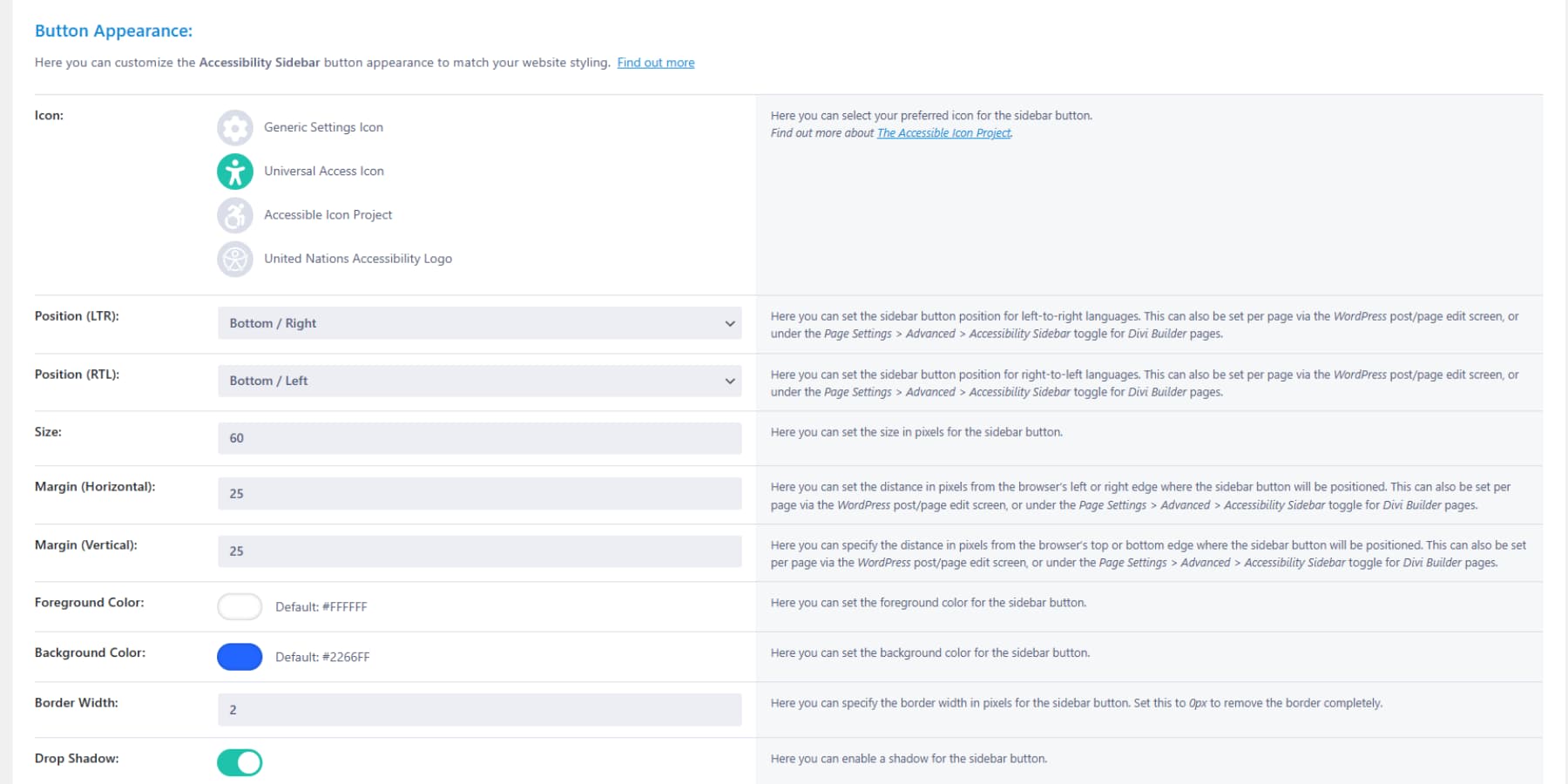
4. Personalizza l'aspetto visivo
La scheda Aspetto controlla il modo in cui la barra laterale appare sul tuo sito. Vuoi che si fonda in modo naturale piuttosto che urlare, "Sono un widget!"
Inizia con l'aspetto del pulsante. Hai opzioni per selezionare più icone del widget. L'icona di accesso universale è l'icona predefinita e più usata. Questa piccola icona si trova nell'angolo del tuo sito, quindi scegli i colori che funzionano con il tuo design. Scegli un colore che i visitatori possono vedere ma non si scontrano con tutto il resto.

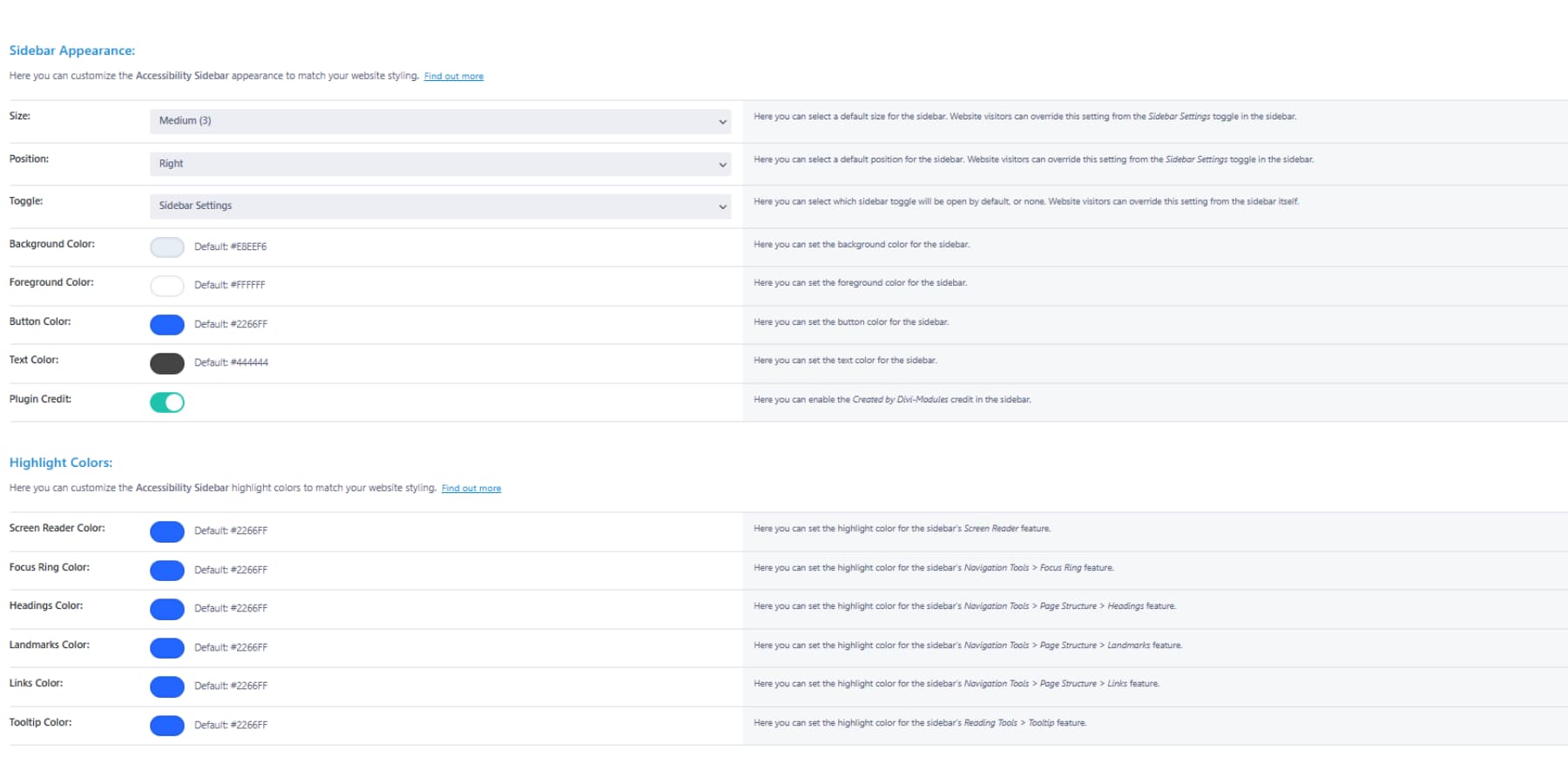
La barra laterale stessa riceve un trattamento simile. Scegli i colori di sfondo, i colori di testo e i colori dei pulsanti che sembrano parte del tuo sito. La maggior parte delle persone va con sottili grigi o abbina i colori dell'accento del loro sito. Puoi anche personalizzare i colori di evidenziazione secondo necessità.

Anche la posizione conta. Le persone con la mano destra si aspettano che i controlli sul lato destro dello schermo, ma le persone per mancini potrebbero preferire la sinistra. Scegli ciò che funziona meglio per il tuo pubblico, sapendo che i visitatori possono cambiarlo in seguito se necessario.
5. Abilita gli strumenti di cui i visitatori hanno bisogno
La scheda Funzionalità contiene il controllo reale. Qui decidi quali strumenti di accessibilità appaiono nella tua barra laterale. Non devi abilitare tutto: solo gli strumenti che hanno senso per il tuo pubblico. Tuttavia, abilitare tutto non è una cattiva idea.
I profili di accessibilità funzionano come pulsanti preimpostati. Qualcuno con dislessia fa clic sul proprio profilo e ottiene il carattere di dislessia più animazioni più lente. Gli utenti di riduzione visiva ottengono cursori più grandi e un maggiore contrasto. Abilita questi profili se i tuoi visitatori lottano con più problemi contemporaneamente.
Gli strumenti di testo aiutano le persone a leggere più comodamente. La commutazione dei caratteri, le regolazioni delle dimensioni e le modifiche alla spaziatura delle linee risolvono diversi problemi di lettura. La maggior parte dei siti beneficia di abilitare tutti gli strumenti di testo poiché la lettura è così fondamentale per l'utilizzo di siti Web.
Gli strumenti grafici aiutano quando il tuo sito si sente schiacciante. Le regolazioni del colore e i controlli di animazione consentono alle persone di attenuare il rumore visivo. Questi strumenti funzionano bene per i siti con molte immagini o elementi in movimento.
Inizia a costruire siti accessibili che accolgono tutti oggi
Costruire siti Web che funzionano per tutti non è una grande missione. È solo un buon senso degli affari. Quando il visitatore del sito può regolare la dimensione del testo a qualcosa che possono effettivamente leggere, si attaccano più a lungo. Quando qualcuno con difficoltà motorie può navigare usando solo la tastiera, completano gli acquisti invece di arrendersi.
Ogni giorno aspetti, qualcuno se ne va perché non può usare il tuo sito correttamente.
La scadenza del 28 giugno ti dà una data target, ma il vero payoff avviene ogni giorno dopo. La barra laterale di accessibilità gestisce le parti tecniche in modo da non dover ricostruire tutto. Il tuo design rimane intatto, i tuoi visitatori ottengono i controlli di cui hanno bisogno e il tuo sito funziona effettivamente per le persone che cercano di usarlo. Prendilo oggi per metà del costo. Questa offerta dura util il 28 giugno.
Ottieni la barra laterale dell'accessibilità
