Menguji Sidebar Aksesibilitas Dengan Divi 5
Diterbitkan: 2025-06-29Beberapa orang membutuhkan teks yang lebih besar, kontras yang lebih tinggi, atau gerakan dimatikan untuk menggunakan situs web dengan nyaman. Sidebar aksesibilitas memberi pengunjung Anda opsi -opsi itu, semuanya dibangun untuk bekerja dengan mulus dengan Divi 5.
Mari kita jelajahi apa yang dilakukannya, cara kerjanya, dan mengapa itu penting sebelum batas waktu 28 Juni.
- 1 Sidebar aksesibilitas untuk Divi 5
- 1.1 Bekerja dengan Arsitektur Baru Divi 5
- 2 Mengapa Pengujian Aksesibilitas Masalah Sekarang (Batas Waktu Kepatuhan UE: 28 Juni)
- 2.1 Undang -undang ini mencapai di luar Eropa
- 3 Fitur Sidebar Aksesibilitas Dapat Diakses di Divi 5
- 3.1 Alat Aksesibilitas Inti untuk Pengunjung
- 3.2 Penampilan yang dapat disesuaikan
- 3.3 Manajer Pernyataan Aksesibilitas
- 4 Cara Menggunakan Sidebar Aksesibilitas
- 4.1 1. Unduh dan instal plugin
- 4.2 2. Konfigurasikan Pengaturan Dasar
- 4.3 3. Mengatur akses keyboard cepat
- 4.4 4. Sesuaikan penampilan visual
- 4.5 5. Aktifkan alat yang dibutuhkan pengunjung Anda
- 5 Mulai membangun situs yang dapat diakses yang menyambut semua orang hari ini
Sidebar aksesibilitas untuk Divi 5
Pengunjung Anda mendarat di situs Divi Anda dan segera menyipitkan mata di layar. Font 16px yang dipilih dengan cermat terlihat sempurna di monitor Anda, tetapi perlu sesuatu yang lebih besar untuk dibaca dengan nyaman. Alih -alih memperbesar seluruh browser mereka dan memecahkan tata letak Anda, mereka melihat ikon aksesibilitas kecil. Satu klik membuka bilah samping dengan kontrol nyata. Mereka menabrak teks hingga 20px. Perubahan terjadi secara instan, mempengaruhi setiap halaman yang mereka kunjungi.
Skenario yang tepat ini dapat dicapai dengan menggunakan bilah sisi aksesibilitas oleh divi-modul, yang saat ini tersedia dengan diskon 50% hingga 28 Juni di pasar kami (periksa halaman untuk harga terkini).

Bekerja dengan arsitektur baru Divi 5
Divi 5 mewakili penulisan ulang lengkap pembangun situs web dari bawah ke atas. Kami membuang sistem kode pendek lama dan membangun semuanya dari awal menggunakan pendekatan API-First modern yang mengubah segalanya.
Karena ini merupakan perubahan besar, kami bekerja sama dengan komunitas kami untuk membuat add-on dan ekstensi mereka kompatibel dengan Divi 5. Kabar baiknya? Divi-modules, pencipta bilah sisi aksesibilitas, telah memperbarui plugin mereka untuk bekerja dengan mulus dengan Divi 4 dan Divi 5.
Ini berarti jika Anda memulai proyek baru dengan Divi 5, Anda dapat membangun aksesibilitas langsung ke situs Anda sejak hari pertama. Tidak ada solusi, tidak ada kompromi. Situs web Anda tetap dapat diakses saat Anda tumbuh dan berkembang, tanpa perlu perbaikan besar atau penggantian plugin di ujung jalan.
Dapatkan Sidebar Aksesibilitas
Mengapa pengujian aksesibilitas penting sekarang (tenggat waktu kepatuhan UE: 28 Juni)
135 juta orang di Uni Eropa (UE) hidup dengan disabilitas. Mereka menggunakan pembaca layar untuk mendengar halaman web dengan keras, menavigasi dengan keyboard alih -alih tikus, dan membutuhkan teks yang lebih besar atau kontras warna yang lebih tinggi untuk dibaca dengan nyaman. Ketika situs web tidak mendukung alat -alat ini, orang -orang ini ditutup sepenuhnya.
28 Juni 2025, menandai perubahan yang signifikan. European Accessibility Act (EAA) mulai berlaku, membutuhkan situs web dan aplikasi dalam e-commerce, perjalanan, dan perbankan untuk merangkul aksesibilitas. Undang -undang ini mengakui apa yang seharusnya jelas: semua orang layak mendapatkan akses ke layanan online yang sama.

Undang -undang ini mencapai di luar Eropa
EAA berlaku untuk penyedia mana pun yang menawarkan layanan e-commerce kepada konsumen di UE, terlepas dari apakah penyedia itu ada di UE. Bisnis Anda dapat berbasis di New York, Toronto, atau Sydney. Jika Anda menjual kepada pelanggan Eropa, aturan ini berlaku untuk Anda. Ini termasuk bisnis apa pun dengan setidaknya 10 staf dan omset di atas € 2 juta.
Fitur Sidebar Aksesibilitas Dapat Diakses di Divi 5
Aksesibilitas sidebar mengemas beberapa alat ke dalam satu plugin. Pengunjung mendapatkan fitur teks-ke-bicara, opsi kustomisasi visual, dan kontrol navigasi yang ditingkatkan. Anda mendapatkan pengaturan penampilan, kontrol tingkat halaman, dan opsi integrasi. Inilah cara setiap fitur bekerja dan mengapa itu penting bagi Anda dan pengunjung situs Anda.
Alat aksesibilitas inti untuk pengunjung
Ketika pengunjung klik ikon aksesibilitas di situs Anda, mereka melihat enam kategori alat menunggu mereka. Setiap kategori memecahkan berbagai tantangan penelusuran yang dihadapi orang setiap hari:
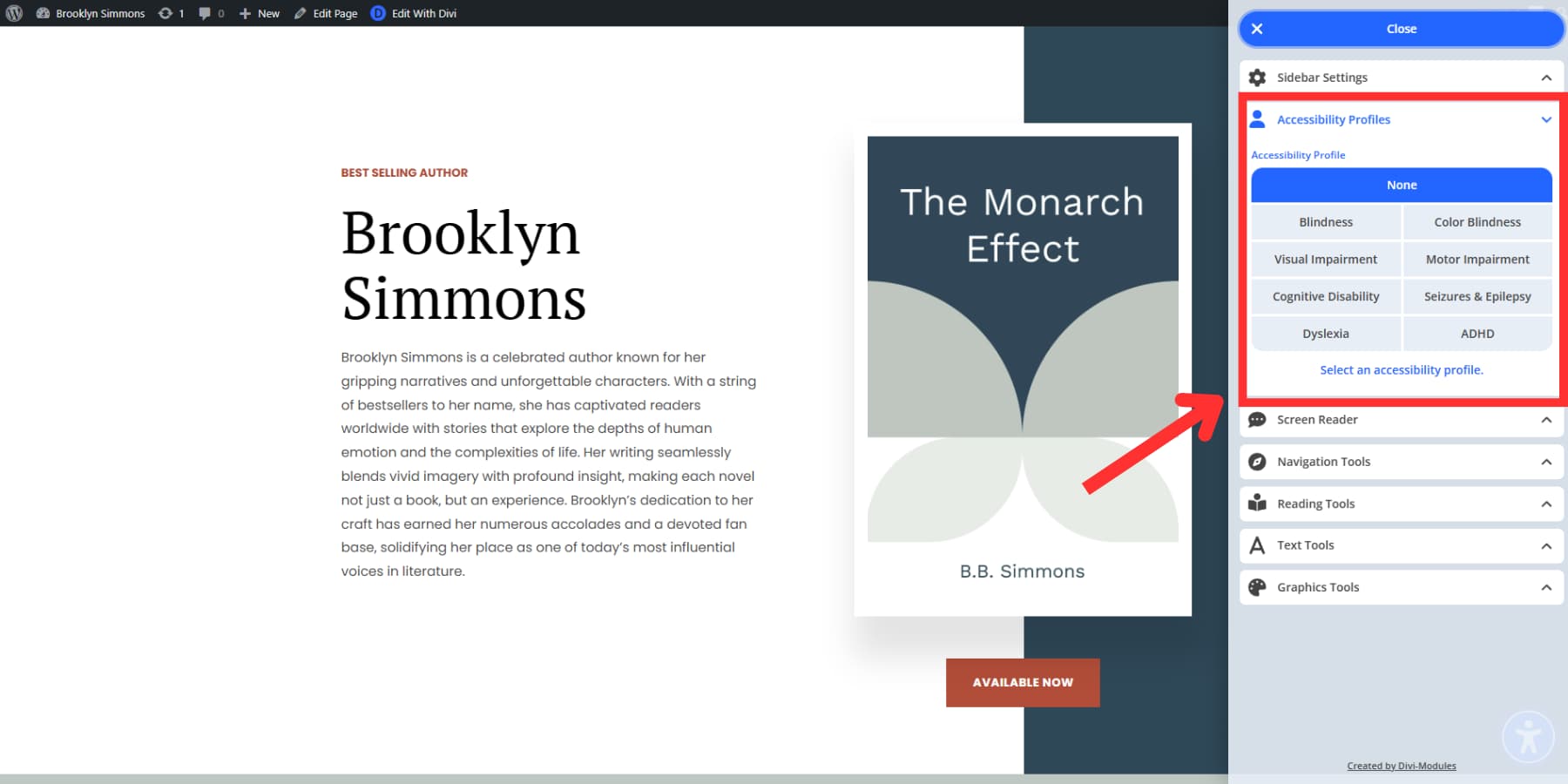
Profil Aksesibilitas
Profil memungkinkan Anda mengatur semuanya dengan satu klik. Delapan opsi berbeda cocok dengan kebutuhan yang berbeda. Seseorang dengan disleksia mendapat font yang dirancang untuk mencegah kebingungan huruf. Gerakan berhenti sepenuhnya, jadi teks tetap diam.
Profil penurunan visual mengaktifkan tujuh fitur bersama -sama: kursor yang lebih besar, teks yang lebih tajam, warna yang lebih kuat, dan menguraikan trek di mana Anda berada di layar. Profil ADHD termasuk topeng yang mencakup semuanya kecuali apa yang Anda baca saat ini. Profil kejang mematikan gerakan dan mengurangi intensitas warna.
Profil penurunan motor menambah garis besar ke item yang dapat diklik dan menunjukkan label menjelaskan apa yang dilakukan tombol. Setiap profil menggabungkan fitur yang berfungsi bersama. Anda dapat menyesuaikan pengaturan nanti tetapi mulai dengan kombinasi yang masuk akal untuk kebutuhan spesifik Anda.

Pembaca Layar
Alat ini berbicara teks situs web dengan keras. Beberapa pengunjung tidak dapat melihat layar dengan jelas, dan yang lain lebih suka mendengarkan daripada membaca. Sementara pengguna buta biasanya memiliki pembaca layar khusus mereka sendiri, ini memberikan dukungan audio kepada orang lain saat mereka membutuhkannya.
Pembaca menawarkan dua mode. Mode manual hanya berbicara tentang apa yang diklik seseorang atau tab, memberi mereka kendali atas apa yang mereka dengar.

Alat navigasi
Alat -alat ini membantu orang menemukan jalan di sekitar situs Anda alih -alih tersesat dalam navigasi yang dirancang dengan buruk.
Fitur kursor terkemuka membahas sesuatu yang tidak pernah dipikirkan sebagian besar desainer: pointer default kecil itu menjadi hampir tidak terlihat bagi orang -orang dengan masalah visi, jadi alat ini membuatnya lebih besar dan memungkinkan pengguna mengubah warnanya menjadi sesuatu yang dapat mereka lihat. Ini juga memungkinkan Anda menavigasi dengan mudah melalui struktur halaman situs web Anda.
Alat membaca
Beberapa orang tidak dapat fokus ketika terlalu banyak terjadi pada halaman. Alat membaca membantu mereka memusatkan perhatian pada apa yang penting tanpa terganggu oleh yang lainnya.
Panduan Membaca Bertindak Seperti Penguasa Yang Menggerakkan Halaman Anda. Anda dapat memilih dari ukuran kecil, sedang, atau besar. Orang dengan disleksia atau ADHD menemukan ini bermanfaat karena membuat mereka tetap fokus pada satu baris pada satu waktu. Tanpa itu, mereka mungkin melompat -lompat di sekitar halaman atau kehilangan jejak di mana mereka berada di blok teks panjang.
Bacaan topeng bekerja secara berbeda. Mereka menggelapkan seluruh layar Anda kecuali untuk bagian yang Anda baca. Anda memindahkan jendela yang cerah melintasi halaman untuk menyorot teks yang Anda inginkan, sementara yang lainnya memudar ke latar belakang. Ini membantu ketika situs web memiliki terlalu banyak hal yang terjadi atau ketika sidebar dan elemen lain terus menarik perhatian Anda.
Alat teks
Alat teks membantu pengunjung mengubah penampilan kata -kata sehingga mereka dapat membaca lebih baik, memperbaiki masalah nyata yang mempengaruhi jutaan hari setiap hari.
Opsi Font Teks memberi pengunjung dua pilihan: Font OpenSans reguler atau OpenDyslexic. OpenDyslexic diciptakan terutama untuk individu dengan disleksia. Ini fitur dasar yang lebih tebal pada huruf dan bentuk berbeda yang mencegah huruf dari tampil terbalik atau bercampur dalam pikiran pembaca. Bagi mereka yang menderita disleksia, menggunakan font ini membuat membaca secara signifikan lebih mudah dan kurang melelahkan karena huruf tetap stabil. Anda juga dapat memodifikasi ukuran teks, tinggi garis, jarak, dan penyelarasan.

Alat grafis
Situs web dapat membanjiri orang dengan kekacauan visual. Alat grafis membantu nada semuanya. Kontrol saturasi warna membuat warna -warna cerah kurang intens. Tombol oranye yang mencolok atau tajuk hijau listrik menjadi lebih lembut di mata.
Orang dengan kebutaan warna sering tidak dapat melihat teks yang terlihat jelas bagi orang lain. Kombinasi warna tertentu hanya menghilang. Warna kontras memperbaiki ini dengan menciptakan pemisahan yang lebih kuat antara teks dan latar belakang. Kata -kata abu -abu pucat di putih berubah menjadi teks hitam yang benar -benar dapat dibaca orang. Mode gelap membalikkan segalanya ke teks putih pada latar belakang hitam bagi mereka yang lebih suka. Anda juga dapat menyembunyikan gambar dan menghentikan animasi.
Penampilan yang dapat disesuaikan
Sidebar aksesibilitas Anda seharusnya tidak terlihat seperti ditampar ke situs web Anda sebagai renungan. Tidak ada yang menginginkan bilah sisi biru cerah mengganggu skema warna yang dipilih dengan cermat.
Pengaturan penampilan memungkinkan Anda memilih warna yang benar -benar bekerja dengan situs Anda. Anda mendapatkan pemetik warna untuk latar belakang sidebar, warna tombol, dan teks. Cocokkan warna merek Anda atau pilih sesuatu yang menyatu secara alami dengan desain Anda yang ada.
Manajer Pernyataan Aksesibilitas
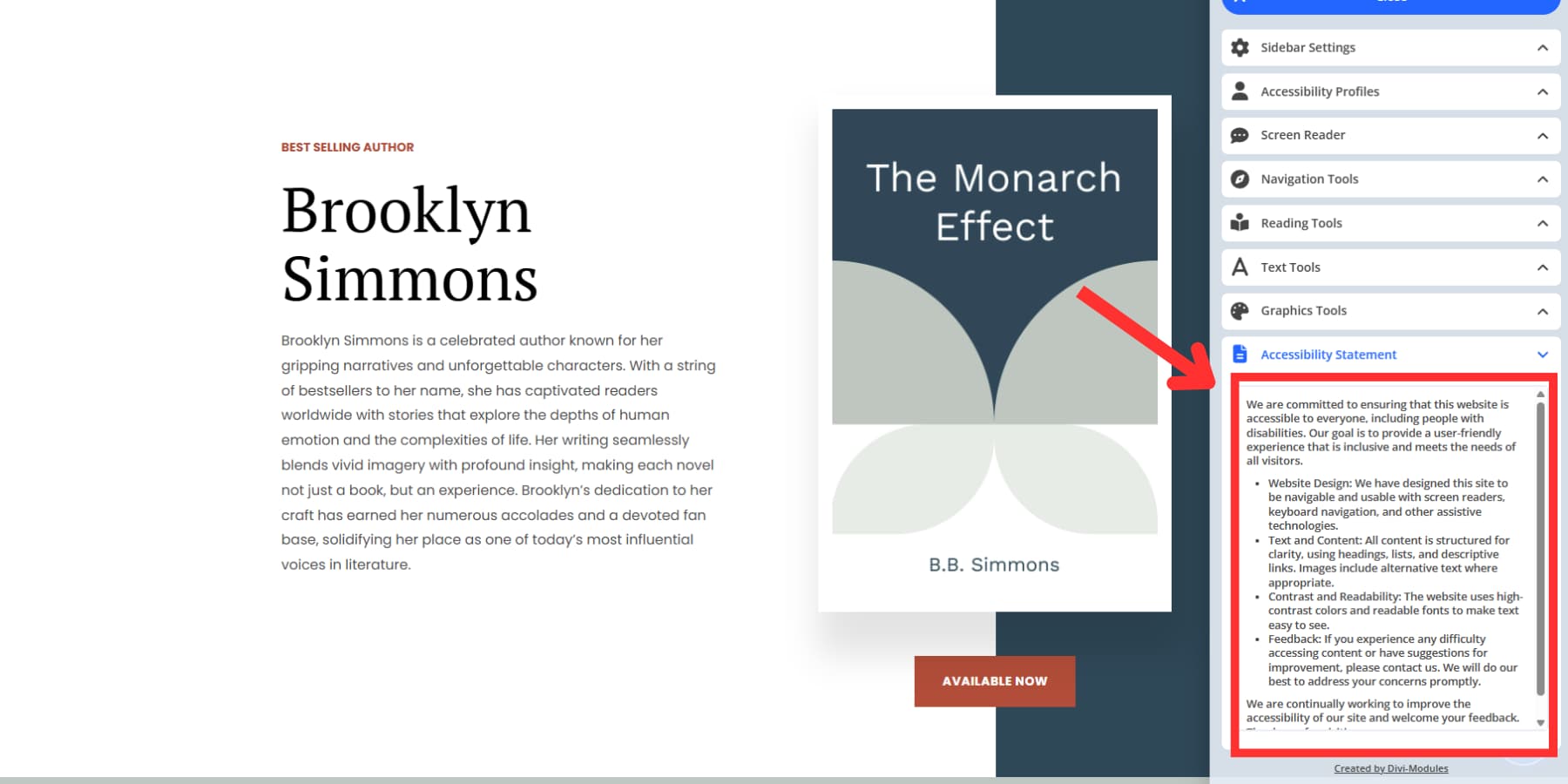
Setiap situs web membutuhkan pernyataan aksesibilitas, tetapi kebanyakan orang tidak yakin apa yang harus dimasukkan atau di mana pengunjung harus menemukannya. Manajer pernyataan menangani kedua masalah.
Anda mendapatkan dua cara untuk membagikan informasi aksesibilitas Anda. Opsi pertama tautan ke halaman terpisah di situs Anda tempat Anda telah menulis pernyataan aksesibilitas lengkap Anda. Pengunjung Klik tombol di bilah samping dan dibawa langsung ke halaman itu.
Opsi kedua menempatkan teks pernyataan Anda tepat di dalam sidebar itu sendiri. Orang dapat membacanya tanpa meninggalkan halaman yang mereka lakukan. Ini bekerja dengan baik untuk pernyataan yang lebih pendek atau ringkasan kebijakan Anda yang lebih panjang.

Cara menggunakan sidebar aksesibilitas
Mendapatkan sidebar aksesibilitas di situs Anda hanya membutuhkan beberapa klik. Ketika seseorang dengan masalah penglihatan mendarat di situs Anda dan tempat tombol aksesibilitas itu, mereka akan tahu Anda membangun sesuatu dengan mereka dalam pikiran. Ikon kecil itu mewakili jam perencanaan yang bijaksana di pihak Anda:
1. Unduh dan instal plugin
Proses instalasi berfungsi persis seperti menginstal plugin WordPress. Unduh file zip setelah pembelian, buka area admin WordPress Anda, dan buka plugin> Tambahkan Plugin Baru> Unggah. Pilih file Anda dan tekan Instal sekarang. Setelah WordPress selesai memproses, klik Activate.
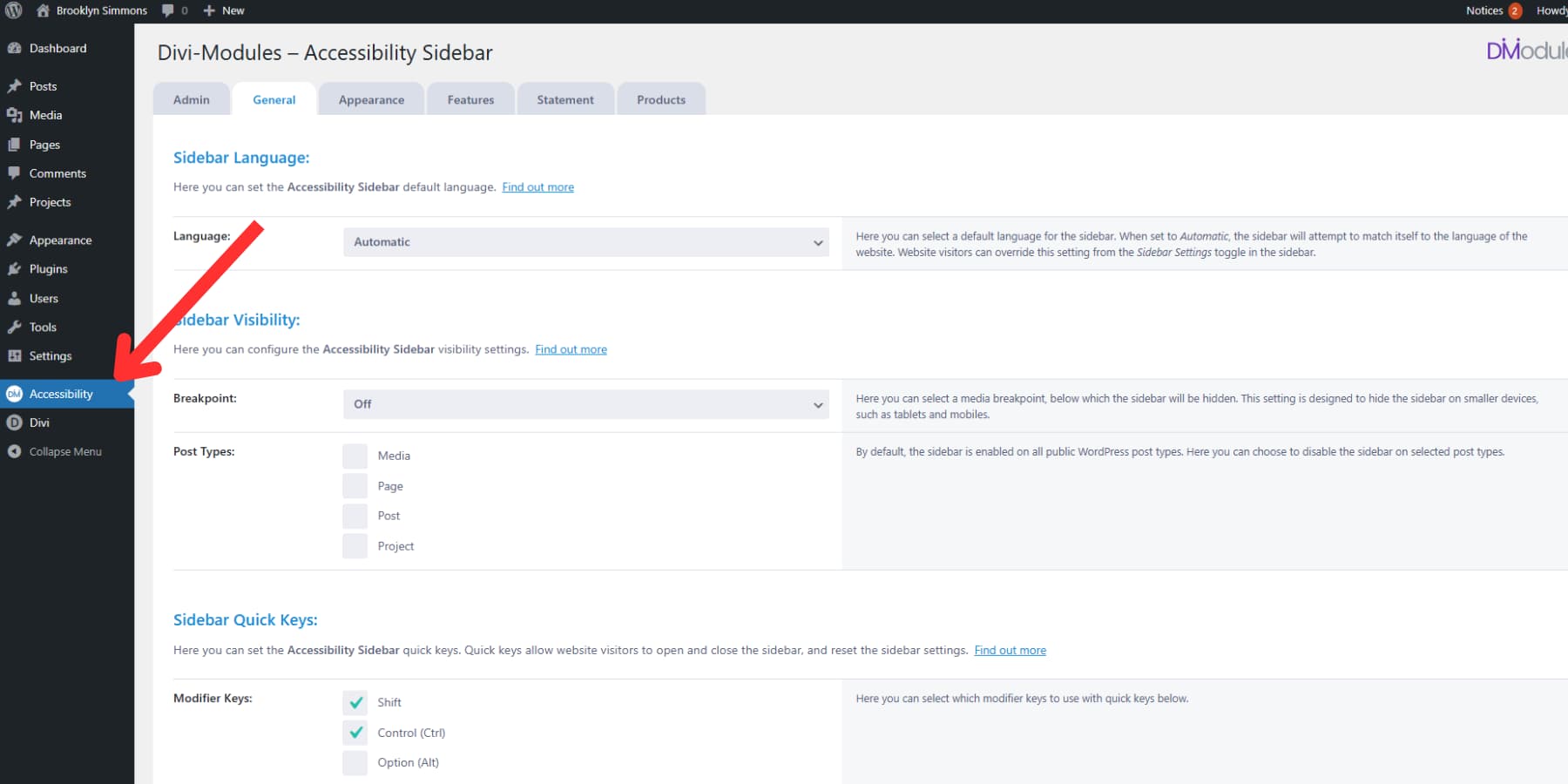
Anda akan melihat menu "aksesibilitas" baru muncul di sidebar admin WordPress Anda. Menu ini menampung semua pengaturan plugin, dan Anda akan menghabiskan sebagian besar waktu pengaturan Anda di sini.

2. Konfigurasikan Pengaturan Dasar
Klik pada menu aksesibilitas baru itu, dan Anda akan menemukan beberapa tab di bagian atas. Mulailah dengan tab Umum, yang mengontrol bagaimana sidebar berperilaku di seluruh situs Anda.
Pengaturan bahasa layak mendapat perhatian terlebih dahulu. Atur ke "Otomatis" dan bilah samping akan mencoba mencocokkan bahasa situs web Anda. Jika Anda menjalankan situs multibahasa, ini menyelamatkan pengunjung dari melihat alat aksesibilitas bahasa Inggris saat mereka membaca konten dalam bahasa Spanyol atau Prancis.
Berikutnya adalah pengaturan breakpoint. Ini mengontrol ketika bilah samping menghilang pada layar yang lebih kecil. Perangkat seluler sudah memiliki beberapa fitur aksesibilitas bawaan, jadi menyembunyikan sidebar di ponsel dan tablet mungkin masuk akal. Tinggalkan set ini ke "off" kecuali Anda secara khusus ingin pengguna seluler melihatnya.

Jenis Posting memungkinkan Anda memilih di mana sidebar muncul. Mungkin Anda menginginkannya di halaman dan posting biasa tetapi tidak pada item portofolio atau testimonial Anda. Hapus centang pada tipe pos di mana bilah samping akan menghalangi.
3. Mengatur akses keyboard cepat
Pengunjung khusus keyboard Anda membutuhkan cara cepat untuk membuka bilah sisi. Bagian Keys Quick memungkinkan Anda mengatur kombinasi hotkey yang dapat mereka tekan di mana saja di situs Anda.
Pilih kunci pengubah terlebih dahulu. Kebanyakan orang menggunakan shift dan kontrol bersama karena ini tidak bertentangan dengan pintasan browser. Kemudian pilih huruf untuk kunci sakelar. "K" bekerja dengan baik karena beberapa situs web menggunakan Ctrl+Shift+K untuk sesuatu yang penting.

Anda juga dapat mengatur kombinasi kunci reset. Ini berguna ketika seseorang secara tidak sengaja mengubah terlalu banyak pengaturan dan ingin memulai dari awal. "L" membuat kunci reset yang baik karena tepat di sebelah "K" di sebagian besar keyboard.
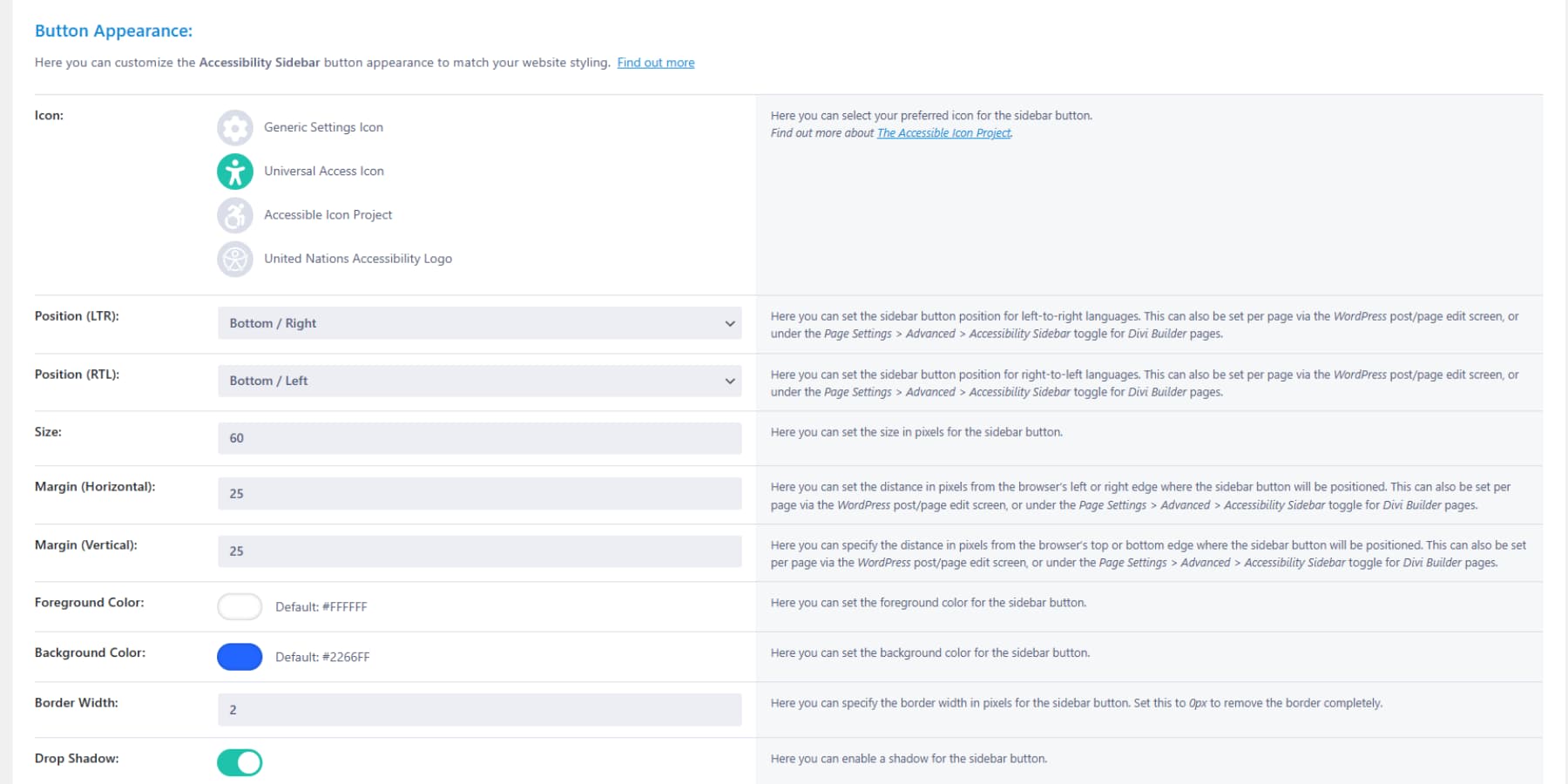
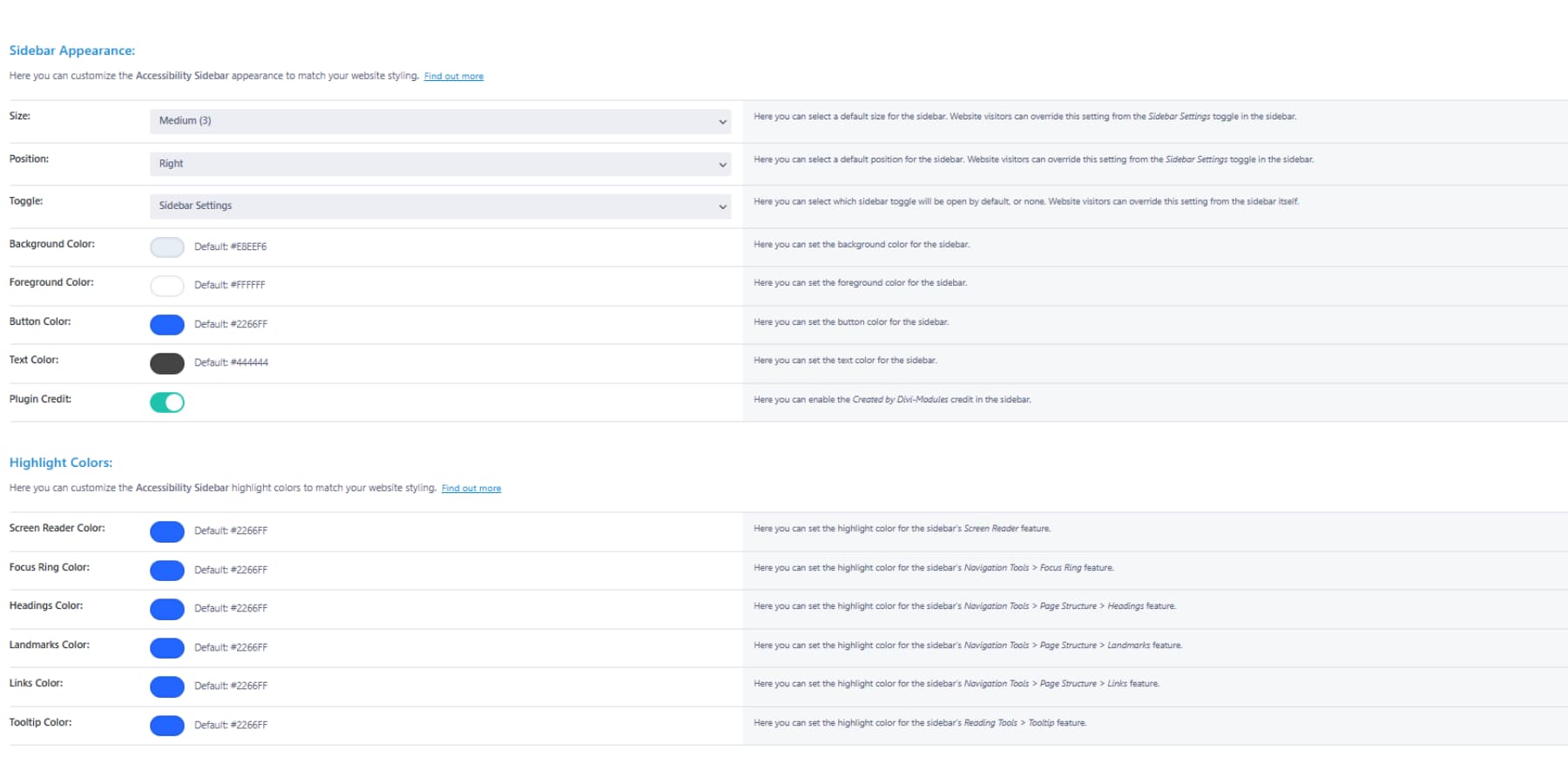
4. Sesuaikan penampilan visual
Tab penampilan mengontrol bagaimana tampilan sidebar di situs Anda. Anda ingin berbaur secara alami daripada berteriak, "Saya seorang widget!"
Mulailah dengan penampilan tombol. Anda memiliki opsi untuk memilih beberapa ikon widget. Ikon Akses Universal adalah ikon default dan paling sering digunakan. Ikon kecil ini berada di sudut situs Anda, jadi pilih warna yang berfungsi dengan desain Anda. Pilih warna yang dapat dilihat pengunjung tetapi tidak berbenturan dengan yang lainnya.

Sidebar itu sendiri mendapat perlakuan serupa. Pilih warna latar belakang, warna teks, dan warna tombol yang terasa seperti bagian dari situs Anda. Kebanyakan orang menggunakan abu -abu halus atau mencocokkan warna aksen situs mereka. Anda juga dapat menyesuaikan warna highlight sesuai kebutuhan.

Posisi juga penting. Orang-orang yang kidal mengharapkan kontrol di sisi kanan layar, tetapi orang-orang kidal mungkin lebih suka kiri. Pilih apa yang paling cocok untuk audiens Anda, mengetahui pengunjung dapat mengubah ini nanti jika diperlukan.
5. Aktifkan alat yang dibutuhkan pengunjung Anda
Tab fitur berisi kontrol nyata. Di sini Anda memutuskan alat aksesibilitas mana yang muncul di bilah sisi Anda. Anda tidak perlu mengaktifkan semuanya: hanya alat yang masuk akal untuk audiens Anda. Namun, memungkinkan semuanya bukanlah ide yang buruk.
Profil aksesibilitas berfungsi seperti tombol preset. Seseorang dengan disleksia mengklik profil mereka dan mendapatkan font disleksia plus animasi yang lebih lambat. Pengguna gangguan visual mendapatkan kursor yang lebih besar dan kontras yang lebih tinggi. Aktifkan profil ini jika pengunjung Anda berjuang dengan beberapa masalah sekaligus.
Alat teks membantu orang membaca lebih nyaman. Sakelar font, penyesuaian ukuran, dan perubahan jarak saluran menyelesaikan masalah bacaan yang berbeda. Sebagian besar situs mendapat manfaat dari mengaktifkan semua alat teks karena membaca sangat mendasar untuk menggunakan situs web.
Alat grafis membantu saat situs Anda terasa luar biasa. Penyesuaian warna dan kontrol animasi memungkinkan orang menurunkan noise visual. Alat -alat ini bekerja dengan baik untuk situs dengan banyak gambar atau elemen bergerak.
Mulailah membangun situs yang dapat diakses yang menyambut semua orang hari ini
Membangun situs web yang bekerja untuk semua orang bukanlah misi besar. Ini hanya akal sehat bisnis. Ketika pengunjung situs Anda dapat menyesuaikan ukuran teks dengan sesuatu yang dapat mereka baca, mereka bertahan lebih lama. Ketika seseorang dengan kesulitan motor dapat menavigasi hanya menggunakan keyboard mereka, mereka menyelesaikan pembelian alih -alih menyerah.
Setiap hari Anda menunggu, seseorang pergi karena mereka tidak dapat menggunakan situs Anda dengan benar.
Batas waktu 28 Juni memberi Anda tanggal target, tetapi hasil sebenarnya terjadi setiap hari setelah itu. Sidebar aksesibilitas menangani bagian teknis sehingga Anda tidak perlu membangun kembali semuanya. Desain Anda tetap utuh, pengunjung Anda mendapatkan kontrol yang mereka butuhkan, dan situs Anda benar -benar bekerja untuk orang -orang yang mencoba menggunakannya. Raih hari ini dengan setengah biaya. Tawaran ini berlangsung selama 28 Juni.
Dapatkan Sidebar Aksesibilitas
