Тестирование боковой панели доступности с Divi 5
Опубликовано: 2025-06-29Некоторым людям нужен более крупный текст, более высокий контраст или выключенное движение, чтобы удобно использовать веб -сайт. Боковая панель доступности дает вашим посетителям эти варианты, все они построены для беспрепятственной работы с Divi 5.
Давайте рассмотрим, что он делает, как это работает и почему это имеет значение до крайнего срока 28 июня.
- 1 Боковая панель доступности для Divi 5
- 1.1 работает с новой архитектурой Divi 5
- 2 Почему тестирование доступности имеет значение сейчас (крайний срок соответствия ЕС: 28 июня)
- 2.1 Этот закон достигается за пределами Европы
- 3 функции боковой панели доступности, доступные в Divi 5
- 3.1 Основные инструменты доступности для посетителей
- 3.2 Настраиваемый внешний вид
- 3.3 Менеджер отчетов о доступности
- 4 Как использовать боковую панель доступности
- 4.1 1. Загрузите и установите плагин
- 4.2 2. Настройте основные настройки
- 4.3 3. Настройка быстрых доступа к клавиатуре
- 4.4 4. Настройте визуальный вид
- 4.5 5. Включите инструменты, которые нужны вашим посетителям
- 5 Начните строить доступные сайты, которые приветствуют всех сегодня
Боковая панель доступности для Divi 5
Ваш посетитель приземляется на вашем участке Divi и сразу же бегает на экран. Ваш тщательно выбранный шрифт 16PX выглядит идеально на вашем мониторе, но ему нужно что -то большее, чтобы читать комфортно. Вместо того, чтобы увеличить свой браузер и разбивать макет, они обнаруживают небольшую иконку доступности. Один клик открывает боковую панель с реальными элементами управления. Они сталкиваются с текстом до 20 пикселей. Изменения происходят мгновенно, влияя на каждую страницу, которую они посещают.
Этот точный сценарий может быть достигнут с использованием боковой панели доступности Divi-модулами, которая в настоящее время доступна со скидкой 50% до 28 июня на нашем рынке (проверьте страницу на наличие современных цен).

Работает с новой архитектурой Divi 5
Divi 5 представляет собой полное переписывание веб -сайта Строителя с нуля. Мы выбросили старую систему шорткодов и построили все от царапины, используя современный подход API-первого, который все меняет.
Поскольку это представляет собой такое серьезное изменение, мы тесно сотрудничаем с нашим сообществом, чтобы сделать их дополнения и расширения совместимы с Divi 5. Хорошие новости? Divi-модулы, создатели боковой панели доступности, уже обновили свой плагин, чтобы беспрепятственно работать с Divi 4 и Divi 5.
Это означает, что если вы начинаете новый проект с Divi 5, вы можете построить доступность прямо в свой сайт с первого дня. Нет обходных путей, нет компромиссов. Ваш веб -сайт остается доступным по мере роста и развития, не нуждаясь в крупных капитальных ремонтах или замене плагина в будущем.
Получите боковую панель доступности
Почему тестирование доступности имеет значение сейчас (крайний срок соответствия ЕС: 28 июня)
135 миллионов человек в Европейском Союзе (ЕС) живут с ограниченными возможностями. Они используют считыватели экрана, чтобы услышать веб -страницы вслух, перемещаться с клавиатурами вместо мышей и нуждаются в большем текстовом или более высоком цвете, чтобы комфортно читать. Когда веб -сайты не поддерживают эти инструменты, эти люди полностью закрыты.
28 июня 2025 года знаменует собой значительный сдвиг. Европейский Закон о доступности (EAA) вступает в силу, требуя веб-сайтов и приложений в области электронной коммерции, путешествий и банковского дела для использования доступности. Этот закон признает, что должно было быть очевидным: каждый заслуживает доступа к одним и тем же онлайн -сервисам.

Этот закон достигает за пределами Европы
EAA распространяется на любого поставщика, который предлагает услуги электронной коммерции потребителям в ЕС, независимо от того, находится ли этот поставщик в ЕС. Ваш бизнес может базироваться в Нью -Йорке, Торонто или Сиднее. Если вы продаете европейским клиентам, эти правила применяются к вам. Это включает в себя любой бизнес с не менее 10 сотрудников и оборот выше 2 миллионов евро.
Особенности боковой панели доступности доступны в Divi 5
Доступность боковой панели упаковывает несколько инструментов в один плагин. Посетители получают функции текста в речь, параметры визуальной настройки и расширенные навигационные элементы управления. Вы получаете настройки внешнего вида, элементы управления на уровне страницы и параметры интеграции. Вот как работает каждая функция и почему это важно как для вас, так и для посетителей вашего сайта.
Основные инструменты доступности для посетителей
Когда посетители нажимают на значок доступности на вашем сайте, они видят шесть категорий инструментов, ожидающих их. Каждая категория решает различные проблемы просмотра каждый день:
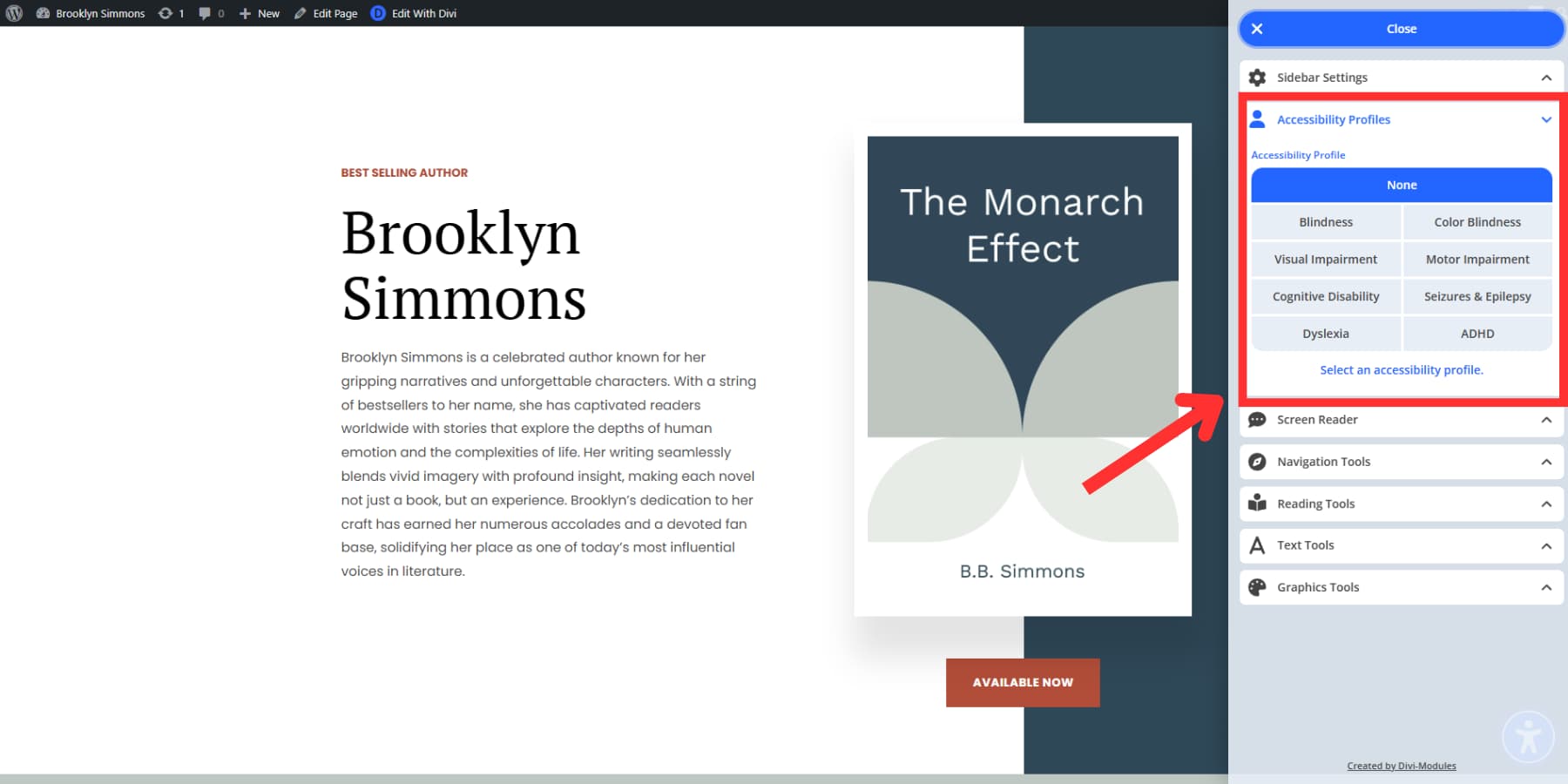
Профили доступности
Профили позволяют настроить все с одним щелчком. Восемь разных вариантов соответствуют разным потребностям. Кто -то с дислексией получает шрифты, предназначенные для предотвращения путаницы буквы. Движение полностью останавливается, поэтому текст остается на месте.
Профили нарушений зрения активируют семь функций вместе: более крупный курсор, более четкий текст, более сильные цвета и обрисовывает ту дорогу, где вы находитесь на экране. Профили СДВГ включают в себя маску, которая охватывает все, кроме того, что вы сейчас читаете. Профили изъятия выключают движение и уменьшают интенсивность цвета.
Профили моторных нарушений добавляют очереди в кликабельные элементы и показывают этикетки, объясняющие, какие кнопки делают. Каждый профиль объединяет функции, которые работают вместе. Вы можете настроить настройки позже, но начать с комбинаций, которые имеют смысл для ваших конкретных потребностей.

Читатель экрана
Этот инструмент говорит на веб -сайте вслух. Некоторые посетители не могут ясно видеть экран, а другие просто предпочитают прослушать чтение. В то время как у слепых пользователей обычно есть свои специализированные читатели экрана, это дает всем остальным поддержку аудио, когда им это нужно.
Читатель предлагает два режима. Ручной режим говорит только о том, на что кто -то нажимает или накладывает, давая им контроль над тем, что он слышат.

Навигационные инструменты
Эти инструменты помогают людям найти свой сайт, а не терять в плохо разработанной навигации.
Выдающаяся функция курсора рассматривает то, о чем большинство дизайнеров никогда не думают: этот крошечный указатель по умолчанию становится почти невидимым для людей с проблемами зрения, поэтому этот инструмент делает его больше и позволяет пользователям изменить свой цвет на то, что они могут видеть. Это также позволяет вам легко перемещаться по структуре страницы вашего сайта.
Инструменты чтения
Некоторые люди не могут сосредоточиться, когда на странице слишком много происходит. Инструменты чтения помогают им сосредоточиться на том, что имеет значение, не отвлекаясь от всего остального.
Руководства по чтению действуют как правители, которые движутся по вашей странице. Вы можете выбрать из маленьких, средних или больших размеров. Люди с дислексией или СДВГ считают это полезным, потому что они держат их сосредоточенными на одной линии за раз. Без этого они могут пропустить страницу или потерять отслеживание того, где они находились в длинных блоках текста.
Чтение масок работает по -разному. Они затемняют весь ваш экран, за исключением той части, которую вы читаете. Вы перемещаете яркое окно на странице, чтобы выделить текст, который вы хотите, в то время как все остальное исчезает в фоновом режиме. Это помогает, когда на веб -сайтах есть слишком много вещей, или когда боковые панели и другие элементы продолжают отвлекать ваше внимание.
Текстовые инструменты
Текстовые инструменты помогают посетителям изменить то, как выглядят слова, чтобы они могли читать лучше, решая реальные проблемы, влияющие на миллионы в день.
Опция Text Font дает посетителям два варианта: обычный шрифт Opensans или Opendyslexic. Opendyslexic был создан специально для людей с дислексией. Он имеет более толстые днищики на буквах и различные формы, которые не позволяют буквам обращаться в обратном порядке или смешиваться в уме читателя. Для тех, у кого дислексия, использование этого шрифта делает чтение значительно проще и менее утомительным, поскольку буквы остаются стабильными. Вы также можете изменить размер текста, высоту линии, интервал и выравнивание.

Графические инструменты
Веб -сайты могут ошеломить людей визуальным хаосом. Графические инструменты помогают все тонизировать. Контроль насыщения цвета делает яркие цвета менее интенсивными. Эта явная оранжевая кнопка или электрический зеленый заголовок становится мягче на глазах.
Люди со сменной слепотой часто не могут видеть текст, который выглядит ясно всем остальным. Определенные цветовые комбинации просто исчезают для них. Color Contrast исправляет это, создавая более сильное разделение между текстом и фоном. Бледные серые слова на белом превращаются в черный текст, который люди действительно могут прочитать. Темный режим переворачивает все в белый текст на черном фоне для тех, кто его предпочитает. Вы также можете скрыть изображения и остановить анимацию.
Настраиваемый внешний вид
Ваша боковая панель доступности не должна выглядеть так, как будто она была нанесена на ваш сайт в качестве запоздалой мысли. Никто не хочет ярко -синей боковой панели, прерывающей их тщательно выбранную цветовую гамму.
Настройки внешнего вида позволяют вам выбрать цвета, которые действительно работают с вашим сайтом. Вы получаете сборщики цвета для боковой панели, цветов кнопок и текста. Соответствуйте цветам вашего бренда или выберите что -то, что естественно сочетается с вашим существующим дизайном.
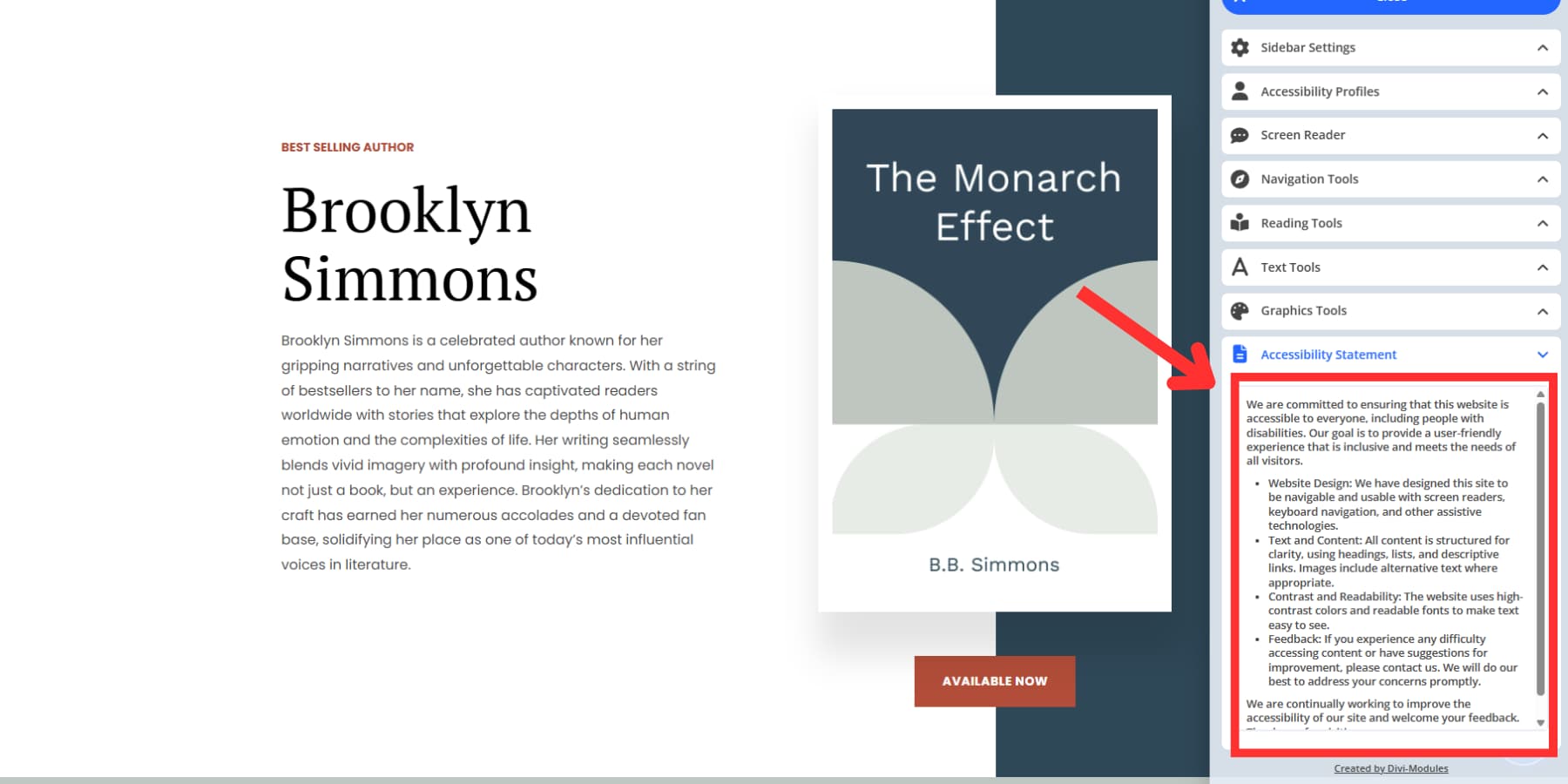
Менеджер отчетов о доступности
Каждый веб -сайт нуждается в заявлении о доступности, но большинство людей не уверены, что включать или где посетители должны его найти. Менеджер заявлений обрабатывает обе проблемы.
Вы получаете два способа поделиться информацией о доступности. Первая опция ссылается на отдельную страницу на вашем сайте, где вы записали свой полный оператор доступности. Посетители нажимают кнопку на боковой панели и попадают непосредственно на эту страницу.
Второй вариант помещает текст вашего оператора прямо в саму боковую панель. Люди могут прочитать это, не выходя на страницу, на которой они включены. Это хорошо работает для более коротких утверждений или резюме вашей более длинной политики.

Как использовать боковую панель доступности
Получение боковой панели доступности на вашем сайте занимает всего несколько кликов. Когда кто -то с проблемами зрения приземляется на вашем сайте и замечает эту кнопку доступности, они узнают, что вы что -то создали с учетом им. Эта небольшая значка представляет часы вдумчивого планирования с вашей стороны:
1. Загрузите и установите плагин
Процесс установки работает точно так же, как установка любого плагина WordPress. Загрузите файл ZIP после покупки, отправляйтесь в область администратора WordPress и перейдите к плагинам> Добавить новый> плагин загрузить. Выберите свой файл и нажмите «Установить сейчас». Как только WordPress завершит обработку, нажмите Activate.
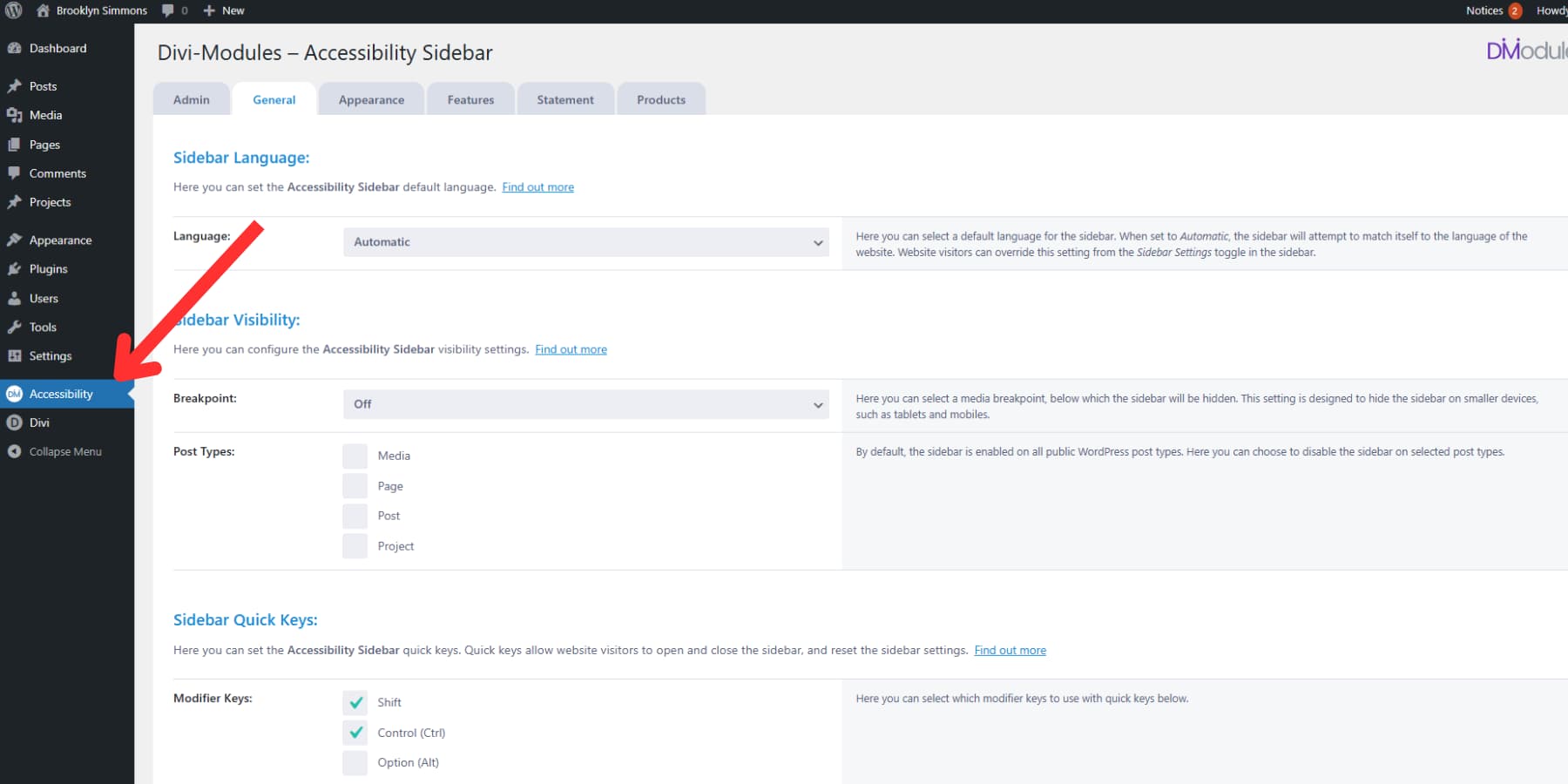
Вы увидите новое меню «доступности», появившееся в вашей боковой панели администратора WordPress. В этом меню содержится все настройки плагина, и вы проведете здесь большую часть своего времени настройки.

2. Настройте основные настройки
Нажмите на это новое меню доступности, и вы найдете несколько вкладок наверху. Начните с вкладки General, которая управляет тем, как ведет себя боковая панель по всему вашему сайту.
Настройка языка в первую очередь заслуживает вашего внимания. Установите его на «Automatic», и боковая панель постарается соответствовать языку вашего сайта. Если вы запускаете многоязычный сайт, это избавляет посетителей от просмотра инструментов доступности английского языка, когда они читают контент на испанском или французском языке.
Далее идет настройка точки останова. Это управляет, когда боковая панель исчезает на небольших экранах. Мобильные устройства уже имеют некоторые встроенные функции доступности, так что скрытие боковой панели на телефонах и планшетах может иметь смысл. Оставьте этот набор «выключить», если вы не хотите, чтобы мобильные пользователи видели его.

Типы публикаций позволяют выбирать, где появляется боковая панель. Может быть, вы хотите это на обычных страницах и сообщениях, но не на ваших портфельных элементах или отзывах. Снимите типы постов, где боковая панель мешает.
3. Установите быстрый доступ к клавиатуре
Ваши посетители только для клавиатуры нуждаются в быстром способе открыть боковую панель. Раздел быстрых клавиш позволяет настроить комбинации горячих клавиш, которые они могут нажимать в любом месте на вашем сайте.
Сначала выберите ключи модификатора. Большинство людей используют сдвиг и контроль вместе, потому что они не конфликтуют с ярлыками браузера. Затем выберите букву для ключа переключения. «K» работает хорошо, потому что немногие веб -сайты используют Ctrl+Shift+K для чего -либо важного.

Вы также можете установить комбинацию ключей сброса. Это удобно, когда кто -то случайно меняет слишком много настроек и хочет начать все сначала. «L» делает хороший сброс, так как он находится рядом с «K» на большинстве клавиатур.
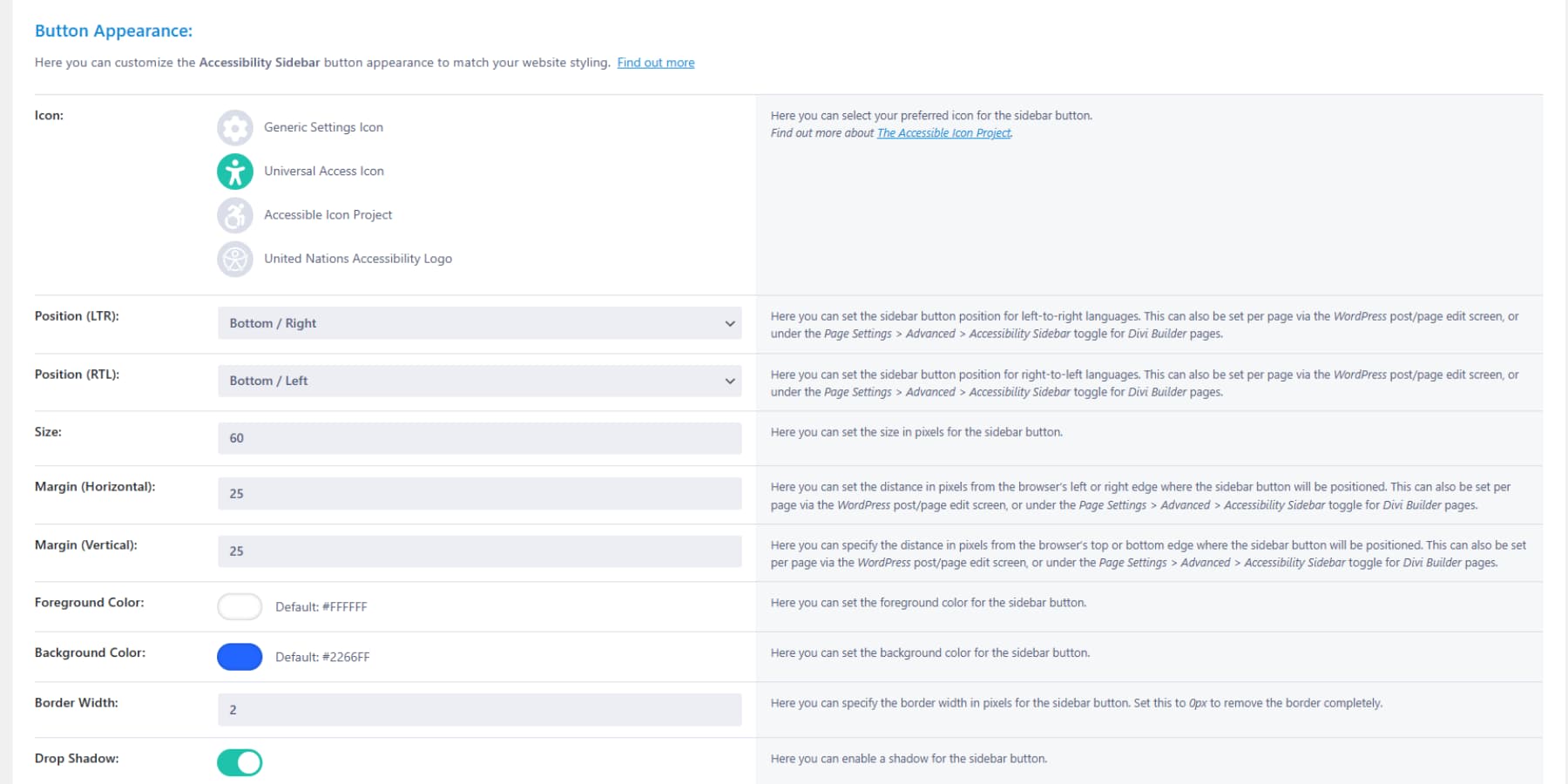
4. Настройте визуальный вид
Вкладка «Внешний вид» контролирует, как выглядит боковая панель на вашем сайте. Вы хотите, чтобы это смешивалось естественно, а не кричал: «Я виджет!»
Начните с появления кнопки. У вас есть варианты выбора нескольких значков виджетов. Универсальный значок доступа-это значок по умолчанию и наиболее используемый. Этот маленький значок находится в углу вашего сайта, поэтому выбирайте цвета, которые работают с вашим дизайном. Выберите цвет, который посетители могут видеть, но не сталкиваются со всем остальным.

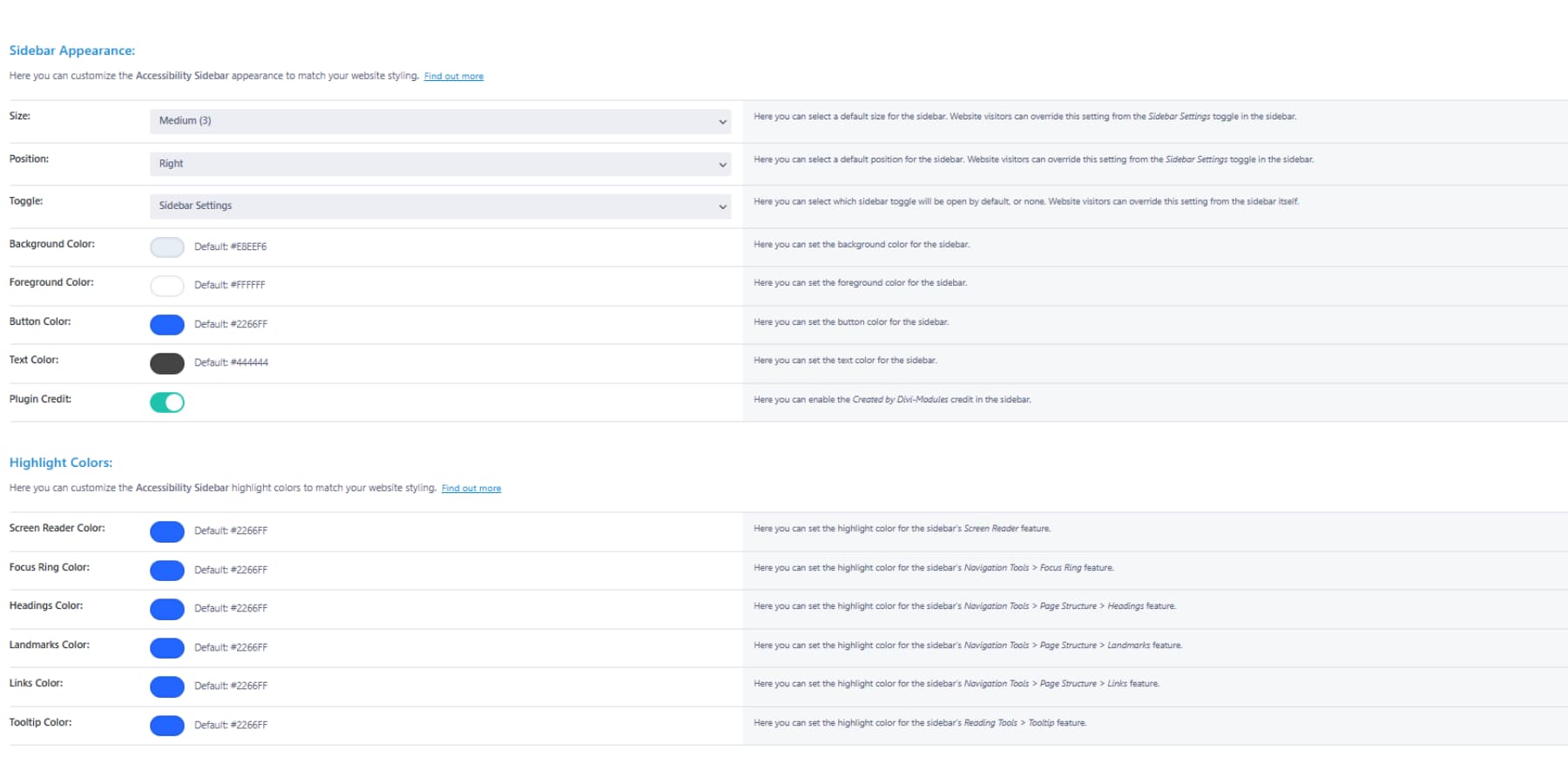
Сама боковая панель получает одинаковое лечение. Выберите цвета фона, цвета текста и цвета кнопок, которые ощущаются как часть вашего сайта. Большинство людей идут с тонкими серыми или соответствуют акцентным цветам своего сайта. Вы также можете настроить выделения цветов по мере необходимости.

Позиция тоже имеет значение. Правостовые люди ожидают контроля с правой стороны экрана, но левши могут предпочесть левую. Выберите то, что лучше всего подходит для вашей аудитории, зная, что посетители могут изменить это позже, если это необходимо.
5. Включите инструменты, которые нужны вашим посетителям
Вкладка «Функции» содержит реальное управление. Здесь вы решаете, какие инструменты доступности появляются на вашей боковой панели. Вам не нужно включать все: только инструменты, которые имеют смысл для вашей аудитории. Тем не менее, включение всего - это неплохая идея.
Профили доступности работают как предустановленные кнопки. Кто -то с дислексией нажимает свой профиль и получает шрифт дислексии, а также более медленную анимацию. Пользователи нарушения зрения получают более крупные курсоры и более высокий контраст. Включите эти профили, если ваши посетители борются с несколькими проблемами одновременно.
Текстовые инструменты помогают людям читать более комфортно. Переключение шрифтов, настройки размера и изменения между линейными расстояниями решают различные задачи чтения. Большинство сайтов выигрывают от включения всех текстовых инструментов, поскольку чтение настолько фундаментально для использования веб -сайтов.
Графические инструменты помогают, когда ваш сайт чувствует себя ошеломляющим. Корректировки цвета и управление анимацией позволяют людям смягчить визуальный шум. Эти инструменты хорошо работают для сайтов с множеством изображений или движущихся элементов.
Начните строить доступные сайты, которые приветствуют всех сегодня
Создание веб -сайтов, которые работают для всех, не какая -то великая миссия. Это просто хороший деловой смысл. Когда посетитель вашего сайта может настроить размер текста к чему -то, что они могут прочитать, они остаются дольше. Когда кто -то с моторными трудностями может ориентироваться, используя только свою клавиатуру, он совершает покупки вместо того, чтобы сдаваться.
Каждый день вы ждете, кто -то уходит, потому что он не может использовать ваш сайт должным образом.
Крайний срок 28 июня дает вам целевую дату, но реальная выплата происходит каждый день после этого. Доступность боковой панели обрабатывает технические детали, поэтому вам не нужно все перестроить. Ваш дизайн остается нетронутым, ваши посетители получают необходимый им элемент управления, и ваш сайт действительно работает для людей, пытающихся его использовать. Возьмите его сегодня за половину стоимости. Это предложение длится 28 июня.
Получите боковую панель доступности
