Tester la barre latérale d'accessibilité avec divi 5
Publié: 2025-06-29Certaines personnes ont besoin de texte plus grand, de contraste plus élevé ou de mouvement désactivé pour utiliser confortablement un site Web. La barre latérale de l'accessibilité offre à vos visiteurs ces options, toutes conçues pour travailler de manière transparente avec Divi 5.
Explorons ce qu'il fait, comment cela fonctionne et pourquoi il est important avant la date limite du 28 juin.
- 1 la barre latérale d'accessibilité pour divi 5
- 1.1 Fonctionne avec la nouvelle architecture de Divi 5
- 2 Pourquoi les tests d'accessibilité sont importants maintenant (Date limite de conformité de l'UE: 28 juin)
- 2.1 Cette loi va au-delà de l'Europe
- 3 Caractéristiques de la barre latérale d'accessibilité accessibles dans Divi 5
- 3.1 Outils d'accessibilité principale pour les visiteurs
- 3.2 Apparence personnalisable
- 3.3 Gestionnaire de déclaration d'accessibilité
- 4 Comment utiliser la barre latérale d'accessibilité
- 4.1 1. Téléchargez et installez le plugin
- 4.2 2. Configurer les paramètres de base
- 4.3 3. Configurer un accès au clavier rapide
- 4.4 4. Personnaliser l'apparence visuelle
- 4.5 5. Activer les outils dont vos visiteurs ont besoin
- 5 Commencez à construire des sites accessibles qui accueillent tout le monde aujourd'hui
La barre latérale d'accessibilité pour divi 5
Votre visiteur atterrit sur votre site Divi et plisse immédiatement les yeux à l'écran. Votre police 16px soigneusement choisie semble parfaite sur votre moniteur, mais il a besoin de quelque chose de plus grand à lire confortablement. Au lieu de zoomer tout leur navigateur et de briser votre disposition, ils repèrent une petite icône d'accessibilité. Un clic ouvre une barre latérale avec des commandes réelles. Ils augmentent le texte jusqu'à 20px. Le changement se produit instantanément, affectant chaque page qu'ils visitent.
Ce scénario exact peut être réalisé en utilisant la barre latérale d'accessibilité par des modules Divi, qui est actuellement disponible à 50% de réduction jusqu'au 28 juin sur notre marché (consultez la page pour les prix à jour).

Fonctionne avec la nouvelle architecture de Divi 5
Divi 5 représente une réécriture complète du constructeur de sites Web à partir de zéro. Nous avons jeté l'ancien système de raccourcis et construit tout à partir de zéro en utilisant une approche moderne d'abord de l'API qui change tout.
Étant donné que cela représente un changement aussi majeur, nous travaillons en étroite collaboration avec notre communauté pour rendre leurs compléments et extensions compatibles avec Divi 5. La bonne nouvelle? Divi-modules, les créateurs de la barre latérale d'accessibilité, ont déjà mis à jour leur plugin pour travailler de manière transparente avec Divi 4 et Divi 5.
Cela signifie que si vous commencez un nouveau projet avec Divi 5, vous pouvez créer une accessibilité directement dans votre site dès le premier jour. Pas de solution de contournement, pas de compromis. Votre site Web reste accessible à mesure que vous grandissez et évolue, sans avoir besoin de révisions majeures ou de remplacements de plugins sur la route.
Obtenir la barre latérale d'accessibilité
Pourquoi les tests d'accessibilité sont importants maintenant (Date limite de conformité de l'UE: 28 juin)
135 millions de personnes dans l'Union européenne (UE) vivent avec handicap. Ils utilisent des lecteurs d'écran pour entendre les pages Web à haute voix, naviguer avec des claviers au lieu de souris, et ont besoin d'un plus grand contraste de texte ou de couleur plus élevée pour lire confortablement. Lorsque les sites Web ne prennent pas en charge ces outils, ces personnes sont complètement exclues.
Le 28 juin 2025, marque un changement significatif. L'European Accessibility Act (EAA) entre en vigueur, nécessitant des sites Web et des applications dans le commerce électronique, les voyages et les banques pour adopter l'accessibilité. Cette loi reconnaît ce qui aurait dû être évident: tout le monde mérite l'accès aux mêmes services en ligne.

Cette loi atteint au-delà de l'Europe
L'EAA s'applique à tout fournisseur qui offre des services de commerce électronique aux consommateurs de l'UE, que ce fournisseur soit dans l'UE. Votre entreprise pourrait être basée à New York, Toronto ou Sydney. Si vous vendez à des clients européens, ces règles s'appliquent à vous. Cela comprend toute entreprise avec au moins 10 employés et un chiffre d'affaires supérieur à 2 millions d'euros.
Caractéristiques de la barre latérale d'accessibilité accessibles dans divi 5
La barre latérale d'accessibilité emballe plusieurs outils en un seul plugin. Les visiteurs obtiennent des fonctionnalités de texte vocale, des options de personnalisation visuelle et des contrôles de navigation améliorés. Vous obtenez des paramètres d'apparence, des commandes de niveau page et des options d'intégration. Voici comment chaque fonctionnalité fonctionne et pourquoi cela compte pour vous et les visiteurs de votre site.
Outils d'accessibilité de base pour les visiteurs
Lorsque les visiteurs cliquent sur l'icône d'accessibilité sur votre site, ils voient six catégories d'outils qui les attendent. Chaque catégorie résout différents défis de navigation auxquels les gens sont confrontés tous les jours:
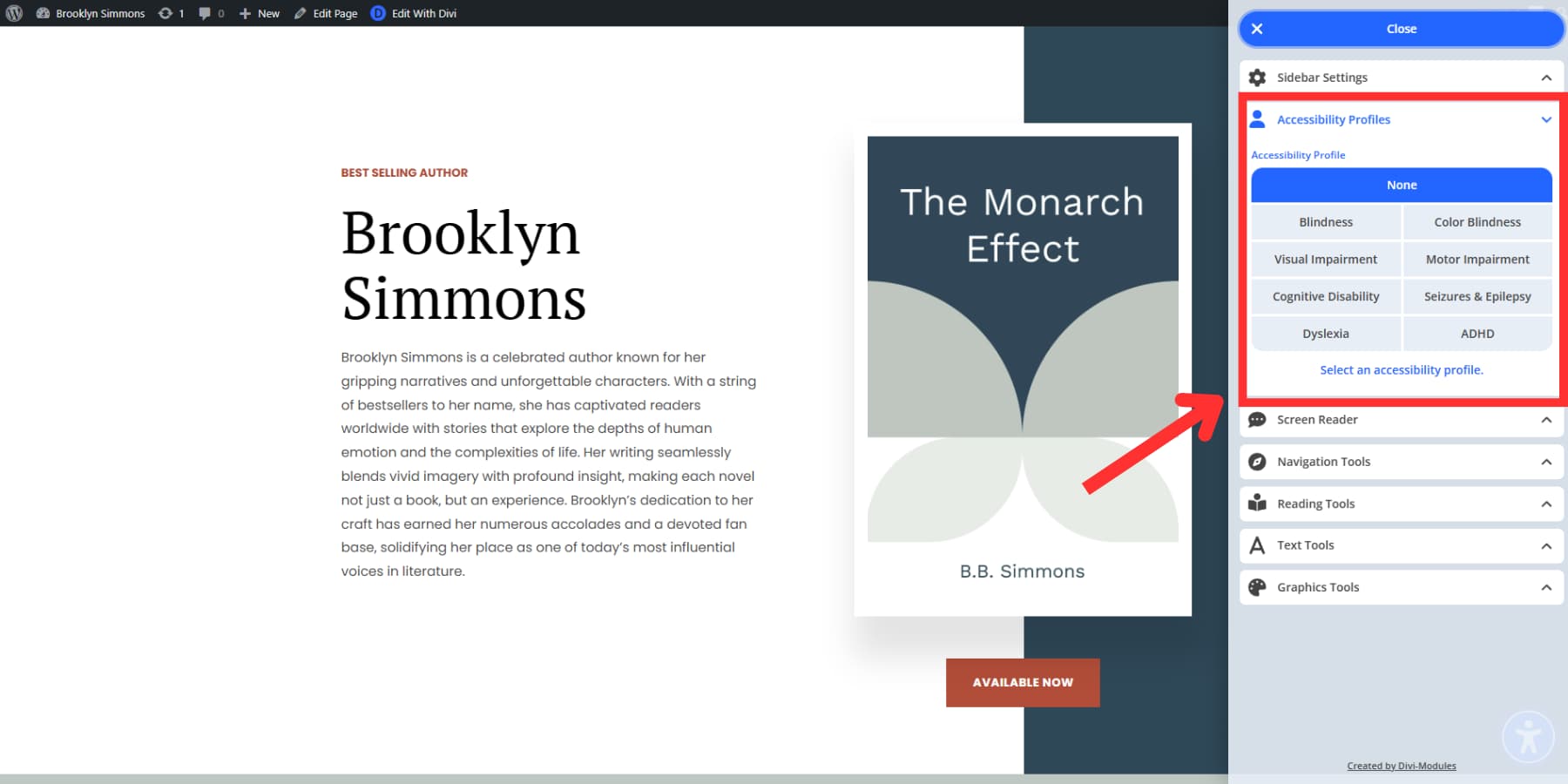
Profils d'accessibilité
Les profils vous permettent de tout configurer en un clic. Huit options différentes correspondent aux différents besoins. Quelqu'un atteint de dyslexie obtient des polices conçues pour empêcher la confusion des lettres. Le mouvement s'arrête complètement, donc le texte reste immobile.
Les profils de déficience visuelle activent sept fonctionnalités ensemble: un curseur plus grand, un texte plus net, des couleurs plus fortes et des contours qui suivent là où vous êtes à l'écran. Les profils de TDAH comprennent un masque qui couvre tout sauf ce que vous lisez en ce moment. Les profils de crise désactivent le mouvement et réduisent l'intensité des couleurs.
Les profils de déficience moteur ajoutent des contours sur les éléments cliquables et affichent des étiquettes expliquant ce que font les boutons. Chaque profil combine des fonctionnalités qui fonctionnent ensemble. Vous pouvez ajuster les paramètres plus tard, mais commencer par des combinaisons qui ont du sens pour vos besoins spécifiques.

Lecteur d'écran
Cet outil parle du texte du site Web à haute voix. Certains visiteurs ne peuvent pas voir l'écran clairement et d'autres préfèrent simplement écouter à la lecture. Bien que les utilisateurs aveugles aient généralement leurs propres lecteurs d'écran spécialisés, cela offre un support audio à tous les autres lorsqu'ils en ont besoin.
Le lecteur propose deux modes. Le mode manuel ne parle que à quoi quelqu'un clique ou des onglets, en leur donnant le contrôle de ce qu'il entend.

Outils de navigation
Ces outils aident les gens à trouver leur chemin autour de votre site au lieu de se perdre dans une navigation mal conçue.
La fonction de curseur proéminente aborde quelque chose à laquelle la plupart des concepteurs ne pensent jamais: ce petit pointeur par défaut devient presque invisible pour les personnes ayant des problèmes de vision, donc cet outil le rend plus grand et permet aux utilisateurs de changer sa couleur en quelque chose qu'ils peuvent voir. Il vous permet également de naviguer sans effort via la structure de la page de votre site Web.
Outils de lecture
Certaines personnes ne peuvent pas se concentrer lorsqu'il se passe trop sur une page. Les outils de lecture les aident à se concentrer sur ce qui compte sans se laisser distraire par tout le reste.
Les guides de lecture agissent comme des dirigeants qui descendent votre page. Vous pouvez choisir parmi les petites, moyennes ou grandes tailles. Les personnes atteintes de dyslexie ou de TDAH trouvent cela utile car cela les tient concentrés sur une ligne à la fois. Sans cela, ils pourraient sauter autour de la page ou perdre la trace de l'endroit où ils étaient dans de longs blocs de texte.
Les masques de lecture fonctionnent différemment. Ils assombrissent tout votre écran à l'exception de la pièce que vous lisez. Vous déplacez une fenêtre lumineuse à travers la page pour mettre en évidence le texte que vous souhaitez, tandis que tout le reste s'estompe en arrière-plan. Cela aide lorsque les sites Web ont trop de choses en cours ou lorsque les barres latérales et autres éléments continuent de retirer votre attention.
Outils texte
Les outils texte aident les visiteurs à changer l'apparence des mots afin qu'ils puissent mieux lire, résolvant de vrais problèmes affectant des millions par jour.
L'option de police de texte donne aux visiteurs deux choix: Font OpenSans ordinaire ou OpenDySlexique. OpenDyslexic a été créé spécialement pour les personnes atteintes de dyslexie. Il dispose de bas plus épais sur des lettres et des formes distinctes qui empêchent les lettres d'apparaître inversées ou mélangées dans l'esprit du lecteur. Pour ceux qui souffrent de dyslexie, l'utilisation de cette police rend la lecture nettement plus facile et moins fatigante car les lettres restent stables. Vous pouvez également modifier la taille du texte, la hauteur de la ligne, l'espacement et l'alignement.

Outils graphiques
Les sites Web peuvent submerger les personnes atteintes de chaos visuel. Les outils graphiques aident à tout atténuer. Le contrôle de la saturation des couleurs rend les couleurs vives moins intenses. Ce bouton orange flagrant ou le titre vert électrique devient plus doux sur les yeux.
Les personnes atteintes de la cécité couleur ne peuvent souvent pas voir du texte qui semble clair pour tout le monde. Certaines combinaisons de couleurs disparaissent simplement pour eux. Le contraste de couleur corrige cela en créant une séparation plus forte entre le texte et les arrière-plans. Les mots gris pâle sur blanc se transforment en texte noir que les gens peuvent réellement lire. Le mode noir retourne tout en texte blanc sur fond noir pour ceux qui le préfèrent. Vous pouvez également masquer des images et arrêter les animations.
Apparence personnalisable
Votre barre latérale d'accessibilité ne devrait pas sembler avoir été giflée sur votre site Web après coup. Personne ne veut une barre latérale bleu vif interrompant sa palette de couleurs soigneusement choisie.
Les paramètres d'apparence vous permettent de choisir des couleurs qui fonctionnent réellement avec votre site. Vous obtenez des cueilleurs de couleurs pour l'arrière-plan de la barre latérale, les couleurs des bouton et le texte. Faites correspondre les couleurs de votre marque ou choisissez quelque chose qui se marie naturellement avec votre conception existante.
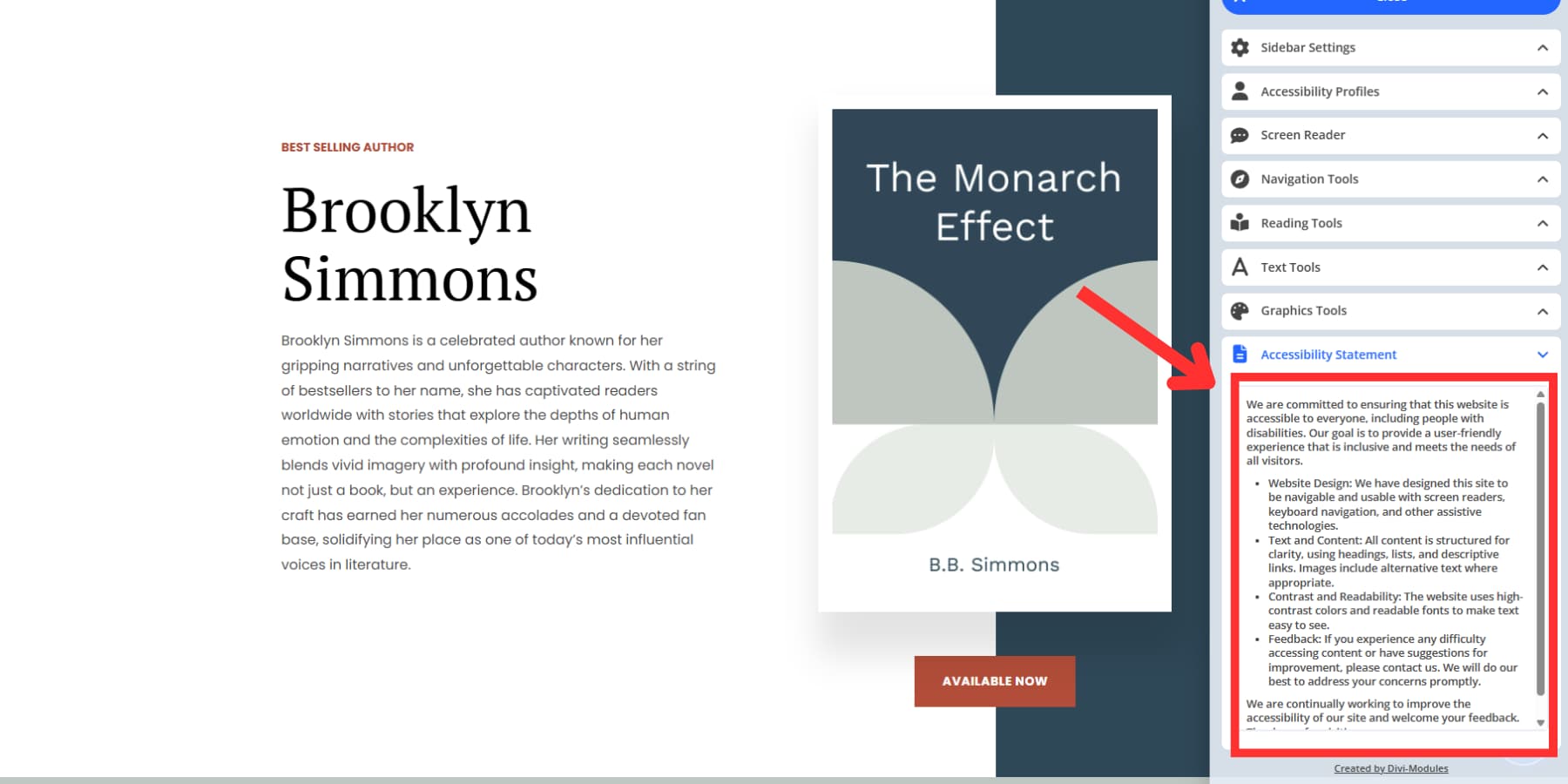
Gestionnaire de déclaration d'accessibilité
Chaque site Web a besoin d'une déclaration d'accessibilité, mais la plupart des gens ne savent pas quoi inclure ou où les visiteurs devraient le trouver. Le gestionnaire de déclaration gère les deux problèmes.
Vous obtenez deux façons de partager vos informations d'accessibilité. La première option est liée à une page séparée de votre site où vous avez écrit votre instruction d'accessibilité complète. Les visiteurs cliquent sur un bouton dans la barre latérale et soyez directement sur cette page.
La deuxième option met votre texte de déclaration juste à l'intérieur de la barre latérale elle-même. Les gens peuvent le lire sans quitter la page dans laquelle ils sont allumés. Cela fonctionne bien pour des déclarations plus courtes ou des résumés de votre politique plus longue.

Comment utiliser la barre latérale d'accessibilité
L'obtention de la barre latérale d'accessibilité sur votre site ne prend que quelques clics. Lorsqu'une personne ayant des problèmes de vision atterrit sur votre site et aperçoit ce bouton d'accessibilité, il saura que vous avez construit quelque chose en pensant à lui. Cette petite icône représente des heures de planification réfléchie de votre part:
1. Téléchargez et installez le plugin
Le processus d'installation fonctionne exactement comme l'installation de n'importe quel plugin WordPress. Téléchargez le fichier zip après l'achat, dirigez-vous vers votre zone d'administration WordPress et accédez à Plugins> Ajouter un nouveau plugin de téléchargement. Choisissez votre fichier et appuyez sur Installer maintenant. Une fois que WordPress a terminé le traitement, cliquez sur Activer.
Vous verrez un nouveau menu «d'accessibilité» apparaître dans votre barre latérale WordPress Admin. Ce menu abrite tous les paramètres du plugin et vous passerez la majeure partie de votre temps de configuration ici.

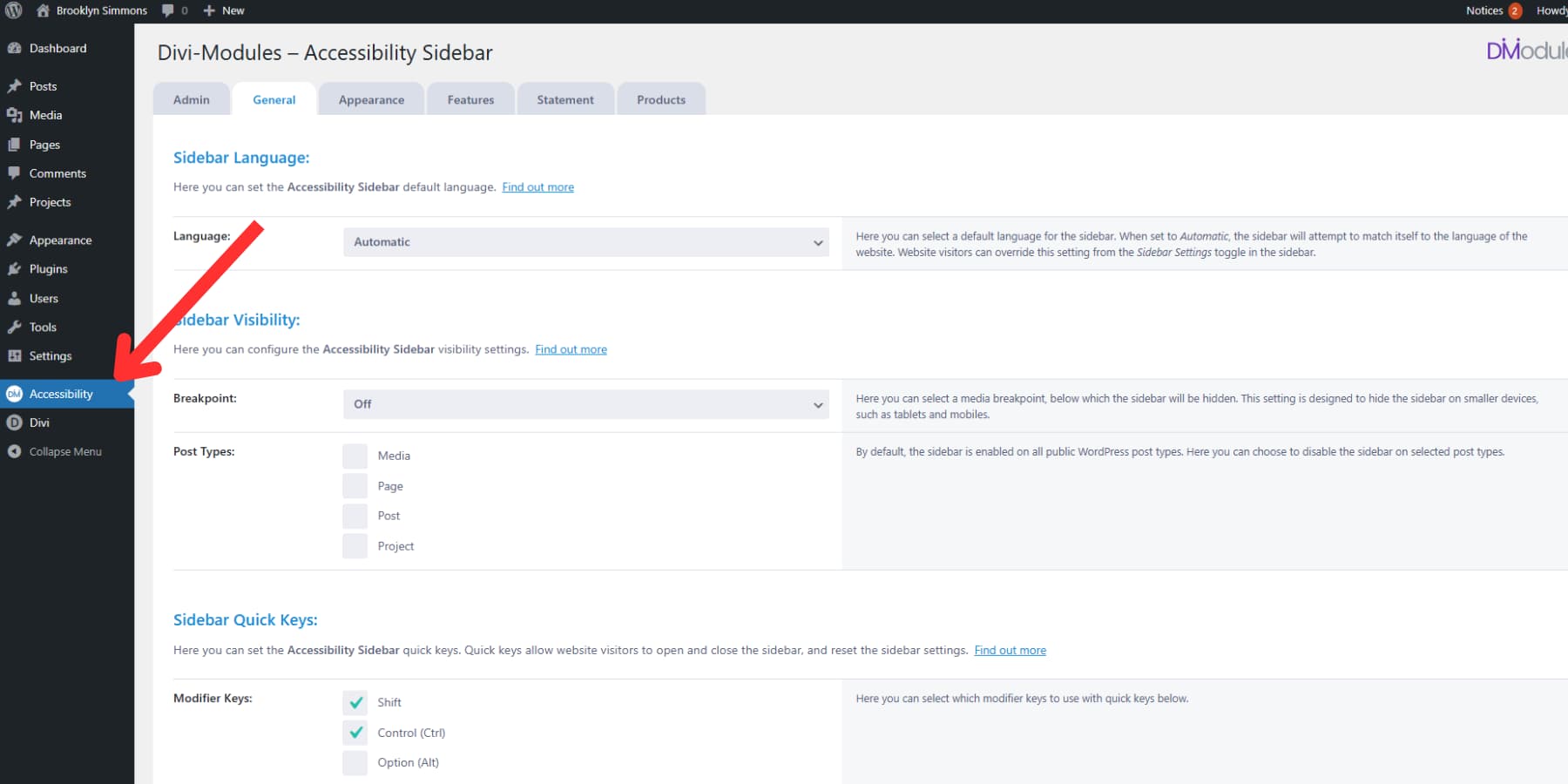
2. Configurer les paramètres de base
Cliquez sur ce nouveau menu d'accessibilité et vous trouverez plusieurs onglets en haut. Commencez par l'onglet Général, qui contrôle comment la barre latérale se comporte sur l'ensemble de votre site.
Le paramètre de langue mérite d'abord votre attention. Réglez-le sur «automatique» et la barre latérale essaiera de correspondre à la langue de votre site Web. Si vous dirigez un site multilingue, cela évite aux visiteurs de voir des outils d'accessibilité en anglais lorsqu'ils lisent du contenu en espagnol ou en français.
Vient ensuite le paramètre de point d'arrêt. Cela contrôle lorsque la barre latérale disparaît sur des écrans plus petits. Les appareils mobiles ont déjà des fonctionnalités d'accessibilité intégrées, donc la cachette de la barre latérale sur les téléphones et les tablettes peut avoir un sens. Laissez cet ensemble sur «off», sauf si vous souhaitez spécifiquement que les utilisateurs mobiles le voient.

Les types de publication vous permettent de choisir où la barre latérale apparaît. Peut-être que vous le souhaitez sur des pages et des messages réguliers, mais pas sur vos éléments de portefeuille ou vos témoignages. Décochez les types de messages où la barre latérale gênerait.
3. Configurer un accès rapide au clavier
Vos visiteurs de clavier uniquement ont besoin d'un moyen rapide pour ouvrir la barre latérale. La section des touches rapides vous permet de configurer des combinaisons de raccourcis de fortune qu'ils peuvent appuyer n'importe où sur votre site.
Choisissez d'abord les touches de modificateur. La plupart des gens utilisent le quart de travail et le contrôle ensemble car ceux-ci ne sont pas en conflit avec les raccourcis du navigateur. Choisissez ensuite une lettre pour la touche à bascule. «K» fonctionne bien car peu de sites Web utilisent Ctrl + Shift + K pour tout ce qui est important.

Vous pouvez également définir une combinaison de clés de réinitialisation. C'est pratique lorsque quelqu'un change accidentellement trop de paramètres et veut recommencer. «L» fait une bonne clé de réinitialisation car il est juste à côté de «K» sur la plupart des claviers.
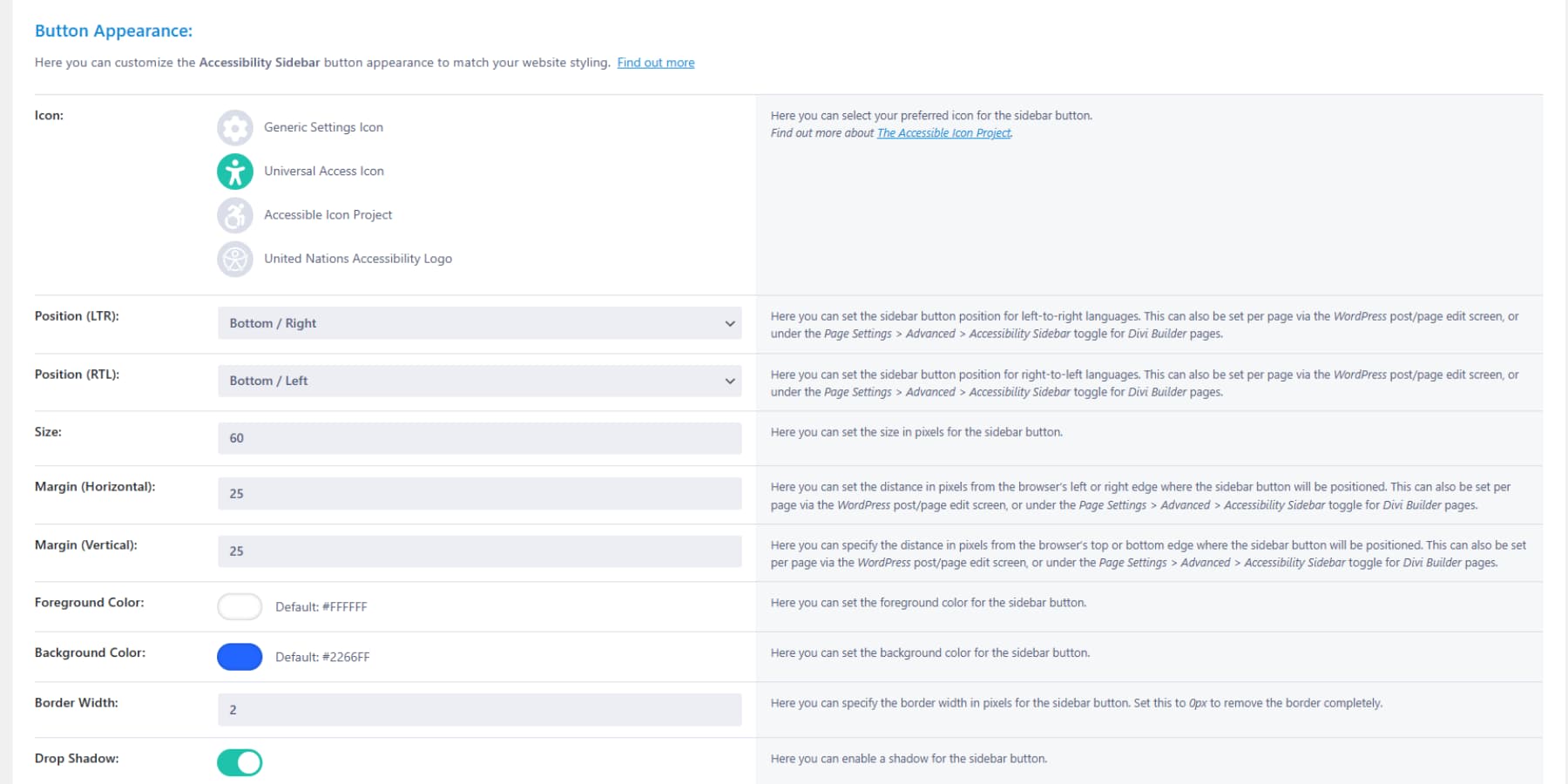
4. Personnalisez l'apparence visuelle
L'onglet Apparence contrôle l'apparence de la barre latérale sur votre site. Vous voulez qu'il se mélange naturellement plutôt que de crier: "Je suis un widget!"
Commencez avec l'apparence du bouton. Vous avez des options pour sélectionner plusieurs icônes de widgets. L'icône d'accès universel est l'icône par défaut et la plus utilisée. Cette petite icône se trouve dans le coin de votre site, alors choisissez des couleurs qui fonctionnent avec votre conception. Choisissez une couleur que les visiteurs peuvent voir mais ne se heurtent pas à tout le reste.

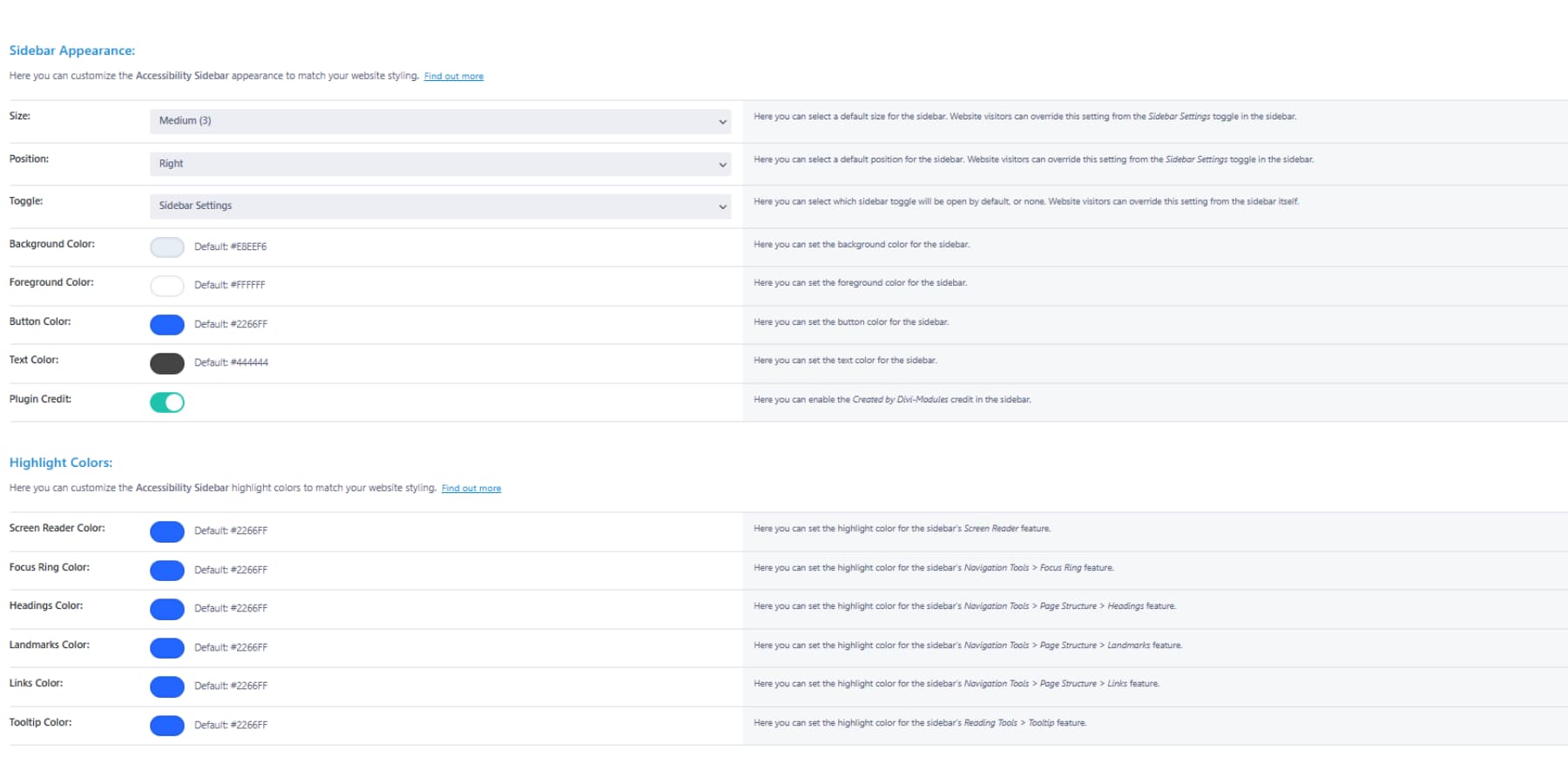
La barre latérale elle-même bénéficie d'un traitement similaire. Choisissez des couleurs d'arrière-plan, des couleurs de texte et des couleurs de bouton qui ressemblent à une partie de votre site. La plupart des gens vont avec des gris subtils ou correspondent aux couleurs d'accent de leur site. Vous pouvez également personnaliser les couleurs de surbrillance selon les besoins.

La position compte aussi. Les droitiers s'attendent à des contrôles sur le côté droit de l'écran, mais les gauchers pourraient préférer la gauche. Choisissez ce qui fonctionne le mieux pour votre public, la connaissance des visiteurs peut changer cela plus tard si nécessaire.
5. Activer les outils dont vos visiteurs ont besoin
L'onglet des fonctionnalités contient le contrôle réel. Ici, vous décidez quels outils d'accessibilité apparaissent dans votre barre latérale. Vous n'avez pas à tout activer: juste les outils qui ont du sens pour votre public. Cependant, permettre tout n'est pas une mauvaise idée.
Les profils d'accessibilité fonctionnent comme des boutons prédéfinis. Quelqu'un atteint de dyslexie clique sur son profil et obtient la police de la dyslexie plus des animations plus lentes. Les utilisateurs de troubles visuels obtiennent des curseurs plus importants et un contraste plus élevé. Activez ces profils si vos visiteurs luttent avec plusieurs problèmes à la fois.
Les outils texte aident les gens à lire plus confortablement. La commutation des polices, les ajustements de taille et les modifications d'espacement des lignes résolvent différents problèmes de lecture. La plupart des sites bénéficient de l'activation de tous les outils texte car la lecture est si fondamentale pour l'utilisation de sites Web.
Les outils graphiques aident lorsque votre site se sent écrasant. Les ajustements des couleurs et les commandes d'animation permettent aux gens de réduire le bruit visuel. Ces outils fonctionnent bien pour les sites avec beaucoup d'images ou des éléments en mouvement.
Commencez à construire des sites accessibles qui accueillent tout le monde aujourd'hui
La création de sites Web qui fonctionnent pour tout le monde n'est pas une grande mission. C'est juste un bon sens des affaires. Lorsque le visiteur de votre site peut ajuster la taille du texte à quelque chose qu'il peut réellement lire, il reste plus longtemps. Lorsqu'une personne ayant des difficultés motrices peut naviguer en utilisant uniquement son clavier, il effectue des achats au lieu d'abandonner.
Chaque jour que vous attendez, quelqu'un part parce qu'il ne peut pas utiliser correctement votre site.
La date limite du 28 juin vous donne une date cible, mais le véritable gain se produit tous les jours. La barre latérale de l'accessibilité gère les pièces techniques afin que vous n'ayez pas à tout reconstruire. Votre conception reste intacte, vos visiteurs obtiennent les commandes dont ils ont besoin et votre site fonctionne réellement pour les personnes qui essaient de l'utiliser. Prenez-le aujourd'hui pour la moitié du coût. Cette offre dure le 28 juin.
Obtenir la barre latérale d'accessibilité
